Spaces:
Running
Running
Upload folder using huggingface_hub
Browse files- .DS_Store +0 -0
- .env.example +1 -0
- .gitattributes +5 -0
- .gitignore +13 -0
- README.md +29 -7
- api/index.py +98 -0
- flagged/log.csv +9 -0
- flagged/moodboard/06dd87dd9bbe75468871/Screenshot 2024-06-11 at 5.36.16PM.png +3 -0
- flagged/moodboard/14c7c3a52cd71affacbe/Screenshot 2024-06-11 at 5.27.28PM.png +3 -0
- flagged/moodboard/20a9ebffee3a984e4e92/Screenshot 2024-06-11 at 5.27.28PM.png +3 -0
- flagged/moodboard/98d40109371f437df727/Screenshot 2024-06-11 at 5.36.16PM.png +3 -0
- flagged/moodboard/fde8c7b6d7cdf2100e2e/Screenshot 2024-06-11 at 5.27.28PM.png +3 -0
- flagged/output/1d9e6b07d5463259c1ef/image.PNG +0 -0
- flagged/output/5c91673d54010e53397b/image.PNG +0 -0
- flagged/output/bddb16aad6e2eb4ce2f4/image.PNG +0 -0
- flagged/output/c2deadeee2b177d78214/image.PNG +0 -0
- flagged/output/cb5c23947031acf21462/image.PNG +0 -0
- ogimage.png +0 -0
- requirements.txt +4 -0
- vercel.json +14 -0
.DS_Store
ADDED
|
Binary file (6.15 kB). View file
|
|
|
.env.example
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
REPLICATE_API_TOKEN=
|
.gitattributes
CHANGED
|
@@ -33,3 +33,8 @@ saved_model/**/* filter=lfs diff=lfs merge=lfs -text
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 36 |
+
flagged/moodboard/06dd87dd9bbe75468871/Screenshot[[:space:]]2024-06-11[[:space:]]at[[:space:]]5.36.16PM.png filter=lfs diff=lfs merge=lfs -text
|
| 37 |
+
flagged/moodboard/14c7c3a52cd71affacbe/Screenshot[[:space:]]2024-06-11[[:space:]]at[[:space:]]5.27.28PM.png filter=lfs diff=lfs merge=lfs -text
|
| 38 |
+
flagged/moodboard/20a9ebffee3a984e4e92/Screenshot[[:space:]]2024-06-11[[:space:]]at[[:space:]]5.27.28PM.png filter=lfs diff=lfs merge=lfs -text
|
| 39 |
+
flagged/moodboard/98d40109371f437df727/Screenshot[[:space:]]2024-06-11[[:space:]]at[[:space:]]5.36.16PM.png filter=lfs diff=lfs merge=lfs -text
|
| 40 |
+
flagged/moodboard/fde8c7b6d7cdf2100e2e/Screenshot[[:space:]]2024-06-11[[:space:]]at[[:space:]]5.27.28PM.png filter=lfs diff=lfs merge=lfs -text
|
.gitignore
ADDED
|
@@ -0,0 +1,13 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
.vercel
|
| 2 |
+
