Upload folder using huggingface_hub
Browse files
README.md
ADDED
|
@@ -0,0 +1,284 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
---
|
| 2 |
+
library_name: sklearn
|
| 3 |
+
tags:
|
| 4 |
+
- sklearn
|
| 5 |
+
- skops
|
| 6 |
+
- tabular-classification
|
| 7 |
+
model_format: skops
|
| 8 |
+
model_file: clf.skops
|
| 9 |
+
widget:
|
| 10 |
+
- structuredData:
|
| 11 |
+
x0:
|
| 12 |
+
- 25.861774444580078
|
| 13 |
+
- 13.925846099853516
|
| 14 |
+
- 18.626529693603516
|
| 15 |
+
x1:
|
| 16 |
+
- -9.131807327270508
|
| 17 |
+
- -9.77347183227539
|
| 18 |
+
- -9.504095077514648
|
| 19 |
+
x10:
|
| 20 |
+
- 1.9384498596191406
|
| 21 |
+
- 2.884918212890625
|
| 22 |
+
- 2.2260468006134033
|
| 23 |
+
x11:
|
| 24 |
+
- 3.0784831047058105
|
| 25 |
+
- 3.9418864250183105
|
| 26 |
+
- 4.06421422958374
|
| 27 |
+
x12:
|
| 28 |
+
- 2.991974353790283
|
| 29 |
+
- 2.9264330863952637
|
| 30 |
+
- 2.5255069732666016
|
| 31 |
+
x13:
|
| 32 |
+
- 2.345289707183838
|
| 33 |
+
- 2.3997442722320557
|
| 34 |
+
- 2.200080394744873
|
| 35 |
+
x14:
|
| 36 |
+
- 1.7882720232009888
|
| 37 |
+
- 1.840790867805481
|
| 38 |
+
- 1.383643388748169
|
| 39 |
+
x15:
|
| 40 |
+
- 1.6710506677627563
|
| 41 |
+
- 1.2678987979888916
|
| 42 |
+
- 0.47583726048469543
|
| 43 |
+
x16:
|
| 44 |
+
- 1.840790867805481
|
| 45 |
+
- 1.7882720232009888
|
| 46 |
+
- 1.0316907167434692
|
| 47 |
+
x17:
|
| 48 |
+
- 2.3997442722320557
|
| 49 |
+
- 2.345289707183838
|
| 50 |
+
- 1.8518061637878418
|
| 51 |
+
x18:
|
| 52 |
+
- 1.380855917930603
|
| 53 |
+
- 1.2926031351089478
|
| 54 |
+
- 1.0395294427871704
|
| 55 |
+
x19:
|
| 56 |
+
- 1.241168737411499
|
| 57 |
+
- 1.126420021057129
|
| 58 |
+
- 0.8134236931800842
|
| 59 |
+
x2:
|
| 60 |
+
- 4.62739896774292
|
| 61 |
+
- 5.171527862548828
|
| 62 |
+
- 4.921814441680908
|
| 63 |
+
x20:
|
| 64 |
+
- 0.9832149744033813
|
| 65 |
+
- 0.8152679800987244
|
| 66 |
+
- 0.38093870878219604
|
| 67 |
+
x21:
|
| 68 |
+
- 0.8598455786705017
|
| 69 |
+
- 0.6651478409767151
|
| 70 |
+
- 0.17098481953144073
|
| 71 |
+
x22:
|
| 72 |
+
- 0.9832149744033813
|
| 73 |
+
- 0.8152679800987244
|
| 74 |
+
- 0.38093870878219604
|
| 75 |
+
x23:
|
| 76 |
+
- 1.241168737411499
|
| 77 |
+
- 1.126420021057129
|
| 78 |
+
- 0.8134236931800842
|
| 79 |
+
x24:
|
| 80 |
+
- 2.725480556488037
|
| 81 |
+
- 3.022055149078369
|
| 82 |
+
- 3.3232314586639404
|
| 83 |
+
x25:
|
| 84 |
+
- 1.8365917205810547
|
| 85 |
+
- 2.0849626064300537
|
| 86 |
+
- 2.1735572814941406
|
| 87 |
+
x26:
|
| 88 |
+
- 1.22439444065094
|
| 89 |
+
- 1.251629114151001
|
| 90 |
+
- 1.4565647840499878
|
| 91 |
+
x3:
|
| 92 |
+
- 0.15449941158294678
|
| 93 |
+
- 0.03677806630730629
|
| 94 |
+
- 0.07167093455791473
|
| 95 |
+
x4:
|
| 96 |
+
- -0.024682553485035896
|
| 97 |
+
- -0.02837284840643406
|
| 98 |
+
- -0.029335789382457733
|
| 99 |
+
x5:
|
| 100 |
+
- -0.5647724866867065
|
| 101 |
+
- -0.19825565814971924
|
| 102 |
+
- -0.3138836622238159
|
| 103 |
+
x6:
|
| 104 |
+
- 4.030393123626709
|
| 105 |
+
- 5.093674182891846
|
| 106 |
+
- 5.913875102996826
|
| 107 |
+
x7:
|
| 108 |
+
- 3.9418864250183105
|
| 109 |
+
- 3.0784831047058105
|
| 110 |
+
- 3.5550312995910645
|
| 111 |
+
x8:
|
| 112 |
+
- 2.884918212890625
|
| 113 |
+
- 1.9384498596191406
|
| 114 |
+
- 1.8467140197753906
|
| 115 |
+
x9:
|
| 116 |
+
- 1.4331213235855103
|
| 117 |
+
- 1.9454820156097412
|
| 118 |
+
- 0.7261717319488525
|
| 119 |
+
---
|
| 120 |
+
|
| 121 |
+
# Model description
|
| 122 |
+
|
| 123 |
+
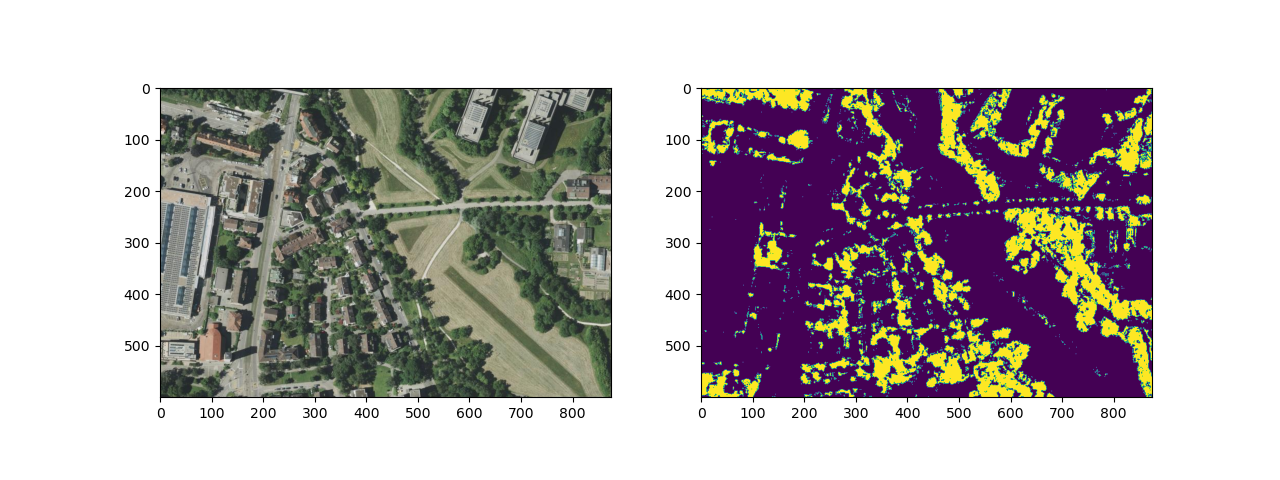
LightGBM classifier of tree/non-tree pixels from aerial imagery trained on Zurich's Orthofoto Sommer 2014/15 using detectree.
