Upload 13 files
Browse files- asset-manifest.json +13 -0
- favicon.ico +0 -0
- index.html +1 -19
- logo192.png +0 -0
- logo512.png +0 -0
- manifest.json +25 -0
- robots.txt +3 -0
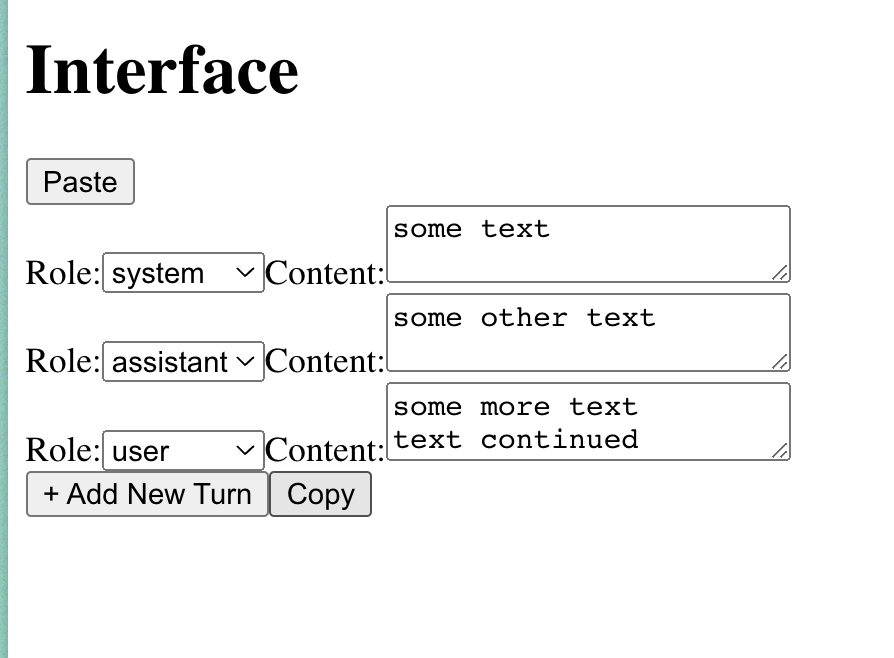
- sample_interface_v0.png +0 -0
- static/css/main.8b8df126.css +4 -0
- static/css/main.8b8df126.css.map +1 -0
- static/js/main.9a8f9c00.js +0 -0
- static/js/main.9a8f9c00.js.LICENSE.txt +41 -0
- static/js/main.9a8f9c00.js.map +0 -0
asset-manifest.json
ADDED
|
@@ -0,0 +1,13 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"files": {
|
| 3 |
+
"main.css": "/static/css/main.8b8df126.css",
|
| 4 |
+
"main.js": "/static/js/main.9a8f9c00.js",
|
| 5 |
+
"index.html": "/index.html",
|
| 6 |
+
"main.8b8df126.css.map": "/static/css/main.8b8df126.css.map",
|
| 7 |
+
"main.9a8f9c00.js.map": "/static/js/main.9a8f9c00.js.map"
|
| 8 |
+
},
|
| 9 |
+
"entrypoints": [
|
| 10 |
+
"static/css/main.8b8df126.css",
|
| 11 |
+
"static/js/main.9a8f9c00.js"
|
| 12 |
+
]
|
| 13 |
+
}
|
favicon.ico
ADDED
|
|
index.html
CHANGED
|
@@ -1,19 +1 @@
|
|
| 1 |
-
<!
|
| 2 |
-
<html>
|
| 3 |
-
<head>
|
| 4 |
-
<meta charset="utf-8" />
|
| 5 |
-
<meta name="viewport" content="width=device-width" />
|
| 6 |
-
<title>My static Space</title>
|
| 7 |
-
<link rel="stylesheet" href="style.css" />
|
| 8 |
-
</head>
|
| 9 |
-
<body>
|
| 10 |
-
<div class="card">
|
| 11 |
-
<h1>Welcome to your static Space!</h1>
|
| 12 |
-
<p>You can modify this app directly by editing <i>index.html</i> in the Files and versions tab.</p>
|
| 13 |
-
<p>
|
| 14 |
-
Also don't forget to check the
|
| 15 |
-
<a href="https://huggingface.co/docs/hub/spaces" target="_blank">Spaces documentation</a>.