*.log
|
| 3 |
+
*.pyc
|
| 4 |
+
__pycache__
|
| 5 |
+
|
| 6 |
+
# Environments
|
| 7 |
+
.env
|
| 8 |
+
.venv
|
| 9 |
+
env/
|
| 10 |
+
venv/
|
| 11 |
+
ENV/
|
| 12 |
+
env.bak/
|
| 13 |
+
venv.bak/
|
README.md
CHANGED
|
@@ -1,12 +1,34 @@
|
|
| 1 |
---
|
| 2 |
-
title:
|
| 3 |
-
|
| 4 |
-
colorFrom: red
|
| 5 |
-
colorTo: pink
|
| 6 |
sdk: gradio
|
| 7 |
sdk_version: 4.36.1
|
| 8 |
-
app_file: app.py
|
| 9 |
-
pinned: false
|
| 10 |
---
|
|
|
|
| 11 |
|
| 12 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
---
|
| 2 |
+
title: moodboard-gen-prompt
|
| 3 |
+
app_file: api/index.py
|
|
|
|
|
|
|
| 4 |
sdk: gradio
|
| 5 |
sdk_version: 4.36.1
|
|
|
|
|
|
|
| 6 |
---
|
| 7 |
+
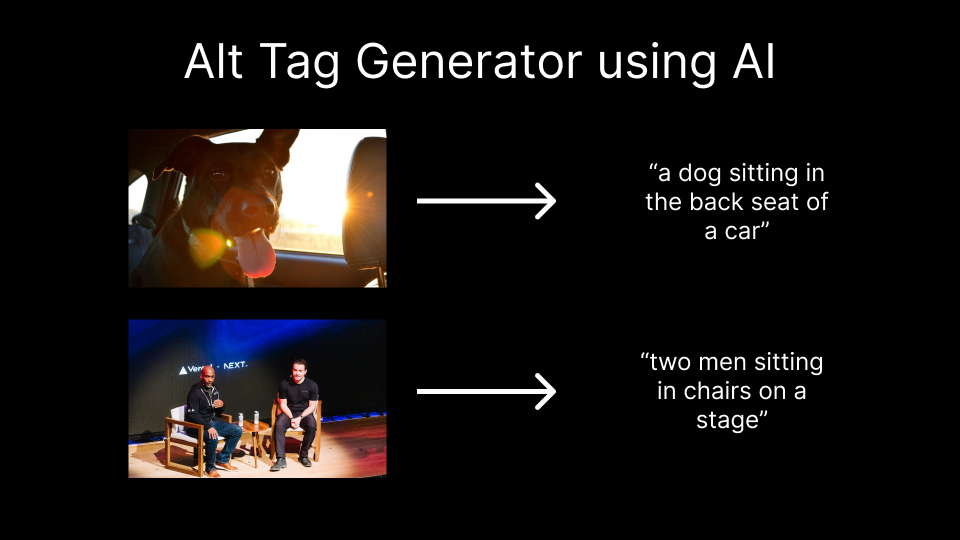
# Alt Image Generator
|
| 8 |
|
| 9 |
+
[](https://vercel.com/new/clone?repository-url=https://github.com/nutlope/alt-text-generator&env=REPLICATE_API_KEY&project-name=alt-tag-generator&repo-name=alt-tag-generator)
|
| 10 |
+
|
| 11 |
+
This Flask API will generate a description for any image using AI. If you're looking for the TypeScript version, [click here](https://github.com/vercel/examples/tree/main/solutions/alt-tag-generator).
|
| 12 |
+
|
| 13 |
+

|
| 14 |
+
|
| 15 |
+
## How it works
|
| 16 |
+
|
| 17 |
+
This project uses an ML modal from Salesforce called [BLIP](https://github.com/salesforce/BLIP) on [Replicate](https://replicate.com/) to generate relevant alt text for images. You can feed the Flask API endpoint an image as a query param and it will return a one sentence description of that image.
|
| 18 |
+
|
| 19 |
+
## Running Locally
|
| 20 |
+
|
| 21 |
+
After cloning the repo, go to [Replicate](https://replicate.com/) to make an account and put your API key in `.env`.
|
| 22 |
+
|
| 23 |
+
Then, run the following in the command line and your application will be available at `http://localhost:3000`
|
| 24 |
+
|
| 25 |
+
```bash
|
| 26 |
+
npm i -g vercel
|
| 27 |
+
vercel dev
|
| 28 |
+
```
|
| 29 |
+
|
| 30 |
+
To use the API route, go to the link below in your browser or run a curl command in your terminal to get a sample result. Feel free to replace the dub.sh link with a link to any image.
