Upload 122 files
Browse filesThis view is limited to 50 files because it contains too many changes.
See raw diff
- .gitattributes +7 -0
- Document/Balssp.pdf +3 -0
- Document/DATASET DESCRIPTION.docx +0 -0
- Document/Final Drc.pptx +3 -0
- Document/SSP crc plag doc.docx +3 -0
- Document/SSP crc.docx +3 -0
- Document/SSP crc.pdf +3 -0
- Document/SSP.docx +3 -0
- Document/What ssp data set description.docx +0 -0
- Document/lr.docx +0 -0
- __pycache__/prediction.cpython-310.pyc +0 -0
- __pycache__/prediction.cpython-311.pyc +0 -0
- __pycache__/prediction.cpython-36.pyc +0 -0
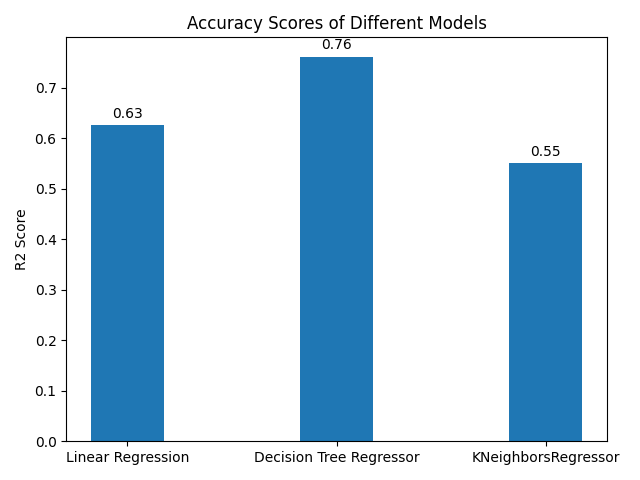
- accuracy_graph.png +0 -0
- datacreate.py +28 -0
- dataset/kc_house_data.csv +0 -0
- kc_house_data.csv +0 -0
- prediction.py +10 -0
- static/accuracy_graph.png +0 -0
- static/contactform/Readme.txt +2 -0
- static/contactform/contactform.js +118 -0
- static/css/scss-files.txt +1 -0
- static/css/style.css +2025 -0
- static/img/about-1.jpg +0 -0
- static/img/about-2.jpg +0 -0
- static/img/accuracy_graph.png +0 -0
- static/img/agent-1.jpg +0 -0
- static/img/agent-2.jpg +0 -0
- static/img/agent-3.jpg +0 -0
- static/img/agent-4.jpg +0 -0
- static/img/agent-5.jpg +0 -0
- static/img/agent-6.jpg +0 -0
- static/img/agent-7.jpg +0 -0
- static/img/apple-touch-icon.png +0 -0
- static/img/author-1.jpg +0 -0
- static/img/author-2.jpg +0 -0
- static/img/favicon.png +0 -0
- static/img/mini-testimonial-1.jpg +0 -0
- static/img/mini-testimonial-2.jpg +0 -0
- static/img/plan2.jpg +0 -0
- static/img/post-1.jpg +0 -0
- static/img/post-2.jpg +0 -0
- static/img/post-3.jpg +0 -0
- static/img/post-4.jpg +0 -0
- static/img/post-5.jpg +0 -0
- static/img/post-6.jpg +0 -0
- static/img/post-7.jpg +0 -0
- static/img/post-single-1.jpg +0 -0
- static/img/post-single-2.jpg +0 -0
- static/img/property-1.jpg +0 -0
.gitattributes
CHANGED
|
@@ -33,3 +33,10 @@ saved_model/**/* filter=lfs diff=lfs merge=lfs -text
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 36 |
+
Document/Balssp.pdf filter=lfs diff=lfs merge=lfs -text
|
| 37 |
+
Document/Final[[:space:]]Drc.pptx filter=lfs diff=lfs merge=lfs -text
|
| 38 |
+
Document/SSP[[:space:]]crc[[:space:]]plag[[:space:]]doc.docx filter=lfs diff=lfs merge=lfs -text
|
| 39 |
+
Document/SSP[[:space:]]crc.docx filter=lfs diff=lfs merge=lfs -text
|
| 40 |
+
Document/SSP[[:space:]]crc.pdf filter=lfs diff=lfs merge=lfs -text
|
| 41 |
+
Document/SSP.docx filter=lfs diff=lfs merge=lfs -text
|
| 42 |
+
static/img/sai.jpg filter=lfs diff=lfs merge=lfs -text
|
Document/Balssp.pdf
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:cac31f97f9ee3e6b2af0858f9dcdc8582394303f97f49261864da143efebe244
|
| 3 |
+
size 1710908
|
Document/DATASET DESCRIPTION.docx
ADDED
|
Binary file (73.7 kB). View file
|
|
|
Document/Final Drc.pptx
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:c53aca9abed89e3f76d680a8a6a47e26e8052e15082d0a285a9741d682bcb5d3
|
| 3 |
+
size 11123498
|
Document/SSP crc plag doc.docx
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:1e19e55fff2c7977e6e57e0993bbe99167c4cb19ec632be512c3fce66dee9558
|
| 3 |
+
size 12978005
|
Document/SSP crc.docx
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:95d5528ae4e4102000e74347a8030ba8ca668aff382e60ab4bc092cb47539c46
|
| 3 |
+
size 13038114
|
Document/SSP crc.pdf
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:cc038375f12218848ff2030c47e5968774d89583ddffb87389df88c5f48fc984
|
| 3 |
+
size 2052675
|
Document/SSP.docx
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:a4a59ffd61ad1328d749c1a3aa705d9e44a809dd8d424f1eedad71274eed0a02
|
| 3 |
+
size 13059482
|
Document/What ssp data set description.docx
ADDED
|
Binary file (18 kB). View file
|
|
|
Document/lr.docx
ADDED
|
Binary file (20.1 kB). View file
|
|
|
__pycache__/prediction.cpython-310.pyc
ADDED
|
Binary file (561 Bytes). View file
|
|
|
__pycache__/prediction.cpython-311.pyc
ADDED
|
Binary file (771 Bytes). View file
|
|
|
__pycache__/prediction.cpython-36.pyc
ADDED
|
Binary file (556 Bytes). View file
|
|
|
accuracy_graph.png
ADDED

|
datacreate.py
ADDED
|
@@ -0,0 +1,28 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import pymysql
|
| 2 |
+
|
| 3 |
+
# Establish a connection to the database
|
| 4 |
+
connection = pymysql.connect(host='localhost', user='root', password='', db='house_price_prediction')
|
| 5 |
+
|
| 6 |
+
# Create a cursor object
|
| 7 |
+
cursor = connection.cursor()
|
| 8 |
+
|
| 9 |
+
# Define the SQL statement to create the 'reg' table
|
| 10 |
+
create_table_query = """
|
| 11 |
+
CREATE TABLE reg (
|
| 12 |
+
name VARCHAR(255) NOT NULL- PRIMARY KEY,
|
| 13 |
+
email VARCHAR(255) NOT NULL,
|
| 14 |
+
pwd VARCHAR(255) NOT NULL,
|
| 15 |
+
cpwd VARCHAR(255) NOT NULL,
|
| 16 |
+
mno VARCHAR(15) NOT NULL
|
| 17 |
+
);
|
| 18 |
+
"""
|
| 19 |
+
|
| 20 |
+
# Execute the SQL statement to create the table
|
| 21 |
+
cursor.execute(create_table_query)
|
| 22 |
+
|
| 23 |
+
# Commit the changes
|
| 24 |
+
connection.commit()
|
| 25 |
+
|
| 26 |
+
# Close the cursor and connection
|
| 27 |
+
cursor.close()
|
| 28 |
+
connection.close()
|
dataset/kc_house_data.csv
ADDED
|
The diff for this file is too large to render.
See raw diff
|
|
|
kc_house_data.csv
ADDED
|
The diff for this file is too large to render.
See raw diff
|
|
|
prediction.py
ADDED
|
@@ -0,0 +1,10 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import pandas as pd
|
| 2 |
+
from sklearn.model_selection import train_test_split
|
| 3 |
+
from sklearn.linear_model import LinearRegression
|
| 4 |
+
data=pd.read_csv('kc_house_data.csv')
|
| 5 |
+
y=data["price"].values
|
| 6 |
+
p=data.drop(['id','price','date','sqft_lot','condition','grade','sqft_above','sqft_basement','yr_built','yr_renovated','zipcode','sqft_living15','sqft_lot15'],axis=1)
|
| 7 |
+
X=p.values
|
| 8 |
+
|
| 9 |
+
|
| 10 |
+
|
static/accuracy_graph.png
ADDED

