File size: 4,486 Bytes
0d7eb9a 9d5ddfb 0d7eb9a 73ea4cc 4b217b0 0d7eb9a 7405d64 a71573a 7405d64 a71573a c7f8f60 7405d64 a71573a 7405d64 a71573a c7f8f60 0d7eb9a 086ff2b 0d7eb9a 61ca70d e1a95a3 7405d64 38b8b11 0d7eb9a e1a95a3 1a327d8 520829f 0d7eb9a e1a95a3 21d070d 38b8b11 17cf23c e1a95a3 0eeca0d 27af3da 36d07b9 6680dcd 1a327d8 36d07b9 e591343 e1a95a3 0d7eb9a 7405d64 a71573a 0eeca0d a71573a |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
---
license: other
license_name: other
license_link: LICENSE
language:
- en
base_model:
- Lightricks/LTX-Video
pipeline_tag: text-to-video
tags:
- text-to-video
- image-to-video
- video-to-video
- ltx-video
- ltxv
- gguf-comfy
- gguf-node
widget:
- text: >-
The turquoise waves crash against the dark, jagged rocks of the shore,
sending white foam spraying into the air. The scene is dominated by the
stark contrast between the bright blue water and the dark, almost black
rocks. The water is a clear, turquoise color, and the waves are capped with
white foam. The rocks are dark and jagged, and they are covered in patches
of green moss. The shore is lined with lush green vegetation, including
trees and bushes. In the background, there are rolling hills covered in
