question
stringlengths 1
57
| tag
stringclasses 18
values | response
stringlengths 112
68.3k
| content
stringlengths 238
68.5k
| __index_level_0__
int64 0
12k
|
|---|---|---|---|---|
开发准备 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > iOS >开发准备
# 开发准备
最近更新时间: 2023-03-10 10:52:54
本文主要介绍开发前的准备工作,包括设备、系统及开发环境的要求等。
# 设备以及系统要求
* 设备要求:iPhone 5s 及以上
* 系统要求:iOS 9.0 及以上
# 开发环境
* Xcode 开发工具。[App Store下载地址](https://itunes.apple.com/cn/app/xcode/id497799835?ls=1&mt=12)
* 安装 CocoaPods。[了解 CocoaPods 使用方法](https://guides.cocoapods.org/)
# 版本升级需知
* v5.0.0 版本起,去除 HappyDNS.framework
* v5.1.0 版本起,开始使用 FFmpeg,版本号为 v4.1
> 注意:会与其它同样使用 FFmpeg 的 SDK 产生符号重复。为避免冲突,建议相同的依赖库只保留一份。
>
> 一般 Xcode Build 时,不会提示符号重复。但程序运行时,会出现崩溃。可在 “Build Settings” -> “Other Linker
> Flags” 下添加 “-all_load” 选项,将使 Xcode Build 时,提示具体是哪个 SDK 存在符号重复。
# 导入实时音视频 SDK
## 通过 CocoaPods 导入
[CocoaPods](https://cocoapods.org/) 是针对 Swift 和 Objective-C 的依赖管理工具,它能够将使用类似
QNRTCKit-iOS 的第三方库的安装过程变得非常简单和自动化,您能够用下面的命令来安装它:
$ sudo gem install cocoapods
### Podfile
为了使用 CocoaPods 集成 QNRTCKit-iOS 到您的 Xcode 工程当中,您需要编写您的 `Podfile`
target 'TargetName' do
pod 'QNRTCKit-iOS'
end
默认为真机版,若需要使用模拟器 + 真机版,则改用如下配置
pod "QNRTCKit-iOS", :podspec => 'https://raw.githubusercontent.com/pili-engineering/QNRTC-iOS/master/QNRTCKit-iOS-universal.podspec'
> 注意:鉴于目前上架 App Store 时只支持动态库真机版本,请在 App 上架前更换至真机版本。
然后,运行如下的命令:
$ pod install
## 手动导入
[点击下载](https://github.com/pili-engineering/QNRTC-iOS/tree/master/Pod)相应版本的
SDK,将下载好的动态库文件 QNRTCKit.framework 导入到您的 Xcode 工程当中。
动态库链接到工程中的方式,如下所示:
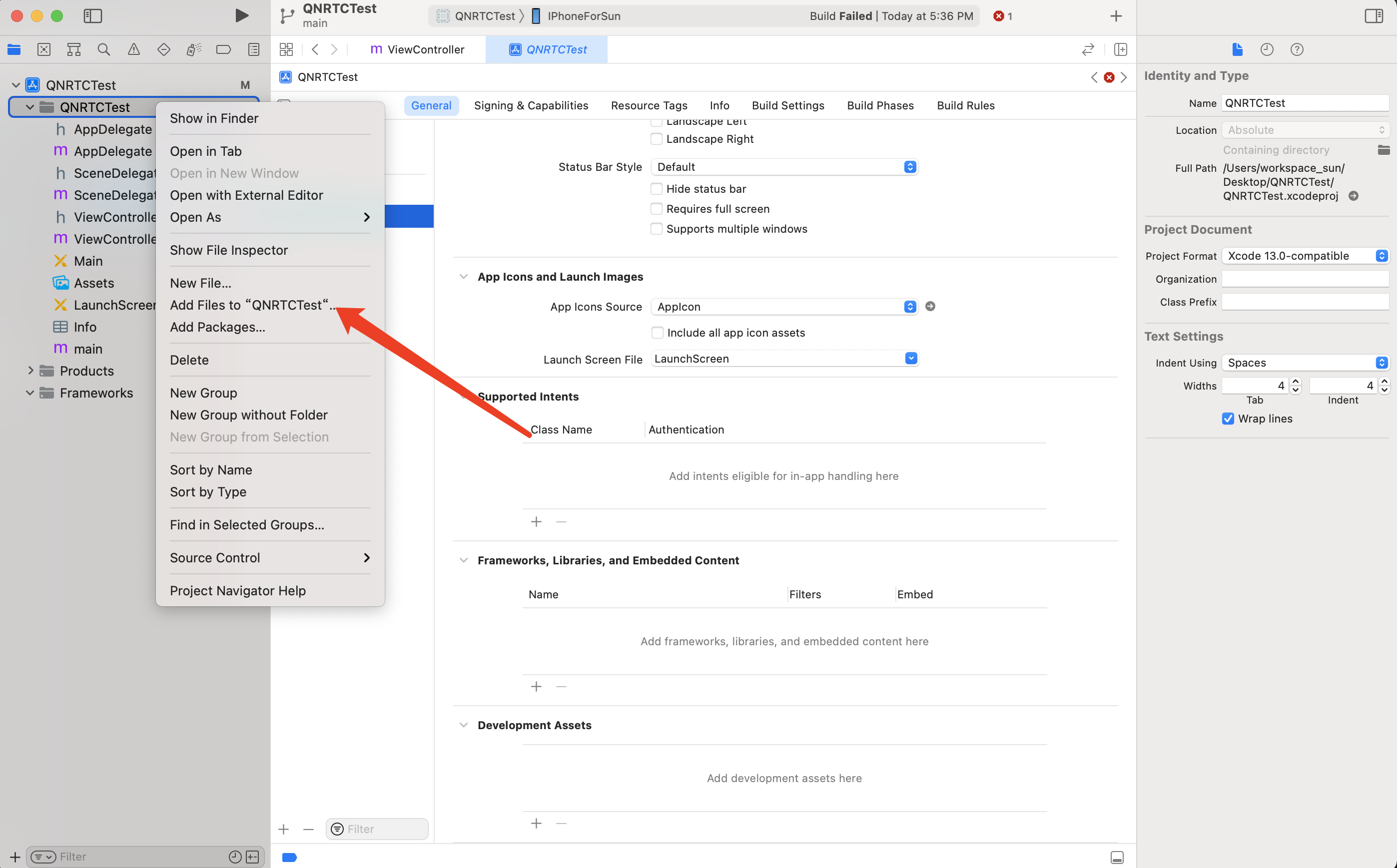
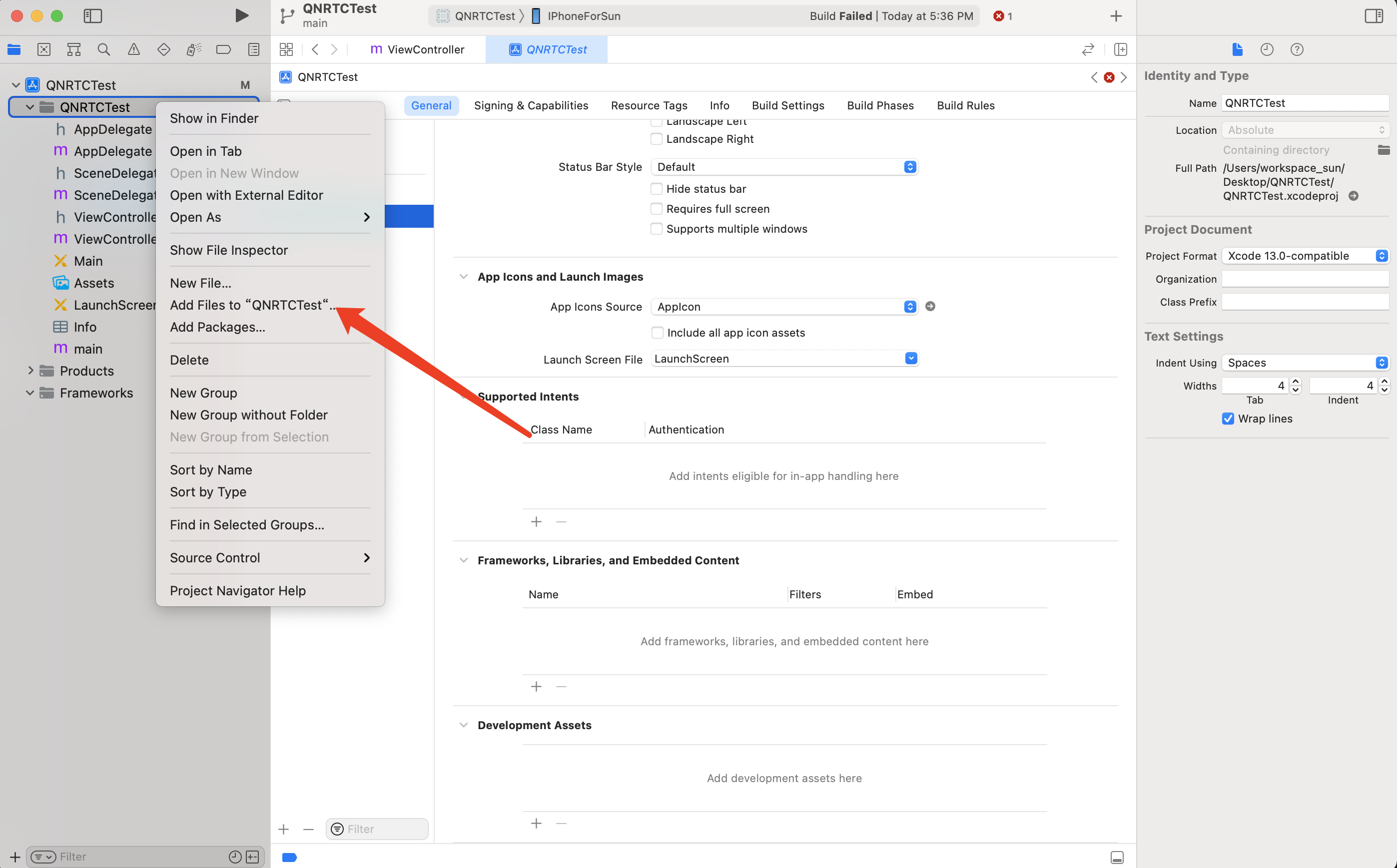
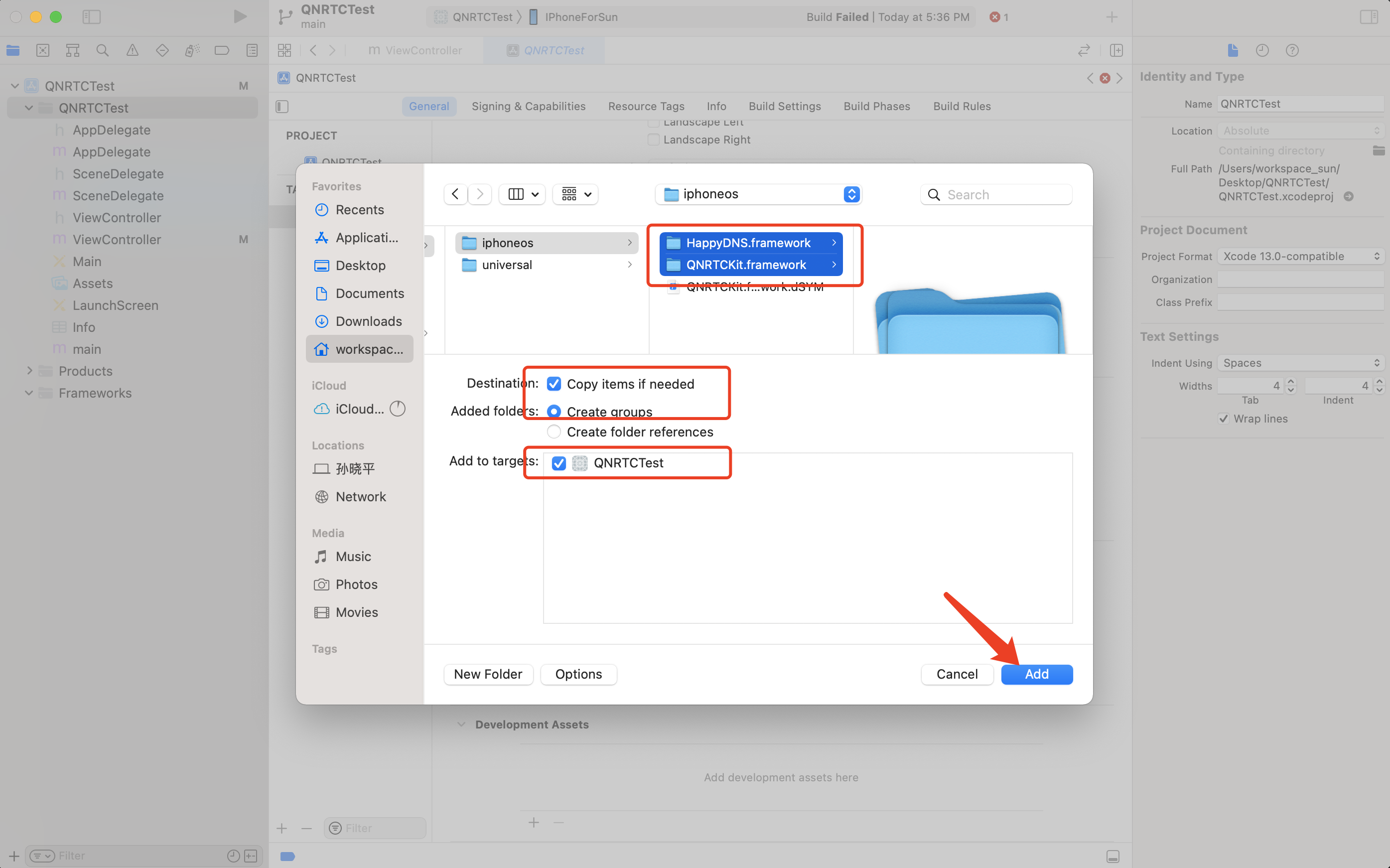
* **Step 1:**
右键当前项目文件夹,选择 `Add Files to xxx` 
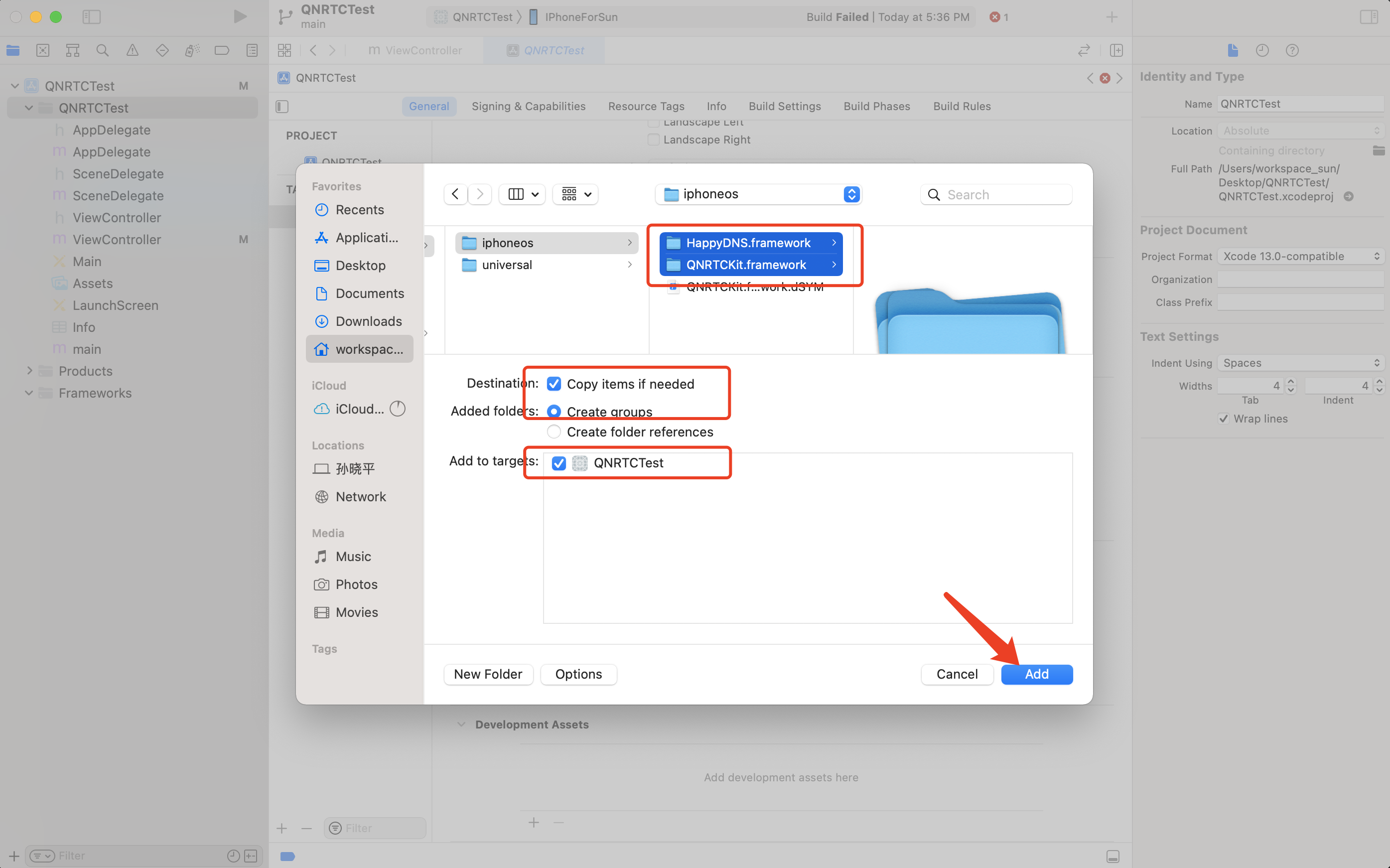
* **Step 2:**
* 选中 `Destination` 的 `Copy items if needed`
* 选中 `Added folders` 的 `Create groups`
* 选中 `Add to targets` 中需要引入 SDK 的 Target
* 找到刚下载好的 QNRTCKit.framework
* 点击 `Add`

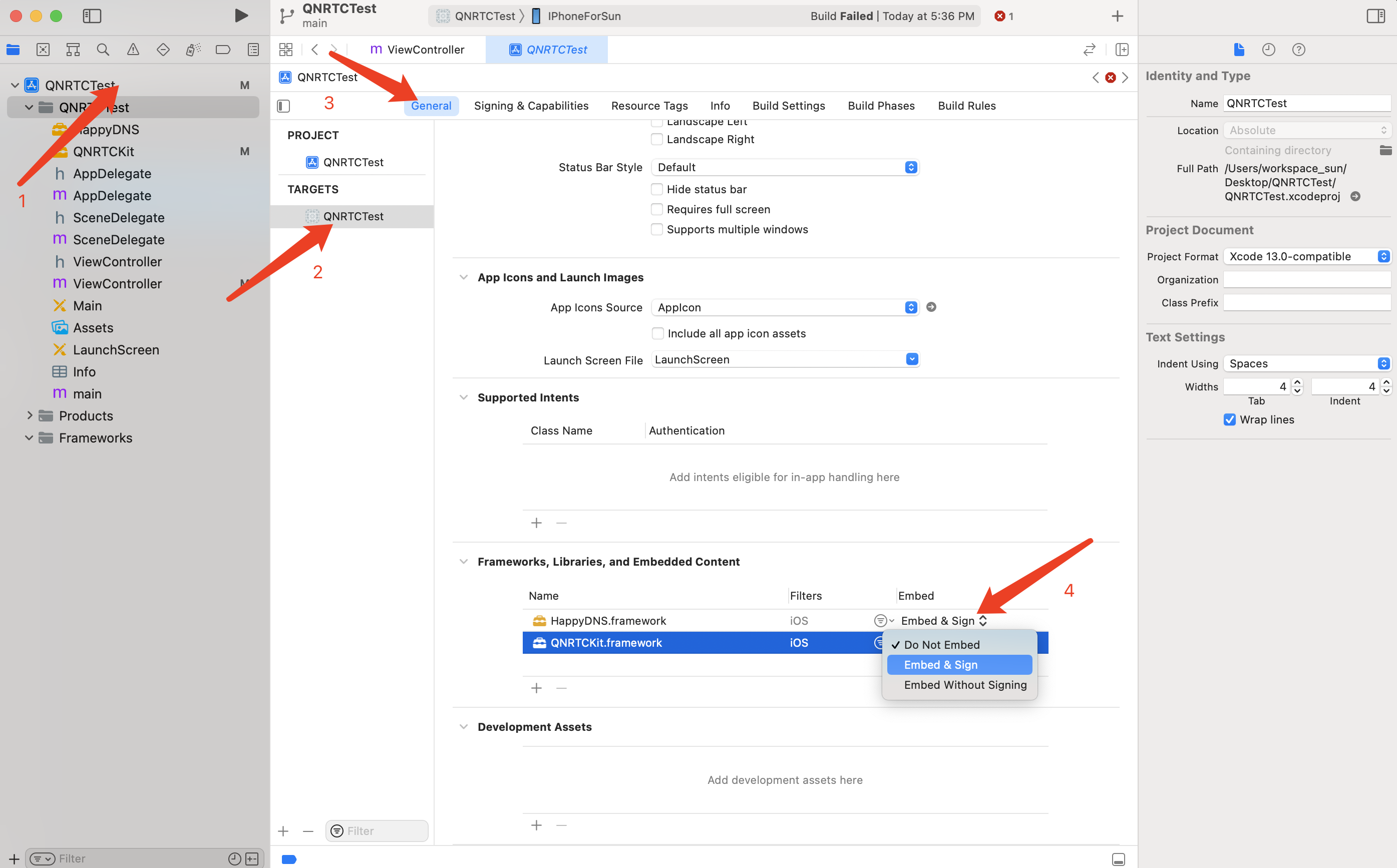
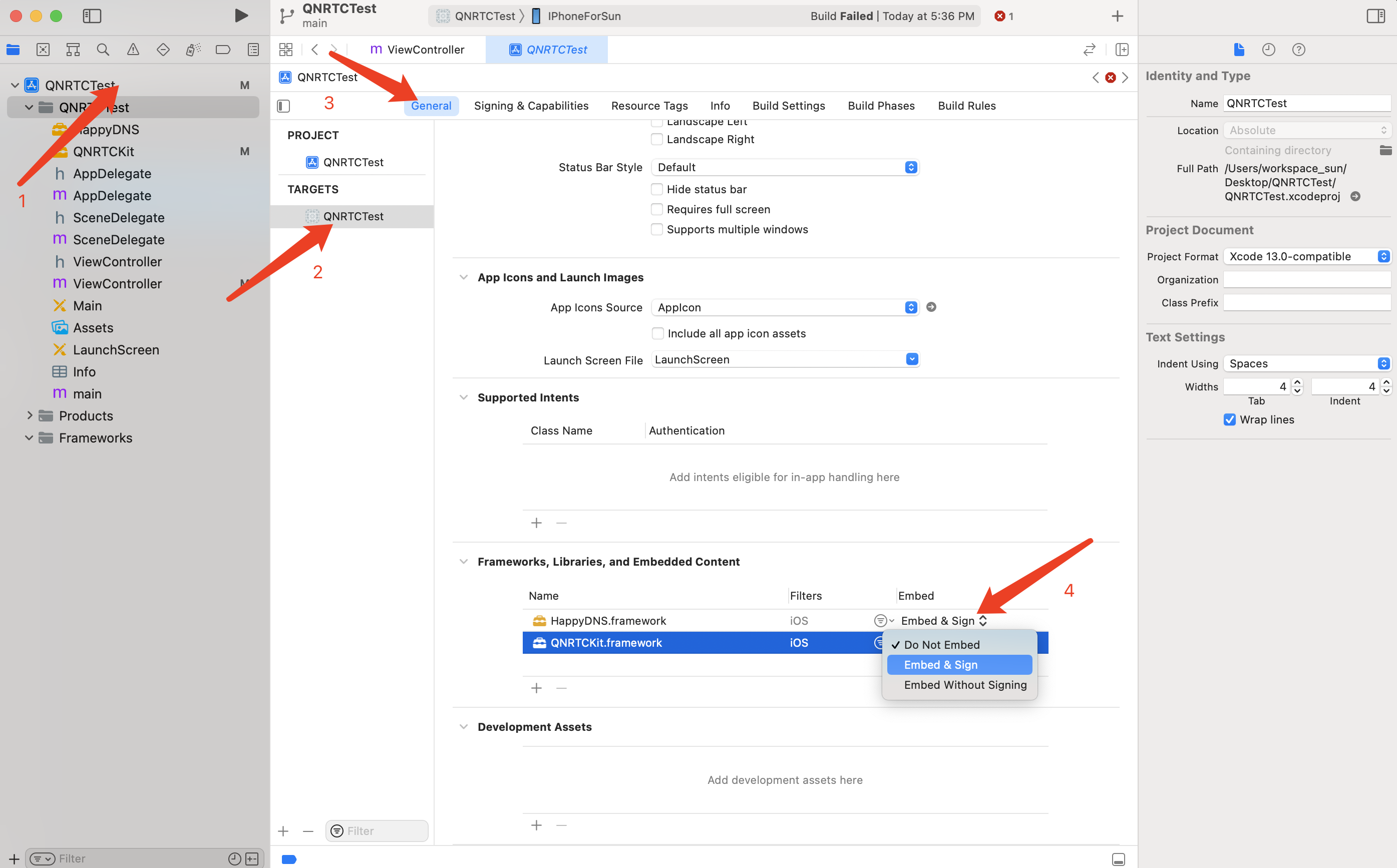
* **Step 3:**
在项目工程配置 `General` 中将两个 SDK 的 `Embed` 设置为 `Embed & Sign`

* **Step 4:**
在需要使用的类中引入头文件
#import <QNRTCKit/QNRTCKit.h>
> 注意:
>
> 1)如果运行后程序 crash,报错信息标识**动态库无法找到`image not found`**,说明 SDK 没有正常
> Embed,可以按文档流程重新引入一次。示例中使用的 xcode 版本为 Version 13.1 (13A1030d),其他版本 xcode
> 的动态库引入方式可能会有差异。
>
> 2)从 v5.1.0 起,请务必在工程配置 “Build Phases” -> “Link Binary With Libraries” 下添加
> libbz2.tbd、libiconv.tbd、libz.tbd 系统配置库。
# 添加相关权限
我们需要在 Info.plist 文件中添加相应权限的说明,否则程序在 iOS 10 及以上系统会出现崩溃。需要添加如下权限:
* 麦克风权限:Privacy - Microphone Usage Description 是否允许 App 使用麦克风
* 相机权限:Privacy - Camera Usage Description 是否允许 App 使用相机
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > iOS >开发准备
# 开发准备
最近更新时间: 2023-03-10 10:52:54
本文主要介绍开发前的准备工作,包括设备、系统及开发环境的要求等。
# 设备以及系统要求
* 设备要求:iPhone 5s 及以上
* 系统要求:iOS 9.0 及以上
# 开发环境
* Xcode 开发工具。[App Store下载地址](https://itunes.apple.com/cn/app/xcode/id497799835?ls=1&mt=12)
* 安装 CocoaPods。[了解 CocoaPods 使用方法](https://guides.cocoapods.org/)
# 版本升级需知
* v5.0.0 版本起,去除 HappyDNS.framework
* v5.1.0 版本起,开始使用 FFmpeg,版本号为 v4.1
> 注意:会与其它同样使用 FFmpeg 的 SDK 产生符号重复。为避免冲突,建议相同的依赖库只保留一份。
>
> 一般 Xcode Build 时,不会提示符号重复。但程序运行时,会出现崩溃。可在 “Build Settings” -> “Other Linker
> Flags” 下添加 “-all_load” 选项,将使 Xcode Build 时,提示具体是哪个 SDK 存在符号重复。
# 导入实时音视频 SDK
## 通过 CocoaPods 导入
[CocoaPods](https://cocoapods.org/) 是针对 Swift 和 Objective-C 的依赖管理工具,它能够将使用类似
QNRTCKit-iOS 的第三方库的安装过程变得非常简单和自动化,您能够用下面的命令来安装它:
$ sudo gem install cocoapods
### Podfile
为了使用 CocoaPods 集成 QNRTCKit-iOS 到您的 Xcode 工程当中,您需要编写您的 `Podfile`
target 'TargetName' do
pod 'QNRTCKit-iOS'
end
默认为真机版,若需要使用模拟器 + 真机版,则改用如下配置
pod "QNRTCKit-iOS", :podspec => 'https://raw.githubusercontent.com/pili-engineering/QNRTC-iOS/master/QNRTCKit-iOS-universal.podspec'
> 注意:鉴于目前上架 App Store 时只支持动态库真机版本,请在 App 上架前更换至真机版本。
然后,运行如下的命令:
$ pod install
## 手动导入
[点击下载](https://github.com/pili-engineering/QNRTC-iOS/tree/master/Pod)相应版本的
SDK,将下载好的动态库文件 QNRTCKit.framework 导入到您的 Xcode 工程当中。
动态库链接到工程中的方式,如下所示:
* **Step 1:**
右键当前项目文件夹,选择 `Add Files to xxx` 
* **Step 2:**
* 选中 `Destination` 的 `Copy items if needed`
* 选中 `Added folders` 的 `Create groups`
* 选中 `Add to targets` 中需要引入 SDK 的 Target
* 找到刚下载好的 QNRTCKit.framework
* 点击 `Add`

* **Step 3:**
在项目工程配置 `General` 中将两个 SDK 的 `Embed` 设置为 `Embed & Sign`

* **Step 4:**
在需要使用的类中引入头文件
#import <QNRTCKit/QNRTCKit.h>
> 注意:
>
> 1)如果运行后程序 crash,报错信息标识**动态库无法找到`image not found`**,说明 SDK 没有正常
> Embed,可以按文档流程重新引入一次。示例中使用的 xcode 版本为 Version 13.1 (13A1030d),其他版本 xcode
> 的动态库引入方式可能会有差异。
>
> 2)从 v5.1.0 起,请务必在工程配置 “Build Phases” -> “Link Binary With Libraries” 下添加
> libbz2.tbd、libiconv.tbd、libz.tbd 系统配置库。
# 添加相关权限
我们需要在 Info.plist 文件中添加相应权限的说明,否则程序在 iOS 10 及以上系统会出现崩溃。需要添加如下权限:
* 麦克风权限:Privacy - Microphone Usage Description 是否允许 App 使用麦克风
* 相机权限:Privacy - Camera Usage Description 是否允许 App 使用相机
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,882 |
实现视频通话 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > iOS >实现视频通话
# 实现视频通话
最近更新时间: 2024-07-15 14:41:19
本文将介绍如何快速实现一个基本的实时音视频应用,该应用拥有 SDK 基本的连麦功能,包括 **加入房间** 、**采集** 、**发布** 、**订阅**
等过程。
> 若您的开发环境还没有搭建完成,SDK
> 还未导入,请先参考[开发准备](https://developer.qiniu.com/rtc/quick_start/8831/prepare-
> ios-development)文档进行 SDK 的导入等工作。 若您对实时音视频的**发布** 、**订阅**
> 等基本流程还不熟悉,请先参考[基本概念](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept)对实时音视频通话过程中的相关概念略作了解。
# 初始化
首先,在进行 SDK 接口调用之前,需要在 viewController 生命周期中的 viewDidLoad 中进行初始化操作:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration];
[QNRTC initRTC:configuration];
# 添加视频渲染视图
用户需要在 self.view 视图布局中期望的位置,添加两个 View 分别用来做本地视频画面预览窗口和远端视频画面渲染窗口。
示例代码如下:
QNVideoGLView *localPreview = [[QNVideoGLView alloc] init];
localPreview.frame = CGRectMake(0, 0, 360, 640);
[self.view addSubview:localPreview];
QNVideoGLView *remoteView = [[QNVideoGLView alloc] init];
remoteView.frame = CGRectMake(0, 640, 360, 640);
[self.view addSubview:remoteView];
# 创建音视频通话核心类
本操作推荐在 viewController 生命周期中的 viewDidLoad 中完成
QNRTCClient *rtcClient = [QNRTC createRTCClient];
rtcClient.delegate = self;
其中,rtcClient.delegate 是
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
对象,[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
为音视频通话过程中必须实现的事件回调代理。
# 创建音视频采集 Track
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrack];
QNMicrophoneAudioTrack *microphoneAudioTrack = [QNRTC createMicrophoneAudioTrack];
创建好本地视频 Track 后即可设置预览窗口,代码如下:
[cameraVideoTrack play:localPreview];
> **注意** :创建 Track 需要 App 获取设备摄像头、麦克风采集相关的权限,请确保您的应用已经获取该权限,否则数据采集将会失败,可参考
> [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
> iOS/blob/master/QNRTC-API-Examples/Api-Examples-iOS/Info.plist) 实现。
# 加入房间
完成初始化以及本地音视频 Track 创建后,就可以调用
[QNRTCClient.join](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#join%5B1/2%5D) 加入房间了。
> 加入房间需要携带 [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept#room_token)
>
> 1. [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
> basic-concept#room_token) 建议通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
> 2.
> 若您的服务端还没有实现相关代码,可参考[管理实时音视频](https://developer.qiniu.com/rtc/9858/applist#4)文档在
> [portal](https://portal.qiniu.com/app) 上生成临时的 Token,需要注意 **UserID不可重复** 。
>
示例代码如下:
[rtcClient join:token];
加入房间成功后会触发
[QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调 [QNConnectionStateConnected](https://developer.qiniu.com/rtc/9255/quick-
start-iOS/9254) 状态。此时,可通过发布、订阅等操作来实现音视频的推送和接收。
在进入音视频通话房间之后,用户可以根据业务场景的需求,在适当的时间调用离开房间的接口退出连麦,详情请见[房间管理](https://developer.qiniu.com/rtc/development_guidelines/9261/room-
management-iOS)。
> **注意** :加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。
# 发布本地音视频 Track
成功加入房间后,即可在
[QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调中调用以下代码进行本地 Track 的发布:
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
dispatch_async(dispatch_get_main_queue(), ^{
if (QNConnectionStateConnected == state) {
[self.client publish:@[cameraVideoTrack, microphoneAudioTrack] completeCallback:^(BOOL onPublished, NSError *error) {
if (onPublished) {
// 发布成功了
} else {
// 发布失败了
}
}];
}
});
}
发布成功后,本地通过
[QNPublishResultCallback.onPublished](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNPublishResultCallback)
获得发布成功的结果。而远端用户则会收到
[QNRTCClientDelegate.didUserPublishTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didUserPublishTracks)
发布成功的回调。
在成功发布之后,用户可以根据业务场景的需求,在适当的时间调用取消发布的接口
[QNRTCClient.unpublish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unpublish),取消发布相应的
Track,详情请见[发布与订阅](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-iOS)。
# 订阅远端音视频 Track
当远端成功发布音视频数据后,SDK 默认会进行自动订阅,订阅成功后将会收到
[QNRTCClientDelegate.didSubscribedRemoteVideoTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didSubscribedRemoteVideoTracks)
的回调,此时在回调内部渲染显示远端窗口:
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
dispatch_async(dispatch_get_main_queue(), ^{
for (QNRemoteVideoTrack * videoTrack in videoTracks) {
[videoTrack play:remoteView];
}
});
}
在成功订阅之后,用户可以根据业务场景的需求,在适当的时间调用取消订阅的接口
[QNRTCClient.unsubscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unsubscribe),取消订阅相应的
Track,详情请见[发布与订阅](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-iOS)。
# 离开房间
当音视频通话结束,调用以下代码离开房间:
[self.client leave];
> **注意** :离开房间代表本地音视频通话的结束,将无法发布本地音视频,也无法订阅远端音视频。
# 销毁
在整个 viewController 销毁时,用户需要调用以下代码对资源进行释放,一般此操作建议在 viewController 生命周期的
`dealloc` 之前进行,示例代码如下:
- (void)viewDidDisappear:(BOOL)animated {
[QNRTC deinit];
[super viewDidDisappear:animated];
}
# 示例代码
按照上述流程即可实现一个基本的实时音视频通话应用,完整的示例代码可参考 [API-Examples-
iOS](https://github.com/pili-engineering/QNRTC-iOS/blob/master/QNRTC-API-
Examples/Api-Examples-iOS/Module/Video/CameraVideo/CameraVideoExample.m)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > iOS >实现视频通话
# 实现视频通话
最近更新时间: 2024-07-15 14:41:19
本文将介绍如何快速实现一个基本的实时音视频应用,该应用拥有 SDK 基本的连麦功能,包括 **加入房间** 、**采集** 、**发布** 、**订阅**
等过程。
> 若您的开发环境还没有搭建完成,SDK
> 还未导入,请先参考[开发准备](https://developer.qiniu.com/rtc/quick_start/8831/prepare-
> ios-development)文档进行 SDK 的导入等工作。 若您对实时音视频的**发布** 、**订阅**
> 等基本流程还不熟悉,请先参考[基本概念](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept)对实时音视频通话过程中的相关概念略作了解。
# 初始化
首先,在进行 SDK 接口调用之前,需要在 viewController 生命周期中的 viewDidLoad 中进行初始化操作:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration];
[QNRTC initRTC:configuration];
# 添加视频渲染视图
用户需要在 self.view 视图布局中期望的位置,添加两个 View 分别用来做本地视频画面预览窗口和远端视频画面渲染窗口。
示例代码如下:
QNVideoGLView *localPreview = [[QNVideoGLView alloc] init];
localPreview.frame = CGRectMake(0, 0, 360, 640);
[self.view addSubview:localPreview];
QNVideoGLView *remoteView = [[QNVideoGLView alloc] init];
remoteView.frame = CGRectMake(0, 640, 360, 640);
[self.view addSubview:remoteView];
# 创建音视频通话核心类
本操作推荐在 viewController 生命周期中的 viewDidLoad 中完成
QNRTCClient *rtcClient = [QNRTC createRTCClient];
rtcClient.delegate = self;
其中,rtcClient.delegate 是
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
对象,[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
为音视频通话过程中必须实现的事件回调代理。
# 创建音视频采集 Track
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrack];
QNMicrophoneAudioTrack *microphoneAudioTrack = [QNRTC createMicrophoneAudioTrack];
创建好本地视频 Track 后即可设置预览窗口,代码如下:
[cameraVideoTrack play:localPreview];
> **注意** :创建 Track 需要 App 获取设备摄像头、麦克风采集相关的权限,请确保您的应用已经获取该权限,否则数据采集将会失败,可参考
> [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
> iOS/blob/master/QNRTC-API-Examples/Api-Examples-iOS/Info.plist) 实现。
# 加入房间
完成初始化以及本地音视频 Track 创建后,就可以调用
[QNRTCClient.join](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#join%5B1/2%5D) 加入房间了。
> 加入房间需要携带 [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept#room_token)
>
> 1. [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
> basic-concept#room_token) 建议通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
> 2.