|
static/contactform/Readme.txt
ADDED
|
@@ -0,0 +1,2 @@
|
|
|
|
|
|
|
|
|
|
| 1 |
+
Fully working PHP/AJAX contact form is available in the pro version.
|
| 2 |
+
You can buy it from: https://bootstrapmade.com/real-estate-agency-bootstrap-template/
|
static/contactform/contactform.js
ADDED
|
@@ -0,0 +1,118 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
jQuery(document).ready(function($) {
|
| 2 |
+
"use strict";
|
| 3 |
+
|
| 4 |
+
//Contact
|
| 5 |
+
$('form.contactForm').submit(function() {
|
| 6 |
+
var f = $(this).find('.form-group'),
|
| 7 |
+
ferror = false,
|
| 8 |
+
emailExp = /^[^\s()<>@,;:\/]+@\w[\w\.-]+\.[a-z]{2,}$/i;
|
| 9 |
+
|
| 10 |
+
f.children('input').each(function() { // run all inputs
|
| 11 |
+
|
| 12 |
+
var i = $(this); // current input
|
| 13 |
+
var rule = i.attr('data-rule');
|
| 14 |
+
|
| 15 |
+
if (rule !== undefined) {
|
| 16 |
+
var ierror = false; // error flag for current input
|
| 17 |
+
var pos = rule.indexOf(':', 0);
|
| 18 |
+
if (pos >= 0) {
|
| 19 |
+
var exp = rule.substr(pos + 1, rule.length);
|
| 20 |
+
rule = rule.substr(0, pos);
|
| 21 |
+
} else {
|
| 22 |
+
rule = rule.substr(pos + 1, rule.length);
|
| 23 |
+
}
|
| 24 |
+
|
| 25 |
+
switch (rule) {
|
| 26 |
+
case 'required':
|
| 27 |
+
if (i.val() === '') {
|
| 28 |
+
ferror = ierror = true;
|
| 29 |
+
}
|
| 30 |
+
break;
|
| 31 |
+
|
| 32 |
+
case 'minlen':
|
| 33 |
+
if (i.val().length < parseInt(exp)) {
|
| 34 |
+
ferror = ierror = true;
|
| 35 |
+
}
|
| 36 |
+
break;
|
| 37 |
+
|
| 38 |
+
case 'email':
|
| 39 |
+
if (!emailExp.test(i.val())) {
|
| 40 |
+
ferror = ierror = true;
|
| 41 |
+
}
|
| 42 |
+
break;
|
| 43 |
+
|
| 44 |
+
case 'checked':
|
| 45 |
+
if (! i.is(':checked')) {
|
| 46 |
+
ferror = ierror = true;
|
| 47 |
+
}
|
| 48 |
+
break;
|
| 49 |
+
|
| 50 |
+
case 'regexp':
|
| 51 |
+
exp = new RegExp(exp);
|
| 52 |
+
if (!exp.test(i.val())) {
|
| 53 |
+
ferror = ierror = true;
|
| 54 |
+
}
|
| 55 |
+
break;
|
| 56 |
+
}
|
| 57 |
+
i.next('.validation').html((ierror ? (i.attr('data-msg') !== undefined ? i.attr('data-msg') : 'wrong Input') : '')).show('blind');
|
| 58 |
+
}
|
| 59 |
+
});
|
| 60 |
+
f.children('textarea').each(function() { // run all inputs
|
| 61 |
+
|
| 62 |
+
var i = $(this); // current input
|
| 63 |
+
var rule = i.attr('data-rule');
|
| 64 |
+
|
| 65 |
+
if (rule !== undefined) {
|
| 66 |
+
var ierror = false; // error flag for current input
|
| 67 |
+
var pos = rule.indexOf(':', 0);
|
| 68 |
+
if (pos >= 0) {
|
| 69 |
+
var exp = rule.substr(pos + 1, rule.length);
|
| 70 |
+
rule = rule.substr(0, pos);
|
| 71 |
+
} else {
|
| 72 |
+
rule = rule.substr(pos + 1, rule.length);
|
| 73 |
+
}
|
| 74 |
+
|
| 75 |
+
switch (rule) {
|
| 76 |
+
case 'required':
|
| 77 |
+
if (i.val() === '') {
|
| 78 |
+
ferror = ierror = true;
|
| 79 |
+
}
|
| 80 |
+
break;
|
| 81 |
+
|
| 82 |
+
case 'minlen':
|
| 83 |
+
if (i.val().length < parseInt(exp)) {
|
| 84 |
+
ferror = ierror = true;
|
| 85 |
+
}
|
| 86 |
+
break;
|
| 87 |
+
}
|
| 88 |
+
i.next('.validation').html((ierror ? (i.attr('data-msg') != undefined ? i.attr('data-msg') : 'wrong Input') : '')).show('blind');
|
| 89 |
+
}
|
| 90 |
+
});
|
| 91 |
+
if (ferror) return false;
|
| 92 |
+
else var str = $(this).serialize();
|
| 93 |
+
var action = $(this).attr('action');
|
| 94 |
+
if( ! action ) {
|
| 95 |
+
action = 'contactform/contactform.php';
|
| 96 |
+
}
|
| 97 |
+
$.ajax({
|
| 98 |
+
type: "POST",
|
| 99 |
+
url: action,
|
| 100 |
+
data: str,
|
| 101 |
+
success: function(msg) {
|
| 102 |
+
// alert(msg);
|
| 103 |
+
if (msg == 'OK') {
|
| 104 |
+
$("#sendmessage").addClass("show");
|
| 105 |
+
$("#errormessage").removeClass("show");
|
| 106 |
+
$('.contactForm').find("input, textarea").val("");
|
| 107 |
+
} else {
|
| 108 |
+
$("#sendmessage").removeClass("show");
|
| 109 |
+
$("#errormessage").addClass("show");
|
| 110 |
+
$('#errormessage').html(msg);
|
| 111 |
+
}
|
| 112 |
+
|
| 113 |
+
}
|
| 114 |
+
});
|
| 115 |
+
return false;
|
| 116 |
+
});
|
| 117 |
+
|
| 118 |
+
});
|
static/css/scss-files.txt
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
The scss source files are available in the pro version.
|
static/css/style.css
ADDED
|
@@ -0,0 +1,2025 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*
|
| 2 |
+
Theme Name: EstateAgency
|
| 3 |
+
Theme URL: https://bootstrapmade.com/real-estate-agency-bootstrap-template/
|
| 4 |
+
Author: BootstrapMade.com
|
| 5 |
+
License: https://bootstrapmade.com/license/
|
| 6 |
+
*/
|
| 7 |
+
|
| 8 |
+
/*======================================
|
| 9 |
+
//--//--> STYLES GENERALES
|
| 10 |
+
======================================*/
|
| 11 |
+
|
| 12 |
+
body {
|
| 13 |
+
font-family: 'Poppins', sans-serif;
|
| 14 |
+
color: #555555;
|
| 15 |
+
}
|
| 16 |
+
|
| 17 |
+
h1,
|
| 18 |
+
h2,
|
| 19 |
+
h3,
|
| 20 |
+
h4,
|
| 21 |
+
h5,
|
| 22 |
+
h6 {
|
| 23 |
+
color: #000000;
|
| 24 |
+
}
|
| 25 |
+
|
| 26 |
+
a {
|
| 27 |
+
color: #000000;
|
| 28 |
+
transition: all .5s ease;
|
| 29 |
+
}
|
| 30 |
+
|
| 31 |
+
a:hover {
|
| 32 |
+
color: #2eca6a;
|
| 33 |
+
text-decoration: none;
|
| 34 |
+
}
|
| 35 |
+
|
| 36 |
+
.link-two {
|
| 37 |
+
color: #000000;
|
| 38 |
+
transition: all .5s ease;
|
| 39 |
+
}
|
| 40 |
+
|
| 41 |
+
.link-two:hover {
|
| 42 |
+
text-decoration: underline;
|
| 43 |
+
color: #000000;
|
| 44 |
+
}
|
| 45 |
+
|
| 46 |
+
.link-one {
|
| 47 |
+
color: #000000;
|
| 48 |
+
transition: all .5s ease;
|
| 49 |
+
}
|
| 50 |
+
|
| 51 |
+
.link-one:hover {
|
| 52 |
+
color: #000000;
|
| 53 |
+
text-decoration: none;
|
| 54 |
+
}
|
| 55 |
+
|
| 56 |
+
.link-icon {
|
| 57 |
+
color: #000000;
|
| 58 |
+
font-weight: 500;
|
| 59 |
+
}
|
| 60 |
+
|
| 61 |
+
.link-icon span {
|
| 62 |
+
font-size: 14px;
|
| 63 |
+
padding-left: 4px;
|
| 64 |
+
vertical-align: middle;
|
| 65 |
+
}
|
| 66 |
+
|
| 67 |
+
.link-a {
|
| 68 |
+
color: #ffffff;
|
| 69 |
+
text-decoration: none;
|
| 70 |
+
}
|
| 71 |
+
|
| 72 |
+
.link-a:hover {
|
| 73 |
+
color: #ffffff;
|
| 74 |
+
text-decoration: none;
|
| 75 |
+
}
|
| 76 |
+
|
| 77 |
+
.link-a span {
|
| 78 |
+
font-size: 18px;
|
| 79 |
+
vertical-align: middle;
|
| 80 |
+
margin-left: 5px;
|
| 81 |
+
}
|
| 82 |
+
|
| 83 |
+
.text-brand {
|
| 84 |
+
color: #000000;
|
| 85 |
+
font-size: 2rem;
|
| 86 |
+
font-weight: 600;
|
| 87 |
+
}
|
| 88 |
+
|
| 89 |
+
.color-a {
|
| 90 |
+
color: #000000;
|
| 91 |
+
}
|
| 92 |
+
|
| 93 |
+
.color-b {
|
| 94 |
+
color: #2eca6a;
|
| 95 |
+
}
|
| 96 |
+
|
| 97 |
+
.color-d {
|
| 98 |
+
color: #adadad;
|
| 99 |
+
}
|
| 100 |
+
|
| 101 |
+
.color-text-a {
|
| 102 |
+
color: #555555;
|
| 103 |
+
}
|
| 104 |
+
|
| 105 |
+
.no-margin {
|
| 106 |
+
margin: 0;
|
| 107 |
+
}
|
| 108 |
+
|
| 109 |
+
/*------/ Nav Pills /------*/
|
| 110 |
+
|
| 111 |
+
.nav-pills-a.nav-pills .nav-link {
|
| 112 |
+
color: #000000;
|
| 113 |
+
position: relative;
|
| 114 |
+
font-weight: 600;
|
| 115 |
+
}
|
| 116 |
+
|
| 117 |
+
.nav-pills-a.nav-pills .nav-link.active {
|
| 118 |
+
background-color: transparent;
|
| 119 |
+
}
|
| 120 |
+
|
| 121 |
+
.nav-pills-a.nav-pills .nav-link.active:after {
|
| 122 |
+
content: '';
|
| 123 |
+
position: absolute;
|
| 124 |
+
left: 0;
|
| 125 |
+
bottom: -1px;
|
| 126 |
+
width: 100%;
|
| 127 |
+
height: 2px;
|
| 128 |
+
background-color: #2eca6a;
|
| 129 |
+
z-index: 2;
|
| 130 |
+
}
|
| 131 |
+
|
| 132 |
+
/*------/ Bg Image /------*/
|
| 133 |
+
|
| 134 |
+
.bg-image {
|
| 135 |
+
background-repeat: no-repeat;
|
| 136 |
+
background-attachment: fixed;
|
| 137 |
+
background-size: cover;
|
| 138 |
+
background-position: center center;
|
| 139 |
+
}
|
| 140 |
+
|
| 141 |
+
/*------/ List a /------*/
|
| 142 |
+
|
| 143 |
+
.list-a {
|
| 144 |
+
display: inline-block;
|
| 145 |
+
line-height: 2;
|
| 146 |
+
padding: 0;
|
| 147 |
+
list-style: none;
|
| 148 |
+
}
|
| 149 |
+
|
| 150 |
+
.list-a li {
|
| 151 |
+
position: relative;
|
| 152 |
+
width: 50%;
|
| 153 |
+
float: left;
|
| 154 |
+
padding-left: 25px;
|
| 155 |
+
padding-right: 5px;
|
| 156 |
+
}
|
| 157 |
+
|
| 158 |
+
.list-a li:before {
|
| 159 |
+
content: '';
|
| 160 |
+
width: 10px;
|
| 161 |
+
height: 2px;
|
| 162 |
+
position: absolute;
|
| 163 |
+
background-color: #313131;
|
| 164 |
+
top: 15px;
|
| 165 |
+
left: 0;
|
| 166 |
+
}
|
| 167 |
+
|
| 168 |
+
/*------/ Pagination-a /------*/
|
| 169 |
+
|
| 170 |
+
.pagination-a .pagination .page-link {
|
| 171 |
+
margin: 0 .2rem;
|
| 172 |
+
border-color: transparent;
|
| 173 |
+
padding: .5rem .8rem;
|
| 174 |
+
color: #000000;
|
| 175 |
+
}
|
| 176 |
+
|
| 177 |
+
.pagination-a .pagination .page-link:hover,
|
| 178 |
+
.pagination-a .pagination .page-link:active,
|
| 179 |
+
.pagination-a .pagination .page-link:focus {
|
| 180 |
+
background-color: #2eca6a;
|
| 181 |
+
}
|
| 182 |
+
|
| 183 |
+
.pagination-a .pagination .page-link span {
|
| 184 |
+
font-size: 1.2rem;
|
| 185 |
+
}
|
| 186 |
+
|
| 187 |
+
.pagination-a .pagination .next .page-link {
|
| 188 |
+
padding: .4rem .9rem;
|
| 189 |
+
}
|
| 190 |
+
|
| 191 |
+
.pagination-a .pagination .page-item:last-child .page-link {
|
| 192 |
+
border-top-right-radius: 0;
|
| 193 |
+
border-bottom-right-radius: 0;
|
| 194 |
+
}
|
| 195 |
+
|
| 196 |
+
.pagination-a .pagination .page-item:first-child .page-link {
|
| 197 |
+
border-top-left-radius: 0;
|
| 198 |
+
border-bottom-left-radius: 0;
|
| 199 |
+
}
|
| 200 |
+
|
| 201 |
+
.pagination-a .pagination .page-item.disabled .page-link {
|
| 202 |
+
padding: .4rem .9rem;
|
| 203 |
+
color: #555555;
|
| 204 |
+
}
|
| 205 |
+
|
| 206 |
+
.pagination-a .pagination .page-item.active .page-link {
|
| 207 |
+
background-color: #2eca6a;
|
| 208 |
+
}
|
| 209 |
+
|
| 210 |
+
.a {
|
| 211 |
+
color: #2eca6a;
|
| 212 |
+
font-size: 1.3rem;
|
| 213 |
+
}
|
| 214 |
+
|
| 215 |
+
/*------/ Icon Box /------*/
|
| 216 |
+
|
| 217 |
+
.icon-box .icon-box-icon {
|
| 218 |
+
display: table-cell;
|
| 219 |
+
vertical-align: top;
|
| 220 |
+
font-size: 36px;
|
| 221 |
+
color: #000000;
|
| 222 |
+
width: 50px;
|
| 223 |
+
padding-top: 8px;
|
| 224 |
+
}
|
| 225 |
+
|
| 226 |
+
.icon-box .icon-box-content {
|
| 227 |
+
padding-top: 18px;
|
| 228 |
+
}
|
| 229 |
+
|
| 230 |
+
/*------/ Space Padding /------*/
|
| 231 |
+
|
| 232 |
+
.section-t8 {
|
| 233 |
