Updated README
Browse files- README.md +5 -0
- UI/ui1.png +0 -0
- UI/ui2.png +0 -0
README.md
CHANGED
|
@@ -28,3 +28,8 @@ With chess gaining popularity and especially in the wake of the world chess cham
|
|
| 28 |
As the fine tuning takes some time and GPUs are not always available we checkpoint the progress after a certain amount of steps enabling us to resume the training if it was stopped abruptly.
|
| 29 |
|
| 30 |
For the frontend we decided to use Gradio and its built-in components to display the chatbot. Additionally to the chatbot ui we integrated a chess chatbox which accepts chess games in the format displayed in the placeholder, as well as a chessboard which shows the moves that were played in that chess match. An example dataset containing chess moves can be found [here](https://huggingface.co/datasets/mlabonne/chessllm).
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 28 |
As the fine tuning takes some time and GPUs are not always available we checkpoint the progress after a certain amount of steps enabling us to resume the training if it was stopped abruptly.
|
| 29 |
|
| 30 |
For the frontend we decided to use Gradio and its built-in components to display the chatbot. Additionally to the chatbot ui we integrated a chess chatbox which accepts chess games in the format displayed in the placeholder, as well as a chessboard which shows the moves that were played in that chess match. An example dataset containing chess moves can be found [here](https://huggingface.co/datasets/mlabonne/chessllm).
|
| 31 |
+
|
| 32 |
+
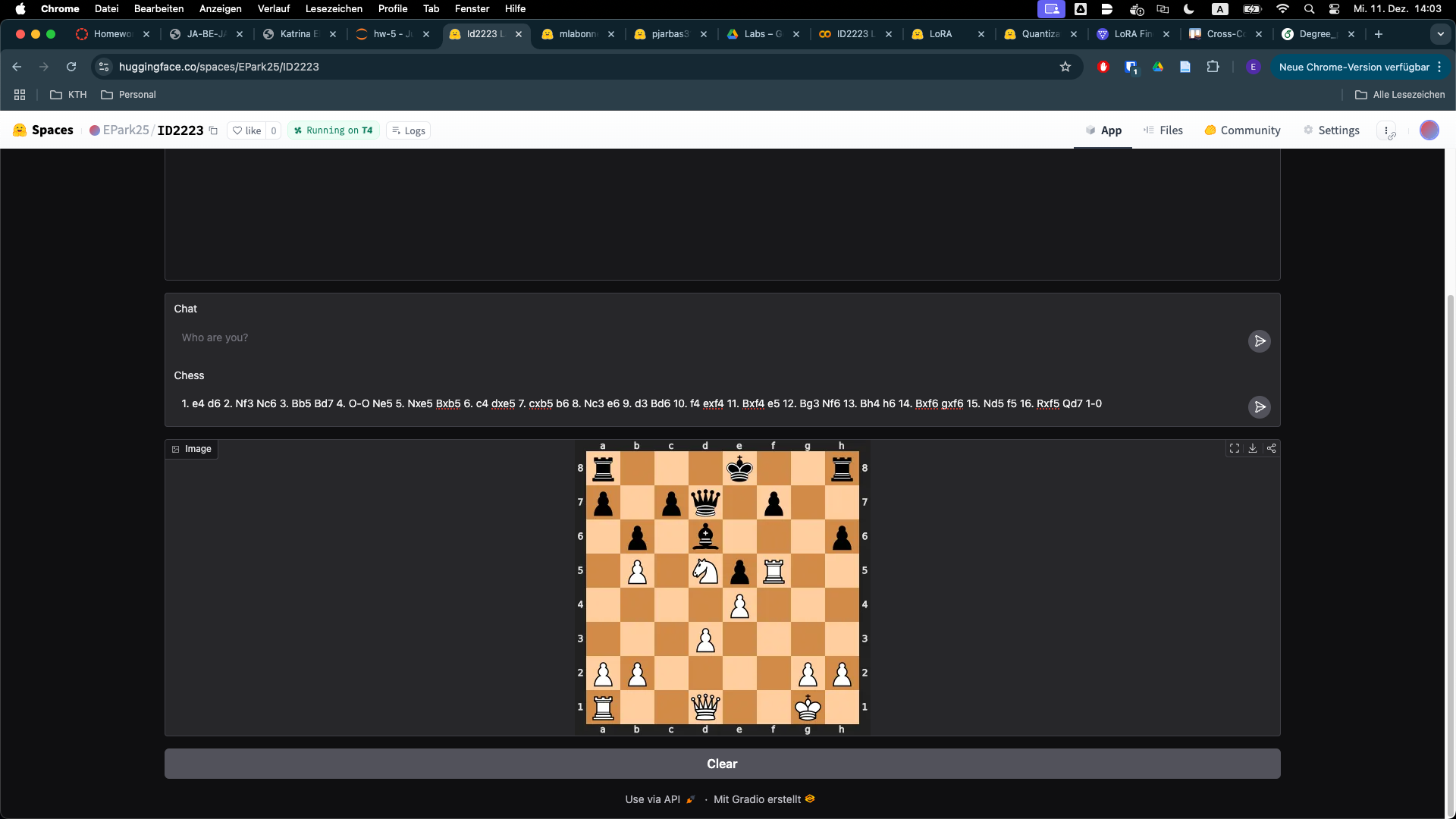
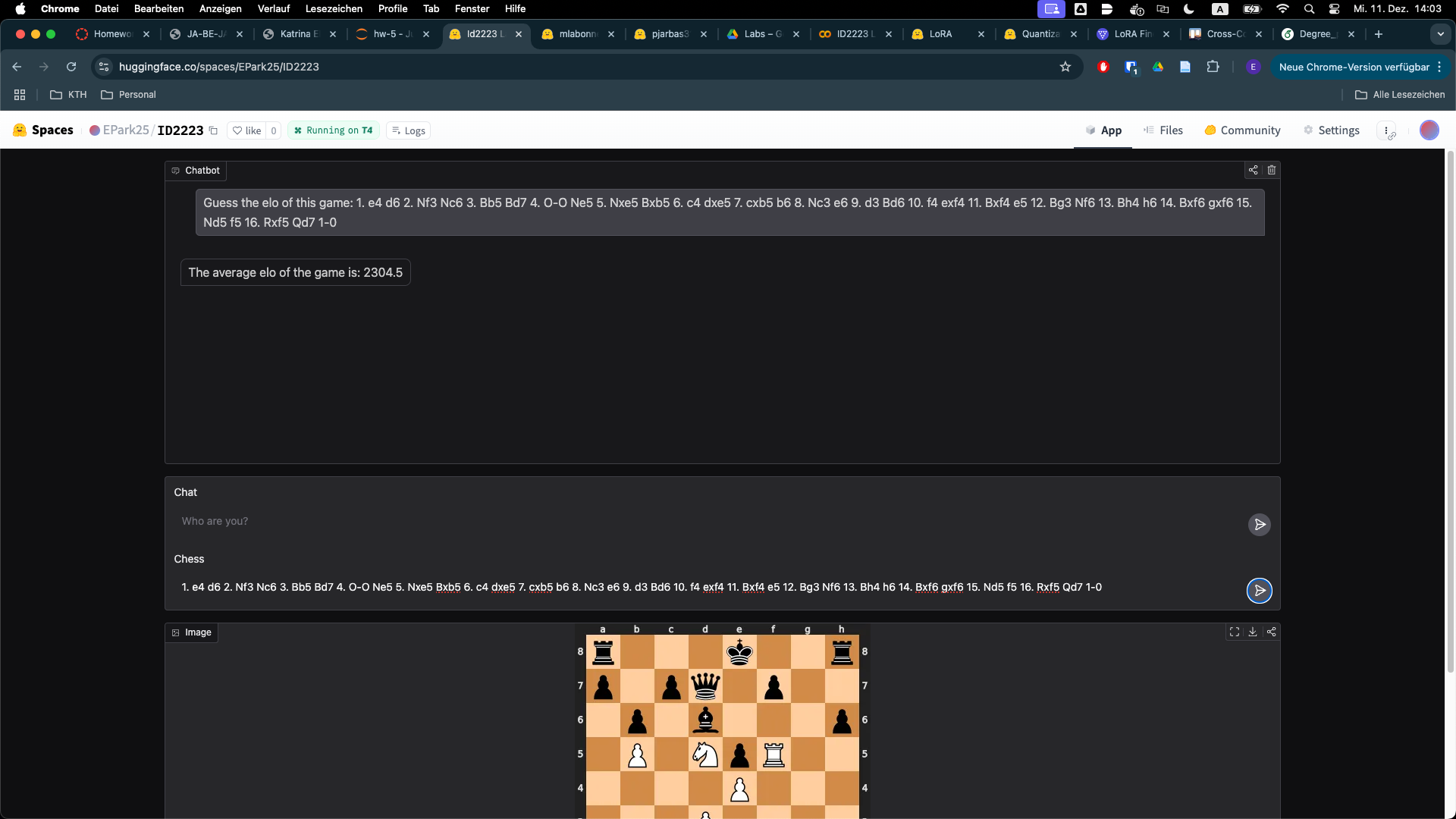
**Screenshots of the UI**:
|
| 33 |
+
The UI features the animation of the chess string that was put into the chess chatbox. Please note that the input must follow the format specified in the helper text.
|
| 34 |
+

|
| 35 |
+

|
UI/ui1.png
ADDED

|
UI/ui2.png
ADDED

|