> 若您的服务端还没有实现相关代码,可参考[管理实时音视频](https://developer.qiniu.com/rtc/9858/applist#4)文档在
> [portal](https://portal.qiniu.com/app) 上生成临时的 Token,需要注意 **UserID不可重复** 。
>
示例代码如下:
[rtcClient join:token];
加入房间成功后会触发
[QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调 [QNConnectionStateConnected](https://developer.qiniu.com/rtc/9255/quick-
start-iOS/9254) 状态。此时,可通过发布、订阅等操作来实现音视频的推送和接收。
在进入音视频通话房间之后,用户可以根据业务场景的需求,在适当的时间调用离开房间的接口退出连麦,详情请见[房间管理](https://developer.qiniu.com/rtc/development_guidelines/9261/room-
management-iOS)。
> **注意** :加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。
# 发布本地音视频 Track
成功加入房间后,即可在
[QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调中调用以下代码进行本地 Track 的发布:
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
dispatch_async(dispatch_get_main_queue(), ^{
if (QNConnectionStateConnected == state) {
[self.client publish:@[cameraVideoTrack, microphoneAudioTrack] completeCallback:^(BOOL onPublished, NSError *error) {
if (onPublished) {
// 发布成功了
} else {
// 发布失败了
}
}];
}
});
}
发布成功后,本地通过
[QNPublishResultCallback.onPublished](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNPublishResultCallback)
获得发布成功的结果。而远端用户则会收到
[QNRTCClientDelegate.didUserPublishTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didUserPublishTracks)
发布成功的回调。
在成功发布之后,用户可以根据业务场景的需求,在适当的时间调用取消发布的接口
[QNRTCClient.unpublish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unpublish),取消发布相应的
Track,详情请见[发布与订阅](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-iOS)。
# 订阅远端音视频 Track
当远端成功发布音视频数据后,SDK 默认会进行自动订阅,订阅成功后将会收到
[QNRTCClientDelegate.didSubscribedRemoteVideoTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didSubscribedRemoteVideoTracks)
的回调,此时在回调内部渲染显示远端窗口:
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
dispatch_async(dispatch_get_main_queue(), ^{
for (QNRemoteVideoTrack * videoTrack in videoTracks) {
[videoTrack play:remoteView];
}
});
}
在成功订阅之后,用户可以根据业务场景的需求,在适当的时间调用取消订阅的接口
[QNRTCClient.unsubscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unsubscribe),取消订阅相应的
Track,详情请见[发布与订阅](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-iOS)。
# 离开房间
当音视频通话结束,调用以下代码离开房间:
[self.client leave];
> **注意** :离开房间代表本地音视频通话的结束,将无法发布本地音视频,也无法订阅远端音视频。
# 销毁
在整个 viewController 销毁时,用户需要调用以下代码对资源进行释放,一般此操作建议在 viewController 生命周期的
`dealloc` 之前进行,示例代码如下:
- (void)viewDidDisappear:(BOOL)animated {
[QNRTC deinit];
[super viewDidDisappear:animated];
}
# 示例代码
按照上述流程即可实现一个基本的实时音视频通话应用,完整的示例代码可参考 [API-Examples-
iOS](https://github.com/pili-engineering/QNRTC-iOS/blob/master/QNRTC-API-
Examples/Api-Examples-iOS/Module/Video/CameraVideo/CameraVideoExample.m)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,887 |
SDK 概览 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >SDK 概览
# SDK 概览
最近更新时间: 2024-06-20 19:23:04
# SDK 介绍
这是一款适用于 Web 平台的七牛实时音视频 SDK,提供了包括音视频通话、静音、发布、订阅等多种功能,基于此 SDK,您可以很方便地在 Web
上开发出一款基于实时音视频的应用。
其中包括但不限于以下场景
* 在线教育
* 主播观众连麦
* 视频会议
* 一对一社交
* 狼人杀等依赖实时音视频通话的游戏
* 在线客服
* 在线抓娃娃
您可以访问 [Demo页面](https://demo-rtc.qiniuapi.com) ,体验我们最新的 Demo 效果。(请使用最新版 Chrome
浏览器)
# SDK 功能列表
以下是 SDK 截止到最新版本所提供的功能列表
功能| 版本
---|---
基本的音视频通话功能| v0.1.0
支持内置音视频采集| v0.1.0
支持 Typescript| v0.1.0
支持踢人功能| v0.1.0
支持静音功能| v0.1.0
支持帧率配置| v0.1.0
支持视频尺寸配置| v0.1.0
支持自动重连| v0.1.0
支持丰富的消息回调| v0.1.0
支持音视频码率的配置| v0.1.1
支持 USB 外置媒体设备| v0.1.1
支持配置服务端合流| v0.2.0
支持本地音视频采集数据的回调| v0.2.0
支持远端音视频渲染数据的回调| v0.2.0
支持主流浏览器| v1.0.0
支持屏幕/窗口分享| v1.0.0
支持外部音频导入| v1.0.0
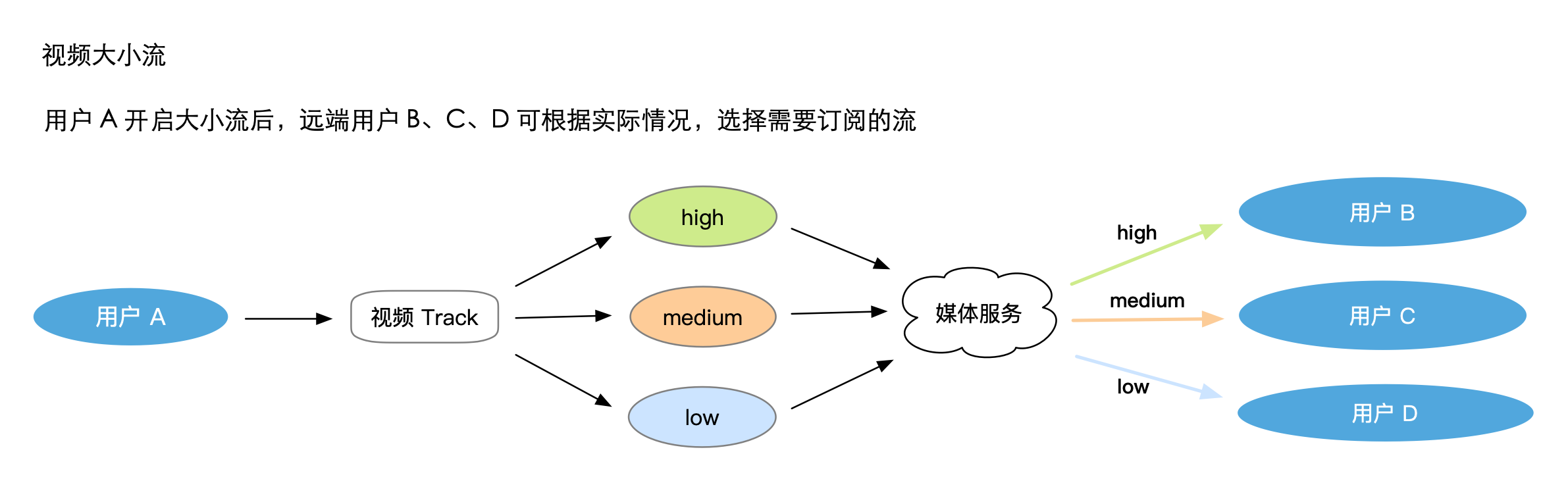
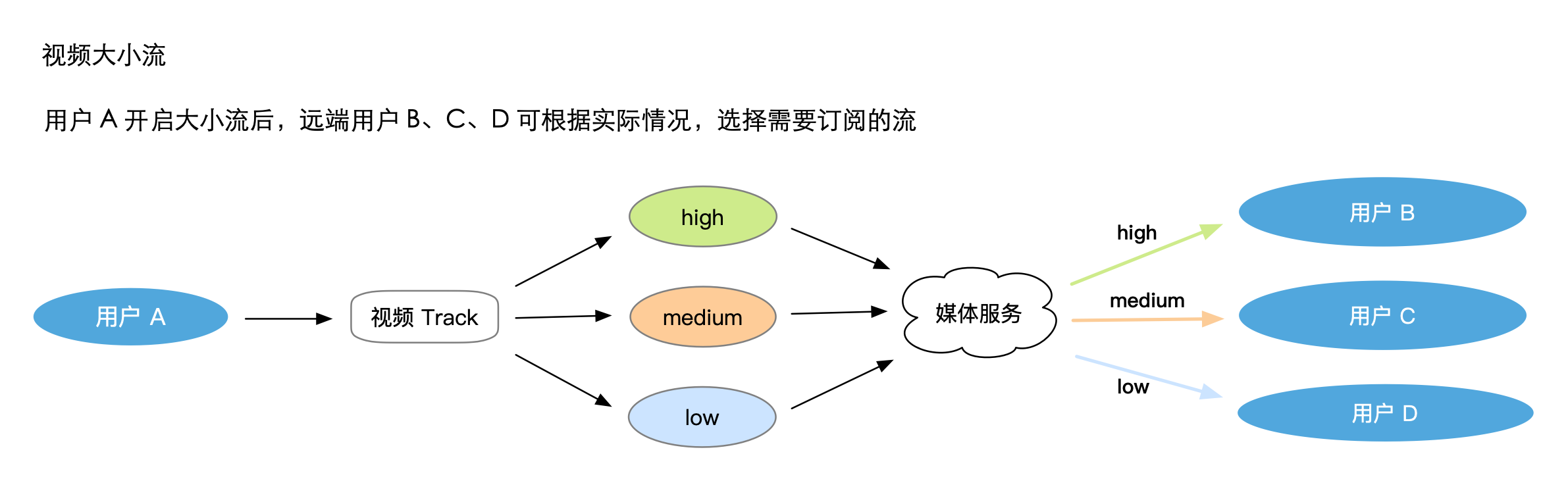
支持单用户多流的场景| v2.0.0
支持动态订阅| v2.0.0
支持录制屏幕捕获声音| v2.3.0
支持发送文本消息| v2.3.0
支持视频大小流| v2.3.1
支持 Safari 屏幕共享| v2.4.1
支持切换图片 track| v2.4.1
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >SDK 概览
# SDK 概览
最近更新时间: 2024-06-20 19:23:04
# SDK 介绍
这是一款适用于 Web 平台的七牛实时音视频 SDK,提供了包括音视频通话、静音、发布、订阅等多种功能,基于此 SDK,您可以很方便地在 Web
上开发出一款基于实时音视频的应用。
其中包括但不限于以下场景
* 在线教育
* 主播观众连麦
* 视频会议
* 一对一社交
* 狼人杀等依赖实时音视频通话的游戏
* 在线客服
* 在线抓娃娃
您可以访问 [Demo页面](https://demo-rtc.qiniuapi.com) ,体验我们最新的 Demo 效果。(请使用最新版 Chrome
浏览器)
# SDK 功能列表
以下是 SDK 截止到最新版本所提供的功能列表
功能| 版本
---|---
基本的音视频通话功能| v0.1.0
支持内置音视频采集| v0.1.0
支持 Typescript| v0.1.0
支持踢人功能| v0.1.0
支持静音功能| v0.1.0
支持帧率配置| v0.1.0
支持视频尺寸配置| v0.1.0
支持自动重连| v0.1.0
支持丰富的消息回调| v0.1.0
支持音视频码率的配置| v0.1.1
支持 USB 外置媒体设备| v0.1.1
支持配置服务端合流| v0.2.0
支持本地音视频采集数据的回调| v0.2.0
支持远端音视频渲染数据的回调| v0.2.0
支持主流浏览器| v1.0.0
支持屏幕/窗口分享| v1.0.0
支持外部音频导入| v1.0.0
支持单用户多流的场景| v2.0.0
支持动态订阅| v2.0.0
支持录制屏幕捕获声音| v2.3.0
支持发送文本消息| v2.3.0
支持视频大小流| v2.3.1
支持 Safari 屏幕共享| v2.4.1
支持切换图片 track| v2.4.1
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,896 |
开发准备 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >开发准备
# 开发准备
最近更新时间: 2022-06-08 16:46:46
# 接入之前
> **浏览器只允许 localhost 或者 https 页面访问媒体设备(摄像头等),请先检查确保在该环境下运行 SDK。**
# 接入流程
在开始编写代码之前,请先确认您已经对这个产品有了大概的了解,并且已经完成了
[七牛实时音视频云接入流程](https://developer.qiniu.com/rtc/10155/process)。
> 当您已经可以随时生成实时音视频云的 RoomToken 时(在控制台手动生成,或者调用后端生成都可以), 就认为完成了接入流程,可以准备开发工作了
# 引入 SDK
我们提供了两种方式引入方式,您可以直接下载 JS 文件,也可以通过 `npm` 完成引入
## NPM 安装
运行下方的命令即可通过 `npm` 引入我们的 SDK
npm install --save qnweb-rtc
如果想要更新到最新版本或者指定版本,运行下列命令
npm install --save qnweb-rtc@latest # 最新版本
npm install --save [email protected] # 指定版本
> 我们更加推荐您使用 [yarn](https://yarnpkg.com/zh-Hans/) 来管理 npm 模块
> 通过 `yarn add qnweb-rtc` 引入 SDK,通过 `yarn add qnweb-rtc@latest` 来更新版本
安装好后,运行以下代码访问 SDK 的入口
import QNRTC from "qnweb-rtc";
console.log("current version is", QNRTC.VERSION);
运行时看到打印的 `current version` 表示引入成功
> 注意!我们默认提供的是 **没有 polyfill** 的 [ECMAScript 5](https://www.ecma-
> international.org/ecma-262/5.1/) 代码。
## 直接导入 JS 文件
每次发布版本,我们都会将最新的 SDK JS 文件放在我们的 [Github](https://github.com/pili-
engineering/QNRTC-Web/blob/master/Release/qnweb-rtc.js) 上,点击链接即可获取当前最新的 SDK JS
文件。 所以,每次想要升级版本时,只需要访问我们的 [Github](https://github.com/pili-engineering/QNRTC-
Web/blob/master/Release/qnweb-rtc.js) 页面,然后替换一下自己的 js 文件即可。
> 如果想要使用特定版本的 SDK,可以访问我们 Github 的 [Release](https://github.com/pili-
> engineering/QNRTC-Web/releases) 页面查看。
SDK 的 JS 文件在导入页面后,会自动创建一个全局对象 `QNRTC`,这个对象的成员包括了 SDK 所导出的所有模块和对象。
// 当页面资源加载完成后
window.onload = () => {
console.log("current version is", QNRTC.VERSION);
}
运行时看到打印的 `current version` 表示引入成功。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >开发准备
# 开发准备
最近更新时间: 2022-06-08 16:46:46
# 接入之前
> **浏览器只允许 localhost 或者 https 页面访问媒体设备(摄像头等),请先检查确保在该环境下运行 SDK。**
# 接入流程
在开始编写代码之前,请先确认您已经对这个产品有了大概的了解,并且已经完成了
[七牛实时音视频云接入流程](https://developer.qiniu.com/rtc/10155/process)。
> 当您已经可以随时生成实时音视频云的 RoomToken 时(在控制台手动生成,或者调用后端生成都可以), 就认为完成了接入流程,可以准备开发工作了
# 引入 SDK
我们提供了两种方式引入方式,您可以直接下载 JS 文件,也可以通过 `npm` 完成引入
## NPM 安装
运行下方的命令即可通过 `npm` 引入我们的 SDK
npm install --save qnweb-rtc
如果想要更新到最新版本或者指定版本,运行下列命令
npm install --save qnweb-rtc@latest # 最新版本
npm install --save [email protected] # 指定版本
> 我们更加推荐您使用 [yarn](https://yarnpkg.com/zh-Hans/) 来管理 npm 模块
> 通过 `yarn add qnweb-rtc` 引入 SDK,通过 `yarn add qnweb-rtc@latest` 来更新版本
安装好后,运行以下代码访问 SDK 的入口
import QNRTC from "qnweb-rtc";
console.log("current version is", QNRTC.VERSION);
运行时看到打印的 `current version` 表示引入成功
> 注意!我们默认提供的是 **没有 polyfill** 的 [ECMAScript 5](https://www.ecma-
> international.org/ecma-262/5.1/) 代码。
## 直接导入 JS 文件
每次发布版本,我们都会将最新的 SDK JS 文件放在我们的 [Github](https://github.com/pili-
engineering/QNRTC-Web/blob/master/Release/qnweb-rtc.js) 上,点击链接即可获取当前最新的 SDK JS
文件。 所以,每次想要升级版本时,只需要访问我们的 [Github](https://github.com/pili-engineering/QNRTC-
Web/blob/master/Release/qnweb-rtc.js) 页面,然后替换一下自己的 js 文件即可。
> 如果想要使用特定版本的 SDK,可以访问我们 Github 的 [Release](https://github.com/pili-
> engineering/QNRTC-Web/releases) 页面查看。
SDK 的 JS 文件在导入页面后,会自动创建一个全局对象 `QNRTC`,这个对象的成员包括了 SDK 所导出的所有模块和对象。
// 当页面资源加载完成后
window.onload = () => {
console.log("current version is", QNRTC.VERSION);
}
运行时看到打印的 `current version` 表示引入成功。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,898 |
实现视频通话 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >实现视频通话
# 实现视频通话
最近更新时间: 2022-07-14 15:44:44
如果您已经完成了上文中提到的开发准备,现在就让我们开始编写一个基本的实时音视频应用吧。这个应用会展示 SDK 基本的连麦功能,包括
加入房间,采集,发布,订阅 等过程。但是在实际的连麦应用开发过程中,是需要后端介入的(用于给用户鉴权并生成
RoomToken),在这里为了减少开发的时间,请您先预先生成 2 个 RoomToken(要求同一个 APPID,同一个 RoomName,不同的
UserName)。
> 如果您还不知道如何生成 RoomToken,请先阅读
> [七牛实时音视频云接入指南](https://developer.qiniu.com/rtc/8813/roomToken)
下文代码中的 `ROOMTOKEN_1` 和 `ROOMTOKEN_2` 表示生成的两个RoomToken。
我们将会编写 1 个独立的 `html` 页面,主要包括采集本地的摄像头/麦克风数据并将其发布与订阅发布流并将其展示在页面上的功能。
> 您可以从 [这里](https://github.com/pili-engineering/QNRTC-SampleCode-Video-
> Basic/tree/master/One-On-One-Video/One-On-One-Video-Web/native) 查看这个 Demo
> 最终的成品代码,但是还是建议您在按照步骤阅读完之后再参阅。
# 引入 SDK 并准备页面
如果一切准备就绪,让我们开始吧,首先创建一个 `oneOnOne.html` 文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>One on One Sample</title>
<script src="https://docs.qnsdk.com/qnweb-rtc.js"></script>
<style>
#localtracks, #remotetracks {
width: 320px;
height: 240px;
background: #000;
}
</style>
</head>
<body>
<label>请输入 RoomToken 加入房间开始连麦</label>
<input id="roomtoken" type="text" />
<button onclick="joinRoom()">加入房间</button>
<p>本地视频</p>
<div id="localtracks"></div>
<p>远端视频</p>
<div id="remotetracks"></div>
</body>
</html>
> **<https://docs.qnsdk.com/qnweb-rtc.js> 该链接仅供测试,正式环境需要自行准备 JS 文件或自行 NPM
> 下载。JS SDK 文件 放在我们的 [Github](https://github.com/pili-engineering/QNRTC-
> Web/blob/master/Release/qnweb-rtc.js) 上,只需要访问我们的
> [Github](https://github.com/pili-engineering/QNRTC-
> Web/blob/master/Release/qnweb-rtc.js) 页面,然后替换一下自己的 js 文件即可。**
然后在项目的目录下起一个 `http` 服务,打开 Chrome 通过 `localhost` 或者 `127.0.0.1` 访问刚刚那 2
个页面(因为屏幕和摄像头采集只能在 `localhost` 或者 `https` 下完成), 观察到控制台打印出了 sdk 的版本信息说明这一步完成了。
> 如果您不知道如何在本地起一个 `http` 服务,推荐使用基于 nodejs 的 [http-
> server](https://github.com/indexzero/http-
> server)。可以参考[这篇文章](http://www.cnblogs.com/xing901022/p/4286273.html)。
> 注意!Chrome 只允许 `localhost` 或者 `https` 的网络页面访问媒体设备。请在之后的开发和上线中注意这一点
# 加入房间
上文提到过,SDK 所有的功能都是从 `RoomToken` 开始的,所以加入房间只需要将 `RoomToken` 作为参数传给 SDK 就可以了。编辑
`html` 在 `<script>` 中添加如下代码。
// 确认引入成功
console.log("current version", QNRTC.VERSION);
// 这里采用的是 async/await 的异步方案,您也可以根据需要或者习惯替换成 Promise 的写法
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
// 这里替换成刚刚生成的 RoomToken
await client.join(roomToken);
console.log("joinRoom success!");
}
再次访问这个页面,输入 `ROOMTOKEN_1` 点击加入房间按钮,看到控制台打印出 `joinRoom success!` 表示这一步完成。
# 采集并发布本地的音视频轨
接下来,我们的任务是在 `html` 下采集本地的媒体数据并把它发布到房间中。在编写代码之前,请先确认您的电脑已经连接了摄像头和麦克风设备(支持 USB
设备)。
> 如果没有摄像头或者没有麦克风(缺少其中一个),请稍微修改下文中的采集参数关闭音频或者视频采集
这里我们将要采集 2 个音视频轨,分别是 `摄像头视频轨` 和 `麦克风音频轨`。
编辑 `html` 中的 `<script>`,添加如下代码。
// 增加一个函数 publish,用于采集并发布自己的媒体流
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象
async function publish(client) {
// 同时采集麦克风音频和摄像头视频轨道。
// 这个函数会返回一组audio track 与 video track
const localTracks = await QNRTC.createMicrophoneAndCameraTracks();
console.log("my local tracks", localTracks);
// 将刚刚的 Track 列表发布到房间中
await client.publish(localTracks);
console.log("publish success!");
}
这个函数很简单,主要就 2 个语句,我们现在仔细分析一下这 2 行代码分别做了什么。
第一句,调用了 QNRTC 提供的静态方法 `createMicrophoneAndCameraTracks`
,从名字我们可以看出,这个方法负责采集本地的麦克风频轨与摄像头轨道,并将其包装成 SDK 的 `Track` 对象并以列表的形式返回给我我们。
第二句,调用了 QNRTCClient 提供的方法 `publish` ,将本地 `Track` 发布至远端。
然后在刚刚 `joinRoom` 的函数末尾调用我们刚刚编写的 `publish`
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
// 这里替换成刚刚生成的 RoomToken
await client.join(roomToken);
console.log("joinRoom success!");
await publish(client);
}
现在访问页面,加入房间后 Chrome 应该会申请媒体设备的权限,同意之后观察控制台打印出 `publish success!` 表示发布成功。
如果您有需要想要看到自己刚刚采集的视频画面,可以在 `publish` 函数的末尾添加如下代码
...
...
await client.publish(localTracks);
console.log("publish success!");
// 在这里添加
// 获取页面上的一个元素作为播放画面的父元素
const localElement = document.getElementById("localtracks");
// 遍历本地采集的 Track 对象
for (const localTrack of localTracks) {
console.log(localTrack)
// 如果这是麦克风采集的音频 Track,我们就不播放它。
if (localTrack.isAudio()) continue;
// 调用 Track 对象的 play 方法在这个元素下播放视频轨
localTrack.play(localElement, {
mirror: true
});
}
下一步,我们将在 `html` 中完成订阅的代码,实现对我们刚刚发布的音视频轨道的订阅。
# 订阅远端发布的音视频轨
从上文发布的过程中我们可以知道,一个用户可以发布多个 `Track` ,而在实际需求中我们不一定会把他所有发布的 Track
都订阅(可能只订阅音频之类的),所以订阅的目标是以 `Track` 为单位的。
那么,我怎么知道房间中有哪些 `Track` ,这些 `Track` 又分别对应哪些用户呢?这就是我们接下来讲述的重点。
我们可以通过 SDK 的 `user-published` 事件获取当前房间的 `Track` 列表:
> 需要在join房间之前监听对应事件,`join` 加入房间成功后,`user-published` 会返回当前所有房间内已发布 `Track`
> 列表以及用户 `userID` 。
进入房间后,当一个远端用户发布了自己的 `Track` ,此时在我们这边也会触发 `user-published` 事件,事件会带上远端用户的
`userID` 以及所发布的 `Track` 列表。
具体让我们通过代码来理解,在 `oneOnOne.html` 的 `<script>` 中添加函数 `subscribe` 和
`autoSubscribe`, `subscribe` 用于传入 TrackInfo 完成订阅操作并播放订阅流,`autoSubscribe`
用于实时检测房间的 TrackInfo 变化并在合适的时机调用 `subscribe`。
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象
async function subscribe(client, tracks) {
// 传入 Track 对象数组调用订阅方法发起订阅,异步返回成功订阅的 Track 对象。
const remoteTracks = await client.subscribe(tracks);
// 选择页面上的一个元素作为父元素,播放远端的音视频轨
const remoteElement = document.getElementById("remotetracks");
// 遍历返回的远端 Track,调用 play 方法完成在页面上的播放
for (const remoteTrack of [...remoteTracks.videoTracks, ...remoteTracks.audioTracks]) {
remoteTrack.play(remoteElement);
}
}
> 在一次批量订阅中,如果想区分返回的 Track(比如播放屏幕分享的 `Track` 时给更大的界面),和上文一样,通过 tag 来区分。这里的 tag
> 来自于远端采集它的时候所指定的 tag。
代码不多,总共就两步。先是发起订阅拿到返回的 `Track` 对象,之后调用 `Track` 的 play 方法在页面上播放。
下面我们实现 `autoSubscribe` 将 `TrackInfo` 传给 `subscribe`。
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象, 同上
function autoSubscribe(client) {
// 添加事件监听,当房间中出现新的 Track 时就会触发,参数是 trackInfo 列表
client.on("user-published", (userId,tracks) => {
console.log("user-published!", userId,tracks);
subscribe(client, tracks)
.then(() => console.log("subscribe success!"))
.catch(e => console.error("subscribe error", e));
});
// 就是这样,就像监听 DOM 事件一样通过 on 方法监听相应的事件并给出处理函数即可
}
最后,让我们在 `html` 的 `joinRoom` 中调用 `autoSubscribe` 即可
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
// 需要先监听对应事件再加入房间
autoSubscribe(client);
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
// 这里替换成刚刚生成的 RoomToken
await client.join(roomToken);
console.log("joinRoom success!");
await publish(client);
}
好啦,这个时候再访问这个页面,使用两个不同的 `RoomToken` 分别进入房间中,在 `html`
中看到你自己和屏幕的画面就代表成功啦。您成功完成了一个最简单的一对一连麦应用(而且还支持单用户多流)。
## 接下来...
经过上面的步骤之后,相信您已经对一次连麦互动的流程以及 SDK 的使用有了大概的了解。如果您已经准备正式开始接入我们的 SDK,下面一些建议可以让您更加熟悉
SDK。
* SDK 使用中每个功能的细节都可以通过左侧的功能列表去查看
* 如果您想了解 SDK 的架构以及所暴露的模块细节,可以阅读 [API 文档](https://developer.qiniu.com/rtc/9246/WEB%20API%20%E6%A6%82%E8%A7%88) 。
> 如果您在使用过程中遇到什么疑问,或者遇到了 BUG,请在 Github 的 [issue](https://github.com/pili-
> engineering/QNRTC-Web/issues) 列表提问,我们会尽快为您解答。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >实现视频通话
# 实现视频通话
最近更新时间: 2022-07-14 15:44:44
如果您已经完成了上文中提到的开发准备,现在就让我们开始编写一个基本的实时音视频应用吧。这个应用会展示 SDK 基本的连麦功能,包括
加入房间,采集,发布,订阅 等过程。但是在实际的连麦应用开发过程中,是需要后端介入的(用于给用户鉴权并生成
RoomToken),在这里为了减少开发的时间,请您先预先生成 2 个 RoomToken(要求同一个 APPID,同一个 RoomName,不同的
UserName)。
> 如果您还不知道如何生成 RoomToken,请先阅读
> [七牛实时音视频云接入指南](https://developer.qiniu.com/rtc/8813/roomToken)
下文代码中的 `ROOMTOKEN_1` 和 `ROOMTOKEN_2` 表示生成的两个RoomToken。
我们将会编写 1 个独立的 `html` 页面,主要包括采集本地的摄像头/麦克风数据并将其发布与订阅发布流并将其展示在页面上的功能。
> 您可以从 [这里](https://github.com/pili-engineering/QNRTC-SampleCode-Video-
> Basic/tree/master/One-On-One-Video/One-On-One-Video-Web/native) 查看这个 Demo
> 最终的成品代码,但是还是建议您在按照步骤阅读完之后再参阅。
# 引入 SDK 并准备页面
如果一切准备就绪,让我们开始吧,首先创建一个 `oneOnOne.html` 文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>One on One Sample</title>
<script src="https://docs.qnsdk.com/qnweb-rtc.js"></script>
<style>
#localtracks, #remotetracks {
width: 320px;
height: 240px;
background: #000;
}
</style>
</head>
<body>
<label>请输入 RoomToken 加入房间开始连麦</label>
<input id="roomtoken" type="text" />
<button onclick="joinRoom()">加入房间</button>
<p>本地视频</p>
<div id="localtracks"></div>
<p>远端视频</p>
<div id="remotetracks"></div>
</body>
</html>
> **<https://docs.qnsdk.com/qnweb-rtc.js> 该链接仅供测试,正式环境需要自行准备 JS 文件或自行 NPM
> 下载。JS SDK 文件 放在我们的 [Github](https://github.com/pili-engineering/QNRTC-
> Web/blob/master/Release/qnweb-rtc.js) 上,只需要访问我们的
> [Github](https://github.com/pili-engineering/QNRTC-
> Web/blob/master/Release/qnweb-rtc.js) 页面,然后替换一下自己的 js 文件即可。**
然后在项目的目录下起一个 `http` 服务,打开 Chrome 通过 `localhost` 或者 `127.0.0.1` 访问刚刚那 2
个页面(因为屏幕和摄像头采集只能在 `localhost` 或者 `https` 下完成), 观察到控制台打印出了 sdk 的版本信息说明这一步完成了。
> 如果您不知道如何在本地起一个 `http` 服务,推荐使用基于 nodejs 的 [http-
> server](https://github.com/indexzero/http-
> server)。可以参考[这篇文章](http://www.cnblogs.com/xing901022/p/4286273.html)。
> 注意!Chrome 只允许 `localhost` 或者 `https` 的网络页面访问媒体设备。请在之后的开发和上线中注意这一点
# 加入房间
上文提到过,SDK 所有的功能都是从 `RoomToken` 开始的,所以加入房间只需要将 `RoomToken` 作为参数传给 SDK 就可以了。编辑
`html` 在 `<script>` 中添加如下代码。
// 确认引入成功
console.log("current version", QNRTC.VERSION);
// 这里采用的是 async/await 的异步方案,您也可以根据需要或者习惯替换成 Promise 的写法
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
// 这里替换成刚刚生成的 RoomToken
await client.join(roomToken);
console.log("joinRoom success!");
}
再次访问这个页面,输入 `ROOMTOKEN_1` 点击加入房间按钮,看到控制台打印出 `joinRoom success!` 表示这一步完成。
# 采集并发布本地的音视频轨
接下来,我们的任务是在 `html` 下采集本地的媒体数据并把它发布到房间中。在编写代码之前,请先确认您的电脑已经连接了摄像头和麦克风设备(支持 USB
设备)。
> 如果没有摄像头或者没有麦克风(缺少其中一个),请稍微修改下文中的采集参数关闭音频或者视频采集
这里我们将要采集 2 个音视频轨,分别是 `摄像头视频轨` 和 `麦克风音频轨`。
编辑 `html` 中的 `<script>`,添加如下代码。
// 增加一个函数 publish,用于采集并发布自己的媒体流
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象
async function publish(client) {
// 同时采集麦克风音频和摄像头视频轨道。
// 这个函数会返回一组audio track 与 video track
const localTracks = await QNRTC.createMicrophoneAndCameraTracks();
console.log("my local tracks", localTracks);
// 将刚刚的 Track 列表发布到房间中
await client.publish(localTracks);
console.log("publish success!");
}
这个函数很简单,主要就 2 个语句,我们现在仔细分析一下这 2 行代码分别做了什么。
第一句,调用了 QNRTC 提供的静态方法 `createMicrophoneAndCameraTracks`
,从名字我们可以看出,这个方法负责采集本地的麦克风频轨与摄像头轨道,并将其包装成 SDK 的 `Track` 对象并以列表的形式返回给我我们。
第二句,调用了 QNRTCClient 提供的方法 `publish` ,将本地 `Track` 发布至远端。
然后在刚刚 `joinRoom` 的函数末尾调用我们刚刚编写的 `publish`
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
// 这里替换成刚刚生成的 RoomToken
await client.join(roomToken);
console.log("joinRoom success!");
await publish(client);
}
现在访问页面,加入房间后 Chrome 应该会申请媒体设备的权限,同意之后观察控制台打印出 `publish success!` 表示发布成功。
如果您有需要想要看到自己刚刚采集的视频画面,可以在 `publish` 函数的末尾添加如下代码
...
...
await client.publish(localTracks);
console.log("publish success!");
// 在这里添加
// 获取页面上的一个元素作为播放画面的父元素
const localElement = document.getElementById("localtracks");
// 遍历本地采集的 Track 对象
for (const localTrack of localTracks) {
console.log(localTrack)
// 如果这是麦克风采集的音频 Track,我们就不播放它。
if (localTrack.isAudio()) continue;
// 调用 Track 对象的 play 方法在这个元素下播放视频轨
localTrack.play(localElement, {
mirror: true
});
}
下一步,我们将在 `html` 中完成订阅的代码,实现对我们刚刚发布的音视频轨道的订阅。
# 订阅远端发布的音视频轨
从上文发布的过程中我们可以知道,一个用户可以发布多个 `Track` ,而在实际需求中我们不一定会把他所有发布的 Track
都订阅(可能只订阅音频之类的),所以订阅的目标是以 `Track` 为单位的。
那么,我怎么知道房间中有哪些 `Track` ,这些 `Track` 又分别对应哪些用户呢?这就是我们接下来讲述的重点。
我们可以通过 SDK 的 `user-published` 事件获取当前房间的 `Track` 列表:
> 需要在join房间之前监听对应事件,`join` 加入房间成功后,`user-published` 会返回当前所有房间内已发布 `Track`
> 列表以及用户 `userID` 。
进入房间后,当一个远端用户发布了自己的 `Track` ,此时在我们这边也会触发 `user-published` 事件,事件会带上远端用户的
`userID` 以及所发布的 `Track` 列表。
具体让我们通过代码来理解,在 `oneOnOne.html` 的 `<script>` 中添加函数 `subscribe` 和
`autoSubscribe`, `subscribe` 用于传入 TrackInfo 完成订阅操作并播放订阅流,`autoSubscribe`
用于实时检测房间的 TrackInfo 变化并在合适的时机调用 `subscribe`。
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象
async function subscribe(client, tracks) {
// 传入 Track 对象数组调用订阅方法发起订阅,异步返回成功订阅的 Track 对象。
const remoteTracks = await client.subscribe(tracks);
// 选择页面上的一个元素作为父元素,播放远端的音视频轨
const remoteElement = document.getElementById("remotetracks");
// 遍历返回的远端 Track,调用 play 方法完成在页面上的播放
for (const remoteTrack of [...remoteTracks.videoTracks, ...remoteTracks.audioTracks]) {
remoteTrack.play(remoteElement);
}
}
> 在一次批量订阅中,如果想区分返回的 Track(比如播放屏幕分享的 `Track` 时给更大的界面),和上文一样,通过 tag 来区分。这里的 tag
> 来自于远端采集它的时候所指定的 tag。
代码不多,总共就两步。先是发起订阅拿到返回的 `Track` 对象,之后调用 `Track` 的 play 方法在页面上播放。
下面我们实现 `autoSubscribe` 将 `TrackInfo` 传给 `subscribe`。
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象, 同上
function autoSubscribe(client) {
// 添加事件监听,当房间中出现新的 Track 时就会触发,参数是 trackInfo 列表
client.on("user-published", (userId,tracks) => {
console.log("user-published!", userId,tracks);
subscribe(client, tracks)
.then(() => console.log("subscribe success!"))