+
padding-top: 8rem;
|
| 234 |
+
}
|
| 235 |
+
|
| 236 |
+
.section-t4 {
|
| 237 |
+
padding-top: 4rem;
|
| 238 |
+
}
|
| 239 |
+
|
| 240 |
+
.section-t3 {
|
| 241 |
+
padding-top: 3rem;
|
| 242 |
+
}
|
| 243 |
+
|
| 244 |
+
.section-b2 {
|
| 245 |
+
padding-bottom: 2rem;
|
| 246 |
+
}
|
| 247 |
+
|
| 248 |
+
.section-tb85 {
|
| 249 |
+
padding: 8rem 0 5rem 0;
|
| 250 |
+
}
|
| 251 |
+
|
| 252 |
+
/*------/ Title /------*/
|
| 253 |
+
|
| 254 |
+
.title-wrap {
|
| 255 |
+
padding-bottom: 4rem;
|
| 256 |
+
}
|
| 257 |
+
|
| 258 |
+
.title-a {
|
| 259 |
+
font-size: 2.6rem;
|
| 260 |
+
font-weight: 600;
|
| 261 |
+
}
|
| 262 |
+
|
| 263 |
+
.title-link {
|
| 264 |
+
font-size: 1.2rem;
|
| 265 |
+
font-weight: 300;
|
| 266 |
+
padding-top: 1.2rem;
|
| 267 |
+
}
|
| 268 |
+
|
| 269 |
+
.title-link a {
|
| 270 |
+
color: #313131;
|
| 271 |
+
}
|
| 272 |
+
|
| 273 |
+
.title-link span {
|
| 274 |
+
font-size: 20px;
|
| 275 |
+
padding-left: 4px;
|
| 276 |
+
vertical-align: middle;
|
| 277 |
+
}
|
| 278 |
+
|
| 279 |
+
.title-box-d {
|
| 280 |
+
padding-bottom: 1.8rem;
|
| 281 |
+
margin-bottom: 1rem;
|
| 282 |
+
position: relative;
|
| 283 |
+
}
|
| 284 |
+
|
| 285 |
+
.title-box-d .title-d {
|
| 286 |
+
font-weight: 600;
|
| 287 |
+
font-size: 2rem;
|
| 288 |
+
}
|
| 289 |
+
|
| 290 |
+
.title-box-d .title-d:after {
|
| 291 |
+
content: '';
|
| 292 |
+
position: absolute;
|
| 293 |
+
width: 70px;
|
| 294 |
+
height: 4px;
|
| 295 |
+
background-color: #2eca6a;
|
| 296 |
+
bottom: 20px;
|
| 297 |
+
left: 0;
|
| 298 |
+
}
|
| 299 |
+
|
| 300 |
+
/*------/ Display Table & Table Cell /------*/
|
| 301 |
+
|
| 302 |
+
.display-table {
|
| 303 |
+
width: 100%;
|
| 304 |
+
height: 100%;
|
| 305 |
+
display: table;
|
| 306 |
+
}
|
| 307 |
+
|
| 308 |
+
.table-cell {
|
| 309 |
+
display: table-cell;
|
| 310 |
+
vertical-align: middle;
|
| 311 |
+
}
|
| 312 |
+
|
| 313 |
+
/*------/ Ul Resect /------*/
|
| 314 |
+
|
| 315 |
+
.ul-resect ul,
|
| 316 |
+
.list-a ul,
|
| 317 |
+
.box-comments ul {
|
| 318 |
+
list-style: none;
|
| 319 |
+
padding-left: 0;
|
| 320 |
+
margin-bottom: 0;
|
| 321 |
+
}
|
| 322 |
+
|
| 323 |
+
/*------/ Overlay /------*/
|
| 324 |
+
|
| 325 |
+
.overlay-a {
|
| 326 |
+
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.2) 27%, rgba(0, 0, 0, 0.65) 90%);
|
| 327 |
+
}
|
| 328 |
+
|
| 329 |
+
.overlay {
|
| 330 |
+
position: absolute;
|
| 331 |
+
top: 0;
|
| 332 |
+
left: 0px;
|
| 333 |
+
padding: 0;
|
| 334 |
+
height: 100%;
|
| 335 |
+
width: 100%;
|
| 336 |
+
}
|
| 337 |
+
|
| 338 |
+
/*------/ Owl carousel /------*/
|
| 339 |
+
|
| 340 |
+
.owl-theme .owl-dots {
|
| 341 |
+
text-align: center;
|
| 342 |
+
margin-top: 18px;
|
| 343 |
+
}
|
| 344 |
+
|
| 345 |
+
.owl-theme .owl-dots .owl-dot {
|
| 346 |
+
display: inline-block;
|
| 347 |
+
}
|
| 348 |
+
|
| 349 |
+
.owl-theme .owl-dots .owl-dot span {
|
| 350 |
+
width: 16px;
|
| 351 |
+
height: 9px;
|
| 352 |
+
margin: 5px 5px;
|
| 353 |
+
background: #000000;
|
| 354 |
+
border: 0px solid #000000;
|
| 355 |
+
display: block;
|
| 356 |
+
transition: all 0.6s ease-in-out;
|
| 357 |
+
cursor: pointer;
|
| 358 |
+
border-radius: 0px;
|
| 359 |
+
}
|
| 360 |
+
|
| 361 |
+
.owl-theme .owl-dots .owl-dot:hover span {
|
| 362 |
+
background-color: #2eca6a;
|
| 363 |
+
}
|
| 364 |
+
|
| 365 |
+
.owl-theme .owl-dots .owl-dot.active span {
|
| 366 |
+
background-color: #2eca6a;
|
| 367 |
+
width: 35px;
|
| 368 |
+
}
|
| 369 |
+
|
| 370 |
+
.owl-arrow .owl-nav {
|
| 371 |
+
position: absolute;
|
| 372 |
+
top: 0;
|
| 373 |
+
right: 0;
|
| 374 |
+
font-size: 1.8rem;
|
| 375 |
+
}
|
| 376 |
+
|
| 377 |
+
.owl-arrow .owl-nav .owl-prev,
|
| 378 |
+
.owl-arrow .owl-nav .owl-next {
|
| 379 |
+
display: inline-block;
|
| 380 |
+
transition: all 0.6s ease-in-out;
|
| 381 |
+
color: #000000;
|
| 382 |
+
}
|
| 383 |
+
|
| 384 |
+
.owl-arrow .owl-nav .owl-prev.disabled,
|
| 385 |
+
.owl-arrow .owl-nav .owl-next.disabled {
|
| 386 |
+
transition: all 0.6s ease-in-out;
|
| 387 |
+
color: #adadad;
|
| 388 |
+
}
|
| 389 |
+
|
| 390 |
+
.owl-arrow .owl-nav .owl-next {
|
| 391 |
+
margin-left: 15px;
|
| 392 |
+
}
|
| 393 |
+
|
| 394 |
+
.nav-arrow-a .owl-arrow .owl-nav {
|
| 395 |
+
font-size: 1.8rem;
|
| 396 |
+
margin-top: -110px;
|
| 397 |
+
}
|
| 398 |
+
|
| 399 |
+
.nav-arrow-a .owl-arrow .owl-nav .owl-next {
|
| 400 |
+
margin-left: 15px;
|
| 401 |
+
}
|
| 402 |
+
|
| 403 |
+
.nav-arrow-b .owl-arrow .owl-nav {
|
| 404 |
+
position: absolute;
|
| 405 |
+
top: 0;
|
| 406 |
+
right: 0;
|
| 407 |
+
font-size: 1.2rem;
|
| 408 |
+
}
|
| 409 |
+
|
| 410 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-prev,
|
| 411 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-next {
|
| 412 |
+
padding: .7rem 1.5rem !important;
|
| 413 |
+
display: inline-block;
|
| 414 |
+
transition: all 0.6s ease-in-out;
|
| 415 |
+
color: #ffffff;
|
| 416 |
+
background-color: #2eca6a;
|
| 417 |
+
opacity: .9;
|
| 418 |
+
}
|
| 419 |
+
|
| 420 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-prev.disabled,
|
| 421 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-next.disabled {
|
| 422 |
+
transition: all 0.6s ease-in-out;
|
| 423 |
+
color: #ffffff;
|
| 424 |
+
}
|
| 425 |
+
|
| 426 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-prev:hover,
|
| 427 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-next:hover {
|
| 428 |
+
background-color: #26a356;
|
| 429 |
+
}
|
| 430 |
+
|
| 431 |
+
.nav-arrow-b .owl-arrow .owl-nav .owl-next {
|
| 432 |
+
margin-left: 0px;
|
| 433 |
+
}
|
| 434 |
+
|
| 435 |
+
/*------/ Socials /------*/
|
| 436 |
+
|
| 437 |
+
.socials-a .list-inline-item:not(:last-child) {
|
| 438 |
+
margin-right: 25px;
|
| 439 |
+
}
|
| 440 |
+
|
| 441 |
+
/* Back to top button */
|
| 442 |
+
|
| 443 |
+
.back-to-top {
|
| 444 |
+
position: fixed;
|
| 445 |
+
display: none;
|
| 446 |
+
background: #2eca6a;
|
| 447 |
+
color: #fff;
|
| 448 |
+
width: 44px;
|
| 449 |
+
height: 44px;
|
| 450 |
+
text-align: center;
|
| 451 |
+
line-height: 1;
|
| 452 |
+
font-size: 16px;
|
| 453 |
+
border-radius: 50%;
|
| 454 |
+
right: 15px;
|
| 455 |
+
bottom: 15px;
|
| 456 |
+
transition: background 0.5s;
|
| 457 |
+
z-index: 11;
|
| 458 |
+
}
|
| 459 |
+
|
| 460 |
+
.back-to-top i {
|
| 461 |
+
padding-top: 12px;
|
| 462 |
+
color: #fff;
|
| 463 |
+
}
|
| 464 |
+
|
| 465 |
+
/* Prelaoder */
|
| 466 |
+
|
| 467 |
+
#preloader {
|
| 468 |
+
position: fixed;
|
| 469 |
+
top: 0;
|
| 470 |
+
left: 0;
|
| 471 |
+
right: 0;
|
| 472 |
+
bottom: 0;
|
| 473 |
+
z-index: 9999;
|
| 474 |
+
overflow: hidden;
|
| 475 |
+
background: #fff;
|
| 476 |
+
}
|
| 477 |
+
|
| 478 |
+
#preloader:before {
|
| 479 |
+
content: "";
|
| 480 |
+
position: fixed;
|
| 481 |
+
top: calc(50% - 30px);
|
| 482 |
+
left: calc(50% - 30px);
|
| 483 |
+
border: 6px solid #f2f2f2;
|
| 484 |
+
border-top: 6px solid #2eca6a;
|
| 485 |
+
border-radius: 50%;
|
| 486 |
+
width: 60px;
|
| 487 |
+
height: 60px;
|
| 488 |
+
-webkit-animation: animate-preloader 1s linear infinite;
|
| 489 |
+
animation: animate-preloader 1s linear infinite;
|
| 490 |
+
}
|
| 491 |
+
|
| 492 |
+
@-webkit-keyframes animate-preloader {
|
| 493 |
+
0% {
|
| 494 |
+
-webkit-transform: rotate(0deg);
|
| 495 |
+
transform: rotate(0deg);
|
| 496 |
+
}
|
| 497 |
+
|
| 498 |
+
100% {
|
| 499 |
+
-webkit-transform: rotate(360deg);
|
| 500 |
+
transform: rotate(360deg);
|
| 501 |
+
}
|
| 502 |
+
}
|
| 503 |
+
|
| 504 |
+
@keyframes animate-preloader {
|
| 505 |
+
0% {
|
| 506 |
+
-webkit-transform: rotate(0deg);
|
| 507 |
+
transform: rotate(0deg);
|
| 508 |
+
}
|
| 509 |
+
|
| 510 |
+
100% {
|
| 511 |
+
-webkit-transform: rotate(360deg);
|
| 512 |
+
transform: rotate(360deg);
|
| 513 |
+
}
|
| 514 |
+
}
|
| 515 |
+
|
| 516 |
+
/*======================================
|
| 517 |
+
//--//--> NAVBAR
|
| 518 |
+
======================================*/
|
| 519 |
+
|
| 520 |
+
.navbar-default {
|
| 521 |
+
transition: all .5s ease-in-out;
|
| 522 |
+
background-color: #ffffff;
|
| 523 |
+
padding-top: 28px;
|
| 524 |
+
padding-bottom: 28px;
|
| 525 |
+
-webkit-backface-visibility: hidden;
|
| 526 |
+
backface-visibility: hidden;
|
| 527 |
+
box-shadow: 1px 2px 15px rgba(100, 100, 100, 0.3);
|
| 528 |
+
}
|
| 529 |
+
|
| 530 |
+
.navbar-default .nav-search {
|
| 531 |
+
color: #000000;
|
| 532 |
+
font-size: 1.5rem;
|
| 533 |
+
}
|
| 534 |
+
|
| 535 |
+
.navbar-default.navbar-reduce {
|
| 536 |
+
box-shadow: 1px 2px 15px rgba(100, 100, 100, 0.3);
|
| 537 |
+
}
|
| 538 |
+
|
| 539 |
+
.navbar-default.navbar-trans,
|
| 540 |
+
.navbar-default.navbar-reduce {
|
| 541 |
+
-webkit-backface-visibility: hidden;
|
| 542 |
+
backface-visibility: hidden;
|
| 543 |
+
}
|
| 544 |
+
|
| 545 |
+
.navbar-default.navbar-trans .nav-item,
|
| 546 |
+
.navbar-default.navbar-reduce .nav-item {
|
| 547 |
+
position: relative;
|
| 548 |
+
padding-right: 10px;
|
| 549 |
+
padding-bottom: 8px;
|
| 550 |
+
margin-left: 0;
|
| 551 |
+
}
|
| 552 |
+
|
| 553 |
+
.navbar-default.navbar-trans .nav-link,
|
| 554 |
+
.navbar-default.navbar-reduce .nav-link {
|
| 555 |
+
font-size: 1.1rem;
|
| 556 |
+
color: #000000;
|
| 557 |
+
font-weight: 600;
|
| 558 |
+
letter-spacing: 0.030em;
|
| 559 |
+
transition: all 0.1s ease-in-out;
|
| 560 |
+
position: relative;
|
| 561 |
+
padding-left: 0;
|
| 562 |
+
padding-right: 0;
|
| 563 |
+
}
|
| 564 |
+
|
| 565 |
+
.navbar-default.navbar-trans .nav-link:before,
|
| 566 |
+
.navbar-default.navbar-reduce .nav-link:before {
|
| 567 |
+
content: '';
|
| 568 |
+
position: absolute;
|
| 569 |
+
bottom: 5px;
|
| 570 |
+
left: 0;
|
| 571 |
+
width: 100%;
|
| 572 |
+
height: 2px;
|
| 573 |
+
z-index: 0;
|
| 574 |
+
background-color: #2eca6a;
|
| 575 |
+
-webkit-transform: scaleX(0);
|
| 576 |
+
transform: scaleX(0);
|
| 577 |
+
-webkit-transform-origin: right;
|
| 578 |
+
transform-origin: right;
|
| 579 |
+
transition: opacity .2s ease-out 0.3s, -webkit-transform .2s ease-out;
|
| 580 |
+
transition: transform .2s ease-out, opacity .2s ease-out 0.3s;
|
| 581 |
+
transition: transform .2s ease-out, opacity .2s ease-out 0.3s, -webkit-transform .2s ease-out;
|
| 582 |
+
}
|
| 583 |
+
|
| 584 |
+
.navbar-default.navbar-trans .nav-link:hover,
|
| 585 |
+
.navbar-default.navbar-reduce .nav-link:hover {
|
