Spaces:
Running
Running
Theivaprakasham Hari
commited on
Commit
·
e05e237
1
Parent(s):
ff73ba6
first push
Browse filesThis view is limited to 50 files because it contains too many changes.
See raw diff
- Dockerfile +18 -0
- app/.DS_Store +0 -0
- app/css/bootstrap.min.css +0 -0
- app/css/cropper.css +304 -0
- app/css/flex-slider.css +281 -0
- app/css/font-awesome.css +2337 -0
- app/css/owl-carousel.css +186 -0
- app/css/templatemo-art-factory.css +1454 -0
- app/fonts/Flaticon.woff +0 -0
- app/fonts/FontAwesome.otf +0 -0
- app/fonts/flexslider-icon.eot +0 -0
- app/fonts/flexslider-icon.svg +19 -0
- app/fonts/flexslider-icon.ttf +0 -0
- app/fonts/flexslider-icon.woff +0 -0
- app/fonts/fontawesome-webfont.eot +0 -0
- app/fonts/fontawesome-webfont.svg +0 -0
- app/fonts/fontawesome-webfont.ttf +0 -0
- app/fonts/fontawesome-webfont.woff +0 -0
- app/fonts/fontawesome-webfont.woff2 +0 -0
- app/fonts/slick.eot +0 -0
- app/fonts/slick.svg +14 -0
- app/fonts/slick.ttf +0 -0
- app/fonts/slick.woff +0 -0
- app/images/900px-Odonata_icon.svg - Copy.png +0 -0
- app/images/900px-Odonata_icon.svg.png +0 -0
- app/images/Brachythemis contaminata.jpg +0 -0
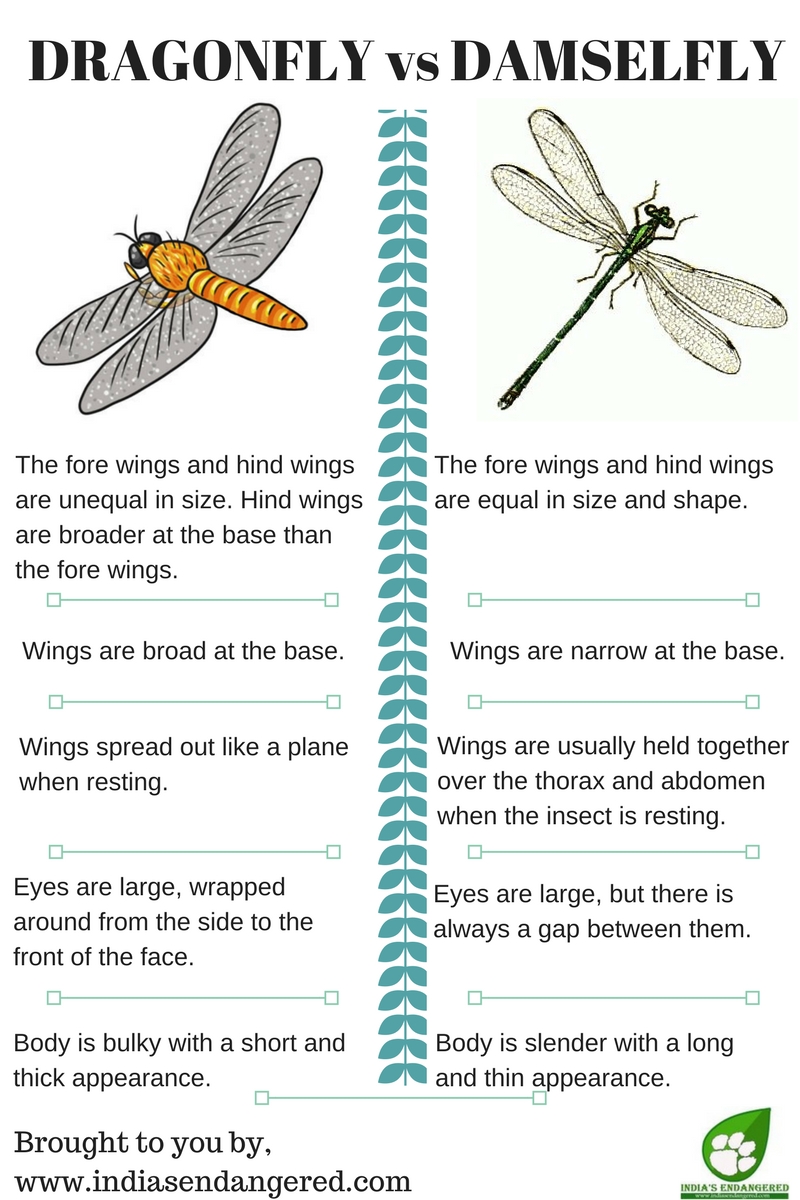
- app/images/DRAGONFLY-vs-DAMSELFLY-1.jpg +0 -0
- app/images/GOPALAKRISHNAN-E-A_asst-professor_Computational-Engg-and-Networking_engineering_Coimbatore-x78tg9yht2btgycn3tosn4.jpg +0 -0
- app/images/Lestes elatus.jpg +0 -0
- app/images/Orthetrum glaucum.jpg +0 -0
- app/images/Paracercion malayanum.jpg +0 -0
- app/images/Protosticta-gravelyi.jpg +0 -0
- app/images/about-icon-01.png +0 -0
- app/images/about-icon-02.png +0 -0
- app/images/about-icon-03.png +0 -0
- app/images/banner-bg.png +0 -0
- app/images/citations.jpg +0 -0
- app/images/favicon.png +0 -0
- app/images/gopalakrishnan_thumbs.png +0 -0
- app/images/hWG-pNfnaX_EzXa3toLD_EKPHlvoZtjPs6PY0oCHkuvvKGYegVBvdQxX6HiFTkPLbQ1HJD0VrkBx0vOhf6A_4LfXHA.jpg +0 -0
- app/images/kp-soman.jpg +0 -0
- app/images/left-image.png +0 -0
- app/images/logo.png +0 -0
- app/images/odonata - Copy.png +0 -0
- app/images/odonata.png +0 -0
- app/images/odonata2.png +0 -0
- app/images/odonate template.png +0 -0
- app/images/premjith-1_thumb.png +0 -0
- app/images/right-image.png +0 -0
- app/images/service-icon-01.png +0 -0
Dockerfile
ADDED
|
@@ -0,0 +1,18 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
FROM python:3.7-slim-stretch
|
| 2 |
+
|
| 3 |
+
RUN apt-get update && apt-get install -y git python3-dev gcc \
|
| 4 |
+
&& rm -rf /var/lib/apt/lists/*
|
| 5 |
+
|
| 6 |
+
COPY requirements.txt .
|
| 7 |
+
|
| 8 |
+
RUN pip install --upgrade pip
|
| 9 |
+
|
| 10 |
+
RUN pip install --no-cache-dir -r requirements.txt --upgrade
|
| 11 |
+
|
| 12 |
+
COPY app app/
|
| 13 |
+
|
| 14 |
+
RUN python app/server.py
|
| 15 |
+
|
| 16 |
+
EXPOSE 5042
|
| 17 |
+
|
| 18 |
+
CMD ["python", "app/server.py", "serve"]
|
app/.DS_Store
ADDED
|
Binary file (12.3 kB). View file
|
|
|
app/css/bootstrap.min.css
ADDED
|
The diff for this file is too large to render.
See raw diff
|
|
|
app/css/cropper.css
ADDED
|
@@ -0,0 +1,304 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*!
|
| 2 |
+
* Cropper.js v1.5.6
|
| 3 |
+
* https://fengyuanchen.github.io/cropperjs
|
| 4 |
+
*
|
| 5 |
+
* Copyright 2015-present Chen Fengyuan
|
| 6 |
+
* Released under the MIT license
|
| 7 |
+
*
|
| 8 |
+
* Date: 2019-10-04T04:33:44.164Z
|
| 9 |
+
*/
|
| 10 |
+
|
| 11 |
+
.cropper-container {
|
| 12 |
+
direction: ltr;
|
| 13 |
+
font-size: 0;
|
| 14 |
+
line-height: 0;
|
| 15 |
+
position: relative;
|
| 16 |
+
-ms-touch-action: none;
|
| 17 |
+
touch-action: none;
|
| 18 |
+
-webkit-user-select: none;
|
| 19 |
+
-moz-user-select: none;
|
| 20 |
+
-ms-user-select: none;
|
| 21 |
+
user-select: none;
|
| 22 |
+
}
|
| 23 |
+
|
| 24 |
+
.cropper-container img {
|
| 25 |
+
display: block;
|
| 26 |
+
height: 100%;
|
| 27 |
+
image-orientation: 0deg;
|
| 28 |
+
max-height: none !important;
|
| 29 |
+
max-width: none !important;
|
| 30 |
+
min-height: 0 !important;
|
| 31 |
+
min-width: 0 !important;
|
| 32 |
+
width: 100%;
|
| 33 |
+
}
|
| 34 |
+
|
| 35 |
+
.cropper-wrap-box,
|
| 36 |
+
.cropper-canvas,
|
| 37 |
+
.cropper-drag-box,
|
| 38 |
+
.cropper-crop-box,
|
| 39 |
+
.cropper-modal {
|
| 40 |
+
bottom: 0;
|
| 41 |
+
left: 0;
|
| 42 |
+
position: absolute;
|
| 43 |
+
right: 0;
|
| 44 |
+
top: 0;
|
| 45 |
+
}
|
| 46 |
+
|
| 47 |
+
.cropper-wrap-box,
|
| 48 |
+
.cropper-canvas {
|
| 49 |
+
overflow: hidden;
|
| 50 |
+
}
|
| 51 |
+
|
| 52 |
+
.cropper-drag-box {
|
| 53 |
+
background-color: #fff;
|
| 54 |
+
opacity: 0;
|
| 55 |
+
}
|
| 56 |
+
|
| 57 |
+
.cropper-modal {
|
| 58 |
+
background-color: #000;
|
| 59 |
+
opacity: 0.5;
|
| 60 |
+
}
|
| 61 |
+
|
| 62 |
+
.cropper-view-box {
|
| 63 |
+
display: block;
|
| 64 |
+
height: 100%;
|
| 65 |
+
outline: 1px solid #39f;
|
| 66 |
+
outline-color: rgba(51, 153, 255, 0.75);
|
| 67 |
+
overflow: hidden;
|
| 68 |
+
width: 100%;
|
| 69 |
+
}
|
| 70 |
+
|
| 71 |
+
.cropper-dashed {
|
| 72 |
+
border: 0 dashed #eee;
|
| 73 |
+
display: block;
|
| 74 |
+
opacity: 0.5;
|
| 75 |
+
position: absolute;
|
| 76 |
+
}
|
| 77 |
+
|
| 78 |
+
.cropper-dashed.dashed-h {
|
| 79 |
+
border-bottom-width: 1px;
|
| 80 |
+
border-top-width: 1px;
|
| 81 |
+
height: calc(100% / 3);
|
| 82 |
+
left: 0;
|
| 83 |
+
top: calc(100% / 3);
|
| 84 |
+
width: 100%;
|
| 85 |
+
}
|
| 86 |
+
|
| 87 |
+
.cropper-dashed.dashed-v {
|
| 88 |
+
border-left-width: 1px;
|
| 89 |
+
border-right-width: 1px;
|
| 90 |
+
height: 100%;
|
| 91 |
+
left: calc(100% / 3);
|
| 92 |
+
top: 0;
|
| 93 |
+
width: calc(100% / 3);
|
| 94 |
+
}
|
| 95 |
+
|
| 96 |
+
.cropper-center {
|
| 97 |
+
display: block;
|
| 98 |
+
height: 0;
|
| 99 |
+
left: 50%;
|
| 100 |
+
opacity: 0.75;
|
| 101 |
+
position: absolute;
|
| 102 |
+
top: 50%;
|
| 103 |
+
width: 0;
|
| 104 |
+
}
|
| 105 |
+
|
| 106 |
+
.cropper-center::before,
|
| 107 |
+
.cropper-center::after {
|
| 108 |
+
background-color: #eee;
|
| 109 |
+
content: ' ';
|
| 110 |
+
display: block;
|
| 111 |
+
position: absolute;
|
| 112 |
+
}
|
| 113 |
+
|
| 114 |
+
.cropper-center::before {
|
| 115 |
+
height: 1px;
|
| 116 |
+
left: -3px;
|
| 117 |
+
top: 0;
|
| 118 |
+
width: 7px;
|
| 119 |
+
}
|
| 120 |
+
|
| 121 |
+
.cropper-center::after {
|
| 122 |
+
height: 7px;
|
| 123 |
+
left: 0;
|
| 124 |
+
top: -3px;
|
| 125 |
+
width: 1px;
|
| 126 |
+
}
|
| 127 |
+
|
| 128 |
+
.cropper-face,
|
| 129 |
+
.cropper-line,
|
| 130 |
+
.cropper-point {
|
| 131 |
+
display: block;
|
| 132 |
+
height: 100%;
|
| 133 |
+
opacity: 0.1;
|
| 134 |
+
position: absolute;
|
| 135 |
+
width: 100%;
|
| 136 |
+
}
|
| 137 |
+
|
| 138 |
+
.cropper-face {
|
| 139 |
+
background-color: #fff;
|
| 140 |
+
left: 0;
|
| 141 |
+
top: 0;
|
| 142 |
+
}
|
| 143 |
+
|
| 144 |
+
.cropper-line {
|
| 145 |
+
background-color: #39f;
|
| 146 |
+
}
|
| 147 |
+
|
| 148 |
+
.cropper-line.line-e {
|
| 149 |
+
cursor: ew-resize;
|
| 150 |
+
right: -3px;
|
| 151 |
+
top: 0;
|
| 152 |
+
width: 5px;
|
| 153 |
+
}
|
| 154 |
+
|
| 155 |
+
.cropper-line.line-n {
|
| 156 |
+
cursor: ns-resize;
|
| 157 |
+
height: 5px;
|
| 158 |
+
left: 0;
|
| 159 |
+
top: -3px;
|
| 160 |
+
}
|
| 161 |
+
|
| 162 |
+
.cropper-line.line-w {
|
| 163 |
+
cursor: ew-resize;
|
| 164 |
+
left: -3px;
|
| 165 |
+
top: 0;
|
| 166 |
+
width: 5px;
|
| 167 |
+
}
|
| 168 |
+
|
| 169 |
+
.cropper-line.line-s {
|
| 170 |
+
bottom: -3px;
|
| 171 |
+
cursor: ns-resize;
|
| 172 |
+
height: 5px;
|
| 173 |
+
left: 0;
|
| 174 |
+
}
|
| 175 |
+
|
| 176 |
+
.cropper-point {
|
| 177 |
+
background-color: #39f;
|
| 178 |
+
height: 5px;
|
| 179 |
+
opacity: 0.75;
|
| 180 |
+
width: 5px;
|
| 181 |
+
}
|
| 182 |
+
|
| 183 |
+
.cropper-point.point-e {
|
| 184 |
+
cursor: ew-resize;
|
| 185 |
+
margin-top: -3px;
|
| 186 |
+
right: -3px;
|
| 187 |
+
top: 50%;
|
| 188 |
+
}
|
| 189 |
+
|
| 190 |
+
.cropper-point.point-n {
|
| 191 |
+
cursor: ns-resize;
|
| 192 |
+
left: 50%;
|
| 193 |
+
margin-left: -3px;
|
| 194 |
+
top: -3px;
|
| 195 |
+
}
|
| 196 |
+
|
| 197 |
+
.cropper-point.point-w {
|
| 198 |
+
cursor: ew-resize;
|
| 199 |
+
left: -3px;
|
| 200 |
+
margin-top: -3px;
|
| 201 |
+
top: 50%;
|
| 202 |
+
}
|
| 203 |
+
|
| 204 |
+
.cropper-point.point-s {
|
| 205 |
+
bottom: -3px;
|
| 206 |
+
cursor: s-resize;
|
| 207 |
+
left: 50%;
|
| 208 |
+
margin-left: -3px;
|
| 209 |
+
}
|
| 210 |
+
|
| 211 |
+
.cropper-point.point-ne {
|
| 212 |
+
cursor: nesw-resize;
|
| 213 |
+
right: -3px;
|
| 214 |
+
top: -3px;
|
| 215 |
+
}
|
| 216 |
+
|
| 217 |
+
.cropper-point.point-nw {
|
| 218 |
+
cursor: nwse-resize;
|
| 219 |
+
left: -3px;
|
| 220 |
+
top: -3px;
|
| 221 |
+
}
|
| 222 |
+
|
| 223 |
+
.cropper-point.point-sw {
|
| 224 |
+
bottom: -3px;
|
| 225 |
+
cursor: nesw-resize;
|
| 226 |
+
left: -3px;
|
| 227 |
+
}
|
| 228 |
+
|
| 229 |
+
.cropper-point.point-se {
|
| 230 |
+
bottom: -3px;
|
| 231 |
+
cursor: nwse-resize;
|
| 232 |
+
height: 20px;
|
| 233 |
+
opacity: 1;
|
| 234 |
+
right: -3px;
|
| 235 |
+
width: 20px;
|
| 236 |
+
}
|
| 237 |
+
|
| 238 |
+
@media (min-width: 768px) {
|
| 239 |
+
.cropper-point.point-se {
|
| 240 |
+
height: 15px;
|
| 241 |
+
width: 15px;
|
| 242 |
+
}
|
| 243 |
+
}
|
| 244 |
+
|
| 245 |
+
@media (min-width: 992px) {
|
| 246 |
+
.cropper-point.point-se {
|
| 247 |
+
height: 10px;
|
| 248 |
+
width: 10px;
|
| 249 |
+
}
|
| 250 |
+
}
|
| 251 |
+
|
| 252 |
+
@media (min-width: 1200px) {
|
| 253 |
+
.cropper-point.point-se {
|
| 254 |
+
height: 5px;
|
| 255 |
+
opacity: 0.75;
|
| 256 |
+
width: 5px;
|
| 257 |
+
}
|
| 258 |
+
}
|
| 259 |
+
|
| 260 |
+
.cropper-point.point-se::before {
|
| 261 |
+
background-color: #39f;
|
| 262 |
+
bottom: -50%;
|
| 263 |
+
content: ' ';
|
| 264 |
+
display: block;
|
| 265 |
+
height: 200%;
|
| 266 |
+
opacity: 0;
|
| 267 |
+
position: absolute;
|
| 268 |
+
right: -50%;
|
| 269 |
+
width: 200%;
|
| 270 |
+
}
|
| 271 |
+
|
| 272 |
+
.cropper-invisible {
|
| 273 |
+
opacity: 0;
|
| 274 |
+
}
|
| 275 |
+
|
| 276 |
+
.cropper-bg {
|
| 277 |
+
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAAA3NCSVQICAjb4U/gAAAABlBMVEXMzMz////TjRV2AAAACXBIWXMAAArrAAAK6wGCiw1aAAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M26LyyjAAAABFJREFUCJlj+M/AgBVhF/0PAH6/D/HkDxOGAAAAAElFTkSuQmCC');
|
| 278 |
+
}
|
| 279 |
+
|
| 280 |
+
.cropper-hide {
|
| 281 |
+
display: block;
|
| 282 |
+
height: 0;
|
| 283 |
+
position: absolute;
|
| 284 |
+
width: 0;
|
| 285 |
+
}
|
| 286 |
+
|
| 287 |
+
.cropper-hidden {
|
| 288 |
+
display: none !important;
|
| 289 |
+
}
|
| 290 |
+
|
| 291 |
+
.cropper-move {
|
| 292 |
+
cursor: move;
|
| 293 |
+
}
|
| 294 |
+
|
| 295 |
+
.cropper-crop {
|
| 296 |
+
cursor: crosshair;
|
| 297 |
+
}
|
| 298 |
+
|
| 299 |
+
.cropper-disabled .cropper-drag-box,
|
| 300 |
+
.cropper-disabled .cropper-face,
|
| 301 |
+
.cropper-disabled .cropper-line,
|
| 302 |
+
.cropper-disabled .cropper-point {
|
| 303 |
+
cursor: not-allowed;
|
| 304 |
+
}
|
app/css/flex-slider.css
ADDED
|
@@ -0,0 +1,281 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*
|
| 2 |
+
* jQuery FlexSlider v2.7.1
|
| 3 |
+
* http://www.woothemes.com/flexslider/
|
| 4 |
+
*
|
| 5 |
+
* Copyright 2012 WooThemes
|
| 6 |
+
* Free to use under the GPLv2 and later license.
|
| 7 |
+
* http://www.gnu.org/licenses/gpl-2.0.html
|
| 8 |
+
*
|
| 9 |
+
* Contributing author: Tyler Smith (@mbmufffin)
|
| 10 |
+
*
|
| 11 |
+
*/
|
| 12 |
+
/* ====================================================================================================================
|
| 13 |
+
* FONT-FACE
|
| 14 |
+
* ====================================================================================================================*/
|
| 15 |
+
@font-face {
|
| 16 |
+
font-family: 'flexslider-icon';
|
| 17 |
+
src: url('../fonts/flexslider-icon.eot');
|
| 18 |
+
src: url('../fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'), url('../fonts/flexslider-icon.woff') format('woff'), url('../fonts/flexslider-icon.ttf') format('truetype'), url('../fonts/flexslider-icon.svg#flexslider-icon') format('svg');
|
| 19 |
+
font-weight: normal;
|
| 20 |
+
font-style: normal;
|
| 21 |
+
}
|
| 22 |
+
/* ====================================================================================================================
|
| 23 |
+
* RESETS
|
| 24 |
+
* ====================================================================================================================*/
|
| 25 |
+
.flex-container a:hover,
|
| 26 |
+
.flex-slider a:hover {
|
| 27 |
+
outline: none;
|
| 28 |
+
}
|
| 29 |
+
.slides,
|
| 30 |
+
.slides > li,
|
| 31 |
+
.flex-control-nav,
|
| 32 |
+
.flex-direction-nav {
|
| 33 |
+
margin: 0;
|
| 34 |
+
padding: 0;
|
| 35 |
+
list-style: none;
|
| 36 |
+
}
|
| 37 |
+
.flex-pauseplay span {
|
| 38 |
+
text-transform: capitalize;
|
| 39 |
+
}
|
| 40 |
+
/* ====================================================================================================================
|
| 41 |
+
* BASE STYLES
|
| 42 |
+
* ====================================================================================================================*/
|
| 43 |
+
.flexslider {
|
| 44 |
+
margin: 0;
|
| 45 |
+
padding: 0;
|
| 46 |
+
}
|
| 47 |
+
.flexslider .slides > li {
|
| 48 |
+
display: none;
|
| 49 |
+
-webkit-backface-visibility: hidden;
|
| 50 |
+
}
|
| 51 |
+
.flexslider .slides img {
|
| 52 |
+
width: 100%;
|
| 53 |
+
display: block;
|
| 54 |
+
}
|
| 55 |
+
.flexslider .slides:after {
|
| 56 |
+
content: "\0020";
|
| 57 |
+
display: block;
|
| 58 |
+
clear: both;
|
| 59 |
+
visibility: hidden;
|
| 60 |
+
line-height: 0;
|
| 61 |
+
height: 0;
|
| 62 |
+
}
|
| 63 |
+
html[xmlns] .flexslider .slides {
|
| 64 |
+
display: block;
|
| 65 |
+
}
|
| 66 |
+
* html .flexslider .slides {
|
| 67 |
+
height: 1%;
|
| 68 |
+
}
|
| 69 |
+
.no-js .flexslider .slides > li:first-child {
|
| 70 |
+
display: block;
|
| 71 |
+
}
|
| 72 |
+
/* ====================================================================================================================
|
| 73 |
+
* DEFAULT THEME
|
| 74 |
+
* ====================================================================================================================*/
|
| 75 |
+
.flexslider {
|
| 76 |
+
margin: 0;
|
| 77 |
+
background: #fff;
|
| 78 |
+
border: 4px solid #fff;
|
| 79 |
+
position: relative;
|
| 80 |
+
zoom: 1;
|
| 81 |
+
-webkit-border-radius: 4px;
|
| 82 |
+
-moz-border-radius: 4px;
|
| 83 |
+
border-radius: 4px;
|
| 84 |
+
-webkit-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2);
|
| 85 |
+
-moz-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2);
|
| 86 |
+
-o-box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2);
|
| 87 |
+
box-shadow: '' 0 1px 4px rgba(0, 0, 0, 0.2);
|
| 88 |
+
}
|
| 89 |
+
.flexslider .slides {
|
| 90 |
+
zoom: 1;
|
| 91 |
+
}
|
| 92 |
+
.flexslider .slides img {
|
| 93 |
+
height: auto;
|
| 94 |
+
-moz-user-select: none;
|
| 95 |
+
}
|
| 96 |
+
.flex-viewport {
|
| 97 |
+
max-height: 2000px;
|
| 98 |
+
-webkit-transition: all 1s ease;
|
| 99 |
+
-moz-transition: all 1s ease;
|
| 100 |
+
-ms-transition: all 1s ease;
|
| 101 |
+
-o-transition: all 1s ease;
|
| 102 |
+
transition: all 1s ease;
|
| 103 |
+
}
|
| 104 |
+
.loading .flex-viewport {
|
| 105 |
+
max-height: 300px;
|
| 106 |
+
}
|
| 107 |
+
@-moz-document url-prefix() {
|
| 108 |
+
.loading .flex-viewport {
|
| 109 |
+
max-height: none;
|
| 110 |
+
}
|
| 111 |
+
}
|
| 112 |
+
.carousel li {
|
| 113 |
+
margin-right: 5px;
|
| 114 |
+
}
|
| 115 |
+
.flex-direction-nav {
|
| 116 |
+
*height: 0;
|
| 117 |
+
}
|
| 118 |
+
.flex-direction-nav a {
|
| 119 |
+
text-decoration: none;
|
| 120 |
+
display: block;
|
| 121 |
+
width: 40px;
|
| 122 |
+
height: 40px;
|
| 123 |
+
line-height: 40px;
|
| 124 |
+
margin: -20px 0 0;
|
| 125 |
+
position: absolute;
|
| 126 |
+
top: 50%;
|
| 127 |
+
z-index: 10;
|
| 128 |
+
overflow: hidden;
|
| 129 |
+
opacity: 0;
|
| 130 |
+
cursor: pointer;
|
| 131 |
+
color: rgba(0, 0, 0, 0.8);
|
| 132 |
+
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3);
|
| 133 |
+
-webkit-transition: all 0.3s ease-in-out;
|
| 134 |
+
-moz-transition: all 0.3s ease-in-out;
|
| 135 |
+
-ms-transition: all 0.3s ease-in-out;
|
| 136 |
+
-o-transition: all 0.3s ease-in-out;
|
| 137 |
+
transition: all 0.3s ease-in-out;
|
| 138 |
+
}
|
| 139 |
+
.flex-direction-nav a:before {
|
| 140 |
+
font-family: "flexslider-icon";
|
| 141 |
+
font-size: 26px;
|
| 142 |
+
display: inline-block;
|
| 143 |
+
content: '\f001';
|
| 144 |
+
color: rgba(0, 0, 0, 0.8);
|
| 145 |
+
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3);
|
| 146 |
+
}
|
| 147 |
+
.flex-direction-nav a.flex-next:before {
|
| 148 |
+
content: '\f002';
|
| 149 |
+
}
|
| 150 |
+
.flex-direction-nav .flex-prev {
|
| 151 |
+
left: -50px;
|
| 152 |
+
}
|
| 153 |
+
.flex-direction-nav .flex-next {
|
| 154 |
+
right: -50px;
|
| 155 |
+
text-align: right;
|
| 156 |
+
}
|
| 157 |
+
.flexslider:hover .flex-direction-nav .flex-prev {
|
| 158 |
+
opacity: 0.7;
|
| 159 |
+
left: 10px;
|
| 160 |
+
}
|
| 161 |
+
.flexslider:hover .flex-direction-nav .flex-prev:hover {
|
| 162 |
+
opacity: 1;
|
| 163 |
+
}
|
| 164 |
+
.flexslider:hover .flex-direction-nav .flex-next {
|
| 165 |
+
opacity: 0.7;
|
| 166 |
+
right: 10px;
|
| 167 |
+
}
|
| 168 |
+
.flexslider:hover .flex-direction-nav .flex-next:hover {
|
| 169 |
+
opacity: 1;
|
| 170 |
+
}
|
| 171 |
+
.flex-direction-nav .flex-disabled {
|
| 172 |
+
opacity: 0!important;
|
| 173 |
+
filter: alpha(opacity=0);
|
| 174 |
+
cursor: default;
|
| 175 |
+
z-index: -1;
|
| 176 |
+
}
|
| 177 |
+
.flex-pauseplay a {
|
| 178 |
+
display: block;
|
| 179 |
+
width: 20px;
|
| 180 |
+
height: 20px;
|
| 181 |
+
position: absolute;
|
| 182 |
+
bottom: 5px;
|
| 183 |
+
left: 10px;
|
| 184 |
+
opacity: 0.8;
|
| 185 |
+
z-index: 10;
|
| 186 |
+
overflow: hidden;
|
| 187 |
+
cursor: pointer;
|
| 188 |
+
color: #000;
|
| 189 |
+
}
|
| 190 |
+
.flex-pauseplay a:before {
|
| 191 |
+
font-family: "flexslider-icon";
|
| 192 |
+
font-size: 20px;
|
| 193 |
+
display: inline-block;
|
| 194 |
+
content: '\f004';
|
| 195 |
+
}
|
| 196 |
+
.flex-pauseplay a:hover {
|
| 197 |
+
opacity: 1;
|
| 198 |
+
}
|
| 199 |
+
.flex-pauseplay a.flex-play:before {
|
| 200 |
+
content: '\f003';
|
| 201 |
+
}
|
| 202 |
+
.flex-control-nav {
|
| 203 |
+
width: 100%;
|
| 204 |
+
position: absolute;
|
| 205 |
+
bottom: -40px;
|
| 206 |
+
text-align: center;
|
| 207 |
+
}
|
| 208 |
+
.flex-control-nav li {
|
| 209 |
+
margin: 0 6px;
|
| 210 |
+
display: inline-block;
|
| 211 |
+
zoom: 1;
|
| 212 |
+
*display: inline;
|
| 213 |
+
}
|
| 214 |
+
.flex-control-paging li a {
|
| 215 |
+
width: 11px;
|
| 216 |
+
height: 11px;
|
| 217 |
+
display: block;
|
| 218 |
+
background: #666;
|
| 219 |
+
background: rgba(0, 0, 0, 0.5);
|
| 220 |
+
cursor: pointer;
|
| 221 |
+
text-indent: -9999px;
|
| 222 |
+
-webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
|
| 223 |
+
-moz-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
|
| 224 |
+
-o-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
|
| 225 |
+
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
|
| 226 |
+
-webkit-border-radius: 20px;
|
| 227 |
+
-moz-border-radius: 20px;
|
| 228 |
+
border-radius: 20px;
|
| 229 |
+
}
|
| 230 |
+
.flex-control-paging li a:hover {
|
| 231 |
+
background: #333;
|
| 232 |
+
background: rgba(0, 0, 0, 0.7);
|
| 233 |
+
}
|
| 234 |
+
.flex-control-paging li a.flex-active {
|
| 235 |
+
background: #000;
|
| 236 |
+
background: rgba(0, 0, 0, 0.9);
|
| 237 |
+
cursor: default;
|
| 238 |
+
}
|