|
| 124 |
+
|
| 125 |
+
## Intended uses & limitations
|
| 126 |
+
|
| 127 |
+
Segment tree/non-tree pixels from aerial imagery
|
| 128 |
+
|
| 129 |
+
## Training Procedure
|
| 130 |
+
|
| 131 |
+
[More Information Needed]
|
| 132 |
+
|
| 133 |
+
### Hyperparameters
|
| 134 |
+
|
| 135 |
+
<details>
|
| 136 |
+
<summary> Click to expand </summary>
|
| 137 |
+
|
| 138 |
+
| Hyperparameter | Value |
|
| 139 |
+
|-------------------|---------|
|
| 140 |
+
| boosting_type | gbdt |
|
| 141 |
+
| class_weight | |
|
| 142 |
+
| colsample_bytree | 1.0 |
|
| 143 |
+
| importance_type | split |
|
| 144 |
+
| learning_rate | 0.1 |
|
| 145 |
+
| max_depth | -1 |
|
| 146 |
+
| min_child_samples | 20 |
|
| 147 |
+
| min_child_weight | 0.001 |
|
| 148 |
+
| min_split_gain | 0.0 |
|
| 149 |
+
| n_estimators | 200 |
|
| 150 |
+
| n_jobs | |
|
| 151 |
+
| num_leaves | 31 |
|
| 152 |
+
| objective | |
|
| 153 |
+
| random_state | |
|
| 154 |
+
| reg_alpha | 0.0 |
|
| 155 |
+
| reg_lambda | 0.0 |
|
| 156 |
+
| subsample | 1.0 |
|
| 157 |
+
| subsample_for_bin | 200000 |
|
| 158 |
+
| subsample_freq | 0 |
|
| 159 |
+
|
| 160 |
+
</details>
|
| 161 |
+
|
| 162 |
+
### Model Plot
|
| 163 |
+
|
| 164 |
+
<style>#sk-container-id-15 {/* Definition of color scheme common for light and dark mode */--sklearn-color-text: black;--sklearn-color-line: gray;/* Definition of color scheme for unfitted estimators */--sklearn-color-unfitted-level-0: #fff5e6;--sklearn-color-unfitted-level-1: #f6e4d2;--sklearn-color-unfitted-level-2: #ffe0b3;--sklearn-color-unfitted-level-3: chocolate;/* Definition of color scheme for fitted estimators */--sklearn-color-fitted-level-0: #f0f8ff;--sklearn-color-fitted-level-1: #d4ebff;--sklearn-color-fitted-level-2: #b3dbfd;--sklearn-color-fitted-level-3: cornflowerblue;/* Specific color for light theme */--sklearn-color-text-on-default-background: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, black)));--sklearn-color-background: var(--sg-background-color, var(--theme-background, var(--jp-layout-color0, white)));--sklearn-color-border-box: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, black)));--sklearn-color-icon: #696969;@media (prefers-color-scheme: dark) {/* Redefinition of color scheme for dark theme */--sklearn-color-text-on-default-background: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, white)));--sklearn-color-background: var(--sg-background-color, var(--theme-background, var(--jp-layout-color0, #111)));--sklearn-color-border-box: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, white)));--sklearn-color-icon: #878787;}
|
| 165 |
+
}#sk-container-id-15 {color: var(--sklearn-color-text);
|
| 166 |
+
}#sk-container-id-15 pre {padding: 0;
|
| 167 |
+
}#sk-container-id-15 input.sk-hidden--visually {border: 0;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);height: 1px;margin: -1px;overflow: hidden;padding: 0;position: absolute;width: 1px;
|
| 168 |
+
}#sk-container-id-15 div.sk-dashed-wrapped {border: 1px dashed var(--sklearn-color-line);margin: 0 0.4em 0.5em 0.4em;box-sizing: border-box;padding-bottom: 0.4em;background-color: var(--sklearn-color-background);
|
| 169 |
+
}#sk-container-id-15 div.sk-container {/* jupyter's `normalize.less` sets `[hidden] { display: none; }`but bootstrap.min.css set `[hidden] { display: none !important; }`so we also need the `!important` here to be able to override thedefault hidden behavior on the sphinx rendered scikit-learn.org.See: https://github.com/scikit-learn/scikit-learn/issues/21755 */display: inline-block !important;position: relative;