| 586 |
+
color: #000000;
|
| 587 |
+
}
|
| 588 |
+
|
| 589 |
+
.navbar-default.navbar-trans .nav-link:hover:before,
|
| 590 |
+
.navbar-default.navbar-reduce .nav-link:hover:before {
|
| 591 |
+
-webkit-transform: scaleX(1);
|
| 592 |
+
transform: scaleX(1);
|
| 593 |
+
-webkit-transform-origin: left;
|
| 594 |
+
transform-origin: left;
|
| 595 |
+
}
|
| 596 |
+
|
| 597 |
+
.navbar-default.navbar-trans .show > .nav-link:before,
|
| 598 |
+
.navbar-default.navbar-trans .active > .nav-link:before,
|
| 599 |
+
.navbar-default.navbar-trans .nav-link.show:before,
|
| 600 |
+
.navbar-default.navbar-trans .nav-link.active:before,
|
| 601 |
+
.navbar-default.navbar-reduce .show > .nav-link:before,
|
| 602 |
+
.navbar-default.navbar-reduce .active > .nav-link:before,
|
| 603 |
+
.navbar-default.navbar-reduce .nav-link.show:before,
|
| 604 |
+
.navbar-default.navbar-reduce .nav-link.active:before {
|
| 605 |
+
-webkit-transform: scaleX(1);
|
| 606 |
+
transform: scaleX(1);
|
| 607 |
+
}
|
| 608 |
+
|
| 609 |
+
.navbar-default.navbar-trans .nav-link:before {
|
| 610 |
+
background-color: #2eca6a;
|
| 611 |
+
}
|
| 612 |
+
|
| 613 |
+
.navbar-default.navbar-trans .nav-link:hover {
|
| 614 |
+
color: #000000;
|
| 615 |
+
}
|
| 616 |
+
|
| 617 |
+
.navbar-default.navbar-trans .show > .nav-link,
|
| 618 |
+
.navbar-default.navbar-trans .active > .nav-link,
|
| 619 |
+
.navbar-default.navbar-trans .nav-link.show,
|
| 620 |
+
.navbar-default.navbar-trans .nav-link.active {
|
| 621 |
+
color: #000000;
|
| 622 |
+
}
|
| 623 |
+
|
| 624 |
+
.navbar-default.navbar-reduce {
|
| 625 |
+
transition: all .5s ease-in-out;
|
| 626 |
+
padding-top: 19px;
|
| 627 |
+
padding-bottom: 19px;
|
| 628 |
+
}
|
| 629 |
+
|
| 630 |
+
.navbar-default.navbar-reduce .nav-link {
|
| 631 |
+
color: #000000;
|
| 632 |
+
}
|
| 633 |
+
|
| 634 |
+
.navbar-default.navbar-reduce .nav-link:before {
|
| 635 |
+
background-color: #2eca6a;
|
| 636 |
+
}
|
| 637 |
+
|
| 638 |
+
.navbar-default.navbar-reduce .nav-link:hover {
|
| 639 |
+
color: #000000;
|
| 640 |
+
}
|
| 641 |
+
|
| 642 |
+
.navbar-default.navbar-reduce .show > .nav-link,
|
| 643 |
+
.navbar-default.navbar-reduce .active > .nav-link,
|
| 644 |
+
.navbar-default.navbar-reduce .nav-link.show,
|
| 645 |
+
.navbar-default.navbar-reduce .nav-link.active {
|
| 646 |
+
color: #000000;
|
| 647 |
+
}
|
| 648 |
+
|
| 649 |
+
.navbar-default.navbar-reduce .navbar-brand {
|
| 650 |
+
color: #000000;
|
| 651 |
+
}
|
| 652 |
+
|
| 653 |
+
.navbar-default .dropdown .dropdown-menu {
|
| 654 |
+
border-top: 0;
|
| 655 |
+
border-left: 4px solid #2eca6a;
|
| 656 |
+
border-right: 0;
|
| 657 |
+
border-bottom: 0;
|
| 658 |
+
-webkit-transform: translate3d(0px, -40px, 0px);
|
| 659 |
+
transform: translate3d(0px, -40px, 0px);
|
| 660 |
+
opacity: 0;
|
| 661 |
+
filter: alpha(opacity=0);
|
| 662 |
+
visibility: hidden;
|
| 663 |
+
transition: all 0.5s cubic-bezier(0.3, 0.65, 0.355, 1) 0s, opacity 0.31s ease 0s, height 0s linear 0.36s;
|
| 664 |
+
margin: 0;
|
| 665 |
+
border-radius: 0;
|
| 666 |
+
padding: 12px 0;
|
| 667 |
+
}
|
| 668 |
+
|
| 669 |
+
.navbar-default .dropdown .dropdown-menu .dropdown-item {
|
| 670 |
+
padding: 12px 18px;
|
| 671 |
+
transition: all 500ms ease;
|
| 672 |
+
font-weight: 600;
|
| 673 |
+
min-width: 220px;
|
| 674 |
+
}
|
| 675 |
+
|
| 676 |
+
.navbar-default .dropdown .dropdown-menu .dropdown-item:hover {
|
| 677 |
+
background-color: #ffffff;
|
| 678 |
+
color: #2eca6a;
|
| 679 |
+
transition: all 500ms ease;
|
| 680 |
+
}
|
| 681 |
+
|
| 682 |
+
.navbar-default .dropdown .dropdown-menu .dropdown-item.active {
|
| 683 |
+
background-color: #ffffff;
|
| 684 |
+
color: #2eca6a;
|
| 685 |
+
}
|
| 686 |
+
|
| 687 |
+
.navbar-default .dropdown:hover .dropdown-menu {
|
| 688 |
+
-webkit-transform: translate3d(0px, 0px, 0px);
|
| 689 |
+
transform: translate3d(0px, 0px, 0px);
|
| 690 |
+
visibility: visible;
|
| 691 |
+
opacity: 1;
|
| 692 |
+
filter: alpha(opacity=1);
|
| 693 |
+
}
|
| 694 |
+
|
| 695 |
+
/*------/ Hamburger Navbar /------*/
|
| 696 |
+
|
| 697 |
+
.navbar-toggler {
|
| 698 |
+
position: relative;
|
| 699 |
+
}
|
| 700 |
+
|
| 701 |
+
.navbar-toggler:focus,
|
| 702 |
+
.navbar-toggler:active {
|
| 703 |
+
outline: 0;
|
| 704 |
+
}
|
| 705 |
+
|
| 706 |
+
.navbar-toggler span {
|
| 707 |
+
display: block;
|
| 708 |
+
background-color: #000000;
|
| 709 |
+
height: 3px;
|
| 710 |
+
width: 25px;
|
| 711 |
+
margin-top: 4px;
|
| 712 |
+
margin-bottom: 4px;
|
| 713 |
+
-webkit-transform: rotate(0deg);
|
| 714 |
+
transform: rotate(0deg);
|
| 715 |
+
left: 0;
|
| 716 |
+
opacity: 1;
|
| 717 |
+
}
|
| 718 |
+
|
| 719 |
+
.navbar-toggler span:nth-child(1),
|
| 720 |
+
.navbar-toggler span:nth-child(3) {
|
| 721 |
+
transition: -webkit-transform .35s ease-in-out;
|
| 722 |
+
transition: transform .35s ease-in-out;
|
| 723 |
+
transition: transform .35s ease-in-out, -webkit-transform .35s ease-in-out;
|
| 724 |
+
}
|
| 725 |
+
|
| 726 |
+
.navbar-toggler:not(.collapsed) span:nth-child(1) {
|
| 727 |
+
position: absolute;
|
| 728 |
+
left: 12px;
|
| 729 |
+
top: 10px;
|
| 730 |
+
-webkit-transform: rotate(135deg);
|
| 731 |
+
transform: rotate(135deg);
|
| 732 |
+
opacity: 0.9;
|
| 733 |
+
}
|
| 734 |
+
|
| 735 |
+
.navbar-toggler:not(.collapsed) span:nth-child(2) {
|
| 736 |
+
height: 12px;
|
| 737 |
+
visibility: hidden;
|
| 738 |
+
background-color: transparent;
|
| 739 |
+
}
|
| 740 |
+
|
| 741 |
+
.navbar-toggler:not(.collapsed) span:nth-child(3) {
|
| 742 |
+
position: absolute;
|
| 743 |
+
left: 12px;
|
| 744 |
+
top: 10px;
|
| 745 |
+
-webkit-transform: rotate(-135deg);
|
| 746 |
+
transform: rotate(-135deg);
|
| 747 |
+
opacity: 0.9;
|
| 748 |
+
}
|
| 749 |
+
|
| 750 |
+
/*======================================
|
| 751 |
+
//--//--> BOX COLAPSE
|
| 752 |
+
======================================*/
|
| 753 |
+
|
| 754 |
+
.box-collapse {
|
| 755 |
+
position: fixed;
|
| 756 |
+
top: 0;
|
| 757 |
+
bottom: 0;
|
| 758 |
+
right: 0;
|
| 759 |
+
width: 100%;
|
| 760 |
+
z-index: 1040;
|
| 761 |
+
background-color: #ffffff;
|
| 762 |
+
-webkit-transform: translateX(100%);
|
| 763 |
+
transform: translateX(100%);
|
| 764 |
+
transition: all 0.6s ease;
|
| 765 |
+
}
|
| 766 |
+
|
| 767 |
+
.box-collapse .title-box-d {
|
| 768 |
+
top: 30px;
|
| 769 |
+
left: 60px;
|
| 770 |
+
opacity: 0;
|
| 771 |
+
transition: all 1s ease;
|
| 772 |
+
transition-delay: .3s;
|
| 773 |
+
}
|
| 774 |
+
|
| 775 |
+
.box-collapse-wrap {
|
| 776 |
+
opacity: 0;
|
| 777 |
+
position: absolute;
|
| 778 |
+
left: 0;
|
| 779 |
+
top: 6.5rem;
|
| 780 |
+
bottom: 5rem;
|
| 781 |
+
padding-left: 10%;
|
| 782 |
+
padding-right: 10%;
|
| 783 |
+
overflow-x: hidden;
|
| 784 |
+
overflow-y: auto;
|
| 785 |
+
margin: 0;
|
| 786 |
+
-webkit-transform: translateY(3rem);
|
| 787 |
+
transform: translateY(3rem);
|
| 788 |
+
transition: opacity 0.5s 0.5s ease, -webkit-transform 0.5s 0.5s ease;
|
| 789 |
+
transition: transform 0.5s 0.5s ease, opacity 0.5s 0.5s ease;
|
| 790 |
+
transition: transform 0.5s 0.5s ease, opacity 0.5s 0.5s ease, -webkit-transform 0.5s 0.5s ease;
|
| 791 |
+
}
|
| 792 |
+
|
| 793 |
+
.box-collapse-open .click-closed {
|
| 794 |
+
visibility: visible;
|
| 795 |
+
}
|
| 796 |
+
|
| 797 |
+
.box-collapse-open .box-collapse {
|
| 798 |
+
-webkit-transform: translateX(0);
|
| 799 |
+
transform: translateX(0);
|
| 800 |
+
box-shadow: 0 0 65px rgba(0, 0, 0, 0.07);
|
| 801 |
+
opacity: 1;
|
| 802 |
+
}
|
| 803 |
+
|
| 804 |
+
.box-collapse-open .box-collapse .title-box-d {
|
| 805 |
+
-webkit-transform: translate(0);
|
| 806 |
+
transform: translate(0);
|
| 807 |
+
opacity: 1;
|
| 808 |
+
}
|
| 809 |
+
|
| 810 |
+
.box-collapse-open .box-collapse-wrap {
|
| 811 |
+
-webkit-transform: translate(0);
|
| 812 |
+
transform: translate(0);
|
| 813 |
+
opacity: 1;
|
| 814 |
+
}
|
| 815 |
+
|
| 816 |
+
.box-collapse-closed .box-collapse {
|
| 817 |
+
opacity: .7;
|
| 818 |
+
transition-delay: 0s;
|
| 819 |
+
}
|
| 820 |
+
|
| 821 |
+
.box-collapse-closed .box-collapse .title-box-d {
|
| 822 |
+
opacity: 0;
|
| 823 |
+
transition-delay: 0s;
|
| 824 |
+
}
|
| 825 |
+
|
| 826 |
+
.box-collapse-closed .box-collapse .form-a {
|
| 827 |
+
opacity: 0;
|
| 828 |
+
transition-delay: 0s;
|
| 829 |
+
}
|
| 830 |
+
|
| 831 |
+
.click-closed {
|
| 832 |
+
position: fixed;
|
| 833 |
+
top: 0;
|
| 834 |
+
left: 0;
|
| 835 |
+
width: 100%;
|
| 836 |
+
height: 100%;
|
| 837 |
+
visibility: hidden;
|
| 838 |
+
z-index: 1035;
|
| 839 |
+
background-color: #000000;
|
| 840 |
+
opacity: .4;
|
| 841 |
+
}
|
| 842 |
+
|
| 843 |
+
.close-box-collapse {
|
| 844 |
+
position: absolute;
|
| 845 |
+
z-index: 1050;
|
| 846 |
+
top: 2rem;
|
| 847 |
+
font-size: 3.5rem;
|
| 848 |
+
line-height: 1;
|
| 849 |
+
color: #000000;
|
| 850 |
+
cursor: pointer;
|
| 851 |
+
transition: all 0.3s ease;
|
| 852 |
+
}
|
| 853 |
+
|
| 854 |
+
.right-boxed {
|
| 855 |
+
right: 4.2857rem;
|
| 856 |
+
}
|
| 857 |
+
|
| 858 |
+
/*======================================
|
| 859 |
+
//--//--> INTRO
|
| 860 |
+
======================================*/
|
| 861 |
+
|
| 862 |
+
.intro {
|
| 863 |
+
height: 100vh;
|
| 864 |
+
position: relative;
|
| 865 |
+
color: #ffffff;
|
| 866 |
+
}
|
| 867 |
+
|
| 868 |
+
.intro .owl-theme .owl-dots {
|
| 869 |
+
position: absolute;
|
| 870 |
+
bottom: 70px;
|
| 871 |
+
right: 50px;
|
| 872 |
+
}
|
| 873 |
+
|
| 874 |
+
.intro .owl-theme .owl-dots .owl-dot span {
|
| 875 |
+
background: #ffffff;
|
| 876 |
+
border: 0px solid #ffffff;
|
| 877 |
+
}
|
| 878 |
+
|
| 879 |
+
.intro .owl-theme .owl-dots .owl-dot:hover span {
|
| 880 |
+
background-color: #2eca6a;
|
| 881 |
+
}
|
| 882 |
+
|
| 883 |
+
.intro .owl-theme .owl-dots .owl-dot.active span {
|
| 884 |
+
background-color: #2eca6a;
|
| 885 |
+
}
|
| 886 |
+
|
| 887 |
+
.intro .intro-item {
|
| 888 |
+
padding-top: 2rem;
|
| 889 |
+
}
|
| 890 |
+
|
| 891 |
+
.intro .carousel-item-a {
|
| 892 |
+
position: relative;
|
| 893 |
+
height: 100vh;
|
| 894 |
+
}
|
| 895 |
+
|
| 896 |
+
.intro .carousel-item-a.bg-image {
|
| 897 |
+
background-attachment: scroll;
|
| 898 |
+
}
|
| 899 |
+
|
| 900 |
+
.intro .intro-content {
|
| 901 |
+
position: absolute;
|
| 902 |
+
}
|
| 903 |
+
|
| 904 |
+
.intro .intro-body {
|
| 905 |
+
