Spaces:
Sleeping
Sleeping
Delete frontend/README.md
Browse files- frontend/README.md +0 -59
frontend/README.md
DELETED
|
@@ -1,59 +0,0 @@
|
|
| 1 |
-
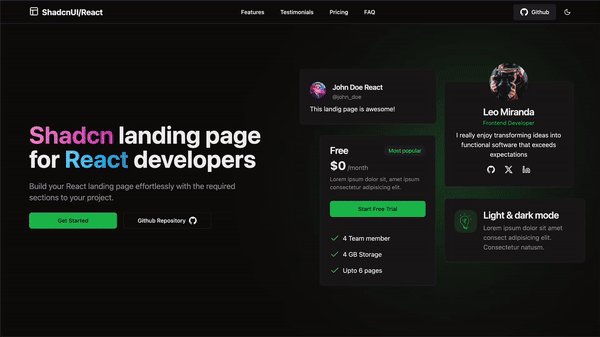
# Shadcn/UI Landing Page Template
|
| 2 |
-
|
| 3 |
-
## <a href="https://ui.shadcn.com/" target="_blank">ShadcnUI</a> + <a href="https://react.dev/" target="_blank">React</a> + <a href="https://www.typescriptlang.org/" target="_blank">TypeScript</a> + <a href="https://tailwindcss.com/" target="_blank">Tailwind</a>.
|
| 4 |
-
|
| 5 |
-

|
| 6 |
-
|
| 7 |
-
Build your React landing page effortlessly with the required sections to your project. <a href="https://shadcn-landing-page.vercel.app/" target="_blank">Live Demo</a>
|
| 8 |
-
|
| 9 |
-
## Sections
|
| 10 |
-
|
| 11 |
-
- [x] Navbar
|
| 12 |
-
- [x] Sidebar(mobile)
|
| 13 |
-
- [x] Hero
|
| 14 |
-
- [x] Sponsors
|
| 15 |
-
- [x] About
|
| 16 |
-
- [x] Stats
|
| 17 |
-
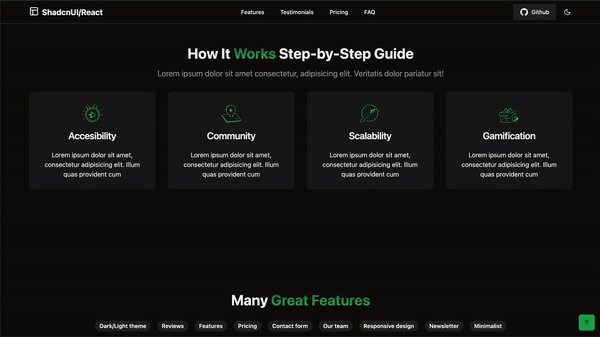
- [x] How It Works
|
| 18 |
-
- [x] Features
|
| 19 |
-
- [x] Services
|
| 20 |
-
- [x] Call-to-Action (CTA)
|
| 21 |
-
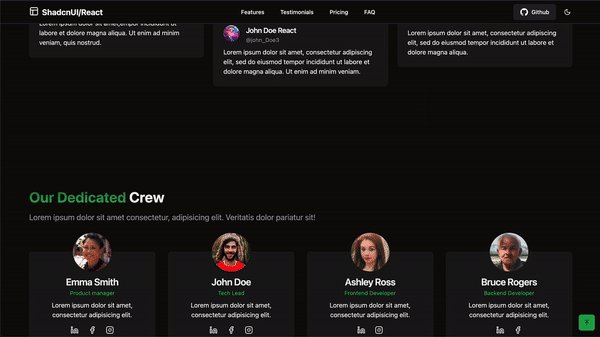
- [x] Testimonials
|
| 22 |
-
- [x] Team
|
| 23 |
-
- [x] Pricing
|
| 24 |
-
- [x] Newsletter
|
| 25 |
-
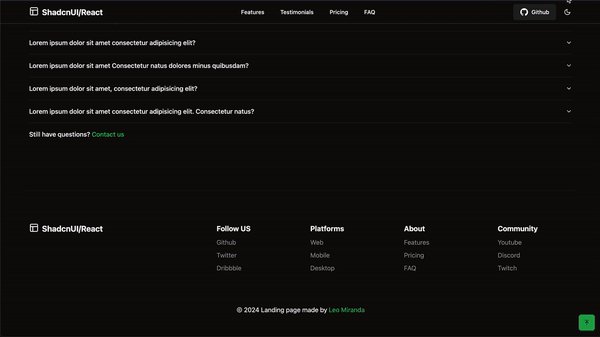
- [x] Frequently Asked Questions(FAQ)
|
| 26 |
-
- [x] Footer
|
| 27 |
-
|
| 28 |
-
## Features
|
| 29 |
-
|
| 30 |
-
- [x] Fully Responsive Design
|
| 31 |
-
- [x] User Friendly Navigation
|
| 32 |
-
- [x] Dark Mode
|
| 33 |
-
- [x] Metatags
|
| 34 |
-
|
| 35 |
-
## How to install
|
| 36 |
-
|
| 37 |
-
1. Clone this repositoy:
|
| 38 |
-
|
| 39 |
-
```bash
|
| 40 |
-
git clone https://github.com/leoMirandaa/shadcn-landing-page.git
|
| 41 |
-
```
|
| 42 |
-
|
| 43 |
-
2. Go into project
|
| 44 |
-
|
| 45 |
-
```bash
|
| 46 |
-
cd shadcn-landing-page
|
| 47 |
-
```
|
| 48 |
-
|
| 49 |
-
3. Install dependencies
|
| 50 |
-
|
| 51 |
-
```bash
|
| 52 |
-
npm install
|
| 53 |
-
```
|
| 54 |
-
|
| 55 |
-
4. Run project
|
| 56 |
-
|
| 57 |
-
```bash
|
| 58 |
-
npm run dev
|
| 59 |
-
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|