|
| 170 |
+
}#sk-container-id-15 div.sk-text-repr-fallback {display: none;
|
| 171 |
+
}div.sk-parallel-item,
|
| 172 |
+
div.sk-serial,
|
| 173 |
+
div.sk-item {/* draw centered vertical line to link estimators */background-image: linear-gradient(var(--sklearn-color-text-on-default-background), var(--sklearn-color-text-on-default-background));background-size: 2px 100%;background-repeat: no-repeat;background-position: center center;
|
| 174 |
+
}/* Parallel-specific style estimator block */#sk-container-id-15 div.sk-parallel-item::after {content: "";width: 100%;border-bottom: 2px solid var(--sklearn-color-text-on-default-background);flex-grow: 1;
|
| 175 |
+
}#sk-container-id-15 div.sk-parallel {display: flex;align-items: stretch;justify-content: center;background-color: var(--sklearn-color-background);position: relative;
|
| 176 |
+
}#sk-container-id-15 div.sk-parallel-item {display: flex;flex-direction: column;
|
| 177 |
+
}#sk-container-id-15 div.sk-parallel-item:first-child::after {align-self: flex-end;width: 50%;
|
| 178 |
+
}#sk-container-id-15 div.sk-parallel-item:last-child::after {align-self: flex-start;width: 50%;
|
| 179 |
+
}#sk-container-id-15 div.sk-parallel-item:only-child::after {width: 0;
|
| 180 |
+
}/* Serial-specific style estimator block */#sk-container-id-15 div.sk-serial {display: flex;flex-direction: column;align-items: center;background-color: var(--sklearn-color-background);padding-right: 1em;padding-left: 1em;
|
| 181 |
+
}/* Toggleable style: style used for estimator/Pipeline/ColumnTransformer box that is
|
| 182 |
+
clickable and can be expanded/collapsed.
|
| 183 |
+
- Pipeline and ColumnTransformer use this feature and define the default style
|
| 184 |
+
- Estimators will overwrite some part of the style using the `sk-estimator` class
|
| 185 |
+
*//* Pipeline and ColumnTransformer style (default) */#sk-container-id-15 div.sk-toggleable {/* Default theme specific background. It is overwritten whether we have aspecific estimator or a Pipeline/ColumnTransformer */background-color: var(--sklearn-color-background);
|
| 186 |
+
}/* Toggleable label */
|
| 187 |
+
#sk-container-id-15 label.sk-toggleable__label {cursor: pointer;display: block;width: 100%;margin-bottom: 0;padding: 0.5em;box-sizing: border-box;text-align: center;
|
| 188 |
+
}#sk-container-id-15 label.sk-toggleable__label-arrow:before {/* Arrow on the left of the label */content: "▸";float: left;margin-right: 0.25em;color: var(--sklearn-color-icon);
|
| 189 |
+
}#sk-container-id-15 label.sk-toggleable__label-arrow:hover:before {color: var(--sklearn-color-text);
|
| 190 |
+
}/* Toggleable content - dropdown */#sk-container-id-15 div.sk-toggleable__content {max-height: 0;max-width: 0;overflow: hidden;text-align: left;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 191 |
+
}#sk-container-id-15 div.sk-toggleable__content.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 192 |
+
}#sk-container-id-15 div.sk-toggleable__content pre {margin: 0.2em;border-radius: 0.25em;color: var(--sklearn-color-text);/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 193 |
+
}#sk-container-id-15 div.sk-toggleable__content.fitted pre {/* unfitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 194 |
+
}#sk-container-id-15 input.sk-toggleable__control:checked~div.sk-toggleable__content {/* Expand drop-down */max-height: 200px;max-width: 100%;overflow: auto;
|
| 195 |
+