padding-left: 1rem;
|
| 906 |
+
}
|
| 907 |
+
|
| 908 |
+
.intro .intro-body .price-a {
|
| 909 |
+
color: #ffffff;
|
| 910 |
+
padding: 1rem 1.5rem;
|
| 911 |
+
border: 2px solid #2eca6a;
|
| 912 |
+
border-radius: 50px;
|
| 913 |
+
text-transform: uppercase;
|
| 914 |
+
letter-spacing: 0.030em;
|
| 915 |
+
}
|
| 916 |
+
|
| 917 |
+
.intro .spacial {
|
| 918 |
+
-webkit-animation-delay: .2s;
|
| 919 |
+
animation-delay: .2s;
|
| 920 |
+
color: #ffffff;
|
| 921 |
+
}
|
| 922 |
+
|
| 923 |
+
.intro .intro-title-top {
|
| 924 |
+
-webkit-animation-delay: .6s;
|
| 925 |
+
animation-delay: .6s;
|
| 926 |
+
margin-bottom: 1rem;
|
| 927 |
+
font-size: .9rem;
|
| 928 |
+
color: #ffffff;
|
| 929 |
+
letter-spacing: .05em;
|
| 930 |
+
}
|
| 931 |
+
|
| 932 |
+
.intro .intro-title {
|
| 933 |
+
transition-duration: 9s !important;
|
| 934 |
+
color: #ffffff;
|
| 935 |
+
font-weight: 700;
|
| 936 |
+
font-size: 2.8rem;
|
| 937 |
+
text-transform: uppercase;
|
| 938 |
+
}
|
| 939 |
+
|
| 940 |
+
.intro .intro-subtitle {
|
| 941 |
+
font-size: 1.5rem;
|
| 942 |
+
font-weight: 300;
|
| 943 |
+
}
|
| 944 |
+
|
| 945 |
+
.intro .intro-subtitle.intro-price {
|
| 946 |
+
padding-top: 1rem;
|
| 947 |
+
font-size: 1.2rem;
|
| 948 |
+
}
|
| 949 |
+
|
| 950 |
+
/*------/ Intro Single /------*/
|
| 951 |
+
|
| 952 |
+
.intro-single {
|
| 953 |
+
padding: 12rem 0 3rem;
|
| 954 |
+
}
|
| 955 |
+
|
| 956 |
+
.intro-single .title-single-box {
|
| 957 |
+
padding: 1rem 0 1rem 2rem;
|
| 958 |
+
}
|
| 959 |
+
|
| 960 |
+
.intro-single .title-single-box {
|
| 961 |
+
border-left: 3px solid #2eca6a;
|
| 962 |
+
}
|
| 963 |
+
|
| 964 |
+
.intro-single .title-single-box .title-single {
|
| 965 |
+
font-weight: 600;
|
| 966 |
+
font-size: 2.2rem;
|
| 967 |
+
}
|
| 968 |
+
|
| 969 |
+
.intro-single .breadcrumb-box {
|
| 970 |
+
padding: 1rem 0 0 .5rem;
|
| 971 |
+
}
|
| 972 |
+
|
| 973 |
+
.intro-single .breadcrumb {
|
| 974 |
+
background-color: transparent;
|
| 975 |
+
padding-right: 0;
|
| 976 |
+
padding-left: 0;
|
| 977 |
+
}
|
| 978 |
+
|
| 979 |
+
/*======================================
|
| 980 |
+
//--//--> CARD GENERAL
|
| 981 |
+
======================================*/
|
| 982 |
+
|
| 983 |
+
.card-box-a,
|
| 984 |
+
.card-box-b,
|
| 985 |
+
.card-box-d {
|
| 986 |
+
position: relative;
|
| 987 |
+
overflow: hidden;
|
| 988 |
+
-webkit-backface-visibility: hidden;
|
| 989 |
+
backface-visibility: hidden;
|
| 990 |
+
}
|
| 991 |
+
|
| 992 |
+
.card-box-a .img-a,
|
| 993 |
+
.card-box-a .img-b,
|
| 994 |
+
.card-box-b .img-a,
|
| 995 |
+
.card-box-b .img-b {
|
| 996 |
+
transition: .8s all ease-in-out;
|
| 997 |
+
}
|
| 998 |
+
|
| 999 |
+
.card-overlay {
|
| 1000 |
+
position: absolute;
|
| 1001 |
+
width: 100%;
|
| 1002 |
+
height: 100%;
|
| 1003 |
+
top: 0;
|
| 1004 |
+
left: 0;
|
| 1005 |
+
}
|
| 1006 |
+
|
| 1007 |
+
.card-shadow {
|
| 1008 |
+
-webkit-backface-visibility: hidden;
|
| 1009 |
+
backface-visibility: hidden;
|
| 1010 |
+
}
|
| 1011 |
+
|
| 1012 |
+
.card-shadow:before {
|
| 1013 |
+
content: ' ';
|
| 1014 |
+
position: absolute;
|
| 1015 |
+
top: 0;
|
| 1016 |
+
left: 0;
|
| 1017 |
+
width: 100%;
|
| 1018 |
+
height: 100%;
|
| 1019 |
+
z-index: 1;
|
| 1020 |
+
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.2) 27%, rgba(0, 0, 0, 0.65) 90%);
|
| 1021 |
+
}
|
| 1022 |
+
|
| 1023 |
+
/*======================================
|
| 1024 |
+
//--//--> PROPERTY - CARD-A
|
| 1025 |
+
======================================*/
|
| 1026 |
+
|
| 1027 |
+
.card-overlay-a-content {
|
| 1028 |
+
transition: all .5s ease-in;
|
| 1029 |
+
position: absolute;
|
| 1030 |
+
width: 100%;
|
| 1031 |
+
bottom: 0px;
|
| 1032 |
+
z-index: 2;
|
| 1033 |
+
}
|
| 1034 |
+
|
| 1035 |
+
.card-header-a {
|
| 1036 |
+
padding: 0 1rem;
|
| 1037 |
+
}
|
| 1038 |
+
|
| 1039 |
+
.card-header-a .card-title-a {
|
| 1040 |
+
color: #ffffff;
|
| 1041 |
+
margin-bottom: 0;
|
| 1042 |
+
padding-bottom: .7rem;
|
| 1043 |
+
}
|
| 1044 |
+
|
| 1045 |
+
.card-header-a .card-title-a a {
|
| 1046 |
+
color: #ffffff;
|
| 1047 |
+
text-decoration: none;
|
| 1048 |
+
}
|
| 1049 |
+
|
| 1050 |
+
.card-body-a {
|
| 1051 |
+
z-index: 2;
|
| 1052 |
+
transition: all .5s ease-in;
|
| 1053 |
+
padding: 0rem 1rem 2rem 1rem;
|
| 1054 |
+
}
|
| 1055 |
+
|
| 1056 |
+
.card-body-a .price-box {
|
| 1057 |
+
padding-bottom: .5rem;
|
| 1058 |
+
}
|
| 1059 |
+
|
| 1060 |
+
.price-a {
|
| 1061 |
+
color: #ffffff;
|
| 1062 |
+
padding: .6rem .8rem;
|
| 1063 |
+
border: 2px solid #2eca6a;
|
| 1064 |
+
border-radius: 50px;
|
| 1065 |
+
text-transform: uppercase;
|
| 1066 |
+
letter-spacing: 0.030em;
|
| 1067 |
+
}
|
| 1068 |
+
|
| 1069 |
+
.card-footer-a {
|
| 1070 |
+
width: 100%;
|
| 1071 |
+
position: absolute;
|
| 1072 |
+
z-index: 2;
|
| 1073 |
+
background-color: #2eca6a;
|
| 1074 |
+
}
|
| 1075 |
+
|
| 1076 |
+
.card-info {
|
| 1077 |
+
list-style: none;
|
| 1078 |
+
margin-bottom: 0;
|
| 1079 |
+
padding: .5rem 0;
|
| 1080 |
+
}
|
| 1081 |
+
|
| 1082 |
+
.card-info .card-info-title {
|
| 1083 |
+
font-size: 1rem;
|
| 1084 |
+
color: #313131;
|
| 1085 |
+
}
|
| 1086 |
+
|
| 1087 |
+
.card-info li span {
|
| 1088 |
+
color: #ffffff;
|
| 1089 |
+
font-size: .9rem;
|
| 1090 |
+
}
|
| 1091 |
+
|
| 1092 |
+
/*------/ Property Grid /-----*/
|
| 1093 |
+
|
| 1094 |
+
.property-grid .grid-option {
|
| 1095 |
+
text-align: right;
|
| 1096 |
+
margin-bottom: 2rem;
|
| 1097 |
+
}
|
| 1098 |
+
|
| 1099 |
+
.property-grid .grid-option .custom-select {
|
| 1100 |
+
border-radius: 0;
|
| 1101 |
+
width: 200px;
|
| 1102 |
+
border-color: #313131;
|
| 1103 |
+
}
|
| 1104 |
+
|
| 1105 |
+
.property-grid .grid-option .custom-select:hover,
|
| 1106 |
+
.property-grid .grid-option .custom-select:active,
|
| 1107 |
+
.property-grid .grid-option .custom-select:focus {
|
| 1108 |
+
border-color: #313131;
|
| 1109 |
+
}
|
| 1110 |
+
|
| 1111 |
+
.property-grid .grid-option .custom-select option {
|
| 1112 |
+
border-color: #313131;
|
| 1113 |
+
}
|
| 1114 |
+
|
| 1115 |
+
/*------/ Property Single /-----*/
|
| 1116 |
+
|
| 1117 |
+
.gallery-property {
|
| 1118 |
+
margin-bottom: 3rem;
|
| 1119 |
+
}
|
| 1120 |
+
|
| 1121 |
+
.property-price {
|
| 1122 |
+
margin: 0 auto;
|
| 1123 |
+
}
|
| 1124 |
+
|
| 1125 |
+
.property-price .card-header-c {
|
| 1126 |
+
padding: 0;
|
| 1127 |
+
}
|
| 1128 |
+
|
| 1129 |
+
.summary-list {
|
| 1130 |
+
padding-right: 1rem;
|
| 1131 |
+
color: #000000;
|
| 1132 |
+
}
|
| 1133 |
+
|
| 1134 |
+
.summary-list .list {
|
| 1135 |
+
padding: 0;
|
| 1136 |
+
line-height: 2;
|
| 1137 |
+
}
|
| 1138 |
+
|
| 1139 |
+
.summary-list .list span {
|
| 1140 |
+
color: #555555;
|
| 1141 |
+
}
|
| 1142 |
+
|
| 1143 |
+
.property-agent .title-agent {
|
| 1144 |
+
font-weight: 600;
|
| 1145 |
+
}
|
| 1146 |
+
|
| 1147 |
+
.property-agent ul {
|
| 1148 |
+
line-height: 2;
|
| 1149 |
+
color: #000000;
|
| 1150 |
+
}
|
| 1151 |
+
|
| 1152 |
+
.property-agent .socials-a {
|
| 1153 |
+
text-align: center;
|
| 1154 |
+
}
|
| 1155 |
+
|
| 1156 |
+
/*======================================
|
| 1157 |
+
//--//--> NEWS - CARD-B
|
| 1158 |
+
======================================*/
|
| 1159 |
+
|
| 1160 |
+
.card-header-b {
|
| 1161 |
+
padding: 1rem;
|
| 1162 |
+
color: #ffffff;
|
| 1163 |
+
position: absolute;
|
| 1164 |
+
bottom: 20px;
|
| 1165 |
+
z-index: 2;
|
| 1166 |
+
}
|
| 1167 |
+
|
| 1168 |
+
.card-header-b .category-b {
|
| 1169 |
+
font-size: .9rem;
|
| 1170 |
+
background-color: #2eca6a;
|
| 1171 |
+
padding: .3rem .7rem;
|
| 1172 |
+
color: #313131;
|
| 1173 |
+
letter-spacing: 0.030em;
|
| 1174 |
+
border-radius: 50px;
|
| 1175 |
+
text-decoration: none;
|
| 1176 |
+
}
|
| 1177 |
+
|
| 1178 |
+
.card-header-b .title-2 {
|
| 1179 |
+
margin-bottom: 0;
|
| 1180 |
+
padding: .6rem 0;
|
| 1181 |
+
font-size: 1.5rem;
|
| 1182 |
+
}
|
| 1183 |
+
|
| 1184 |
+
.card-header-b .title-2 a {
|
| 1185 |
+
color: #ffffff;
|
| 1186 |
+
text-decoration: none;
|
| 1187 |
+
}
|
| 1188 |
+
|
| 1189 |
+
.card-header-b .date-b {
|
| 1190 |
+
color: #d8d8d8;
|
| 1191 |
+
font-size: 1rem;
|
| 1192 |
+
}
|
| 1193 |
+
|
| 1194 |
+
/*------/ News Single /------*/
|
| 1195 |
+
|
| 1196 |
+
.post-information {
|
| 1197 |
+
padding: 3rem 0;
|
| 1198 |
+
}
|
| 1199 |
+
|
| 1200 |
+
.post-content {
|
| 1201 |
+
font-size: 1.1rem;
|
| 1202 |
+
font-weight: 300;
|
| 1203 |
+
line-height: 1.6;
|
| 1204 |
+
}
|
| 1205 |
+
|
| 1206 |
+
.post-content .post-intro {
|
| 1207 |
+
font-size: 1.7rem;
|
| 1208 |
+
font-weight: 300;
|
| 1209 |
+
margin-bottom: 4rem;
|
| 1210 |
+
line-height: 1.6;
|
| 1211 |
+
color: #000000;
|
| 1212 |
+
font-weight: 400;
|
| 1213 |
+
}
|
| 1214 |
+
|
| 1215 |
+
.post-content p {
|
| 1216 |
+
margin-bottom: 1.7rem;
|
| 1217 |
+
}
|
| 1218 |
+
|
| 1219 |
+
.post-content .blockquote {
|
| 1220 |
+
padding: 1rem 3rem 1.7rem 3rem;
|
| 1221 |
+
border-left: 3px solid #2eca6a;
|
| 1222 |
+
color: #000000;
|
| 1223 |
+
}
|
| 1224 |
+
|
| 1225 |
+
.post-content .blockquote footer {
|
| 1226 |
+
text-align: left;
|
| 1227 |
+
padding: 0;
|
| 1228 |
+
}
|
| 1229 |
+
|
| 1230 |
+
.post-footer {
|
| 1231 |
+
padding: 3rem 0 4rem;
|
| 1232 |
+
}
|
| 1233 |
+
|
| 1234 |
+
.post-share .socials {
|
| 1235 |
+
display: inline-block;
|
| 1236 |
+
}
|
| 1237 |
+
|
| 1238 |
+
.post-share .socials li {
|
| 1239 |
+
margin-left: .6rem;
|
| 1240 |
+
}
|
| 1241 |
+
|
| 1242 |
+
/*------/ Comments /------*/
|
| 1243 |
+
|
| 1244 |
+
.box-comments .list-comments li {
|
| 1245 |
+
padding-bottom: 3.5rem;
|
| 1246 |
+
}
|
| 1247 |
+
|
| 1248 |
+
.box-comments .list-comments .comment-avatar {
|
| 1249 |
+
display: table-cell;
|
| 1250 |
+
vertical-align: top;
|
| 1251 |
+
}
|
| 1252 |
+
|
| 1253 |
+
.box-comments .list-comments .comment-avatar img {
|
| 1254 |
+
width: 80px;
|
| 1255 |
+
height: 80px;
|
| 1256 |
+
}
|
| 1257 |
+
|
| 1258 |
+
.box-comments .list-comments .comment-author {
|
| 1259 |
+
font-size: 1.3rem;
|
| 1260 |
+
}
|
| 1261 |
+
|
| 1262 |
+
.box-comments .list-comments .comment-details {
|
| 1263 |
+
display: table-cell;
|
| 1264 |
+
vertical-align: top;
|
| 1265 |
+
padding-left: 25px;
|
| 1266 |
+
}
|
| 1267 |
+
|
| 1268 |
+
.box-comments .list-comments .comment-description {
|
| 1269 |
+
padding: .8rem 0 .5rem 0;
|
| 1270 |
+
}
|
| 1271 |
+
|