| 239 |
+
.flex-control-thumbs {
|
| 240 |
+
margin: 5px 0 0;
|
| 241 |
+
position: static;
|
| 242 |
+
overflow: hidden;
|
| 243 |
+
}
|
| 244 |
+
.flex-control-thumbs li {
|
| 245 |
+
width: 25%;
|
| 246 |
+
float: left;
|
| 247 |
+
margin: 0;
|
| 248 |
+
}
|
| 249 |
+
.flex-control-thumbs img {
|
| 250 |
+
width: 100%;
|
| 251 |
+
height: auto;
|
| 252 |
+
display: block;
|
| 253 |
+
opacity: .7;
|
| 254 |
+
cursor: pointer;
|
| 255 |
+
-moz-user-select: none;
|
| 256 |
+
-webkit-transition: all 1s ease;
|
| 257 |
+
-moz-transition: all 1s ease;
|
| 258 |
+
-ms-transition: all 1s ease;
|
| 259 |
+
-o-transition: all 1s ease;
|
| 260 |
+
transition: all 1s ease;
|
| 261 |
+
}
|
| 262 |
+
.flex-control-thumbs img:hover {
|
| 263 |
+
opacity: 1;
|
| 264 |
+
}
|
| 265 |
+
.flex-control-thumbs .flex-active {
|
| 266 |
+
opacity: 1;
|
| 267 |
+
cursor: default;
|
| 268 |
+
}
|
| 269 |
+
/* ====================================================================================================================
|
| 270 |
+
* RESPONSIVE
|
| 271 |
+
* ====================================================================================================================*/
|
| 272 |
+
@media screen and (max-width: 860px) {
|
| 273 |
+
.flex-direction-nav .flex-prev {
|
| 274 |
+
opacity: 1;
|
| 275 |
+
left: 10px;
|
| 276 |
+
}
|
| 277 |
+
.flex-direction-nav .flex-next {
|
| 278 |
+
opacity: 1;
|
| 279 |
+
right: 10px;
|
| 280 |
+
}
|
| 281 |
+
}
|
app/css/font-awesome.css
ADDED
|
@@ -0,0 +1,2337 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*!
|
| 2 |
+
* Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome
|
| 3 |
+
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
|
| 4 |
+
*/
|
| 5 |
+
/* FONT PATH
|
| 6 |
+
* -------------------------- */
|
| 7 |
+
@font-face {
|
| 8 |
+
font-family: 'FontAwesome';
|
| 9 |
+
src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');
|
| 10 |
+
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
|
| 11 |
+
font-weight: normal;
|
| 12 |
+
font-style: normal;
|
| 13 |
+
}
|
| 14 |
+
.fa {
|
| 15 |
+
display: inline-block;
|
| 16 |
+
font: normal normal normal 14px/1 FontAwesome;
|
| 17 |
+
font-size: inherit;
|
| 18 |
+
text-rendering: auto;
|
| 19 |
+
-webkit-font-smoothing: antialiased;
|
| 20 |
+
-moz-osx-font-smoothing: grayscale;
|
| 21 |
+
}
|
| 22 |
+
/* makes the font 33% larger relative to the icon container */
|
| 23 |
+
.fa-lg {
|
| 24 |
+
font-size: 1.33333333em;
|
| 25 |
+
line-height: 0.75em;
|
| 26 |
+
vertical-align: -15%;
|
| 27 |
+
}
|
| 28 |
+
.fa-2x {
|
| 29 |
+
font-size: 2em;
|
| 30 |
+
}
|
| 31 |
+
.fa-3x {
|
| 32 |
+
font-size: 3em;
|
| 33 |
+
}
|
| 34 |
+
.fa-4x {
|
| 35 |
+
font-size: 4em;
|
| 36 |
+
}
|
| 37 |
+
.fa-5x {
|
| 38 |
+
font-size: 5em;
|
| 39 |
+
}
|
| 40 |
+
.fa-fw {
|
| 41 |
+
width: 1.28571429em;
|
| 42 |
+
text-align: center;
|
| 43 |
+
}
|
| 44 |
+
.fa-ul {
|
| 45 |
+
padding-left: 0;
|
| 46 |
+
margin-left: 2.14285714em;
|
| 47 |
+
list-style-type: none;
|
| 48 |
+
}
|
| 49 |
+
.fa-ul > li {
|
| 50 |
+
position: relative;
|
| 51 |
+
}
|
| 52 |
+
.fa-li {
|
| 53 |
+
position: absolute;
|
| 54 |
+
left: -2.14285714em;
|
| 55 |
+
width: 2.14285714em;
|
| 56 |
+
top: 0.14285714em;
|
| 57 |
+
text-align: center;
|
| 58 |
+
}
|
| 59 |
+
.fa-li.fa-lg {
|
| 60 |
+
left: -1.85714286em;
|
| 61 |
+
}
|
| 62 |
+
.fa-border {
|
| 63 |
+
padding: .2em .25em .15em;
|
| 64 |
+
border: solid 0.08em #eeeeee;
|
| 65 |
+
border-radius: .1em;
|
| 66 |
+
}
|
| 67 |
+
.fa-pull-left {
|
| 68 |
+
float: left;
|
| 69 |
+
}
|
| 70 |
+
.fa-pull-right {
|
| 71 |
+
float: right;
|
| 72 |
+
}
|
| 73 |
+
.fa.fa-pull-left {
|
| 74 |
+
margin-right: .3em;
|
| 75 |
+
}
|
| 76 |
+
.fa.fa-pull-right {
|
| 77 |
+
margin-left: .3em;
|
| 78 |
+
}
|
| 79 |
+
/* Deprecated as of 4.4.0 */
|
| 80 |
+
.pull-right {
|
| 81 |
+
float: right;
|
| 82 |
+
}
|
| 83 |
+
.pull-left {
|
| 84 |
+
float: left;
|
| 85 |
+
}
|
| 86 |
+
.fa.pull-left {
|
| 87 |
+
margin-right: .3em;
|
| 88 |
+
}
|
| 89 |
+
.fa.pull-right {
|
| 90 |
+
margin-left: .3em;
|
| 91 |
+
}
|
| 92 |
+
.fa-spin {
|
| 93 |
+
-webkit-animation: fa-spin 2s infinite linear;
|
| 94 |
+
animation: fa-spin 2s infinite linear;
|
| 95 |
+
}
|
| 96 |
+
.fa-pulse {
|
| 97 |
+
-webkit-animation: fa-spin 1s infinite steps(8);
|
| 98 |
+
animation: fa-spin 1s infinite steps(8);
|
| 99 |
+
}
|
| 100 |
+
@-webkit-keyframes fa-spin {
|
| 101 |
+
0% {
|
| 102 |
+
-webkit-transform: rotate(0deg);
|
| 103 |
+
transform: rotate(0deg);
|
| 104 |
+
}
|
| 105 |
+
100% {
|
| 106 |
+
-webkit-transform: rotate(359deg);
|
| 107 |
+
transform: rotate(359deg);
|
| 108 |
+
}
|
| 109 |
+
}
|
| 110 |
+
@keyframes fa-spin {
|
| 111 |
+
0% {
|
| 112 |
+
-webkit-transform: rotate(0deg);
|
| 113 |
+
transform: rotate(0deg);
|
| 114 |
+
}
|
| 115 |
+
100% {
|
| 116 |
+
-webkit-transform: rotate(359deg);
|
| 117 |
+
transform: rotate(359deg);
|
| 118 |
+
}
|
| 119 |
+
}
|
| 120 |
+
.fa-rotate-90 {
|
| 121 |
+
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
|
| 122 |
+
-webkit-transform: rotate(90deg);
|
| 123 |
+
-ms-transform: rotate(90deg);
|
| 124 |
+
transform: rotate(90deg);
|
| 125 |
+
}
|
| 126 |
+
.fa-rotate-180 {
|
| 127 |
+
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";
|
| 128 |
+
-webkit-transform: rotate(180deg);
|
| 129 |
+
-ms-transform: rotate(180deg);
|
| 130 |
+
transform: rotate(180deg);
|
| 131 |
+
}
|
| 132 |
+
.fa-rotate-270 {
|
| 133 |
+
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
|
| 134 |
+
-webkit-transform: rotate(270deg);
|
| 135 |
+
-ms-transform: rotate(270deg);
|
| 136 |
+
transform: rotate(270deg);
|
| 137 |
+
}
|
| 138 |
+
.fa-flip-horizontal {
|
| 139 |
+
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";
|
| 140 |
+
-webkit-transform: scale(-1, 1);
|
| 141 |
+
-ms-transform: scale(-1, 1);
|
| 142 |
+
transform: scale(-1, 1);
|
| 143 |
+
}
|
| 144 |
+
.fa-flip-vertical {
|
| 145 |
+
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";
|
| 146 |
+
-webkit-transform: scale(1, -1);
|
| 147 |
+
-ms-transform: scale(1, -1);
|
| 148 |
+
transform: scale(1, -1);
|
| 149 |
+
}
|
| 150 |
+
:root .fa-rotate-90,
|
| 151 |
+
:root .fa-rotate-180,
|
| 152 |
+
:root .fa-rotate-270,
|
| 153 |
+
:root .fa-flip-horizontal,
|
| 154 |
+
:root .fa-flip-vertical {
|
| 155 |
+
filter: none;
|
| 156 |
+
}
|
| 157 |
+
.fa-stack {
|
| 158 |
+
position: relative;
|
| 159 |
+
display: inline-block;
|
| 160 |
+
width: 2em;
|
| 161 |
+
height: 2em;
|
| 162 |
+
line-height: 2em;
|
| 163 |
+
vertical-align: middle;
|
| 164 |
+
}
|
| 165 |
+
.fa-stack-1x,
|
| 166 |
+
.fa-stack-2x {
|
| 167 |
+
position: absolute;
|
| 168 |
+
left: 0;
|
| 169 |
+
width: 100%;
|
| 170 |
+
text-align: center;
|
| 171 |
+
}
|
| 172 |
+
.fa-stack-1x {
|
| 173 |
+
line-height: inherit;
|
| 174 |
+
}
|
| 175 |
+
.fa-stack-2x {
|
| 176 |
+
font-size: 2em;
|
| 177 |
+
}
|
| 178 |
+
.fa-inverse {
|
| 179 |
+
color: #ffffff;
|
| 180 |
+
}
|
| 181 |
+
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
|
| 182 |
+
readers do not read off random characters that represent icons */
|
| 183 |
+
.fa-glass:before {
|
| 184 |
+
content: "\f000";
|
| 185 |
+
}
|
| 186 |
+
.fa-music:before {
|
| 187 |
+
content: "\f001";
|
| 188 |
+
}
|
| 189 |
+
.fa-search:before {
|
| 190 |
+
content: "\f002";
|
| 191 |
+
}
|
| 192 |
+
.fa-envelope-o:before {
|
| 193 |
+
content: "\f003";
|
| 194 |
+
}
|
| 195 |
+
.fa-heart:before {
|
| 196 |
+
content: "\f004";
|
| 197 |
+
}
|
| 198 |
+
.fa-star:before {
|
| 199 |
+
content: "\f005";
|
| 200 |
+
}
|
| 201 |
+
.fa-star-o:before {
|
| 202 |
+
content: "\f006";
|
| 203 |
+
}
|
| 204 |
+
.fa-user:before {
|
| 205 |
+
content: "\f007";
|
| 206 |
+
}
|
| 207 |
+
.fa-film:before {
|
| 208 |
+
content: "\f008";
|
| 209 |
+
}
|
| 210 |
+
.fa-th-large:before {
|
| 211 |
+
content: "\f009";
|
| 212 |
+
}
|
| 213 |
+
.fa-th:before {
|
| 214 |
+
content: "\f00a";
|
| 215 |
+
}
|
| 216 |
+
.fa-th-list:before {
|
| 217 |
+
content: "\f00b";
|
| 218 |
+
}
|
| 219 |
+
.fa-check:before {
|
| 220 |
+
content: "\f00c";
|
| 221 |
+
}
|
| 222 |
+
.fa-remove:before,
|
| 223 |
+
.fa-close:before,
|
| 224 |
+
.fa-times:before {
|
| 225 |
+
content: "\f00d";
|
| 226 |
+
}
|
| 227 |
+
.fa-search-plus:before {
|
| 228 |
+
content: "\f00e";
|
| 229 |
+
}
|
| 230 |
+
.fa-search-minus:before {
|
| 231 |
+
content: "\f010";
|
| 232 |
+
}
|
| 233 |
+
.fa-power-off:before {
|
| 234 |
+
content: "\f011";
|
| 235 |
+
}
|
| 236 |
+
.fa-signal:before {
|
| 237 |
+
content: "\f012";
|
| 238 |
+
}
|
| 239 |
+
.fa-gear:before,
|
| 240 |
+
.fa-cog:before {
|
| 241 |
+
content: "\f013";
|
| 242 |
+
}
|
| 243 |
+
.fa-trash-o:before {
|
| 244 |
+
content: "\f014";
|
| 245 |
+
}
|
| 246 |
+
.fa-home:before {
|
| 247 |
+
content: "\f015";
|
| 248 |
+
}
|
| 249 |
+
.fa-file-o:before {
|
| 250 |
+
content: "\f016";
|
| 251 |
+
}
|
| 252 |
+
.fa-clock-o:before {
|
| 253 |
+
content: "\f017";
|
| 254 |
+
}
|
| 255 |
+
.fa-road:before {
|
| 256 |
+
content: "\f018";
|
| 257 |
+
}
|
| 258 |
+
.fa-download:before {
|
| 259 |
+
content: "\f019";
|
| 260 |
+
}
|
| 261 |
+
.fa-arrow-circle-o-down:before {
|
| 262 |
+
content: "\f01a";
|
| 263 |
+
}
|
| 264 |
+
.fa-arrow-circle-o-up:before {
|
| 265 |
+
content: "\f01b";
|
| 266 |
+
}
|
| 267 |
+
.fa-inbox:before {
|
| 268 |
+
content: "\f01c";
|
| 269 |
+
}
|
| 270 |
+
.fa-play-circle-o:before {
|
| 271 |
+
content: "\f01d";
|
| 272 |
+
}
|
| 273 |
+
.fa-rotate-right:before,
|
| 274 |
+
.fa-repeat:before {
|
| 275 |
+
content: "\f01e";
|
| 276 |
+
}
|
| 277 |
+
.fa-refresh:before {
|
| 278 |
+
content: "\f021";
|
| 279 |
+
}
|
| 280 |
+
.fa-list-alt:before {
|
| 281 |
+
content: "\f022";
|
| 282 |
+
}
|
| 283 |
+
.fa-lock:before {
|
| 284 |
+
content: "\f023";
|
| 285 |
+
}
|
| 286 |
+
.fa-flag:before {
|
| 287 |
+
content: "\f024";
|
| 288 |
+
}
|
| 289 |
+
.fa-headphones:before {
|
| 290 |
+
content: "\f025";
|
| 291 |
+
}
|
| 292 |
+
.fa-volume-off:before {
|
| 293 |
+
content: "\f026";
|
| 294 |
+
}
|
| 295 |
+
.fa-volume-down:before {
|
| 296 |
+
content: "\f027";
|
| 297 |
+
}
|
| 298 |
+
.fa-volume-up:before {
|
| 299 |
+
content: "\f028";
|
| 300 |
+
}
|
| 301 |
+
.fa-qrcode:before {
|
| 302 |
+
content: "\f029";
|
| 303 |
+
}
|
| 304 |
+
.fa-barcode:before {
|
| 305 |
+
content: "\f02a";
|
| 306 |
+
}
|
| 307 |
+
.fa-tag:before {
|
| 308 |
+
content: "\f02b";
|
| 309 |
+
}
|
| 310 |
+
.fa-tags:before {
|
| 311 |
+
content: "\f02c";
|
| 312 |
+
}
|
| 313 |
+
.fa-book:before {
|
| 314 |
+
content: "\f02d";
|
| 315 |
+
}
|
| 316 |
+
.fa-bookmark:before {
|
| 317 |
+
content: "\f02e";
|
| 318 |
+
}
|
| 319 |
+
.fa-print:before {
|
| 320 |
+
content: "\f02f";
|
| 321 |
+
}
|
| 322 |
+
.fa-camera:before {
|
| 323 |
+
content: "\f030";
|
| 324 |
+
}
|
| 325 |
+
.fa-font:before {
|
| 326 |
+
content: "\f031";
|
| 327 |
+
}
|
| 328 |
+
.fa-bold:before {
|
| 329 |
+
content: "\f032";
|
| 330 |
+
}
|
| 331 |
+
.fa-italic:before {
|
| 332 |
+
content: "\f033";
|
| 333 |
+
}
|
| 334 |
+
.fa-text-height:before {
|
| 335 |
+
content: "\f034";
|
| 336 |
+
}
|
| 337 |
+
.fa-text-width:before {
|
| 338 |
+
content: "\f035";
|
| 339 |
+
}
|
| 340 |
+
.fa-align-left:before {
|
| 341 |
+
content: "\f036";
|
| 342 |
+
}
|
| 343 |
+
.fa-align-center:before {
|
| 344 |
+
content: "\f037";
|
| 345 |
+
}
|
| 346 |
+
.fa-align-right:before {
|
| 347 |
+
content: "\f038";
|
| 348 |
+
}
|
| 349 |
+
.fa-align-justify:before {
|
| 350 |
+
content: "\f039";
|
| 351 |
+
}
|
| 352 |
+
.fa-list:before {
|
| 353 |
+
content: "\f03a";
|
| 354 |
+
}
|
| 355 |
+
.fa-dedent:before,
|
| 356 |
+
.fa-outdent:before {
|
| 357 |
+
content: "\f03b";
|
| 358 |
+
}
|
| 359 |
+
.fa-indent:before {
|
| 360 |
+
content: "\f03c";
|
| 361 |
+
}
|
| 362 |
+
.fa-video-camera:before {
|
| 363 |
+
content: "\f03d";
|
| 364 |
+
}
|
| 365 |
+
.fa-photo:before,
|
| 366 |
+
.fa-image:before,
|
| 367 |
+
.fa-picture-o:before {
|
| 368 |
+
content: "\f03e";
|
| 369 |
+
}
|
| 370 |
+
.fa-pencil:before {
|
| 371 |
+
content: "\f040";
|
| 372 |
+
}
|
| 373 |
+
.fa-map-marker:before {
|
| 374 |
+
content: "\f041";
|
| 375 |
+
}
|
| 376 |
+
.fa-adjust:before {
|
| 377 |
+
content: "\f042";
|
| 378 |
+
}
|
| 379 |
+
.fa-tint:before {
|
| 380 |
+
content: "\f043";
|
| 381 |
+
}
|
| 382 |
+
.fa-edit:before,
|
| 383 |
+
.fa-pencil-square-o:before {
|
| 384 |
+
content: "\f044";
|
| 385 |
+
}
|
| 386 |
+
.fa-share-square-o:before {
|
| 387 |
+
content: "\f045";
|
| 388 |
+
}
|
| 389 |
+
.fa-check-square-o:before {
|
| 390 |
+
content: "\f046";
|
| 391 |
+
}
|
| 392 |
+
.fa-arrows:before {
|
| 393 |
+
content: "\f047";
|
| 394 |
+
}
|
| 395 |
+
.fa-step-backward:before {
|
| 396 |
+
content: "\f048";
|
| 397 |
+
}
|
| 398 |
+
.fa-fast-backward:before {
|
| 399 |
+
content: "\f049";
|
| 400 |
+
}
|
| 401 |
+
.fa-backward:before {
|
| 402 |
+
content: "\f04a";
|
| 403 |
+
}
|
| 404 |
+
.fa-play:before {
|
| 405 |
+
content: "\f04b";
|
| 406 |
+
}
|
| 407 |
+
.fa-pause:before {
|
| 408 |
+
content: "\f04c";
|
| 409 |
+
}
|
| 410 |
+
.fa-stop:before {
|
| 411 |
+
content: "\f04d";
|
| 412 |
+
}
|
| 413 |
+
.fa-forward:before {
|
| 414 |
+
content: "\f04e";
|
| 415 |
+
}
|
| 416 |
+
.fa-fast-forward:before {
|
| 417 |
+
content: "\f050";
|
| 418 |
+
}
|
| 419 |
+
.fa-step-forward:before {
|
| 420 |
+
content: "\f051";
|
| 421 |
+
}
|
| 422 |
+
.fa-eject:before {
|
| 423 |
+
content: "\f052";
|
| 424 |
+
}
|
| 425 |
+
.fa-chevron-left:before {
|
| 426 |
+
content: "\f053";
|
| 427 |
+
}
|
| 428 |
+
.fa-chevron-right:before {
|
| 429 |
+
content: "\f054";
|
| 430 |
+
}
|
| 431 |
+
.fa-plus-circle:before {
|
| 432 |
+
content: "\f055";
|
| 433 |
+
}
|
| 434 |
+
.fa-minus-circle:before {
|
| 435 |
+
content: "\f056";
|
| 436 |
+
}
|
| 437 |
+
.fa-times-circle:before {
|
| 438 |
+
content: "\f057";
|
| 439 |
+
}
|
| 440 |
+
.fa-check-circle:before {
|
| 441 |
+
content: "\f058";
|
| 442 |
+
}
|
| 443 |
+
.fa-question-circle:before {
|
| 444 |
+
content: "\f059";
|
| 445 |
+
}
|
| 446 |
+
.fa-info-circle:before {
|
| 447 |
+
content: "\f05a";
|
| 448 |
+
}
|
| 449 |
+
.fa-crosshairs:before {
|
| 450 |
+
content: "\f05b";
|
| 451 |
+
}
|
| 452 |
+
.fa-times-circle-o:before {
|
| 453 |
+
content: "\f05c";
|
| 454 |
+
}
|
| 455 |
+
.fa-check-circle-o:before {
|
| 456 |
+
content: "\f05d";
|
| 457 |
+
}
|
| 458 |
+
.fa-ban:before {
|
| 459 |
+
content: "\f05e";
|
| 460 |
+
}
|
| 461 |
+
.fa-arrow-left:before {
|
| 462 |
+
content: "\f060";
|
| 463 |
+
}
|
| 464 |
+
.fa-arrow-right:before {
|
| 465 |
+
content: "\f061";
|
| 466 |
+
}
|
| 467 |
+
.fa-arrow-up:before {
|
| 468 |
+
content: "\f062";
|
| 469 |
+
}
|
| 470 |
+
.fa-arrow-down:before {
|
| 471 |
+
content: "\f063";
|
| 472 |
+
}
|
| 473 |
+
.fa-mail-forward:before,
|
| 474 |
+
.fa-share:before {
|
| 475 |
+
content: "\f064";
|
| 476 |
+
}
|
| 477 |
+
.fa-expand:before {
|
| 478 |
+
content: "\f065";
|
| 479 |
+
}
|
| 480 |
+
.fa-compress:before {
|
| 481 |
+
content: "\f066";
|
| 482 |
+
}
|
| 483 |
+
.fa-plus:before {
|
| 484 |
+
content: "\f067";
|
| 485 |
+
}
|
| 486 |
+
.fa-minus:before {
|
| 487 |
+
content: "\f068";
|
| 488 |
+
}
|
| 489 |
+
.fa-asterisk:before {
|
| 490 |
+
content: "\f069";
|
| 491 |
+
}
|
| 492 |
+
.fa-exclamation-circle:before {
|
| 493 |
+
content: "\f06a";
|
| 494 |
+
}
|
| 495 |
+
.fa-gift:before {
|
| 496 |
+
content: "\f06b";
|
| 497 |
+
}
|
| 498 |
+
.fa-leaf:before {
|
| 499 |
+
content: "\f06c";
|
| 500 |
+
}
|
| 501 |
+
.fa-fire:before {
|
| 502 |
+
content: "\f06d";
|
| 503 |
+
}
|
| 504 |
+
.fa-eye:before {
|
| 505 |
+
content: "\f06e";
|
| 506 |
+
}
|
| 507 |
+
.fa-eye-slash:before {
|
| 508 |
+
content: "\f070";
|
| 509 |
+
}
|
| 510 |
+
.fa-warning:before,
|
| 511 |
+
.fa-exclamation-triangle:before {
|
| 512 |
+
content: "\f071";
|
| 513 |
+
}
|
| 514 |
+
.fa-plane:before {
|
| 515 |
+
content: "\f072";
|
| 516 |
+
}
|
| 517 |
+
.fa-calendar:before {
|
| 518 |
+
content: "\f073";
|
| 519 |
+
}
|
| 520 |
+
.fa-random:before {
|
| 521 |
+
content: "\f074";
|
| 522 |
+
}
|
| 523 |
+
.fa-comment:before {
|
| 524 |
+
content: "\f075";
|
| 525 |
+
}
|
| 526 |
+
.fa-magnet:before {
|
| 527 |
+
content: "\f076";
|
| 528 |
+
}
|
| 529 |
+
.fa-chevron-up:before {
|
| 530 |
+
content: "\f077";
|
| 531 |
+
}
|
| 532 |
+
.fa-chevron-down:before {
|
| 533 |
+
content: "\f078";
|
| 534 |
+
}
|
| 535 |
+
.fa-retweet:before {
|
| 536 |
+
content: "\f079";
|
| 537 |
+
}
|
| 538 |
+
.fa-shopping-cart:before {
|
| 539 |
+
content: "\f07a";
|
| 540 |
+
}
|
| 541 |
+
.fa-folder:before {
|
| 542 |
+
content: "\f07b";
|
| 543 |
+
}
|
| 544 |
+
.fa-folder-open:before {
|
| 545 |
+
content: "\f07c";
|
| 546 |
+
}
|
| 547 |
+
.fa-arrows-v:before {
|
| 548 |
+
content: "\f07d";
|
| 549 |
+
}
|
| 550 |
+
.fa-arrows-h:before {
|
| 551 |
+
content: "\f07e";
|
| 552 |
+
}
|
| 553 |
+
.fa-bar-chart-o:before,
|
| 554 |
+
.fa-bar-chart:before {
|
| 555 |
+
content: "\f080";
|
| 556 |
+
}
|
| 557 |
+
.fa-twitter-square:before {
|
| 558 |
+
content: "\f081";
|
| 559 |
+
}
|
| 560 |
+
.fa-facebook-square:before {
|
| 561 |
+
content: "\f082";
|
| 562 |
+
}
|
| 563 |
+
.fa-camera-retro:before {
|
| 564 |
+
content: "\f083";
|
| 565 |
+
}
|
| 566 |
+
.fa-key:before {
|
| 567 |
+
content: "\f084";
|
| 568 |
+
}
|
| 569 |
+
.fa-gears:before,
|
| 570 |
+
.fa-cogs:before {
|
| 571 |
+
content: "\f085";
|
| 572 |
+
}
|
| 573 |
+
.fa-comments:before {
|
| 574 |
+
content: "\f086";
|
| 575 |
+
}
|
| 576 |
+
.fa-thumbs-o-up:before {
|
| 577 |
+
content: "\f087";
|
| 578 |
+
}
|
| 579 |
+
.fa-thumbs-o-down:before {
|
| 580 |
+
content: "\f088";
|
| 581 |
+
}
|
| 582 |
+
.fa-star-half:before {
|
| 583 |
+
content: "\f089";
|
| 584 |
+
}
|
| 585 |
+
.fa-heart-o:before {
|
| 586 |
+
content: "\f08a";
|
| 587 |
+
}
|
| 588 |
+
.fa-sign-out:before {
|
| 589 |
+
content: "\f08b";
|
| 590 |
+
}
|
| 591 |
+
.fa-linkedin-square:before {
|
| 592 |
+
content: "\f08c";
|
| 593 |
+
}
|
| 594 |
+
.fa-thumb-tack:before {
|
| 595 |
+
content: "\f08d";
|
| 596 |
+
}
|
| 597 |
+
.fa-external-link:before {
|
| 598 |
+
content: "\f08e";
|
| 599 |
+
}
|
| 600 |
+
.fa-sign-in:before {
|
| 601 |
+
content: "\f090";
|
| 602 |
+
}
|
| 603 |
+
.fa-trophy:before {
|
| 604 |
+
content: "\f091";
|
| 605 |
+
}
|
| 606 |
+
.fa-github-square:before {
|
| 607 |
+
content: "\f092";
|
| 608 |
+
}
|
| 609 |
+
.fa-upload:before {
|
| 610 |
+
content: "\f093";
|
| 611 |
+
}
|
| 612 |
+
.fa-lemon-o:before {
|
| 613 |
+
content: "\f094";
|
| 614 |
+
}
|
| 615 |
+
.fa-phone:before {
|
| 616 |
+
content: "\f095";
|
| 617 |
+
}
|
| 618 |
+
.fa-square-o:before {
|
| 619 |
+
content: "\f096";
|
| 620 |
+
}
|
| 621 |
+
.fa-bookmark-o:before {
|
| 622 |
+
content: "\f097";
|
| 623 |
+
}
|
| 624 |
+
.fa-phone-square:before {
|
| 625 |
+
content: "\f098";
|
| 626 |
+
}
|
| 627 |
+
.fa-twitter:before {
|
| 628 |
+
content: "\f099";
|
| 629 |
+
}
|
| 630 |
+
.fa-facebook-f:before,
|
| 631 |
+
.fa-facebook:before {
|
| 632 |
+
content: "\f09a";
|
| 633 |
+
}
|
| 634 |
+
.fa-github:before {
|
| 635 |
+
content: "\f09b";
|
| 636 |
+
}
|
| 637 |
+
.fa-unlock:before {
|
| 638 |
+
content: "\f09c";
|
| 639 |
+
}
|
| 640 |
+
.fa-credit-card:before {
|
| 641 |
+
content: "\f09d";
|
| 642 |
+
}
|
| 643 |
+
.fa-feed:before,
|
| 644 |
+
.fa-rss:before {
|
| 645 |
+
content: "\f09e";
|
| 646 |
+
}
|
| 647 |
+
.fa-hdd-o:before {
|
| 648 |
+
content: "\f0a0";
|
| 649 |
+
}
|
| 650 |
+
.fa-bullhorn:before {
|
| 651 |
+
content: "\f0a1";
|
| 652 |
+
}
|
| 653 |
+
.fa-bell:before {
|
| 654 |
+
content: "\f0f3";