|
| 31 |
+
|
| 32 |
+
```bash
|
| 33 |
+
curl http://localhost:3000/generate?imageUrl=https://dub.sh/confpic
|
| 34 |
+
```
|
api/index.py
ADDED
|
@@ -0,0 +1,98 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import os
|
| 2 |
+
import base64
|
| 3 |
+
import numpy as np
|
| 4 |
+
from PIL import Image
|
| 5 |
+
import io
|
| 6 |
+
import requests
|
| 7 |
+
|
| 8 |
+
import replicate
|
| 9 |
+
from flask import Flask, request
|
| 10 |
+
import gradio as gr
|
| 11 |
+
from openai import OpenAI
|
| 12 |
+
|
| 13 |
+
from dotenv import load_dotenv, find_dotenv
|
| 14 |
+
|
| 15 |
+
# Locate the .env file
|
| 16 |
+
dotenv_path = find_dotenv()
|
| 17 |
+
|
| 18 |
+
load_dotenv(dotenv_path)
|
| 19 |
+
|
| 20 |
+
OPENAI_API_KEY = os.getenv('OPENAI_API_KEY')
|
| 21 |
+
REPLICATE_API_TOKEN = os.getenv('REPLICATE_API_TOKEN')
|
| 22 |
+
|
| 23 |
+
|
| 24 |
+
|
| 25 |
+
client = OpenAI()
|
| 26 |
+
|
| 27 |
+
|
| 28 |
+
def call_openai(pil_image):
|
| 29 |
+
# Save the PIL image to a bytes buffer
|
| 30 |
+
buffered = io.BytesIO()
|
| 31 |
+
pil_image.save(buffered, format="JPEG")
|
| 32 |
+
|
| 33 |
+
# Encode the image to base64
|
| 34 |
+
image_data = base64.b64encode(buffered.getvalue()).decode('utf-8')
|
| 35 |
+
|
| 36 |
+
response = client.chat.completions.create(
|
| 37 |
+
model="gpt-4o",
|
| 38 |
+
messages=[
|
| 39 |
+
{
|
| 40 |
+
"role": "user",
|
| 41 |
+
"content": [
|
| 42 |
+
{"type": "text", "text": "You are a product designer. I've attached a moodboard here. In one sentence, what do all of these elements have in common? Answer from a design language perspective, if you were telling another designer to create something similar, including any repeating colors and materials and shapes and textures"},
|
| 43 |
+
{
|
| 44 |
+
"type": "image_url",
|
| 45 |
+
"image_url": {
|
| 46 |
+
"url": "data:image/jpeg;base64," + image_data,
|
| 47 |
+
},
|
| 48 |
+
},
|
| 49 |
+
],
|
| 50 |
+
}
|
| 51 |
+
],
|
| 52 |
+
max_tokens=300,
|
| 53 |
+
)
|
| 54 |
+
|
| 55 |
+
return response.choices[0].message.content
|
| 56 |
+
|
| 57 |
+
def image_classifier(moodboard, prompt):
|
| 58 |
+
|
| 59 |
+
# Convert the numpy array to a PIL image
|
| 60 |
+
pil_image = Image.fromarray(moodboard.astype('uint8'))
|
| 61 |
+
|
| 62 |
+
openai_response = call_openai(pil_image)
|
| 63 |
+
openai_response = openai_response.replace('moodboard', '')
|
| 64 |
+
|
| 65 |
+
# Call Stable Diffusion API with the response from OpenAI
|
| 66 |
+
input = {
|
| 67 |
+
"width": 768,
|
| 68 |
+
"height": 768,
|
| 69 |
+
"prompt": "high quality render of " + prompt + ", " + openai_response[20:],
|
| 70 |
+
"negative_prompt": "worst quality, low quality, illustration, 2d, painting, cartoons, sketch",
|
| 71 |
+
"refine": "expert_ensemble_refiner",
|
| 72 |
+