| 1272 |
+
.box-comments .list-comments a {
|
| 1273 |
+
color: #000000;
|
| 1274 |
+
}
|
| 1275 |
+
|
| 1276 |
+
.box-comments .list-comments span {
|
| 1277 |
+
display: block;
|
| 1278 |
+
color: #2B2A2A;
|
| 1279 |
+
font-style: italic;
|
| 1280 |
+
}
|
| 1281 |
+
|
| 1282 |
+
.box-comments .comment-children {
|
| 1283 |
+
margin-left: 40px;
|
| 1284 |
+
}
|
| 1285 |
+
|
| 1286 |
+
/*======================================
|
| 1287 |
+
//--//--> SERVICES - CARD-C
|
| 1288 |
+
======================================*/
|
| 1289 |
+
|
| 1290 |
+
.card-box-c {
|
| 1291 |
+
position: relative;
|
| 1292 |
+
}
|
| 1293 |
+
|
| 1294 |
+
.card-header-c {
|
| 1295 |
+
padding: 0 1rem 1rem 1rem;
|
| 1296 |
+
}
|
| 1297 |
+
|
| 1298 |
+
.card-body-c {
|
| 1299 |
+
padding: .5rem .5rem 0 .5rem;
|
| 1300 |
+
}
|
| 1301 |
+
|
| 1302 |
+
.card-footer-c {
|
| 1303 |
+
padding-left: .5rem;
|
| 1304 |
+
}
|
| 1305 |
+
|
| 1306 |
+
.card-box-ico {
|
| 1307 |
+
padding: 1rem 3rem 1rem 2.5rem;
|
| 1308 |
+
border: 5px solid #2eca6a;
|
| 1309 |
+
}
|
| 1310 |
+
|
| 1311 |
+
.card-box-ico span {
|
| 1312 |
+
font-size: 4rem;
|
| 1313 |
+
color: #000000;
|
| 1314 |
+
}
|
| 1315 |
+
|
| 1316 |
+
.title-c {
|
| 1317 |
+
font-size: 2.5rem;
|
| 1318 |
+
font-weight: 600;
|
| 1319 |
+
margin-left: -40px;
|
| 1320 |
+
}
|
| 1321 |
+
|
| 1322 |
+
/*======================================
|
| 1323 |
+
//--//--> AGENTS - CARD-D
|
| 1324 |
+
======================================*/
|
| 1325 |
+
|
| 1326 |
+
.card-box-d .card-overlay-hover {
|
| 1327 |
+
transition: all .2s ease-in-out;
|
| 1328 |
+
padding: 15px 40px 15px 35px;
|
| 1329 |
+
}
|
| 1330 |
+
|
| 1331 |
+
.card-box-d .title-d {
|
| 1332 |
+
transition: .3s ease-in-out;
|
| 1333 |
+
font-size: 2rem;
|
| 1334 |
+
font-weight: 600;
|
| 1335 |
+
margin: 1rem 0;
|
| 1336 |
+
-webkit-transform: translateY(-20px);
|
| 1337 |
+
transform: translateY(-20px);
|
| 1338 |
+
opacity: 0;
|
| 1339 |
+
}
|
| 1340 |
+
|
| 1341 |
+
.card-box-d .content-d {
|
| 1342 |
+
opacity: 0;
|
| 1343 |
+
transition: .5s ease-in-out;
|
| 1344 |
+
-webkit-transform: translateY(-40px);
|
| 1345 |
+
transform: translateY(-40px);
|
| 1346 |
+
}
|
| 1347 |
+
|
| 1348 |
+
.card-box-d .info-agents {
|
| 1349 |
+
opacity: 0;
|
| 1350 |
+
transition: .5s ease-in-out;
|
| 1351 |
+
}
|
| 1352 |
+
|
| 1353 |
+
.card-box-d .card-footer-d {
|
| 1354 |
+
transition: .5s ease-in-out;
|
| 1355 |
+
-webkit-transform: translateY(40px);
|
| 1356 |
+
transform: translateY(40px);
|
| 1357 |
+
opacity: 0;
|
| 1358 |
+
position: absolute;
|
| 1359 |
+
width: 100%;
|
| 1360 |
+
bottom: 10px;
|
| 1361 |
+
left: 0;
|
| 1362 |
+
}
|
| 1363 |
+
|
| 1364 |
+
.card-box-d .list-inline-item:not(:last-child) {
|
| 1365 |
+
margin-right: 25px;
|
| 1366 |
+
}
|
| 1367 |
+
|
| 1368 |
+
.card-box-d:hover .card-overlay-hover {
|
| 1369 |
+
background-color: #2eca6a;
|
| 1370 |
+
opacity: .9;
|
| 1371 |
+
}
|
| 1372 |
+
|
| 1373 |
+
.card-box-d:hover .title-d,
|
| 1374 |
+
.card-box-d:hover .content-d,
|
| 1375 |
+
.card-box-d:hover .info-agents,
|
| 1376 |
+
.card-box-d:hover .card-footer-d {
|
| 1377 |
+
opacity: 1;
|
| 1378 |
+
-webkit-transform: translateY(0);
|
| 1379 |
+
transform: translateY(0);
|
| 1380 |
+
}
|
| 1381 |
+
|
| 1382 |
+
/*------/ Agent Single /------*/
|
| 1383 |
+
|
| 1384 |
+
.agent-info-box .socials-footer {
|
| 1385 |
+
margin-top: 2rem;
|
| 1386 |
+
}
|
| 1387 |
+
|
| 1388 |
+
.agent-info-box .socials-footer li {
|
| 1389 |
+
margin-right: 1.5rem;
|
| 1390 |
+
}
|
| 1391 |
+
|
| 1392 |
+
/*======================================
|
| 1393 |
+
//--//--> ABOUT
|
| 1394 |
+
======================================*/
|
| 1395 |
+
|
| 1396 |
+
.section-about .title-vertical {
|
| 1397 |
+
position: absolute;
|
| 1398 |
+
letter-spacing: 0;
|
| 1399 |
+
-webkit-transform: rotate(-90deg);
|
| 1400 |
+
transform: rotate(-90deg);
|
| 1401 |
+
top: 50px;
|
| 1402 |
+
text-align: left;
|
| 1403 |
+
font-size: 1.8rem;
|
| 1404 |
+
width: 300px;
|
| 1405 |
+
font-weight: 700;
|
| 1406 |
+
text-align: right;
|
| 1407 |
+
}
|
| 1408 |
+
|
| 1409 |
+
.about-img-box {
|
| 1410 |
+
padding-left: 1rem;
|
| 1411 |
+
position: relative;
|
| 1412 |
+
}
|
| 1413 |
+
|
| 1414 |
+
.sinse-box {
|
| 1415 |
+
background-color: #2eca6a;
|
| 1416 |
+
padding: 1rem 2rem;
|
| 1417 |
+
position: absolute;
|
| 1418 |
+
left: 15px;
|
| 1419 |
+
bottom: 10px;
|
| 1420 |
+
}
|
| 1421 |
+
|
| 1422 |
+
.sinse-box .sinse-title {
|
| 1423 |
+
font-weight: 700;
|
| 1424 |
+
letter-spacing: 0.043em;
|
| 1425 |
+
font-size: 1rem;
|
| 1426 |
+
}
|
| 1427 |
+
|
| 1428 |
+
.sinse-box .sinse-title span {
|
| 1429 |
+
position: absolute;
|
| 1430 |
+
}
|
| 1431 |
+
|
| 1432 |
+
.sinse-box .sinse-title span:after {
|
| 1433 |
+
content: ' ';
|
| 1434 |
+
width: 35px;
|
| 1435 |
+
height: 2px;
|
| 1436 |
+
background-color: #000000;
|
| 1437 |
+
position: absolute;
|
| 1438 |
+
bottom: -15px;
|
| 1439 |
+
}
|
| 1440 |
+
|
| 1441 |
+
.sinse-box p {
|
| 1442 |
+
margin-bottom: 0;
|
| 1443 |
+
font-size: .7rem;
|
| 1444 |
+
}
|
| 1445 |
+
|
| 1446 |
+
/*======================================
|
| 1447 |
+
//--//--> TESTIMONIALS
|
| 1448 |
+
======================================*/
|
| 1449 |
+
|
| 1450 |
+
.testimonials-box {
|
| 1451 |
+
padding: 1rem 0;
|
| 1452 |
+
}
|
| 1453 |
+
|
| 1454 |
+
.testimonials-box .testimonial-avatar {
|
| 1455 |
+
width: 80px !important;
|
| 1456 |
+
display: -webkit-inline-box !important;
|
| 1457 |
+
display: -webkit-inline-flex !important;
|
| 1458 |
+
display: -ms-inline-flexbox !important;
|
| 1459 |
+
display: inline-flex !important;
|
| 1460 |
+
border-radius: 50%;
|
| 1461 |
+
}
|
| 1462 |
+
|
| 1463 |
+
.testimonial-ico {
|
| 1464 |
+
text-align: center;
|
| 1465 |
+
}
|
| 1466 |
+
|
| 1467 |
+
.testimonial-ico span {
|
| 1468 |
+
font-size: 1.8rem;
|
| 1469 |
+
background-color: #2eca6a;
|
| 1470 |
+
color: #ffffff;
|
| 1471 |
+
padding: .4rem 1rem;
|
| 1472 |
+
border-radius: 50px;
|
| 1473 |
+
}
|
| 1474 |
+
|
| 1475 |
+
.testimonial-text {
|
| 1476 |
+
font-style: italic;
|
| 1477 |
+
margin-top: 25px;
|
| 1478 |
+
padding: 1.5rem 1.5rem;
|
| 1479 |
+
background-color: #f3f3f3;
|
| 1480 |
+
position: relative;
|
| 1481 |
+
}
|
| 1482 |
+
|
| 1483 |
+
.testimonial-text:after {
|
| 1484 |
+
content: "";
|
| 1485 |
+
position: absolute;
|
| 1486 |
+
top: 100%;
|
| 1487 |
+
left: 25px;
|
| 1488 |
+
width: 0px;
|
| 1489 |
+
height: 0px;
|
| 1490 |
+
border-top: 15px solid #f3f3f3;
|
| 1491 |
+
border-left: 15px solid transparent;
|
| 1492 |
+
border-right: 15px solid transparent;
|
| 1493 |
+
}
|
| 1494 |
+
|
| 1495 |
+
.testimonial-author-box {
|
| 1496 |
+
margin-top: 2rem;
|
| 1497 |
+
}
|
| 1498 |
+
|
| 1499 |
+
.testimonial-author {
|
| 1500 |
+
margin-left: 1rem;
|
| 1501 |
+
display: -webkit-inline-box;
|
| 1502 |
+
display: -webkit-inline-flex;
|
| 1503 |
+
display: -ms-inline-flexbox;
|
| 1504 |
+
display: inline-flex;
|
| 1505 |
+
font-size: 1.2rem;
|
| 1506 |
+
color: #000000;
|
| 1507 |
+
}
|
| 1508 |
+
|
| 1509 |
+
/*======================================
|
| 1510 |
+
//--//--> FOOTER
|
| 1511 |
+
======================================*/
|
| 1512 |
+
|
| 1513 |
+
.section-footer {
|
| 1514 |
+
padding-top: 60px;
|
| 1515 |
+
margin-top: 60px;
|
| 1516 |
+
background: #f3f3f3;
|
| 1517 |
+
}
|
| 1518 |
+
|
| 1519 |
+
.section-footer ul {
|
| 1520 |
+
line-height: 2;
|
| 1521 |
+
}
|
| 1522 |
+
|
| 1523 |
+
.section-footer .item-list-a i {
|
| 1524 |
+
font-size: 18px;
|
| 1525 |
+
padding-right: 4px;
|
| 1526 |
+
color: #2eca6a;
|
| 1527 |
+
}
|
| 1528 |
+
|
| 1529 |
+
.section-footer .widget-a .w-title-a {
|
| 1530 |
+
margin-bottom: 1rem;
|
| 1531 |
+
}
|
| 1532 |
+
|
| 1533 |
+
footer {
|
| 1534 |
+
background: #f3f3f3;
|
| 1535 |
+
text-align: center;
|
| 1536 |
+
padding: 30px 0;
|
| 1537 |
+
}
|
| 1538 |
+
|
| 1539 |
+
footer .copyright-footer {
|
| 1540 |
+
border-top: 1px solid #ddd;
|
| 1541 |
+
padding-top: 20px;
|
| 1542 |
+
}
|
| 1543 |
+
|
| 1544 |
+
footer .credits {
|
| 1545 |
+
font-size: 14px;
|
| 1546 |
+
}
|
| 1547 |
+
|
| 1548 |
+
/*======================================
|
| 1549 |
+
//--//--> FORM INPUT
|
| 1550 |
+
======================================*/
|
| 1551 |
+
|
| 1552 |
+
.form-a #sendmessage {
|
| 1553 |
+
color: #2eca6a;
|
| 1554 |
+
border: 1px solid #26a356;
|
| 1555 |
+
display: none;
|
| 1556 |
+
text-align: center;
|
| 1557 |
+
padding: 15px;
|
| 1558 |
+
font-weight: 600;
|
| 1559 |
+
margin-bottom: 15px;
|
| 1560 |
+
}
|
| 1561 |
+
|
| 1562 |
+
.form-a #errormessage {
|
| 1563 |
+
color: red;
|
| 1564 |
+
display: none;
|
| 1565 |
+
border: 1px solid red;
|
| 1566 |
+
text-align: center;
|
| 1567 |
+
padding: 15px;
|
| 1568 |
+
font-weight: 600;
|
| 1569 |
+
margin-bottom: 15px;
|
| 1570 |
+
}
|
| 1571 |
+
|
| 1572 |
+
.form-a #sendmessage.show,
|
| 1573 |
+
.form-a #errormessage.show,
|
| 1574 |
+
.form-a .show {
|
| 1575 |
+
display: block;
|
| 1576 |
+
}
|
| 1577 |
+
|
| 1578 |
+
.form-a .validation {
|
| 1579 |
+
color: red;
|
| 1580 |
+
display: none;
|
| 1581 |
+
margin: 4px 0 20px 0;
|
| 1582 |
+
font-weight: 400;
|
| 1583 |
+
font-size: 13px;
|
| 1584 |
+
}
|
| 1585 |
+
|
| 1586 |
+
.form-a label {
|
| 1587 |
+
color: #000000;
|
| 1588 |
+
position: relative;
|
| 1589 |
+
}
|
| 1590 |
+
|
| 1591 |
+
.form-a select.form-control-lg:not([size]):not([multiple]) {
|
| 1592 |
+
height: 3.5rem;
|
| 1593 |
+
}
|
| 1594 |
+
|
| 1595 |
+
.form-a .form-control {
|
| 1596 |
+
border-radius: 0;
|
| 1597 |
+
font-size: 1.1rem;
|
| 1598 |
+
font-weight: 300;
|
| 1599 |
+
}
|
| 1600 |
+
|
| 1601 |
+
.form-a .form-control.form-control-a {
|
| 1602 |
+
height: 3.5rem;
|
| 1603 |
+
}
|
| 1604 |
+
|
| 1605 |
+
.form-a .form-control:focus {
|
| 1606 |
+
box-shadow: none;
|
| 1607 |
+
border-color: #2eca6a;
|
| 1608 |
+
}
|
| 1609 |
+
|
| 1610 |
+
/*======================================
|
| 1611 |
+
//--//--> BUTTON
|
| 1612 |
+
======================================*/
|
| 1613 |
+
|
| 1614 |
+
.btn {
|
| 1615 |
+
transition: .5s ease;
|
| 1616 |
+
}
|
| 1617 |
+
|
| 1618 |
+
.btn.btn-a,
|
| 1619 |
+
.btn.btn-b {
|
| 1620 |
+
border-radius: 0;
|
| 1621 |
+
padding: 1rem 3rem;
|
| 1622 |
+
letter-spacing: .05rem;
|
| 1623 |
+
}
|
| 1624 |
+
|