|
| 655 |
+
}
|
| 656 |
+
.fa-certificate:before {
|
| 657 |
+
content: "\f0a3";
|
| 658 |
+
}
|
| 659 |
+
.fa-hand-o-right:before {
|
| 660 |
+
content: "\f0a4";
|
| 661 |
+
}
|
| 662 |
+
.fa-hand-o-left:before {
|
| 663 |
+
content: "\f0a5";
|
| 664 |
+
}
|
| 665 |
+
.fa-hand-o-up:before {
|
| 666 |
+
content: "\f0a6";
|
| 667 |
+
}
|
| 668 |
+
.fa-hand-o-down:before {
|
| 669 |
+
content: "\f0a7";
|
| 670 |
+
}
|
| 671 |
+
.fa-arrow-circle-left:before {
|
| 672 |
+
content: "\f0a8";
|
| 673 |
+
}
|
| 674 |
+
.fa-arrow-circle-right:before {
|
| 675 |
+
content: "\f0a9";
|
| 676 |
+
}
|
| 677 |
+
.fa-arrow-circle-up:before {
|
| 678 |
+
content: "\f0aa";
|
| 679 |
+
}
|
| 680 |
+
.fa-arrow-circle-down:before {
|
| 681 |
+
content: "\f0ab";
|
| 682 |
+
}
|
| 683 |
+
.fa-globe:before {
|
| 684 |
+
content: "\f0ac";
|
| 685 |
+
}
|
| 686 |
+
.fa-wrench:before {
|
| 687 |
+
content: "\f0ad";
|
| 688 |
+
}
|
| 689 |
+
.fa-tasks:before {
|
| 690 |
+
content: "\f0ae";
|
| 691 |
+
}
|
| 692 |
+
.fa-filter:before {
|
| 693 |
+
content: "\f0b0";
|
| 694 |
+
}
|
| 695 |
+
.fa-briefcase:before {
|
| 696 |
+
content: "\f0b1";
|
| 697 |
+
}
|
| 698 |
+
.fa-arrows-alt:before {
|
| 699 |
+
content: "\f0b2";
|
| 700 |
+
}
|
| 701 |
+
.fa-group:before,
|
| 702 |
+
.fa-users:before {
|
| 703 |
+
content: "\f0c0";
|
| 704 |
+
}
|
| 705 |
+
.fa-chain:before,
|
| 706 |
+
.fa-link:before {
|
| 707 |
+
content: "\f0c1";
|
| 708 |
+
}
|
| 709 |
+
.fa-cloud:before {
|
| 710 |
+
content: "\f0c2";
|
| 711 |
+
}
|
| 712 |
+
.fa-flask:before {
|
| 713 |
+
content: "\f0c3";
|
| 714 |
+
}
|
| 715 |
+
.fa-cut:before,
|
| 716 |
+
.fa-scissors:before {
|
| 717 |
+
content: "\f0c4";
|
| 718 |
+
}
|
| 719 |
+
.fa-copy:before,
|
| 720 |
+
.fa-files-o:before {
|
| 721 |
+
content: "\f0c5";
|
| 722 |
+
}
|
| 723 |
+
.fa-paperclip:before {
|
| 724 |
+
content: "\f0c6";
|
| 725 |
+
}
|
| 726 |
+
.fa-save:before,
|
| 727 |
+
.fa-floppy-o:before {
|
| 728 |
+
content: "\f0c7";
|
| 729 |
+
}
|
| 730 |
+
.fa-square:before {
|
| 731 |
+
content: "\f0c8";
|
| 732 |
+
}
|
| 733 |
+
.fa-navicon:before,
|
| 734 |
+
.fa-reorder:before,
|
| 735 |
+
.fa-bars:before {
|
| 736 |
+
content: "\f0c9";
|
| 737 |
+
}
|
| 738 |
+
.fa-list-ul:before {
|
| 739 |
+
content: "\f0ca";
|
| 740 |
+
}
|
| 741 |
+
.fa-list-ol:before {
|
| 742 |
+
content: "\f0cb";
|
| 743 |
+
}
|
| 744 |
+
.fa-strikethrough:before {
|
| 745 |
+
content: "\f0cc";
|
| 746 |
+
}
|
| 747 |
+
.fa-underline:before {
|
| 748 |
+
content: "\f0cd";
|
| 749 |
+
}
|
| 750 |
+
.fa-table:before {
|
| 751 |
+
content: "\f0ce";
|
| 752 |
+
}
|
| 753 |
+
.fa-magic:before {
|
| 754 |
+
content: "\f0d0";
|
| 755 |
+
}
|
| 756 |
+
.fa-truck:before {
|
| 757 |
+
content: "\f0d1";
|
| 758 |
+
}
|
| 759 |
+
.fa-pinterest:before {
|
| 760 |
+
content: "\f0d2";
|
| 761 |
+
}
|
| 762 |
+
.fa-pinterest-square:before {
|
| 763 |
+
content: "\f0d3";
|
| 764 |
+
}
|
| 765 |
+
.fa-google-plus-square:before {
|
| 766 |
+
content: "\f0d4";
|
| 767 |
+
}
|
| 768 |
+
.fa-google-plus:before {
|
| 769 |
+
content: "\f0d5";
|
| 770 |
+
}
|
| 771 |
+
.fa-money:before {
|
| 772 |
+
content: "\f0d6";
|
| 773 |
+
}
|
| 774 |
+
.fa-caret-down:before {
|
| 775 |
+
content: "\f0d7";
|
| 776 |
+
}
|
| 777 |
+
.fa-caret-up:before {
|
| 778 |
+
content: "\f0d8";
|
| 779 |
+
}
|
| 780 |
+
.fa-caret-left:before {
|
| 781 |
+
content: "\f0d9";
|
| 782 |
+
}
|
| 783 |
+
.fa-caret-right:before {
|
| 784 |
+
content: "\f0da";
|
| 785 |
+
}
|
| 786 |
+
.fa-columns:before {
|
| 787 |
+
content: "\f0db";
|
| 788 |
+
}
|
| 789 |
+
.fa-unsorted:before,
|
| 790 |
+
.fa-sort:before {
|
| 791 |
+
content: "\f0dc";
|
| 792 |
+
}
|
| 793 |
+
.fa-sort-down:before,
|
| 794 |
+
.fa-sort-desc:before {
|
| 795 |
+
content: "\f0dd";
|
| 796 |
+
}
|
| 797 |
+
.fa-sort-up:before,
|
| 798 |
+
.fa-sort-asc:before {
|
| 799 |
+
content: "\f0de";
|
| 800 |
+
}
|
| 801 |
+
.fa-envelope:before {
|
| 802 |
+
content: "\f0e0";
|
| 803 |
+
}
|
| 804 |
+
.fa-linkedin:before {
|
| 805 |
+
content: "\f0e1";
|
| 806 |
+
}
|
| 807 |
+
.fa-rotate-left:before,
|
| 808 |
+
.fa-undo:before {
|
| 809 |
+
content: "\f0e2";
|
| 810 |
+
}
|
| 811 |
+
.fa-legal:before,
|
| 812 |
+
.fa-gavel:before {
|
| 813 |
+
content: "\f0e3";
|
| 814 |
+
}
|
| 815 |
+
.fa-dashboard:before,
|
| 816 |
+
.fa-tachometer:before {
|
| 817 |
+
content: "\f0e4";
|
| 818 |
+
}
|
| 819 |
+
.fa-comment-o:before {
|
| 820 |
+
content: "\f0e5";
|
| 821 |
+
}
|
| 822 |
+
.fa-comments-o:before {
|
| 823 |
+
content: "\f0e6";
|
| 824 |
+
}
|
| 825 |
+
.fa-flash:before,
|
| 826 |
+
.fa-bolt:before {
|
| 827 |
+
content: "\f0e7";
|
| 828 |
+
}
|
| 829 |
+
.fa-sitemap:before {
|
| 830 |
+
content: "\f0e8";
|
| 831 |
+
}
|
| 832 |
+
.fa-umbrella:before {
|
| 833 |
+
content: "\f0e9";
|
| 834 |
+
}
|
| 835 |
+
.fa-paste:before,
|
| 836 |
+
.fa-clipboard:before {
|
| 837 |
+
content: "\f0ea";
|
| 838 |
+
}
|
| 839 |
+
.fa-lightbulb-o:before {
|
| 840 |
+
content: "\f0eb";
|
| 841 |
+
}
|
| 842 |
+
.fa-exchange:before {
|
| 843 |
+
content: "\f0ec";
|
| 844 |
+
}
|
| 845 |
+
.fa-cloud-download:before {
|
| 846 |
+
content: "\f0ed";
|
| 847 |
+
}
|
| 848 |
+
.fa-cloud-upload:before {
|
| 849 |
+
content: "\f0ee";
|
| 850 |
+
}
|
| 851 |
+
.fa-user-md:before {
|
| 852 |
+
content: "\f0f0";
|
| 853 |
+
}
|
| 854 |
+
.fa-stethoscope:before {
|
| 855 |
+
content: "\f0f1";
|
| 856 |
+
}
|
| 857 |
+
.fa-suitcase:before {
|
| 858 |
+
content: "\f0f2";
|
| 859 |
+
}
|
| 860 |
+
.fa-bell-o:before {
|
| 861 |
+
content: "\f0a2";
|
| 862 |
+
}
|
| 863 |
+
.fa-coffee:before {
|
| 864 |
+
content: "\f0f4";
|
| 865 |
+
}
|
| 866 |
+
.fa-cutlery:before {
|
| 867 |
+
content: "\f0f5";
|
| 868 |
+
}
|
| 869 |
+
.fa-file-text-o:before {
|
| 870 |
+
content: "\f0f6";
|
| 871 |
+
}
|
| 872 |
+
.fa-building-o:before {
|
| 873 |
+
content: "\f0f7";
|
| 874 |
+
}
|
| 875 |
+
.fa-hospital-o:before {
|
| 876 |
+
content: "\f0f8";
|
| 877 |
+
}
|
| 878 |
+
.fa-ambulance:before {
|
| 879 |
+
content: "\f0f9";
|
| 880 |
+
}
|
| 881 |
+
.fa-medkit:before {
|
| 882 |
+
content: "\f0fa";
|
| 883 |
+
}
|
| 884 |
+
.fa-fighter-jet:before {
|
| 885 |
+
content: "\f0fb";
|
| 886 |
+
}
|
| 887 |
+
.fa-beer:before {
|
| 888 |
+
content: "\f0fc";
|
| 889 |
+
}
|
| 890 |
+
.fa-h-square:before {
|
| 891 |
+
content: "\f0fd";
|
| 892 |
+
}
|
| 893 |
+
.fa-plus-square:before {
|
| 894 |
+
content: "\f0fe";
|
| 895 |
+
}
|
| 896 |
+
.fa-angle-double-left:before {
|
| 897 |
+
content: "\f100";
|
| 898 |
+
}
|
| 899 |
+
.fa-angle-double-right:before {
|
| 900 |
+
content: "\f101";
|
| 901 |
+
}
|
| 902 |
+
.fa-angle-double-up:before {
|
| 903 |
+
content: "\f102";
|
| 904 |
+
}
|
| 905 |
+
.fa-angle-double-down:before {
|
| 906 |
+
content: "\f103";
|
| 907 |
+
}
|
| 908 |
+
.fa-angle-left:before {
|
| 909 |
+
content: "\f104";
|
| 910 |
+
}
|
| 911 |
+
.fa-angle-right:before {
|
| 912 |
+
content: "\f105";
|
| 913 |
+
}
|
| 914 |
+
.fa-angle-up:before {
|
| 915 |
+
content: "\f106";
|
| 916 |
+
}
|
| 917 |
+
.fa-angle-down:before {
|
| 918 |
+
content: "\f107";
|
| 919 |
+
}
|
| 920 |
+
.fa-desktop:before {
|
| 921 |
+
content: "\f108";
|
| 922 |
+
}
|
| 923 |
+
.fa-laptop:before {
|
| 924 |
+
content: "\f109";
|
| 925 |
+
}
|
| 926 |
+
.fa-tablet:before {
|
| 927 |
+
content: "\f10a";
|
| 928 |
+
}
|
| 929 |
+
.fa-mobile-phone:before,
|
| 930 |
+
.fa-mobile:before {
|
| 931 |
+
content: "\f10b";
|
| 932 |
+
}
|
| 933 |
+
.fa-circle-o:before {
|
| 934 |
+
content: "\f10c";
|
| 935 |
+
}
|
| 936 |
+
.fa-quote-left:before {
|
| 937 |
+
content: "\f10d";
|
| 938 |
+
}
|
| 939 |
+
.fa-quote-right:before {
|
| 940 |
+
content: "\f10e";
|
| 941 |
+
}
|
| 942 |
+
.fa-spinner:before {
|
| 943 |
+
content: "\f110";
|
| 944 |
+
}
|
| 945 |
+
.fa-circle:before {
|
| 946 |
+
content: "\f111";
|
| 947 |
+
}
|
| 948 |
+
.fa-mail-reply:before,
|
| 949 |
+
.fa-reply:before {
|
| 950 |
+
content: "\f112";
|
| 951 |
+
}
|
| 952 |
+
.fa-github-alt:before {
|
| 953 |
+
content: "\f113";
|
| 954 |
+
}
|
| 955 |
+
.fa-folder-o:before {
|
| 956 |
+
content: "\f114";
|
| 957 |
+
}
|
| 958 |
+
.fa-folder-open-o:before {
|
| 959 |
+
content: "\f115";
|
| 960 |
+
}
|
| 961 |
+
.fa-smile-o:before {
|
| 962 |
+
content: "\f118";
|
| 963 |
+
}
|
| 964 |
+
.fa-frown-o:before {
|
| 965 |
+
content: "\f119";
|
| 966 |
+
}
|
| 967 |
+
.fa-meh-o:before {
|
| 968 |
+
content: "\f11a";
|
| 969 |
+
}
|
| 970 |
+
.fa-gamepad:before {
|
| 971 |
+
content: "\f11b";
|
| 972 |
+
}
|
| 973 |
+
.fa-keyboard-o:before {
|
| 974 |
+
content: "\f11c";
|
| 975 |
+
}
|
| 976 |
+
.fa-flag-o:before {
|
| 977 |
+
content: "\f11d";
|
| 978 |
+
}
|
| 979 |
+
.fa-flag-checkered:before {
|
| 980 |
+
content: "\f11e";
|
| 981 |
+
}
|
| 982 |
+
.fa-terminal:before {
|
| 983 |
+
content: "\f120";
|
| 984 |
+
}
|
| 985 |
+
.fa-code:before {
|
| 986 |
+
content: "\f121";
|
| 987 |
+
}
|
| 988 |
+
.fa-mail-reply-all:before,
|
| 989 |
+
.fa-reply-all:before {
|
| 990 |
+
content: "\f122";
|
| 991 |
+
}
|
| 992 |
+
.fa-star-half-empty:before,
|
| 993 |
+
.fa-star-half-full:before,
|
| 994 |
+
.fa-star-half-o:before {
|
| 995 |
+
content: "\f123";
|
| 996 |
+
}
|
| 997 |
+
.fa-location-arrow:before {
|
| 998 |
+
content: "\f124";
|
| 999 |
+
}
|
| 1000 |
+
.fa-crop:before {
|
| 1001 |
+
content: "\f125";
|
| 1002 |
+
}
|
| 1003 |
+
.fa-code-fork:before {
|
| 1004 |
+
content: "\f126";
|
| 1005 |
+
}
|
| 1006 |
+
.fa-unlink:before,
|
| 1007 |
+
.fa-chain-broken:before {
|
| 1008 |
+
content: "\f127";
|
| 1009 |
+
}
|
| 1010 |
+
.fa-question:before {
|
| 1011 |
+
content: "\f128";
|
| 1012 |
+
}
|
| 1013 |
+
.fa-info:before {
|
| 1014 |
+
content: "\f129";
|
| 1015 |
+
}
|
| 1016 |
+
.fa-exclamation:before {
|
| 1017 |
+
content: "\f12a";
|
| 1018 |
+
}
|
| 1019 |
+
.fa-superscript:before {
|
| 1020 |
+
content: "\f12b";
|
| 1021 |
+
}
|
| 1022 |
+
.fa-subscript:before {
|
| 1023 |
+
content: "\f12c";
|
| 1024 |
+
}
|
| 1025 |
+
.fa-eraser:before {
|
| 1026 |
+
content: "\f12d";
|
| 1027 |
+
}
|
| 1028 |
+
.fa-puzzle-piece:before {
|
| 1029 |
+
content: "\f12e";
|
| 1030 |
+
}
|
| 1031 |
+
.fa-microphone:before {
|
| 1032 |
+
content: "\f130";
|
| 1033 |
+
}
|
| 1034 |
+
.fa-microphone-slash:before {
|
| 1035 |
+
content: "\f131";
|
| 1036 |
+
}
|
| 1037 |
+
.fa-shield:before {
|
| 1038 |
+
content: "\f132";
|
| 1039 |
+
}
|
| 1040 |
+
.fa-calendar-o:before {
|
| 1041 |
+
content: "\f133";
|
| 1042 |
+
}
|
| 1043 |
+
.fa-fire-extinguisher:before {
|
| 1044 |
+
content: "\f134";
|
| 1045 |
+
}
|
| 1046 |
+
.fa-rocket:before {
|
| 1047 |
+
content: "\f135";
|
| 1048 |
+
}
|
| 1049 |
+
.fa-maxcdn:before {
|
| 1050 |
+
content: "\f136";
|
| 1051 |
+
}
|
| 1052 |
+
.fa-chevron-circle-left:before {
|
| 1053 |
+
content: "\f137";
|
| 1054 |
+
}
|
| 1055 |
+
.fa-chevron-circle-right:before {
|
| 1056 |
+
content: "\f138";
|
| 1057 |
+
}
|
| 1058 |
+
.fa-chevron-circle-up:before {
|
| 1059 |
+
content: "\f139";
|
| 1060 |
+
}
|
| 1061 |
+
.fa-chevron-circle-down:before {
|
| 1062 |
+
content: "\f13a";
|
| 1063 |
+
}
|
| 1064 |
+
.fa-html5:before {
|
| 1065 |
+
content: "\f13b";
|
| 1066 |
+
}
|
| 1067 |
+
.fa-css3:before {
|
| 1068 |
+
content: "\f13c";
|
| 1069 |
+
}
|
| 1070 |
+
.fa-anchor:before {
|
| 1071 |
+
content: "\f13d";
|
| 1072 |
+
}
|
| 1073 |
+
.fa-unlock-alt:before {
|
| 1074 |
+
content: "\f13e";
|
| 1075 |
+
}
|
| 1076 |
+
.fa-bullseye:before {
|
| 1077 |
+
content: "\f140";
|
| 1078 |
+
}
|
| 1079 |
+
.fa-ellipsis-h:before {
|
| 1080 |
+
content: "\f141";
|
| 1081 |
+
}
|
| 1082 |
+
.fa-ellipsis-v:before {
|
| 1083 |
+
content: "\f142";
|
| 1084 |
+
}
|
| 1085 |
+
.fa-rss-square:before {
|
| 1086 |
+
content: "\f143";
|
| 1087 |
+
}
|
| 1088 |
+
.fa-play-circle:before {
|
| 1089 |
+
content: "\f144";
|
| 1090 |
+
}
|
| 1091 |
+
.fa-ticket:before {
|
| 1092 |
+
content: "\f145";
|
| 1093 |
+
}
|
| 1094 |
+
.fa-minus-square:before {
|
| 1095 |
+
content: "\f146";
|
| 1096 |
+
}
|
| 1097 |
+
.fa-minus-square-o:before {
|
| 1098 |
+
content: "\f147";
|
| 1099 |
+
}
|
| 1100 |
+
.fa-level-up:before {
|
| 1101 |
+
content: "\f148";
|
| 1102 |
+
}
|
| 1103 |
+
.fa-level-down:before {
|
| 1104 |
+
content: "\f149";
|
| 1105 |
+
}
|
| 1106 |
+
.fa-check-square:before {
|
| 1107 |
+
content: "\f14a";
|
| 1108 |
+
}
|
| 1109 |
+
.fa-pencil-square:before {
|
| 1110 |
+
content: "\f14b";
|
| 1111 |
+
}
|
| 1112 |
+
.fa-external-link-square:before {
|
| 1113 |
+
content: "\f14c";
|
| 1114 |
+
}
|
| 1115 |
+
.fa-share-square:before {
|
| 1116 |
+
content: "\f14d";
|
| 1117 |
+
}
|
| 1118 |
+
.fa-compass:before {
|
| 1119 |
+
content: "\f14e";
|
| 1120 |
+
}
|
| 1121 |
+
.fa-toggle-down:before,
|
| 1122 |
+
.fa-caret-square-o-down:before {
|
| 1123 |
+
content: "\f150";
|
| 1124 |
+
}
|
| 1125 |
+
.fa-toggle-up:before,
|
| 1126 |
+
.fa-caret-square-o-up:before {
|
| 1127 |
+
content: "\f151";
|
| 1128 |
+
}
|
| 1129 |
+
.fa-toggle-right:before,
|
| 1130 |
+
.fa-caret-square-o-right:before {
|
| 1131 |
+
content: "\f152";
|
| 1132 |
+
}
|
| 1133 |
+
.fa-euro:before,
|
| 1134 |
+
.fa-eur:before {
|
| 1135 |
+
content: "\f153";
|
| 1136 |
+
}
|
| 1137 |
+
.fa-gbp:before {
|
| 1138 |
+
content: "\f154";
|
| 1139 |
+
}
|
| 1140 |
+
.fa-dollar:before,
|
| 1141 |
+
.fa-usd:before {
|
| 1142 |
+
content: "\f155";
|
| 1143 |
+
}
|
| 1144 |
+
.fa-rupee:before,
|
| 1145 |
+
.fa-inr:before {
|
| 1146 |
+
content: "\f156";
|
| 1147 |
+
}
|
| 1148 |
+
.fa-cny:before,
|
| 1149 |
+
.fa-rmb:before,
|
| 1150 |
+
.fa-yen:before,
|
| 1151 |
+
.fa-jpy:before {
|
| 1152 |
+
content: "\f157";
|
| 1153 |
+
}
|
| 1154 |
+
.fa-ruble:before,
|
| 1155 |
+
.fa-rouble:before,
|
| 1156 |
+
.fa-rub:before {
|
| 1157 |
+
content: "\f158";
|
| 1158 |
+
}
|
| 1159 |
+
.fa-won:before,
|
| 1160 |
+
.fa-krw:before {
|
| 1161 |
+
content: "\f159";
|
| 1162 |
+
}
|
| 1163 |
+
.fa-bitcoin:before,
|
| 1164 |
+
.fa-btc:before {
|
| 1165 |
+
content: "\f15a";
|
| 1166 |
+
}
|
| 1167 |
+
.fa-file:before {
|
| 1168 |
+
content: "\f15b";
|
| 1169 |
+
}
|
| 1170 |
+
.fa-file-text:before {
|
| 1171 |
+
content: "\f15c";
|
| 1172 |
+
}
|
| 1173 |
+
.fa-sort-alpha-asc:before {
|
| 1174 |
+
content: "\f15d";
|
| 1175 |
+
}
|
| 1176 |
+
.fa-sort-alpha-desc:before {
|
| 1177 |
+
content: "\f15e";
|
| 1178 |
+
}
|
| 1179 |
+
.fa-sort-amount-asc:before {
|
| 1180 |
+
content: "\f160";
|
| 1181 |
+
}
|
| 1182 |
+
.fa-sort-amount-desc:before {
|
| 1183 |
+
content: "\f161";
|
| 1184 |
+
}
|
| 1185 |
+
.fa-sort-numeric-asc:before {
|
| 1186 |
+
content: "\f162";
|
| 1187 |
+
}
|
| 1188 |
+
.fa-sort-numeric-desc:before {
|
| 1189 |
+
content: "\f163";
|
| 1190 |
+
}
|
| 1191 |
+
.fa-thumbs-up:before {
|
| 1192 |
+
content: "\f164";
|
| 1193 |
+
}
|
| 1194 |
+
.fa-thumbs-down:before {
|
| 1195 |
+
content: "\f165";
|
| 1196 |
+
}
|
| 1197 |
+
.fa-youtube-square:before {
|
| 1198 |
+
content: "\f166";
|
| 1199 |
+
}
|
| 1200 |
+
.fa-youtube:before {
|
| 1201 |
+
content: "\f167";
|
| 1202 |
+
}
|
| 1203 |
+
.fa-xing:before {
|
| 1204 |
+
content: "\f168";
|
| 1205 |
+
}
|
| 1206 |
+
.fa-xing-square:before {
|
| 1207 |
+
content: "\f169";
|
| 1208 |
+
}
|
| 1209 |
+
.fa-youtube-play:before {
|
| 1210 |
+
content: "\f16a";
|
| 1211 |
+
}
|
| 1212 |
+
.fa-dropbox:before {
|
| 1213 |
+
content: "\f16b";
|
| 1214 |
+
}
|
| 1215 |
+
.fa-stack-overflow:before {
|
| 1216 |
+
content: "\f16c";
|
| 1217 |
+
}
|
| 1218 |
+
.fa-instagram:before {
|
| 1219 |
+
content: "\f16d";
|
| 1220 |
+
}
|
| 1221 |
+
.fa-flickr:before {
|
| 1222 |
+
content: "\f16e";
|
| 1223 |
+
}
|
| 1224 |
+
.fa-adn:before {
|
| 1225 |
+
content: "\f170";
|
| 1226 |
+
}
|
| 1227 |
+
.fa-bitbucket:before {
|
| 1228 |
+
content: "\f171";
|
| 1229 |
+
}
|
| 1230 |
+
.fa-bitbucket-square:before {
|
| 1231 |
+
content: "\f172";
|
| 1232 |
+
}
|
| 1233 |
+
.fa-tumblr:before {
|
| 1234 |
+
content: "\f173";
|
| 1235 |
+
}
|
| 1236 |
+
.fa-tumblr-square:before {
|
| 1237 |
+
content: "\f174";
|
| 1238 |
+
}
|
| 1239 |
+
.fa-long-arrow-down:before {
|
| 1240 |
+
content: "\f175";
|
| 1241 |
+
}
|
| 1242 |
+
.fa-long-arrow-up:before {
|
| 1243 |
+
content: "\f176";
|
| 1244 |
+
}
|
| 1245 |
+
.fa-long-arrow-left:before {
|
| 1246 |
+
content: "\f177";
|
| 1247 |
+
}
|
| 1248 |
+
.fa-long-arrow-right:before {
|
| 1249 |
+
content: "\f178";
|
| 1250 |
+
}
|
| 1251 |
+
.fa-apple:before {
|
| 1252 |
+
content: "\f179";
|
| 1253 |
+
}
|
| 1254 |
+
.fa-windows:before {
|
| 1255 |
+
content: "\f17a";
|
| 1256 |
+
}
|
| 1257 |
+
.fa-android:before {
|
| 1258 |
+
content: "\f17b";
|
| 1259 |
+
}
|
| 1260 |
+
.fa-linux:before {
|
| 1261 |
+
content: "\f17c";
|
| 1262 |
+
}
|
| 1263 |
+
.fa-dribbble:before {
|
| 1264 |
+
content: "\f17d";
|
| 1265 |
+
}
|
| 1266 |
+
.fa-skype:before {
|
| 1267 |
+
content: "\f17e";
|
| 1268 |
+
}
|
| 1269 |
+
.fa-foursquare:before {
|
| 1270 |
+
content: "\f180";
|
| 1271 |
+
}
|
| 1272 |
+
.fa-trello:before {
|
| 1273 |
+
content: "\f181";
|
| 1274 |
+
}
|
| 1275 |
+
.fa-female:before {
|
| 1276 |
+
content: "\f182";
|
| 1277 |
+
}
|
| 1278 |
+
.fa-male:before {
|
| 1279 |
+
content: "\f183";
|
| 1280 |
+
}
|
| 1281 |
+
.fa-gittip:before,
|
| 1282 |
+
.fa-gratipay:before {
|
| 1283 |
+
content: "\f184";
|
| 1284 |
+
}
|
| 1285 |
+
.fa-sun-o:before {
|
| 1286 |
+
content: "\f185";
|
| 1287 |
+
}
|
| 1288 |
+
.fa-moon-o:before {
|
| 1289 |
+
content: "\f186";
|
| 1290 |
+
}
|
| 1291 |
+
.fa-archive:before {
|
| 1292 |
+
content: "\f187";
|
| 1293 |
+
}
|
| 1294 |
+
.fa-bug:before {
|
| 1295 |
+
content: "\f188";
|
| 1296 |
+
}
|
| 1297 |
+
.fa-vk:before {
|
| 1298 |
+
content: "\f189";
|
| 1299 |
+
}
|
| 1300 |
+
.fa-weibo:before {
|
| 1301 |
+
content: "\f18a";
|
| 1302 |
+
}
|
| 1303 |
+
.fa-renren:before {
|
| 1304 |
+
content: "\f18b";
|
| 1305 |
+
}
|
| 1306 |
+
.fa-pagelines:before {
|
| 1307 |
+
content: "\f18c";
|
| 1308 |
+
}
|
| 1309 |
+
.fa-stack-exchange:before {
|
| 1310 |
+
content: "\f18d";
|
| 1311 |
+
}
|
| 1312 |
+
.fa-arrow-circle-o-right:before {
|
| 1313 |
+
content: "\f18e";
|
| 1314 |
+
}
|
| 1315 |
+
.fa-arrow-circle-o-left:before {
|
| 1316 |
+
content: "\f190";
|
| 1317 |
+
}
|
| 1318 |
+
.fa-toggle-left:before,
|
| 1319 |
+
.fa-caret-square-o-left:before {
|
| 1320 |
+
content: "\f191";
|
| 1321 |
+
}
|
| 1322 |
+
.fa-dot-circle-o:before {
|
| 1323 |
+
content: "\f192";
|
| 1324 |
+
}
|
| 1325 |
+
.fa-wheelchair:before {
|
| 1326 |
+
content: "\f193";
|
| 1327 |
+
}
|
| 1328 |
+
.fa-vimeo-square:before {
|
| 1329 |
+
content: "\f194";
|
| 1330 |
+
}
|
| 1331 |
+
.fa-turkish-lira:before,
|
| 1332 |
+
.fa-try:before {
|
| 1333 |
+
content: "\f195";
|
| 1334 |
+
}
|
| 1335 |
+
.fa-plus-square-o:before {
|
| 1336 |
+
content: "\f196";
|
| 1337 |
+
}
|
| 1338 |
+
.fa-space-shuttle:before {
|
| 1339 |
+
content: "\f197";
|
| 1340 |
+
}
|
| 1341 |
+
.fa-slack:before {
|
| 1342 |
+
content: "\f198";
|
| 1343 |
+
}
|
| 1344 |
+
.fa-envelope-square:before {
|
| 1345 |
+
content: "\f199";
|
| 1346 |
+
}
|
| 1347 |
+
.fa-wordpress:before {
|
| 1348 |
+
content: "\f19a";
|
| 1349 |
+
}
|
| 1350 |
+
.fa-openid:before {
|
| 1351 |
+
content: "\f19b";
|
| 1352 |
+
}
|
| 1353 |
+
.fa-institution:before,
|
| 1354 |
+
.fa-bank:before,
|
| 1355 |
+
.fa-university:before {
|
| 1356 |
+
content: "\f19c";
|
| 1357 |
+
}
|
| 1358 |
+
.fa-mortar-board:before,
|
| 1359 |
+
.fa-graduation-cap:before {
|
| 1360 |
+
content: "\f19d";
|
| 1361 |
+
}
|
| 1362 |
+
.fa-yahoo:before {
|
| 1363 |
+
content: "\f19e";
|
| 1364 |
+
}
|
| 1365 |
+
.fa-google:before {
|
| 1366 |
+
content: "\f1a0";
|
| 1367 |
+
}
|
| 1368 |