"apply_watermark": False,
|
| 73 |
+
"num_inference_steps": 25
|
| 74 |
+
}
|
| 75 |
+
|
| 76 |
+
output = replicate.run(
|
| 77 |
+
"stability-ai/sdxl:7762fd07cf82c948538e41f63f77d685e02b063e37e496e96eefd46c929f9bdc",
|
| 78 |
+
input=input
|
| 79 |
+
)
|
| 80 |
+
|
| 81 |
+
# Download the image from the URL
|
| 82 |
+
image_url = output[0]
|
| 83 |
+
print(image_url)
|
| 84 |
+
response = requests.get(image_url)
|
| 85 |
+
print(response)
|
| 86 |
+
img = Image.open(io.BytesIO(response.content))
|
| 87 |
+
|
| 88 |
+
return img # Return the image object
|
| 89 |
+
|
| 90 |
+
|
| 91 |
+
# app = Flask(__name__)
|
| 92 |
+
# os.environ.get("REPLICATE_API_TOKEN")
|
| 93 |
+
|
| 94 |
+
# @app.route("/")
|
| 95 |
+
# def index():
|
| 96 |
+
|
| 97 |
+
demo = gr.Interface(fn=image_classifier, inputs=["image", "text"], outputs="image")
|
| 98 |
+
demo.launch(share=True)
|
flagged/log.csv
ADDED
|
@@ -0,0 +1,9 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
moodboard,prompt,output,flag,username,timestamp
|
| 2 |
+
"{""path"":""flagged/moodboard/14c7c3a52cd71affacbe/Screenshot 2024-06-11 at 5.27.28PM.png"",""url"":""https://71d2f0a3d14e8c955e.gradio.live/file=/private/var/folders/yq/z7scmd9d1t5_v8ycgz9trrj80000gn/T/gradio/9ba7cc91249b0ba1ea627f60ec346bfafc2851a7/Screenshot 2024-06-11 at 5.27.28PM.png"",""size"":2794341,""orig_name"":""Screenshot 2024-06-11 at 5.27.28 PM.png"",""mime_type"":""""}",A white headphone,"{""path"":""flagged/output/bddb16aad6e2eb4ce2f4/image.PNG"",""url"":null,""size"":null,""orig_name"":""image.PNG"",""mime_type"":null}",,,2024-06-11 21:29:29.682875
|
| 3 |
+
"{""path"":""flagged/moodboard/20a9ebffee3a984e4e92/Screenshot 2024-06-11 at 5.27.28PM.png"",""url"":""https://71d2f0a3d14e8c955e.gradio.live/file=/private/var/folders/yq/z7scmd9d1t5_v8ycgz9trrj80000gn/T/gradio/9ba7cc91249b0ba1ea627f60ec346bfafc2851a7/Screenshot 2024-06-11 at 5.27.28PM.png"",""size"":2794341,""orig_name"":""Screenshot 2024-06-11 at 5.27.28 PM.png"",""mime_type"":""""}",A white headphone designed by dieter rams,"{""path"":""flagged/output/c2deadeee2b177d78214/image.PNG"",""url"":null,""size"":null,""orig_name"":""image.PNG"",""mime_type"":null}",,,2024-06-11 21:31:16.888982
|
| 4 |
+
"{""path"":""flagged/moodboard/fde8c7b6d7cdf2100e2e/Screenshot 2024-06-11 at 5.27.28PM.png"",""url"":""https://71d2f0a3d14e8c955e.gradio.live/file=/private/var/folders/yq/z7scmd9d1t5_v8ycgz9trrj80000gn/T/gradio/9ba7cc91249b0ba1ea627f60ec346bfafc2851a7/Screenshot 2024-06-11 at 5.27.28PM.png"",""size"":2794341,""orig_name"":""Screenshot 2024-06-11 at 5.27.28 PM.png"",""mime_type"":""""}",A white headphone designed by dieter rams,"{""path"":""flagged/output/5c91673d54010e53397b/image.PNG"",""url"":null,""size"":null,""orig_name"":""image.PNG"",""mime_type"":null}",,,2024-06-11 21:31:22.368689