}#sk-container-id-15 input.sk-toggleable__control:checked~label.sk-toggleable__label-arrow:before {content: "▾";
|
| 196 |
+
}/* Pipeline/ColumnTransformer-specific style */#sk-container-id-15 div.sk-label input.sk-toggleable__control:checked~label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 197 |
+
}#sk-container-id-15 div.sk-label.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: var(--sklearn-color-fitted-level-2);
|
| 198 |
+
}/* Estimator-specific style *//* Colorize estimator box */
|
| 199 |
+
#sk-container-id-15 div.sk-estimator input.sk-toggleable__control:checked~label.sk-toggleable__label {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 200 |
+
}#sk-container-id-15 div.sk-estimator.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 201 |
+
}#sk-container-id-15 div.sk-label label.sk-toggleable__label,
|
| 202 |
+
#sk-container-id-15 div.sk-label label {/* The background is the default theme color */color: var(--sklearn-color-text-on-default-background);
|
| 203 |
+
}/* On hover, darken the color of the background */
|
| 204 |
+
#sk-container-id-15 div.sk-label:hover label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 205 |
+
}/* Label box, darken color on hover, fitted */
|
| 206 |
+
#sk-container-id-15 div.sk-label.fitted:hover label.sk-toggleable__label.fitted {color: var(--sklearn-color-text);background-color: var(--sklearn-color-fitted-level-2);
|
| 207 |
+
}/* Estimator label */#sk-container-id-15 div.sk-label label {font-family: monospace;font-weight: bold;display: inline-block;line-height: 1.2em;
|
| 208 |
+
}#sk-container-id-15 div.sk-label-container {text-align: center;
|
| 209 |
+
}/* Estimator-specific */
|
| 210 |
+
#sk-container-id-15 div.sk-estimator {font-family: monospace;border: 1px dotted var(--sklearn-color-border-box);border-radius: 0.25em;box-sizing: border-box;margin-bottom: 0.5em;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 211 |
+
}#sk-container-id-15 div.sk-estimator.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 212 |
+
}/* on hover */
|
| 213 |
+
#sk-container-id-15 div.sk-estimator:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 214 |
+
}#sk-container-id-15 div.sk-estimator.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 215 |
+
}/* Specification for estimator info (e.g. "i" and "?") *//* Common style for "i" and "?" */.sk-estimator-doc-link,
|
| 216 |
+
a:link.sk-estimator-doc-link,
|
| 217 |
+
a:visited.sk-estimator-doc-link {float: right;font-size: smaller;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1em;height: 1em;width: 1em;text-decoration: none !important;margin-left: 1ex;/* unfitted */border: var(--sklearn-color-unfitted-level-1) 1pt solid;color: var(--sklearn-color-unfitted-level-1);
|
| 218 |
+
}.sk-estimator-doc-link.fitted,
|
| 219 |
+
a:link.sk-estimator-doc-link.fitted,
|
| 220 |
+
a:visited.sk-estimator-doc-link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 221 |
+
}/* On hover */
|
| 222 |
+
div.sk-estimator:hover .sk-estimator-doc-link:hover,
|
| 223 |
+
.sk-estimator-doc-link:hover,
|
| 224 |
+
div.sk-label-container:hover .sk-estimator-doc-link:hover,
|
| 225 |
+
.sk-estimator-doc-link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 226 |
+
}div.sk-estimator.fitted:hover .sk-estimator-doc-link.fitted:hover,
|
| 227 |
+
.sk-estimator-doc-link.fitted:hover,
|
| 228 |
+
div.sk-label-container:hover .sk-estimator-doc-link.fitted:hover,
|
| 229 |
+
.sk-estimator-doc-link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 230 |