.catch(e => console.error("subscribe error", e));
});
// 就是这样,就像监听 DOM 事件一样通过 on 方法监听相应的事件并给出处理函数即可
}
最后,让我们在 `html` 的 `joinRoom` 中调用 `autoSubscribe` 即可
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
// 需要先监听对应事件再加入房间
autoSubscribe(client);
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
// 这里替换成刚刚生成的 RoomToken
await client.join(roomToken);
console.log("joinRoom success!");
await publish(client);
}
好啦,这个时候再访问这个页面,使用两个不同的 `RoomToken` 分别进入房间中,在 `html`
中看到你自己和屏幕的画面就代表成功啦。您成功完成了一个最简单的一对一连麦应用(而且还支持单用户多流)。
## 接下来...
经过上面的步骤之后,相信您已经对一次连麦互动的流程以及 SDK 的使用有了大概的了解。如果您已经准备正式开始接入我们的 SDK,下面一些建议可以让您更加熟悉
SDK。
* SDK 使用中每个功能的细节都可以通过左侧的功能列表去查看
* 如果您想了解 SDK 的架构以及所暴露的模块细节,可以阅读 [API 文档](https://developer.qiniu.com/rtc/9246/WEB%20API%20%E6%A6%82%E8%A7%88) 。
> 如果您在使用过程中遇到什么疑问,或者遇到了 BUG,请在 Github 的 [issue](https://github.com/pili-
> engineering/QNRTC-Web/issues) 列表提问,我们会尽快为您解答。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,902 |
浏览器兼容性说明 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >浏览器兼容性说明
# 浏览器兼容性说明
最近更新时间: 2022-01-05 15:25:02
# 概述
WebRTC 是一个支持网页浏览器进行实时语音对话或视频对话、进行实时数据传输的一组 JavaScript API。
七牛 RTC Web SDK 使用了 WebRTC 技术实现实时音视频功能。因此,SDK 是否可用,依赖于当前浏览器对 WebRTC API
的支持情况。目前 WebRTC 主要在桌面端的 Chrome、 Firefox️、Safari 等浏览器,以及移动端的 Safari
浏览器上有较为完整的支持。本文将分别介绍桌面端和移动端的浏览器兼容性情况。
> 由于平台和一些应用内置浏览器的实现各不相同,无法涵盖所有浏览器,因此在通话前建议先对浏览器兼容性支持情况做检测,具体检测方法参考
> [浏览器兼容性检测](https://developer.qiniu.com/rtc/10232/check-system-requirements)。
# 桌面浏览器
目前七牛 RTC Web SDK在桌面端支持的浏览器及版本如下:
> 当前桌面浏览器中,Chrome 对 WebRTC API 的支持情况最好,建议使用最新版本的 Chrome 浏览器。
操作系统 | 浏览器 | 版本兼容性 | 拉流 | 推流 | 屏幕共享
---|---|---|---|---|---
MacOS | Safari 浏览器 | 11.0 或以上版本 | ✔️ | ✔️ | ✔️(Safari 13 或以上版本支持)
Chrome 浏览器 | 56.0 或以上版本 | ✔️ | ✔️ | ✔️(Chrome 72 或以上版本支持)
Firefox 浏览器 | 56.0 或以上版本 | ✔️ | ✔️ | ✔️(Firefox 66或以上版本支持)
Edge 浏览器 | 80 或以上版本 | ✔️ | ✔️ | ✔️
微信内置浏览器 | —— | ✔️ | ✔️ | ✖️
Windows
| Chrome 浏览器 | 56 或以上版本 | ✔️ | ✔️ | ✔️(Chrome 72 或以上版本支持)
Firefox 浏览器 | 56 或以上版本 | ✔️ | ✔️ | ✔️(Firefox 66 或以上版本支持)
QQ浏览器 | 10.4 或以上版本 | ✔️ | ✔️ | ✖️
Edge 浏览器 | 80或以上版本支持 | ✔️ | ✔️ | ✔️
微信内置浏览器 | —— | ✔️ | ✖️ | ✖️
# 移动浏览器
## Android
目前七牛 RTC Web SDK 在 Android 上支持的浏览器情况如下:
操作系统 | 浏览器 | 拉流 | 推流 | 屏幕共享
---|---|---|---|---
Android
| Chrome浏览器 | ✔️ | ✔️ | ✖️
UC 浏览器(不支持) | ✖️ | ✖️ | ✖️
Firefox 浏览器 | ✔️ | ✔️ | ✖️
QQ 浏览器 | ✔️ | ✔️ | ✖️
企业微信浏览器 | ✔️ | ✔️ | ✖️
微信内置浏览器 (X5内核) | ✔️ | ✔️ | ✖️
> 以上列表中提供的浏览器可以大致表明兼容性情况,但由于Android
> 设备上浏览器情况比较复杂,不同手机产商对自带浏览器内核或多或少做出改动,所以无法保证自带浏览器能够很好地支持 WebRTC,建议开发者使用 Chrome
> 浏览器。
>
> 也可结合上面提到的[浏览器兼容性检测](https://developer.qiniu.com/rtc/10232/check-system-
> requirements)方法,在使用之前先进行检测,通过测试之后再允许用户使用。
## iOS
目前七牛 RTC Web SDK 在 iOS 上支持的浏览器情况如下:
操作系统 | 浏览器 | 版本兼容性 | 拉流 | 推流 | 屏幕共享
---|---|---|---|---|---
操作系统 | 浏览器 | 版本兼容性 | 拉流 | 推流 | 屏幕共享
iOS 11.0.1 或以上版本 | Safari浏览器 | 11.0 或以上版本 | ✔️ | ✔️ | ✖️
iOS 12.1.4 或以上版本 | Chrome 浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 12.1.4 或以上版本 | Edge浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 12.1.4 或以上版本 | 微信内置浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 12.1.4 或以上版本 | 企业微信内置浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 14.3 或以上版本 | Chrome 浏览器 | —— | ✔️ | ✔️ | ✖️
iOS 14.3 或以上版本 | 微信内置浏览器 | 推荐最新版本 | ✔️ | ✔️ | ✖️
iOS 14.3 或以上版本 | Edge 浏览器 | —— | ✔️ | ✔️ | ✖️
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Web >浏览器兼容性说明
# 浏览器兼容性说明
最近更新时间: 2022-01-05 15:25:02
# 概述
WebRTC 是一个支持网页浏览器进行实时语音对话或视频对话、进行实时数据传输的一组 JavaScript API。
七牛 RTC Web SDK 使用了 WebRTC 技术实现实时音视频功能。因此,SDK 是否可用,依赖于当前浏览器对 WebRTC API
的支持情况。目前 WebRTC 主要在桌面端的 Chrome、 Firefox️、Safari 等浏览器,以及移动端的 Safari
浏览器上有较为完整的支持。本文将分别介绍桌面端和移动端的浏览器兼容性情况。
> 由于平台和一些应用内置浏览器的实现各不相同,无法涵盖所有浏览器,因此在通话前建议先对浏览器兼容性支持情况做检测,具体检测方法参考
> [浏览器兼容性检测](https://developer.qiniu.com/rtc/10232/check-system-requirements)。
# 桌面浏览器
目前七牛 RTC Web SDK在桌面端支持的浏览器及版本如下:
> 当前桌面浏览器中,Chrome 对 WebRTC API 的支持情况最好,建议使用最新版本的 Chrome 浏览器。
操作系统 | 浏览器 | 版本兼容性 | 拉流 | 推流 | 屏幕共享
---|---|---|---|---|---
MacOS | Safari 浏览器 | 11.0 或以上版本 | ✔️ | ✔️ | ✔️(Safari 13 或以上版本支持)
Chrome 浏览器 | 56.0 或以上版本 | ✔️ | ✔️ | ✔️(Chrome 72 或以上版本支持)
Firefox 浏览器 | 56.0 或以上版本 | ✔️ | ✔️ | ✔️(Firefox 66或以上版本支持)
Edge 浏览器 | 80 或以上版本 | ✔️ | ✔️ | ✔️
微信内置浏览器 | —— | ✔️ | ✔️ | ✖️
Windows
| Chrome 浏览器 | 56 或以上版本 | ✔️ | ✔️ | ✔️(Chrome 72 或以上版本支持)
Firefox 浏览器 | 56 或以上版本 | ✔️ | ✔️ | ✔️(Firefox 66 或以上版本支持)
QQ浏览器 | 10.4 或以上版本 | ✔️ | ✔️ | ✖️
Edge 浏览器 | 80或以上版本支持 | ✔️ | ✔️ | ✔️
微信内置浏览器 | —— | ✔️ | ✖️ | ✖️
# 移动浏览器
## Android
目前七牛 RTC Web SDK 在 Android 上支持的浏览器情况如下:
操作系统 | 浏览器 | 拉流 | 推流 | 屏幕共享
---|---|---|---|---
Android
| Chrome浏览器 | ✔️ | ✔️ | ✖️
UC 浏览器(不支持) | ✖️ | ✖️ | ✖️
Firefox 浏览器 | ✔️ | ✔️ | ✖️
QQ 浏览器 | ✔️ | ✔️ | ✖️
企业微信浏览器 | ✔️ | ✔️ | ✖️
微信内置浏览器 (X5内核) | ✔️ | ✔️ | ✖️
> 以上列表中提供的浏览器可以大致表明兼容性情况,但由于Android
> 设备上浏览器情况比较复杂,不同手机产商对自带浏览器内核或多或少做出改动,所以无法保证自带浏览器能够很好地支持 WebRTC,建议开发者使用 Chrome
> 浏览器。
>
> 也可结合上面提到的[浏览器兼容性检测](https://developer.qiniu.com/rtc/10232/check-system-
> requirements)方法,在使用之前先进行检测,通过测试之后再允许用户使用。
## iOS
目前七牛 RTC Web SDK 在 iOS 上支持的浏览器情况如下:
操作系统 | 浏览器 | 版本兼容性 | 拉流 | 推流 | 屏幕共享
---|---|---|---|---|---
操作系统 | 浏览器 | 版本兼容性 | 拉流 | 推流 | 屏幕共享
iOS 11.0.1 或以上版本 | Safari浏览器 | 11.0 或以上版本 | ✔️ | ✔️ | ✖️
iOS 12.1.4 或以上版本 | Chrome 浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 12.1.4 或以上版本 | Edge浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 12.1.4 或以上版本 | 微信内置浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 12.1.4 或以上版本 | 企业微信内置浏览器 | —— | ✔️ | ✖️ | ✖️
iOS 14.3 或以上版本 | Chrome 浏览器 | —— | ✔️ | ✔️ | ✖️
iOS 14.3 或以上版本 | 微信内置浏览器 | 推荐最新版本 | ✔️ | ✔️ | ✖️
iOS 14.3 或以上版本 | Edge 浏览器 | —— | ✔️ | ✔️ | ✖️
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,916 |
SDK 概览 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Windows >SDK 概览
# SDK 概览
最近更新时间: 2022-11-11 16:42:29
## 概述
QNRTCWin 是七牛云推出的一款适用于 Win7 及以上版本 Windows 平台的实时音视频 C++
SDK,提供了灵活的接口,支持高度定制以及二次开发。
## 场景介绍
QNRTCWin 适用于一对一、一对多、多对多的实时语音聊天、唱歌、教学、医疗等场景,同时可与其它平台 Android、iOS、Web、Linux
等平台互通。
## 下载地址
* [Windows Demo 以及 SDK 下载地址](https://github.com/pili-engineering/QNRTC-Windows)
## 功能列表
功能| 版本
---|---
增加 Intel 和 Nvidia 硬件编码功能| v3.1.0(+)
支持对 D3D 窗口的捕获能力| v3.1.0(+)
sei 支持 uuid 设置| v3.1.0(+)
桌面共享支持帧率设置| v3.1.0(+)
合流支持停止时保持最后一帧功能| v3.0.2(+)
增加单路转推成功的回调| v3.0.2(+)
支持摄像头切换图片连麦| v3.0.1(+)
支持添加自定义SEI 功能| v3.0.1(+)
支持合流时单独设置 Track 填充模式| v3.0.1(+)
支持设置渲染窗口画面填充模式| v3.0.1(+)
支持对外部视频进行裁剪和缩放功能| v3.0.1(+)
支持摄像头采集数据镜像功能| v3.0.1(+)
增加远端用户重连中/重连成功消息通知| v3.0.0(+)
增加音频加解密功能| v3.0.0(+)
增加 dns 域名解析功能| v3.0.0(+)
增加是否开启 qos 信息回调的接口| v3.0.0(+)
增加单路转推是否为内部推流设置| v3.0.0(+)
新增大小流功能| v2.4.0(+)
新增单路转推功能| v2.4.0(+)
新增收发自定义消息功能| v2.3.0(+)
新增画面旋转功能| v2.3.0(+)
摄像头采集画面新增裁剪和缩放的功能| v2.3.0(+)
添加对端网络信令回调字段:远端用户 track 丢包率,远端用户 rtt| v2.3.0(+)
添加本地统计回调字段:本地 rtt| v2.3.0(+)
新增 unpublish 的回调| v2.3.0(+)
新增创建自定义合流任务功能| v2.2.0(+)
新增对外部编解码器的支持| v2.1.0(+)
新增回声消除的动态开关| v2.1.0(+)
新增 64bit 版本的支持| v2.1.0(+)
新增媒体传输策略配置| v2.1.0(+)
支持同时订阅多路视频 Track| v2.0.0(+)
支持 I420 视频数据的剪裁| v1.1.0(+)
支持其它原始数据格式转换为 I420 格式| v1.1.0(+)
支持外部音频数据导入| v1.0.0(+)
支持外部视频数据导入| v1.0.0(+)
支持屏幕、窗口的采集| v1.0.0(+)
支持视频渲染镜像功能| v1.0.0(+)
基本的音视频通话功能| v0.2.0(+)
支持纯音频通话| v0.2.0(+)
支持物理和虚拟摄像头采集| v0.2.0(+)
支持踢人功能| v0.2.0(+)
支持音频调节功能| v0.2.0(+)
支持视频帧率配置| v0.2.0(+)
支持视频码率的配置| v0.2.0(+)
支持视频尺寸配置| v0.2.0(+)
支持网络自动重连| v0.2.0(+)
支持获取通话质量统计信息| v0.2.0(+)
支持房间状态回调| v0.2.0(+)
支持本地音视频采集数据的回调| v0.2.0(+)
支持远端音视频渲染数据的回调| v0.2.0(+)
支持音视频设备插拔事件的回调| v0.2.0(+)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Windows >SDK 概览
# SDK 概览
最近更新时间: 2022-11-11 16:42:29
## 概述
QNRTCWin 是七牛云推出的一款适用于 Win7 及以上版本 Windows 平台的实时音视频 C++
SDK,提供了灵活的接口,支持高度定制以及二次开发。
## 场景介绍
QNRTCWin 适用于一对一、一对多、多对多的实时语音聊天、唱歌、教学、医疗等场景,同时可与其它平台 Android、iOS、Web、Linux
等平台互通。
## 下载地址
* [Windows Demo 以及 SDK 下载地址](https://github.com/pili-engineering/QNRTC-Windows)
## 功能列表
功能| 版本
---|---
增加 Intel 和 Nvidia 硬件编码功能| v3.1.0(+)
支持对 D3D 窗口的捕获能力| v3.1.0(+)
sei 支持 uuid 设置| v3.1.0(+)
桌面共享支持帧率设置| v3.1.0(+)
合流支持停止时保持最后一帧功能| v3.0.2(+)
增加单路转推成功的回调| v3.0.2(+)
支持摄像头切换图片连麦| v3.0.1(+)
支持添加自定义SEI 功能| v3.0.1(+)
支持合流时单独设置 Track 填充模式| v3.0.1(+)
支持设置渲染窗口画面填充模式| v3.0.1(+)
支持对外部视频进行裁剪和缩放功能| v3.0.1(+)
支持摄像头采集数据镜像功能| v3.0.1(+)
增加远端用户重连中/重连成功消息通知| v3.0.0(+)
增加音频加解密功能| v3.0.0(+)
增加 dns 域名解析功能| v3.0.0(+)
增加是否开启 qos 信息回调的接口| v3.0.0(+)
增加单路转推是否为内部推流设置| v3.0.0(+)
新增大小流功能| v2.4.0(+)
新增单路转推功能| v2.4.0(+)
新增收发自定义消息功能| v2.3.0(+)
新增画面旋转功能| v2.3.0(+)
摄像头采集画面新增裁剪和缩放的功能| v2.3.0(+)
添加对端网络信令回调字段:远端用户 track 丢包率,远端用户 rtt| v2.3.0(+)
添加本地统计回调字段:本地 rtt| v2.3.0(+)
新增 unpublish 的回调| v2.3.0(+)
新增创建自定义合流任务功能| v2.2.0(+)
新增对外部编解码器的支持| v2.1.0(+)
新增回声消除的动态开关| v2.1.0(+)
新增 64bit 版本的支持| v2.1.0(+)
新增媒体传输策略配置| v2.1.0(+)
支持同时订阅多路视频 Track| v2.0.0(+)
支持 I420 视频数据的剪裁| v1.1.0(+)
支持其它原始数据格式转换为 I420 格式| v1.1.0(+)
支持外部音频数据导入| v1.0.0(+)
支持外部视频数据导入| v1.0.0(+)
支持屏幕、窗口的采集| v1.0.0(+)
支持视频渲染镜像功能| v1.0.0(+)
基本的音视频通话功能| v0.2.0(+)
支持纯音频通话| v0.2.0(+)
支持物理和虚拟摄像头采集| v0.2.0(+)
支持踢人功能| v0.2.0(+)
支持音频调节功能| v0.2.0(+)
支持视频帧率配置| v0.2.0(+)
支持视频码率的配置| v0.2.0(+)
支持视频尺寸配置| v0.2.0(+)
支持网络自动重连| v0.2.0(+)
支持获取通话质量统计信息| v0.2.0(+)
支持房间状态回调| v0.2.0(+)
支持本地音视频采集数据的回调| v0.2.0(+)
支持远端音视频渲染数据的回调| v0.2.0(+)
支持音视频设备插拔事件的回调| v0.2.0(+)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,921 |
开发准备 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Windows >开发准备
# 开发准备
最近更新时间: 2022-11-11 16:42:47
## 开发语言以及系统要求
* 开发语言:C++14
* 系统要求:Windows 7 及以上版本的 Windows 系统
## 开发环境
* [Visual Studio 2017](https://www.visualstudio.com/zh-hans/vs/older-downloads/) 或 [Qt Creator](http://download.qt.io/archive/qt/)
* Windows Platform
## 导入 SDK
将下载好的 SDK 拷贝到你的工程目录中 `$(ProjectDir)`,添加 `$(ProjectDir)Release\include`
到头文件引用目录,添加 `$(ProjectDir)Release\lib` 到依赖库查找目录中,并拷贝 `QNRtcStreaming.dll`
工程运行目录下,然后在代码中通过静态加载的方式加载 SDK 库,如下:
#include "QNRTCClientInterface.h"
#include "QNRTCInterface.h"
#include "QNTrackInterface.h"
#include "QNErrorCode.h"
using namespace qiniu_v2;
#pragma comment(lib, "QNRtcStreaming.lib")
## 编译运行
编译运行,验证以上配置是否正确,如果运行时提示缺少
`XXX.dll`,则说明以上目录配置错误,需再检查下目录配置,以及动态库是否被拷贝至应用程序的工作目录。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Windows >开发准备
# 开发准备
最近更新时间: 2022-11-11 16:42:47
## 开发语言以及系统要求
* 开发语言:C++14
* 系统要求:Windows 7 及以上版本的 Windows 系统
## 开发环境
* [Visual Studio 2017](https://www.visualstudio.com/zh-hans/vs/older-downloads/) 或 [Qt Creator](http://download.qt.io/archive/qt/)
* Windows Platform
## 导入 SDK
将下载好的 SDK 拷贝到你的工程目录中 `$(ProjectDir)`,添加 `$(ProjectDir)Release\include`
到头文件引用目录,添加 `$(ProjectDir)Release\lib` 到依赖库查找目录中,并拷贝 `QNRtcStreaming.dll`
工程运行目录下,然后在代码中通过静态加载的方式加载 SDK 库,如下:
#include "QNRTCClientInterface.h"
#include "QNRTCInterface.h"
#include "QNTrackInterface.h"
#include "QNErrorCode.h"
using namespace qiniu_v2;
#pragma comment(lib, "QNRtcStreaming.lib")
## 编译运行
编译运行,验证以上配置是否正确,如果运行时提示缺少
`XXX.dll`,则说明以上目录配置错误,需再检查下目录配置,以及动态库是否被拷贝至应用程序的工作目录。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,926 |
实现视频通话 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Windows >实现视频通话
# 实现视频通话
最近更新时间: 2022-03-24 16:34:11
## 初始化
首先配置 SDK 日志输出等级和存储位置:
// 在程序初始化时调用此方法初始化 SDK log 配置,不调用 == 无输出
QNRTC::SetLogFile(qiniu::kLogInfo, "rtc-log", "rtc.log");
> 注:SDK log 输出每次以覆盖的方式写入文件,超过 100M 覆盖,中途没有文件大小及磁盘剩余空间的检测。
* 创建音视频通话核心类(全局唯一):
// 初始化全局参数,这里根据自己的需要设置相应参数
QNRTCSetting setting;
QNRTC::Init(setting, this);
// 释放时调用 QNRTC::DestroyRtcClient 方法接口
QNRTCClient* rtc_client_ptr_ = QNRTC::CreateClient(this);
## 创建 Track:
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
QNCameraVideoTrackConfig camera_info = {{width, height, 30, 2000},
{width, height, 30},
video_dev_id,
CAMERA_TAG,
enable_simulcast_};
QNCameraVideoTrack* camera_track_ptr = QNRTC::CreateCameraVideoTrack(camera_info, this);
QNMicrophoneAudioTrackConfig micro_info = {{0, 0, 0, 32}, MICROPHONE_TAG};
QNMicrophoneAudioTrack* microphone_audio_track_ptr =
QNRTC::CreateMicrophoneAudioTrack(micro_info);
## 枚举视频采集设备
获取本地视频采集设备数量,以及其所支持的采集参数:
// 获取本地视频采集设备数量
int camera_count = QNRTC::GetCameraCount();
// 枚举所有设备列表,及其所支持的采集参数,key:device id value:CameraDeviceInfo
unordered_map<string, CameraDeviceInfo> camera_dev_map_;
for (int i(0); i < camera_count; ++i) {
CameraDeviceInfo ci = QNRTC::GetCameraInfo(i);
camera_dev_map_[ci.id] = ci;
}
## 加入房间
上文提到过,SDK 所有的功能都是从 `RoomToken` 开始的,所以加入房间只需要将 `RoomToken` 作为参数传给 SDK
就可以了。示例代码如下:
rtc_client_ptr_->Join(_room_token);
加入房间成功后会触发
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnConnectionStateChanged)
回调 QNConnectionState.CONNECTED 状态。此时即可进行发布、订阅等操作。
在进入音视频通话房间之后,用户可以根据业务场景的需求在适当的时间调用离开房间的接口退出连麦,详情请见[房间管理](https://developer.qiniu.com/rtc/development_guidelines/9547/room-
management-windows)。
> 注:此处 `_room_token` 建议开发者的应用程序从自己的 Server 端获取,关于 Server 如何生成 token
> 可查阅[服务端开发文档](https://developer.qiniu.com/rtn/sdk/4538/server-api-
> reference#5)。
## 发布音/视频
成功加入房间后,即可在
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnConnectionStateChanged)
回调中调用以下代码进行本地 Track 的发布:
void CRtcDemoV2::OnConnectionStateChanged(qiniu::QNConnectionState state, const qiniu::QNConnectionDisconnectedInfo& info)
{
if (state == CONNECTED) {
StartPublish();
}
}
发布成功后,本地会收到
[QNPublishResultCallback.OnPublished](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback#OnPublished)
回调。远端用户会收到
[QNClientEventListener.OnUserPublished](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnUserPublished)
回调。
## 订阅远端音/视频
SDK 收到远端发布
[QNClientEventListener.OnUserPublished](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnUserPublished)
的回调,在此回调内则可进行对 Track 的渲染窗口设置的操作,再进行订阅,如果用户默认设置了自动订阅,这里只需设置渲染窗口,不需要主动去订阅:
注:用于渲染视频的窗口句柄,在 MFC 中直接使用窗口类的 m_hWnd 成员变量获取,Qt 中通过窗口类的 winId() 方法进行获取,。
在成功订阅之后,用户可以根据业务场景的需求在适当的时间调用取消订阅的接口取消订阅相应的
Track,详情请见[发布与订阅](https://developer.qiniu.com/rtc/development_guidelines/9548/publish-
and-subscribe-windows)
## 离开房间
当音视频通话结束,调用以下代码离开房间:
rtc_client_ptr_->Leave();
## 销毁
用户需要调用以下代码对资源进行释放,一般此操作建议在程序生命周期的 `OnDestroy()` 中进行,示例代码如下:
if (rtc_client_ptr_) {
rtc_client_ptr_->Leave();
}
if (camera_track_ptr_) {
QNRTC::DestroyLocalTrack(camera_track_ptr_);
camera_track_ptr_ = nullptr;
}
if (screen_track_ptr_) {
QNRTC::DestroyLocalTrack(screen_track_ptr_);
screen_track_ptr_ = nullptr;
}
if (custom_video_track_ptr_) {
QNRTC::DestroyLocalTrack(custom_video_track_ptr_);
custom_video_track_ptr_ = nullptr;
}
if (microphone_audio_track_ptr_) {
QNRTC::DestroyLocalTrack(microphone_audio_track_ptr_);
microphone_audio_track_ptr_ = nullptr;
}
if (custom_audio_track_ptr_) {
QNRTC::DestroyLocalTrack(custom_audio_track_ptr_);
custom_audio_track_ptr_ = nullptr;
}
if (rtc_client_ptr_) {
QNRTC::DestroyClient(rtc_client_ptr_);
rtc_client_ptr_ = nullptr;
}
QNRTC::DeInint();
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Windows >实现视频通话
# 实现视频通话
最近更新时间: 2022-03-24 16:34:11
## 初始化
首先配置 SDK 日志输出等级和存储位置:
// 在程序初始化时调用此方法初始化 SDK log 配置,不调用 == 无输出
QNRTC::SetLogFile(qiniu::kLogInfo, "rtc-log", "rtc.log");
> 注:SDK log 输出每次以覆盖的方式写入文件,超过 100M 覆盖,中途没有文件大小及磁盘剩余空间的检测。
* 创建音视频通话核心类(全局唯一):
// 初始化全局参数,这里根据自己的需要设置相应参数
QNRTCSetting setting;
QNRTC::Init(setting, this);
// 释放时调用 QNRTC::DestroyRtcClient 方法接口
QNRTCClient* rtc_client_ptr_ = QNRTC::CreateClient(this);
## 创建 Track:
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
QNCameraVideoTrackConfig camera_info = {{width, height, 30, 2000},
{width, height, 30},
video_dev_id,
CAMERA_TAG,
enable_simulcast_};
QNCameraVideoTrack* camera_track_ptr = QNRTC::CreateCameraVideoTrack(camera_info, this);
QNMicrophoneAudioTrackConfig micro_info = {{0, 0, 0, 32}, MICROPHONE_TAG};
QNMicrophoneAudioTrack* microphone_audio_track_ptr =
QNRTC::CreateMicrophoneAudioTrack(micro_info);
## 枚举视频采集设备
获取本地视频采集设备数量,以及其所支持的采集参数:
// 获取本地视频采集设备数量
int camera_count = QNRTC::GetCameraCount();
// 枚举所有设备列表,及其所支持的采集参数,key:device id value:CameraDeviceInfo
unordered_map<string, CameraDeviceInfo> camera_dev_map_;
for (int i(0); i < camera_count; ++i) {
CameraDeviceInfo ci = QNRTC::GetCameraInfo(i);
camera_dev_map_[ci.id] = ci;
}
## 加入房间
上文提到过,SDK 所有的功能都是从 `RoomToken` 开始的,所以加入房间只需要将 `RoomToken` 作为参数传给 SDK
就可以了。示例代码如下:
rtc_client_ptr_->Join(_room_token);
加入房间成功后会触发
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnConnectionStateChanged)
回调 QNConnectionState.CONNECTED 状态。此时即可进行发布、订阅等操作。
在进入音视频通话房间之后,用户可以根据业务场景的需求在适当的时间调用离开房间的接口退出连麦,详情请见[房间管理](https://developer.qiniu.com/rtc/development_guidelines/9547/room-
management-windows)。
> 注:此处 `_room_token` 建议开发者的应用程序从自己的 Server 端获取,关于 Server 如何生成 token
> 可查阅[服务端开发文档](https://developer.qiniu.com/rtn/sdk/4538/server-api-
> reference#5)。
## 发布音/视频
成功加入房间后,即可在
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnConnectionStateChanged)
回调中调用以下代码进行本地 Track 的发布:
void CRtcDemoV2::OnConnectionStateChanged(qiniu::QNConnectionState state, const qiniu::QNConnectionDisconnectedInfo& info)
{
if (state == CONNECTED) {
StartPublish();
}
}
发布成功后,本地会收到
[QNPublishResultCallback.OnPublished](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback#OnPublished)
回调。远端用户会收到
[QNClientEventListener.OnUserPublished](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnUserPublished)
回调。
## 订阅远端音/视频
SDK 收到远端发布
[QNClientEventListener.OnUserPublished](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnUserPublished)
的回调,在此回调内则可进行对 Track 的渲染窗口设置的操作,再进行订阅,如果用户默认设置了自动订阅,这里只需设置渲染窗口,不需要主动去订阅:
注:用于渲染视频的窗口句柄,在 MFC 中直接使用窗口类的 m_hWnd 成员变量获取,Qt 中通过窗口类的 winId() 方法进行获取,。
在成功订阅之后,用户可以根据业务场景的需求在适当的时间调用取消订阅的接口取消订阅相应的
Track,详情请见[发布与订阅](https://developer.qiniu.com/rtc/development_guidelines/9548/publish-
and-subscribe-windows)
## 离开房间
当音视频通话结束,调用以下代码离开房间:
rtc_client_ptr_->Leave();
## 销毁
用户需要调用以下代码对资源进行释放,一般此操作建议在程序生命周期的 `OnDestroy()` 中进行,示例代码如下:
if (rtc_client_ptr_) {
rtc_client_ptr_->Leave();
}
if (camera_track_ptr_) {
QNRTC::DestroyLocalTrack(camera_track_ptr_);
camera_track_ptr_ = nullptr;
}
if (screen_track_ptr_) {
QNRTC::DestroyLocalTrack(screen_track_ptr_);
screen_track_ptr_ = nullptr;
}
if (custom_video_track_ptr_) {
QNRTC::DestroyLocalTrack(custom_video_track_ptr_);
custom_video_track_ptr_ = nullptr;
}
if (microphone_audio_track_ptr_) {
QNRTC::DestroyLocalTrack(microphone_audio_track_ptr_);
microphone_audio_track_ptr_ = nullptr;
}
if (custom_audio_track_ptr_) {
QNRTC::DestroyLocalTrack(custom_audio_track_ptr_);
custom_audio_track_ptr_ = nullptr;
}
if (rtc_client_ptr_) {
QNRTC::DestroyClient(rtc_client_ptr_);
rtc_client_ptr_ = nullptr;
}
QNRTC::DeInint();
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,928 |
SDK 概览 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Linux >SDK 概览
# SDK 概览
最近更新时间: 2022-07-13 23:53:33
## 概述
QNRTC-Linux 是七牛云推出的一款适用于 Linux 平台的实时音视频 C++ SDK,提供了灵活的接口,支持高度定制以及二次开发。
## 场景介绍
QNRTC-Linux 适用于一对一、一对多、多对多的实时语音聊天、唱歌、教学、医疗等场景,同时可与其它平台 Android、iOS、Web、Windows
等平台互通。
## 下载地址
* [Linux Demo 以及 SDK 下载地址](https://github.com/pili-engineering/QNRTC-Linux)
## 功能列表
功能| 版本
---|---
支持多重混音功能| v5.1.0(+)
支持 arm_linux_gnueabihf 架构| v5.0.2(+)
支持外部视频 h264| v5.0.1(+)
增加单路转推成功的回调| v5.0.0(+)
支持摄像头切换图片连麦| v5.0.0(+)
支持合流时单独设置 Track 填充模式| v5.0.0(+)
支持摄像头采集数据镜像功能| v5.0.0(+)
增加远端用户重连中/重连成功消息通知| v5.0.0(+)
新增大小流功能| v5.0.0(+)
新增单路转推功能| v5.0.0(+)
新增收发自定义消息功能| v5.0.0(+)
新增创建自定义合流任务功能| v5.0.0(+)
新增回声消除的动态开关| v5.0.0(+)
支持同时订阅多路视频 Track| v5.0.0(+)
支持外部音频数据导入| v5.0.0(+)
支持外部视频数据导入| v5.0.0(+)
基本的音视频通话功能| v5.0.0(+)
支持纯音频通话| v5.0.0(+)
支持音频调节功能| v5.0.0(+)
支持视频帧率配置| v5.0.0(+)
支持视频码率的配置| v5.0.0(+)
支持视频尺寸配置| v5.0.0(+)
支持网络自动重连| v5.0.0(+)
支持获取通话质量统计信息| v5.0.0(+
支持房间状态回调| v5.0.0(+
支持本地音视频采集数据的回调| v5.0.0(+
支持远端音视频渲染数据的回调| v5.0.0(+)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Linux >SDK 概览
# SDK 概览
最近更新时间: 2022-07-13 23:53:33
## 概述
QNRTC-Linux 是七牛云推出的一款适用于 Linux 平台的实时音视频 C++ SDK,提供了灵活的接口,支持高度定制以及二次开发。
## 场景介绍
QNRTC-Linux 适用于一对一、一对多、多对多的实时语音聊天、唱歌、教学、医疗等场景,同时可与其它平台 Android、iOS、Web、Windows
等平台互通。
## 下载地址
* [Linux Demo 以及 SDK 下载地址](https://github.com/pili-engineering/QNRTC-Linux)
## 功能列表
功能| 版本
---|---
支持多重混音功能| v5.1.0(+)
支持 arm_linux_gnueabihf 架构| v5.0.2(+)
支持外部视频 h264| v5.0.1(+)
增加单路转推成功的回调| v5.0.0(+)
支持摄像头切换图片连麦| v5.0.0(+)
支持合流时单独设置 Track 填充模式| v5.0.0(+)
支持摄像头采集数据镜像功能| v5.0.0(+)
增加远端用户重连中/重连成功消息通知| v5.0.0(+)
新增大小流功能| v5.0.0(+)
新增单路转推功能| v5.0.0(+)
新增收发自定义消息功能| v5.0.0(+)
新增创建自定义合流任务功能| v5.0.0(+)
新增回声消除的动态开关| v5.0.0(+)
支持同时订阅多路视频 Track| v5.0.0(+)
支持外部音频数据导入| v5.0.0(+)
支持外部视频数据导入| v5.0.0(+)
基本的音视频通话功能| v5.0.0(+)
支持纯音频通话| v5.0.0(+)
支持音频调节功能| v5.0.0(+)
支持视频帧率配置| v5.0.0(+)
支持视频码率的配置| v5.0.0(+)
支持视频尺寸配置| v5.0.0(+)
支持网络自动重连| v5.0.0(+)
支持获取通话质量统计信息| v5.0.0(+
支持房间状态回调| v5.0.0(+
支持本地音视频采集数据的回调| v5.0.0(+
支持远端音视频渲染数据的回调| v5.0.0(+)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,935 |
开发准备 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Linux >开发准备
# 开发准备
最近更新时间: 2022-06-15 16:57:31
## 开发语言以及系统要求
* 开发语言:C/C++
* 系统要求:Linux 平台
## 开发环境
* Ubuntu 16.04+
* CMake
* GCC5 及以上
> 用户可根据自己的开发习惯或环境自由选择开发方式,以下章节只介绍基于 `CMake` 生成 `Makefile`的开发配置。
## 导入 SDK
* 将 `Release/linux/include` 复制到自己的头文件目录
* 将 `Release/linux/lib` 目录添加到项目库搜索路径
## 编译运行 Demo
cd src/linux/RtcDemo
chmod a+x build.sh
# x86_64
./build.sh x86_64
# arm_linux_gnueabihf
./build.sh arm_linux_gnueabihf
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Linux >开发准备
# 开发准备
最近更新时间: 2022-06-15 16:57:31
## 开发语言以及系统要求
* 开发语言:C/C++
* 系统要求:Linux 平台
## 开发环境
* Ubuntu 16.04+
* CMake
* GCC5 及以上
> 用户可根据自己的开发习惯或环境自由选择开发方式,以下章节只介绍基于 `CMake` 生成 `Makefile`的开发配置。
## 导入 SDK
* 将 `Release/linux/include` 复制到自己的头文件目录
* 将 `Release/linux/lib` 目录添加到项目库搜索路径
## 编译运行 Demo
cd src/linux/RtcDemo
chmod a+x build.sh
# x86_64
./build.sh x86_64
# arm_linux_gnueabihf
./build.sh arm_linux_gnueabihf
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,938 |
实现视频通话 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Linux >实现视频通话
# 实现视频通话
最近更新时间: 2022-03-28 15:58:53
## 初始化
首先需要全局初始化 SDK,请确保仅调用一次
using namespace std;
using namespace qiniu;
QNRTCSetting setting;
QNRTC::Init(setting, nullptr);
## 创建音视频通话核心类
QNRTCClient* client = QNRTC::CreateClient(this);
## 创建 Track
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
// 创建麦克风 Track
QNMicrophoneAudioTrackConfig audio_track_config;
audio_track_config.audio_quality = {sample_rate, channels, bits_per_sample, bitrate};
QNMicrophoneAudioTrack audio_track = QNRTC::CreateMicrophoneAudioTrack(audio_track_config);
// 创建相机 Track
QNCameraVideoTrackConfig video_track_config;
video_track_config.id = camera_device_id;
video_track_config.capture_config = {width, height, fps};
video_track_config.encoder_config = {width, height, fps, bitrate};
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(video_track_config);
## 枚举视频采集设备
获取本地视频采集设备数量,以及其所支持的采集参数:
// 获取本地视频采集设备数量
int count = QNRTC::GetCameraCount();
// 遍历本地视频采集设备
for (int i = 0; i < count; ++i) {
auto camera_info = QNRTC::GetCameraInfo(i);
}
## 加入房间
上文提到过,SDK 所有的功能都是从 `RoomToken` 开始的,所以加入房间只需要将 `RoomToken` 作为参数传给 SDK
就可以了。示例代码如下:
client->Join(room_token, user_data);
加入房间成功后会触发 `QNClientEventListener.OnConnectionStateChanged` 回调
`QNConnectionState.CONNECTED` 状态。此时即可进行发布、订阅等操作。
> 注:此处 `room_token` 建议开发者的应用程序从自己的 Server 端获取,关于 Server 如何生成 token
> 可查阅[服务端开发文档](https://developer.qiniu.com/rtc/8813/roomToken)。
## 发布音/视频
成功加入房间后,即可在 `QNClientEventListener.OnConnectionStateChanged` 回调中调用以下代码进行本地
Track 的发布:
void OnConnectionStateChanged(qiniu::QNConnectionState state, const qiniu::QNConnectionDisconnectedInfo& info)
{
if (state == CONNECTED) {
LocalTrackList local_track_list;
local_track_list.push_front(audio_track);
local_track_list.push_front(video_track);
client->Publish(local_track_list, this);
}
}
发布成功后,本地会收到 `QNPublishResultCallback.OnPublished` 回调。远端用户会收到
`QNClientEventListener.OnUserPublished` 回调。
## 订阅远端音/视频
SDK 收到远端发布 `QNClientEventListener.OnUserPublished` 的回调,在此回调内则可进行对 Track
的渲染窗口设置的操作,再进行订阅,如果用户默认设置了自动订阅,这里只需设置渲染窗口,不需要主动去订阅:
void OnUserPublished(const std::string &remote_user_id,
const qiniu::RemoteTrackList &track_list)
{
if (client) {
client->Subscribe(track_list);
}
}
注:Linux 由于桌面平台多样性, 暂不支持视频渲染,如需要渲染,可以使用
`QNRemoteVideoTrack.SetVideoFrameListener` 获取视频每一帧数据
在成功订阅之后,用户可以根据业务场景的需求在适当的时间调用取消订阅的接口取消订阅相应的 Track:
client.UnSubscribe(track_list);
## 离开房间
当音视频通话结束,调用以下代码离开房间:
client->Leave();
## 销毁
用户需要调用以下代码对资源进行释放,一般此操作建议在程序生命周期的 `OnDestroy()` 中进行,示例代码如下:
if (audio_track_) {
QNRTC::DestroyLocalTrack(audio_track_);
}
if (video_track_) {
QNRTC::DestroyLocalTrack(video_track_);
}
## 反初始化
当用户不再使用 SDK,需要使用反初始化方法,释放所有资源
QNRTC::DeInint();
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Linux >实现视频通话
# 实现视频通话
最近更新时间: 2022-03-28 15:58:53
## 初始化
首先需要全局初始化 SDK,请确保仅调用一次
using namespace std;
using namespace qiniu;
QNRTCSetting setting;
QNRTC::Init(setting, nullptr);
## 创建音视频通话核心类
QNRTCClient* client = QNRTC::CreateClient(this);
## 创建 Track
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
// 创建麦克风 Track
QNMicrophoneAudioTrackConfig audio_track_config;
audio_track_config.audio_quality = {sample_rate, channels, bits_per_sample, bitrate};
QNMicrophoneAudioTrack audio_track = QNRTC::CreateMicrophoneAudioTrack(audio_track_config);
// 创建相机 Track
QNCameraVideoTrackConfig video_track_config;
video_track_config.id = camera_device_id;
video_track_config.capture_config = {width, height, fps};
video_track_config.encoder_config = {width, height, fps, bitrate};
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(video_track_config);
## 枚举视频采集设备
获取本地视频采集设备数量,以及其所支持的采集参数:
// 获取本地视频采集设备数量
int count = QNRTC::GetCameraCount();
// 遍历本地视频采集设备
for (int i = 0; i < count; ++i) {
auto camera_info = QNRTC::GetCameraInfo(i);
}
## 加入房间
上文提到过,SDK 所有的功能都是从 `RoomToken` 开始的,所以加入房间只需要将 `RoomToken` 作为参数传给 SDK
就可以了。示例代码如下:
client->Join(room_token, user_data);
加入房间成功后会触发 `QNClientEventListener.OnConnectionStateChanged` 回调
`QNConnectionState.CONNECTED` 状态。此时即可进行发布、订阅等操作。
> 注:此处 `room_token` 建议开发者的应用程序从自己的 Server 端获取,关于 Server 如何生成 token
> 可查阅[服务端开发文档](https://developer.qiniu.com/rtc/8813/roomToken)。
## 发布音/视频
成功加入房间后,即可在 `QNClientEventListener.OnConnectionStateChanged` 回调中调用以下代码进行本地
Track 的发布:
void OnConnectionStateChanged(qiniu::QNConnectionState state, const qiniu::QNConnectionDisconnectedInfo& info)
{
if (state == CONNECTED) {
LocalTrackList local_track_list;
local_track_list.push_front(audio_track);
local_track_list.push_front(video_track);
client->Publish(local_track_list, this);
}
}
发布成功后,本地会收到 `QNPublishResultCallback.OnPublished` 回调。远端用户会收到
`QNClientEventListener.OnUserPublished` 回调。
## 订阅远端音/视频
SDK 收到远端发布 `QNClientEventListener.OnUserPublished` 的回调,在此回调内则可进行对 Track
的渲染窗口设置的操作,再进行订阅,如果用户默认设置了自动订阅,这里只需设置渲染窗口,不需要主动去订阅:
void OnUserPublished(const std::string &remote_user_id,
const qiniu::RemoteTrackList &track_list)
{
if (client) {
client->Subscribe(track_list);
}
}
注:Linux 由于桌面平台多样性, 暂不支持视频渲染,如需要渲染,可以使用
`QNRemoteVideoTrack.SetVideoFrameListener` 获取视频每一帧数据
在成功订阅之后,用户可以根据业务场景的需求在适当的时间调用取消订阅的接口取消订阅相应的 Track:
client.UnSubscribe(track_list);
## 离开房间
当音视频通话结束,调用以下代码离开房间:
client->Leave();
## 销毁
用户需要调用以下代码对资源进行释放,一般此操作建议在程序生命周期的 `OnDestroy()` 中进行,示例代码如下:
if (audio_track_) {
QNRTC::DestroyLocalTrack(audio_track_);
}
if (video_track_) {
QNRTC::DestroyLocalTrack(video_track_);