+
.fa-reddit:before {
|
| 1369 |
+
content: "\f1a1";
|
| 1370 |
+
}
|
| 1371 |
+
.fa-reddit-square:before {
|
| 1372 |
+
content: "\f1a2";
|
| 1373 |
+
}
|
| 1374 |
+
.fa-stumbleupon-circle:before {
|
| 1375 |
+
content: "\f1a3";
|
| 1376 |
+
}
|
| 1377 |
+
.fa-stumbleupon:before {
|
| 1378 |
+
content: "\f1a4";
|
| 1379 |
+
}
|
| 1380 |
+
.fa-delicious:before {
|
| 1381 |
+
content: "\f1a5";
|
| 1382 |
+
}
|
| 1383 |
+
.fa-digg:before {
|
| 1384 |
+
content: "\f1a6";
|
| 1385 |
+
}
|
| 1386 |
+
.fa-pied-piper-pp:before {
|
| 1387 |
+
content: "\f1a7";
|
| 1388 |
+
}
|
| 1389 |
+
.fa-pied-piper-alt:before {
|
| 1390 |
+
content: "\f1a8";
|
| 1391 |
+
}
|
| 1392 |
+
.fa-drupal:before {
|
| 1393 |
+
content: "\f1a9";
|
| 1394 |
+
}
|
| 1395 |
+
.fa-joomla:before {
|
| 1396 |
+
content: "\f1aa";
|
| 1397 |
+
}
|
| 1398 |
+
.fa-language:before {
|
| 1399 |
+
content: "\f1ab";
|
| 1400 |
+
}
|
| 1401 |
+
.fa-fax:before {
|
| 1402 |
+
content: "\f1ac";
|
| 1403 |
+
}
|
| 1404 |
+
.fa-building:before {
|
| 1405 |
+
content: "\f1ad";
|
| 1406 |
+
}
|
| 1407 |
+
.fa-child:before {
|
| 1408 |
+
content: "\f1ae";
|
| 1409 |
+
}
|
| 1410 |
+
.fa-paw:before {
|
| 1411 |
+
content: "\f1b0";
|
| 1412 |
+
}
|
| 1413 |
+
.fa-spoon:before {
|
| 1414 |
+
content: "\f1b1";
|
| 1415 |
+
}
|
| 1416 |
+
.fa-cube:before {
|
| 1417 |
+
content: "\f1b2";
|
| 1418 |
+
}
|
| 1419 |
+
.fa-cubes:before {
|
| 1420 |
+
content: "\f1b3";
|
| 1421 |
+
}
|
| 1422 |
+
.fa-behance:before {
|
| 1423 |
+
content: "\f1b4";
|
| 1424 |
+
}
|
| 1425 |
+
.fa-behance-square:before {
|
| 1426 |
+
content: "\f1b5";
|
| 1427 |
+
}
|
| 1428 |
+
.fa-steam:before {
|
| 1429 |
+
content: "\f1b6";
|
| 1430 |
+
}
|
| 1431 |
+
.fa-steam-square:before {
|
| 1432 |
+
content: "\f1b7";
|
| 1433 |
+
}
|
| 1434 |
+
.fa-recycle:before {
|
| 1435 |
+
content: "\f1b8";
|
| 1436 |
+
}
|
| 1437 |
+
.fa-automobile:before,
|
| 1438 |
+
.fa-car:before {
|
| 1439 |
+
content: "\f1b9";
|
| 1440 |
+
}
|
| 1441 |
+
.fa-cab:before,
|
| 1442 |
+
.fa-taxi:before {
|
| 1443 |
+
content: "\f1ba";
|
| 1444 |
+
}
|
| 1445 |
+
.fa-tree:before {
|
| 1446 |
+
content: "\f1bb";
|
| 1447 |
+
}
|
| 1448 |
+
.fa-spotify:before {
|
| 1449 |
+
content: "\f1bc";
|
| 1450 |
+
}
|
| 1451 |
+
.fa-deviantart:before {
|
| 1452 |
+
content: "\f1bd";
|
| 1453 |
+
}
|
| 1454 |
+
.fa-soundcloud:before {
|
| 1455 |
+
content: "\f1be";
|
| 1456 |
+
}
|
| 1457 |
+
.fa-database:before {
|
| 1458 |
+
content: "\f1c0";
|
| 1459 |
+
}
|
| 1460 |
+
.fa-file-pdf-o:before {
|
| 1461 |
+
content: "\f1c1";
|
| 1462 |
+
}
|
| 1463 |
+
.fa-file-word-o:before {
|
| 1464 |
+
content: "\f1c2";
|
| 1465 |
+
}
|
| 1466 |
+
.fa-file-excel-o:before {
|
| 1467 |
+
content: "\f1c3";
|
| 1468 |
+
}
|
| 1469 |
+
.fa-file-powerpoint-o:before {
|
| 1470 |
+
content: "\f1c4";
|
| 1471 |
+
}
|
| 1472 |
+
.fa-file-photo-o:before,
|
| 1473 |
+
.fa-file-picture-o:before,
|
| 1474 |
+
.fa-file-image-o:before {
|
| 1475 |
+
content: "\f1c5";
|
| 1476 |
+
}
|
| 1477 |
+
.fa-file-zip-o:before,
|
| 1478 |
+
.fa-file-archive-o:before {
|
| 1479 |
+
content: "\f1c6";
|
| 1480 |
+
}
|
| 1481 |
+
.fa-file-sound-o:before,
|
| 1482 |
+
.fa-file-audio-o:before {
|
| 1483 |
+
content: "\f1c7";
|
| 1484 |
+
}
|
| 1485 |
+
.fa-file-movie-o:before,
|
| 1486 |
+
.fa-file-video-o:before {
|
| 1487 |
+
content: "\f1c8";
|
| 1488 |
+
}
|
| 1489 |
+
.fa-file-code-o:before {
|
| 1490 |
+
content: "\f1c9";
|
| 1491 |
+
}
|
| 1492 |
+
.fa-vine:before {
|
| 1493 |
+
content: "\f1ca";
|
| 1494 |
+
}
|
| 1495 |
+
.fa-codepen:before {
|
| 1496 |
+
content: "\f1cb";
|
| 1497 |
+
}
|
| 1498 |
+
.fa-jsfiddle:before {
|
| 1499 |
+
content: "\f1cc";
|
| 1500 |
+
}
|
| 1501 |
+
.fa-life-bouy:before,
|
| 1502 |
+
.fa-life-buoy:before,
|
| 1503 |
+
.fa-life-saver:before,
|
| 1504 |
+
.fa-support:before,
|
| 1505 |
+
.fa-life-ring:before {
|
| 1506 |
+
content: "\f1cd";
|
| 1507 |
+
}
|
| 1508 |
+
.fa-circle-o-notch:before {
|
| 1509 |
+
content: "\f1ce";
|
| 1510 |
+
}
|
| 1511 |
+
.fa-ra:before,
|
| 1512 |
+
.fa-resistance:before,
|
| 1513 |
+
.fa-rebel:before {
|
| 1514 |
+
content: "\f1d0";
|
| 1515 |
+
}
|
| 1516 |
+
.fa-ge:before,
|
| 1517 |
+
.fa-empire:before {
|
| 1518 |
+
content: "\f1d1";
|
| 1519 |
+
}
|
| 1520 |
+
.fa-git-square:before {
|
| 1521 |
+
content: "\f1d2";
|
| 1522 |
+
}
|
| 1523 |
+
.fa-git:before {
|
| 1524 |
+
content: "\f1d3";
|
| 1525 |
+
}
|
| 1526 |
+
.fa-y-combinator-square:before,
|
| 1527 |
+
.fa-yc-square:before,
|
| 1528 |
+
.fa-hacker-news:before {
|
| 1529 |
+
content: "\f1d4";
|
| 1530 |
+
}
|
| 1531 |
+
.fa-tencent-weibo:before {
|
| 1532 |
+
content: "\f1d5";
|
| 1533 |
+
}
|
| 1534 |
+
.fa-qq:before {
|
| 1535 |
+
content: "\f1d6";
|
| 1536 |
+
}
|
| 1537 |
+
.fa-wechat:before,
|
| 1538 |
+
.fa-weixin:before {
|
| 1539 |
+
content: "\f1d7";
|
| 1540 |
+
}
|
| 1541 |
+
.fa-send:before,
|
| 1542 |
+
.fa-paper-plane:before {
|
| 1543 |
+
content: "\f1d8";
|
| 1544 |
+
}
|
| 1545 |
+
.fa-send-o:before,
|
| 1546 |
+
.fa-paper-plane-o:before {
|
| 1547 |
+
content: "\f1d9";
|
| 1548 |
+
}
|
| 1549 |
+
.fa-history:before {
|
| 1550 |
+
content: "\f1da";
|
| 1551 |
+
}
|
| 1552 |
+
.fa-circle-thin:before {
|
| 1553 |
+
content: "\f1db";
|
| 1554 |
+
}
|
| 1555 |
+
.fa-header:before {
|
| 1556 |
+
content: "\f1dc";
|
| 1557 |
+
}
|
| 1558 |
+
.fa-paragraph:before {
|
| 1559 |
+
content: "\f1dd";
|
| 1560 |
+
}
|
| 1561 |
+
.fa-sliders:before {
|
| 1562 |
+
content: "\f1de";
|
| 1563 |
+
}
|
| 1564 |
+
.fa-share-alt:before {
|
| 1565 |
+
content: "\f1e0";
|
| 1566 |
+
}
|
| 1567 |
+
.fa-share-alt-square:before {
|
| 1568 |
+
content: "\f1e1";
|
| 1569 |
+
}
|
| 1570 |
+
.fa-bomb:before {
|
| 1571 |
+
content: "\f1e2";
|
| 1572 |
+
}
|
| 1573 |
+
.fa-soccer-ball-o:before,
|
| 1574 |
+
.fa-futbol-o:before {
|
| 1575 |
+
content: "\f1e3";
|
| 1576 |
+
}
|
| 1577 |
+
.fa-tty:before {
|
| 1578 |
+
content: "\f1e4";
|
| 1579 |
+
}
|
| 1580 |
+
.fa-binoculars:before {
|
| 1581 |
+
content: "\f1e5";
|
| 1582 |
+
}
|
| 1583 |
+
.fa-plug:before {
|
| 1584 |
+
content: "\f1e6";
|
| 1585 |
+
}
|
| 1586 |
+
.fa-slideshare:before {
|
| 1587 |
+
content: "\f1e7";
|
| 1588 |
+
}
|
| 1589 |
+
.fa-twitch:before {
|
| 1590 |
+
content: "\f1e8";
|
| 1591 |
+
}
|
| 1592 |
+
.fa-yelp:before {
|
| 1593 |
+
content: "\f1e9";
|
| 1594 |
+
}
|
| 1595 |
+
.fa-newspaper-o:before {
|
| 1596 |
+
content: "\f1ea";
|
| 1597 |
+
}
|
| 1598 |
+
.fa-wifi:before {
|
| 1599 |
+
content: "\f1eb";
|
| 1600 |
+
}
|
| 1601 |
+
.fa-calculator:before {
|
| 1602 |
+
content: "\f1ec";
|
| 1603 |
+
}
|
| 1604 |
+
.fa-paypal:before {
|
| 1605 |
+
content: "\f1ed";
|
| 1606 |
+
}
|
| 1607 |
+
.fa-google-wallet:before {
|
| 1608 |
+
content: "\f1ee";
|
| 1609 |
+
}
|
| 1610 |
+
.fa-cc-visa:before {
|
| 1611 |
+
content: "\f1f0";
|
| 1612 |
+
}
|
| 1613 |
+
.fa-cc-mastercard:before {
|
| 1614 |
+
content: "\f1f1";
|
| 1615 |
+
}
|
| 1616 |
+
.fa-cc-discover:before {
|
| 1617 |
+
content: "\f1f2";
|
| 1618 |
+
}
|
| 1619 |
+
.fa-cc-amex:before {
|
| 1620 |
+
content: "\f1f3";
|
| 1621 |
+
}
|
| 1622 |
+
.fa-cc-paypal:before {
|
| 1623 |
+
content: "\f1f4";
|
| 1624 |
+
}
|
| 1625 |
+
.fa-cc-stripe:before {
|
| 1626 |
+
content: "\f1f5";
|
| 1627 |
+
}
|
| 1628 |
+
.fa-bell-slash:before {
|
| 1629 |
+
content: "\f1f6";
|
| 1630 |
+
}
|
| 1631 |
+
.fa-bell-slash-o:before {
|
| 1632 |
+
content: "\f1f7";
|
| 1633 |
+
}
|
| 1634 |
+
.fa-trash:before {
|
| 1635 |
+
content: "\f1f8";
|
| 1636 |
+
}
|
| 1637 |
+
.fa-copyright:before {
|
| 1638 |
+
content: "\f1f9";
|
| 1639 |
+
}
|
| 1640 |
+
.fa-at:before {
|
| 1641 |
+
content: "\f1fa";
|
| 1642 |
+
}
|
| 1643 |
+
.fa-eyedropper:before {
|
| 1644 |
+
content: "\f1fb";
|
| 1645 |
+
}
|
| 1646 |
+
.fa-paint-brush:before {
|
| 1647 |
+
content: "\f1fc";
|
| 1648 |
+
}
|
| 1649 |
+
.fa-birthday-cake:before {
|
| 1650 |
+
content: "\f1fd";
|
| 1651 |
+
}
|
| 1652 |
+
.fa-area-chart:before {
|
| 1653 |
+
content: "\f1fe";
|
| 1654 |
+
}
|
| 1655 |
+
.fa-pie-chart:before {
|
| 1656 |
+
content: "\f200";
|
| 1657 |
+
}
|
| 1658 |
+
.fa-line-chart:before {
|
| 1659 |
+
content: "\f201";
|
| 1660 |
+
}
|
| 1661 |
+
.fa-lastfm:before {
|
| 1662 |
+
content: "\f202";
|
| 1663 |
+
}
|
| 1664 |
+
.fa-lastfm-square:before {
|
| 1665 |
+
content: "\f203";
|
| 1666 |
+
}
|
| 1667 |
+
.fa-toggle-off:before {
|
| 1668 |
+
content: "\f204";
|
| 1669 |
+
}
|
| 1670 |
+
.fa-toggle-on:before {
|
| 1671 |
+
content: "\f205";
|
| 1672 |
+
}
|
| 1673 |
+
.fa-bicycle:before {
|
| 1674 |
+
content: "\f206";
|
| 1675 |
+
}
|
| 1676 |
+
.fa-bus:before {
|
| 1677 |
+
content: "\f207";
|
| 1678 |
+
}
|
| 1679 |
+
.fa-ioxhost:before {
|
| 1680 |
+
content: "\f208";
|
| 1681 |
+
}
|
| 1682 |
+
.fa-angellist:before {
|
| 1683 |
+
content: "\f209";
|
| 1684 |
+
}
|
| 1685 |
+
.fa-cc:before {
|
| 1686 |
+
content: "\f20a";
|
| 1687 |
+
}
|
| 1688 |
+
.fa-shekel:before,
|
| 1689 |
+
.fa-sheqel:before,
|
| 1690 |
+
.fa-ils:before {
|
| 1691 |
+
content: "\f20b";
|
| 1692 |
+
}
|
| 1693 |
+
.fa-meanpath:before {
|
| 1694 |
+
content: "\f20c";
|
| 1695 |
+
}
|
| 1696 |
+
.fa-buysellads:before {
|
| 1697 |
+
content: "\f20d";
|
| 1698 |
+
}
|
| 1699 |
+
.fa-connectdevelop:before {
|
| 1700 |
+
content: "\f20e";
|
| 1701 |
+
}
|
| 1702 |
+
.fa-dashcube:before {
|
| 1703 |
+
content: "\f210";
|
| 1704 |
+
}
|
| 1705 |
+
.fa-forumbee:before {
|
| 1706 |
+
content: "\f211";
|
| 1707 |
+
}
|
| 1708 |
+
.fa-leanpub:before {
|
| 1709 |
+
content: "\f212";
|
| 1710 |
+
}
|
| 1711 |
+
.fa-sellsy:before {
|
| 1712 |
+
content: "\f213";
|
| 1713 |
+
}
|
| 1714 |
+
.fa-shirtsinbulk:before {
|
| 1715 |
+
content: "\f214";
|
| 1716 |
+
}
|
| 1717 |
+
.fa-simplybuilt:before {
|
| 1718 |
+
content: "\f215";
|
| 1719 |
+
}
|
| 1720 |
+
.fa-skyatlas:before {
|
| 1721 |
+
content: "\f216";
|
| 1722 |
+
}
|
| 1723 |
+
.fa-cart-plus:before {
|
| 1724 |
+
content: "\f217";
|
| 1725 |
+
}
|
| 1726 |
+
.fa-cart-arrow-down:before {
|
| 1727 |
+
content: "\f218";
|
| 1728 |
+
}
|
| 1729 |
+
.fa-diamond:before {
|
| 1730 |
+
content: "\f219";
|
| 1731 |
+
}
|
| 1732 |
+
.fa-ship:before {
|
| 1733 |
+
content: "\f21a";
|
| 1734 |
+
}
|
| 1735 |
+
.fa-user-secret:before {
|
| 1736 |
+
content: "\f21b";
|
| 1737 |
+
}
|
| 1738 |
+
.fa-motorcycle:before {
|
| 1739 |
+
content: "\f21c";
|
| 1740 |
+
}
|
| 1741 |
+
.fa-Radiance-view:before {
|
| 1742 |
+
content: "\f21d";
|
| 1743 |
+
}
|
| 1744 |
+
.fa-heartbeat:before {
|
| 1745 |
+
content: "\f21e";
|
| 1746 |
+
}
|
| 1747 |
+
.fa-venus:before {
|
| 1748 |
+
content: "\f221";
|
| 1749 |
+
}
|
| 1750 |
+
.fa-mars:before {
|
| 1751 |
+
content: "\f222";
|
| 1752 |
+
}
|
| 1753 |
+
.fa-mercury:before {
|
| 1754 |
+
content: "\f223";
|
| 1755 |
+
}
|
| 1756 |
+
.fa-intersex:before,
|
| 1757 |
+
.fa-transgender:before {
|
| 1758 |
+
content: "\f224";
|
| 1759 |
+
}
|
| 1760 |
+
.fa-transgender-alt:before {
|
| 1761 |
+
content: "\f225";
|
| 1762 |
+
}
|
| 1763 |
+
.fa-venus-double:before {
|
| 1764 |
+
content: "\f226";
|
| 1765 |
+
}
|
| 1766 |
+
.fa-mars-double:before {
|
| 1767 |
+
content: "\f227";
|
| 1768 |
+
}
|
| 1769 |
+
.fa-venus-mars:before {
|
| 1770 |
+
content: "\f228";
|
| 1771 |
+
}
|
| 1772 |
+
.fa-mars-stroke:before {
|
| 1773 |
+
content: "\f229";
|
| 1774 |
+
}
|
| 1775 |
+
.fa-mars-stroke-v:before {
|
| 1776 |
+
content: "\f22a";
|
| 1777 |
+
}
|
| 1778 |
+
.fa-mars-stroke-h:before {
|
| 1779 |
+
content: "\f22b";
|
| 1780 |
+
}
|
| 1781 |
+
.fa-neuter:before {
|
| 1782 |
+
content: "\f22c";
|
| 1783 |
+
}
|
| 1784 |
+
.fa-genderless:before {
|
| 1785 |
+
content: "\f22d";
|
| 1786 |
+
}
|
| 1787 |
+
.fa-facebook-official:before {
|
| 1788 |
+
content: "\f230";
|
| 1789 |
+
}
|
| 1790 |
+
.fa-pinterest-p:before {
|
| 1791 |
+
content: "\f231";
|
| 1792 |
+
}
|
| 1793 |
+
.fa-whatsapp:before {
|
| 1794 |
+
content: "\f232";
|
| 1795 |
+
}
|
| 1796 |
+
.fa-server:before {
|
| 1797 |
+
content: "\f233";
|
| 1798 |
+
}
|
| 1799 |
+
.fa-user-plus:before {
|
| 1800 |
+
content: "\f234";
|
| 1801 |
+
}
|
| 1802 |
+
.fa-user-times:before {
|
| 1803 |
+
content: "\f235";
|
| 1804 |
+
}
|
| 1805 |
+
.fa-hotel:before,
|
| 1806 |
+
.fa-bed:before {
|
| 1807 |
+
content: "\f236";
|
| 1808 |
+
}
|
| 1809 |
+
.fa-viacoin:before {
|
| 1810 |
+
content: "\f237";
|
| 1811 |
+
}
|
| 1812 |
+
.fa-train:before {
|
| 1813 |
+
content: "\f238";
|
| 1814 |
+
}
|
| 1815 |
+
.fa-subway:before {
|
| 1816 |
+
content: "\f239";
|
| 1817 |
+
}
|
| 1818 |
+
.fa-medium:before {
|
| 1819 |
+
content: "\f23a";
|
| 1820 |
+
}
|
| 1821 |
+
.fa-yc:before,
|
| 1822 |
+
.fa-y-combinator:before {
|
| 1823 |
+
content: "\f23b";
|
| 1824 |
+
}
|
| 1825 |
+
.fa-optin-monster:before {
|
| 1826 |
+
content: "\f23c";
|
| 1827 |
+
}
|
| 1828 |
+
.fa-opencart:before {
|
| 1829 |
+
content: "\f23d";
|
| 1830 |
+
}
|
| 1831 |
+
.fa-expeditedssl:before {
|
| 1832 |
+
content: "\f23e";
|
| 1833 |
+
}
|
| 1834 |
+
.fa-battery-4:before,
|
| 1835 |
+
.fa-battery:before,
|
| 1836 |
+
.fa-battery-full:before {
|
| 1837 |
+
content: "\f240";
|
| 1838 |
+
}
|
| 1839 |
+
.fa-battery-3:before,
|
| 1840 |
+
.fa-battery-three-quarters:before {
|
| 1841 |
+
content: "\f241";
|
| 1842 |
+
}
|
| 1843 |
+
.fa-battery-2:before,
|
| 1844 |
+
.fa-battery-half:before {
|
| 1845 |
+
content: "\f242";
|
| 1846 |
+
}
|
| 1847 |
+
.fa-battery-1:before,
|
| 1848 |
+
.fa-battery-quarter:before {
|
| 1849 |
+
content: "\f243";
|
| 1850 |
+
}
|
| 1851 |
+
.fa-battery-0:before,
|
| 1852 |
+
.fa-battery-empty:before {
|
| 1853 |
+
content: "\f244";
|
| 1854 |
+
}
|
| 1855 |
+
.fa-mouse-pointer:before {
|
| 1856 |
+
content: "\f245";
|
| 1857 |
+
}
|
| 1858 |
+
.fa-i-cursor:before {
|
| 1859 |
+
content: "\f246";
|
| 1860 |
+
}
|
| 1861 |
+
.fa-object-group:before {
|
| 1862 |
+
content: "\f247";
|
| 1863 |
+
}
|
| 1864 |
+
.fa-object-ungroup:before {
|
| 1865 |
+
content: "\f248";
|
| 1866 |
+
}
|
| 1867 |
+
.fa-sticky-note:before {
|
| 1868 |
+
content: "\f249";
|
| 1869 |
+
}
|
| 1870 |
+
.fa-sticky-note-o:before {
|
| 1871 |
+
content: "\f24a";
|
| 1872 |
+
}
|
| 1873 |
+
.fa-cc-jcb:before {
|
| 1874 |
+
content: "\f24b";
|
| 1875 |
+
}
|
| 1876 |
+
.fa-cc-diners-club:before {
|
| 1877 |
+
content: "\f24c";
|
| 1878 |
+
}
|
| 1879 |
+
.fa-clone:before {
|
| 1880 |
+
content: "\f24d";
|
| 1881 |
+
}
|
| 1882 |
+
.fa-balance-scale:before {
|
| 1883 |
+
content: "\f24e";
|
| 1884 |
+
}
|
| 1885 |
+
.fa-hourglass-o:before {
|
| 1886 |
+
content: "\f250";
|
| 1887 |
+
}
|
| 1888 |
+
.fa-hourglass-1:before,
|
| 1889 |
+
.fa-hourglass-start:before {
|
| 1890 |
+
content: "\f251";
|
| 1891 |
+
}
|
| 1892 |
+
.fa-hourglass-2:before,
|
| 1893 |
+
.fa-hourglass-half:before {
|
| 1894 |
+
content: "\f252";
|
| 1895 |
+
}
|
| 1896 |
+
.fa-hourglass-3:before,
|
| 1897 |
+
.fa-hourglass-end:before {
|
| 1898 |
+
content: "\f253";
|
| 1899 |
+
}
|
| 1900 |
+
.fa-hourglass:before {
|
| 1901 |
+
content: "\f254";
|
| 1902 |
+
}
|
| 1903 |
+
.fa-hand-grab-o:before,
|
| 1904 |
+
.fa-hand-rock-o:before {
|
| 1905 |
+
content: "\f255";
|
| 1906 |
+
}
|
| 1907 |
+
.fa-hand-stop-o:before,
|
| 1908 |
+
.fa-hand-paper-o:before {
|
| 1909 |
+
content: "\f256";
|
| 1910 |
+
}
|
| 1911 |
+
.fa-hand-scissors-o:before {
|
| 1912 |
+
content: "\f257";
|
| 1913 |
+
}
|
| 1914 |
+
.fa-hand-lizard-o:before {
|
| 1915 |
+
content: "\f258";
|
| 1916 |
+
}
|
| 1917 |
+
.fa-hand-spock-o:before {
|
| 1918 |
+
content: "\f259";
|
| 1919 |
+
}
|
| 1920 |
+
.fa-hand-pointer-o:before {
|
| 1921 |
+
content: "\f25a";
|
| 1922 |
+
}
|
| 1923 |
+
.fa-hand-peace-o:before {
|
| 1924 |
+
content: "\f25b";
|
| 1925 |
+
}
|
| 1926 |
+
.fa-trademark:before {
|
| 1927 |
+
content: "\f25c";
|
| 1928 |
+
}
|
| 1929 |
+
.fa-registered:before {
|
| 1930 |
+
content: "\f25d";
|
| 1931 |
+
}
|
| 1932 |
+
.fa-creative-commons:before {
|
| 1933 |
+
content: "\f25e";
|
| 1934 |
+
}
|
| 1935 |
+
.fa-gg:before {
|
| 1936 |
+
content: "\f260";
|
| 1937 |
+
}
|
| 1938 |
+
.fa-gg-circle:before {
|
| 1939 |
+
content: "\f261";
|
| 1940 |
+
}
|
| 1941 |
+
.fa-tripadvisor:before {
|
| 1942 |
+
content: "\f262";
|
| 1943 |
+
}
|
| 1944 |
+
.fa-odnoklassniki:before {
|
| 1945 |
+
content: "\f263";
|
| 1946 |
+
}
|
| 1947 |
+
.fa-odnoklassniki-square:before {
|
| 1948 |
+
content: "\f264";
|
| 1949 |
+
}
|
| 1950 |
+
.fa-get-pocket:before {
|
| 1951 |
+
content: "\f265";
|
| 1952 |
+
}
|
| 1953 |
+
.fa-wikipedia-w:before {
|
| 1954 |
+
content: "\f266";
|
| 1955 |
+
}
|
| 1956 |
+
.fa-safari:before {
|
| 1957 |
+
content: "\f267";
|
| 1958 |
+
}
|
| 1959 |
+
.fa-chrome:before {
|
| 1960 |
+
content: "\f268";
|
| 1961 |
+
}
|
| 1962 |
+
.fa-firefox:before {
|
| 1963 |
+
content: "\f269";
|
| 1964 |
+
}
|
| 1965 |
+
.fa-opera:before {
|
| 1966 |
+
content: "\f26a";
|
| 1967 |
+
}
|
| 1968 |
+
.fa-internet-explorer:before {
|
| 1969 |
+
content: "\f26b";
|
| 1970 |
+
}
|
| 1971 |
+
.fa-tv:before,
|
| 1972 |
+
.fa-television:before {
|
| 1973 |
+
content: "\f26c";
|
| 1974 |
+
}
|
| 1975 |
+
.fa-contao:before {
|
| 1976 |
+
content: "\f26d";
|
| 1977 |
+
}
|
| 1978 |
+
.fa-500px:before {
|
| 1979 |
+
content: "\f26e";
|
| 1980 |
+
}
|
| 1981 |
+
.fa-amazon:before {
|
| 1982 |
+
content: "\f270";
|
| 1983 |
+
}
|
| 1984 |
+
.fa-calendar-plus-o:before {
|
| 1985 |
+
content: "\f271";
|
| 1986 |
+
}
|
| 1987 |
+
.fa-calendar-minus-o:before {
|
| 1988 |
+
content: "\f272";
|
| 1989 |
+
}
|
| 1990 |
+
.fa-calendar-times-o:before {
|
| 1991 |
+
content: "\f273";
|
| 1992 |
+
}
|
| 1993 |
+
.fa-calendar-check-o:before {
|
| 1994 |
+
content: "\f274";
|
| 1995 |
+
}
|
| 1996 |
+
.fa-industry:before {
|
| 1997 |
+
content: "\f275";
|
| 1998 |
+
}
|
| 1999 |
+
.fa-map-pin:before {
|
| 2000 |
+
content: "\f276";
|
| 2001 |
+
}
|
| 2002 |
+
.fa-map-signs:before {
|
| 2003 |
+
content: "\f277";
|
| 2004 |
+
}
|
| 2005 |
+
.fa-map-o:before {
|
| 2006 |
+
content: "\f278";
|
| 2007 |
+
}
|
| 2008 |
+
.fa-map:before {
|
| 2009 |
+
content: "\f279";
|
| 2010 |
+
}
|
| 2011 |
+
.fa-commenting:before {
|
| 2012 |
+
content: "\f27a";
|
| 2013 |
+
}
|
| 2014 |
+
.fa-commenting-o:before {
|
| 2015 |
+
content: "\f27b";
|
| 2016 |
+
}
|
| 2017 |
+
.fa-houzz:before {
|
| 2018 |
+
content: "\f27c";
|
| 2019 |
+
}
|
| 2020 |
+
.fa-vimeo:before {
|
| 2021 |
+
content: "\f27d";
|
| 2022 |
+
}
|
| 2023 |
+
.fa-black-tie:before {
|
| 2024 |
+
content: "\f27e";
|
| 2025 |
+
}
|
| 2026 |
+
.fa-fonticons:before {
|
| 2027 |
+
content: "\f280";
|
| 2028 |
+
}
|
| 2029 |
+
.fa-reddit-alien:before {
|
| 2030 |
+
content: "\f281";
|
| 2031 |
+
}
|
| 2032 |
+
.fa-edge:before {
|
| 2033 |
+
content: "\f282";
|
| 2034 |
+
}
|
| 2035 |
+
.fa-credit-card-alt:before {
|
| 2036 |
+
content: "\f283";
|
| 2037 |
+
}
|
| 2038 |
+
.fa-codiepie:before {
|
| 2039 |
+
content: "\f284";
|
| 2040 |
+
}
|
| 2041 |
+
.fa-modx:before {
|
| 2042 |
+
content: "\f285";
|
| 2043 |
+
}
|
| 2044 |
+
.fa-fort-awesome:before {
|
| 2045 |
+
content: "\f286";
|
| 2046 |
+
}
|
| 2047 |
+
.fa-usb:before {
|
| 2048 |
+
content: "\f287";
|
| 2049 |
+
}
|
| 2050 |
+
.fa-product-hunt:before {
|
| 2051 |
+
content: "\f288";
|
| 2052 |
+
}
|
| 2053 |
+
.fa-mixcloud:before {
|
| 2054 |
+
content: "\f289";
|
| 2055 |
+
}
|
| 2056 |
+
.fa-scribd:before {
|
| 2057 |
+
content: "\f28a";
|
| 2058 |
+
}
|
| 2059 |
+
.fa-pause-circle:before {
|
| 2060 |
+
content: "\f28b";
|
| 2061 |
+
}
|
| 2062 |
+
.fa-pause-circle-o:before {
|
| 2063 |
+
content: "\f28c";
|
| 2064 |
+
}
|
| 2065 |
+
.fa-stop-circle:before {
|
| 2066 |
+
content: "\f28d";
|
| 2067 |
+
}
|
| 2068 |
+