+
}/* Span, style for the box shown on hovering the info icon */
|
| 231 |
+
.sk-estimator-doc-link span {display: none;z-index: 9999;position: relative;font-weight: normal;right: .2ex;padding: .5ex;margin: .5ex;width: min-content;min-width: 20ex;max-width: 50ex;color: var(--sklearn-color-text);box-shadow: 2pt 2pt 4pt #999;/* unfitted */background: var(--sklearn-color-unfitted-level-0);border: .5pt solid var(--sklearn-color-unfitted-level-3);
|
| 232 |
+
}.sk-estimator-doc-link.fitted span {/* fitted */background: var(--sklearn-color-fitted-level-0);border: var(--sklearn-color-fitted-level-3);
|
| 233 |
+
}.sk-estimator-doc-link:hover span {display: block;
|
| 234 |
+
}/* "?"-specific style due to the `<a>` HTML tag */#sk-container-id-15 a.estimator_doc_link {float: right;font-size: 1rem;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1rem;height: 1rem;width: 1rem;text-decoration: none;/* unfitted */color: var(--sklearn-color-unfitted-level-1);border: var(--sklearn-color-unfitted-level-1) 1pt solid;
|
| 235 |
+
}#sk-container-id-15 a.estimator_doc_link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 236 |
+
}/* On hover */
|
| 237 |
+
#sk-container-id-15 a.estimator_doc_link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 238 |
+
}#sk-container-id-15 a.estimator_doc_link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);
|
| 239 |
+
}
|
| 240 |
+
</style><div id="sk-container-id-15" class="sk-top-container" style="overflow: auto;"><div class="sk-text-repr-fallback"><pre>LGBMClassifier(n_estimators=200)</pre><b>In a Jupyter environment, please rerun this cell to show the HTML representation or trust the notebook. <br />On GitHub, the HTML representation is unable to render, please try loading this page with nbviewer.org.</b></div><div class="sk-container" hidden><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-15" type="checkbox" checked><label for="sk-estimator-id-15" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> LGBMClassifier<span class="sk-estimator-doc-link fitted">i<span>Fitted</span></span></label><div class="sk-toggleable__content fitted"><pre>LGBMClassifier(n_estimators=200)</pre></div> </div></div></div></div>
|
| 241 |
+
|
| 242 |
+
## Evaluation Results
|
| 243 |
+
|
| 244 |
+
Metrics calculated on a validation set of 1% of the test tiles
|
| 245 |
+
|
| 246 |
+
| Metric | Value |
|
| 247 |
+
|-----------|----------|
|
| 248 |
+
| accuracy | 0.87635 |
|
| 249 |
+
| precision | 0.785237 |
|
| 250 |
+
| recall | 0.756414 |
|
| 251 |
+
| f1 | 0.770556 |
|
| 252 |
+
|
| 253 |
+
## Dataset description
|
| 254 |
+
|
| 255 |
+
https://www.geolion.zh.ch/geodatensatz/2831
|
| 256 |
+
|
| 257 |
+
## Preprocessing description
|
| 258 |
+
|
| 259 |
+
Images are resampled to 50 cm resolution. Train/test split based on image descriptors with 1% of tiles selected for training.
|
| 260 |
+
|
| 261 |
+
# How to Get Started with the Model
|
| 262 |
+
|
| 263 |
+
[More Information Needed]
|
| 264 |
+
|
| 265 |
+
# Model Card Authors
|
| 266 |
+
|
| 267 |
+
Martí Bosch
|
| 268 |
+
|
| 269 |
+
# Model Card Contact
|
| 270 |
+
|
| 271 | |
| 272 |
+
|
| 273 |
+
# Citation
|
| 274 |
+
|
| 275 |
+
https://joss.theoj.org/papers/10.21105/joss.02172
|
| 276 |
+
|
| 277 |
+
# Example predictions
|
| 278 |
+
|
| 279 |
+
<details>
|
| 280 |
+
<summary> Click to expand </summary>
|
| 281 |
+
|
| 282 |
+

|
| 283 |
+
|
| 284 |
+
</details>
|
clf.skops
ADDED
|
Binary file (754 kB). View file
|
|
|
plot.png
ADDED

|