dense forest. The sky is cloudy, and the light is dim.
output:
url: samples\ComfyUI_00003_.webp
- text: >-
The camera pans across a cityscape of tall buildings with a circular
building in the center. The camera moves from left to right, showing the
tops of the buildings and the circular building in the center. The buildings
are various shades of gray and white, and the circular building has a green
roof. The camera angle is high, looking down at the city. The lighting is
bright, with the sun shining from the upper left, casting shadows from the
buildings. The scene is computer-generated imagery.
output:
url: samples\ComfyUI_00002_.webp
- text: >-
Drone view of waves crashing against the rugged cliffs along Big Sur’s garay
point beach. The crashing blue waters create white-tipped waves, while the
golden light of the setting sun illuminates the rocky shore. A small island
with a lighthouse sits in the distance, and green shrubbery covers the
cliff’s edge. The steep drop from the road down to the beach is a dramatic
feat, with the cliff’s edges jutting out over the sea. This is a view that
captures the raw beauty of the coast and the rugged landscape of the Pacific
Coast Highway.
output:
url: samples\ComfyUI_00001_.webp
---
# **GGUF quantized and fp8 scaled versions of LTX-Video**

## **setup (once)**
- drag ltx-video-2b-v0.9.1-q4_0.gguf ([1.09GB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/ltx-video-2b-v0.9.1-q4_0.gguf)) to > ./ComfyUI/models/diffusion_models
- drag t5xxl_fp8_e4m3fn.safetensors ([4.89GB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/t5xxl_fp8_e4m3fn.safetensors)) to > ./ComfyUI/models/text_encoders
- drag ltx-video-vae.safetensors ([838MB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/ltx-video-vae.safetensors)) to > ./ComfyUI/models/vae
## **run it straight (no installation needed way)**
- run the .bat file in the main directory (assuming you are using the gguf-node [pack](https://github.com/calcuis/gguf/releases) below)
- drag the workflow json file (below) to > your browser
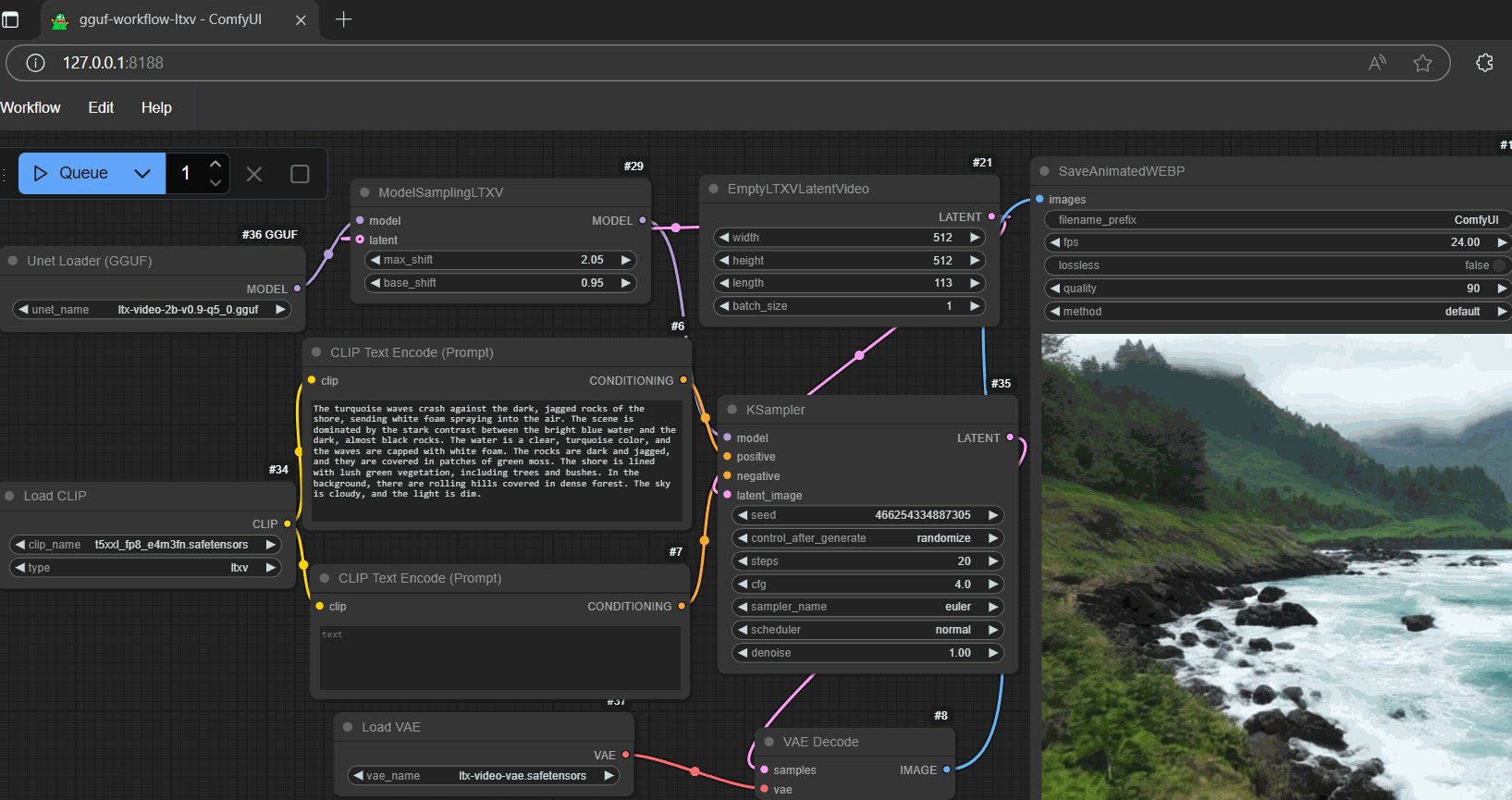
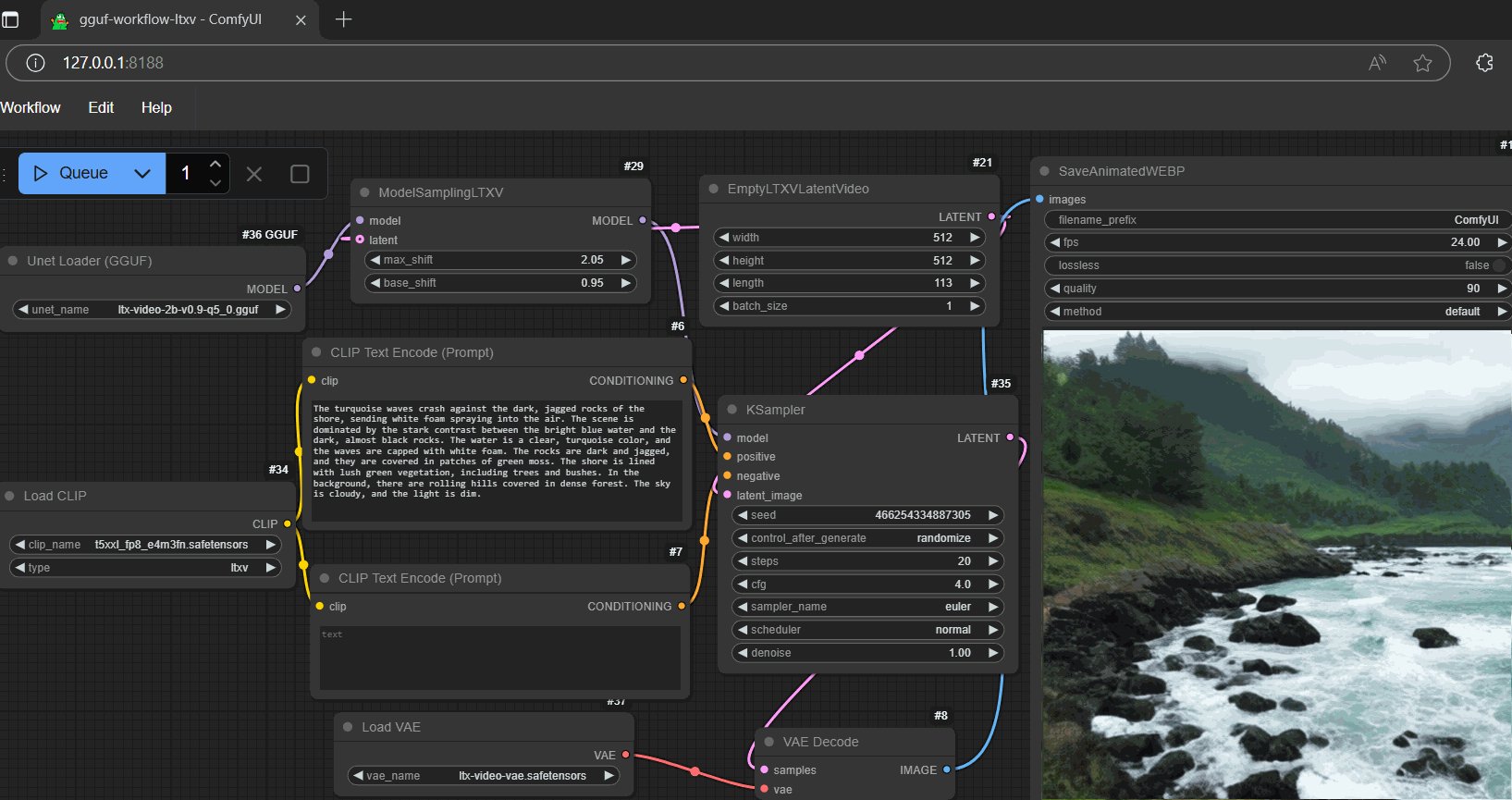
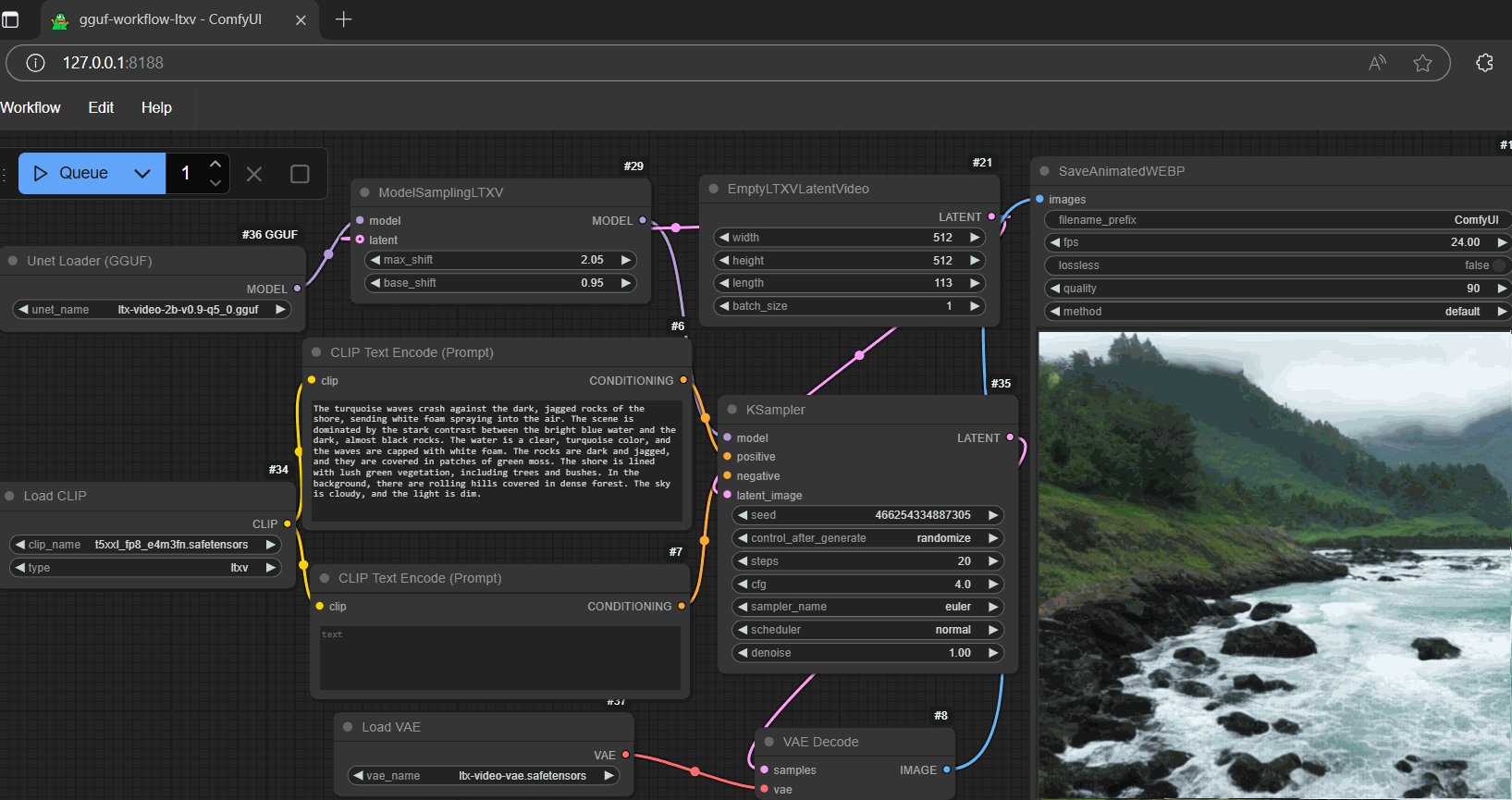
### **workflow**
- example workflow for [gguf](https://huggingface.co/calcuis/ltxv-gguf/blob/main/workflow-ltxv-gguf.json) (see demo above)
- example workflow for the original [safetensors](https://huggingface.co/calcuis/ltxv-gguf/blob/main/workflow-ltxv-safetensors.json)