}
## 反初始化
当用户不再使用 SDK,需要使用反初始化方法,释放所有资源
QNRTC::DeInint();
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,939 |
SDK 概览 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > WXApp >SDK 概览
# SDK 概览
最近更新时间: 2022-03-04 10:22:24
这是一款适用于 微信小程序 的七牛实时音视频 SDK,提供了包括音视频通话、静音、发布、订阅等多种功能,基于此 SDK,您可以在 小程序
上开发出一款基于实时音视频的应用。 其中包括但不限于以下场景
* 在线教育
* 主播观众连麦
* 视频会议
* 一对一社交
* 狼人杀等依赖实时音视频通话的游戏
* 在线客服
* 在线抓娃娃
您可以扫以下二维码 ,体验我们最新的 Demo 效果。

# 微信兼容性
Android| iOS
---|---
7.0.0| 7.0.0
# SDK 功能列表
以下是 SDK 截止到最新版本所提供的功能列表
功能| 版本
---|---
基本的音视频通话功能| v4.0.1
合流和自定义消息| v4.0.1
单路转推| v4.0.1
订阅主讲的共享画面| v4.0.1
控制合流发布显示模式相关问题| v4.0.1
支持静音功能| v4.0.1
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > WXApp >SDK 概览
# SDK 概览
最近更新时间: 2022-03-04 10:22:24
这是一款适用于 微信小程序 的七牛实时音视频 SDK,提供了包括音视频通话、静音、发布、订阅等多种功能,基于此 SDK,您可以在 小程序
上开发出一款基于实时音视频的应用。 其中包括但不限于以下场景
* 在线教育
* 主播观众连麦
* 视频会议
* 一对一社交
* 狼人杀等依赖实时音视频通话的游戏
* 在线客服
* 在线抓娃娃
您可以扫以下二维码 ,体验我们最新的 Demo 效果。

# 微信兼容性
Android| iOS
---|---
7.0.0| 7.0.0
# SDK 功能列表
以下是 SDK 截止到最新版本所提供的功能列表
功能| 版本
---|---
基本的音视频通话功能| v4.0.1
合流和自定义消息| v4.0.1
单路转推| v4.0.1
订阅主讲的共享画面| v4.0.1
控制合流发布显示模式相关问题| v4.0.1
支持静音功能| v4.0.1
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,944 |
开发准备 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > WXApp >开发准备
# 开发准备
最近更新时间: 2022-03-21 19:10:35
# 开始之前
1. 请先确认您已经对这个产品有了大概的了解,并且已经完成了[七牛实时音视频云接入流程](https://developer.qiniu.com/rtc/8802/pd-overview)。
2. 请先了解小程序开发,阅读 [微信小程序开发者文档](https://developers.weixin.qq.com/miniprogram/dev/index.html) 。
3. 请在微信小程序后台 -> 开发 -> 开发设置 -> 服务器域名配置中,将 `wss://rtmpgate.cloudvdn.com` 加到 socket 合法域名中,将 `https://pili-rtc-qos.qiniuapi.com` 添加到 request 合法域名中。
4. 在小程序的开发后台打开实时播放/录制音视频流的开关(小程序后台 -> 开发 -> 接口设置)。
# 引入 SDK
### NPM 安装
npm install --save qnwxapp-rtc
### SDK 引入
> 引入之后必须点击 微信开发者工具 > 工具 > 构建 npm 方可使用。关于在小程序中使用 npm 包,详情见微信官方文档 [npm
> 支持](https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html) 。
import { QNRTC } from 'qnwxapp-rtc'
console.log(QNRTC.VERSION)
const client = QNRTC.createClient()
### 引入组件
接下来,在页面的 `wxml` 中引入 [live-
pusher](https://developers.weixin.qq.com/miniprogram/dev/component/live-
pusher.html) 和 [live-
player](https://developers.weixin.qq.com/miniprogram/dev/component/live-
player.html)。
<view>
<live-pusher mode="RTC" url="..."></live-pusher>
<live-player mode="RTC" src="..."></live-player>
</view>
> **注意** : 如果您需要在微信开发者工具上跑通我们的 demo ,请先在 demo 目录下执行 `npm install` ,然后点击
> 微信开发者工具 > 工具 > 构建 npm 即可。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > WXApp >开发准备
# 开发准备
最近更新时间: 2022-03-21 19:10:35
# 开始之前
1. 请先确认您已经对这个产品有了大概的了解,并且已经完成了[七牛实时音视频云接入流程](https://developer.qiniu.com/rtc/8802/pd-overview)。
2. 请先了解小程序开发,阅读 [微信小程序开发者文档](https://developers.weixin.qq.com/miniprogram/dev/index.html) 。
3. 请在微信小程序后台 -> 开发 -> 开发设置 -> 服务器域名配置中,将 `wss://rtmpgate.cloudvdn.com` 加到 socket 合法域名中,将 `https://pili-rtc-qos.qiniuapi.com` 添加到 request 合法域名中。
4. 在小程序的开发后台打开实时播放/录制音视频流的开关(小程序后台 -> 开发 -> 接口设置)。
# 引入 SDK
### NPM 安装
npm install --save qnwxapp-rtc
### SDK 引入
> 引入之后必须点击 微信开发者工具 > 工具 > 构建 npm 方可使用。关于在小程序中使用 npm 包,详情见微信官方文档 [npm
> 支持](https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html) 。
import { QNRTC } from 'qnwxapp-rtc'
console.log(QNRTC.VERSION)
const client = QNRTC.createClient()
### 引入组件
接下来,在页面的 `wxml` 中引入 [live-
pusher](https://developers.weixin.qq.com/miniprogram/dev/component/live-
pusher.html) 和 [live-
player](https://developers.weixin.qq.com/miniprogram/dev/component/live-
player.html)。
<view>
<live-pusher mode="RTC" url="..."></live-pusher>
<live-player mode="RTC" src="..."></live-player>
</view>
> **注意** : 如果您需要在微信开发者工具上跑通我们的 demo ,请先在 demo 目录下执行 `npm install` ,然后点击
> 微信开发者工具 > 工具 > 构建 npm 即可。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,945 |
实现视频通话 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > WXApp >实现视频通话
# 实现视频通话
最近更新时间: 2022-08-08 16:49:13
# 初始化房间并加入房间
到这里您应该已经完成了开发准备,您已经可以拿到 RoomToken 。SDK 通过传入 RoomToken 来完成加入房间。RoomToken
是一个包含了一次连麦所需要的主要信息的 token,这些信息包括 七牛的账户标识、连麦的应用 ID(appId)、连麦的房间号
(roomName)、连麦的用户名(userId)、有效期等等。
> 如果您还不知道如何生成 RoomToken,请先阅读
> [七牛实时音视频云接入指南](https://developer.qiniu.com/rtc/8802/pd-overview) 。
import { QNRTC } from 'pili-rtc-wxapp'
// 初始化客户端
const client = QNRTC.createClient()
// 加入房间
await client.join(roomToken, userData);
# 发布流
加入房间之后我们需要调用
[publish](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#publish)
,该方法的回调会返回推流 **rtmp** 地址,将该地址传入 **live-pusher** 组件,即可完成流的发布。
<!-- index.wxml -->
<live-pusher
autopush
mode="RTC"
url="{{publishPath}}"
>
</live-pusher>
import { QNPublishStatus } from "pili-rtc-wxapp"
client.publish((status, data) => {
/**
* status 共有 READY 、COMPLETED、ERROR 三种状态
* 其中 READY 表示推流就绪,返回推流的 rtmp 地址
* COMPLETED 表示推流成功,返回推流生成的音频轨和视频轨
* ERROR 则表示推流失败
*/
if(status === QNPublishStatus.READY) {
this.setData({
publishPath: data.url
})
}
})
# 订阅流
从上文发布的过程中我们可以知道,推流成功后一般会生成一个视频 `Track` 和一个音频 `Track` ,但是除了 **小程序 SDK** 外,在使用
**七牛Web SDK** 或其余 **SDK** 时, 一个用户可以发布多个音视频 `Track` ,在实际需求中我们不一定会把他所有发布的
`Track` 都订阅(可能只订阅音频之类的),所以订阅的目标是以 `Track` 为单位的。
### 获取 `Track`
那么,我怎么知道房间中有哪些 `Track` ,这些 `Track` 又分别对应哪些用户呢?这就是我们接下来讲述的重点。
我们可以通过 SDK 的 `user-published` 事件获取当前房间的 `Track` 列表:
> 需要在join房间之前监听对应事件,`join` 加入房间成功后,`user-published` 会返回当前所有房间内已发布 `Track`
> 列表以及用户 `userID` 。
进入房间后,当一个远端用户发布了自己的 `Track` ,此时在我们这边也会触发 `user-published` 事件,事件会带上远端用户的
`userID` 以及所发布的 `Track` 列表。
### 订阅
当我们获取到 `Track` 后,可以通过调用
[subscribe](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#subscribe)
传入需要订阅的 `Track` ,将该方法返回推流的 **rtmp** 地址传入 **live-player** 组件,即可完成流的拉取。
<!-- index.wxml -->
<live-player
autoplay
wx:for="{{subscribeList}}"
src="{{item}}"
mode="RTC"
>
</live-player>
// index.js
// 初始化客户端
const client = QNRTC.createClient();
client.on("user-published", async (user, tracks) => {
console.log("event: user-published - 用户发布", user, tracks);
let config = {};
let videoTrack = tracks.find((item) => item.isVideo());
let audioTrack = tracks.find((item) => item.isAudio());
if (videoTrack) {
config.videoTrack = videoTrack;
}
if (audioTrack) {
config.audioTrack = audioTrack;
}
const url = await client.subscribe(config);
this.setData({
subscribeList: [...this.data.subscribeList,url],
});
});
// 加入房间
await client.join(roomToken, userData);
> 需要注意的是:subscribe 所传入的 `Track` 必须是同一个用户所推流的。
# 离开房间
离开房间,断开信令,一般在 生命周期 onUnload 里调用。
Page({
onUnload() {
client.leave()
}
})
# 断网重连
默认情况下,当发生网络异常等情况,SDK 会进入自动重连状态,此时房间连接状态会变为 RECONNECTING,表示重连中。之后就会两种可能:
第一种,此后如果网络状态恢复正常,则 SDK 会完成自动重连,房间连接状态会变为 RECONNECTED,表示重连成功。。
第二种,如果 SDK 自动重连后,仍然无法正常连接网络,则 SDK 会自动退出房间,此时房间连接状态变为
DISCONNECTED,表示断开连接。在断开连接状态时,[回调函数](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#CONNECTION_STATE_CHANGED)中会带有第二个参数
[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/10943/WXAppQNConnectionDisconnectedInfo),用来表示断开的原因。此时应当根据断开原因不同,做不同的逻辑处理。具体见如下代码。
client.on('connection-state-changed', (connectionState, info) => {
console.log('connection-state-changed', connectionState);
// 当进入连接断开状态
if (connectionState === QNConnectionState.DISCONNECTED) {
// 监控断开原因
switch(info.reason) {
// 当异常断开时
case QNConnectionDisconnectedReason.ERROR:
break;
// 当被踢出房间时
case QNConnectionDisconnectedReason.KICKED_OUT:
break;
// 当调用接口,主动离开房间时
case QNConnectionDisconnectedReason.LEAVE:
break;
}
})
此时,最需要关注的是异常断开的情况。一般处理模式有两种:
* 通知用户:展示 UI,通知用户网络异常,用户可选择调整网络后重试
* 自动重连:可以在收到异常断开的通知后,主动调用重新加入房间的方法,主动再次重试
# 结语
到了这里我们已经了解 SDK 的基本使用方式。 更多请参考我们的 github 开源 [Demo](https://github.com/pili-
engineering/QNRTC-WxApp)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > WXApp >实现视频通话
# 实现视频通话
最近更新时间: 2022-08-08 16:49:13
# 初始化房间并加入房间
到这里您应该已经完成了开发准备,您已经可以拿到 RoomToken 。SDK 通过传入 RoomToken 来完成加入房间。RoomToken
是一个包含了一次连麦所需要的主要信息的 token,这些信息包括 七牛的账户标识、连麦的应用 ID(appId)、连麦的房间号
(roomName)、连麦的用户名(userId)、有效期等等。
> 如果您还不知道如何生成 RoomToken,请先阅读
> [七牛实时音视频云接入指南](https://developer.qiniu.com/rtc/8802/pd-overview) 。
import { QNRTC } from 'pili-rtc-wxapp'
// 初始化客户端
const client = QNRTC.createClient()
// 加入房间
await client.join(roomToken, userData);
# 发布流
加入房间之后我们需要调用
[publish](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#publish)
,该方法的回调会返回推流 **rtmp** 地址,将该地址传入 **live-pusher** 组件,即可完成流的发布。
<!-- index.wxml -->
<live-pusher
autopush
mode="RTC"
url="{{publishPath}}"
>
</live-pusher>
import { QNPublishStatus } from "pili-rtc-wxapp"
client.publish((status, data) => {
/**
* status 共有 READY 、COMPLETED、ERROR 三种状态
* 其中 READY 表示推流就绪,返回推流的 rtmp 地址
* COMPLETED 表示推流成功,返回推流生成的音频轨和视频轨
* ERROR 则表示推流失败
*/
if(status === QNPublishStatus.READY) {
this.setData({
publishPath: data.url
})
}
})
# 订阅流
从上文发布的过程中我们可以知道,推流成功后一般会生成一个视频 `Track` 和一个音频 `Track` ,但是除了 **小程序 SDK** 外,在使用
**七牛Web SDK** 或其余 **SDK** 时, 一个用户可以发布多个音视频 `Track` ,在实际需求中我们不一定会把他所有发布的
`Track` 都订阅(可能只订阅音频之类的),所以订阅的目标是以 `Track` 为单位的。
### 获取 `Track`
那么,我怎么知道房间中有哪些 `Track` ,这些 `Track` 又分别对应哪些用户呢?这就是我们接下来讲述的重点。
我们可以通过 SDK 的 `user-published` 事件获取当前房间的 `Track` 列表:
> 需要在join房间之前监听对应事件,`join` 加入房间成功后,`user-published` 会返回当前所有房间内已发布 `Track`
> 列表以及用户 `userID` 。
进入房间后,当一个远端用户发布了自己的 `Track` ,此时在我们这边也会触发 `user-published` 事件,事件会带上远端用户的
`userID` 以及所发布的 `Track` 列表。
### 订阅
当我们获取到 `Track` 后,可以通过调用
[subscribe](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#subscribe)
传入需要订阅的 `Track` ,将该方法返回推流的 **rtmp** 地址传入 **live-player** 组件,即可完成流的拉取。
<!-- index.wxml -->
<live-player
autoplay
wx:for="{{subscribeList}}"
src="{{item}}"
mode="RTC"
>
</live-player>
// index.js
// 初始化客户端
const client = QNRTC.createClient();
client.on("user-published", async (user, tracks) => {
console.log("event: user-published - 用户发布", user, tracks);
let config = {};
let videoTrack = tracks.find((item) => item.isVideo());
let audioTrack = tracks.find((item) => item.isAudio());
if (videoTrack) {
config.videoTrack = videoTrack;
}
if (audioTrack) {
config.audioTrack = audioTrack;
}
const url = await client.subscribe(config);
this.setData({
subscribeList: [...this.data.subscribeList,url],
});
});
// 加入房间
await client.join(roomToken, userData);
> 需要注意的是:subscribe 所传入的 `Track` 必须是同一个用户所推流的。
# 离开房间
离开房间,断开信令,一般在 生命周期 onUnload 里调用。
Page({
onUnload() {
client.leave()
}
})
# 断网重连
默认情况下,当发生网络异常等情况,SDK 会进入自动重连状态,此时房间连接状态会变为 RECONNECTING,表示重连中。之后就会两种可能:
第一种,此后如果网络状态恢复正常,则 SDK 会完成自动重连,房间连接状态会变为 RECONNECTED,表示重连成功。。
第二种,如果 SDK 自动重连后,仍然无法正常连接网络,则 SDK 会自动退出房间,此时房间连接状态变为
DISCONNECTED,表示断开连接。在断开连接状态时,[回调函数](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#CONNECTION_STATE_CHANGED)中会带有第二个参数
[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/10943/WXAppQNConnectionDisconnectedInfo),用来表示断开的原因。此时应当根据断开原因不同,做不同的逻辑处理。具体见如下代码。
client.on('connection-state-changed', (connectionState, info) => {
console.log('connection-state-changed', connectionState);
// 当进入连接断开状态
if (connectionState === QNConnectionState.DISCONNECTED) {
// 监控断开原因
switch(info.reason) {
// 当异常断开时
case QNConnectionDisconnectedReason.ERROR:
break;
// 当被踢出房间时
case QNConnectionDisconnectedReason.KICKED_OUT:
break;
// 当调用接口,主动离开房间时
case QNConnectionDisconnectedReason.LEAVE:
break;
}
})
此时,最需要关注的是异常断开的情况。一般处理模式有两种:
* 通知用户:展示 UI,通知用户网络异常,用户可选择调整网络后重试
* 自动重连:可以在收到异常断开的通知后,主动调用重新加入房间的方法,主动再次重试
# 结语
到了这里我们已经了解 SDK 的基本使用方式。 更多请参考我们的 github 开源 [Demo](https://github.com/pili-
engineering/QNRTC-WxApp)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,948 |
SDK 概览 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Uniapp >SDK 概览
# SDK 概览
最近更新时间: 2023-12-18 15:10:40
> 具体 demo 可见 [github](https://github.com/pili-engineering/QNRTC-
> Uniapp/tree/main/demo) 仓库,该 demo 已集成 **前端 SDK** 与 **原生 SDK** ,直接制作自定义基座,填写
> **iOS** 或 **Android** 证书,即可运行。
**QNRTC-Uniapp** 是基于 **[UNIAPP](https://uniapp.dcloud.io/)** 、 **[QNRTC-
Android](https://developer.qiniu.com/rtc/8764/an-overview-of-the-android-
sdk)** 以及 **[QNRTC-iOS](https://developer.qiniu.com/rtc/8830/an-overview-of-
the-ios-sdk)** 三者所实现的。前端可通过 **QNRTC-Uniapp** 所提供的 **JS 插件** 与 **Native 插件**
调用原生 `Android` 以及 `iOS` 的 RTC 接口来实现实时音视频通话。
其中包括但不限于以下场景
* 在线教育
* 主播观众连麦
* 视频会议
* 一对一社交
* 狼人杀等依赖实时音视频通话的游戏
* 在线客服
* 在线抓娃娃
# SDK 功能列表
以下是 SDK 截止到最新版本所提供的功能列表
功能| 版本
---|---
支持视频 SEI| v1.0.0
支持摄像头 Track 发送图片| v1.0.0
支持编码数据加密传输| v1.0.0
支持远端音频播放音量调节| v1.0.0
支持大小流传输| v1.0.0
支持单路转推| v1.0.0
支持配置 RTC 与其他音频同时播放| v1.0.0
支持音量大小回调| v1.0.0
支持自定义消息| v1.0.0
支持使用 TCP 传输媒体流| v1.0.0
支持使用蓝牙耳机通话| v1.0.0
支持扬声器/听筒切换| v1.0.0
支持音视频分别发布| v1.0.0
支持发布多路视频| v1.0.0
支持回调本地音频数据| v1.0.0
支持回调远端音频数据| v1.0.0
支持回调远端视频数据| v1.0.0
支持编码镜像| v1.0.0
支持合流参数配置| v1.0.0
支持后台连麦| v1.0.0
支持纯音频连麦| v1.0.0
支持硬件编码| v1.0.0
支持码率上下限配置| v1.0.0
支持多分辨率编码| v1.0.0
支持回调本地视频数据| v1.0.0
支持实时美颜滤镜| v1.0.0
支持水印功能| v1.0.0
支持踢人功能| v1.0.0
支持静音功能| v1.0.0
支持自动/手动对焦| v1.0.0
支持实时状态回调| v1.0.0
支持回调连麦房间统计信息| v1.0.0
支持丰富的连麦消息回调| v1.0.0
支持混音功能| v1.0.1
支持多重混音功能| v5.2.7
支持跨房连麦| v5.2.7
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Uniapp >SDK 概览
# SDK 概览
最近更新时间: 2023-12-18 15:10:40
> 具体 demo 可见 [github](https://github.com/pili-engineering/QNRTC-
> Uniapp/tree/main/demo) 仓库,该 demo 已集成 **前端 SDK** 与 **原生 SDK** ,直接制作自定义基座,填写
> **iOS** 或 **Android** 证书,即可运行。
**QNRTC-Uniapp** 是基于 **[UNIAPP](https://uniapp.dcloud.io/)** 、 **[QNRTC-
Android](https://developer.qiniu.com/rtc/8764/an-overview-of-the-android-
sdk)** 以及 **[QNRTC-iOS](https://developer.qiniu.com/rtc/8830/an-overview-of-
the-ios-sdk)** 三者所实现的。前端可通过 **QNRTC-Uniapp** 所提供的 **JS 插件** 与 **Native 插件**
调用原生 `Android` 以及 `iOS` 的 RTC 接口来实现实时音视频通话。
其中包括但不限于以下场景
* 在线教育
* 主播观众连麦
* 视频会议
* 一对一社交
* 狼人杀等依赖实时音视频通话的游戏
* 在线客服
* 在线抓娃娃
# SDK 功能列表
以下是 SDK 截止到最新版本所提供的功能列表
功能| 版本
---|---
支持视频 SEI| v1.0.0
支持摄像头 Track 发送图片| v1.0.0
支持编码数据加密传输| v1.0.0
支持远端音频播放音量调节| v1.0.0
支持大小流传输| v1.0.0
支持单路转推| v1.0.0
支持配置 RTC 与其他音频同时播放| v1.0.0
支持音量大小回调| v1.0.0
支持自定义消息| v1.0.0
支持使用 TCP 传输媒体流| v1.0.0
支持使用蓝牙耳机通话| v1.0.0
支持扬声器/听筒切换| v1.0.0
支持音视频分别发布| v1.0.0
支持发布多路视频| v1.0.0
支持回调本地音频数据| v1.0.0
支持回调远端音频数据| v1.0.0
支持回调远端视频数据| v1.0.0
支持编码镜像| v1.0.0
支持合流参数配置| v1.0.0
支持后台连麦| v1.0.0
支持纯音频连麦| v1.0.0
支持硬件编码| v1.0.0
支持码率上下限配置| v1.0.0
支持多分辨率编码| v1.0.0
支持回调本地视频数据| v1.0.0
支持实时美颜滤镜| v1.0.0
支持水印功能| v1.0.0
支持踢人功能| v1.0.0
支持静音功能| v1.0.0
支持自动/手动对焦| v1.0.0
支持实时状态回调| v1.0.0
支持回调连麦房间统计信息| v1.0.0
支持丰富的连麦消息回调| v1.0.0
支持混音功能| v1.0.1
支持多重混音功能| v5.2.7
支持跨房连麦| v5.2.7
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,955 |
开发准备 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Uniapp >开发准备
# 开发准备
最近更新时间: 2024-04-28 10:53:23
# 开始之前
1. 请先确认您已经对这个产品有了大概的了解,并且已经完成了[七牛实时音视频云接入流程](https://developer.qiniu.com/rtc/8802/pd-overview)。
2. 请先了解uniapp原生开发,阅读 [uniapp开发者文档](https://uniapp.dcloud.io/) 。
# 引入 SDK
### 插件市场安装
> 需要在插件市场加载 [JS 插件](https://ext.dcloud.net.cn/plugin?id=6859) 以及 [Native
> 插件](https://ext.dcloud.net.cn/plugin?id=6857)。JS
> 插件主要负责处理加工原生返回的数据,便于使用者调用,Native 插件负责直接调用原生接口返回 JS 插件。
### SDK 引用
import { QNRTC } from "@/js_sdk/QNRTC-UniPlugin-JS/QNRTC-UniPlugin-JS/RTCIndex.native.js"
QNRTC.init()
const client = QNRTC.createClient()
### 引入组件
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in localTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="0" :identifyID="item.identifyID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in remoteTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="1" :identifyID="item.identifyID" :userID="item.userID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
* local: 0 本地 track 视图,1 远端 track 视图
* identifyID: uniapp 中每个 track 的唯一标识符
* trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
* userID 发布该 track 的 用户 ID(local = 1 时需要该属性)
* fillMode 对应视图层的渲染模式(暂时只支持iOS)
> **注意** : 除了**云打包** ,sdk还支持 **离线打包** ,用户可以在 **Xcode** 和 **Android Studio**
> 进行打包编译,这里建议使用 **HBuilderX** 进行更为方便的云打包。
### 离线打包
git clone [email protected]:pili-engineering/QNRTC-Uniapp.git
cd QNRTC-Uniapp
#### 前端编译
1. `npm run build`
2. 将编译后的文件直接引入前端项目中使用即可
#### iOS 编译
> **iOS** 编译同时可以参考 **uniapp** 官方文档的
> [编译原生插件](https://nativesupport.dcloud.net.cn/NativePlugin/course/ios) 与
> [离线打包](https://nativesupport.dcloud.net.cn/AppDocs/README)。
1. 将 iOS 文件工程放到 uni-app 离线 SDK 对应的目录中 (**HBuilder-uniPluginDemo**)
2. 引入 uni-app 离线 SDK
* 在 Xcode 中右键 **HBuilder-uniPlugin** 工程,并点击 **Add Files to "HBuilder-uniPlugin"** , 选中 **QNRtcUniPlugin.xcodeproj** 并添加
* 在 Xcode 中点击 **HBuilder-uniPlugin** 工程,并点击 **HBuilder** Target,选中 **Build Phases**
* 在 **Dependencies** 中添加 **QNRtcUniPlugin**
* 在 **Link Binary With Libraries** 中添加 **QNRtcUniPlugin.framework**
* 在 **Embed Frameworks** 中添加 **QNRTCKit.framework** **HappyDNS.framework** (需要通过 **Add Other...** 选择 **ios/** 目录中的 **.framework** 文件添加)
3. 配置插件信息
搜索 **HBuilder-uniPlugin-Info.plist** ,右键 **open as source code** ,然后找到 **< key
>dcloud_uniplugins< /key >** ,添加如下代码:
<dict>
<key>hooksClass</key>
<string></string>
<key>plugins</key>
<array>
<dict>
<key>class</key>
<string>QNRtcEngine</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcEngine</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcClient</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcClient</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioMusicMixer</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioMusicMixer</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioEffectMixer</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioEffectMixer</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioEffect</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioEffect</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcTrack</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcTrack</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudio</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudio</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcSurfaceView</string>
<key>name</key>
<string>QNRTC-UniPlugin-SurfaceView</string>
<key>type</key>
<string>component</string>
</dict>
</array>
</dict>
#### Android 编译
> **Android** 编译同时可以参考 **uniapp** 官方文档的
> [编译原生插件]<https://nativesupport.dcloud.net.cn/NativePlugin/course/android>) 与
> [离线打包](https://nativesupport.dcloud.net.cn/AppDocs/README)。
1. 将 Android 文件夹中 **uniplugin_qndroid_rtc** 工程以 module 的形式导入到 uni-app 离线 SDK 对应的目录中 (UniPlugin-Hello-AS),导入方式可参考[官方文档](https://developer.android.com/studio/projects/add-app-module?hl=zh-cn#ImportAModule)。
2. 将 Android 文件夹中 **QNRtcUniPlugin/android/libs** 目录下的 jar 文件放到 uni-app 离线 SDK 对应的 **app/libs/** 目录中,不同架构的 so 文件放到 **app/src/main/jniLibs/** 目录中,如无 jniLibs 目录,需手动创建。集成后的目录结构如下:

3. 在 settings.gradle 中添加
include ':uniplugin_qndroid_rtc'
4. 在 app/build.gradle 中添加
implementation 'com.qiniu:happy-dns:0.2.18'
implementation "com.google.code.gson:gson:2.8.8"
implementation project(':uniplugin_qndroid_rtc')
5. 配置插件信息
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcEngine",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcClient",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCClientModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcTrack",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCTrackModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioMusicMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioMusicMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioEffectMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioEffectMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioEffect",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioEffectModule"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "QNRTC-UniPlugin-SurfaceView",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.component.QNRTCSurfaceView"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "QNRTC-UniPlugin-TextureView",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.component.QNRTCTextureView"
}
]
}
]
}
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Uniapp >开发准备
# 开发准备
最近更新时间: 2024-04-28 10:53:23
# 开始之前
1. 请先确认您已经对这个产品有了大概的了解,并且已经完成了[七牛实时音视频云接入流程](https://developer.qiniu.com/rtc/8802/pd-overview)。
2. 请先了解uniapp原生开发,阅读 [uniapp开发者文档](https://uniapp.dcloud.io/) 。
# 引入 SDK
### 插件市场安装
> 需要在插件市场加载 [JS 插件](https://ext.dcloud.net.cn/plugin?id=6859) 以及 [Native
> 插件](https://ext.dcloud.net.cn/plugin?id=6857)。JS
> 插件主要负责处理加工原生返回的数据,便于使用者调用,Native 插件负责直接调用原生接口返回 JS 插件。
### SDK 引用
import { QNRTC } from "@/js_sdk/QNRTC-UniPlugin-JS/QNRTC-UniPlugin-JS/RTCIndex.native.js"
QNRTC.init()
const client = QNRTC.createClient()
### 引入组件
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in localTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="0" :identifyID="item.identifyID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in remoteTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="1" :identifyID="item.identifyID" :userID="item.userID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
* local: 0 本地 track 视图,1 远端 track 视图
* identifyID: uniapp 中每个 track 的唯一标识符
* trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
* userID 发布该 track 的 用户 ID(local = 1 时需要该属性)
* fillMode 对应视图层的渲染模式(暂时只支持iOS)
> **注意** : 除了**云打包** ,sdk还支持 **离线打包** ,用户可以在 **Xcode** 和 **Android Studio**
> 进行打包编译,这里建议使用 **HBuilderX** 进行更为方便的云打包。
### 离线打包
git clone [email protected]:pili-engineering/QNRTC-Uniapp.git
cd QNRTC-Uniapp
#### 前端编译
1. `npm run build`
2. 将编译后的文件直接引入前端项目中使用即可
#### iOS 编译
> **iOS** 编译同时可以参考 **uniapp** 官方文档的
> [编译原生插件](https://nativesupport.dcloud.net.cn/NativePlugin/course/ios) 与
> [离线打包](https://nativesupport.dcloud.net.cn/AppDocs/README)。
1. 将 iOS 文件工程放到 uni-app 离线 SDK 对应的目录中 (**HBuilder-uniPluginDemo**)
2. 引入 uni-app 离线 SDK
* 在 Xcode 中右键 **HBuilder-uniPlugin** 工程,并点击 **Add Files to "HBuilder-uniPlugin"** , 选中 **QNRtcUniPlugin.xcodeproj** 并添加
* 在 Xcode 中点击 **HBuilder-uniPlugin** 工程,并点击 **HBuilder** Target,选中 **Build Phases**
* 在 **Dependencies** 中添加 **QNRtcUniPlugin**
* 在 **Link Binary With Libraries** 中添加 **QNRtcUniPlugin.framework**
* 在 **Embed Frameworks** 中添加 **QNRTCKit.framework** **HappyDNS.framework** (需要通过 **Add Other...** 选择 **ios/** 目录中的 **.framework** 文件添加)
3. 配置插件信息
搜索 **HBuilder-uniPlugin-Info.plist** ,右键 **open as source code** ,然后找到 **< key
>dcloud_uniplugins< /key >** ,添加如下代码:
<dict>
<key>hooksClass</key>
<string></string>
<key>plugins</key>
<array>
<dict>
<key>class</key>
<string>QNRtcEngine</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcEngine</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcClient</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcClient</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioMusicMixer</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioMusicMixer</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioEffectMixer</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioEffectMixer</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioEffect</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioEffect</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcTrack</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcTrack</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudio</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudio</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcSurfaceView</string>
<key>name</key>
<string>QNRTC-UniPlugin-SurfaceView</string>
<key>type</key>
<string>component</string>
</dict>
</array>
</dict>
#### Android 编译
> **Android** 编译同时可以参考 **uniapp** 官方文档的
> [编译原生插件]<https://nativesupport.dcloud.net.cn/NativePlugin/course/android>) 与
> [离线打包](https://nativesupport.dcloud.net.cn/AppDocs/README)。
1. 将 Android 文件夹中 **uniplugin_qndroid_rtc** 工程以 module 的形式导入到 uni-app 离线 SDK 对应的目录中 (UniPlugin-Hello-AS),导入方式可参考[官方文档](https://developer.android.com/studio/projects/add-app-module?hl=zh-cn#ImportAModule)。
2. 将 Android 文件夹中 **QNRtcUniPlugin/android/libs** 目录下的 jar 文件放到 uni-app 离线 SDK 对应的 **app/libs/** 目录中,不同架构的 so 文件放到 **app/src/main/jniLibs/** 目录中,如无 jniLibs 目录,需手动创建。集成后的目录结构如下:

3. 在 settings.gradle 中添加
include ':uniplugin_qndroid_rtc'
4. 在 app/build.gradle 中添加
implementation 'com.qiniu:happy-dns:0.2.18'
implementation "com.google.code.gson:gson:2.8.8"
implementation project(':uniplugin_qndroid_rtc')
5. 配置插件信息
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcEngine",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcClient",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCClientModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcTrack",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCTrackModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioMusicMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioMusicMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioEffectMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioEffectMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioEffect",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioEffectModule"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "QNRTC-UniPlugin-SurfaceView",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.component.QNRTCSurfaceView"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "QNRTC-UniPlugin-TextureView",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.component.QNRTCTextureView"
}
]
}
]
}
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,957 |
实现视频通话 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Uniapp >实现视频通话
# 实现视频通话
最近更新时间: 2023-12-18 15:11:10
# 初始化房间并加入房间
到这里您应该已经完成了开发准备,您已经可以拿到 RoomToken 。SDK 通过传入 RoomToken 来完成加入房间。RoomToken
是一个包含了一次连麦所需要的主要信息的 token,这些信息包括 七牛的账户标识、连麦的应用 ID(appId)、连麦的房间号
(roomName)、连麦的用户名(userId)、有效期等等。
> 如果您还不知道如何生成 RoomToken,请先阅读
> [七牛实时音视频云接入指南](https://developer.qiniu.com/rtc/8802/pd-overview) 。
import { QNRTC } from "@/js_sdk/QNRTC-UniPlugin-JS/QNRTC-UniPlugin-JS/RTCIndex.native.js"
// 必须在使用其它接口前调用
QNRTC.init()
// 初始化客户端
const client = QNRTC.createClient()
// 加入房间
await client.join(roomToken, userData);
# 添加原生 component 组件
添加音视频通话需要的原生组件
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in localTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="0" :identifyID="item.identifyID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in remoteTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="1" :identifyID="item.identifyID" :userID="item.userID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
* local: 0 本地 track 视图,1 远端 track 视图
* identifyID: uniapp 中每个 track 的唯一标识符
* trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
* userID 发布该 track 的 用户 ID(local = 1 时需要该属性)
* fillMode 对应视图层的渲染模式(暂时只支持iOS)
# 采集音视频轨
这里我们将要采集 2 个音视频轨,分别是 **摄像头视频轨** 和 **麦克风音频轨** 。
const cameraVideoTrack = QNRTC.createCameraVideoTrack()
const microphoneAudioTrack = QNRTC.createMicrophoneAudioTrack()
# 发布本地音视频轨
成功加入房间后,可在
[**onConnectionStateChanged**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onConnectionStateChanged)
事件中 **state** 为 **QNConnectionState.CONNECTED** 后发布本地 Track 。
this.client.on("onConnectionStateChanged", ({
state
}) => {
if (state === QNConnectionState.CONNECTED) {
this.client.publish(this.localTracks, ({
onPublished,
data,
info
}) => {
if (onPublished) {
// ...