.fa-stop-circle-o:before {
|
| 2069 |
+
content: "\f28e";
|
| 2070 |
+
}
|
| 2071 |
+
.fa-shopping-bag:before {
|
| 2072 |
+
content: "\f290";
|
| 2073 |
+
}
|
| 2074 |
+
.fa-shopping-basket:before {
|
| 2075 |
+
content: "\f291";
|
| 2076 |
+
}
|
| 2077 |
+
.fa-hashtag:before {
|
| 2078 |
+
content: "\f292";
|
| 2079 |
+
}
|
| 2080 |
+
.fa-bluetooth:before {
|
| 2081 |
+
content: "\f293";
|
| 2082 |
+
}
|
| 2083 |
+
.fa-bluetooth-b:before {
|
| 2084 |
+
content: "\f294";
|
| 2085 |
+
}
|
| 2086 |
+
.fa-percent:before {
|
| 2087 |
+
content: "\f295";
|
| 2088 |
+
}
|
| 2089 |
+
.fa-gitlab:before {
|
| 2090 |
+
content: "\f296";
|
| 2091 |
+
}
|
| 2092 |
+
.fa-wpbeginner:before {
|
| 2093 |
+
content: "\f297";
|
| 2094 |
+
}
|
| 2095 |
+
.fa-wpforms:before {
|
| 2096 |
+
content: "\f298";
|
| 2097 |
+
}
|
| 2098 |
+
.fa-envira:before {
|
| 2099 |
+
content: "\f299";
|
| 2100 |
+
}
|
| 2101 |
+
.fa-universal-access:before {
|
| 2102 |
+
content: "\f29a";
|
| 2103 |
+
}
|
| 2104 |
+
.fa-wheelchair-alt:before {
|
| 2105 |
+
content: "\f29b";
|
| 2106 |
+
}
|
| 2107 |
+
.fa-question-circle-o:before {
|
| 2108 |
+
content: "\f29c";
|
| 2109 |
+
}
|
| 2110 |
+
.fa-blind:before {
|
| 2111 |
+
content: "\f29d";
|
| 2112 |
+
}
|
| 2113 |
+
.fa-audio-description:before {
|
| 2114 |
+
content: "\f29e";
|
| 2115 |
+
}
|
| 2116 |
+
.fa-volume-control-phone:before {
|
| 2117 |
+
content: "\f2a0";
|
| 2118 |
+
}
|
| 2119 |
+
.fa-braille:before {
|
| 2120 |
+
content: "\f2a1";
|
| 2121 |
+
}
|
| 2122 |
+
.fa-assistive-listening-systems:before {
|
| 2123 |
+
content: "\f2a2";
|
| 2124 |
+
}
|
| 2125 |
+
.fa-asl-interpreting:before,
|
| 2126 |
+
.fa-american-sign-language-interpreting:before {
|
| 2127 |
+
content: "\f2a3";
|
| 2128 |
+
}
|
| 2129 |
+
.fa-deafness:before,
|
| 2130 |
+
.fa-hard-of-hearing:before,
|
| 2131 |
+
.fa-deaf:before {
|
| 2132 |
+
content: "\f2a4";
|
| 2133 |
+
}
|
| 2134 |
+
.fa-glide:before {
|
| 2135 |
+
content: "\f2a5";
|
| 2136 |
+
}
|
| 2137 |
+
.fa-glide-g:before {
|
| 2138 |
+
content: "\f2a6";
|
| 2139 |
+
}
|
| 2140 |
+
.fa-signing:before,
|
| 2141 |
+
.fa-sign-language:before {
|
| 2142 |
+
content: "\f2a7";
|
| 2143 |
+
}
|
| 2144 |
+
.fa-low-vision:before {
|
| 2145 |
+
content: "\f2a8";
|
| 2146 |
+
}
|
| 2147 |
+
.fa-viadeo:before {
|
| 2148 |
+
content: "\f2a9";
|
| 2149 |
+
}
|
| 2150 |
+
.fa-viadeo-square:before {
|
| 2151 |
+
content: "\f2aa";
|
| 2152 |
+
}
|
| 2153 |
+
.fa-snapchat:before {
|
| 2154 |
+
content: "\f2ab";
|
| 2155 |
+
}
|
| 2156 |
+
.fa-snapchat-ghost:before {
|
| 2157 |
+
content: "\f2ac";
|
| 2158 |
+
}
|
| 2159 |
+
.fa-snapchat-square:before {
|
| 2160 |
+
content: "\f2ad";
|
| 2161 |
+
}
|
| 2162 |
+
.fa-pied-piper:before {
|
| 2163 |
+
content: "\f2ae";
|
| 2164 |
+
}
|
| 2165 |
+
.fa-first-order:before {
|
| 2166 |
+
content: "\f2b0";
|
| 2167 |
+
}
|
| 2168 |
+
.fa-yoast:before {
|
| 2169 |
+
content: "\f2b1";
|
| 2170 |
+
}
|
| 2171 |
+
.fa-themeisle:before {
|
| 2172 |
+
content: "\f2b2";
|
| 2173 |
+
}
|
| 2174 |
+
.fa-google-plus-circle:before,
|
| 2175 |
+
.fa-google-plus-official:before {
|
| 2176 |
+
content: "\f2b3";
|
| 2177 |
+
}
|
| 2178 |
+
.fa-fa:before,
|
| 2179 |
+
.fa-font-awesome:before {
|
| 2180 |
+
content: "\f2b4";
|
| 2181 |
+
}
|
| 2182 |
+
.fa-handshake-o:before {
|
| 2183 |
+
content: "\f2b5";
|
| 2184 |
+
}
|
| 2185 |
+
.fa-envelope-open:before {
|
| 2186 |
+
content: "\f2b6";
|
| 2187 |
+
}
|
| 2188 |
+
.fa-envelope-open-o:before {
|
| 2189 |
+
content: "\f2b7";
|
| 2190 |
+
}
|
| 2191 |
+
.fa-linode:before {
|
| 2192 |
+
content: "\f2b8";
|
| 2193 |
+
}
|
| 2194 |
+
.fa-address-book:before {
|
| 2195 |
+
content: "\f2b9";
|
| 2196 |
+
}
|
| 2197 |
+
.fa-address-book-o:before {
|
| 2198 |
+
content: "\f2ba";
|
| 2199 |
+
}
|
| 2200 |
+
.fa-vcard:before,
|
| 2201 |
+
.fa-address-card:before {
|
| 2202 |
+
content: "\f2bb";
|
| 2203 |
+
}
|
| 2204 |
+
.fa-vcard-o:before,
|
| 2205 |
+
.fa-address-card-o:before {
|
| 2206 |
+
content: "\f2bc";
|
| 2207 |
+
}
|
| 2208 |
+
.fa-user-circle:before {
|
| 2209 |
+
content: "\f2bd";
|
| 2210 |
+
}
|
| 2211 |
+
.fa-user-circle-o:before {
|
| 2212 |
+
content: "\f2be";
|
| 2213 |
+
}
|
| 2214 |
+
.fa-user-o:before {
|
| 2215 |
+
content: "\f2c0";
|
| 2216 |
+
}
|
| 2217 |
+
.fa-id-badge:before {
|
| 2218 |
+
content: "\f2c1";
|
| 2219 |
+
}
|
| 2220 |
+
.fa-drivers-license:before,
|
| 2221 |
+
.fa-id-card:before {
|
| 2222 |
+
content: "\f2c2";
|
| 2223 |
+
}
|
| 2224 |
+
.fa-drivers-license-o:before,
|
| 2225 |
+
.fa-id-card-o:before {
|
| 2226 |
+
content: "\f2c3";
|
| 2227 |
+
}
|
| 2228 |
+
.fa-quora:before {
|
| 2229 |
+
content: "\f2c4";
|
| 2230 |
+
}
|
| 2231 |
+
.fa-free-code-camp:before {
|
| 2232 |
+
content: "\f2c5";
|
| 2233 |
+
}
|
| 2234 |
+
.fa-telegram:before {
|
| 2235 |
+
content: "\f2c6";
|
| 2236 |
+
}
|
| 2237 |
+
.fa-thermometer-4:before,
|
| 2238 |
+
.fa-thermometer:before,
|
| 2239 |
+
.fa-thermometer-full:before {
|
| 2240 |
+
content: "\f2c7";
|
| 2241 |
+
}
|
| 2242 |
+
.fa-thermometer-3:before,
|
| 2243 |
+
.fa-thermometer-three-quarters:before {
|
| 2244 |
+
content: "\f2c8";
|
| 2245 |
+
}
|
| 2246 |
+
.fa-thermometer-2:before,
|
| 2247 |
+
.fa-thermometer-half:before {
|
| 2248 |
+
content: "\f2c9";
|
| 2249 |
+
}
|
| 2250 |
+
.fa-thermometer-1:before,
|
| 2251 |
+
.fa-thermometer-quarter:before {
|
| 2252 |
+
content: "\f2ca";
|
| 2253 |
+
}
|
| 2254 |
+
.fa-thermometer-0:before,
|
| 2255 |
+
.fa-thermometer-empty:before {
|
| 2256 |
+
content: "\f2cb";
|
| 2257 |
+
}
|
| 2258 |
+
.fa-shower:before {
|
| 2259 |
+
content: "\f2cc";
|
| 2260 |
+
}
|
| 2261 |
+
.fa-bathtub:before,
|
| 2262 |
+
.fa-s15:before,
|
| 2263 |
+
.fa-bath:before {
|
| 2264 |
+
content: "\f2cd";
|
| 2265 |
+
}
|
| 2266 |
+
.fa-podcast:before {
|
| 2267 |
+
content: "\f2ce";
|
| 2268 |
+
}
|
| 2269 |
+
.fa-window-maximize:before {
|
| 2270 |
+
content: "\f2d0";
|
| 2271 |
+
}
|
| 2272 |
+
.fa-window-minimize:before {
|
| 2273 |
+
content: "\f2d1";
|
| 2274 |
+
}
|
| 2275 |
+
.fa-window-restore:before {
|
| 2276 |
+
content: "\f2d2";
|
| 2277 |
+
}
|
| 2278 |
+
.fa-times-rectangle:before,
|
| 2279 |
+
.fa-window-close:before {
|
| 2280 |
+
content: "\f2d3";
|
| 2281 |
+
}
|
| 2282 |
+
.fa-times-rectangle-o:before,
|
| 2283 |
+
.fa-window-close-o:before {
|
| 2284 |
+
content: "\f2d4";
|
| 2285 |
+
}
|
| 2286 |
+
.fa-bandcamp:before {
|
| 2287 |
+
content: "\f2d5";
|
| 2288 |
+
}
|
| 2289 |
+
.fa-grav:before {
|
| 2290 |
+
content: "\f2d6";
|
| 2291 |
+
}
|
| 2292 |
+
.fa-etsy:before {
|
| 2293 |
+
content: "\f2d7";
|
| 2294 |
+
}
|
| 2295 |
+
.fa-imdb:before {
|
| 2296 |
+
content: "\f2d8";
|
| 2297 |
+
}
|
| 2298 |
+
.fa-ravelry:before {
|
| 2299 |
+
content: "\f2d9";
|
| 2300 |
+
}
|
| 2301 |
+
.fa-eercast:before {
|
| 2302 |
+
content: "\f2da";
|
| 2303 |
+
}
|
| 2304 |
+
.fa-microchip:before {
|
| 2305 |
+
content: "\f2db";
|
| 2306 |
+
}
|
| 2307 |
+
.fa-snowflake-o:before {
|
| 2308 |
+
content: "\f2dc";
|
| 2309 |
+
}
|
| 2310 |
+
.fa-superpowers:before {
|
| 2311 |
+
content: "\f2dd";
|
| 2312 |
+
}
|
| 2313 |
+
.fa-wpexplorer:before {
|
| 2314 |
+
content: "\f2de";
|
| 2315 |
+
}
|
| 2316 |
+
.fa-meetup:before {
|
| 2317 |
+
content: "\f2e0";
|
| 2318 |
+
}
|
| 2319 |
+
.sr-only {
|
| 2320 |
+
position: absolute;
|
| 2321 |
+
width: 1px;
|
| 2322 |
+
height: 1px;
|
| 2323 |
+
padding: 0;
|
| 2324 |
+
margin: -1px;
|
| 2325 |
+
overflow: hidden;
|
| 2326 |
+
clip: rect(0, 0, 0, 0);
|
| 2327 |
+
border: 0;
|
| 2328 |
+
}
|
| 2329 |
+
.sr-only-focusable:active,
|
| 2330 |
+
.sr-only-focusable:focus {
|
| 2331 |
+
position: static;
|
| 2332 |
+
width: auto;
|
| 2333 |
+
height: auto;
|
| 2334 |
+
margin: 0;
|
| 2335 |
+
overflow: visible;
|
| 2336 |
+
clip: auto;
|
| 2337 |
+
}
|
app/css/owl-carousel.css
ADDED
|
@@ -0,0 +1,186 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/**
|
| 2 |
+
* Owl Carousel v2.3.4
|
| 3 |
+
* Copyright 2013-2018 David Deutsch
|
| 4 |
+
* Licensed under: SEE LICENSE IN https://github.com/OwlCarousel2/OwlCarousel2/blob/master/LICENSE
|
| 5 |
+
*/
|
| 6 |
+
/*
|
| 7 |
+
* Owl Carousel - Core
|
| 8 |
+
*/
|
| 9 |
+
.owl-carousel {
|
| 10 |
+
display: none;
|
| 11 |
+
width: 100%;
|
| 12 |
+
-webkit-tap-highlight-color: transparent;
|
| 13 |
+
/* position relative and z-index fix webkit rendering fonts issue */
|
| 14 |
+
position: relative;
|
| 15 |
+
z-index: 1; }
|
| 16 |
+
.owl-carousel .owl-stage {
|
| 17 |
+
position: relative;
|
| 18 |
+
-ms-touch-action: pan-Y;
|
| 19 |
+
touch-action: manipulation;
|
| 20 |
+
-moz-backface-visibility: hidden;
|
| 21 |
+
/* fix firefox animation glitch */ }
|
| 22 |
+
.owl-carousel .owl-stage:after {
|
| 23 |
+
content: ".";
|
| 24 |
+
display: block;
|
| 25 |
+
clear: both;
|
| 26 |
+
visibility: hidden;
|
| 27 |
+
line-height: 0;
|
| 28 |
+
height: 0; }
|
| 29 |
+
.owl-carousel .owl-stage-outer {
|
| 30 |
+
position: relative;
|
| 31 |
+
overflow: hidden;
|
| 32 |
+
/* fix for flashing background */
|
| 33 |
+
-webkit-transform: translate3d(0px, 0px, 0px); }
|
| 34 |
+
.owl-carousel .owl-wrapper,
|
| 35 |
+
.owl-carousel .owl-item {
|
| 36 |
+
-webkit-backface-visibility: hidden;
|
| 37 |
+
-moz-backface-visibility: hidden;
|
| 38 |
+
-ms-backface-visibility: hidden;
|
| 39 |
+
-webkit-transform: translate3d(0, 0, 0);
|
| 40 |
+
-moz-transform: translate3d(0, 0, 0);
|
| 41 |
+
-ms-transform: translate3d(0, 0, 0); }
|
| 42 |
+
.owl-carousel .owl-item {
|
| 43 |
+
position: relative;
|
| 44 |
+
min-height: 1px;
|
| 45 |
+
float: left;
|
| 46 |
+
-webkit-backface-visibility: hidden;
|
| 47 |
+
-webkit-tap-highlight-color: transparent;
|
| 48 |
+
-webkit-touch-callout: none; }
|
| 49 |
+
.owl-carousel .owl-item img {
|
| 50 |
+
display: block;
|
| 51 |
+
width: 100%; }
|
| 52 |
+
.owl-carousel .owl-nav.disabled,
|
| 53 |
+
.owl-carousel .owl-dots.disabled {
|
| 54 |
+
display: none; }
|
| 55 |
+
.owl-carousel .owl-nav .owl-prev,
|
| 56 |
+
.owl-carousel .owl-nav .owl-next,
|
| 57 |
+
.owl-carousel .owl-dot {
|
| 58 |
+
cursor: pointer;
|
| 59 |
+
-webkit-user-select: none;
|
| 60 |
+
-khtml-user-select: none;
|
| 61 |
+
-moz-user-select: none;
|
| 62 |
+
-ms-user-select: none;
|
| 63 |
+
user-select: none; }
|
| 64 |
+
.owl-carousel .owl-nav button.owl-prev,
|
| 65 |
+
.owl-carousel .owl-nav button.owl-next,
|
| 66 |
+
.owl-carousel button.owl-dot {
|
| 67 |
+
background: none;
|
| 68 |
+
color: inherit;
|
| 69 |
+
border: none;
|
| 70 |
+
padding: 0 !important;
|
| 71 |
+
font: inherit; }
|
| 72 |
+
.owl-carousel.owl-loaded {
|
| 73 |
+
display: block; }
|
| 74 |
+
.owl-carousel.owl-loading {
|
| 75 |
+
opacity: 0;
|
| 76 |
+
display: block; }
|
| 77 |
+
.owl-carousel.owl-hidden {
|
| 78 |
+
opacity: 0; }
|
| 79 |
+
.owl-carousel.owl-refresh .owl-item {
|
| 80 |
+
visibility: hidden; }
|
| 81 |
+
.owl-carousel.owl-drag .owl-item {
|
| 82 |
+
-ms-touch-action: pan-y;
|
| 83 |
+
touch-action: pan-y;
|
| 84 |
+
-webkit-user-select: none;
|
| 85 |
+
-moz-user-select: none;
|
| 86 |
+
-ms-user-select: none;
|
| 87 |
+
user-select: none; }
|
| 88 |
+
.owl-carousel.owl-grab {
|
| 89 |
+
cursor: move;
|
| 90 |
+
cursor: grab; }
|
| 91 |
+
.owl-carousel.owl-rtl {
|
| 92 |
+
direction: rtl; }
|
| 93 |
+
.owl-carousel.owl-rtl .owl-item {
|
| 94 |
+
float: right; }
|
| 95 |
+
|
| 96 |
+
/* No Js */
|
| 97 |
+
.no-js .owl-carousel {
|
| 98 |
+
display: block; }
|
| 99 |
+
|
| 100 |
+
/*
|
| 101 |
+
* Owl Carousel - Animate Plugin
|
| 102 |
+
*/
|
| 103 |
+
.owl-carousel .animated {
|
| 104 |
+
animation-duration: 1000ms;
|
| 105 |
+
animation-fill-mode: both; }
|
| 106 |
+
|
| 107 |
+
.owl-carousel .owl-animated-in {
|
| 108 |
+
z-index: 0; }
|
| 109 |
+
|
| 110 |
+
.owl-carousel .owl-animated-out {
|
| 111 |
+
z-index: 1; }
|
| 112 |
+
|
| 113 |
+
.owl-carousel .fadeOut {
|
| 114 |
+
animation-name: fadeOut; }
|
| 115 |
+
|
| 116 |
+
@keyframes fadeOut {
|
| 117 |
+
0% {
|
| 118 |
+
opacity: 1; }
|
| 119 |
+
100% {
|
| 120 |
+
opacity: 0; } }
|
| 121 |
+
|
| 122 |
+
/*
|
| 123 |
+
* Owl Carousel - Auto Height Plugin
|
| 124 |
+
*/
|
| 125 |
+
.owl-height {
|
| 126 |
+
transition: height 500ms ease-in-out; }
|
| 127 |
+
|
| 128 |
+
/*
|
| 129 |
+
* Owl Carousel - Lazy Load Plugin
|
| 130 |
+
*/
|
| 131 |
+
.owl-carousel .owl-item {
|
| 132 |
+
/**
|
| 133 |
+
This is introduced due to a bug in IE11 where lazy loading combined with autoheight plugin causes a wrong
|
| 134 |
+
calculation of the height of the owl-item that breaks page layouts
|
| 135 |
+
*/ }
|
| 136 |
+
.owl-carousel .owl-item .owl-lazy {
|
| 137 |
+
opacity: 0;
|
| 138 |
+
transition: opacity 400ms ease; }
|
| 139 |
+
.owl-carousel .owl-item .owl-lazy[src^=""], .owl-carousel .owl-item .owl-lazy:not([src]) {
|
| 140 |
+
max-height: 0; }
|
| 141 |
+
.owl-carousel .owl-item img.owl-lazy {
|
| 142 |
+
transform-style: preserve-3d; }
|
| 143 |
+
|
| 144 |
+
/*
|
| 145 |
+
* Owl Carousel - Video Plugin
|
| 146 |
+
*/
|
| 147 |
+
.owl-carousel .owl-video-wrapper {
|
| 148 |
+
position: relative;
|
| 149 |
+
height: 100%;
|
| 150 |
+
background: #000; }
|
| 151 |
+
|
| 152 |
+
.owl-carousel .owl-video-play-icon {
|
| 153 |
+
position: absolute;
|
| 154 |
+
height: 80px;
|
| 155 |
+
width: 80px;
|
| 156 |
+
left: 50%;
|
| 157 |
+
top: 50%;
|
| 158 |
+
margin-left: -40px;
|
| 159 |
+
margin-top: -40px;
|
| 160 |
+
background: url("owl.video.play.png") no-repeat;
|
| 161 |
+
cursor: pointer;
|
| 162 |
+
z-index: 1;
|
| 163 |
+
-webkit-backface-visibility: hidden;
|
| 164 |
+
transition: transform 100ms ease; }
|
| 165 |
+
|
| 166 |
+
.owl-carousel .owl-video-play-icon:hover {
|
| 167 |
+
-ms-transform: scale(1.3, 1.3);
|
| 168 |
+
transform: scale(1.3, 1.3); }
|
| 169 |
+
|
| 170 |
+
.owl-carousel .owl-video-playing .owl-video-tn,
|
| 171 |
+
.owl-carousel .owl-video-playing .owl-video-play-icon {
|
| 172 |
+
display: none; }
|
| 173 |
+
|
| 174 |
+
.owl-carousel .owl-video-tn {
|
| 175 |
+
opacity: 0;
|
| 176 |
+
height: 100%;
|
| 177 |
+
background-position: center center;
|
| 178 |
+
background-repeat: no-repeat;
|
| 179 |
+
background-size: contain;
|
| 180 |
+
transition: opacity 400ms ease; }
|
| 181 |
+
|
| 182 |
+
.owl-carousel .owl-video-frame {
|
| 183 |
+
position: relative;
|
| 184 |
+
z-index: 1;
|
| 185 |
+
height: 100%;
|
| 186 |
+
width: 100%; }
|
app/css/templatemo-art-factory.css
ADDED
|
@@ -0,0 +1,1454 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*
|
| 2 |
+
|
| 3 |
+
ART FACTORY
|
| 4 |
+
|
| 5 |
+
https://templatemo.com/tm-537-art-factory
|
| 6 |
+
|
| 7 |
+
*/
|
| 8 |
+
|
| 9 |
+
/*
|
| 10 |
+
---------------------------------------------
|
| 11 |
+
Table of contents
|
| 12 |
+
---------------------------------------------
|
| 13 |
+
01. font & reset css
|
| 14 |
+
02. reset
|
| 15 |
+
03. global styles
|
| 16 |
+
04. header
|
| 17 |
+
05. welcome
|
| 18 |
+
06. features
|
| 19 |
+
07. team
|
| 20 |
+
08. pricing
|
| 21 |
+
09. blog
|
| 22 |
+
10. contact
|
| 23 |
+
11. footer
|
| 24 |
+
12. preloader
|
| 25 |
+
|
| 26 |
+
---------------------------------------------
|
| 27 |
+
*/
|
| 28 |
+
|
| 29 |
+
/*
|
| 30 |
+
---------------------------------------------
|
| 31 |
+
font & reset css
|
| 32 |
+
---------------------------------------------
|
| 33 |
+
*/
|
| 34 |
+
@import url("https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900");
|
| 35 |
+
/*
|
| 36 |
+
---------------------------------------------
|
| 37 |
+
reset
|
| 38 |
+
---------------------------------------------
|
| 39 |
+
*/
|
| 40 |
+
html,
|
| 41 |
+
body,
|
| 42 |
+
div,
|
| 43 |
+
span,
|
| 44 |
+
applet,
|
| 45 |
+
object,
|
| 46 |
+
iframe,
|
| 47 |
+
h1,
|
| 48 |
+
h2,
|
| 49 |
+
h3,
|
| 50 |
+
h4,
|
| 51 |
+
h5,
|
| 52 |
+
h6,
|
| 53 |
+
p,
|
| 54 |
+
blockquote,
|
| 55 |
+
div pre,
|
| 56 |
+
a,
|
| 57 |
+
abbr,
|
| 58 |
+
acronym,
|
| 59 |
+
address,
|
| 60 |
+
big,
|
| 61 |
+
cite,
|
| 62 |
+
code,
|
| 63 |
+
del,
|
| 64 |
+
dfn,
|
| 65 |
+
em,
|
| 66 |
+
font,
|
| 67 |
+
img,
|
| 68 |
+
ins,
|
| 69 |
+
kbd,
|
| 70 |
+
q,
|
| 71 |
+
s,
|
| 72 |
+
samp,
|
| 73 |
+
small,
|
| 74 |
+
strike,
|
| 75 |
+
strong,
|
| 76 |
+
sub,
|
| 77 |
+
sup,
|
| 78 |
+
tt,
|
| 79 |
+
var,
|
| 80 |
+
b,
|
| 81 |
+
u,
|
| 82 |
+
i,
|
| 83 |
+
center,
|
| 84 |
+
dl,
|
| 85 |
+
dt,
|
| 86 |
+
dd,
|
| 87 |
+
ol,
|
| 88 |
+
ul,
|
| 89 |
+
li,
|
| 90 |
+
figure,
|
| 91 |
+
header,
|
| 92 |
+
nav,
|
| 93 |
+
section,
|
| 94 |
+
article,
|
| 95 |
+
aside,
|
| 96 |
+
footer,
|
| 97 |
+
figcaption {
|
| 98 |
+
margin: 0;
|
| 99 |
+
padding: 0;
|
| 100 |
+
border: 0;
|
| 101 |
+
outline: 0;
|
| 102 |
+
}
|
| 103 |
+
|
| 104 |
+
.clearfix:after {
|
| 105 |
+
content: ".";
|
| 106 |
+
display: block;
|
| 107 |
+
clear: both;
|
| 108 |
+
visibility: hidden;
|
| 109 |
+
line-height: 0;
|
| 110 |
+
height: 0;
|
| 111 |
+
}
|
| 112 |
+
|
| 113 |
+
.clearfix {
|
| 114 |
+
display: inline-block;
|
| 115 |
+
}
|
| 116 |
+
|
| 117 |
+
html[xmlns] .clearfix {
|
| 118 |
+
display: block;
|
| 119 |
+
}
|
| 120 |
+
|
| 121 |
+
* html .clearfix {
|
| 122 |
+
height: 1%;
|
| 123 |
+
}
|
| 124 |
+
|
| 125 |
+
ul,
|
| 126 |
+
li {
|
| 127 |
+
padding: 0;
|
| 128 |
+
margin: 0;
|
| 129 |
+
list-style: none;
|
| 130 |
+
}
|
| 131 |
+
|
| 132 |
+
header,
|
| 133 |
+
nav,
|
| 134 |
+
section,
|
| 135 |
+
article,
|
| 136 |
+
aside,
|
| 137 |
+
footer,
|
| 138 |
+
hgroup {
|
| 139 |
+
display: block;
|
| 140 |
+
}
|
| 141 |
+
|
| 142 |
+
* {
|
| 143 |
+
box-sizing: border-box;
|
| 144 |
+
}
|
| 145 |
+
|
| 146 |
+
html,
|
| 147 |
+
body {
|
| 148 |
+
font-family: "Roboto", sans-serif;
|
| 149 |
+
font-weight: 400;
|
| 150 |
+
background-color: #fff;
|
| 151 |
+
font-size: 16px;
|
| 152 |
+
-ms-text-size-adjust: 100%;
|
| 153 |
+
-webkit-font-smoothing: antialiased;
|
| 154 |
+
-moz-osx-font-smoothing: grayscale;
|
| 155 |
+
}
|
| 156 |
+
|
| 157 |
+
a {
|
| 158 |
+
text-decoration: none !important;
|
| 159 |
+
}
|
| 160 |
+
|
| 161 |
+
h1,
|
| 162 |
+
h2,
|
| 163 |
+
h3,
|
| 164 |
+
h4,
|
| 165 |
+
h5,
|
| 166 |
+
h6 {
|
| 167 |
+
margin-top: 0px;
|
| 168 |
+
margin-bottom: 0px;
|
| 169 |
+
}
|
| 170 |
+
|
| 171 |
+
ul {
|
| 172 |
+
margin-bottom: 0px;
|
| 173 |
+
}
|
| 174 |
+
|
| 175 |
+
p {
|
| 176 |
+
font-size: 15px;
|
| 177 |
+
line-height: 25px;
|
| 178 |
+
color: #4a4a4a;
|
| 179 |
+
}
|
| 180 |
+
|
| 181 |
+
/*
|
| 182 |
+
---------------------------------------------
|
| 183 |
+
global styles
|
| 184 |
+
---------------------------------------------
|
| 185 |
+
*/
|
| 186 |
+
html,
|
| 187 |
+
body {
|
| 188 |
+
background: #fff;
|
| 189 |
+
font-family: "Roboto", sans-serif;
|
| 190 |
+
}
|
| 191 |
+
|
| 192 |
+
::selection {
|
| 193 |
+
background: #ff589e;
|
| 194 |
+
color: #fff;
|
| 195 |
+
}
|
| 196 |
+
|
| 197 |
+
::-moz-selection {
|
| 198 |
+
background: #ff589e;
|
| 199 |
+
color: #fff;
|
| 200 |
+
}
|
| 201 |
+
|
| 202 |
+
@media (max-width: 991px) {
|
| 203 |
+
html,
|
| 204 |
+
body {
|
| 205 |
+
overflow-x: hidden;
|
| 206 |
+
}
|
| 207 |
+
.mobile-top-fix {
|
| 208 |
+
margin-top: 30px;
|
| 209 |
+
margin-bottom: 0px;
|
| 210 |
+
}
|
| 211 |
+
.mobile-bottom-fix {
|
| 212 |
+
margin-bottom: 30px;
|
| 213 |
+
}
|
| 214 |
+
.mobile-bottom-fix-big {
|
| 215 |
+
margin-bottom: 60px;
|
| 216 |
+
}
|
| 217 |
+
}
|
| 218 |
+
|
| 219 |
+
a.main-button-slider {
|
| 220 |
+
font-size: 13px;
|
| 221 |
+
border-radius: 20px;
|
| 222 |
+
padding: 12px 20px;
|
| 223 |
+
background-color: #f55858;
|
| 224 |
+
text-transform: uppercase;
|
| 225 |
+
color: #fff;
|
| 226 |
+
letter-spacing: 0.25px;