### **review**
- `q2_k` gguf is super fast but not usable; keep it for testing only
- `0.9.1_fp8_e4m3fn` and `0.9.1-vae_fp8_e4m3fn` are **not working**; but keep them here, see who can figure out how to make them work
- by the way, `0.9_fp8_e4m3fn` and `0.9-vae_fp8_e4m3fn` are working pretty good
- mix-and-match possible; you could mix up using the vae(s) available with different model file(s) here; test which combination works better
- **gguf-node** is available (see details [here](https://github.com/calcuis/gguf)) for running the new features (the point below might not be directly related to the model)
- you are able to make your own `fp8_e4m3fn` scaled safetensors and/or convert it to **gguf** with the new node via comfyui
### **reference**
- base model from [lightricks](https://huggingface.co/Lightricks/LTX-Video)
- comfyui from [comfyanonymous](https://github.com/comfyanonymous/ComfyUI)
- comfyui-gguf from [city96](https://github.com/city96/ComfyUI-GGUF)
- gguf-comfy [pack](https://github.com/calcuis/gguf-comfy/releases)
- gguf-node ([pypi](https://pypi.org/project/gguf-node)|[repo](https://github.com/calcuis/gguf)|[pack](https://github.com/calcuis/gguf/releases))
<Gallery /> |