|
| 16 |
-
</p>
|
| 17 |
-
</div>
|
| 18 |
-
</body>
|
| 19 |
-
</html>
|
|
|
|
| 1 |
+
<!doctype html><html lang="en"><head><meta charset="utf-8"/><link rel="icon" href="/favicon.ico"/><meta name="viewport" content="width=device-width,initial-scale=1"/><meta name="theme-color" content="#000000"/><meta name="description" content="Web site created using create-react-app"/><link rel="apple-touch-icon" href="/logo192.png"/><link rel="manifest" href="/manifest.json"/><title>React App</title><script defer="defer" src="/static/js/main.9a8f9c00.js"></script><link href="/static/css/main.8b8df126.css" rel="stylesheet"></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div></body></html>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
logo192.png
ADDED

|
logo512.png
ADDED

|
manifest.json
ADDED
|
@@ -0,0 +1,25 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"short_name": "React App",
|
| 3 |
+
"name": "Create React App Sample",
|
| 4 |
+
"icons": [
|
| 5 |
+
{
|
| 6 |
+
"src": "favicon.ico",
|
| 7 |
+
"sizes": "64x64 32x32 24x24 16x16",
|
| 8 |
+
"type": "image/x-icon"
|
| 9 |
+
},
|
| 10 |
+
{
|
| 11 |
+
"src": "logo192.png",
|
| 12 |
+
"type": "image/png",
|
| 13 |
+
"sizes": "192x192"
|
| 14 |
+
},
|
| 15 |
+
{
|
| 16 |
+
"src": "logo512.png",
|
| 17 |
+
"type": "image/png",
|
| 18 |
+
"sizes": "512x512"
|
| 19 |
+
}
|
| 20 |
+
],
|
| 21 |
+
"start_url": ".",
|
| 22 |
+
"display": "standalone",
|
| 23 |
+
"theme_color": "#000000",
|
| 24 |
+
"background_color": "#ffffff"
|
| 25 |
+
}
|
robots.txt
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# https://www.robotstxt.org/robotstxt.html
|
| 2 |
+
User-agent: *
|
| 3 |
+
Disallow:
|
sample_interface_v0.png
ADDED

|
static/css/main.8b8df126.css
ADDED
|
@@ -0,0 +1,4 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*
|
| 2 |
+
! tailwindcss v3.3.2 | MIT License | https://tailwindcss.com
|
| 3 |
+
*/*,:after,:before{border:0 solid #e5e7eb;box-sizing:border-box}:after,:before{--tw-content:""}html{-webkit-text-size-adjust:100%;-webkit-font-feature-settings:normal;font-feature-settings:normal;font-family:ui-sans-serif,system-ui,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,Noto Sans,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol,Noto Color Emoji;font-variation-settings:normal;line-height:1.5;tab-size:4}body{line-height:inherit;margin:0}hr{border-top-width:1px;color:inherit;height:0}abbr:where([title]){-webkit-text-decoration:underline dotted;text-decoration:underline