|
| 227 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 228 |
+
-moz-transition: all 0.3s ease 0s;
|
| 229 |
+
-o-transition: all 0.3s ease 0s;
|
| 230 |
+
transition: all 0.3s ease 0s;
|
| 231 |
+
}
|
| 232 |
+
|
| 233 |
+
a.main-button-slider:hover {
|
| 234 |
+
background-color: #0088e8;
|
| 235 |
+
}
|
| 236 |
+
|
| 237 |
+
a.main-button {
|
| 238 |
+
font-size: 13px;
|
| 239 |
+
border-radius: 20px;
|
| 240 |
+
padding: 12px 20px;
|
| 241 |
+
background-color: #00b4c6;
|
| 242 |
+
text-transform: uppercase;
|
| 243 |
+
color: #fff;
|
| 244 |
+
letter-spacing: 0.25px;
|
| 245 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 246 |
+
-moz-transition: all 0.3s ease 0s;
|
| 247 |
+
-o-transition: all 0.3s ease 0s;
|
| 248 |
+
transition: all 0.3s ease 0s;
|
| 249 |
+
}
|
| 250 |
+
|
| 251 |
+
a.main-button:hover {
|
| 252 |
+
background-color: #0088e8;
|
| 253 |
+
}
|
| 254 |
+
|
| 255 |
+
button.main-button {
|
| 256 |
+
outline: none;
|
| 257 |
+
border: none;
|
| 258 |
+
cursor: pointer;
|
| 259 |
+
font-size: 13px;
|
| 260 |
+
border-radius: 20px;
|
| 261 |
+
padding: 10px 20px;
|
| 262 |
+
background-color: #f55858;
|
| 263 |
+
text-transform: uppercase;
|
| 264 |
+
color: #fff;
|
| 265 |
+
letter-spacing: 0.25px;
|
| 266 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 267 |
+
-moz-transition: all 0.3s ease 0s;
|
| 268 |
+
-o-transition: all 0.3s ease 0s;
|
| 269 |
+
transition: all 0.3s ease 0s;
|
| 270 |
+
}
|
| 271 |
+
|
| 272 |
+
button.main-button:hover {
|
| 273 |
+
background-color: #0088e8;
|
| 274 |
+
}
|
| 275 |
+
|
| 276 |
+
.section-heading h2 {
|
| 277 |
+
text-align: center;
|
| 278 |
+
font-size: 48px;
|
| 279 |
+
font-weight: 300;
|
| 280 |
+
color: #232323;
|
| 281 |
+
margin-bottom: 20px;
|
| 282 |
+
}
|
| 283 |
+
|
| 284 |
+
.section-heading p {
|
| 285 |
+
font-size: 17px;
|
| 286 |
+
color: #777;
|
| 287 |
+
text-align: center;
|
| 288 |
+
}
|
| 289 |
+
|
| 290 |
+
/*
|
| 291 |
+
---------------------------------------------
|
| 292 |
+
header
|
| 293 |
+
---------------------------------------------
|
| 294 |
+
*/
|
| 295 |
+
|
| 296 |
+
.background-header {
|
| 297 |
+
background-color: #fff;
|
| 298 |
+
height: 80px !important;
|
| 299 |
+
position: fixed !important;
|
| 300 |
+
top: 0px;
|
| 301 |
+
left: 0px;
|
| 302 |
+
right: 0px;
|
| 303 |
+
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.15) !important;
|
| 304 |
+
}
|
| 305 |
+
|
| 306 |
+
.background-header .logo,
|
| 307 |
+
.background-header .main-nav .nav li a {
|
| 308 |
+
color: #1e1e1e !important;
|
| 309 |
+
}
|
| 310 |
+
|
| 311 |
+
.background-header .main-nav .nav > li:hover > a {
|
| 312 |
+
color: #f55858 !important;
|
| 313 |
+
}
|
| 314 |
+
|
| 315 |
+
.background-header .main-nav .nav > li > ul > li:hover > a {
|
| 316 |
+
color: #f55858 !important;
|
| 317 |
+
}
|
| 318 |
+
|
| 319 |
+
.background-header .nav li a.active {
|
| 320 |
+
color: #f55858 !important;
|
| 321 |
+
}
|
| 322 |
+
|
| 323 |
+
.header-area {
|
| 324 |
+
position: absolute;
|
| 325 |
+
top: 0px;
|
| 326 |
+
left: 0px;
|
| 327 |
+
right: 0px;
|
| 328 |
+
z-index: 100;
|
| 329 |
+
height: 100px;
|
| 330 |
+
-webkit-transition: all 0.5s ease 0s;
|
| 331 |
+
-moz-transition: all 0.5s ease 0s;
|
| 332 |
+
-o-transition: all 0.5s ease 0s;
|
| 333 |
+
transition: all 0.5s ease 0s;
|
| 334 |
+
}
|
| 335 |
+
|
| 336 |
+
.header-area .main-nav {
|
| 337 |
+
min-height: 80px;
|
| 338 |
+
background: transparent;
|
| 339 |
+
}
|
| 340 |
+
|
| 341 |
+
.header-area .main-nav .logo {
|
| 342 |
+
line-height: 80px;
|
| 343 |
+
color: #fff;
|
| 344 |
+
font-size: 28px;
|
| 345 |
+
font-weight: 700;
|
| 346 |
+
text-transform: uppercase;
|
| 347 |
+
letter-spacing: 2px;
|
| 348 |
+
float: left;
|
| 349 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 350 |
+
-moz-transition: all 0.3s ease 0s;
|
| 351 |
+
-o-transition: all 0.3s ease 0s;
|
| 352 |
+
transition: all 0.3s ease 0s;
|
| 353 |
+
}
|
| 354 |
+
|
| 355 |
+
.header-area .main-nav .nav {
|
| 356 |
+
float: right;
|
| 357 |
+
margin-top: 27px;
|
| 358 |
+
margin-left: 20px;
|
| 359 |
+
margin-right: 0px;
|
| 360 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 361 |
+
-moz-transition: all 0.3s ease 0s;
|
| 362 |
+
-o-transition: all 0.3s ease 0s;
|
| 363 |
+
transition: all 0.3s ease 0s;
|
| 364 |
+
position: relative;
|
| 365 |
+
z-index: 999;
|
| 366 |
+
}
|
| 367 |
+
|
| 368 |
+
.header-area .main-nav .nav li {
|
| 369 |
+
padding-left: 20px;
|
| 370 |
+
padding-right: 20px;
|
| 371 |
+
}
|
| 372 |
+
|
| 373 |
+
.header-area .main-nav .nav li:last-child {
|
| 374 |
+
padding-right: 0px;
|
| 375 |
+
}
|
| 376 |
+
|
| 377 |
+
.header-area .main-nav .nav li a {
|
| 378 |
+
display: block;
|
| 379 |
+
font-weight: 500;
|
| 380 |
+
font-size: 13px;
|
| 381 |
+
color: #fff;
|
| 382 |
+
text-transform: uppercase;
|
| 383 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 384 |
+
-moz-transition: all 0.3s ease 0s;
|
| 385 |
+
-o-transition: all 0.3s ease 0s;
|
| 386 |
+
transition: all 0.3s ease 0s;
|
| 387 |
+
height: 40px;
|
| 388 |
+
line-height: 40px;
|
| 389 |
+
border: transparent;
|
| 390 |
+
letter-spacing: 1px;
|
| 391 |
+
}
|
| 392 |
+
|
| 393 |
+
.header-area .main-nav .nav li:hover a {
|
| 394 |
+
color: #f55858;
|
| 395 |
+
}
|
| 396 |
+
|
| 397 |
+
.header-area .main-nav .nav li.submenu {
|
| 398 |
+
position: relative;
|
| 399 |
+
padding-right: 35px;
|
| 400 |
+
}
|
| 401 |
+
|
| 402 |
+
.header-area .main-nav .nav li.submenu:after {
|
| 403 |
+
font-family: FontAwesome;
|
| 404 |
+
content: "\f107";
|
| 405 |
+
font-size: 12px;
|
| 406 |
+
color: #fff;
|
| 407 |
+
position: absolute;
|
| 408 |
+
right: 18px;
|
| 409 |
+
top: 12px;
|
| 410 |
+
}
|
| 411 |
+
|
| 412 |
+
.header-area.background-header .main-nav .nav li.submenu:after {
|
| 413 |
+
color: #000;
|
| 414 |
+
}
|
| 415 |
+
|
| 416 |
+
.header-area .main-nav .nav li.submenu ul {
|
| 417 |
+
position: absolute;
|
| 418 |
+
width: 200px;
|
| 419 |
+
box-shadow: 0 2px 28px 0 rgba(0, 0, 0, 0.06);
|
| 420 |
+
overflow: hidden;
|
| 421 |
+
top: 40px;
|
| 422 |
+
opacity: 0;
|
| 423 |
+
transform: translateY(-2em);
|
| 424 |
+
visibility: hidden;
|
| 425 |
+
z-index: -1;
|
| 426 |
+
transition: all 0.3s ease-in-out 0s, visibility 0s linear 0.3s,
|
| 427 |
+
z-index 0s linear 0.01s;
|
| 428 |
+
}
|
| 429 |
+
|
| 430 |
+
.header-area .main-nav .nav li.submenu ul li {
|
| 431 |
+
margin-left: 0px;
|
| 432 |
+
padding-left: 0px;
|
| 433 |
+
padding-right: 0px;
|
| 434 |
+
}
|
| 435 |
+
|
| 436 |
+
.header-area .main-nav .nav li.submenu ul li a {
|
| 437 |
+
display: block;
|
| 438 |
+
background: #fff;
|
| 439 |
+
color: #3b566e;
|
| 440 |
+
padding-left: 20px;
|
| 441 |
+
height: 40px;
|
| 442 |
+
line-height: 40px;
|
| 443 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 444 |
+
-moz-transition: all 0.3s ease 0s;
|
| 445 |
+
-o-transition: all 0.3s ease 0s;
|
| 446 |
+
transition: all 0.3s ease 0s;
|
| 447 |
+
position: relative;
|
| 448 |
+
font-size: 13px;
|
| 449 |
+
border-bottom: 1px solid #f5f5f5;
|
| 450 |
+
}
|
| 451 |
+
|
| 452 |
+
.header-area .main-nav .nav li.submenu ul li a:before {
|
| 453 |
+
content: "";
|
| 454 |
+
position: absolute;
|
| 455 |
+
width: 0px;
|
| 456 |
+
height: 40px;
|
| 457 |
+
left: 0px;
|
| 458 |
+
top: 0px;
|
| 459 |
+
bottom: 0px;
|
| 460 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 461 |
+
-moz-transition: all 0.3s ease 0s;
|
| 462 |
+
-o-transition: all 0.3s ease 0s;
|
| 463 |
+
transition: all 0.3s ease 0s;
|
| 464 |
+
background: #f55858;
|
| 465 |
+
}
|
| 466 |
+
|
| 467 |
+
.header-area .main-nav .nav li.submenu ul li a:hover {
|
| 468 |
+
background: #fff;
|
| 469 |
+
color: #f55858;
|
| 470 |
+
padding-left: 25px;
|
| 471 |
+
}
|
| 472 |
+
|
| 473 |
+
.header-area .main-nav .nav li.submenu ul li a:hover:before {
|
| 474 |
+
width: 3px;
|
| 475 |
+
}
|
| 476 |
+
|
| 477 |
+
.header-area .main-nav .nav li.submenu:hover ul {
|
| 478 |
+
visibility: visible;
|
| 479 |
+
opacity: 1;
|
| 480 |
+
z-index: 1;
|
| 481 |
+
transform: translateY(0%);
|
| 482 |
+
transition-delay: 0s, 0s, 0.3s;
|
| 483 |
+
}
|
| 484 |
+
|
| 485 |
+
.header-area .main-nav .menu-trigger {
|
| 486 |
+
cursor: pointer;
|
| 487 |
+
display: block;
|
| 488 |
+
position: absolute;
|
| 489 |
+
top: 23px;
|
| 490 |
+
width: 32px;
|
| 491 |
+
height: 40px;
|
| 492 |
+
text-indent: -9999em;
|
| 493 |
+
z-index: 99;
|
| 494 |
+
right: 40px;
|
| 495 |
+
display: none;
|
| 496 |
+
}
|
| 497 |
+
|
| 498 |
+
.header-area .main-nav .menu-trigger span,
|
| 499 |
+
.header-area .main-nav .menu-trigger span:before,
|
| 500 |
+
.header-area .main-nav .menu-trigger span:after {
|
| 501 |
+
-moz-transition: all 0.4s;
|
| 502 |
+
-o-transition: all 0.4s;
|
| 503 |
+
-webkit-transition: all 0.4s;
|
| 504 |
+
transition: all 0.4s;
|
| 505 |
+
background-color: #fff;
|
| 506 |
+
display: block;
|
| 507 |
+
position: absolute;
|
| 508 |
+
width: 30px;
|
| 509 |
+
height: 2px;
|
| 510 |
+
left: 0;
|
| 511 |
+
}
|
| 512 |
+
|
| 513 |
+
.background-header .main-nav .menu-trigger span,
|
| 514 |
+
.background-header .main-nav .menu-trigger span:before,
|
| 515 |
+
.background-header .main-nav .menu-trigger span:after {
|
| 516 |
+
background-color: #1e1e1e;
|
| 517 |
+
}
|
| 518 |
+
|
| 519 |
+
.header-area .main-nav .menu-trigger span:before,
|
| 520 |
+
.header-area .main-nav .menu-trigger span:after {
|
| 521 |
+
-moz-transition: all 0.4s;
|
| 522 |
+
-o-transition: all 0.4s;
|
| 523 |
+
-webkit-transition: all 0.4s;
|
| 524 |
+
transition: all 0.4s;
|
| 525 |
+
background-color: #fff;
|
| 526 |
+
display: block;
|
| 527 |
+
position: absolute;
|
| 528 |
+
width: 30px;
|
| 529 |
+
height: 2px;
|
| 530 |
+
left: 0;
|
| 531 |
+
width: 75%;
|
| 532 |
+
}
|
| 533 |
+
|
| 534 |
+
.background-header .main-nav .menu-trigger span:before,
|
| 535 |
+
.background-header .main-nav .menu-trigger span:after {
|
| 536 |
+
background-color: #1e1e1e;
|
| 537 |
+
}
|
| 538 |
+
|
| 539 |
+
.header-area .main-nav .menu-trigger span:before,
|
| 540 |
+
.header-area .main-nav .menu-trigger span:after {
|
| 541 |
+
content: "";
|
| 542 |
+
}
|
| 543 |
+
|
| 544 |
+
.header-area .main-nav .menu-trigger span {
|
| 545 |
+
top: 16px;
|
| 546 |
+
}
|
| 547 |
+
|
| 548 |
+
.header-area .main-nav .menu-trigger span:before {
|
| 549 |
+
-moz-transform-origin: 33% 100%;
|
| 550 |
+
-ms-transform-origin: 33% 100%;
|
| 551 |
+
-webkit-transform-origin: 33% 100%;
|
| 552 |
+
transform-origin: 33% 100%;
|
| 553 |
+
top: -10px;
|
| 554 |
+
z-index: 10;
|
| 555 |
+
}
|
| 556 |
+
|
| 557 |
+
.header-area .main-nav .menu-trigger span:after {
|
| 558 |
+
-moz-transform-origin: 33% 0;
|
| 559 |
+
-ms-transform-origin: 33% 0;
|
| 560 |
+
-webkit-transform-origin: 33% 0;
|
| 561 |
+
transform-origin: 33% 0;
|
| 562 |
+
top: 10px;
|
| 563 |
+
}
|
| 564 |
+
|
| 565 |
+
.header-area .main-nav .menu-trigger.active span,
|
| 566 |
+
.header-area .main-nav .menu-trigger.active span:before,
|
| 567 |
+
.header-area .main-nav .menu-trigger.active span:after {
|
| 568 |
+
background-color: transparent;
|
| 569 |
+
width: 100%;
|
| 570 |
+
}
|
| 571 |
+
|
| 572 |
+
.header-area .main-nav .menu-trigger.active span:before {
|
| 573 |
+
-moz-transform: translateY(6px) translateX(1px) rotate(45deg);
|
| 574 |
+
-ms-transform: translateY(6px) translateX(1px) rotate(45deg);
|
| 575 |
+
-webkit-transform: translateY(6px) translateX(1px) rotate(45deg);
|
| 576 |
+
transform: translateY(6px) translateX(1px) rotate(45deg);
|
| 577 |
+
background-color: #fff;
|
| 578 |
+
}
|
| 579 |
+
|
| 580 |
+
.background-header .main-nav .menu-trigger.active span:before {
|
| 581 |
+
background-color: #1e1e1e;
|
| 582 |
+
}
|
| 583 |
+
|
| 584 |
+
.header-area .main-nav .menu-trigger.active span:after {
|
| 585 |
+
-moz-transform: translateY(-6px) translateX(1px) rotate(-45deg);
|
| 586 |
+
-ms-transform: translateY(-6px) translateX(1px) rotate(-45deg);
|
| 587 |
+
-webkit-transform: translateY(-6px) translateX(1px) rotate(-45deg);
|
| 588 |
+
transform: translateY(-6px) translateX(1px) rotate(-45deg);
|
| 589 |
+
background-color: #fff;
|
| 590 |
+
}
|
| 591 |
+
|
| 592 |
+
.background-header .main-nav .menu-trigger.active span:after {
|
| 593 |
+
background-color: #1e1e1e;
|
| 594 |
+
}
|
| 595 |
+
|
| 596 |
+
.header-area.header-sticky {
|
| 597 |
+
min-height: 80px;
|
| 598 |
+
}
|
| 599 |
+
|
| 600 |
+
.header-area.header-sticky .nav {
|
| 601 |
+
margin-top: 20px !important;
|
| 602 |
+
}
|
| 603 |
+
|
| 604 |
+
.header-area.header-sticky .nav li a.active {
|
| 605 |
+
color: #f55858;
|
| 606 |
+
}
|
| 607 |
+
|
| 608 |
+
@media (max-width: 1200px) {
|
| 609 |
+
.header-area .main-nav .nav li {
|
| 610 |
+
padding-left: 12px;
|
| 611 |
+
padding-right: 12px;
|
| 612 |
+
}
|
| 613 |
+
.header-area .main-nav:before {
|
| 614 |
+
display: none;
|
| 615 |
+
}
|
| 616 |
+
}
|
| 617 |
+
|
| 618 |
+
@media (max-width: 991px) {
|
| 619 |
+
.header-area {
|
| 620 |
+
padding: 0px 15px;
|
| 621 |
+
height: 80px;
|
| 622 |
+
box-shadow: none;
|
| 623 |
+
text-align: center;
|
| 624 |
+
}
|
| 625 |
+
.header-area .container {
|
| 626 |
+
padding: 0px;
|
| 627 |
+
}
|
| 628 |
+
.header-area .logo {
|
| 629 |
+
margin-left: 30px;
|
| 630 |
+
}
|
| 631 |
+
.header-area .menu-trigger {
|
| 632 |
+
display: block !important;
|
| 633 |
+
}
|
| 634 |
+
.header-area .main-nav {
|
| 635 |
+
overflow: hidden;
|
| 636 |
+
}
|
| 637 |
+
.header-area .main-nav .nav {
|
| 638 |
+
float: none;
|
| 639 |
+
width: 100%;
|
| 640 |
+
margin-top: 80px !important;
|
| 641 |
+
display: none;
|
| 642 |
+
-webkit-transition: all 0s ease 0s;
|
| 643 |
+
-moz-transition: all 0s ease 0s;
|
| 644 |
+
-o-transition: all 0s ease 0s;
|
| 645 |
+
transition: all 0s ease 0s;
|
| 646 |
+
margin-left: 0px;
|
| 647 |
+
}
|
| 648 |
+
.header-area .main-nav .nav li:first-child {
|
| 649 |
+
border-top: 1px solid #eee;
|
| 650 |
+
}
|
| 651 |
+
.header-area .main-nav .nav li {
|
| 652 |
+
width: 100%;
|
| 653 |
+
background: #fff;
|
| 654 |
+
border-bottom: 1px solid #eee;
|
| 655 |
+
padding-left: 0px !important;
|
| 656 |
+
padding-right: 0px !important;
|
| 657 |
+
}
|
| 658 |
+
.header-area .main-nav .nav li a {
|
| 659 |
+
height: 50px !important;
|
| 660 |
+
line-height: 50px !important;
|
| 661 |
+
padding: 0px !important;
|
| 662 |
+
border: none !important;
|
| 663 |
+
background: #fff !important;
|
| 664 |
+
color: #3b566e !important;
|
| 665 |
+
}
|
| 666 |
+
.header-area .main-nav .nav li a:hover {
|
| 667 |
+
background: #eee !important;
|
| 668 |
+
}
|
| 669 |
+
.header-area .main-nav .nav > li > a:hover,
|
| 670 |
+
.header-area .main-nav .nav .submenu > ul > li > a:hover {
|
| 671 |
+
color: #f55858;
|
| 672 |
+
}
|
| 673 |
+
.header-area .main-nav .nav li.submenu ul {
|
| 674 |
+
position: relative;
|
| 675 |
+
visibility: inherit;
|
| 676 |
+
opacity: 1;
|
| 677 |
+
z-index: 1;
|
| 678 |
+
transform: translateY(0%);
|
| 679 |
+
transition-delay: 0s, 0s, 0.3s;
|
| 680 |
+
top: 0px;
|
| 681 |
+
width: 100%;
|
| 682 |
+
box-shadow: none;
|
| 683 |
+
height: 0px;
|
| 684 |
+
}
|
| 685 |
+
.header-area .main-nav .nav li.submenu ul li a {
|
| 686 |
+
font-size: 12px;
|
| 687 |
+
font-weight: 400;
|
| 688 |
+
}
|
| 689 |
+
.header-area .main-nav .nav li.submenu ul li a:hover:before {
|
| 690 |
+
width: 0px;
|
| 691 |
+
}
|
| 692 |
+
.header-area .main-nav .nav li.submenu ul.active {
|
| 693 |
+
height: auto !important;
|
| 694 |
+
}
|
| 695 |
+
.header-area .main-nav .nav li.submenu:after {
|
| 696 |
+
color: #3b566e;
|
| 697 |
+
right: 25px;
|
| 698 |
+
font-size: 14px;
|
| 699 |
+
top: 15px;
|
| 700 |
+
}
|
| 701 |
+
.header-area .main-nav .nav li.submenu:hover ul,
|
| 702 |
+
.header-area .main-nav .nav li.submenu:focus ul {
|
| 703 |
+
height: 0px;
|
| 704 |
+
}
|
| 705 |
+
}
|
| 706 |
+
|
| 707 |
+
@media (min-width: 992px) {
|
| 708 |
+
.header-area .main-nav .nav {
|
| 709 |
+
display: flex !important;
|
| 710 |
+
}
|
| 711 |
+
}
|
| 712 |
+
|
| 713 |
+
/*
|
| 714 |
+
---------------------------------------------
|
| 715 |
+
welcome
|
| 716 |
+
---------------------------------------------
|
| 717 |
+
*/
|
| 718 |
+
#welcome {
|
| 719 |
+
overflow: hidden;
|
| 720 |
+
position: relative;
|
| 721 |
+
display: flex;
|
| 722 |
+
align-items: center;
|
| 723 |
+
justify-content: center;
|
| 724 |
+
background-image: url(../images/banner-bg.png);
|
| 725 |
+
background-repeat: no-repeat;
|
| 726 |
+
/*
|
| 727 |
+
TRY IT ... with or without CENTER CENTER
|
| 728 |
+
background-position: center center;
|
| 729 |
+
*/
|
| 730 |
+
background-size: cover;
|
| 731 |
+
width: 100%;
|
| 732 |
+
height: 105vh;
|
| 733 |
+
margin-top: -10vh;
|
| 734 |
+
}
|
| 735 |
+
|
| 736 |
+
.welcome-area .header-text {
|
| 737 |
+
position: absolute;
|
| 738 |
+
top: 55%;
|
| 739 |
+
transform: translateY(-60%);
|
| 740 |
+
text-align: left;
|
| 741 |
+
width: 100%;
|
| 742 |
+
}
|
| 743 |
+
|
| 744 |
+
.welcome-area .header-text .left-text {
|
| 745 |
+
align-self: center;
|
| 746 |
+
}
|
| 747 |
+
|
| 748 |
+
.welcome-area .header-text h1 {
|
| 749 |
+
font-weight: 400;
|
| 750 |
+
font-size: 64px;
|
| 751 |
+
line-height: 80px;
|
| 752 |
+
letter-spacing: 1.4px;
|
| 753 |
+
margin-bottom: 30px;
|
| 754 |
+
color: #fff;
|
| 755 |
+
}
|
| 756 |
+
|
| 757 |
+
.welcome-area .header-text p {
|
| 758 |
+
font-weight: 300;
|
| 759 |
+
font-size: 17px;
|
| 760 |
+
color: #fff;
|
| 761 |
+
line-height: 30px;
|
| 762 |
+
letter-spacing: 0.25px;
|
| 763 |
+
margin-bottom: 40px;
|
| 764 |
+
position: relative;
|
| 765 |
+
}
|
| 766 |
+
|
| 767 |
+
@media (max-width: 991px) {
|
| 768 |
+
.welcome-area .header-text {
|
| 769 |
+
top: 55% !important;
|
| 770 |
+
transform: perspective(1px) translateY(-60%) !important;
|
| 771 |
+
}
|
| 772 |
+
.welcome-area .header-text h1 {
|
| 773 |
+
font-size: 36px;
|
| 774 |
+
line-height: 50px;
|
| 775 |
+
color: #fff;
|
| 776 |
+
margin-bottom: 15px;
|
| 777 |
+
}
|
| 778 |
+
.welcome-area .header-text h1 span {
|
| 779 |
+
color: #fff;
|
| 780 |
+
}
|
| 781 |
+
.welcome-area .header-text p {
|
| 782 |
+
color: #fff;
|
| 783 |
+
margin-bottom: 30px;
|
| 784 |
+
}
|
| 785 |
+
}
|
| 786 |
+
|
| 787 |
+
@media (max-width: 820px) {
|
| 788 |
+
.welcome-area .header-text {
|
| 789 |
+
top: 55% !important;
|
| 790 |
+
transform: perspective(1px) translateY(-60%) !important;
|
| 791 |
+
}
|
| 792 |
+
.welcome-area .header-text h1 {
|
| 793 |
+
font-size: 36px;
|
| 794 |
+
line-height: 50px;
|
| 795 |
+
margin-bottom: 15px;
|
| 796 |
+
}
|
| 797 |
+
.welcome-area .header-text p {
|
| 798 |
+
margin-bottom: 30px;
|
| 799 |
+
}
|
| 800 |
+
}
|
| 801 |
+
|
| 802 |
+
@media (max-width: 765px) {
|
| 803 |
+
.welcome-area {
|
| 804 |
+
margin-bottom: 100px;
|
| 805 |
+
}
|
| 806 |
+
.welcome-area .header-text {
|
| 807 |
+
top: 55% !important;
|
| 808 |
+
transform: perspective(1px) translateY(-50%) !important;
|
| 809 |
+
text-align: center;
|
| 810 |
+
}
|
| 811 |
+
.welcome-area .header-text .buttons {
|
| 812 |
+
display: none;
|
| 813 |
+
}
|
| 814 |
+
.welcome-area .header-text h1 {
|
| 815 |
+
font-weight: 600;
|
| 816 |
+
font-size: 24px !important;
|
| 817 |
+
line-height: 30px !important;
|
| 818 |
+
margin-bottom: 20px !important;
|
| 819 |
+
}
|
| 820 |
+
.welcome-area .header-text h1 span {
|
| 821 |
+
color: #fff;
|
| 822 |
+
}
|
| 823 |
+
.welcome-area .header-text p {
|
| 824 |
+
text-align: center;
|
| 825 |
+
color: #fff;
|
| 826 |
+
font-size: 14px;
|
| 827 |
+
line-height: 22px;
|