| 1625 |
+
.btn.btn-a {
|
| 1626 |
+
background-color: #000000;
|
| 1627 |
+
color: #ffffff;
|
| 1628 |
+
}
|
| 1629 |
+
|
| 1630 |
+
.btn.btn-a:hover {
|
| 1631 |
+
background-color: #2eca6a;
|
| 1632 |
+
color: #000000;
|
| 1633 |
+
}
|
| 1634 |
+
|
| 1635 |
+
.btn.btn-b {
|
| 1636 |
+
background-color: #2eca6a;
|
| 1637 |
+
color: #000000;
|
| 1638 |
+
}
|
| 1639 |
+
|
| 1640 |
+
.btn.btn-b:hover {
|
| 1641 |
+
background-color: #000000;
|
| 1642 |
+
color: #ffffff;
|
| 1643 |
+
}
|
| 1644 |
+
|
| 1645 |
+
.btn.btn-b-n {
|
| 1646 |
+
background-color: #2eca6a;
|
| 1647 |
+
color: #ffffff;
|
| 1648 |
+
border-radius: 0;
|
| 1649 |
+
}
|
| 1650 |
+
|
| 1651 |
+
.btn.btn-b-n:hover {
|
| 1652 |
+
background-color: #26a356;
|
| 1653 |
+
color: #ffffff;
|
| 1654 |
+
}
|
| 1655 |
+
|
| 1656 |
+
@media (min-width: 576px) {
|
| 1657 |
+
.intro .intro-title {
|
| 1658 |
+
font-size: 3.5rem;
|
| 1659 |
+
}
|
| 1660 |
+
|
| 1661 |
+
.intro .intro-subtitle.intro-price {
|
| 1662 |
+
font-size: 1.3rem;
|
| 1663 |
+
}
|
| 1664 |
+
|
| 1665 |
+
.about-img-box {
|
| 1666 |
+
padding-left: 4rem;
|
| 1667 |
+
}
|
| 1668 |
+
|
| 1669 |
+
.sinse-box {
|
| 1670 |
+
padding: 1.5rem 2.5rem;
|
| 1671 |
+
bottom: 20px;
|
| 1672 |
+
}
|
| 1673 |
+
|
| 1674 |
+
.sinse-box .sinse-title {
|
| 1675 |
+
font-size: 1.3rem;
|
| 1676 |
+
}
|
| 1677 |
+
|
| 1678 |
+
.sinse-box p {
|
| 1679 |
+
font-size: .8rem;
|
| 1680 |
+
}
|
| 1681 |
+
|
| 1682 |
+
.sinse-box p {
|
| 1683 |
+
font-size: 1rem;
|
| 1684 |
+
}
|
| 1685 |
+
}
|
| 1686 |
+
|
| 1687 |
+
@media (min-width: 768px) {
|
| 1688 |
+
.link-a {
|
| 1689 |
+
font-size: .9rem;
|
| 1690 |
+
}
|
| 1691 |
+
|
| 1692 |
+
.link-a span {
|
| 1693 |
+
font-size: 1.5rem;
|
| 1694 |
+
}
|
| 1695 |
+
|
| 1696 |
+
.navbar-default.navbar-trans .nav-item,
|
| 1697 |
+
.navbar-default.navbar-reduce .nav-item {
|
| 1698 |
+
margin-left: 15px;
|
| 1699 |
+
}
|
| 1700 |
+
|
| 1701 |
+
.navbar-default .dropdown .dropdown-menu {
|
| 1702 |
+
border-top: 4px solid #2eca6a;
|
| 1703 |
+
border-left: 0;
|
| 1704 |
+
display: block;
|
| 1705 |
+
position: absolute;
|
| 1706 |
+
box-shadow: 0 2px rgba(17, 16, 15, 0.1), 0 2px 10px rgba(20, 19, 18, 0.1);
|
| 1707 |
+
}
|
| 1708 |
+
|
| 1709 |
+
.box-collapse {
|
| 1710 |
+
width: 50%;
|
| 1711 |
+
}
|
| 1712 |
+
|
| 1713 |
+
.intro .owl-theme .owl-dots {
|
| 1714 |
+
right: 200px;
|
| 1715 |
+
}
|
| 1716 |
+
|
| 1717 |
+
.intro .intro-body {
|
| 1718 |
+
padding-left: 2rem;
|
| 1719 |
+
}
|
| 1720 |
+
|
| 1721 |
+
.intro .intro-title-top {
|
| 1722 |
+
font-size: 1rem;
|
| 1723 |
+
margin-bottom: 1rem;
|
| 1724 |
+
}
|
| 1725 |
+
|
| 1726 |
+
.intro .intro-title {
|
| 1727 |
+
font-size: 4rem;
|
| 1728 |
+
}
|
| 1729 |
+
|
| 1730 |
+
.intro .intro-subtitle {
|
| 1731 |
+
font-size: 2.5rem;
|
| 1732 |
+
}
|
| 1733 |
+
|
| 1734 |
+
.intro .intro-subtitle.intro-price {
|
| 1735 |
+
padding-top: 2rem;
|
| 1736 |
+
font-size: 1.5rem;
|
| 1737 |
+
}
|
| 1738 |
+
|
| 1739 |
+
.intro-single .title-single-box .title-single {
|
| 1740 |
+
font-size: 2.1rem;
|
| 1741 |
+
}
|
| 1742 |
+
|
| 1743 |
+
.grid .card-box-a,
|
| 1744 |
+
.grid .card-box-b,
|
| 1745 |
+
.grid .card-box-c,
|
| 1746 |
+
.grid .card-box-d {
|
| 1747 |
+
margin-bottom: 2.5rem;
|
| 1748 |
+
}
|
| 1749 |
+
|
| 1750 |
+
.card-box-a:hover .img-a,
|
| 1751 |
+
.card-box-a:hover .img-b,
|
| 1752 |
+
.card-box-b:hover .img-a,
|
| 1753 |
+
.card-box-b:hover .img-b {
|
| 1754 |
+
-webkit-transform: scale(1.2);
|
| 1755 |
+
transform: scale(1.2);
|
| 1756 |
+
}
|
| 1757 |
+
|
| 1758 |
+
.card-box-a .price-a,
|
| 1759 |
+
.card-box-b .price-a {
|
| 1760 |
+
font-size: .9rem;
|
| 1761 |
+
}
|
| 1762 |
+
|
| 1763 |
+
.card-box-a:hover .card-overlay-a-content {
|
| 1764 |
+
bottom: 60px;
|
| 1765 |
+
}
|
| 1766 |
+
|
| 1767 |
+
.card-box-a:hover .card-body-a {
|
| 1768 |
+
padding-bottom: 1rem;
|
| 1769 |
+
}
|
| 1770 |
+
|
| 1771 |
+
.card-overlay-a-content {
|
| 1772 |
+
bottom: -20px;
|
| 1773 |
+
}
|
| 1774 |
+
|
| 1775 |
+
.card-header-a .card-title-a {
|
| 1776 |
+
font-size: 1.3rem;
|
| 1777 |
+
}
|
| 1778 |
+
|
| 1779 |
+
.card-info .card-info-title {
|
| 1780 |
+
font-size: .9rem;
|
| 1781 |
+
}
|
| 1782 |
+
|
| 1783 |
+
.card-info li span {
|
| 1784 |
+
font-size: .8rem;
|
| 1785 |
+
}
|
| 1786 |
+
|
| 1787 |
+
.card-header-b {
|
| 1788 |
+
bottom: 0px;
|
| 1789 |
+
}
|
| 1790 |
+
|
| 1791 |
+
.card-header-b .title-2 {
|
| 1792 |
+
font-size: 1rem;
|
| 1793 |
+
}
|
| 1794 |
+
|
| 1795 |
+
.card-header-b .date-b {
|
| 1796 |
+
font-size: .9rem;
|
| 1797 |
+
}
|
| 1798 |
+
|
| 1799 |
+
.box-comments .list-comments .comment-author {
|
| 1800 |
+
font-size: 1.5rem;
|
| 1801 |
+
}
|
| 1802 |
+
|
| 1803 |
+
.title-c {
|
| 1804 |
+
font-size: 1.8rem;
|
| 1805 |
+
}
|
| 1806 |
+
|
| 1807 |
+
.card-box-d .card-overlay-hover {
|
| 1808 |
+
padding: 5px 15px 5px 10px;
|
| 1809 |
+
}
|
| 1810 |
+
|
| 1811 |
+
.card-box-d .title-d {
|
| 1812 |
+
font-size: 1.1rem;
|
| 1813 |
+
margin: .5rem 0;
|
| 1814 |
+
}
|
| 1815 |
+
|
| 1816 |
+
.card-box-d .content-d {
|
| 1817 |
+
font-size: .8rem;
|
| 1818 |
+
margin: .5rem 0;
|
| 1819 |
+
}
|
| 1820 |
+
|
| 1821 |
+
.card-box-d .card-body-d p {
|
| 1822 |
+
margin-bottom: 8px;
|
| 1823 |
+
font-size: .8rem;
|
| 1824 |
+
}
|
| 1825 |
+
|
| 1826 |
+
.about-img-box {
|
| 1827 |
+
padding-left: 5rem;
|
| 1828 |
+
}
|
| 1829 |
+
|
| 1830 |
+
.sinse-box {
|
| 1831 |
+
padding: 1.5rem 3rem;
|
| 1832 |
+
}
|
| 1833 |
+
|
| 1834 |
+
.sinse-box .sinse-title {
|
| 1835 |
+
font-size: 1.8rem;
|
| 1836 |
+
}
|
| 1837 |
+
}
|
| 1838 |
+
|
| 1839 |
+
@media (min-width: 768px) and (min-width: 768px) {
|
| 1840 |
+
.card-box-a:hover .card-overlay-a-content {
|
| 1841 |
+
bottom: 60px;
|
| 1842 |
+
}
|
| 1843 |
+
}
|
| 1844 |
+
|
| 1845 |
+
@media (min-width: 768px) and (min-width: 992px) {
|
| 1846 |
+
.card-box-a:hover .card-overlay-a-content {
|
| 1847 |
+
bottom: 64px;
|
| 1848 |
+
}
|
| 1849 |
+
}
|
| 1850 |
+
|
| 1851 |
+
@media (min-width: 992px) {
|
| 1852 |
+
.link-a {
|
| 1853 |
+
font-size: 1rem;
|
| 1854 |
+
}
|
| 1855 |
+
|
| 1856 |
+
.link-a span {
|
| 1857 |
+
font-size: 18px;
|
| 1858 |
+
}
|
| 1859 |
+
|
| 1860 |
+
.list-a li {
|
| 1861 |
+
width: 33.333%;
|
| 1862 |
+
}
|
| 1863 |
+
|
| 1864 |
+
.intro .intro-title-top {
|
| 1865 |
+
font-size: 1rem;
|
| 1866 |
+
margin-bottom: 2rem;
|
| 1867 |
+
}
|
| 1868 |
+
|
| 1869 |
+
.intro .intro-title {
|
| 1870 |
+
font-size: 4.5rem;
|
| 1871 |
+
}
|
| 1872 |
+
|
| 1873 |
+
.intro .intro-subtitle.intro-price {
|
| 1874 |
+
padding-top: 3rem;
|
| 1875 |
+
}
|
| 1876 |
+
|
| 1877 |
+
.intro-single .title-single-box .title-single {
|
| 1878 |
+
font-size: 2.5rem;
|
| 1879 |
+
}
|
| 1880 |
+
|
| 1881 |
+
.card-box-a .price-a,
|
| 1882 |
+
.card-box-b .price-a {
|
| 1883 |
+
font-size: 1rem;
|
| 1884 |
+
}
|
| 1885 |
+
|
| 1886 |
+
.card-overlay-a-content {
|
| 1887 |
+
bottom: 0px;
|
| 1888 |
+
}
|
| 1889 |
+
|
| 1890 |
+
.card-header-a .card-title-a {
|
| 1891 |
+
font-size: 2rem;
|
| 1892 |
+
}
|
| 1893 |
+
|
| 1894 |
+
.card-info .card-info-title {
|
| 1895 |
+
font-size: 1rem;
|
| 1896 |
+
}
|
| 1897 |
+
|
| 1898 |
+
.card-info li span {
|
| 1899 |
+
font-size: 1rem;
|
| 1900 |
+
}
|
| 1901 |
+
|
| 1902 |
+
.card-header-b {
|
| 1903 |
+
bottom: 20px;
|
| 1904 |
+
}
|
| 1905 |
+
|
| 1906 |
+
.card-header-b .title-2 {
|
| 1907 |
+
font-size: 1.6rem;
|
| 1908 |
+
}
|
| 1909 |
+
|
| 1910 |
+
.card-header-b .date-b {
|
| 1911 |
+
font-size: 1rem;
|
| 1912 |
+
}
|
| 1913 |
+
|
| 1914 |
+
.title-c {
|
| 1915 |
+
font-size: 2.5rem;
|
| 1916 |
+
}
|
| 1917 |
+
|
| 1918 |
+
.card-box-d .card-overlay-hover {
|
| 1919 |
+
padding: 5px 40px 5px 35px;
|
| 1920 |
+
}
|
| 1921 |
+
|
| 1922 |
+
.card-box-d .title-d {
|
| 1923 |
+
font-size: 1.5rem;
|
| 1924 |
+
margin: 1rem 0;
|
| 1925 |
+
}
|
| 1926 |
+
|
| 1927 |
+
.card-box-d .card-body-d p {
|
| 1928 |
+
margin-bottom: 12px;
|
| 1929 |
+
font-size: 1rem;
|
| 1930 |
+
}
|
| 1931 |
+
|
| 1932 |
+
.sinse-box {
|
| 1933 |
+
padding: 3rem 4.5rem;
|
| 1934 |
+
}
|
| 1935 |
+
|
| 1936 |
+
.sinse-box .sinse-title {
|
| 1937 |
+
font-size: 2.2rem;
|
| 1938 |
+
}
|
| 1939 |
+
}
|
| 1940 |
+
|
| 1941 |
+
@media (min-width: 1200px) {
|
| 1942 |
+
.card-box-d .card-overlay-hover {
|
| 1943 |
+
padding: 15px 40px 5px 35px;
|
| 1944 |
+
}
|
| 1945 |
+
|
| 1946 |
+
.card-box-d .title-d {
|
| 1947 |
+
font-size: 2rem;
|
| 1948 |
+
margin: 1rem 0;
|
| 1949 |
+
}
|
| 1950 |
+
}
|
| 1951 |
+
|
| 1952 |
+
@media (max-width: 991px) {
|
| 1953 |
+
.property-contact {
|
| 1954 |
+
margin-top: 2.5rem;
|
| 1955 |
+
}
|
| 1956 |
+
}
|
| 1957 |
+
|
| 1958 |
+
@media (max-width: 768px) {
|
| 1959 |
+
.back-to-top {
|
| 1960 |
+
bottom: 15px;
|
| 1961 |
+
}
|
| 1962 |
+
}
|
| 1963 |
+
|
| 1964 |
+
@media (max-width: 767px) {
|
| 1965 |
+
.text-brand {
|
| 1966 |
+
font-size: 1.8rem;
|
| 1967 |
+
}
|
| 1968 |
+
|
| 1969 |
+
.section-t8 {
|
| 1970 |
+
padding-top: 4rem;
|
| 1971 |
+
}
|
| 1972 |
+
|
| 1973 |
+
.section-t4 {
|
| 1974 |
+
padding-top: 2rem;
|
| 1975 |
+
}
|
| 1976 |
+
|
| 1977 |
+
.section-md-t3 {
|
| 1978 |
+
padding-top: 3rem;
|
| 1979 |
+
}
|
| 1980 |
+
|
| 1981 |
+
.section-tb85 {
|
| 1982 |
+
padding: 4rem 0 2.5rem 0;
|
| 1983 |
+
}
|
| 1984 |
+
|
| 1985 |
+
.intro-single {
|
| 1986 |
+
padding-top: 9rem;
|
| 1987 |
+
}
|
| 1988 |
+
|
| 1989 |
+
.card-box-a,
|
| 1990 |
+
.card-box-b,
|
| 1991 |
+
.card-box-c,
|
| 1992 |
+
.card-box-d {
|
| 1993 |
+
margin-bottom: 2.5rem;
|
| 1994 |
+
}
|
| 1995 |
+
|
| 1996 |
+
.card-box-a .card-overlay-a-content {
|
| 1997 |
+
bottom: 65px;
|
| 1998 |
+
}
|
| 1999 |
+
|
| 2000 |
+
.card-box-a .card-body-a {
|
| 2001 |
+
padding-bottom: 1rem;
|
| 2002 |
+
}
|
| 2003 |
+
|
| 2004 |
+
.property-agent {
|
| 2005 |
+
margin-top: 2.5rem;
|
| 2006 |
+
}
|
| 2007 |
+
|
| 2008 |
+
.card-box-c {
|
| 2009 |
+
margin-bottom: 2rem;
|
| 2010 |
+
}
|
| 2011 |
+
|
| 2012 |
+
.card-body-c {
|
| 2013 |
+
padding: 0;
|
| 2014 |
+
}
|
| 2015 |
+
}
|
| 2016 |
+
|
| 2017 |
+
@media (max-width: 575px) {
|
| 2018 |
+
.box-collapse .title-box-d {
|
| 2019 |
+
left: 35px;
|
| 2020 |
+
}
|
| 2021 |
+
|
| 2022 |
+
.box-collapse .title-box-d .title-d {
|
| 2023 |
+
font-size: 1.3rem;
|
| 2024 |
+
}
|
| 2025 |
+
}
|
static/img/about-1.jpg
ADDED