dotted}h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight:inherit}a{color:inherit;text-decoration:inherit}b,strong{font-weight:bolder}code,kbd,pre,samp{font-family:ui-monospace,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:initial}sub{bottom:-.25em}sup{top:-.5em}table{border-collapse:collapse;border-color:inherit;text-indent:0}button,input,optgroup,select,textarea{color:inherit;font-family:inherit;font-size:100%;font-weight:inherit;line-height:inherit;margin:0;padding:0}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button;background-color:initial;background-image:none}:-moz-focusring{outline:auto}:-moz-ui-invalid{box-shadow:none}progress{vertical-align:initial}::-webkit-inner-spin-button,::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}summary{display:list-item}blockquote,dd,dl,figure,h1,h2,h3,h4,h5,h6,hr,p,pre{margin:0}fieldset{margin:0}fieldset,legend{padding:0}menu,ol,ul{list-style:none;margin:0;padding:0}textarea{resize:vertical}input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{color:#9ca3af;opacity:1}input::placeholder,textarea::placeholder{color:#9ca3af;opacity:1}[role=button],button{cursor:pointer}:disabled{cursor:default}audio,canvas,embed,iframe,img,object,svg,video{display:block;vertical-align:middle}img,video{height:auto;max-width:100%}[hidden]{display:none}*,:after,:before{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-gradient-from-position: ;--tw-gradient-via-position: ;--tw-gradient-to-position: ;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:rgba(59,130,246,.5);--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }::-webkit-backdrop{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-gradient-from-position: ;--tw-gradient-via-position: ;--tw-gradient-to-position: ;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:rgba(59,130,246,.5);--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }::backdrop{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-gradient-from-position: ;--tw-gradient-via-position: ;--tw-gradient-to-position: ;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:rgba(59,130,246,.5);--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }.container{width:100%}@media (min-width:640px){.container{max-width:640px}}@media (min-width:768px){.container{max-width:768px}}@media (min-width:1024px){.container{max-width:1024px}}@media (min-width:1280px){.container{max-width:1280px}}@media (min-width:1536px){.container{max-width:1536px}}.static{position:static}.mx-auto{margin-left:auto;margin-right:auto}.mb-4{margin-bottom:1rem}.mb-6{margin-bottom:1.5rem}.ml-2{margin-left:.5rem}.mr-2{margin-right:.5rem}.mr-2\.5{margin-right:.625rem}.inline-block{display:inline-block}.flex{display:flex}.h-fit{height:-webkit-fit-content;height:-moz-fit-content;height:fit-content}.h-full{height:100%}.min-h-screen{min-height:100vh}.w-full{width:100%}.flex-row{flex-direction:row}.rounded{border-radius:.25rem}.border{border-width:1px}.border-gray-300{--tw-border-opacity:1;border-color:rgb(209 213 219/var(--tw-border-opacity))}.bg-blue-500{--tw-bg-opacity:1;background-color:rgb(59 130 246/var(--tw-bg-opacity))}.bg-gray-50{--tw-bg-opacity:1;background-color:rgb(249 250 251/var(--tw-bg-opacity))}.bg-green-500{--tw-bg-opacity:1;background-color:rgb(34 197 94/var(--tw-bg-opacity))}.bg-yellow-500{--tw-bg-opacity:1;background-color:rgb(234 179 8/var(--tw-bg-opacity))}.p-2{padding:.5rem}.px-4{padding-left:1rem;padding-right:1rem}.px-6{padding-left:1.5rem;padding-right:1.5rem}.py-10{padding-bottom:2.5rem;padding-top:2.5rem}.py-2{padding-bottom:.5rem;padding-top:.5rem}.text-justify{text-align:justify}.text-4xl{font-size:2.25rem;line-height:2.5rem}.font-bold{font-weight:700}.text-white{--tw-text-opacity:1;color:rgb(255 255 255/var(--tw-text-opacity))}.shadow{--tw-shadow:0 1px 3px 0 rgba(0,0,0,.1),0 1px 2px -1px rgba(0,0,0,.1);--tw-shadow-colored:0 1px 3px 0 var(--tw-shadow-color),0 1px 2px -1px var(--tw-shadow-color)}.shadow,.shadow-md{box-shadow:0 0 #0000,0 0 #0000,var(--tw-shadow);box-shadow:var(--tw-ring-offset-shadow,0 0 #0000),var(--tw-ring-shadow,0 0 #0000),var(--tw-shadow)}.shadow-md{--tw-shadow:0 4px 6px -1px rgba(0,0,0,.1),0 2px 4px -2px rgba(0,0,0,.1);--tw-shadow-colored:0 4px 6px -1px var(--tw-shadow-color),0 2px 4px -2px var(--tw-shadow-color)}.shadow-sm{--tw-shadow:0 1px 2px 0 rgba(0,0,0,.05);--tw-shadow-colored:0 1px 2px 0 var(--tw-shadow-color);box-shadow:0 0 #0000,0 0 #0000,var(--tw-shadow);box-shadow:var(--tw-ring-offset-shadow,0 0 #0000),var(--tw-ring-shadow,0 0 #0000),var(--tw-shadow)}.filter{-webkit-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow)}
|
| 4 |
+
/*# sourceMappingURL=main.8b8df126.css.map*/
|
static/css/main.8b8df126.css.map
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
{"version":3,"file":"static/css/main.8b8df126.css","mappings":"AAAA;;CAA0B,CAA1B,uCAA0B,CAA1B,qBAA0B,CAA1B,8BAA0B,CAA1B,kCAA0B,CAA1B,oCAA0B,CAA1B,4BAA0B,CAA1B,gMAA0B,CAA1B,8BAA0B,CAA1B,eAA0B,CAA1B,UAA0B,CAA1B,wBAA0B,CAA1B,QAA0B,CAA1B,uBAA0B,CAA1B,aAA0B,CAA1B,QAA0B,CAA1B,4DAA0B,CAA1B,gCAA0B,CAA1B,mCAA0B,CAA1B,mBAA0B,CAA1B,eAA0B,CAA1B,uBAA0B,CAA1B,2BAA0B,CAA1B,qHAA0B,CAA1B,aAA0B,CAA1B,mBAA0B,CAA1B,qBAA0B,CAA1B,aAA0B,CAA1B,iBAA0B,CAA1B,sBAA0B,CAA1B,iBAA0B