|
| 5 |
+
"{""path"":""flagged/moodboard/98d40109371f437df727/Screenshot 2024-06-11 at 5.36.16PM.png"",""url"":""https://71d2f0a3d14e8c955e.gradio.live/file=/private/var/folders/yq/z7scmd9d1t5_v8ycgz9trrj80000gn/T/gradio/04e231aa9e4e507cd24df24d3ab7b8b87a22d315/Screenshot 2024-06-11 at 5.36.16PM.png"",""size"":1326224,""orig_name"":""Screenshot 2024-06-11 at 5.36.16 PM.png"",""mime_type"":""""}",A white sleek and geometric headphone ,"{""path"":""flagged/output/1d9e6b07d5463259c1ef/image.PNG"",""url"":null,""size"":null,""orig_name"":""image.PNG"",""mime_type"":null}",,,2024-06-11 21:45:46.737039
|
| 6 |
+
"{""path"":""flagged/moodboard/06dd87dd9bbe75468871/Screenshot 2024-06-11 at 5.36.16PM.png"",""url"":""https://71d2f0a3d14e8c955e.gradio.live/file=/private/var/folders/yq/z7scmd9d1t5_v8ycgz9trrj80000gn/T/gradio/04e231aa9e4e507cd24df24d3ab7b8b87a22d315/Screenshot 2024-06-11 at 5.36.16PM.png"",""size"":1326224,""orig_name"":""Screenshot 2024-06-11 at 5.36.16 PM.png"",""mime_type"":""""}",A pair of white headphones 3d view,"{""path"":""flagged/output/cb5c23947031acf21462/image.PNG"",""url"":null,""size"":null,""orig_name"":""image.PNG"",""mime_type"":null}",,,2024-06-11 21:54:38.615366
|
| 7 |
+
,A person wearing a gorilla,,,,2024-06-11 23:07:57.065591
|
| 8 |
+
,A chair with no arms,,,,2024-06-11 23:08:57.767527
|
| 9 |
+
,A pair of white head phone,,,,2024-06-12 06:40:24.091034
|
flagged/moodboard/06dd87dd9bbe75468871/Screenshot 2024-06-11 at 5.36.16PM.png
ADDED

|
Git LFS Details
|
flagged/moodboard/14c7c3a52cd71affacbe/Screenshot 2024-06-11 at 5.27.28PM.png
ADDED

|
Git LFS Details
|
flagged/moodboard/20a9ebffee3a984e4e92/Screenshot 2024-06-11 at 5.27.28PM.png
ADDED

|
Git LFS Details
|
flagged/moodboard/98d40109371f437df727/Screenshot 2024-06-11 at 5.36.16PM.png
ADDED

|
Git LFS Details
|
flagged/moodboard/fde8c7b6d7cdf2100e2e/Screenshot 2024-06-11 at 5.27.28PM.png
ADDED

|
Git LFS Details
|
flagged/output/1d9e6b07d5463259c1ef/image.PNG
ADDED
|
|
flagged/output/5c91673d54010e53397b/image.PNG
ADDED
|
|
flagged/output/bddb16aad6e2eb4ce2f4/image.PNG
ADDED
|
|
flagged/output/c2deadeee2b177d78214/image.PNG
ADDED
|
|
flagged/output/cb5c23947031acf21462/image.PNG
ADDED
|
|
ogimage.png
ADDED

|
requirements.txt
ADDED
|
@@ -0,0 +1,4 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
Flask==3.0.0
|
| 2 |
+
replicate==0.14.0
|
| 3 |
+
gradio
|
| 4 |
+
openai
|
vercel.json
ADDED
|
@@ -0,0 +1,14 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"builds": [
|
| 3 |
+
{
|
| 4 |
+
"src": "api/index.py",
|
| 5 |
+
"use": "@vercel/python"
|
| 6 |
+
}
|
| 7 |
+
],
|
| 8 |
+
"routes": [
|
| 9 |
+
{
|
| 10 |
+
"src": "/(.*)",
|
| 11 |
+
"dest": "api/index.py"
|
| 12 |
+
}
|
| 13 |
+
]
|
| 14 |
+
}
|