|
static/img/about-2.jpg
ADDED

|
static/img/accuracy_graph.png
ADDED

|
static/img/agent-1.jpg
ADDED

|
static/img/agent-2.jpg
ADDED

|
static/img/agent-3.jpg
ADDED

|
static/img/agent-4.jpg
ADDED

|
static/img/agent-5.jpg
ADDED

|
static/img/agent-6.jpg
ADDED

|
static/img/agent-7.jpg
ADDED

|
static/img/apple-touch-icon.png
ADDED
|
|
static/img/author-1.jpg
ADDED

|
static/img/author-2.jpg
ADDED

|
static/img/favicon.png
ADDED
|
|
static/img/mini-testimonial-1.jpg
ADDED

|
static/img/mini-testimonial-2.jpg
ADDED

|
static/img/plan2.jpg
ADDED

|
static/img/post-1.jpg
ADDED

|
static/img/post-2.jpg
ADDED

|
static/img/post-3.jpg
ADDED

|
static/img/post-4.jpg
ADDED

|
static/img/post-5.jpg
ADDED

|
static/img/post-6.jpg
ADDED

|
static/img/post-7.jpg
ADDED

|
static/img/post-single-1.jpg
ADDED

|
static/img/post-single-2.jpg
ADDED

|
static/img/property-1.jpg
ADDED

|