} else {
// ...
}
})
}
})
发布成功后,本地通过回调获得发布成功的结果。而远端用户则会通过
[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
收到发布成功的回调。
# 订阅远端音视频 Track
SDK 默认会进行自动订阅,订阅成功后根据媒体类型收到
[**onAudioSubscribed**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onAudioSubscribed)
或者
[**onVideoSubscribed**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onVideoSubscribed)
的回调,然后通过原生组件传入对应参数,实现远端窗口显示。
this.client.on("onAudioSubscribed", (params) => {
for (let i of params.trackList) {
this.remoteTracks.push(i)
}
})
this.client.on("onVideoSubscribed", (params) => {
for (let i of params.trackList) {
this.remoteTracks.push(i)
}
})
# 订阅流
从上文发布的过程中我们可以知道,推流成功后一般会生成一个 **Track** ,一个用户可以发布多个音视频 **Track**
,在实际需求中我们不一定会把他所有发布的 **Track** 都订阅(可能只订阅音频之类的),所以订阅的目标是以 **Track** 为单位的。
我们可以通过 SDK 的
[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
事件获取当前房间发布的 **Track** 。
this.client.on("onUserPublished", (params) => {
console.log(params.trackList)
})
> 需要在join房间之前监听对应事件,**join**
> 加入房间成功后,[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
> 会返回当前所有房间内已发布 **Track** 列表以及用户 **userID** 。
进入房间后,当一个远端用户发布了自己的 **Track** ,此时在我们这边也会触发
[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
事件,事件会带上远端用户的 **userID** 以及所发布的 **Track** 列表。
# 离开房间
在进入音视频通话房间之后,用户可以根据业务场景的需求在适当的时间调用离开房间的接口退出连麦。例如客户端踢人:
client.on("onMessageReceived", (params) => {
if(params.content === "kickOut") {
client.leave()
}
})
#### 销毁
在整个页面销毁时,用户需要调用以下代码对资源进行释放,一般此操作建议在页面生命周期 **onUnload** 和 **onBackPress**
中进行,示例代码如下:
onUnload() {
this.client.leave()
QNRTC.deinit()
}
onBackPress() {
this.client.leave()
QNRTC.deinit()
}
# 结语
到了这里我们已经了解 SDK 的基本使用方式。
更多请参考我们的 github 开源 [Demo __](https://github.com/pili-engineering/QNRTC-Uniapp)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 快速入门 > Uniapp >实现视频通话
# 实现视频通话
最近更新时间: 2023-12-18 15:11:10
# 初始化房间并加入房间
到这里您应该已经完成了开发准备,您已经可以拿到 RoomToken 。SDK 通过传入 RoomToken 来完成加入房间。RoomToken
是一个包含了一次连麦所需要的主要信息的 token,这些信息包括 七牛的账户标识、连麦的应用 ID(appId)、连麦的房间号
(roomName)、连麦的用户名(userId)、有效期等等。
> 如果您还不知道如何生成 RoomToken,请先阅读
> [七牛实时音视频云接入指南](https://developer.qiniu.com/rtc/8802/pd-overview) 。
import { QNRTC } from "@/js_sdk/QNRTC-UniPlugin-JS/QNRTC-UniPlugin-JS/RTCIndex.native.js"
// 必须在使用其它接口前调用
QNRTC.init()
// 初始化客户端
const client = QNRTC.createClient()
// 加入房间
await client.join(roomToken, userData);
# 添加原生 component 组件
添加音视频通话需要的原生组件
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in localTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="0" :identifyID="item.identifyID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in remoteTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="1" :identifyID="item.identifyID" :userID="item.userID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
* local: 0 本地 track 视图,1 远端 track 视图
* identifyID: uniapp 中每个 track 的唯一标识符
* trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
* userID 发布该 track 的 用户 ID(local = 1 时需要该属性)
* fillMode 对应视图层的渲染模式(暂时只支持iOS)
# 采集音视频轨
这里我们将要采集 2 个音视频轨,分别是 **摄像头视频轨** 和 **麦克风音频轨** 。
const cameraVideoTrack = QNRTC.createCameraVideoTrack()
const microphoneAudioTrack = QNRTC.createMicrophoneAudioTrack()
# 发布本地音视频轨
成功加入房间后,可在
[**onConnectionStateChanged**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onConnectionStateChanged)
事件中 **state** 为 **QNConnectionState.CONNECTED** 后发布本地 Track 。
this.client.on("onConnectionStateChanged", ({
state
}) => {
if (state === QNConnectionState.CONNECTED) {
this.client.publish(this.localTracks, ({
onPublished,
data,
info
}) => {
if (onPublished) {
// ...
} else {
// ...
}
})
}
})
发布成功后,本地通过回调获得发布成功的结果。而远端用户则会通过
[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
收到发布成功的回调。
# 订阅远端音视频 Track
SDK 默认会进行自动订阅,订阅成功后根据媒体类型收到
[**onAudioSubscribed**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onAudioSubscribed)
或者
[**onVideoSubscribed**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onVideoSubscribed)
的回调,然后通过原生组件传入对应参数,实现远端窗口显示。
this.client.on("onAudioSubscribed", (params) => {
for (let i of params.trackList) {
this.remoteTracks.push(i)
}
})
this.client.on("onVideoSubscribed", (params) => {
for (let i of params.trackList) {
this.remoteTracks.push(i)
}
})
# 订阅流
从上文发布的过程中我们可以知道,推流成功后一般会生成一个 **Track** ,一个用户可以发布多个音视频 **Track**
,在实际需求中我们不一定会把他所有发布的 **Track** 都订阅(可能只订阅音频之类的),所以订阅的目标是以 **Track** 为单位的。
我们可以通过 SDK 的
[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
事件获取当前房间发布的 **Track** 。
this.client.on("onUserPublished", (params) => {
console.log(params.trackList)
})
> 需要在join房间之前监听对应事件,**join**
> 加入房间成功后,[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
> 会返回当前所有房间内已发布 **Track** 列表以及用户 **userID** 。
进入房间后,当一个远端用户发布了自己的 **Track** ,此时在我们这边也会触发
[**onUserPublished**](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onUserPublished)
事件,事件会带上远端用户的 **userID** 以及所发布的 **Track** 列表。
# 离开房间
在进入音视频通话房间之后,用户可以根据业务场景的需求在适当的时间调用离开房间的接口退出连麦。例如客户端踢人:
client.on("onMessageReceived", (params) => {
if(params.content === "kickOut") {
client.leave()
}
})
#### 销毁
在整个页面销毁时,用户需要调用以下代码对资源进行释放,一般此操作建议在页面生命周期 **onUnload** 和 **onBackPress**
中进行,示例代码如下:
onUnload() {
this.client.leave()
QNRTC.deinit()
}
onBackPress() {
this.client.leave()
QNRTC.deinit()
}
# 结语
到了这里我们已经了解 SDK 的基本使用方式。
更多请参考我们的 github 开源 [Demo __](https://github.com/pili-engineering/QNRTC-Uniapp)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,967 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >初始化
# 初始化
最近更新时间: 2023-08-17 15:50:46
本文主要介绍实时音视频的初始化方式及其配置项。
> 在使用 SDK 前,请务必调用
> [QNRTC.init](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D)
> 方法进行 RTC 环境的初始化工作
# 默认配置初始化
QNRTC SDK 提供 [QNRTC.init(Context,
QNRTCEventListener)](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D)
方法以默认配置进行 RTC 环境的初始化工作,示例代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 以默认配置进行 RTC 环境的初始化,使用 SDK 前请务必先执行初始化操作。
QNRTC.init(this, new QNRTCEventListener());
}
若 [QNRTCSetting](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting)
的默认配置无法满足您的场景需要,您还可通过调用 [QNRTC.init(Context, QNRTCSetting,
QNRTCEventListener)](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B2/2%5D)
方法进行自定义 [QNRTCSetting](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting)
配置的初始化,[QNRTCSetting](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting)
支持的配置及说明具体如下:
# 设置视频的编码方式
通过调用
[QNRTCSetting.setHWCodecEnabled](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setHWCodecEnabled)
接口配置编码方式,默认开启硬编
public QNRTCSetting setHWCodecEnabled(boolean enabled)
# 设置是否固定分辨率
通过调用
[QNRTCSetting.setMaintainResolution](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setMaintainResolution)
设置是否固定分辨率,默认开启分辨率自适应
public QNRTCSetting setMaintainResolution(boolean maintainResolution)
> * **该设置选项从`v5.2.3` 开始废弃,将在后续版本移除**,新的配置入口可在[创建视频
> Track](https://developer.qiniu.com/rtc/development_guidelines/8767/audio-
> and-video-collection-android) 时通过
> [QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/4%5D)
> 来指定。保持分辨率可将
> [QNDegradationPreference](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference)
> 设置为
> [QNDegradationPreference.MAINTAIN_RESOLUTION](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#MAINTAIN_RESOLUTION)
> * 对于已废弃接口,maintainResolution 为 true 对应
> [QNDegradationPreference.MAINTAIN_RESOLUTION](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#MAINTAIN_RESOLUTION),为
> false 对应
> [QNDegradationPreference.DEFAULT](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#DEFAULT),可根据需要进行迁移
>
> 1. 该选项可以控制编码分辨率不会由于带宽控制策略而变化
> 2. **单路转推 CDN 的场景下,请务必开启固定分辨率的选项,否则可能会出现不可预知的问题**
>
# 日志相关配置
从 v5.2.3 开始,SDK 默认会进行日志的本地存储,同时支持日志的上报。
## 基本配置
可通过调用
[QNRTC.setLogConfig](https://developer.qiniu.com/rtc/api/8732/QNRTC#setLogConfig)
进行`日志等级`、`日志存储路径`以及`日志存储文件大小`的相关配置,示例代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
QNRTC.init(this, new QNRTCEventListener()); // 初始化 RTC 环境
QNLogConfig logConfig = new QNLogCofnig(this, QNLogLevel.INFO); // 创建 QNLogConfig
QNRTC.setLogConfig(logConfig); // 设置 QNLogConfig
}
其中,`QNLogConfig`
为主要的日志配置类,使用注意事项可参考[接口文档](https://developer.qiniu.com/rtc/api/12415/QNLogConfig)。
>
> [QNRTCSetting.setLogLevel](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setLogLevel)
> 和
> [QNRTC.setLogFileEnabled](https://developer.qiniu.com/rtc/api/8732/QNRTC#setLogFileEnabled)
> 接口在 `v5.2.3` 之后已被废弃,请使用上述最新接口替代。
## 日志上报
可通过调用
[QNRTC.uploadLog[1/2]](https://developer.qiniu.com/rtc/api/8732/QNRTC#uploadLog%5B1/2%5D)
和
[QNRTC.uploadLog[2/2]](https://developer.qiniu.com/rtc/api/8732/QNRTC#uploadLog%5B2/2%5D)
接口进行日志文件的上报:
public static void uploadLog(QNUploadLogResultCallback callback); // 上传日志到七牛服务器
public static void uploadLog(String token, QNUploadLogResultCallback callback); // 上传日志到指定七牛云存储空间
> 1. 调用上传接口前需要确保已经通过
> [QNRTC.init](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D)
> 完成了 SDK 的初始化
> 2. 若业务需要上传日志到自定义的七牛云存储空间,则需要您的业务服务器自行签算上传
> token,签算规则可参考[上传策略](https://developer.qiniu.com/kodo/1208/upload-token%22)文档
> 3. 日志上传结果及其相关错误码说明可参考
> [QNUploadLogResultCallback](https://developer.qiniu.com/rtc/api/12414/QNUploadLogResultCallback)
> 接口文档
>
# 设置是否将扬声器作为默认音频输出设备
通过调用
[QNRTCSetting.setDefaultAudioRouteToSpeakerphone](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setDefaultAudioRouteToSpeakerphone)
设置是否将扬声器作为默认音频输出设备,默认音频路由为扬声器。
public QNRTCSetting setDefaultAudioRouteToSpeakerphone(boolean defaultAudioRouteToSpeakerphone)
# 设置媒体传输方式
通过调用
[QNRTCSetting.setTransportPolicy](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setTransportPolicy)
设置媒体传输方式。默认使用 UDP 传输。
public QNRTCSetting setTransportPolicy(TransportPolicy transportPolicy)
其中,媒体传输方式有如下几种,可根据实际情况自行选择:
public enum TransportPolicy {
/**
* 强制使用 UDP 做媒体传输(默认值)
*/
FORCE_UDP,
/**
* 强制使用 TCP 做媒体传输
*/
FORCE_TCP,
/**
* 优先使用 UDP 做媒体传输,允许自动切换 TCP
*/
PREFER_UDP
}
# 设置音频场景
通过调用
[QNRTC.setAudioScene](https://developer.qiniu.com/rtc/api/8732/QNRTC#setAudioScene)
设置音频场景,详细可阅读
[音频场景实践](https://developer.qiniu.com/rtc/12267/audio_scene_android)。
# 设置编码质量优先模式
通过调用
[QNRTCSetting.setEncoderQualityMode](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setEncoderQualityMode)
设置开启编码质量优先模式,默认为关闭状态,使用码率优先模式。
public QNRTCSetting setEncoderQualityMode(boolean encoderQualityMode)
> 质量优先模式会优先保证视频的编码质量,实际码率可能会和目标码率存在差异。关闭该模式后会尽量控制编码码率为目标码率。
# 设置重连时长
SDK 默认会有 30s 的重连时间,通过调用
[QNRTCSetting.setReconnectionTimeout](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setReconnectionTimeout)
可以修改重连时长的配置。
public QNRTCSetting setReconnectionTimeout(int reconnectionTimeout)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >初始化
# 初始化
最近更新时间: 2023-08-17 15:50:46
本文主要介绍实时音视频的初始化方式及其配置项。
> 在使用 SDK 前,请务必调用
> [QNRTC.init](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D)
> 方法进行 RTC 环境的初始化工作
# 默认配置初始化
QNRTC SDK 提供 [QNRTC.init(Context,
QNRTCEventListener)](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D)
方法以默认配置进行 RTC 环境的初始化工作,示例代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 以默认配置进行 RTC 环境的初始化,使用 SDK 前请务必先执行初始化操作。
QNRTC.init(this, new QNRTCEventListener());
}
若 [QNRTCSetting](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting)
的默认配置无法满足您的场景需要,您还可通过调用 [QNRTC.init(Context, QNRTCSetting,
QNRTCEventListener)](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B2/2%5D)
方法进行自定义 [QNRTCSetting](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting)
配置的初始化,[QNRTCSetting](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting)
支持的配置及说明具体如下:
# 设置视频的编码方式
通过调用
[QNRTCSetting.setHWCodecEnabled](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setHWCodecEnabled)
接口配置编码方式,默认开启硬编
public QNRTCSetting setHWCodecEnabled(boolean enabled)
# 设置是否固定分辨率
通过调用
[QNRTCSetting.setMaintainResolution](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setMaintainResolution)
设置是否固定分辨率,默认开启分辨率自适应
public QNRTCSetting setMaintainResolution(boolean maintainResolution)
> * **该设置选项从`v5.2.3` 开始废弃,将在后续版本移除**,新的配置入口可在[创建视频
> Track](https://developer.qiniu.com/rtc/development_guidelines/8767/audio-
> and-video-collection-android) 时通过
> [QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/4%5D)
> 来指定。保持分辨率可将
> [QNDegradationPreference](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference)
> 设置为
> [QNDegradationPreference.MAINTAIN_RESOLUTION](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#MAINTAIN_RESOLUTION)
> * 对于已废弃接口,maintainResolution 为 true 对应
> [QNDegradationPreference.MAINTAIN_RESOLUTION](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#MAINTAIN_RESOLUTION),为
> false 对应
> [QNDegradationPreference.DEFAULT](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#DEFAULT),可根据需要进行迁移
>
> 1. 该选项可以控制编码分辨率不会由于带宽控制策略而变化
> 2. **单路转推 CDN 的场景下,请务必开启固定分辨率的选项,否则可能会出现不可预知的问题**
>
# 日志相关配置
从 v5.2.3 开始,SDK 默认会进行日志的本地存储,同时支持日志的上报。
## 基本配置
可通过调用
[QNRTC.setLogConfig](https://developer.qiniu.com/rtc/api/8732/QNRTC#setLogConfig)
进行`日志等级`、`日志存储路径`以及`日志存储文件大小`的相关配置,示例代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
QNRTC.init(this, new QNRTCEventListener()); // 初始化 RTC 环境
QNLogConfig logConfig = new QNLogCofnig(this, QNLogLevel.INFO); // 创建 QNLogConfig
QNRTC.setLogConfig(logConfig); // 设置 QNLogConfig
}
其中,`QNLogConfig`
为主要的日志配置类,使用注意事项可参考[接口文档](https://developer.qiniu.com/rtc/api/12415/QNLogConfig)。
>
> [QNRTCSetting.setLogLevel](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setLogLevel)
> 和
> [QNRTC.setLogFileEnabled](https://developer.qiniu.com/rtc/api/8732/QNRTC#setLogFileEnabled)
> 接口在 `v5.2.3` 之后已被废弃,请使用上述最新接口替代。
## 日志上报
可通过调用
[QNRTC.uploadLog[1/2]](https://developer.qiniu.com/rtc/api/8732/QNRTC#uploadLog%5B1/2%5D)
和
[QNRTC.uploadLog[2/2]](https://developer.qiniu.com/rtc/api/8732/QNRTC#uploadLog%5B2/2%5D)
接口进行日志文件的上报:
public static void uploadLog(QNUploadLogResultCallback callback); // 上传日志到七牛服务器
public static void uploadLog(String token, QNUploadLogResultCallback callback); // 上传日志到指定七牛云存储空间
> 1. 调用上传接口前需要确保已经通过
> [QNRTC.init](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D)
> 完成了 SDK 的初始化
> 2. 若业务需要上传日志到自定义的七牛云存储空间,则需要您的业务服务器自行签算上传
> token,签算规则可参考[上传策略](https://developer.qiniu.com/kodo/1208/upload-token%22)文档
> 3. 日志上传结果及其相关错误码说明可参考
> [QNUploadLogResultCallback](https://developer.qiniu.com/rtc/api/12414/QNUploadLogResultCallback)
> 接口文档
>
# 设置是否将扬声器作为默认音频输出设备
通过调用
[QNRTCSetting.setDefaultAudioRouteToSpeakerphone](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setDefaultAudioRouteToSpeakerphone)
设置是否将扬声器作为默认音频输出设备,默认音频路由为扬声器。
public QNRTCSetting setDefaultAudioRouteToSpeakerphone(boolean defaultAudioRouteToSpeakerphone)
# 设置媒体传输方式
通过调用
[QNRTCSetting.setTransportPolicy](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setTransportPolicy)
设置媒体传输方式。默认使用 UDP 传输。
public QNRTCSetting setTransportPolicy(TransportPolicy transportPolicy)
其中,媒体传输方式有如下几种,可根据实际情况自行选择:
public enum TransportPolicy {
/**
* 强制使用 UDP 做媒体传输(默认值)
*/
FORCE_UDP,
/**
* 强制使用 TCP 做媒体传输
*/
FORCE_TCP,
/**
* 优先使用 UDP 做媒体传输,允许自动切换 TCP
*/
PREFER_UDP
}
# 设置音频场景
通过调用
[QNRTC.setAudioScene](https://developer.qiniu.com/rtc/api/8732/QNRTC#setAudioScene)
设置音频场景,详细可阅读
[音频场景实践](https://developer.qiniu.com/rtc/12267/audio_scene_android)。
# 设置编码质量优先模式
通过调用
[QNRTCSetting.setEncoderQualityMode](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setEncoderQualityMode)
设置开启编码质量优先模式,默认为关闭状态,使用码率优先模式。
public QNRTCSetting setEncoderQualityMode(boolean encoderQualityMode)
> 质量优先模式会优先保证视频的编码质量,实际码率可能会和目标码率存在差异。关闭该模式后会尽量控制编码码率为目标码率。
# 设置重连时长
SDK 默认会有 30s 的重连时间,通过调用
[QNRTCSetting.setReconnectionTimeout](https://developer.qiniu.com/rtc/api/8686/QNRTCSetting#setReconnectionTimeout)
可以修改重连时长的配置。
public QNRTCSetting setReconnectionTimeout(int reconnectionTimeout)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,973 |
音视频采集 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音视频采集
# 音视频采集
最近更新时间: 2023-04-25 10:33:44
音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 为音视频交互的基本单位,本文主要介绍音视频 Track 的创建及采集等功能的使用。
> * 一路 Track 代表一路音频或者视频的数据
> * SDK 支持创建并发布多路音视频 Track。(v5.2.3 之前不支持多音频 Track,重复创建将会失败)
>
# 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
为摄像头采集的本地 track,其创建方式如下:
QNCameraVideoTrackConfig cameraVideoTrackConfig = new QNCameraVideoTrackConfig(TAG_CAMERA)
.setCameraFacing(QNCameraFacing.FRONT)
.setVideoCaptureConfig(QNVideoCaptureConfigPreset.CAPTURE_640x480) // 配置预览格式
.setVideoEncoderConfig(new QNVideoEncoderConfig(640, 480, 30, 800)); // 配置编码参数
mCameraVideoTrack = QNRTC.createCameraVideoTrack(cameraVideoTrackConfig);
其中:
1. [QNVideoCaptureConfig](https://developer.qiniu.com/rtc/api/8700/QNVideoCaptureConfig) 用来配置摄像头采集参数,包括分辨率和帧率等;设置时可以使用 SDK 提供的预设值,详情可参考 [QNVideoCaptureConfigPreset](https://developer.qiniu.com/rtc/api/8731/video-capture-config-preset-android)。
2. [QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig) 用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
3. [QNVideoCaptureConfig](https://developer.qiniu.com/rtc/api/8700/QNVideoCaptureConfig) 和 [QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig) 的配置可以缺省,SDK 内部默认提供的采集编码参数为 640x480、20fps、800kbps
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
## 设置事件监听
通过调用 `QNCameraVideoTrack.setCameraEventListener` 接口进行摄像头事件的回调监听。
public void setCameraEventListener(QNCameraEventListener listener);
`QNCameraEventListener` 回调定义如下:
interface QNCameraEventListener {
int[] onCameraOpened(List<Size> sizes, List<Integer> fpsAscending); // 根据返回的设备能力选择采集参数
void onCaptureStarted(); // 开始采集时触发
void onCaptureStopped(); // 停止采集时触发
void onError(int errorCode, String description); // 摄像头发生错误时触发
}
该回调监听可用来选择期望的采集能力、监听摄像头的相关异常等,详情可参考
[QNCameraEventListener](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener)
接口文档
## 开始/停止摄像头采集
通过调用 `QNCameraVideoTrack.startCapture` 接口进行摄像头采集,通过调用
`QNCameraVideoTrack.stopCapture` 接口停止摄像头采集,通过调用 `QNCameraVideoTrack.play`
设置摄像头采集的预览窗口。
public void startCapture();
public void stopCapture();
public void play(QNRenderView view);
> * 由于 Android 中的相机资源是单例的,若应用占用了相机资源则会导致其他应用无法获取到相机资源。SDK 支持在通话过程中可以通过
> `QNCameraVideoTrack.startCapture` 获取相机资源,通过 `QNCameraVideoTrack.stopCapture`
> 释放相机资源。
> * 若摄像头采集开启失败,会通过
> [QNCameraEventListener.onError](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener#onError)
> 监听回调错误信息,错误码请参考[设备采集相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
> error-code-android#2)。
>
基于 [Android
行为变更](https://developer.android.com/about/versions/pie/android-9.0-changes-
all#bg-sensor-access)的声明,Android 9 之后的设备将无法后台进行音视频的采集。
* 若您有后台连麦的需求,可参考 [Android 官网相关说明](https://developer.android.com/guide/topics/media/camera)在退后台后使用[前台服务](https://developer.android.com/guide/components/services?hl=zh-cn#Foreground)让应用正常工作。
* 若您不需要后台连麦,可以在 Activity `onResume`、`onPause` 等生命周期函数中分别调用 [QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack#startCapture) 和 [QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack#stopCapture) 方法进行 Camera 采集的开启和关闭操作。
## 开启/关闭预览
通过调用 `QNCameraVideoTrack.setPreviewEnabled` 接口进行预览画面的开关控制:
public void setPreviewEnabled(boolean isEnabled)
## 开启/关闭闪光灯
通过调用 `QNCameraVideoTrack.turnLightOn` 接口开启闪光灯,通过调用
`QNCameraVideoTrack.turnLightOff` 接口关闭闪光灯:
public boolean turnLightOn()
public boolean turnLightOff()
## 切换摄像头
通过调用 `QNCameraVideoTrack.switchCamera` 接口进行摄像头的切换。
public void switchCamera(QNCameraSwitchResultCallback callback)
其中,切换成功与否会通过
[QNCameraSwitchResultCallback](https://developer.qiniu.com/rtc/api/8639/QNCameraSwitchResultCallback)
回调出来,若不需要结果回调,可以传入 null。
> 相机在启动或使用过程中可能会遇到一些问题,在此情况下 SDK 会在 `QNCameraEventListener.onError`
> 中回调到上层,详情可参考
> [QNCameraEventListener](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener)。
## 设置缩放
通过调用 `QNCameraVideoTrack.setZoom(float zoom)` 接口对相机采集的画面进行缩放。需要注意的是 setZoom
里的参数必须是通过调用 `QNCameraVideoTrack.getZooms()` 接口获取到的列表里的数值,如果
`QNCameraVideoTrack.getZooms()` 接口获取到的列表为空,即代表不支持缩放设置:
public void setZoom(float zoom);
public List<Float> getZooms();
## 开启/关闭镜像
SDK 内提供了预览镜像和采集镜像两种镜像接口。通过调用 `QNCameraVideoTrack.setPreviewMirror(boolean
mirror)` 接口即可开启或关闭预览镜像,开启了预览镜像仅仅在本地预览才会镜像,远端看还是正常的画面;通过调用
`QNCameraVideoTrack.setMirror(boolean mirror)`
接口即可开启或关闭采集镜像,若开启了采集镜像本地预览和远端都将会显示镜像画面:
public void setMirror(boolean mirror);
public void setPreviewMirror(boolean mirror);
## 美颜
通过调用 `QNCameraVideoTrack.setBeauty` 接口进行内置美颜的参数配置。其中,美颜的开关可以通过 QNBeautySetting
来设置,具体的美颜配置可以参考
[QNBeautySetting](https://developer.qiniu.com/rtc/api/8636/QNBeautySetting)。
public void setBeauty(QNBeautySetting beautySetting)
如需接入外部美颜或滤镜,可以通过 `QNCameraVideoTrack.setVideoFrameListener` 接口设置
[QNVideoFrameListener](https://developer.qiniu.com/rtc/api/8704/QNVideoFrameListener)
回调来对接外部第三方美颜或者滤镜。
> 需要注意的是,由于 Android 摄像头设备角度的原因,在竖屏情况下 SDK
> 内部会对图像进行旋转,在竖屏情况的宽高设置跟实际图像会有所差别。比如:在横屏情况下发布 `1280 * 720` 的视频图像,那么设置为 `new
> QNVideoEncoderConfig(1280, 720, DEFAULT_FPS,
> DEFAULT_BITRATE)`即可;但如果想要在竖屏情况下发布 `720 * 1280` 的视频图像,那么由于上述原因应设置为 `new
> QNVideoEncoderConfig(1280, 720, DEFAULT_FPS, DEFAULT_BITRATE)`。另外,在 [CDN
> 转推](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-
> cdn-push-android)合流配置中的宽高与此处的配置不同,合流配置的宽高需要以实际宽高为准。
######
# 屏幕录制视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8687/QNScreenVideoTrack)
为屏幕录制的本地 Track,录屏连麦的主要步骤如下:
## 判断设备是否支持屏幕录制
屏幕录制依赖 Android 系统版本,可通过 SDK 提供的如下接口判断是否支持:
static boolean isScreenCaptureSupported();
示例代码如下:
boolean isSupported = QNScreenVideoTrack.isScreenCaptureSupported();
## 发起屏幕录制请求
SDK 提供如下方法进行屏幕请求的发起:
static boolean requestPermission(Activity activity);
示例代码如下:
QNScreenVideoTrack.requestPermission(activity);
当用户同意录屏请求后,会通过系统的 `onActivityResult` 进行通知,在收到录屏请求的返回后,可通过 SDK 提供的
`checkActivityResult` 方法进行处理,如果接口返回 true,便可以创建 Screen Track 进行屏幕录制了。
示例代码如下:
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == QNScreenVideoTrack.SCREEN_CAPTURE_PERMISSION_REQUEST_CODE &&
QNScreenVideoTrack.checkActivityResult(requestCode, resultCode, data)) {
// 创建 Screen Track
createScreenTrack();
}
}
## 创建 Screen Track
在通过了屏幕录制申请后,可以通过如下方式进行 Screen Track 的创建:
QNScreenVideoTrackConfig screenVideoTrackConfig = new QNScreenVideoTrackConfig(Config.TAG_SCREEN_TRACK)
.setVideoEncoderConfig(createEncoderConfig());
mScreenVideoTrack = QNRTC.createScreenVideoTrack(screenVideoTrackConfig);
其中,[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig)
用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等;
录屏时建议分辨率和屏幕分辨率比例保存一致,避免录屏画面有黑边或者不清晰,具体可[参考](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/ScreenCaptureActivity.java)。
# 外部导入视频 Track
SDK 外部导入视频连麦支持导入 **NV21 数据** 和 **纹理数据** 两种格式的数据,使用方式如下:
## 创建外部导入视频 Track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
为外部数据导入视频 track,创建方式如下:
QNCustomVideoTrackConfig customVideoTrackConfig = new QNCustomVideoTrackConfig(TAG_FOR_EXTERNAL_IMPORT_VIDEO)
.setVideoEncoderConfig(new QNVideoEncoderConfig(640, 480, 30, 800));
mCustomVideoTrack = QNRTC.createCustomVideoTrack(customVideoTrackConfig);
## 数据导入
### 导入 NV21 数据
SDK 支持导入 NV21 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
之后,可通过如下方式推送数据:
QNVideoFrame videoFrame = new QNVideoFrame();
videoFrame.buffer = data; // NV21 数据
videoFrame.width = width; // 视频帧的宽度
videoFrame.height = height; // 视频帧的高度
videoFrame.rotation = 0; // 视频帧的角度
videoFrame.timestampNs = ts; // 视频帧的时间戳,以 ns 为单位
mCustomVideoTrack.pushVideoFrame(videoFrame);
> 为兼容所有机型,导入 NV21 数据时,建议选择软编码的方式进行导入。
### 导入纹理数据
SDK 支持导入纹理数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
之后,可通过如下方式推送数据:
QNVideoFrame videoFrame = new QNVideoFrame();
videoFrame.texture = QNTexture.create(
mTextureType == QNTexture.TextureType.OES ? mOESTexID : mCanvas.getCanvasTexID(),
mTextureType,
mMatrix,
mCanvasThread.getHandler());
videoFrame.width = mWidth;
videoFrame.height = mHeight;
videoFrame.rotation = 0;
videoFrame.timestampNs = ts;
mCustomVideoTrack.pushVideoFrame(videoFrame);
其中:
1. [TextureType](https://developer.qiniu.com/rtc/api/8691/QNTexture#TextureType) 为纹理类型,需要根据实际类型指定为 `OES` 或者 `RGB`。
2. Matrix 为 4x4 的纹理变换矩阵。根据纹理类型的不同,处理方式也有所区别:
* 如果推送的纹理为 OES 纹理,则需要传入对应的纹理变换矩阵。
* 如果推送的纹理为 RGB 纹理,则通常只需传入单位矩阵即可。
3. 纹理导入需要 OpenGL 上下文,因此,Handler 需要指定为纹理所在线程的 Handler。
# 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
为麦克风采集的音频 Track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
并发布即可,其创建方式如下:
QNMicrophoneAudioTrackConfig microphoneAudioTrackConfig = new QNMicrophoneAudioTrackConfig(TAG_AUDIO)
.setAudioQuality(QNAudioQualityPreset.STANDARD);
mMicrophoneAudioTrack = QNRTC.createMicrophoneAudioTrack(microphoneAudioTrackConfig);
其中,[QNAudioQuality](https://developer.qiniu.com/rtc/api/8634/QNAudioQuality)
代表音频的质量参数,包括采样率、声道数、位宽以及编码码率,SDK 有提供对应的预设以方便选择,可参考
[QNAudioQualityPreset](https://developer.qiniu.com/rtc/api/8635/QNAudioQualityPreset)。
> **注意:**
>
> 1. 从 v5.2.3 开始,SDK 支持同时创建并发布多路音频 Track;v5.2.3 之前仅支持一路音频
> Track,[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
> 和
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
> 实例不能同时创建。
> 2. 在音视频通话的场景下,为了获得更好的通话体验,建议使用单声道的音频配置。
>
# 外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
为外部导入音频 track,如需导入音频数据作为音频源,仅需创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
即可,然后通过调用 `QNCustomAudioTrack.pushAudioFrame(QNAudioFrame frame)` 进行外部音频数据的导入。
支持的音频数据格式为:PCM 格式,16 bit 位宽。
使用方式可参考如下示例:
QNAudioFrame audioFrame = new QNAudioFrame(buffer, size, dataWidth, sampleRate, channels);
mCustomAudioTrack.pushAudioFrame(audioFrame);
> 从 v5.2.3 开始,SDK 支持同时创建并发布多路音频 Track;v5.2.3 之前仅支持一路音频
> Track,[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
> 和
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
> 实例不能同时创建。
# 示例代码
音视频采集场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/tree/master/QNRTC-API-Examples)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音视频采集
# 音视频采集
最近更新时间: 2023-04-25 10:33:44
音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 为音视频交互的基本单位,本文主要介绍音视频 Track 的创建及采集等功能的使用。
> * 一路 Track 代表一路音频或者视频的数据
> * SDK 支持创建并发布多路音视频 Track。(v5.2.3 之前不支持多音频 Track,重复创建将会失败)
>
# 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
为摄像头采集的本地 track,其创建方式如下:
QNCameraVideoTrackConfig cameraVideoTrackConfig = new QNCameraVideoTrackConfig(TAG_CAMERA)
.setCameraFacing(QNCameraFacing.FRONT)
.setVideoCaptureConfig(QNVideoCaptureConfigPreset.CAPTURE_640x480) // 配置预览格式
.setVideoEncoderConfig(new QNVideoEncoderConfig(640, 480, 30, 800)); // 配置编码参数
mCameraVideoTrack = QNRTC.createCameraVideoTrack(cameraVideoTrackConfig);
其中:
1. [QNVideoCaptureConfig](https://developer.qiniu.com/rtc/api/8700/QNVideoCaptureConfig) 用来配置摄像头采集参数,包括分辨率和帧率等;设置时可以使用 SDK 提供的预设值,详情可参考 [QNVideoCaptureConfigPreset](https://developer.qiniu.com/rtc/api/8731/video-capture-config-preset-android)。
2. [QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig) 用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
3. [QNVideoCaptureConfig](https://developer.qiniu.com/rtc/api/8700/QNVideoCaptureConfig) 和 [QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig) 的配置可以缺省,SDK 内部默认提供的采集编码参数为 640x480、20fps、800kbps
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
## 设置事件监听
通过调用 `QNCameraVideoTrack.setCameraEventListener` 接口进行摄像头事件的回调监听。
public void setCameraEventListener(QNCameraEventListener listener);
`QNCameraEventListener` 回调定义如下:
interface QNCameraEventListener {
int[] onCameraOpened(List<Size> sizes, List<Integer> fpsAscending); // 根据返回的设备能力选择采集参数
void onCaptureStarted(); // 开始采集时触发
void onCaptureStopped(); // 停止采集时触发
void onError(int errorCode, String description); // 摄像头发生错误时触发
}
该回调监听可用来选择期望的采集能力、监听摄像头的相关异常等,详情可参考
[QNCameraEventListener](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener)
接口文档
## 开始/停止摄像头采集
通过调用 `QNCameraVideoTrack.startCapture` 接口进行摄像头采集,通过调用
`QNCameraVideoTrack.stopCapture` 接口停止摄像头采集,通过调用 `QNCameraVideoTrack.play`
设置摄像头采集的预览窗口。
public void startCapture();
public void stopCapture();
public void play(QNRenderView view);
> * 由于 Android 中的相机资源是单例的,若应用占用了相机资源则会导致其他应用无法获取到相机资源。SDK 支持在通话过程中可以通过
> `QNCameraVideoTrack.startCapture` 获取相机资源,通过 `QNCameraVideoTrack.stopCapture`
> 释放相机资源。
> * 若摄像头采集开启失败,会通过
> [QNCameraEventListener.onError](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener#onError)
> 监听回调错误信息,错误码请参考[设备采集相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
> error-code-android#2)。
>
基于 [Android
行为变更](https://developer.android.com/about/versions/pie/android-9.0-changes-
all#bg-sensor-access)的声明,Android 9 之后的设备将无法后台进行音视频的采集。
* 若您有后台连麦的需求,可参考 [Android 官网相关说明](https://developer.android.com/guide/topics/media/camera)在退后台后使用[前台服务](https://developer.android.com/guide/components/services?hl=zh-cn#Foreground)让应用正常工作。
* 若您不需要后台连麦,可以在 Activity `onResume`、`onPause` 等生命周期函数中分别调用 [QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack#startCapture) 和 [QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack#stopCapture) 方法进行 Camera 采集的开启和关闭操作。
## 开启/关闭预览
通过调用 `QNCameraVideoTrack.setPreviewEnabled` 接口进行预览画面的开关控制:
public void setPreviewEnabled(boolean isEnabled)
## 开启/关闭闪光灯
通过调用 `QNCameraVideoTrack.turnLightOn` 接口开启闪光灯,通过调用
`QNCameraVideoTrack.turnLightOff` 接口关闭闪光灯:
public boolean turnLightOn()
public boolean turnLightOff()
## 切换摄像头
通过调用 `QNCameraVideoTrack.switchCamera` 接口进行摄像头的切换。
public void switchCamera(QNCameraSwitchResultCallback callback)
其中,切换成功与否会通过
[QNCameraSwitchResultCallback](https://developer.qiniu.com/rtc/api/8639/QNCameraSwitchResultCallback)
回调出来,若不需要结果回调,可以传入 null。
> 相机在启动或使用过程中可能会遇到一些问题,在此情况下 SDK 会在 `QNCameraEventListener.onError`
> 中回调到上层,详情可参考
> [QNCameraEventListener](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener)。
## 设置缩放
通过调用 `QNCameraVideoTrack.setZoom(float zoom)` 接口对相机采集的画面进行缩放。需要注意的是 setZoom
里的参数必须是通过调用 `QNCameraVideoTrack.getZooms()` 接口获取到的列表里的数值,如果
`QNCameraVideoTrack.getZooms()` 接口获取到的列表为空,即代表不支持缩放设置:
public void setZoom(float zoom);
public List<Float> getZooms();
## 开启/关闭镜像
SDK 内提供了预览镜像和采集镜像两种镜像接口。通过调用 `QNCameraVideoTrack.setPreviewMirror(boolean
mirror)` 接口即可开启或关闭预览镜像,开启了预览镜像仅仅在本地预览才会镜像,远端看还是正常的画面;通过调用
`QNCameraVideoTrack.setMirror(boolean mirror)`
接口即可开启或关闭采集镜像,若开启了采集镜像本地预览和远端都将会显示镜像画面:
public void setMirror(boolean mirror);
public void setPreviewMirror(boolean mirror);
## 美颜
通过调用 `QNCameraVideoTrack.setBeauty` 接口进行内置美颜的参数配置。其中,美颜的开关可以通过 QNBeautySetting
来设置,具体的美颜配置可以参考
[QNBeautySetting](https://developer.qiniu.com/rtc/api/8636/QNBeautySetting)。
public void setBeauty(QNBeautySetting beautySetting)
如需接入外部美颜或滤镜,可以通过 `QNCameraVideoTrack.setVideoFrameListener` 接口设置
[QNVideoFrameListener](https://developer.qiniu.com/rtc/api/8704/QNVideoFrameListener)
回调来对接外部第三方美颜或者滤镜。
> 需要注意的是,由于 Android 摄像头设备角度的原因,在竖屏情况下 SDK
> 内部会对图像进行旋转,在竖屏情况的宽高设置跟实际图像会有所差别。比如:在横屏情况下发布 `1280 * 720` 的视频图像,那么设置为 `new
> QNVideoEncoderConfig(1280, 720, DEFAULT_FPS,
> DEFAULT_BITRATE)`即可;但如果想要在竖屏情况下发布 `720 * 1280` 的视频图像,那么由于上述原因应设置为 `new
> QNVideoEncoderConfig(1280, 720, DEFAULT_FPS, DEFAULT_BITRATE)`。另外,在 [CDN
> 转推](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-
> cdn-push-android)合流配置中的宽高与此处的配置不同,合流配置的宽高需要以实际宽高为准。
######
# 屏幕录制视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8687/QNScreenVideoTrack)
为屏幕录制的本地 Track,录屏连麦的主要步骤如下:
## 判断设备是否支持屏幕录制
屏幕录制依赖 Android 系统版本,可通过 SDK 提供的如下接口判断是否支持:
static boolean isScreenCaptureSupported();
示例代码如下:
boolean isSupported = QNScreenVideoTrack.isScreenCaptureSupported();
## 发起屏幕录制请求
SDK 提供如下方法进行屏幕请求的发起:
static boolean requestPermission(Activity activity);
示例代码如下:
QNScreenVideoTrack.requestPermission(activity);
当用户同意录屏请求后,会通过系统的 `onActivityResult` 进行通知,在收到录屏请求的返回后,可通过 SDK 提供的
`checkActivityResult` 方法进行处理,如果接口返回 true,便可以创建 Screen Track 进行屏幕录制了。
示例代码如下:
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == QNScreenVideoTrack.SCREEN_CAPTURE_PERMISSION_REQUEST_CODE &&
QNScreenVideoTrack.checkActivityResult(requestCode, resultCode, data)) {
// 创建 Screen Track
createScreenTrack();
}
}
## 创建 Screen Track
在通过了屏幕录制申请后,可以通过如下方式进行 Screen Track 的创建:
QNScreenVideoTrackConfig screenVideoTrackConfig = new QNScreenVideoTrackConfig(Config.TAG_SCREEN_TRACK)
.setVideoEncoderConfig(createEncoderConfig());
mScreenVideoTrack = QNRTC.createScreenVideoTrack(screenVideoTrackConfig);
其中,[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig)
用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等;
录屏时建议分辨率和屏幕分辨率比例保存一致,避免录屏画面有黑边或者不清晰,具体可[参考](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/ScreenCaptureActivity.java)。
# 外部导入视频 Track
SDK 外部导入视频连麦支持导入 **NV21 数据** 和 **纹理数据** 两种格式的数据,使用方式如下:
## 创建外部导入视频 Track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
为外部数据导入视频 track,创建方式如下:
QNCustomVideoTrackConfig customVideoTrackConfig = new QNCustomVideoTrackConfig(TAG_FOR_EXTERNAL_IMPORT_VIDEO)
.setVideoEncoderConfig(new QNVideoEncoderConfig(640, 480, 30, 800));
mCustomVideoTrack = QNRTC.createCustomVideoTrack(customVideoTrackConfig);
## 数据导入
### 导入 NV21 数据
SDK 支持导入 NV21 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
之后,可通过如下方式推送数据:
QNVideoFrame videoFrame = new QNVideoFrame();
videoFrame.buffer = data; // NV21 数据
videoFrame.width = width; // 视频帧的宽度
videoFrame.height = height; // 视频帧的高度
videoFrame.rotation = 0; // 视频帧的角度
videoFrame.timestampNs = ts; // 视频帧的时间戳,以 ns 为单位
mCustomVideoTrack.pushVideoFrame(videoFrame);
> 为兼容所有机型,导入 NV21 数据时,建议选择软编码的方式进行导入。
### 导入纹理数据
SDK 支持导入纹理数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
之后,可通过如下方式推送数据:
QNVideoFrame videoFrame = new QNVideoFrame();
videoFrame.texture = QNTexture.create(
mTextureType == QNTexture.TextureType.OES ? mOESTexID : mCanvas.getCanvasTexID(),
mTextureType,
mMatrix,
mCanvasThread.getHandler());
videoFrame.width = mWidth;
videoFrame.height = mHeight;
videoFrame.rotation = 0;
videoFrame.timestampNs = ts;
mCustomVideoTrack.pushVideoFrame(videoFrame);
其中:
1. [TextureType](https://developer.qiniu.com/rtc/api/8691/QNTexture#TextureType) 为纹理类型,需要根据实际类型指定为 `OES` 或者 `RGB`。
2. Matrix 为 4x4 的纹理变换矩阵。根据纹理类型的不同,处理方式也有所区别:
* 如果推送的纹理为 OES 纹理,则需要传入对应的纹理变换矩阵。
* 如果推送的纹理为 RGB 纹理,则通常只需传入单位矩阵即可。
3. 纹理导入需要 OpenGL 上下文,因此,Handler 需要指定为纹理所在线程的 Handler。
# 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
为麦克风采集的音频 Track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
并发布即可,其创建方式如下:
QNMicrophoneAudioTrackConfig microphoneAudioTrackConfig = new QNMicrophoneAudioTrackConfig(TAG_AUDIO)
.setAudioQuality(QNAudioQualityPreset.STANDARD);
mMicrophoneAudioTrack = QNRTC.createMicrophoneAudioTrack(microphoneAudioTrackConfig);
其中,[QNAudioQuality](https://developer.qiniu.com/rtc/api/8634/QNAudioQuality)
代表音频的质量参数,包括采样率、声道数、位宽以及编码码率,SDK 有提供对应的预设以方便选择,可参考
[QNAudioQualityPreset](https://developer.qiniu.com/rtc/api/8635/QNAudioQualityPreset)。
> **注意:**
>
> 1. 从 v5.2.3 开始,SDK 支持同时创建并发布多路音频 Track;v5.2.3 之前仅支持一路音频
> Track,[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
> 和
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
> 实例不能同时创建。
> 2. 在音视频通话的场景下,为了获得更好的通话体验,建议使用单声道的音频配置。
>
# 外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
为外部导入音频 track,如需导入音频数据作为音频源,仅需创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
即可,然后通过调用 `QNCustomAudioTrack.pushAudioFrame(QNAudioFrame frame)` 进行外部音频数据的导入。
支持的音频数据格式为:PCM 格式,16 bit 位宽。
使用方式可参考如下示例:
QNAudioFrame audioFrame = new QNAudioFrame(buffer, size, dataWidth, sampleRate, channels);
mCustomAudioTrack.pushAudioFrame(audioFrame);
> 从 v5.2.3 开始,SDK 支持同时创建并发布多路音频 Track;v5.2.3 之前仅支持一路音频
> Track,[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
> 和
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
> 实例不能同时创建。
# 示例代码
音视频采集场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/tree/master/QNRTC-API-Examples)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,981 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >房间管理
# 房间管理
最近更新时间: 2021-11-26 15:19:24
**房间**
是对音视频对话空间的抽象,用于隔离不同的通话过程,保障数据的安全及独立。同一房间内的用户可以互相接收对方的音视频数据。本部分介绍如何进行房间管理,获取房间信息、用户信息以及如何实现踢人等常见功能。
> *
> 加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。加入房间后对于音视频数据的发送和接收,可参考[发布和订阅](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
> and-subscribe-android)相关流程。
> * 加入房间需要携带相应的
> [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
> concept#room_token),[RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept#room_token) 需通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/development_guidelines/8813/roomToken)。
>
# 房间的生命周期
* 当用户加入的房间不存在时,七牛后台服务会自动创建对应的房间。
* 若房间内的所有用户都已离开,那么房间维持空状态 10s 后将会自动关闭。
* 若房间为服务端创建,且创建后无用户进入,那么房间维持空状态 30s 后将会自动关闭。
* 若房间内的用户由于断网等原因,30s 未向七牛后台服务通信,则该用户将被视为退出房间。
# 加入房间
本地调用 [QNRTCClient.join(String
token)](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#join%5B1/2%5D) 通过
roomToken 加入房间。
public void join(String token);
public void join(String token, String userData);
示例代码如下:
mClient.join(token);
> 1. 请确保在 `QNConnectionState.DISCONNECTED` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `userData` 携带自定义数据
>
关于 roomToken 的签算规则,可查阅 [RoomToken
的签算](https://doc.qnsdk.com/rtn/docs/server_overview#1)文档。
本地加入房间成功后,会触发如下回调:
**本地用户收到的回调:**
调用 [QNRTCClient.join(String
token)](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#join%5B1/2%5D)
接口后,会触发
[QNClientEventListener.onConnectionStateChanged](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onConnectionStateChanged)
监听回调房间状态改变的通知
public interface QNClientEventListener {
// 当房间状态改变时会触发此回调
void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info);
}
* 若加入房间成功,会回调 [QNConnectionState.CONNECTED](https://developer.qiniu.com/rtc/api/8645/QNConnectionState#CONNECTED) 状态。
* 若加入房间失败,会回调 [QNConnectionState.DISCONNECTED](https://developer.qiniu.com/rtc/api/8645/QNConnectionState#DISCONNECTED) 状态,同时可以通过 [QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8644/QNConnectionDisconnectedInfo) 获取[失败的原因](https://developer.qiniu.com/rtc/api/8644/QNConnectionDisconnectedInfo#Reason)以及对应的[错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-error-code-android#1)
**远端用户收到的回调:**
public interface QNClientEventListener {
// 当远端用户加入房间时会触发此回调
void onUserJoined(String remoteUserId, String userData);
}
* * *
# 离开房间
本地调用
[QNRTCClient.leave()](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#leave)
退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
public interface QNClientEventListener {
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.DISCONNECTED,QNConnectionDisconnectedInfo 回调 Reason 为 LEAVE
void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info);
}
**远端用户收到的回调:**
public interface QNClientEventListener {
// 当远端用户离开房间时会触发此回调
void onUserLeft(String remoteUserID);
}
* * *
# 房间信息
## 获取房间内远端用户信息
本地可调用 [QNRTCClient.getRemoteUser(String
userID)](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteUser)
接口获取音视频通话房间中的指定用户。
public QNRemoteUser getRemoteUser(String userID);
本地可调用
[QNRTCClient.getRemoteUsers()](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteUsers)
接口获取音视频通话房间中的远端用户列表。
public List<QNRemoteUser> getRemoteUsers();
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/8677/QNRemoteUser)
代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
## 获取房间状态信息
本地可以调用
[QNRTCClient.getConnectionState()](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getConnectionState)
接口获取音视频通话的房间状态信息。
public QNConnectionState getConnectionState();
其中,[QNConnectionState](https://developer.qiniu.com/rtc/api/8645/QNConnectionState)
包含如下状态:
public enum QNConnectionState {
// 未链接状态, SDK 出现无法恢复错误时也进入该状态
DISCONNECTED,
// 正在连接状态, 加入房间时首先进入该状态,表示开始连接房间服务
CONNECTING,
// 连接成功状态,在完成和房间服务连接后进入该状态
CONNECTED,
// 正在重连状态,当和房间的已有连接由于网络中断、网络异常等原因断开,SDK 进行周期性重连时进入该状态
RECONNECTING,
// 重连成功状态,当从 RECONNECTING 状态,重新和房间服务建立连接后进入该状态
RECONNECTED
}
* * *
# 踢人
## 客户端踢人
客户端 SDK 未提供踢人的接口,但是踢人操作可以通过自定义消息来实现。实现步骤可参考如下:
1. 业务侧协商定义好踢人消息的格式规范
2. 踢人方在执行踢人操作时,向指定用户发送协商好的踢人消息
3. 被踢方接收到踢人消息后,主动离开当前房间
示例代码参考如下:
**踢人方:**
踢人方发送协商好的踢人消息:
mClient.sendMessage(Collections.singletonList("userID"), "messageID", "kickOut");
其中,自定义消息的使用方式可以参考
[QNRTCClient.sendMessage](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#sendMessage%5B1/2%5D)。
**被踢方:**
被踢方监听
[QNClientEventListener.onMessageReceived](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onMessageReceived)
回调接口来接收踢人消息,并在收到消息后主动离开房间:
public interface QNClientEventListener {
@Override
public void onMessageReceived(QNCustomMessage message) {
if ("kickOut".equals(message.getContent())) {
// 离开房间
}
}
}
## 服务端踢人
服务端提供了踢人的接口,详情可参考[服务端文档](https://developer.qiniu.com/rtc/api/8815/api-
room),当服务端执行踢人操作后,会触发被踢方
[QNClientEventListener.onConnectionStateChanged](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onConnectionStateChanged)
回调:
public interface QNClientEventListener {
@Override
void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info){
if (state == QNConnectionState.DISCONNECTED
&& info != null
&& info.getReason() == QNConnectionDisconnectedInfo.Reason.KICKED_OUT) {
// 您已被服务端踢出房间
}
}
}
其中,被服务端踢出房间的场景下
[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8644/QNConnectionDisconnectedInfo)
回调的状态为 `QNConnectionState.DISCONNECTED`,同时
`QNConnectionDisconnectedInfo.Reason` 为 `KICKED_OUT`。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >房间管理
# 房间管理
最近更新时间: 2021-11-26 15:19:24
**房间**
是对音视频对话空间的抽象,用于隔离不同的通话过程,保障数据的安全及独立。同一房间内的用户可以互相接收对方的音视频数据。本部分介绍如何进行房间管理,获取房间信息、用户信息以及如何实现踢人等常见功能。
> *
> 加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。加入房间后对于音视频数据的发送和接收,可参考[发布和订阅](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
> and-subscribe-android)相关流程。
> * 加入房间需要携带相应的
> [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
> concept#room_token),[RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept#room_token) 需通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/development_guidelines/8813/roomToken)。
>
# 房间的生命周期
* 当用户加入的房间不存在时,七牛后台服务会自动创建对应的房间。
* 若房间内的所有用户都已离开,那么房间维持空状态 10s 后将会自动关闭。
* 若房间为服务端创建,且创建后无用户进入,那么房间维持空状态 30s 后将会自动关闭。
* 若房间内的用户由于断网等原因,30s 未向七牛后台服务通信,则该用户将被视为退出房间。
# 加入房间
本地调用 [QNRTCClient.join(String
token)](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#join%5B1/2%5D) 通过
roomToken 加入房间。
public void join(String token);
public void join(String token, String userData);
示例代码如下:
mClient.join(token);
> 1. 请确保在 `QNConnectionState.DISCONNECTED` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `userData` 携带自定义数据
>
关于 roomToken 的签算规则,可查阅 [RoomToken
的签算](https://doc.qnsdk.com/rtn/docs/server_overview#1)文档。
本地加入房间成功后,会触发如下回调:
**本地用户收到的回调:**
调用 [QNRTCClient.join(String
token)](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#join%5B1/2%5D)
接口后,会触发
[QNClientEventListener.onConnectionStateChanged](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onConnectionStateChanged)
监听回调房间状态改变的通知
public interface QNClientEventListener {
// 当房间状态改变时会触发此回调
void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info);
}
* 若加入房间成功,会回调 [QNConnectionState.CONNECTED](https://developer.qiniu.com/rtc/api/8645/QNConnectionState#CONNECTED) 状态。
* 若加入房间失败,会回调 [QNConnectionState.DISCONNECTED](https://developer.qiniu.com/rtc/api/8645/QNConnectionState#DISCONNECTED) 状态,同时可以通过 [QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8644/QNConnectionDisconnectedInfo) 获取[失败的原因](https://developer.qiniu.com/rtc/api/8644/QNConnectionDisconnectedInfo#Reason)以及对应的[错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-error-code-android#1)
**远端用户收到的回调:**
public interface QNClientEventListener {
// 当远端用户加入房间时会触发此回调
void onUserJoined(String remoteUserId, String userData);
}
* * *
# 离开房间
本地调用
[QNRTCClient.leave()](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#leave)
退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
public interface QNClientEventListener {
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.DISCONNECTED,QNConnectionDisconnectedInfo 回调 Reason 为 LEAVE
void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info);
}
**远端用户收到的回调:**
public interface QNClientEventListener {
// 当远端用户离开房间时会触发此回调
void onUserLeft(String remoteUserID);
}
* * *
# 房间信息
## 获取房间内远端用户信息
本地可调用 [QNRTCClient.getRemoteUser(String
userID)](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteUser)
接口获取音视频通话房间中的指定用户。
public QNRemoteUser getRemoteUser(String userID);
本地可调用
[QNRTCClient.getRemoteUsers()](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteUsers)
接口获取音视频通话房间中的远端用户列表。
public List<QNRemoteUser> getRemoteUsers();
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/8677/QNRemoteUser)
代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
## 获取房间状态信息
本地可以调用
[QNRTCClient.getConnectionState()](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getConnectionState)
接口获取音视频通话的房间状态信息。
public QNConnectionState getConnectionState();
其中,[QNConnectionState](https://developer.qiniu.com/rtc/api/8645/QNConnectionState)
包含如下状态:
public enum QNConnectionState {
// 未链接状态, SDK 出现无法恢复错误时也进入该状态
DISCONNECTED,
// 正在连接状态, 加入房间时首先进入该状态,表示开始连接房间服务
CONNECTING,
// 连接成功状态,在完成和房间服务连接后进入该状态
CONNECTED,
// 正在重连状态,当和房间的已有连接由于网络中断、网络异常等原因断开,SDK 进行周期性重连时进入该状态
RECONNECTING,
// 重连成功状态,当从 RECONNECTING 状态,重新和房间服务建立连接后进入该状态
RECONNECTED
}
* * *
# 踢人
## 客户端踢人
客户端 SDK 未提供踢人的接口,但是踢人操作可以通过自定义消息来实现。实现步骤可参考如下:
1. 业务侧协商定义好踢人消息的格式规范
2. 踢人方在执行踢人操作时,向指定用户发送协商好的踢人消息
3. 被踢方接收到踢人消息后,主动离开当前房间
示例代码参考如下:
**踢人方:**
踢人方发送协商好的踢人消息:
mClient.sendMessage(Collections.singletonList("userID"), "messageID", "kickOut");
其中,自定义消息的使用方式可以参考
[QNRTCClient.sendMessage](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#sendMessage%5B1/2%5D)。
**被踢方:**
被踢方监听
[QNClientEventListener.onMessageReceived](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onMessageReceived)
回调接口来接收踢人消息,并在收到消息后主动离开房间:
public interface QNClientEventListener {
@Override
public void onMessageReceived(QNCustomMessage message) {
if ("kickOut".equals(message.getContent())) {
// 离开房间
}
}
}
## 服务端踢人
服务端提供了踢人的接口,详情可参考[服务端文档](https://developer.qiniu.com/rtc/api/8815/api-
room),当服务端执行踢人操作后,会触发被踢方
[QNClientEventListener.onConnectionStateChanged](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onConnectionStateChanged)
回调:
public interface QNClientEventListener {
@Override
void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info){
if (state == QNConnectionState.DISCONNECTED
&& info != null
&& info.getReason() == QNConnectionDisconnectedInfo.Reason.KICKED_OUT) {
// 您已被服务端踢出房间
}
}
}
其中,被服务端踢出房间的场景下
[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8644/QNConnectionDisconnectedInfo)
回调的状态为 `QNConnectionState.DISCONNECTED`,同时
`QNConnectionDisconnectedInfo.Reason` 为 `KICKED_OUT`。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 4,998 |
发布和订阅 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >发布和订阅
# 发布和订阅
最近更新时间: 2022-06-08 11:19:20
本文主要介绍如何实现在房间发布、订阅媒体流。
> * **发布** 是指将创建好的音视频 Track
> 对应的音视频数据推送到七牛实时音视频服务的操作,执行发布操作后,远端用户可以选择性的进行订阅观看。
> * **订阅** 是指向七牛实时音视频服务请求拉取远端发布的音视频数据的操作。订阅后,本地即可实时的接收远端发布的音视频数据。
> * **有别于 CDN 转推** ,发布和订阅的音视频数据是基于实时性更好的 RTP 协议在房间内传输的,若您想要实现 RTMP
> 直播流分发的场景,请在音视频 Track 发布后,参考 [CDN
> 转推](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-
> cdn-push-android)进行实现。
>
# 发布 Track
发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/8767/audio-
and-video-collection-android),对于已经创建好的 Track,可通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D)
接口向房间内进行发布。
> * 请确保在发布前已经成功加入房间,否则将发布失败。
>
// 发布本地音视频 track,支持可变参数
public void publish(QNLocalTrack... tracks);
public void publish(List<QNLocalTrack> trackList);
// 发布本地音视频 track,支持可变参数以及发布结果回调通知
public void publish(QNPublishResultCallback callback, QNLocalTrack... tracks);
public void publish(QNPublishResultCallback callback, List<QNLocalTrack> trackList);
其中,[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/8673/QNPublishResultCallback)
回调了发布操作的结果通知,其接口定义如下:
public interface QNPublishResultCallback {
// 成功发布 tracks
void onPublished();
// 发布 tracks 失败
void onError(int errorCode, String errorMessage);
}
发布 Track 失败的错误码可参考[发布 Track
相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-error-
code-android#3)。
发布 Track 成功后,远端用户会收到如下通知回调:
public interface QNClientEventListener {
// 当远端 Track 发布时会触发此回调
void onUserPublished(String remoteUserID, List<QNRemoteTrack> trackList);
}
# 取消发布 Track
对于已发布的 track,可调用
[QNRTCClient.unpublish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#unpublish%5B1/2%5D)
接口取消发布。
// 取消发布本地音视频 track,支持可变参数
public void unpublish(QNLocalTrack... tracks);
public void unpublish(List<QNLocalTrack> trackList)
取消发布成功后,远端用户会收到如下通知回调:
public interface QNClientEventListener {
// 当远端 Track 取消发布时会触发此回调
void onUserUnpublished(String remoteUserID, List<QNRemoteTrack> trackList);
}
# 订阅远端 Track
## 自动订阅
在 v2.x.x 版本后提供了默认自动订阅的功能,可通过
[QNRTCClient.setAutoSubscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#setAutoSubscribe)
接口进行自动订阅功能的开启与关闭,默认为开启状态。
public void setAutoSubscribe(boolean autoSubscribe);
## 手动订阅
在自动订阅功能关闭时,用户可以通过调用
[QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#subscribe%5B1/2%5D)
接口订阅远端 Tracks。
// 订阅远端音视频 track,支持可变参数
public void subscribe(QNRemoteTrack... tracks);
public void subscribe(List<QNRemoteTrack> trackList);
**无论是自动订阅还是手动订阅,当成功订阅远端用户媒体流后,都会触如下回调** :
public interface QNClientEventListener {
// 当成功订阅远端 Track 时会触发此回调
void onSubscribed(String remoteUserID, List<QNRemoteAudioTrack> remoteAudioTracks, List<QNRemoteVideoTrack> remoteVideoTracks);
}
成功订阅远端视频后,即可通过
[QNRemoteVideoTrack.play](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack#play)
接口进行远端视频画面的渲染。
# 取消订阅远端 Track
调用
[QNRTCClient.unsubscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#unsubscribe%5B1/2%5D)
接口取消订阅远端 Tracks。
public void unsubscribe(QNRemoteTrack... tracks);
public void unsubscribe(List<QNRemoteTrack> trackList);
# 示例代码
发布订阅场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-engineering/QNRTC-
Android/tree/master/QNRTC-API-Examples)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >发布和订阅
# 发布和订阅
最近更新时间: 2022-06-08 11:19:20
本文主要介绍如何实现在房间发布、订阅媒体流。
> * **发布** 是指将创建好的音视频 Track
> 对应的音视频数据推送到七牛实时音视频服务的操作,执行发布操作后,远端用户可以选择性的进行订阅观看。
> * **订阅** 是指向七牛实时音视频服务请求拉取远端发布的音视频数据的操作。订阅后,本地即可实时的接收远端发布的音视频数据。
> * **有别于 CDN 转推** ,发布和订阅的音视频数据是基于实时性更好的 RTP 协议在房间内传输的,若您想要实现 RTMP
> 直播流分发的场景,请在音视频 Track 发布后,参考 [CDN
> 转推](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-
> cdn-push-android)进行实现。
>
# 发布 Track
发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/8767/audio-
and-video-collection-android),对于已经创建好的 Track,可通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D)
接口向房间内进行发布。
> * 请确保在发布前已经成功加入房间,否则将发布失败。
>
// 发布本地音视频 track,支持可变参数
public void publish(QNLocalTrack... tracks);
public void publish(List<QNLocalTrack> trackList);
// 发布本地音视频 track,支持可变参数以及发布结果回调通知
public void publish(QNPublishResultCallback callback, QNLocalTrack... tracks);
public void publish(QNPublishResultCallback callback, List<QNLocalTrack> trackList);
其中,[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/8673/QNPublishResultCallback)
回调了发布操作的结果通知,其接口定义如下:
public interface QNPublishResultCallback {
// 成功发布 tracks
void onPublished();
// 发布 tracks 失败
void onError(int errorCode, String errorMessage);
}
发布 Track 失败的错误码可参考[发布 Track
相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-error-
code-android#3)。
发布 Track 成功后,远端用户会收到如下通知回调:
public interface QNClientEventListener {
// 当远端 Track 发布时会触发此回调
void onUserPublished(String remoteUserID, List<QNRemoteTrack> trackList);
}
# 取消发布 Track
对于已发布的 track,可调用
[QNRTCClient.unpublish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#unpublish%5B1/2%5D)
接口取消发布。
// 取消发布本地音视频 track,支持可变参数
public void unpublish(QNLocalTrack... tracks);
public void unpublish(List<QNLocalTrack> trackList)
取消发布成功后,远端用户会收到如下通知回调:
public interface QNClientEventListener {
// 当远端 Track 取消发布时会触发此回调
void onUserUnpublished(String remoteUserID, List<QNRemoteTrack> trackList);
}
# 订阅远端 Track
## 自动订阅
在 v2.x.x 版本后提供了默认自动订阅的功能,可通过
[QNRTCClient.setAutoSubscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#setAutoSubscribe)
接口进行自动订阅功能的开启与关闭,默认为开启状态。
public void setAutoSubscribe(boolean autoSubscribe);
## 手动订阅
在自动订阅功能关闭时,用户可以通过调用
[QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#subscribe%5B1/2%5D)
接口订阅远端 Tracks。
// 订阅远端音视频 track,支持可变参数
public void subscribe(QNRemoteTrack... tracks);
public void subscribe(List<QNRemoteTrack> trackList);
**无论是自动订阅还是手动订阅,当成功订阅远端用户媒体流后,都会触如下回调** :
public interface QNClientEventListener {
// 当成功订阅远端 Track 时会触发此回调
void onSubscribed(String remoteUserID, List<QNRemoteAudioTrack> remoteAudioTracks, List<QNRemoteVideoTrack> remoteVideoTracks);
}
成功订阅远端视频后,即可通过
[QNRemoteVideoTrack.play](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack#play)
接口进行远端视频画面的渲染。
# 取消订阅远端 Track
调用
[QNRTCClient.unsubscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#unsubscribe%5B1/2%5D)
接口取消订阅远端 Tracks。
public void unsubscribe(QNRemoteTrack... tracks);
public void unsubscribe(List<QNRemoteTrack> trackList);
# 示例代码
发布订阅场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-engineering/QNRTC-
Android/tree/master/QNRTC-API-Examples)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,006 |
CDN 转推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >CDN 转推
# CDN 转推
最近更新时间: 2023-08-17 15:52:41
本文主要介绍 CDN 转推的使用姿势及其应用场景。
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:**单路流直播** 、**多路流合流直播** 以及**两者结合可切换的直播场景**
。
> CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证加入了房间,并且已经发布或者订阅了相应的音视频 Track**
下面将会就三种场景的使用姿势进行说明。
# 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态监听:
mClient.setLiveStreamingListener(new QNLiveStreamingListener() {
@Override
public void onStarted(String streamID) {
// 转推任务创建成功时触发此回调
}
@Override
public void onStopped(String streamID) {
// 转推任务成功停止时触发此回调
}
@Override
public void onTranscodingTracksUpdated(String streamID) {
// 合流布局更新成功时触发此回调
}
@Override
public void onError(String streamID, QNLiveStreamingErrorInfo errorInfo) {
// 转推任务出错时触发此回调
}
});
其中,转推任务出错时的错误原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/8657/QNLiveStreamingErrorInfo)。对应的错误码可参考
[CDN 转推相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#5)
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
# 单路流直播
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
## 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8651/QNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨等。
创建转推任务的示例代码如下:
// 创建单路转推任务配置对象
QNDirectLiveStreamingConfig mDirectLiveStreamingConfig = new QNDirectLiveStreamingConfig();
// 设置 stream id,该 id 为转推任务的唯一标识符
mDirectLiveStreamingConfig.setStreamID(mRoomName);
// 设置推流地址
mDirectLiveStreamingConfig.setUrl("publish url");
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
mDirectLiveStreamingConfig.setAudioTrack(mMicrophoneAudioTrack);
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
mDirectLiveStreamingConfig.setVideoTrack(mCameraVideoTrack);
// 开始进行单路转推
mClient.startLiveStreaming(mDirectLiveStreamingConfig);
单路转推任务创建成功后,会触发上述 `QNLiveStreamingListener.onStarted`
回调接口,回调该接口即代表成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
2. **配置单路转推任务时,请务必保证待转推的音视频 Track 均已成功发布**
3. **单路转推场景下,需确保在创建视频 Track 时通过[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/2%5D) 将视频降级模式 [QNDegradationPreference](https://developer.qiniu.com/rtc/8770/turn-the-cdn-push-android/12393/QNDegradationPreference) 设置为 `QNDegradationPreference.MAINTAIN_RESOLUTION` 或者 `QNDegradationPreference.ADAPT_BITRATE_ONLY`,保证推流分辨率不会改变,否则可能会出现不可预期的问题!!!**
## 停止单路转推任务
可以通过如下方式停止单路转推任务:
mClient.stopLiveStreaming(mDirectLiveStreamingConfig);
单路转推任务停止成功后,会触发上述 `QNLiveStreamingListener.onStopped` 回调接口。
######
# 多路流合流直播
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/8696/QNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 Track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
## 开启合流直播
### 创建 QNTranscodingLiveStreamingConfig
QNTranscodingLiveStreamingConfig mTranscodingLiveStreamingConfig = new QNTranscodingLiveStreamingConfig();
mTranscodingLiveStreamingConfig.setStreamID(streamID); // 设置 stream id,该 id 为合流任务的唯一标识符
mTranscodingLiveStreamingConfig.setUrl("publish url"); // 设置合流任务的推流地址
mTranscodingLiveStreamingConfig.setWidth(480); // 设置合流画布的宽度
mTranscodingLiveStreamingConfig.setHeight(848); // 设置合流画布的高度
mTranscodingLiveStreamingConfig.setVideoFrameRate(20); // 设置合流任务的视频帧率
mTranscodingLiveStreamingConfig.setRenderMode(QNRenderMode.ASPECT_FILL); // 设置合流任务的默认画面填充方式
mTranscodingLiveStreamingConfig.setBitrate(1000); // 设置合流任务的码率,单位: kbps
mTranscodingLiveStreamingConfig.setBackground(mBackgroundImage); // 设置合流画布的背景图片,仅支持 HTTP
mTranscodingLiveStreamingConfig.setWatermarks(Collections.singletonList(mWatermark)); // 设置合流任务的水印
mClient.startLiveStreaming(mTranscodingLiveStreamingConfig); // 开始转推
合流任务创建成功后,会触发上述 `QNLiveStreamingListener.onStarted` 回调接口。可以在该回调接口中设置合流布局
### 设置合流布局
合流任务创建成功之后,即可基于已发布的
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 进行相应的合流布局配置。配置布局前,需要先了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack)
的概念。布局配置的示例代码如下:
// 配置待合流转推的视频 Track
QNTranscodingLiveStreamingTrack videoTranscodingTrack = new QNTranscodingLiveStreamingTrack();
videoTranscodingTrack.setTrackID(videoTrackID); // 设置待合流 Track id
videoTranscodingTrack.setX(x); // 设置 Track 画面在合流画面中位置的 x 轴坐标
videoTranscodingTrack.setY(y); // 设置 Track 画面在合流画面中位置的 y 轴坐标
videoTranscodingTrack.setZOrder(zOrder); // 设置 Track 画面在合流画面中的 zOrder 层级,zOrder 值越大,画面层级越高
videoTranscodingTrack.setWidth(width); // 设置 Track 画面在合流画面中位置宽度
videoTranscodingTrack.setHeight(height); // 设置 Track 画面在合流画面中位置高度
// 配置待合流转推的音频 Track
QNTranscodingLiveStreamingTrack audioTranscodingTrack = new QNTranscodingLiveStreamingTrack();
audioTranscodingTrack.setTrackID(audioTrackID); // 设置待合流 Track id
其中,远端用户的 trackID 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8674/QNRemoteAudioTrack)
和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack)
获取:
public interface QNClientEventListener {
// 当成功订阅远端 Track 时会触发此回调
void onSubscribed(String remoteUserID, List<QNRemoteAudioTrack> remoteAudioTracks, List<QNRemoteVideoTrack> remoteVideoTracks);
}
通过上述代码创建或者更新已有的
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack)
布局配置后,即可调用如下方法使得相应的布局配置生效:
/**
* 新增、更新合流布局
*
* @param streamID 合流任务 id
* @param transcodingTracks 待配置布局的 QNTranscodingLiveStreamingTrack 的列表
*/
mClient.setTranscodingLiveStreamingTracks(String streamID, List<QNTranscodingLiveStreamingTrack> transcodingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
/**
* 设置取消合流布局
*
* @param streamID 合流任务 id
* @param transcodingTracks 待移除布局的 QNTranscodingLiveStreamingTrack 的列表
*/
mClient.removeTranscodingLiveStreamingTracks(String streamID, List<QNTranscodingLiveStreamingTrack> transcodingTracks);
**注意:配置合流转推任务时,请务必保证待转推的音视频 Track 均已成功发布**
## 停止合流直播
可以通过如下方式停止合流转推任务:
mClient.stopLiveStreaming(mTranscodingLiveStreamingConfig);
合流转推任务停止成功后,会触发上述 `QNLiveStreamingListener.onStopped` 回调接口。
# 单路、多路切换直播
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8651/QNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8696/QNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,从 1 开始递增,值越大,优先级越高,优先级低的流会被停止掉,便可避免出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 `onStarted` 回调之后,在回调中执行 `mClient.stopLiveStreaming(mDirectLiveStreamingConfig)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 `onStarted` 回调之后,在回调中执行 `mClient.stopLiveStreaming(mTranscodingLiveStreamingConfig)` 来停止合流转推任务
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换,具体实现也可参照 [demo](https://github.com/pili-
engineering/QNRTCLive-
Android/blob/master/QNDroidRTCLiveDemo/app/src/main/java/com/qiniu/droid/rtc/live/demo/activity/LiveRoomActivity.java)
中的相关实现
######
# 发送 SEI
CDN 转推场景支持 SEI 信息的发送,设置方式如下:
String seiMsg = "SEI message";
// Camera 视频 Track 发送 SEI
mCameraVideoTrack.sendSEI(seiMsg.getBytes(StandardCharsets.UTF_8), 1);
// 屏幕录制视频 Track 发送 SEI
mScreenVideoTrack.sendSEI(seiMsg.getBytes(StandardCharsets.UTF_8), 1);
// 自定义视频 Track 发送 SEI
mCustomVideoTrack.sendSEI(seiMsg.getBytes(StandardCharsets.UTF_8), 1);
> 1. **对于单路流直播的场景** ,调用上述接口后,播放端即可通过使用支持 SEI 解析的播放器获取到对应的 SEI 信息。
> 2. **对于多路流合流直播的场景** ,调用上述接口后,还需在配置合流布局时,通过
> [QNTranscodingLiveStreamingTrack.setSEIEnabled](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack#setSEIEnabled)
> 接口**指定允许携带 SEI 信息的视频 Track** ,才可正常推送 SEI 信息。需要注意的是,一个合流任务中,仅支持一路视频 Track 携带
> SEI 信息。
>
# 注意事项
* CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证加入了房间,并且已经发布或者订阅了相应的音视频 Track**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
* **为保证单路流直播的质量,需确保在创建视频 Track 时通过[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/2%5D) 将视频降级模式 [QNDegradationPreference](https://developer.qiniu.com/rtc/8770/turn-the-cdn-push-android/12393/QNDegradationPreference) 设置为 `QNDegradationPreference.MAINTAIN_RESOLUTION` 或者 `QNDegradationPreference.ADAPT_BITRATE_ONLY`,保证推流分辨率不会改变**
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,从 1 开始递增,值越大,优先级越高**
# 示例代码
CDN 转推场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/tree/master/QNRTC-API-Examples)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >CDN 转推
# CDN 转推
最近更新时间: 2023-08-17 15:52:41
本文主要介绍 CDN 转推的使用姿势及其应用场景。
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:**单路流直播** 、**多路流合流直播** 以及**两者结合可切换的直播场景**
。
> CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证加入了房间,并且已经发布或者订阅了相应的音视频 Track**
下面将会就三种场景的使用姿势进行说明。
# 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态监听:
mClient.setLiveStreamingListener(new QNLiveStreamingListener() {
@Override
public void onStarted(String streamID) {
// 转推任务创建成功时触发此回调
}
@Override
public void onStopped(String streamID) {
// 转推任务成功停止时触发此回调
}
@Override
public void onTranscodingTracksUpdated(String streamID) {
// 合流布局更新成功时触发此回调
}
@Override
public void onError(String streamID, QNLiveStreamingErrorInfo errorInfo) {
// 转推任务出错时触发此回调
}
});
其中,转推任务出错时的错误原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/8657/QNLiveStreamingErrorInfo)。对应的错误码可参考
[CDN 转推相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#5)
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
# 单路流直播
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
## 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8651/QNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨等。
创建转推任务的示例代码如下:
// 创建单路转推任务配置对象
QNDirectLiveStreamingConfig mDirectLiveStreamingConfig = new QNDirectLiveStreamingConfig();
// 设置 stream id,该 id 为转推任务的唯一标识符
mDirectLiveStreamingConfig.setStreamID(mRoomName);
// 设置推流地址
mDirectLiveStreamingConfig.setUrl("publish url");
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
mDirectLiveStreamingConfig.setAudioTrack(mMicrophoneAudioTrack);
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
mDirectLiveStreamingConfig.setVideoTrack(mCameraVideoTrack);
// 开始进行单路转推
mClient.startLiveStreaming(mDirectLiveStreamingConfig);
单路转推任务创建成功后,会触发上述 `QNLiveStreamingListener.onStarted`
回调接口,回调该接口即代表成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
2. **配置单路转推任务时,请务必保证待转推的音视频 Track 均已成功发布**
3. **单路转推场景下,需确保在创建视频 Track 时通过[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/2%5D) 将视频降级模式 [QNDegradationPreference](https://developer.qiniu.com/rtc/8770/turn-the-cdn-push-android/12393/QNDegradationPreference) 设置为 `QNDegradationPreference.MAINTAIN_RESOLUTION` 或者 `QNDegradationPreference.ADAPT_BITRATE_ONLY`,保证推流分辨率不会改变,否则可能会出现不可预期的问题!!!**
## 停止单路转推任务
可以通过如下方式停止单路转推任务:
mClient.stopLiveStreaming(mDirectLiveStreamingConfig);
单路转推任务停止成功后,会触发上述 `QNLiveStreamingListener.onStopped` 回调接口。
######
# 多路流合流直播
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/8696/QNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 Track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
## 开启合流直播
### 创建 QNTranscodingLiveStreamingConfig
QNTranscodingLiveStreamingConfig mTranscodingLiveStreamingConfig = new QNTranscodingLiveStreamingConfig();
mTranscodingLiveStreamingConfig.setStreamID(streamID); // 设置 stream id,该 id 为合流任务的唯一标识符
mTranscodingLiveStreamingConfig.setUrl("publish url"); // 设置合流任务的推流地址
mTranscodingLiveStreamingConfig.setWidth(480); // 设置合流画布的宽度
mTranscodingLiveStreamingConfig.setHeight(848); // 设置合流画布的高度
mTranscodingLiveStreamingConfig.setVideoFrameRate(20); // 设置合流任务的视频帧率
mTranscodingLiveStreamingConfig.setRenderMode(QNRenderMode.ASPECT_FILL); // 设置合流任务的默认画面填充方式
mTranscodingLiveStreamingConfig.setBitrate(1000); // 设置合流任务的码率,单位: kbps
mTranscodingLiveStreamingConfig.setBackground(mBackgroundImage); // 设置合流画布的背景图片,仅支持 HTTP
mTranscodingLiveStreamingConfig.setWatermarks(Collections.singletonList(mWatermark)); // 设置合流任务的水印
mClient.startLiveStreaming(mTranscodingLiveStreamingConfig); // 开始转推
合流任务创建成功后,会触发上述 `QNLiveStreamingListener.onStarted` 回调接口。可以在该回调接口中设置合流布局
### 设置合流布局
合流任务创建成功之后,即可基于已发布的
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 进行相应的合流布局配置。配置布局前,需要先了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack)
的概念。布局配置的示例代码如下:
// 配置待合流转推的视频 Track
QNTranscodingLiveStreamingTrack videoTranscodingTrack = new QNTranscodingLiveStreamingTrack();
videoTranscodingTrack.setTrackID(videoTrackID); // 设置待合流 Track id
videoTranscodingTrack.setX(x); // 设置 Track 画面在合流画面中位置的 x 轴坐标
videoTranscodingTrack.setY(y); // 设置 Track 画面在合流画面中位置的 y 轴坐标
videoTranscodingTrack.setZOrder(zOrder); // 设置 Track 画面在合流画面中的 zOrder 层级,zOrder 值越大,画面层级越高
videoTranscodingTrack.setWidth(width); // 设置 Track 画面在合流画面中位置宽度
videoTranscodingTrack.setHeight(height); // 设置 Track 画面在合流画面中位置高度
// 配置待合流转推的音频 Track
QNTranscodingLiveStreamingTrack audioTranscodingTrack = new QNTranscodingLiveStreamingTrack();
audioTranscodingTrack.setTrackID(audioTrackID); // 设置待合流 Track id
其中,远端用户的 trackID 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8674/QNRemoteAudioTrack)
和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack)
获取:
public interface QNClientEventListener {
// 当成功订阅远端 Track 时会触发此回调
void onSubscribed(String remoteUserID, List<QNRemoteAudioTrack> remoteAudioTracks, List<QNRemoteVideoTrack> remoteVideoTracks);
}
通过上述代码创建或者更新已有的
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack)
布局配置后,即可调用如下方法使得相应的布局配置生效:
/**
* 新增、更新合流布局
*
* @param streamID 合流任务 id
* @param transcodingTracks 待配置布局的 QNTranscodingLiveStreamingTrack 的列表
*/
mClient.setTranscodingLiveStreamingTracks(String streamID, List<QNTranscodingLiveStreamingTrack> transcodingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
/**
* 设置取消合流布局
*
* @param streamID 合流任务 id
* @param transcodingTracks 待移除布局的 QNTranscodingLiveStreamingTrack 的列表
*/
mClient.removeTranscodingLiveStreamingTracks(String streamID, List<QNTranscodingLiveStreamingTrack> transcodingTracks);
**注意:配置合流转推任务时,请务必保证待转推的音视频 Track 均已成功发布**
## 停止合流直播
可以通过如下方式停止合流转推任务:
mClient.stopLiveStreaming(mTranscodingLiveStreamingConfig);
合流转推任务停止成功后,会触发上述 `QNLiveStreamingListener.onStopped` 回调接口。
# 单路、多路切换直播
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8651/QNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8696/QNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,从 1 开始递增,值越大,优先级越高,优先级低的流会被停止掉,便可避免出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 `onStarted` 回调之后,在回调中执行 `mClient.stopLiveStreaming(mDirectLiveStreamingConfig)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 `onStarted` 回调之后,在回调中执行 `mClient.stopLiveStreaming(mTranscodingLiveStreamingConfig)` 来停止合流转推任务
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换,具体实现也可参照 [demo](https://github.com/pili-
engineering/QNRTCLive-
Android/blob/master/QNDroidRTCLiveDemo/app/src/main/java/com/qiniu/droid/rtc/live/demo/activity/LiveRoomActivity.java)
中的相关实现
######
# 发送 SEI
CDN 转推场景支持 SEI 信息的发送,设置方式如下:
String seiMsg = "SEI message";
// Camera 视频 Track 发送 SEI
mCameraVideoTrack.sendSEI(seiMsg.getBytes(StandardCharsets.UTF_8), 1);
// 屏幕录制视频 Track 发送 SEI
mScreenVideoTrack.sendSEI(seiMsg.getBytes(StandardCharsets.UTF_8), 1);
// 自定义视频 Track 发送 SEI
mCustomVideoTrack.sendSEI(seiMsg.getBytes(StandardCharsets.UTF_8), 1);
> 1. **对于单路流直播的场景** ,调用上述接口后,播放端即可通过使用支持 SEI 解析的播放器获取到对应的 SEI 信息。
> 2. **对于多路流合流直播的场景** ,调用上述接口后,还需在配置合流布局时,通过
> [QNTranscodingLiveStreamingTrack.setSEIEnabled](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack#setSEIEnabled)
> 接口**指定允许携带 SEI 信息的视频 Track** ,才可正常推送 SEI 信息。需要注意的是,一个合流任务中,仅支持一路视频 Track 携带
> SEI 信息。
>
# 注意事项
* CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证加入了房间,并且已经发布或者订阅了相应的音视频 Track**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
* **为保证单路流直播的质量,需确保在创建视频 Track 时通过[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/2%5D) 将视频降级模式 [QNDegradationPreference](https://developer.qiniu.com/rtc/8770/turn-the-cdn-push-android/12393/QNDegradationPreference) 设置为 `QNDegradationPreference.MAINTAIN_RESOLUTION` 或者 `QNDegradationPreference.ADAPT_BITRATE_ONLY`,保证推流分辨率不会改变**
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,从 1 开始递增,值越大,优先级越高**
# 示例代码
CDN 转推场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/tree/master/QNRTC-API-Examples)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,013 |
CDN 直推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >CDN 直推
# CDN 直推
最近更新时间: 2024-02-23 19:46:16
本文主要介绍单主播直推 CDN 的使用场景。
在单人直播时,SDK 将主播的音视频直接推流到 CDN 分发,观众端不需要加入 RTC 房间,只需要通过播放器进行拉流播放。
> * QNCDNStreamingConfig 中的 videoTrack 和 audioTrack 参数,确保在整个推流开始和结束的过程中是有效的
>
使用方式如下:
# 创建 QNCDNStreamingClient
QNCDNStreamingClient 为 RTMP 推流的统一管理类,通过
[QNRTC.createCDNStreamingClient](https://developer.qiniu.com/rtc/api/8732/QNRTC#createCDNStreamingClient)
接口来创建
[QNCDNStreamingClient](https://developer.qiniu.com/rtc/api/12649/QNCDNStreamingClient)
对象
QNCDNStreamingClient streamingClient = QNRTC.createCDNStreamingClient();
# 设置状态回调和统计信息回调
在进行 CDN 直推之前,需要设置 CDN 直推流的状态监听:
streamingClient.setCDNStreamingListener(new QNCDNStreamingListener() {
@Override
public void onCDNStreamingConnectionStateChanged(QNConnectionState state, int errorCode, String message) {
// 直播流状态改变时触发此回调
}
@Override
public void onCDNStreamingStats(QNCDNStreamingStats stats) {
// 定期回调直播流统计信息
}
});
# 开始推流
开始推流之前,需要配置推流参数
[QNCDNStreamingConfig](https://developer.qiniu.com/rtc/api/12650/QNCDNStreamingConfig)。
通过调用
[QNCDNStreamingClient.start](https://developer.qiniu.com/rtc/api/12649/QNCDNStreamingClient#start)
开始推流。使用代码参考如下:
// 配置推流参数
QNCDNStreamingConfig config = new QNCDNStreamingConfig()
.setVideoTrack(cameraVideoTrack)
.setAudioTrack(microphoneAudioTrack)
.setPublishUrl("rtmp://xxx/hub/publishUrl");
// 开始推流
streamingClient.start(config);
# 停止推流
调用
[QNCDNStreamingClient.stop](https://developer.qiniu.com/rtc/api/12649/QNCDNStreamingClient#stop)
停止推流。使用代码参考如下:
// 停止推流
streamingClient.stop();
# 示例代码
RTMP 直推 CDN 的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/tree/master/QNRTC-API-Examples)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >CDN 直推
# CDN 直推
最近更新时间: 2024-02-23 19:46:16
本文主要介绍单主播直推 CDN 的使用场景。
在单人直播时,SDK 将主播的音视频直接推流到 CDN 分发,观众端不需要加入 RTC 房间,只需要通过播放器进行拉流播放。
> * QNCDNStreamingConfig 中的 videoTrack 和 audioTrack 参数,确保在整个推流开始和结束的过程中是有效的
>
使用方式如下:
# 创建 QNCDNStreamingClient
QNCDNStreamingClient 为 RTMP 推流的统一管理类,通过
[QNRTC.createCDNStreamingClient](https://developer.qiniu.com/rtc/api/8732/QNRTC#createCDNStreamingClient)
接口来创建
[QNCDNStreamingClient](https://developer.qiniu.com/rtc/api/12649/QNCDNStreamingClient)
对象
QNCDNStreamingClient streamingClient = QNRTC.createCDNStreamingClient();
# 设置状态回调和统计信息回调
在进行 CDN 直推之前,需要设置 CDN 直推流的状态监听:
streamingClient.setCDNStreamingListener(new QNCDNStreamingListener() {
@Override
public void onCDNStreamingConnectionStateChanged(QNConnectionState state, int errorCode, String message) {
// 直播流状态改变时触发此回调
}
@Override
public void onCDNStreamingStats(QNCDNStreamingStats stats) {
// 定期回调直播流统计信息
}
});
# 开始推流
开始推流之前,需要配置推流参数
[QNCDNStreamingConfig](https://developer.qiniu.com/rtc/api/12650/QNCDNStreamingConfig)。
通过调用
[QNCDNStreamingClient.start](https://developer.qiniu.com/rtc/api/12649/QNCDNStreamingClient#start)
开始推流。使用代码参考如下:
// 配置推流参数
QNCDNStreamingConfig config = new QNCDNStreamingConfig()
.setVideoTrack(cameraVideoTrack)
.setAudioTrack(microphoneAudioTrack)
.setPublishUrl("rtmp://xxx/hub/publishUrl");
// 开始推流
streamingClient.start(config);
# 停止推流
调用
[QNCDNStreamingClient.stop](https://developer.qiniu.com/rtc/api/12649/QNCDNStreamingClient#stop)
停止推流。使用代码参考如下:
// 停止推流
streamingClient.stop();
# 示例代码
RTMP 直推 CDN 的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/tree/master/QNRTC-API-Examples)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,027 |
背景音乐混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >背景音乐混音
# 背景音乐混音
最近更新时间: 2023-10-25 15:00:54
本文主要介绍连麦过程中添加背景音乐混音的使用场景。
> * 从 v5.2.6
> 版本开始,[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
> 需要通过
> [QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioMusicMixer)
> 接口创建,并通过
> [QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
> 的方式进行关联。将不再支持通过 **QNMicrophoneAudioTrack.createAudioMusicMixer** 创建
> * 从 v5.1.0
> 版本开始,[QNAudioMixer](https://developer.qiniu.com/rtc/api/8631/QNAudioMixer)
> 已废弃,请使用
> [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
> 控制类进行背景音乐的混音操作
> * 背景音乐混音支持本地文件和在线文件,支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioMusicMixer
SDK 支持对不同的音频 Track 设置混音控制器,可以通过
[QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioMusicMixer)
来创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
对象,再通过
[QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
的方式进行混音控制器的关联。
String filePath = "/sdcard/music/example.mp3";
QNAudioMusicMixer audioMixer = QNRTC.createAudioMusicMixer(filePath, mAudioMusicMixerListener); // 创建音乐混音控制器
localAudioTrack.addAudioFilter(audioMixer); // 关联音乐混音控制器
其中,[QNAudioMusicMixerListener](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener)
为混音状态监听器,监听回调定义如下:
public interface QNAudioMusicMixerListener {
/**
* 混音状态改变时会回调
*
* @param state 当前状态
*/
void onStateChanged(QNAudioMusicMixerState state);
/**
* 混音操作进行过程中会回调
*
* @param position 当前正在执行混音操作的音频帧时间戳,单位:ms
*/
void onMixing(long position);
/**
* 混音操作发生错误时会回调
*
* @param errorCode 错误码
* @param errorMessage 错误信息
*/
void onError(int errorCode, String errorMessage);
}
其中,混音状态的改变都会通过
[QNAudioMusicMixerListener.onStateChanged](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener#onStateChanged)
回调通知到上层。回调的监听状态可参考
[QNAudioMusicMixerState](https://developer.qiniu.com/rtc/api/11920/QNAudioMusicMixerState)。混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#4)
**注意:同一个音乐混音控制器只能关联一个音频 Track,重复添加将会失败。**
# 混音控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.start();
// 停止混音,成功后会触发 QNAudioMusicMixerState.STOPPED 状态的回调
mAudioMixer.stop();
// 恢复混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.resume();
// 暂停混音,成功后会触发 QNAudioMusicMixerState.PAUSED 状态的回调
mAudioMixer.pause();
// 跳到指定位置进行混音,成功后回触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.seekTo(positionMs);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)。
# 推送控制
SDK 混音功能默认会将混音音乐推送至远端。
从 v5.2.0 版本开始,SDK 支持配置混音是否需要推送至远端,若关闭推送,则背景音乐将只做本地播放,配置接口如下:
mAudioMixer.setPublishEnabled(false);
**注:**若您的业务场景涉及到本地背景音乐的播放,那么为了避免系统的降噪对通话质量产生影响,我们建议您**
通过背景音乐混音接口替代其他音频播放器来实现本地音乐的播放**。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**背景音乐混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.setMixingVolume](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer#setMixingVolume) 接口进行配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5f); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5f); // 设置混音后本地播放的音量
mAudioMusicMixer.setMixingVolume(0.5f); // 设置背景音乐的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 切换音乐
背景音乐混音**仅支持同时混合一路背景音乐** ,若需要切换背景音乐,可通过重新调用
[QNMicrophoneAudioTrack.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#createAudioMusicMixer)
创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
实例实现。参考代码如下:
// 使用 music-1 进行混音
QNAudioMusicMixer audioMusicMixer = QNRTC.createAudioMusicMixer(music1FilePath, mAudioMusicMixerListener); // 创建基于 music-1 的混音控制器
localAudioTrack.addAudioFilter(audioMusicMixer);
audioMusicMixer.start(); // 开始 music-1 的混音
audioMusicMixer.stop(); // 停止 music-1 的混音
// 切换音乐到 music-2 进行混音
audioMusicMixer = QNRTC.createAudioMusicMixer(music2FilePath, mAudioMusicMixerListener); // 创建基于 music-2 的混音控制器
localAudioTrack.addAudioFilter(audioMusicMixer);
audioMusicMixer.start(); // 开始 music-2 的混音
audioMusicMixer.stop(); // 停止 music-2 的混音
# 注意事项
1. **混音** 功能会将混音音乐与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-and-subscribe-android),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用。需要注意的是 SDK 内部播放器的音量控制采用了 Android 5.0 以上设置播放音量相关的 API,所以存在设置背景音量对部分低版本机型在本地播放时可能会失效,但在远端听到的是设置好的音量的情况,故混音功能推荐在 Android 5.0 以上的机型中使用以获得最好的体验。
3. 同一个音乐混音控制器只能关联一个音频 Track,重复添加将会失败。
# 示例代码
背景音乐混音场景的完整示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/AudioMixerActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >背景音乐混音
# 背景音乐混音
最近更新时间: 2023-10-25 15:00:54
本文主要介绍连麦过程中添加背景音乐混音的使用场景。
> * 从 v5.2.6
> 版本开始,[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
> 需要通过
> [QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioMusicMixer)
> 接口创建,并通过
> [QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
> 的方式进行关联。将不再支持通过 **QNMicrophoneAudioTrack.createAudioMusicMixer** 创建
> * 从 v5.1.0
> 版本开始,[QNAudioMixer](https://developer.qiniu.com/rtc/api/8631/QNAudioMixer)
> 已废弃,请使用
> [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
> 控制类进行背景音乐的混音操作
> * 背景音乐混音支持本地文件和在线文件,支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioMusicMixer
SDK 支持对不同的音频 Track 设置混音控制器,可以通过
[QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioMusicMixer)
来创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
对象,再通过
[QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
的方式进行混音控制器的关联。
String filePath = "/sdcard/music/example.mp3";
QNAudioMusicMixer audioMixer = QNRTC.createAudioMusicMixer(filePath, mAudioMusicMixerListener); // 创建音乐混音控制器
localAudioTrack.addAudioFilter(audioMixer); // 关联音乐混音控制器
其中,[QNAudioMusicMixerListener](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener)
为混音状态监听器,监听回调定义如下:
public interface QNAudioMusicMixerListener {
/**
* 混音状态改变时会回调
*
* @param state 当前状态
*/
void onStateChanged(QNAudioMusicMixerState state);
/**
* 混音操作进行过程中会回调
*
* @param position 当前正在执行混音操作的音频帧时间戳,单位:ms
*/
void onMixing(long position);
/**
* 混音操作发生错误时会回调
*
* @param errorCode 错误码
* @param errorMessage 错误信息
*/
void onError(int errorCode, String errorMessage);
}
其中,混音状态的改变都会通过
[QNAudioMusicMixerListener.onStateChanged](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener#onStateChanged)
回调通知到上层。回调的监听状态可参考
[QNAudioMusicMixerState](https://developer.qiniu.com/rtc/api/11920/QNAudioMusicMixerState)。混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#4)
**注意:同一个音乐混音控制器只能关联一个音频 Track,重复添加将会失败。**
# 混音控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.start();
// 停止混音,成功后会触发 QNAudioMusicMixerState.STOPPED 状态的回调
mAudioMixer.stop();
// 恢复混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.resume();
// 暂停混音,成功后会触发 QNAudioMusicMixerState.PAUSED 状态的回调
mAudioMixer.pause();
// 跳到指定位置进行混音,成功后回触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.seekTo(positionMs);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)。
# 推送控制
SDK 混音功能默认会将混音音乐推送至远端。
从 v5.2.0 版本开始,SDK 支持配置混音是否需要推送至远端,若关闭推送,则背景音乐将只做本地播放,配置接口如下:
mAudioMixer.setPublishEnabled(false);
**注:**若您的业务场景涉及到本地背景音乐的播放,那么为了避免系统的降噪对通话质量产生影响,我们建议您**
通过背景音乐混音接口替代其他音频播放器来实现本地音乐的播放**。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**背景音乐混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.setMixingVolume](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer#setMixingVolume) 接口进行配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5f); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5f); // 设置混音后本地播放的音量
mAudioMusicMixer.setMixingVolume(0.5f); // 设置背景音乐的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 切换音乐
背景音乐混音**仅支持同时混合一路背景音乐** ,若需要切换背景音乐,可通过重新调用
[QNMicrophoneAudioTrack.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#createAudioMusicMixer)
创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
实例实现。参考代码如下:
// 使用 music-1 进行混音
QNAudioMusicMixer audioMusicMixer = QNRTC.createAudioMusicMixer(music1FilePath, mAudioMusicMixerListener); // 创建基于 music-1 的混音控制器
localAudioTrack.addAudioFilter(audioMusicMixer);
audioMusicMixer.start(); // 开始 music-1 的混音
audioMusicMixer.stop(); // 停止 music-1 的混音
// 切换音乐到 music-2 进行混音
audioMusicMixer = QNRTC.createAudioMusicMixer(music2FilePath, mAudioMusicMixerListener); // 创建基于 music-2 的混音控制器
localAudioTrack.addAudioFilter(audioMusicMixer);
audioMusicMixer.start(); // 开始 music-2 的混音
audioMusicMixer.stop(); // 停止 music-2 的混音
# 注意事项
1. **混音** 功能会将混音音乐与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-and-subscribe-android),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用。需要注意的是 SDK 内部播放器的音量控制采用了 Android 5.0 以上设置播放音量相关的 API,所以存在设置背景音量对部分低版本机型在本地播放时可能会失效,但在远端听到的是设置好的音量的情况,故混音功能推荐在 Android 5.0 以上的机型中使用以获得最好的体验。
3. 同一个音乐混音控制器只能关联一个音频 Track,重复添加将会失败。
# 示例代码
背景音乐混音场景的完整示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/AudioMixerActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,030 |
多音效混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >多音效混音
# 多音效混音
最近更新时间: 2023-10-25 14:59:34
本文主要介绍连麦过程中添加多重音效混音的使用场景。
> * 从 v5.2.6
> 版本开始,[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
> 需要通过
> [QNRTC.createAudioEffectMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioEffectMixer)
> 接口创建,并通过
> [QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
> 的方式进行关联。将不再支持通过 **QNMicrophoneAudioTrack.createAudioEffectMixer** 创建
> * 音效混音支持本地文件和在线文件,支持的音频格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioEffectMixer
SDK 支持对不同的音频 Track 设置音效混音控制器,可以通过
[QNRTC.createAudioEffectMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioEffectMixer)
接口来创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
对象。再通过
[QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
的方式进行混音控制器的关联。
QNAudioEffectMixer audioEffectMixer = mMicrophoneAudioTrack.createAudioEffectMixer(mAudioEffectMixerListener); // 创建音效混音控制器
localAudioTrack.addAudioFilter(audioEffectMixer); // 关联音效混音控制器
其中,[QNAudioEffectMixerListener](https://developer.qiniu.com/rtc/api/11924/QNAudioEffectMixerListener)
为音效混音监听器,监听回调定义如下:
public interface QNAudioMusicMixerListener {
/**
* 音效混音完成时回调
*
* @param effectID 已完成混音的音效 ID
*/
void onEffectFinished(int effectID);
/**
* 指定音效混音出错时回调
*
* @param effectID 音效 ID
* @param errCode 错误码
* @param errorMessage 错误信息
*/
void onEffectError(int effectID, int errCode, String errorMessage);
/**
* 音效混音发生错误时回调
* 已废弃,请使用 onEffectError
*
* @param errorCode 错误码
* @param errorMessage 错误信息
*/
@Deprecated
void onError(int errorCode, String errorMessage);
}
混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#4)
**注意:同一个音效混音控制器只能关联一个音频 Track,重复添加将会失败。**
# 创建 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11922/QNAudioEffect)
为音效文件的配置类,可通过
[QNAudioEffectMixer.createAudioEffect](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer#createAudioEffect)
接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11922/QNAudioEffect)
实例,使用代码参考如下:
String filePath = "/sdcard/effect.mp3";
QNAudioEffect audioEffect = mAudioEffectMixer.createAudioEffect(effectID, filePath);
**其中,effectID 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
# 混音控制
在创建了
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
音效混音控制器实例和
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11922/QNAudioEffect)
音效文件实例后,可以通过如下接口进行音效混音操作的控制。
使用代码参考如下:
// 开始指定音效混音
mAudioEffectMixer.start(audioEffect.getID());
// 停止指定音效混音
mAudioEffectMixer.stop(audioEffect.getID());
// 恢复指定音效混音
mAudioEffectMixer.resume(audioEffect.getID());
// 暂停指定音效混音
mAudioEffectMixer.pause(audioEffect.getID());
// 停止所有正在混音的音效
mAudioEffectMixer.stopAll();
// 暂停所有正在混音的音效
mAudioEffectMixer.pauseAll();
// 恢复所有已经暂停混音的音效
mAudioEffectMixer.resumeAll();
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)。
# 推送控制
SDK 混音功能默认会将混音音效推送至远端。
从 v5.2.0 版本开始,SDK 支持配置混音音效是否需要推送至远端,若关闭推送,则混音音效将只做本地播放,配置接口如下:
mAudioEffectMixer.setPublishEnabled(audioEffect.getID(), false);
**注:**若您的业务场景涉及到本地音效的播放,如礼物音效等,那么为了避免系统的降噪对通话质量产生影响,我们建议您**
通过音效混音接口替代其他音频播放器来实现本地音效的播放**。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音效混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.setVolume](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer#setVolume) 和 [QNAudioEffectMixer.setAllEffectsVolume](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer#setAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5f); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5f); // 设置混音后本地播放的音量
mAudioEffectMixer.setVolume(audioEffect.getID(), 0.5f); // 设置指定音效的混音音量
mAudioEffectMixer.setAllEffectsVolume(0.5f); // 设置所有音效的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-and-subscribe-android),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用。需要注意的是 SDK 内部播放器的音量控制采用了 Android 5.0 以上设置播放音量相关的 API,所以存在设置背景音量对部分低版本机型在本地播放时可能会失效,但在远端听到的是设置好的音量的情况,故混音功能推荐在 Android 5.0 以上的机型中使用以获得最好的体验。
# 示例代码
背景音乐混音场景的完整示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/AudioEffectsMixingActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >多音效混音
# 多音效混音
最近更新时间: 2023-10-25 14:59:34
本文主要介绍连麦过程中添加多重音效混音的使用场景。
> * 从 v5.2.6
> 版本开始,[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
> 需要通过
> [QNRTC.createAudioEffectMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioEffectMixer)
> 接口创建,并通过
> [QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
> 的方式进行关联。将不再支持通过 **QNMicrophoneAudioTrack.createAudioEffectMixer** 创建
> * 音效混音支持本地文件和在线文件,支持的音频格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioEffectMixer
SDK 支持对不同的音频 Track 设置音效混音控制器,可以通过
[QNRTC.createAudioEffectMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioEffectMixer)
接口来创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
对象。再通过
[QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
的方式进行混音控制器的关联。
QNAudioEffectMixer audioEffectMixer = mMicrophoneAudioTrack.createAudioEffectMixer(mAudioEffectMixerListener); // 创建音效混音控制器
localAudioTrack.addAudioFilter(audioEffectMixer); // 关联音效混音控制器
其中,[QNAudioEffectMixerListener](https://developer.qiniu.com/rtc/api/11924/QNAudioEffectMixerListener)
为音效混音监听器,监听回调定义如下:
public interface QNAudioMusicMixerListener {
/**
* 音效混音完成时回调
*
* @param effectID 已完成混音的音效 ID
*/
void onEffectFinished(int effectID);
/**
* 指定音效混音出错时回调
*
* @param effectID 音效 ID
* @param errCode 错误码
* @param errorMessage 错误信息
*/
void onEffectError(int effectID, int errCode, String errorMessage);
/**
* 音效混音发生错误时回调
* 已废弃,请使用 onEffectError
*
* @param errorCode 错误码
* @param errorMessage 错误信息
*/
@Deprecated