,CAA1B,aAA0B,CAA1B,8BAA0B,CAA1B,oBAA0B,CAA1B,aAA0B,CAA1B,mDAA0B,CAA1B,mBAA0B,CAA1B,cAA0B,CAA1B,mBAA0B,CAA1B,mBAA0B,CAA1B,QAA0B,CAA1B,SAA0B,CAA1B,iCAA0B,CAA1B,yEAA0B,CAA1B,wBAA0B,CAA1B,qBAA0B,CAA1B,4BAA0B,CAA1B,gCAA0B,CAA1B,+BAA0B,CAA1B,mEAA0B,CAA1B,0CAA0B,CAA1B,mBAA0B,CAA1B,mDAA0B,CAA1B,sDAA0B,CAA1B,YAA0B,CAA1B,yBAA0B,CAA1B,2DAA0B,CAA1B,iBAA0B,CAA1B,yBAA0B,CAA1B,0BAA0B,CAA1B,QAA0B,CAA1B,SAA0B,CAA1B,wBAA0B,CAA1B,kFAA0B,CAA1B,SAA0B,CAA1B,sDAA0B,CAA1B,SAA0B,CAA1B,mCAA0B,CAA1B,wBAA0B,CAA1B,4DAA0B,CAA1B,qBAA0B,CAA1B,qBAA0B,CAA1B,cAA0B,CAA1B,qBAA0B,CAA1B,wCAA0B,CAA1B,uBAA0B,CAA1B,kBAA0B,CAA1B,kBAA0B,CAA1B,aAA0B,CAA1B,aAA0B,CAA1B,aAA0B,CAA1B,cAA0B,CAA1B,cAA0B,CAA1B,YAA0B,CAA1B,YAA0B,CAA1B,iBAA0B,CAA1B,qCAA0B,CAA1B,6BAA0B,CAA1B,4BAA0B,CAA1B,2BAA0B,CAA1B,cAA0B,CAA1B,mBAA0B,CAA1B,qBAA0B,CAA1B,sBAA0B,CAA1B,uBAA0B,CAA1B,iBAA0B,CAA1B,0BAA0B,CAA1B,2BAA0B,CAA1B,mCAA0B,CAA1B,iCAA0B,CAA1B,0BAA0B,CAA1B,qBAA0B,CAA1B,6BAA0B,CAA1B,WAA0B,CAA1B,iBAA0B,CAA1B,eAA0B,CAA1B,gBAA0B,CAA1B,iBAA0B,CAA1B,aAA0B,CAA1B,eAA0B,CAA1B,YAA0B,CAA1B,kBAA0B,CAA1B,oBAA0B,CAA1B,0BAA0B,CAA1B,wBAA0B,CAA1B,yBAA0B,CAA1B,0BAA0B,CAA1B,sBAA0B,CAA1B,uBAA0B,CAA1B,wBAA0B,CAA1B,qBAA0B,CAA1B,0CAA0B,CAA1B,uBAA0B,CAA1B,kBAA0B,CAA1B,kBAA0B,CAA1B,aAA0B,CAA1B,aAA0B,CAA1B,aAA0B,CAA1B,cAA0B,CAA1B,cAA0B,CAA1B,YAA0B,CAA1B,YAA0B,CAA1B,iBAA0B,CAA1B,qCAA0B,CAA1B,6BAA0B,CAA1B,4BAA0B,CAA1B,2BAA0B,CAA1B,cAA0B,CAA1B,mBAA0B,CAA1B,qBAA0B,CAA1B,sBAA0B,CAA1B,uBAA0B,CAA1B,iBAA0B,CAA1B,0BAA0B,CAA1B,2BAA0B,CAA1B,mCAA0B,CAA1B,iCAA0B,CAA1B,0BAA0B,CAA1B,qBAA0B,CAA1B,6BAA0B,CAA1B,WAA0B,CAA1B,iBAA0B,CAA1B,eAA0B,CAA1B,gBAA0B,CAA1B,iBAA0B,CAA1B,aAA0B,CAA1B,eAA0B,CAA1B,YAA0B,CAA1B,kBAA0B,CAA1B,oBAA0B,CAA1B,0BAA0B,CAA1B,wBAA0B,CAA1B,yBAA0B,CAA1B,0BAA0B,CAA1B,sBAA0B,CAA1B,uBAA0B,CAA1B,wBAA0B,CAA1B,qBAA0B,CAA1B,kCAA0B,CAA1B,uBAA0B,CAA1B,kBAA0B,CAA1B,kBAA0B,CAA1B,aAA0B,CAA1B,aAA0B,CAA1B,aAA0B,CAA1B,cAA0B,CAA1B,cAA0B,CAA1B,YAA0B,CAA1B,YAA0B,CAA1B,iBAA0B,CAA1B,qCAA0B,CAA1B,6BAA0B,CAA1B,4BAA0B,CAA1B,2BAA0B,CAA1B,cAA0B,CAA1B,mBAA0B,CAA1B,qBAA0B,CAA1B,sBAA0B,CAA1B,uBAA0B,CAA1B,iBAA0B,CAA1B,0BAA0B,CAA1B,2BAA0B,CAA1B,mCAA0B,CAA1B,iCAA0B,CAA1B,0BAA0B,CAA1B,qBAA0B,CAA1B,6BAA0B,CAA1B,WAA0B,CAA1B,iBAA0B,CAA1B,eAA0B,CAA1B,gBAA0B,CAA1B,iBAA0B,CAA1B,aAA0B,CAA1B,eAA0B,CAA1B,YAA0B,CAA1B,kBAA0B,CAA1B,oBAA0B,CAA1B,0BAA0B,CAA1B,wBAA0B,CAA1B,yBAA0B,CAA1B,0BAA0B,CAA1B,sBAA0B,CAA1B,uBAA0B,CAA1B,wBAA0B,CAA1B,qBAA0B,CAC1B,qBAAgC,CAAhC,mDAAgC,EAAhC,mDAAgC,EAAhC,qDAAgC,EAAhC,qDAAgC,EAAhC,qDAAgC,EAChC,uBAA+B,CAA/B,yBAA+B,CAA/B,iBAA+B,CAA/B,wBAA+B,CAA/B,0BAA+B,CAA/B,uBAA+B,CAA/B,wBAA+B,CAA/B,6BAA+B,CAA/B,kCAA+B,CAA/B,kBAA+B,CAA/B,iCAA+B,CAA/B,uBAA+B,CAA/B,kBAA+B,CAA/B,mBAA+B,CAA/B,8BAA+B,CAA/B,kBAA+B,CAA/B,4BAA+B,CAA/B,6BAA+B,CAA/B,wBAA+B,CAA/B,sCAA+B,CAA/B,sDAA+B,CAA/B,8BAA+B,CAA/B,qDAA+B,CAA/B,6BAA+B,CAA/B,sDAA+B,CAA/B,+BAA+B,CAA/B,oDAA+B,CAA/B,gCAA+B,CAA/B,oDAA+B,CAA/B,kBAA+B,CAA/B,uBAA+B,CAA/B,kBAA+B,CAA/B,yBAA+B,CAA/B,oBAA+B,CAA/B,+CAA+B,CAA/B,4CAA+B,CAA/B,gCAA+B,CAA/B,2BAA+B,CAA/B,kBAA+B,CAA/B,0BAA+B,CAA/B,+BAA+B,CAA/B,6CAA+B,CAA/B,4EAA+B,CAA/B,4FAA+B,CAA/B,kEAA+B,CAA/B,kGAA+B,CAA/B,kFAA+B,CAA/B,+FAA+B,CAA/B,kDAA+B,CAA/B,sDAA+B,CAA/B,+CAA+B,CAA/B,kGAA+B,CAA/B,gMAA+B,CAA/B,gLAA+B","sources":["index.css"],"sourcesContent":["@import 'tailwindcss/base';\n@import 'tailwindcss/components';\n@import 'tailwindcss/utilities';"],"names":[],"sourceRoot":""}
|
static/js/main.9a8f9c00.js
ADDED
|
The diff for this file is too large to render.
See raw diff
|
|
|
static/js/main.9a8f9c00.js.LICENSE.txt
ADDED
|
@@ -0,0 +1,41 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*! regenerator-runtime -- Copyright (c) 2014-present, Facebook, Inc. -- license (MIT): https://github.com/facebook/regenerator/blob/main/LICENSE */
|
| 2 |
+
|
| 3 |
+
/**
|
| 4 |
+
* @license React
|
| 5 |
+
* react-dom.production.min.js
|
| 6 |
+
*
|
| 7 |
+
* Copyright (c) Facebook, Inc. and its affiliates.
|
| 8 |
+
*
|
| 9 |
+
* This source code is licensed under the MIT license found in the
|
| 10 |
+
* LICENSE file in the root directory of this source tree.
|
| 11 |
+
*/
|
| 12 |
+
|
| 13 |
+
/**
|
| 14 |
+
* @license React
|
| 15 |
+
* react-jsx-runtime.production.min.js
|
| 16 |
+
*
|
| 17 |
+
* Copyright (c) Facebook, Inc. and its affiliates.
|
| 18 |
+
*
|
| 19 |
+
* This source code is licensed under the MIT license found in the
|
| 20 |
+
* LICENSE file in the root directory of this source tree.
|
| 21 |
+
*/
|
| 22 |
+
|
| 23 |
+
/**
|
| 24 |
+
* @license React
|
| 25 |
+
* react.production.min.js
|
| 26 |
+
*
|
| 27 |
+
* Copyright (c) Facebook, Inc. and its affiliates.
|
| 28 |
+
*
|
| 29 |
+
* This source code is licensed under the MIT license found in the
|
| 30 |
+
* LICENSE file in the root directory of this source tree.
|
| 31 |
+
*/
|
| 32 |
+
|
| 33 |
+
/**
|
| 34 |
+
* @license React
|
| 35 |
+
* scheduler.production.min.js
|
| 36 |
+
*
|
| 37 |
+
* Copyright (c) Facebook, Inc. and its affiliates.
|
| 38 |
+
*
|
| 39 |
+
* This source code is licensed under the MIT license found in the
|
| 40 |
+
* LICENSE file in the root directory of this source tree.
|
| 41 |
+
*/
|
static/js/main.9a8f9c00.js.map
ADDED
|
The diff for this file is too large to render.
See raw diff
|
|
|