| 828 |
+
margin-bottom: 40px;
|
| 829 |
+
}
|
| 830 |
+
.welcome-area .header-text img {
|
| 831 |
+
width: 80%;
|
| 832 |
+
margin-top: 20px;
|
| 833 |
+
}
|
| 834 |
+
}
|
| 835 |
+
|
| 836 |
+
/*
|
| 837 |
+
---------------------------------------------
|
| 838 |
+
about
|
| 839 |
+
---------------------------------------------
|
| 840 |
+
*/
|
| 841 |
+
|
| 842 |
+
#about {
|
| 843 |
+
padding: 120px 0px;
|
| 844 |
+
border-bottom: 1px solid #eee;
|
| 845 |
+
}
|
| 846 |
+
|
| 847 |
+
@media (max-width: 765px) {
|
| 848 |
+
#about {
|
| 849 |
+
padding: 20px 0px 120px 0px;
|
| 850 |
+
}
|
| 851 |
+
}
|
| 852 |
+
|
| 853 |
+
#about .right-text {
|
| 854 |
+
align-self: center;
|
| 855 |
+
}
|
| 856 |
+
|
| 857 |
+
#about .right-text p {
|
| 858 |
+
margin-bottom: 40px;
|
| 859 |
+
}
|
| 860 |
+
|
| 861 |
+
#about2 {
|
| 862 |
+
padding: 120px 0px;
|
| 863 |
+
}
|
| 864 |
+
|
| 865 |
+
#about2 .right-image {
|
| 866 |
+
align-self: center;
|
| 867 |
+
}
|
| 868 |
+
|
| 869 |
+
#about h5,
|
| 870 |
+
#about2 h5 {
|
| 871 |
+
font-size: 26px;
|
| 872 |
+
font-weight: 700;
|
| 873 |
+
color: #1e1e1e;
|
| 874 |
+
line-height: 40px;
|
| 875 |
+
margin-bottom: 25px;
|
| 876 |
+
letter-spacing: 0.5px;
|
| 877 |
+
}
|
| 878 |
+
|
| 879 |
+
#about p,
|
| 880 |
+
#about2 p {
|
| 881 |
+
margin-bottom: 30px;
|
| 882 |
+
font-size: 16px;
|
| 883 |
+
line-height: 30px;
|
| 884 |
+
letter-spacing: 0.5px;
|
| 885 |
+
}
|
| 886 |
+
|
| 887 |
+
#about2 ul li img {
|
| 888 |
+
display: inline;
|
| 889 |
+
float: left;
|
| 890 |
+
}
|
| 891 |
+
|
| 892 |
+
#about2 ul li .text {
|
| 893 |
+
margin-left: 80px;
|
| 894 |
+
}
|
| 895 |
+
|
| 896 |
+
#about2 ul li .text h6 {
|
| 897 |
+
padding-top: 12px;
|
| 898 |
+
font-size: 21px;
|
| 899 |
+
font-weight: 500;
|
| 900 |
+
color: #1e1e1e;
|
| 901 |
+
margin-bottom: 20px;
|
| 902 |
+
}
|
| 903 |
+
|
| 904 |
+
/*
|
| 905 |
+
---------------------------------------------
|
| 906 |
+
services
|
| 907 |
+
---------------------------------------------
|
| 908 |
+
*/
|
| 909 |
+
#services {
|
| 910 |
+
position: relative;
|
| 911 |
+
padding: 120px 0px 90px 0px;
|
| 912 |
+
background: rgba(0, 136, 232, 1);
|
| 913 |
+
background: -moz-linear-gradient(
|
| 914 |
+
-45deg,
|
| 915 |
+
rgba(0, 136, 232, 1) 0%,
|
| 916 |
+
rgba(0, 182, 198, 1) 0%,
|
| 917 |
+
rgba(0, 136, 232, 1) 100%
|
| 918 |
+
);
|
| 919 |
+
background: -webkit-gradient(
|
| 920 |
+
left top,
|
| 921 |
+
right bottom,
|
| 922 |
+
color-stop(0%, rgba(0, 136, 232, 1)),
|
| 923 |
+
color-stop(0%, rgba(0, 182, 198, 1)),
|
| 924 |
+
color-stop(100%, rgba(0, 136, 232, 1))
|
| 925 |
+
);
|
| 926 |
+
background: -webkit-linear-gradient(
|
| 927 |
+
-45deg,
|
| 928 |
+
rgba(0, 136, 232, 1) 0%,
|
| 929 |
+
rgba(0, 182, 198, 1) 0%,
|
| 930 |
+
rgba(0, 136, 232, 1) 100%
|
| 931 |
+
);
|
| 932 |
+
background: -o-linear-gradient(
|
| 933 |
+
-45deg,
|
| 934 |
+
rgba(0, 136, 232, 1) 0%,
|
| 935 |
+
rgba(0, 182, 198, 1) 0%,
|
| 936 |
+
rgba(0, 136, 232, 1) 100%
|
| 937 |
+
);
|
| 938 |
+
background: -ms-linear-gradient(
|
| 939 |
+
-45deg,
|
| 940 |
+
rgba(0, 136, 232, 1) 0%,
|
| 941 |
+
rgba(0, 182, 198, 1) 0%,
|
| 942 |
+
rgba(0, 136, 232, 1) 100%
|
| 943 |
+
);
|
| 944 |
+
background: linear-gradient(
|
| 945 |
+
135deg,
|
| 946 |
+
rgba(0, 136, 232, 1) 0%,
|
| 947 |
+
rgba(0, 182, 198, 1) 0%,
|
| 948 |
+
rgba(0, 136, 232, 1) 100%
|
| 949 |
+
);
|
| 950 |
+
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0088e8', endColorstr='#0088e8', GradientType=1 );
|
| 951 |
+
}
|
| 952 |
+
|
| 953 |
+
.service-item {
|
| 954 |
+
cursor: pointer;
|
| 955 |
+
display: block;
|
| 956 |
+
background: #ffffff;
|
| 957 |
+
box-shadow: 0 2px 48px 0 rgba(0, 0, 0, 0.1);
|
| 958 |
+
padding: 40px 30px;
|
| 959 |
+
text-align: center;
|
| 960 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 961 |
+
-moz-transition: all 0.3s ease 0s;
|
| 962 |
+
-o-transition: all 0.3s ease 0s;
|
| 963 |
+
transition: all 0.3s ease 0s;
|
| 964 |
+
position: relative;
|
| 965 |
+
}
|
| 966 |
+
|
| 967 |
+
@media screen and (max-width: 920px) {
|
| 968 |
+
.service-item {
|
| 969 |
+
margin: 0px 30px !important;
|
| 970 |
+
}
|
| 971 |
+
}
|
| 972 |
+
|
| 973 |
+
.service-item:hover .icon,
|
| 974 |
+
.service-item:hover a.main-button {
|
| 975 |
+
background-color: #0088e8;
|
| 976 |
+
}
|
| 977 |
+
|
| 978 |
+
.service-item .icon {
|
| 979 |
+
text-align: center;
|
| 980 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 981 |
+
-moz-transition: all 0.3s ease 0s;
|
| 982 |
+
-o-transition: all 0.3s ease 0s;
|
| 983 |
+
transition: all 0.3s ease 0s;
|
| 984 |
+
width: 100px;
|
| 985 |
+
height: 100px;
|
| 986 |
+
line-height: 100px;
|
| 987 |
+
margin: auto;
|
| 988 |
+
position: relative;
|
| 989 |
+
margin-bottom: 30px;
|
| 990 |
+
background: #00b4c6;
|
| 991 |
+
-webkit-border-radius: 50%;
|
| 992 |
+
-moz-border-radius: 50%;
|
| 993 |
+
border-radius: 50%;
|
| 994 |
+
position: relative;
|
| 995 |
+
}
|
| 996 |
+
|
| 997 |
+
.service-item .icon img {
|
| 998 |
+
max-width: 50px;
|
| 999 |
+
position: absolute;
|
| 1000 |
+
top: 50%;
|
| 1001 |
+
left: 50%;
|
| 1002 |
+
transform: translate(-50%, -50%);
|
| 1003 |
+
}
|
| 1004 |
+
|
| 1005 |
+
.service-item .service-title {
|
| 1006 |
+
font-weight: 500;
|
| 1007 |
+
font-size: 18px;
|
| 1008 |
+
color: #1e1e1e;
|
| 1009 |
+
letter-spacing: 0.7px;
|
| 1010 |
+
margin-bottom: 15px;
|
| 1011 |
+
position: relative;
|
| 1012 |
+
z-index: 2;
|
| 1013 |
+
}
|
| 1014 |
+
|
| 1015 |
+
.service-item p {
|
| 1016 |
+
font-weight: 400;
|
| 1017 |
+
font-size: 13px;
|
| 1018 |
+
color: #777;
|
| 1019 |
+
letter-spacing: 0.5px;
|
| 1020 |
+
line-height: 25px;
|
| 1021 |
+
position: relative;
|
| 1022 |
+
z-index: 2;
|
| 1023 |
+
}
|
| 1024 |
+
|
| 1025 |
+
.service-item a.main-button {
|
| 1026 |
+
margin-top: 30px;
|
| 1027 |
+
display: inline-block;
|
| 1028 |
+
}
|
| 1029 |
+
|
| 1030 |
+
.owl-carousel .owl-dots {
|
| 1031 |
+
margin-top: 60px;
|
| 1032 |
+
text-align: center;
|
| 1033 |
+
align-self: center;
|
| 1034 |
+
}
|
| 1035 |
+
|
| 1036 |
+
.owl-carousel button.owl-dot span {
|
| 1037 |
+
border-radius: 50%;
|
| 1038 |
+
background-color: #fff;
|
| 1039 |
+
width: 5px;
|
| 1040 |
+
height: 5px;
|
| 1041 |
+
display: inline-block;
|
| 1042 |
+
margin: 0px 5px;
|
| 1043 |
+
}
|
| 1044 |
+
|
| 1045 |
+
.owl-carousel button.active span {
|
| 1046 |
+
width: 8px;
|
| 1047 |
+
height: 8px;
|
| 1048 |
+
padding-top: 1.5px;
|
| 1049 |
+
}
|
| 1050 |
+
|
| 1051 |
+
.owl-carousel {
|
| 1052 |
+
position: relative;
|
| 1053 |
+
}
|
| 1054 |
+
|
| 1055 |
+
.owl-carousel .owl-nav button.owl-next span {
|
| 1056 |
+
top: 32%;
|
| 1057 |
+
border-radius: 50%;
|
| 1058 |
+
font-size: 36px;
|
| 1059 |
+
color: #fff;
|
| 1060 |
+
right: -80px;
|
| 1061 |
+
width: 60px;
|
| 1062 |
+
height: 60px;
|
| 1063 |
+
line-height: 60px;
|
| 1064 |
+
text-align: center;
|
| 1065 |
+
display: inline-block;
|
| 1066 |
+
background-color: rgba(250, 250, 250, 0.15);
|
| 1067 |
+
position: absolute;
|
| 1068 |
+
}
|
| 1069 |
+
|
| 1070 |
+
.owl-carousel .owl-nav button.owl-prev span {
|
| 1071 |
+
top: 32%;
|
| 1072 |
+
border-radius: 50%;
|
| 1073 |
+
font-size: 36px;
|
| 1074 |
+
color: #fff;
|
| 1075 |
+
left: -80px;
|
| 1076 |
+
width: 60px;
|
| 1077 |
+
height: 60px;
|
| 1078 |
+
line-height: 60px;
|
| 1079 |
+
text-align: center;
|
| 1080 |
+
display: inline-block;
|
| 1081 |
+
background-color: rgba(250, 250, 250, 0.15);
|
| 1082 |
+
position: absolute;
|
| 1083 |
+
}
|
| 1084 |
+
|
| 1085 |
+
@media screen and (max-width: 1320px) {
|
| 1086 |
+
.owl-carousel .owl-nav {
|
| 1087 |
+
display: none !important;
|
| 1088 |
+
}
|
| 1089 |
+
}
|
| 1090 |
+
|
| 1091 |
+
/*
|
| 1092 |
+
---------------------------------------------
|
| 1093 |
+
accordions
|
| 1094 |
+
---------------------------------------------
|
| 1095 |
+
*/
|
| 1096 |
+
|
| 1097 |
+
#frequently-question {
|
| 1098 |
+
padding: 120px 0px;
|
| 1099 |
+
}
|
| 1100 |
+
|
| 1101 |
+
#frequently-question .section-heading p {
|
| 1102 |
+
margin-bottom: 80px;
|
| 1103 |
+
}
|
| 1104 |
+
|
| 1105 |
+
#frequently-question .left-text {
|
| 1106 |
+
align-self: center !important;
|
| 1107 |
+
}
|
| 1108 |
+
|
| 1109 |
+
#frequently-question .left-text h5 {
|
| 1110 |
+
font-size: 26px;
|
| 1111 |
+
font-weight: 700;
|
| 1112 |
+
color: #1e1e1e;
|
| 1113 |
+
line-height: 40px;
|
| 1114 |
+
margin-bottom: 25px;
|
| 1115 |
+
letter-spacing: 0.5px;
|
| 1116 |
+
}
|
| 1117 |
+
|
| 1118 |
+
#frequently-question .left-text p {
|
| 1119 |
+
margin-bottom: 30px;
|
| 1120 |
+
font-size: 16px;
|
| 1121 |
+
line-height: 30px;
|
| 1122 |
+
letter-spacing: 0.5px;
|
| 1123 |
+
}
|
| 1124 |
+
|
| 1125 |
+
#frequently-question .left-text span {
|
| 1126 |
+
font-size: 16px;
|
| 1127 |
+
color: #4a4a4a;
|
| 1128 |
+
margin-bottom: 50px;
|
| 1129 |
+
display: block;
|
| 1130 |
+
}
|
| 1131 |
+
|
| 1132 |
+
#frequently-question .left-text span a {
|
| 1133 |
+
font-weight: 500;
|
| 1134 |
+
}
|
| 1135 |
+
|
| 1136 |
+
@media (max-width: 765px) {
|
| 1137 |
+
#frequently-question .left-text {
|
| 1138 |
+
margin-bottom: 60px;
|
| 1139 |
+
}
|
| 1140 |
+
}
|
| 1141 |
+
|
| 1142 |
+
.accordions {
|
| 1143 |
+
background-color: #f7f7f7;
|
| 1144 |
+
}
|
| 1145 |
+
.accordion-head {
|
| 1146 |
+
padding: 20px;
|
| 1147 |
+
font-size: 20px;
|
| 1148 |
+
cursor: pointer;
|
| 1149 |
+
transition: color 200ms ease-in-out;
|
| 1150 |
+
border-bottom: 1px solid #fff;
|
| 1151 |
+
}
|
| 1152 |
+
@media screen and (min-width: 768px) {
|
| 1153 |
+
.accordion-head {
|
| 1154 |
+
padding: 1rem;
|
| 1155 |
+
font-size: 1.2rem;
|
| 1156 |
+
}
|
| 1157 |
+
}
|
| 1158 |
+
.accordion-head .icon {
|
| 1159 |
+
float: right;
|
| 1160 |
+
transition: transform 200ms ease-in-out;
|
| 1161 |
+
}
|
| 1162 |
+
.accordion-head.is-open {
|
| 1163 |
+
color: #0088e8;
|
| 1164 |
+
border-bottom: none;
|
| 1165 |
+
}
|
| 1166 |
+
.accordion-head.is-open .icon {
|
| 1167 |
+
transform: rotate(45deg);
|
| 1168 |
+
}
|
| 1169 |
+
.accordion-body {
|
| 1170 |
+
overflow: hidden;
|
| 1171 |
+
height: 0;
|
| 1172 |
+
transition: height 300ms ease-in-out;
|
| 1173 |
+
border-bottom: 1px solid #fff;
|
| 1174 |
+
}
|
| 1175 |
+
.accordion-body > .content {
|
| 1176 |
+
padding: 20px;
|
| 1177 |
+
padding-top: 0;
|
| 1178 |
+
}
|
| 1179 |
+
|
| 1180 |
+
/*
|
| 1181 |
+
---------------------------------------------
|
| 1182 |
+
contact
|
| 1183 |
+
---------------------------------------------
|
| 1184 |
+
*/
|
| 1185 |
+
|
| 1186 |
+
#contact-us .container-fluid {
|
| 1187 |
+
padding-right: 0px;
|
| 1188 |
+
padding-left: 0px;
|
| 1189 |
+
overflow-x: hidden;
|
| 1190 |
+
}
|
| 1191 |
+
|
| 1192 |
+
#contact-us .col-lg-6 {
|
| 1193 |
+
padding-left: 0px;
|
| 1194 |
+
padding-right: 0px;
|
| 1195 |
+
}
|
| 1196 |
+
|
| 1197 |
+
#contact-us h5 {
|
| 1198 |
+
font-weight: 500;
|
| 1199 |
+
font-size: 18px;
|
| 1200 |
+
color: #1e1e1e;
|
| 1201 |
+
letter-spacing: 0.25px;
|
| 1202 |
+
line-height: 26px;
|
| 1203 |
+
}
|
| 1204 |
+
|
| 1205 |
+
.contact-text {
|
| 1206 |
+
font-weight: 400;
|
| 1207 |
+
font-size: 14px;
|
| 1208 |
+
color: #6f8ba4;
|
| 1209 |
+
letter-spacing: 0.6px;
|
| 1210 |
+
line-height: 26px;
|
| 1211 |
+
}
|
| 1212 |
+
|
| 1213 |
+
.contact-text p {
|
| 1214 |
+
margin-bottom: 28px;
|
| 1215 |
+
}
|
| 1216 |
+
|
| 1217 |
+
.contact-field {
|
| 1218 |
+
background-color: rgba(250, 250, 250, 0.3);
|
| 1219 |
+
}
|
| 1220 |
+
|
| 1221 |
+
.contact-form {
|
| 1222 |
+
padding: 100px;
|
| 1223 |
+
background: rgba(0, 136, 232, 1);
|
| 1224 |
+
background: -moz-linear-gradient(
|
| 1225 |
+
-45deg,
|
| 1226 |
+
rgba(0, 136, 232, 1) 0%,
|
| 1227 |
+
rgba(0, 182, 198, 1) 0%,
|
| 1228 |
+
rgba(0, 136, 232, 1) 100%
|
| 1229 |
+
);
|
| 1230 |
+
background: -webkit-gradient(
|
| 1231 |
+
left top,
|
| 1232 |
+
right bottom,
|
| 1233 |
+
color-stop(0%, rgba(0, 136, 232, 1)),
|
| 1234 |
+
color-stop(0%, rgba(0, 182, 198, 1)),
|
| 1235 |
+
color-stop(100%, rgba(0, 136, 232, 1))
|
| 1236 |
+
);
|
| 1237 |
+
background: -webkit-linear-gradient(
|
| 1238 |
+
-45deg,
|
| 1239 |
+
rgba(0, 136, 232, 1) 0%,
|
| 1240 |
+
rgba(0, 182, 198, 1) 0%,
|
| 1241 |
+
rgba(0, 136, 232, 1) 100%
|
| 1242 |
+
);
|
| 1243 |
+
background: -o-linear-gradient(
|
| 1244 |
+
-45deg,
|
| 1245 |
+
rgba(0, 136, 232, 1) 0%,
|
| 1246 |
+
rgba(0, 182, 198, 1) 0%,
|
| 1247 |
+
rgba(0, 136, 232, 1) 100%
|
| 1248 |
+
);
|
| 1249 |
+
background: -ms-linear-gradient(
|
| 1250 |
+
-45deg,
|
| 1251 |
+
rgba(0, 136, 232, 1) 0%,
|
| 1252 |
+
rgba(0, 182, 198, 1) 0%,
|
| 1253 |
+
rgba(0, 136, 232, 1) 100%
|
| 1254 |
+
);
|
| 1255 |
+
background: linear-gradient(
|
| 1256 |
+
135deg,
|
| 1257 |
+
rgba(0, 136, 232, 1) 0%,
|
| 1258 |
+
rgba(0, 182, 198, 1) 0%,
|
| 1259 |
+
rgba(0, 136, 232, 1) 100%
|
| 1260 |
+
);
|
| 1261 |
+
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0088e8', endColorstr='#0088e8', GradientType=1 );
|
| 1262 |
+
}
|
| 1263 |
+
|
| 1264 |
+
@media (max-width: 765px) {
|
| 1265 |
+
.contact-form {
|
| 1266 |
+
padding: 60px;
|
| 1267 |
+
margin-top: -7px;
|
| 1268 |
+
}
|
| 1269 |
+
}
|
| 1270 |
+
|
| 1271 |
+
.contact-form input,
|
| 1272 |
+
.contact-form textarea {
|
| 1273 |
+
color: #777;
|
| 1274 |
+
font-size: 14px;
|
| 1275 |
+
border: none;
|
| 1276 |
+
width: 100%;
|
| 1277 |
+
height: 50px;
|
| 1278 |
+
outline: none;
|
| 1279 |
+
padding-left: 20px;
|
| 1280 |
+
padding-right: 20px;
|
| 1281 |
+
border-radius: 0px;
|
| 1282 |
+
-webkit-appearance: none;
|
| 1283 |
+
-moz-appearance: none;
|
| 1284 |
+
appearance: none;
|
| 1285 |
+
margin-bottom: 30px;
|
| 1286 |
+
}
|
| 1287 |
+
|
| 1288 |
+
.contact-form textarea {
|
| 1289 |
+
height: 150px;
|
| 1290 |
+
resize: none;
|
| 1291 |
+
padding: 20px;
|
| 1292 |
+
}
|
| 1293 |
+
|
| 1294 |
+
.contact-form {
|
| 1295 |
+
text-align: center;
|
| 1296 |
+
}
|
| 1297 |
+
|
| 1298 |
+
.contact-form ::-webkit-input-placeholder {
|
| 1299 |
+
/* Edge */
|
| 1300 |
+
color: #fff;
|
| 1301 |
+
}
|
| 1302 |
+
|
| 1303 |
+
.contact-form :-ms-input-placeholder {
|
| 1304 |
+
/* Internet Explorer 10-11 */
|
| 1305 |
+
color: #fff;
|
| 1306 |
+
}
|
| 1307 |
+
|
| 1308 |
+
.contact-form ::placeholder {
|
| 1309 |
+
color: #fff;
|
| 1310 |
+
}
|
| 1311 |
+
|
| 1312 |
+
/*
|
| 1313 |
+
---------------------------------------------
|
| 1314 |
+
footer
|
| 1315 |
+
---------------------------------------------
|
| 1316 |
+
*/
|
| 1317 |
+
footer {
|
| 1318 |
+
background-color: #fff;
|
| 1319 |
+
padding: 60px 0px;
|
| 1320 |
+
}
|
| 1321 |
+
|
| 1322 |
+
footer .social {
|
| 1323 |
+
overflow: hidden;
|
| 1324 |
+
text-align: right;
|
| 1325 |
+
}
|
| 1326 |
+
|
| 1327 |
+
footer .social li {
|
| 1328 |
+
margin: 0px 5px;
|
| 1329 |
+
display: inline-block;
|
| 1330 |
+
}
|
| 1331 |
+
|
| 1332 |
+
footer .social li a {
|
| 1333 |
+
color: #fff;
|
| 1334 |
+
text-align: center;
|
| 1335 |
+
background-color: #00b4c6;
|
| 1336 |
+
width: 40px;
|
| 1337 |
+
height: 40px;
|
| 1338 |
+
line-height: 40px;
|
| 1339 |
+
border-radius: 5px;
|
| 1340 |
+
display: inline-block;
|
| 1341 |
+
font-size: 16px;
|
| 1342 |
+
-webkit-transition: all 0.3s ease 0s;
|
| 1343 |
+
-moz-transition: all 0.3s ease 0s;
|
| 1344 |
+
-o-transition: all 0.3s ease 0s;
|
| 1345 |
+
transition: all 0.3s ease 0s;
|
| 1346 |
+
}
|
| 1347 |
+
|
| 1348 |
+
footer .social li a:hover {
|
| 1349 |
+
background-color: #0088e8;
|
| 1350 |
+
color: #fff;
|
| 1351 |
+
}
|
| 1352 |
+
|
| 1353 |
+
footer .copyright {
|
| 1354 |
+
margin-top: 10px;
|
| 1355 |
+
font-weight: 400;
|
| 1356 |
+
font-size: 15px;
|
| 1357 |
+
color: #4a4a4a;
|
| 1358 |
+
letter-spacing: 0.88px;
|
| 1359 |
+
text-transform: capitalize;
|
| 1360 |
+
}
|
| 1361 |
+
|
| 1362 |
+
@media (max-width: 991px) {
|
| 1363 |
+
footer .copyright {
|
| 1364 |
+
text-align: center;
|
| 1365 |
+
}
|
| 1366 |
+
footer .social {
|
| 1367 |
+
text-align: center;
|
| 1368 |
+
margin-top: 15px;
|
| 1369 |
+
}
|
| 1370 |
+
}
|
| 1371 |
+
|
| 1372 |
+
/*
|
| 1373 |
+
---------------------------------------------
|
| 1374 |
+
preloader
|
| 1375 |
+
---------------------------------------------
|
| 1376 |
+
*/
|
| 1377 |
+
#preloader {
|
| 1378 |
+
overflow: hidden;
|
| 1379 |
+
background-image: linear-gradient(145deg, #00b4c6 0%, #0088e8 100%);
|
| 1380 |
+
left: 0;
|
| 1381 |
+
right: 0;
|
| 1382 |
+
top: 0;
|
| 1383 |
+
bottom: 0;
|
| 1384 |
+
position: fixed;
|
| 1385 |
+
z-index: 9999;
|
| 1386 |
+
color: #fff;
|
| 1387 |
+
}
|
| 1388 |
+
|
| 1389 |
+
#preloader .jumper {
|
| 1390 |
+
left: 0;
|
| 1391 |
+
top: 0;
|
| 1392 |
+
right: 0;
|
| 1393 |
+
bottom: 0;
|
| 1394 |
+
display: block;
|
| 1395 |
+
position: absolute;
|
| 1396 |
+
margin: auto;
|
| 1397 |
+
width: 50px;
|
| 1398 |
+
height: 50px;
|
| 1399 |
+
}
|
| 1400 |
+
|
| 1401 |
+
#preloader .jumper > div {
|
| 1402 |
+
background-color: #fff;
|
| 1403 |
+
width: 10px;
|
| 1404 |
+
height: 10px;
|
| 1405 |
+
border-radius: 100%;
|
| 1406 |
+
-webkit-animation-fill-mode: both;
|
| 1407 |
+
animation-fill-mode: both;
|
| 1408 |
+
position: absolute;
|
| 1409 |
+
opacity: 0;
|
| 1410 |
+
width: 50px;
|
| 1411 |
+
height: 50px;
|
| 1412 |
+
-webkit-animation: jumper 1s 0s linear infinite;
|
| 1413 |
+
animation: jumper 1s 0s linear infinite;
|
| 1414 |
+
}
|
| 1415 |
+
|
| 1416 |
+
#preloader .jumper > div:nth-child(2) {
|
| 1417 |
+
-webkit-animation-delay: 0.33333s;
|
| 1418 |
+
animation-delay: 0.33333s;
|
| 1419 |
+
}
|
| 1420 |
+
|
| 1421 |
+
#preloader .jumper > div:nth-child(3) {
|
| 1422 |
+
-webkit-animation-delay: 0.66666s;
|
| 1423 |
+
animation-delay: 0.66666s;
|
| 1424 |
+
}
|
| 1425 |
+
|
| 1426 |
+
@-webkit-keyframes jumper {
|
| 1427 |
+
0% {
|
| 1428 |
+
opacity: 0;
|
| 1429 |
+
-webkit-transform: scale(0);
|
| 1430 |
+
transform: scale(0);
|
| 1431 |
+
}
|
| 1432 |
+
5% {
|
| 1433 |
+
opacity: 1;
|
| 1434 |
+
}
|
| 1435 |
+
100% {
|
| 1436 |
+
-webkit-transform: scale(1);
|
| 1437 |
+
transform: scale(1);
|
| 1438 |
+
opacity: 0;
|
| 1439 |
+
}
|
| 1440 |
+
}
|
| 1441 |
+
|
| 1442 |
+
@keyframes jumper {
|
| 1443 |
+
0% {
|
| 1444 |
+
opacity: 0;
|
| 1445 |
+
-webkit-transform: scale(0);
|
| 1446 |
+
transform: scale(0);
|
| 1447 |
+
}
|
| 1448 |
+
5% {
|
| 1449 |
+
opacity: 1;
|
| 1450 |
+
}
|
| 1451 |
+
100% {
|
| 1452 |
+
opacity: 0;
|
| 1453 |
+
}
|
| 1454 |
+
}
|
app/fonts/Flaticon.woff
ADDED
|
Binary file (9.61 kB). View file
|
|
|
app/fonts/FontAwesome.otf
ADDED
|
Binary file (93.9 kB). View file
|
|
|
app/fonts/flexslider-icon.eot
ADDED
|
Binary file (2.08 kB). View file
|
|
|
app/fonts/flexslider-icon.svg
ADDED
|
|
app/fonts/flexslider-icon.ttf
ADDED
|
Binary file (1.89 kB). View file
|
|
|
app/fonts/flexslider-icon.woff
ADDED
|
Binary file (1.27 kB). View file
|
|
|
app/fonts/fontawesome-webfont.eot
ADDED
|
Binary file (60.8 kB). View file
|
|
|
app/fonts/fontawesome-webfont.svg
ADDED
|
|
app/fonts/fontawesome-webfont.ttf
ADDED
|
Binary file (122 kB). View file
|
|
|
app/fonts/fontawesome-webfont.woff
ADDED
|
Binary file (71.5 kB). View file
|
|
|
app/fonts/fontawesome-webfont.woff2
ADDED
|
Binary file (56.8 kB). View file
|
|
|
app/fonts/slick.eot
ADDED
|
Binary file (2.05 kB). View file
|
|
|
app/fonts/slick.svg
ADDED
|
|
app/fonts/slick.ttf
ADDED
|
Binary file (1.89 kB). View file
|
|
|
app/fonts/slick.woff
ADDED
|
Binary file (1.38 kB). View file
|
|
|
app/images/900px-Odonata_icon.svg - Copy.png
ADDED
|
|
app/images/900px-Odonata_icon.svg.png
ADDED
|
|
app/images/Brachythemis contaminata.jpg
ADDED

|
app/images/DRAGONFLY-vs-DAMSELFLY-1.jpg
ADDED

|
app/images/GOPALAKRISHNAN-E-A_asst-professor_Computational-Engg-and-Networking_engineering_Coimbatore-x78tg9yht2btgycn3tosn4.jpg
ADDED

|
app/images/Lestes elatus.jpg
ADDED

|
app/images/Orthetrum glaucum.jpg
ADDED

|
app/images/Paracercion malayanum.jpg
ADDED

|
app/images/Protosticta-gravelyi.jpg
ADDED

|
app/images/about-icon-01.png
ADDED
|
|
app/images/about-icon-02.png
ADDED
|
|
app/images/about-icon-03.png
ADDED
|
|
app/images/banner-bg.png
ADDED

|
app/images/citations.jpg
ADDED

|
app/images/favicon.png
ADDED
|
|
app/images/gopalakrishnan_thumbs.png
ADDED

|
app/images/hWG-pNfnaX_EzXa3toLD_EKPHlvoZtjPs6PY0oCHkuvvKGYegVBvdQxX6HiFTkPLbQ1HJD0VrkBx0vOhf6A_4LfXHA.jpg
ADDED

|
app/images/kp-soman.jpg
ADDED

|
app/images/left-image.png
ADDED

|
app/images/logo.png
ADDED

|
app/images/odonata - Copy.png
ADDED

|
app/images/odonata.png
ADDED

|
app/images/odonata2.png
ADDED

|
app/images/odonate template.png
ADDED

|
app/images/premjith-1_thumb.png
ADDED

|
app/images/right-image.png
ADDED

|
app/images/service-icon-01.png
ADDED
|
|