void onError(int errorCode, String errorMessage);
}
混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#4)
**注意:同一个音效混音控制器只能关联一个音频 Track,重复添加将会失败。**
# 创建 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11922/QNAudioEffect)
为音效文件的配置类,可通过
[QNAudioEffectMixer.createAudioEffect](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer#createAudioEffect)
接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11922/QNAudioEffect)
实例,使用代码参考如下:
String filePath = "/sdcard/effect.mp3";
QNAudioEffect audioEffect = mAudioEffectMixer.createAudioEffect(effectID, filePath);
**其中,effectID 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
# 混音控制
在创建了
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
音效混音控制器实例和
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11922/QNAudioEffect)
音效文件实例后,可以通过如下接口进行音效混音操作的控制。
使用代码参考如下:
// 开始指定音效混音
mAudioEffectMixer.start(audioEffect.getID());
// 停止指定音效混音
mAudioEffectMixer.stop(audioEffect.getID());
// 恢复指定音效混音
mAudioEffectMixer.resume(audioEffect.getID());
// 暂停指定音效混音
mAudioEffectMixer.pause(audioEffect.getID());
// 停止所有正在混音的音效
mAudioEffectMixer.stopAll();
// 暂停所有正在混音的音效
mAudioEffectMixer.pauseAll();
// 恢复所有已经暂停混音的音效
mAudioEffectMixer.resumeAll();
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)。
# 推送控制
SDK 混音功能默认会将混音音效推送至远端。
从 v5.2.0 版本开始,SDK 支持配置混音音效是否需要推送至远端,若关闭推送,则混音音效将只做本地播放,配置接口如下:
mAudioEffectMixer.setPublishEnabled(audioEffect.getID(), false);
**注:**若您的业务场景涉及到本地音效的播放,如礼物音效等,那么为了避免系统的降噪对通话质量产生影响,我们建议您**
通过音效混音接口替代其他音频播放器来实现本地音效的播放**。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音效混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.setVolume](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer#setVolume) 和 [QNAudioEffectMixer.setAllEffectsVolume](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer#setAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5f); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5f); // 设置混音后本地播放的音量
mAudioEffectMixer.setVolume(audioEffect.getID(), 0.5f); // 设置指定音效的混音音量
mAudioEffectMixer.setAllEffectsVolume(0.5f); // 设置所有音效的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-and-subscribe-android),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用。需要注意的是 SDK 内部播放器的音量控制采用了 Android 5.0 以上设置播放音量相关的 API,所以存在设置背景音量对部分低版本机型在本地播放时可能会失效,但在远端听到的是设置好的音量的情况,故混音功能推荐在 Android 5.0 以上的机型中使用以获得最好的体验。
# 示例代码
背景音乐混音场景的完整示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/AudioEffectsMixingActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,039 |
音频裸数据混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音频裸数据混音
# 音频裸数据混音
最近更新时间: 2023-10-25 15:02:07
本文主要介绍连麦过程中添加 PCM 音频裸数据混音的使用场景。
> * 从 v5.2.6
> 版本开始,[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
> 需要通过
> [QNRTC.createAudioSourceMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioSourceMixer)
> 接口创建,并通过
> [QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
> 的方式进行关联。将不再支持通过 **QNMicrophoneAudioTrack.createAudioSourceMixer** 创建
> * v5.2.0 版本开始支持使用
> [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
> 进行 PCM 裸数据的混音操作
>
使用方式如下:
# 创建 QNAudioSourceMixer
SDK 支持对不同的音频 Track 设置混音控制器,可以通过
[QNRTC.createAudioSourceMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioSourceMixer)
来创建
[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
对象,再通过
[QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
的方式进行混音控制器的关联。
QNAudioSourceMixer audioSourceMixer = QNRTC.createAudioSourceMixer(mAudioSourceMixerListener); // 创建音源混音控制器
localAudioTrack.addAudioFilter(audioSourceMixer); // 关联音源混音控制器
其中,[QNAudioSourceMixerListener](https://developer.qiniu.com/rtc/api/12211/QNAudioSourceMixerListener)
为 PCM 混音回调代理,回调方法定义如下:
public interface QNAudioSourceMixerListener {
/**
* 音源混音发生错误时回调
*
* @param errorCode 错误码
* @param errorMessage 错误信息
*/
void onError(int errorCode, String errorMessage);
}
混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#4)
若需移除音频 Track 上的音源混音控制器,可通过
[QNLocalAudioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#removeAudioFilter)
的方式进行音源混音控制器的移除,使用代码参考如下:
localAudioTrack.removeAudioFilter(audioSourceMixer); // 移除音源混音控制器
**注意:同一个音源混音控制器只能关联一个音频 Track,重复添加将会失败。**
# 创建 QNAudioSource
[QNAudioSource](https://developer.qiniu.com/rtc/api/12210/QNAudioSource)
为音源配置类,支持两种创建方式:
1. [QNAudioSourceMixer.createAudioSource[1/2]](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#createAudioSource%5B1/2%5D):通过非阻塞模式创建 `QNAudioSource`
2. [QNAudioSourceMixer.createAudioSource[2/2]](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#createAudioSource%5B2/2%5D):通过指定阻塞模式创建 `QNAudioSource`
使用代码参考如下:
// 非阻塞模式
QNAudioSource audioSource = mAudioSourceMixer.createAudioSource(sourceID);
// 阻塞模式
QNAudioSource audioSource = mAudioSourceMixer.createAudioSource(sourceID, true);
> 阻塞模式的配置决定了 SDK 是否会阻塞数据导入的线程:
>
> * 非阻塞模式下,外部数据需要按照每次送入音频数据的时长间隔依次送入,或者直接使用播放器解码后的回调数据来送入,但不宜送入过快,以免丢弃过多的数据。
> * 阻塞模式下,外部数据需要持续送入 SDK,但不宜送入太多,以免阻塞导入线程的时间过长。
>
**其中,sourceID 为音源文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音源混音操作的依据,需保证唯一。**
# 数据导入
在创建 [QNAudioSource](https://developer.qiniu.com/rtc/api/12210/QNAudioSource)
之后,便可以通过
[QNAudioSourceMixer.pushAudioFrame](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#pushAudioFrame)
接口基于 sourceID 进行 PCM 混音数据的导入。
参考代码如下:
mAudioSourceMixer.pushAudioFrame(sourceID, frame); // 导入待混音的 pcm 数据
其中,frame 为
[QNAudioFrame](https://developer.qiniu.com/rtc/api/8629/QNAudioFrame)
的对象实例,可以在构造对象实例时指定 pcm 数据的 **buffer** 、**采样率** 、**位宽** 和**声道数** 等信息。
# 推送控制
SDK 混音功能默认会将混音数据推送至远端。
SDK 支持配置音源混音是否需要推送至远端,若关闭推送,则音源混音将只做本地播放,配置接口如下:
mAudioSourceMixer.setPublishEnabled(audioSource.getID(), false); // 设置指定音源的不发布到远端,仅在本地播放
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音源混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **音源混音音量** :可以通过 [QNAudioSourceMixer.setVolume](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#setVolume) 和 [QNAudioSourceMixer.setAllSourcesVolume](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#setAllSourcesVolume) 接口分别对指定音源和所有音源进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5f); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5f); // 设置混音后本地播放的音量
mAudioSourceMixer.setVolume(audioSource.getID(), 0.5f); // 设置指定音效的混音音量
mAudioSourceMixer.setAllSourcesVolume(0.5f); // 设置所有音效的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-and-subscribe-android),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用。需要注意的是 SDK 内部播放器的音量控制采用了 Android 5.0 以上设置播放音量相关的 API,所以存在设置背景音量对部分低版本机型在本地播放时可能会失效,但在远端听到的是设置好的音量的情况,故混音功能推荐在 Android 5.0 以上的机型中使用以获得最好的体验。
# 示例代码
多音源混音场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/AudioSourcesMixingActivity.java)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音频裸数据混音
# 音频裸数据混音
最近更新时间: 2023-10-25 15:02:07
本文主要介绍连麦过程中添加 PCM 音频裸数据混音的使用场景。
> * 从 v5.2.6
> 版本开始,[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
> 需要通过
> [QNRTC.createAudioSourceMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioSourceMixer)
> 接口创建,并通过
> [QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
> 的方式进行关联。将不再支持通过 **QNMicrophoneAudioTrack.createAudioSourceMixer** 创建
> * v5.2.0 版本开始支持使用
> [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
> 进行 PCM 裸数据的混音操作
>
使用方式如下:
# 创建 QNAudioSourceMixer
SDK 支持对不同的音频 Track 设置混音控制器,可以通过
[QNRTC.createAudioSourceMixer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createAudioSourceMixer)
来创建
[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
对象,再通过
[QNLocalAudioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#addAudioFilter)
的方式进行混音控制器的关联。
QNAudioSourceMixer audioSourceMixer = QNRTC.createAudioSourceMixer(mAudioSourceMixerListener); // 创建音源混音控制器
localAudioTrack.addAudioFilter(audioSourceMixer); // 关联音源混音控制器
其中,[QNAudioSourceMixerListener](https://developer.qiniu.com/rtc/api/12211/QNAudioSourceMixerListener)
为 PCM 混音回调代理,回调方法定义如下:
public interface QNAudioSourceMixerListener {
/**
* 音源混音发生错误时回调
*
* @param errorCode 错误码
* @param errorMessage 错误信息
*/
void onError(int errorCode, String errorMessage);
}
混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#4)
若需移除音频 Track 上的音源混音控制器,可通过
[QNLocalAudioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#removeAudioFilter)
的方式进行音源混音控制器的移除,使用代码参考如下:
localAudioTrack.removeAudioFilter(audioSourceMixer); // 移除音源混音控制器
**注意:同一个音源混音控制器只能关联一个音频 Track,重复添加将会失败。**
# 创建 QNAudioSource
[QNAudioSource](https://developer.qiniu.com/rtc/api/12210/QNAudioSource)
为音源配置类,支持两种创建方式:
1. [QNAudioSourceMixer.createAudioSource[1/2]](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#createAudioSource%5B1/2%5D):通过非阻塞模式创建 `QNAudioSource`
2. [QNAudioSourceMixer.createAudioSource[2/2]](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#createAudioSource%5B2/2%5D):通过指定阻塞模式创建 `QNAudioSource`
使用代码参考如下:
// 非阻塞模式
QNAudioSource audioSource = mAudioSourceMixer.createAudioSource(sourceID);
// 阻塞模式
QNAudioSource audioSource = mAudioSourceMixer.createAudioSource(sourceID, true);
> 阻塞模式的配置决定了 SDK 是否会阻塞数据导入的线程:
>
> * 非阻塞模式下,外部数据需要按照每次送入音频数据的时长间隔依次送入,或者直接使用播放器解码后的回调数据来送入,但不宜送入过快,以免丢弃过多的数据。
> * 阻塞模式下,外部数据需要持续送入 SDK,但不宜送入太多,以免阻塞导入线程的时间过长。
>
**其中,sourceID 为音源文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音源混音操作的依据,需保证唯一。**
# 数据导入
在创建 [QNAudioSource](https://developer.qiniu.com/rtc/api/12210/QNAudioSource)
之后,便可以通过
[QNAudioSourceMixer.pushAudioFrame](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#pushAudioFrame)
接口基于 sourceID 进行 PCM 混音数据的导入。
参考代码如下:
mAudioSourceMixer.pushAudioFrame(sourceID, frame); // 导入待混音的 pcm 数据
其中,frame 为
[QNAudioFrame](https://developer.qiniu.com/rtc/api/8629/QNAudioFrame)
的对象实例,可以在构造对象实例时指定 pcm 数据的 **buffer** 、**采样率** 、**位宽** 和**声道数** 等信息。
# 推送控制
SDK 混音功能默认会将混音数据推送至远端。
SDK 支持配置音源混音是否需要推送至远端,若关闭推送,则音源混音将只做本地播放,配置接口如下:
mAudioSourceMixer.setPublishEnabled(audioSource.getID(), false); // 设置指定音源的不发布到远端,仅在本地播放
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音源混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **音源混音音量** :可以通过 [QNAudioSourceMixer.setVolume](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#setVolume) 和 [QNAudioSourceMixer.setAllSourcesVolume](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer#setAllSourcesVolume) 接口分别对指定音源和所有音源进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5f); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5f); // 设置混音后本地播放的音量
mAudioSourceMixer.setVolume(audioSource.getID(), 0.5f); // 设置指定音效的混音音量
mAudioSourceMixer.setAllSourcesVolume(0.5f); // 设置所有音效的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-and-subscribe-android),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用。需要注意的是 SDK 内部播放器的音量控制采用了 Android 5.0 以上设置播放音量相关的 API,所以存在设置背景音量对部分低版本机型在本地播放时可能会失效,但在远端听到的是设置好的音量的情况,故混音功能推荐在 Android 5.0 以上的机型中使用以获得最好的体验。
# 示例代码
多音源混音场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/AudioSourcesMixingActivity.java)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,047 |
音频场景实践 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音频场景实践
# 音频场景实践
最近更新时间: 2022-11-24 18:42:11
本文主要介绍实时音视频通话过程中的一些特殊音频场景的使用方式。
# 音乐交互类场景
若您的业务场景中包含乐器弹奏、唱歌、外部设备音乐的播放(如伴奏)等音乐交互场景,为了避免系统的降噪对乐器弹奏、伴奏等音乐产生影响,建议在用户演奏时通过
[QNRTC.setAudioScene](https://developer.qiniu.com/rtc/api/8732/QNRTC#setAudioScene)
接口将音频场景设置为
[QNAudioScene.SOUND_EQUALIZE](https://developer.qiniu.com/rtc/api/12165/QNAudioScene#SOUND_EQUALIZE),该场景对环境音和音乐声的还原性更优,可以为用户提供更好的演奏体验。
# 背景音乐(音效)场景
若您的业务场景有添加背景音乐的需求,可以通过 SDK 提供的混音管理类实现:
* [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer): 音乐混音,多用于对时长较长的背景音乐的混音,同时仅支持对一路音频进行混音
* [QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer): 音效混音,多用于对时长较短的音乐的混音,如掌声、欢呼声、喝彩声等氛围音以及礼物音效等。支持同时对多路音效文件进行混音
* [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer): 音源混音,多用于对音频原始数据 (pcm) 的混音,支持同时对多路音源数据进行混音
## 本地播放
从 v5.2.0 版本开始,SDK 支持关闭混音音乐、音效的推送功能,关闭推送后,混音音乐、音效将只做本地播放。
若您的业务**仅需本地播放音乐、音效,无需将音乐声音推送到远端**
,那么为了避免系统的降噪对通话质量产生影响,我们建议您**通过上述混音接口替代其他音频播放器来实现本地音乐的播放** 。
关闭远端推送的接口示例如下:
// 停止背景音乐混音的推送
QNAudioMusicMixer.setPublishEnabled(false);
// 停止音效混音的推送
QNAudioEffectMixer.setPublishEnabled("effectID", false);
// 停止音源混音的推送
QNAudioSourceMixer.setPublishEnabled("sourceID", false);
# 游戏场景
游戏直播等场景通常需要实现游戏声音的录制、推送功能。为了实现对游戏音频的录制,需要满足如下前提条件:
* 游戏应用允许其声音被第三方应用捕获
* 您的应用具有相应权限,并实现了“捕获播放的音频”功能
对于上述条件的实现方式,可以参考 [Android
官方文档](https://developer.android.google.cn/guide/topics/media/playback-
capture)。
在具备了上述前提条件后,即可通过如下方式完成游戏声音的录制和推送:
* 捕获游戏声音
* 将游戏声音作为一路音源推送至 SDK,并通过 SDK 推送至远端。音源混音可参考 [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
# 参考文档
* [QNAudioScene](https://developer.qiniu.com/rtc/api/12165/QNAudioScene)
* [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
* [QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
* [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
* [“捕获播放的音频”官方文档](https://developer.android.google.cn/guide/topics/media/playback-capture)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音频场景实践
# 音频场景实践
最近更新时间: 2022-11-24 18:42:11
本文主要介绍实时音视频通话过程中的一些特殊音频场景的使用方式。
# 音乐交互类场景
若您的业务场景中包含乐器弹奏、唱歌、外部设备音乐的播放(如伴奏)等音乐交互场景,为了避免系统的降噪对乐器弹奏、伴奏等音乐产生影响,建议在用户演奏时通过
[QNRTC.setAudioScene](https://developer.qiniu.com/rtc/api/8732/QNRTC#setAudioScene)
接口将音频场景设置为
[QNAudioScene.SOUND_EQUALIZE](https://developer.qiniu.com/rtc/api/12165/QNAudioScene#SOUND_EQUALIZE),该场景对环境音和音乐声的还原性更优,可以为用户提供更好的演奏体验。
# 背景音乐(音效)场景
若您的业务场景有添加背景音乐的需求,可以通过 SDK 提供的混音管理类实现:
* [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer): 音乐混音,多用于对时长较长的背景音乐的混音,同时仅支持对一路音频进行混音
* [QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer): 音效混音,多用于对时长较短的音乐的混音,如掌声、欢呼声、喝彩声等氛围音以及礼物音效等。支持同时对多路音效文件进行混音
* [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer): 音源混音,多用于对音频原始数据 (pcm) 的混音,支持同时对多路音源数据进行混音
## 本地播放
从 v5.2.0 版本开始,SDK 支持关闭混音音乐、音效的推送功能,关闭推送后,混音音乐、音效将只做本地播放。
若您的业务**仅需本地播放音乐、音效,无需将音乐声音推送到远端**
,那么为了避免系统的降噪对通话质量产生影响,我们建议您**通过上述混音接口替代其他音频播放器来实现本地音乐的播放** 。
关闭远端推送的接口示例如下:
// 停止背景音乐混音的推送
QNAudioMusicMixer.setPublishEnabled(false);
// 停止音效混音的推送
QNAudioEffectMixer.setPublishEnabled("effectID", false);
// 停止音源混音的推送
QNAudioSourceMixer.setPublishEnabled("sourceID", false);
# 游戏场景
游戏直播等场景通常需要实现游戏声音的录制、推送功能。为了实现对游戏音频的录制,需要满足如下前提条件:
* 游戏应用允许其声音被第三方应用捕获
* 您的应用具有相应权限,并实现了“捕获播放的音频”功能
对于上述条件的实现方式,可以参考 [Android
官方文档](https://developer.android.google.cn/guide/topics/media/playback-
capture)。
在具备了上述前提条件后,即可通过如下方式完成游戏声音的录制和推送:
* 捕获游戏声音
* 将游戏声音作为一路音源推送至 SDK,并通过 SDK 推送至远端。音源混音可参考 [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
# 参考文档
* [QNAudioScene](https://developer.qiniu.com/rtc/api/12165/QNAudioScene)
* [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
* [QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11923/QNAudioEffectMixer)
* [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12212/QNAudioSourceMixer)
* [“捕获播放的音频”官方文档](https://developer.android.google.cn/guide/topics/media/playback-capture)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,054 |
视频大小流 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >视频大小流
# 视频大小流
最近更新时间: 2023-08-17 15:51:54
本文主要介绍视频大小流的使用方式。
# 功能介绍

当用户 A 开启大流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
# 开启大小流
在创建音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 时,可以通过 Track config 提供的 `setMultiProfileEnabled` 接口来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNCameraVideoTrackConfig cameraVideoTrackConfig = new QNCameraVideoTrackConfig(TAG_CAMERA)
.setMultiProfileEnabled(true); // 配置启用大小流
mCameraVideoTrack = QNRTC.createCameraVideoTrack(cameraVideoTrackConfig);
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getLocalVideoTrackStats)
来感知发送情况。
# 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.isMultiProfileEnabled](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack#isMultiProfileEnabled)
接口判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.setProfile](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack#setProfile)
来订阅指定的 QNTrackProfile。
示例代码如下:
if (remoteVideoTrack.isMultiProfileEnabled()) {
remoteVideoTrack.setProfile(QNTrackProfile.MEDIUM);
}
> **注意:setProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
当订阅指定 profile 生效后,将通过回调
[QNTrackInfoChangedListener.onVideoProfileChanged](https://developer.qiniu.com/rtc/api/8820/QNTrackInfoChangedListener#onVideoProfileChanged)
告知,具体使用方式如下:
remoteVideoTrack.setTrackInfoChangedListener(new QNTrackInfoChangedListener() {
@Override
public void onVideoProfileChanged(QNTrackProfile profile) {
// 当订阅的 profile 发生改变时触发,该 profile 为当前实际订阅到的 profile
}
});
# 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路视频 Track 的场景下,使用大小流功能**
* **大小流场景下,需确保在创建视频 Track 时通过[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/4%5D) 将视频降级模式 [QNDegradationPreference](https://developer.qiniu.com/rtc/8772/video-size-flow-android/12393/QNDegradationPreference) 设置为 `QNDegradationPreference.MAINTAIN_RESOLUTION` 或者 `QNDegradationPreference.ADAPT_BITRATE_ONLY`,保证推流分辨率不会改变**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
# 示例代码
大小流场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-engineering/QNRTC-
Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MultiProfileActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >视频大小流
# 视频大小流
最近更新时间: 2023-08-17 15:51:54
本文主要介绍视频大小流的使用方式。
# 功能介绍

当用户 A 开启大流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
# 开启大小流
在创建音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 时,可以通过 Track config 提供的 `setMultiProfileEnabled` 接口来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNCameraVideoTrackConfig cameraVideoTrackConfig = new QNCameraVideoTrackConfig(TAG_CAMERA)
.setMultiProfileEnabled(true); // 配置启用大小流
mCameraVideoTrack = QNRTC.createCameraVideoTrack(cameraVideoTrackConfig);
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getLocalVideoTrackStats)
来感知发送情况。
# 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.isMultiProfileEnabled](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack#isMultiProfileEnabled)
接口判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.setProfile](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack#setProfile)
来订阅指定的 QNTrackProfile。
示例代码如下:
if (remoteVideoTrack.isMultiProfileEnabled()) {
remoteVideoTrack.setProfile(QNTrackProfile.MEDIUM);
}
> **注意:setProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
当订阅指定 profile 生效后,将通过回调
[QNTrackInfoChangedListener.onVideoProfileChanged](https://developer.qiniu.com/rtc/api/8820/QNTrackInfoChangedListener#onVideoProfileChanged)
告知,具体使用方式如下:
remoteVideoTrack.setTrackInfoChangedListener(new QNTrackInfoChangedListener() {
@Override
public void onVideoProfileChanged(QNTrackProfile profile) {
// 当订阅的 profile 发生改变时触发,该 profile 为当前实际订阅到的 profile
}
});
# 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路视频 Track 的场景下,使用大小流功能**
* **大小流场景下,需确保在创建视频 Track 时通过[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/8701/QNVideoEncoderConfig#QNVideoEncoderConfig%5B2/4%5D) 将视频降级模式 [QNDegradationPreference](https://developer.qiniu.com/rtc/8772/video-size-flow-android/12393/QNDegradationPreference) 设置为 `QNDegradationPreference.MAINTAIN_RESOLUTION` 或者 `QNDegradationPreference.ADAPT_BITRATE_ONLY`,保证推流分辨率不会改变**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
# 示例代码
大小流场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-engineering/QNRTC-
Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MultiProfileActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,058 |
通话质量统计 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >通话质量统计
# 通话质量统计
最近更新时间: 2023-09-05 15:58:02
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 上下行网络质量
## 获取本地上下行网络质量
在**加入了房间** 并且**已经发布或者订阅了音视频 Track** 后,可通过
[QNRTCClient.setNetworkQualityListener](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#setNetworkQualityListener)
接口设置
[QNNetworkQualityListener](https://developer.qiniu.com/rtc/api/8671/QNNetworkQualityListener)
回调来监听本地的上下行网络质量。该监听**每隔 3s** 会回调一次当前的网络上下行质量信息,质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/api/8669/QNNetworkGrade)。
其中,质量等级是基于当前用户通话过程中的网络、丢包以及 RTT 综合评估得出的。
## 获取远端上下行网络质量
不同于本地上下行网络质量的监听获取方式,远端上下行网络质量需**主动调用接口获取** ,您可在需要的时候调用
[QNRTCClient.getUserNetworkQuality](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getUserNetworkQuality)
接口获取当前房间内所有远端用户的上下行质量信息。其中,获取到的质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/api/8669/QNNetworkGrade)。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getLocalAudioTrackStats)
接口获取当前本地的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8661/QNLocalAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
uplinkBitrate| 本地音频上行的码率,单位 bps
uplinkRTT| 本地音频上行的网络延时,单位 ms
uplinkLostRate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteAudioTrackStats)
接口获取当前远端的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8675/QNRemoteAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
downlinkBitrate| 本地拉取远端音频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端音频上行的网络延时,单位 ms
uplinkLostRate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getLocalVideoTrackStats)
接口获取当前本地的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8664/QNLocalVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/10056/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/8772/video-
size-flow-android)文档
uplinkFrameRate| 本地视频上行的帧率
uplinkBitrate| 本地视频上行的码率,单位 bps
uplinkRTT| 本地视频上行的网络延时,单位 ms
uplinkLostRate| 本地视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 本地上行视频帧的宽度,该数值为 SDK 实际对齐后编码发布的视频帧宽度
uplinkFrameHeight| 本地上行视频帧的高度,该数值为 SDK 实际对齐后编码发布的视频帧高度
captureFrameRate| 本地采集的视频帧率,单位 fps
captureFrameWidth| 本地采集的视频帧宽度
captureFrameHeight| 本地采集的视频帧高度
targetFrameRate| 期望的视频编码帧率,单位 fps
targetFrameWidth| 期望的视频编码宽度
targetFrameHeight| 期望的视频编码高度
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteVideoTrackStats)
接口获取当前远端的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8681/QNRemoteVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/10056/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/8772/video-
size-flow-android)文档
downlinkFrameRate| 本地拉取远端视频时下行的帧率
downlinkBitrate| 本地拉取远端视频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端视频上行的网络延时,单位 ms
uplinkLostRate| 远端视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 远端上行视频帧宽度
uplinkFrameHeight| 远端上行视频帧高度
# 示例代码
上述已经简单介绍了质量统计信息的获取方式,相对应的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MediaStatisticsActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >通话质量统计
# 通话质量统计
最近更新时间: 2023-09-05 15:58:02
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 上下行网络质量
## 获取本地上下行网络质量
在**加入了房间** 并且**已经发布或者订阅了音视频 Track** 后,可通过
[QNRTCClient.setNetworkQualityListener](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#setNetworkQualityListener)
接口设置
[QNNetworkQualityListener](https://developer.qiniu.com/rtc/api/8671/QNNetworkQualityListener)
回调来监听本地的上下行网络质量。该监听**每隔 3s** 会回调一次当前的网络上下行质量信息,质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/api/8669/QNNetworkGrade)。
其中,质量等级是基于当前用户通话过程中的网络、丢包以及 RTT 综合评估得出的。
## 获取远端上下行网络质量
不同于本地上下行网络质量的监听获取方式,远端上下行网络质量需**主动调用接口获取** ,您可在需要的时候调用
[QNRTCClient.getUserNetworkQuality](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getUserNetworkQuality)
接口获取当前房间内所有远端用户的上下行质量信息。其中,获取到的质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/api/8669/QNNetworkGrade)。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getLocalAudioTrackStats)
接口获取当前本地的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8661/QNLocalAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
uplinkBitrate| 本地音频上行的码率,单位 bps
uplinkRTT| 本地音频上行的网络延时,单位 ms
uplinkLostRate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteAudioTrackStats)
接口获取当前远端的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8675/QNRemoteAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
downlinkBitrate| 本地拉取远端音频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端音频上行的网络延时,单位 ms
uplinkLostRate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getLocalVideoTrackStats)
接口获取当前本地的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8664/QNLocalVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/10056/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/8772/video-
size-flow-android)文档
uplinkFrameRate| 本地视频上行的帧率
uplinkBitrate| 本地视频上行的码率,单位 bps
uplinkRTT| 本地视频上行的网络延时,单位 ms
uplinkLostRate| 本地视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 本地上行视频帧的宽度,该数值为 SDK 实际对齐后编码发布的视频帧宽度
uplinkFrameHeight| 本地上行视频帧的高度,该数值为 SDK 实际对齐后编码发布的视频帧高度
captureFrameRate| 本地采集的视频帧率,单位 fps
captureFrameWidth| 本地采集的视频帧宽度
captureFrameHeight| 本地采集的视频帧高度
targetFrameRate| 期望的视频编码帧率,单位 fps
targetFrameWidth| 期望的视频编码宽度
targetFrameHeight| 期望的视频编码高度
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#getRemoteVideoTrackStats)
接口获取当前远端的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8681/QNRemoteVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/10056/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/8772/video-
size-flow-android)文档
downlinkFrameRate| 本地拉取远端视频时下行的帧率
downlinkBitrate| 本地拉取远端视频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端视频上行的网络延时,单位 ms
uplinkLostRate| 远端视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 远端上行视频帧宽度
uplinkFrameHeight| 远端上行视频帧高度
# 示例代码
上述已经简单介绍了质量统计信息的获取方式,相对应的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MediaStatisticsActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,062 |
通话音量监听 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >通话音量监听
# 通话音量监听
最近更新时间: 2023-10-25 15:05:54
本文主要介绍如何通过 SDK 获取本地和远端用户在通话过程中的音量,进而判断用户是否在讲话。
> 实现方式是通过周期性调用 SDK 接口获取本地及远端音频 Track 的音量值,再通过音量值来判断用户是否在讲话
# 监听本地音量
SDK 提供了
[QNLocalAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#getVolumeLevel)
接口用于获取本地音频 Track 的音量。
以麦克风 Track 为例,可以通过如下方式实现对本地采集音量的感知:
mAudioVolumeTimer = new Timer();
mAudioVolumeTimer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
float localVolume = mMicrophoneAudioTrack.getVolumeLevel();
if (localVolume >= 0.1f) {
// 本地用户正在讲话
}
}
}, 0, GET_VOLUME_LEVEL_INTERVAL);
其中,`GET_VOLUME_LEVEL_INTERVAL` 为获取音量值的时间间隔,可根据您的场景自行定义其大小。
> 若用户通过
> [QNLocalAudioTrack.setMuted](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#setMuted)
> 将自己静音,由于该操作仅会静默推送出去的音频帧,并未停止音频采集,因此,仍可通过 `getVolumeLevel` 接口获取到有效的采集音量值。
# 监听远端音量
SDK 提供了
[QNRemoteAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8674/QNRemoteAudioTrack#getVolumeLevel)
接口用于获取远端音频 Track 的音量。
可以通过如下方式实现对远端音频 Track 音量的感知:
mAudioVolumeTimer = new Timer();
mAudioVolumeTimer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
float remoteVolume = mRemoteAudioTrack.getVolumeLevel();
if (remoteVolume >= 0.1f) {
// 远端用户正在讲话
}
}
}, 0, GET_VOLUME_LEVEL_INTERVAL);
其中,`GET_VOLUME_LEVEL_INTERVAL` 为获取音量值的时间间隔,可根据您的场景自行定义其大小
# 语音激励
从 v5.2.6 版本开始,SDK 可通过
[QNRTCClient.enableAudioVolumeIndication](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#enableAudioVolumeIndication)
接口开启语音激励功能。开启后,房间内用户的语音音量将会以从大到小的顺序,根据配置的时间间隔进行周期性的回调。使用示例如下:
mClient = QNRTC.createClient(new QNClientEventListener() {
@Override
public void onUserVolumeIndication(List<QNAudioVolumeInfo> userVolumeList) {
// 语音激励的回调通知,音量将以从大到小的顺序进行回调
}
});
mClient.enableAudioVolumeIndication(3000); // 配置语音激励回调间隔为 3000ms
其中,`enableAudioVolumeIndication` 的参数为指定的回调周期, ≤0 表示禁用该功能,>0 表示指定间隔,单位为
ms,默认关闭,最小取值为 100
**注意** :若是本地用户,则返回的音量列表中,QNVolumeInfo 中的 userID 字段将会为 ""
# 注意事项
1. 在安静的环境下,**获取到 0.3x 大小的数值可能为环境音的音量,是预期的现象** ,可根据需求自行决定判断用户是否讲话的音量阈值
2. 本地音量获取的数值会受到 [QNLocalAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#setVolume) 接口的影响,在确定讲话阈值的时候需要搭配使用
3. 获取音量接口为主动接口,需要您启动一个定时器,进行周期性的音量获取
# 示例代码
上述已经简单介绍了通话音量的监听方式,相对应的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MicrophoneOnlyActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >通话音量监听
# 通话音量监听
最近更新时间: 2023-10-25 15:05:54
本文主要介绍如何通过 SDK 获取本地和远端用户在通话过程中的音量,进而判断用户是否在讲话。
> 实现方式是通过周期性调用 SDK 接口获取本地及远端音频 Track 的音量值,再通过音量值来判断用户是否在讲话
# 监听本地音量
SDK 提供了
[QNLocalAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#getVolumeLevel)
接口用于获取本地音频 Track 的音量。
以麦克风 Track 为例,可以通过如下方式实现对本地采集音量的感知:
mAudioVolumeTimer = new Timer();
mAudioVolumeTimer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
float localVolume = mMicrophoneAudioTrack.getVolumeLevel();
if (localVolume >= 0.1f) {
// 本地用户正在讲话
}
}
}, 0, GET_VOLUME_LEVEL_INTERVAL);
其中,`GET_VOLUME_LEVEL_INTERVAL` 为获取音量值的时间间隔,可根据您的场景自行定义其大小。
> 若用户通过
> [QNLocalAudioTrack.setMuted](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#setMuted)
> 将自己静音,由于该操作仅会静默推送出去的音频帧,并未停止音频采集,因此,仍可通过 `getVolumeLevel` 接口获取到有效的采集音量值。
# 监听远端音量
SDK 提供了
[QNRemoteAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8674/QNRemoteAudioTrack#getVolumeLevel)
接口用于获取远端音频 Track 的音量。
可以通过如下方式实现对远端音频 Track 音量的感知:
mAudioVolumeTimer = new Timer();
mAudioVolumeTimer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
float remoteVolume = mRemoteAudioTrack.getVolumeLevel();
if (remoteVolume >= 0.1f) {
// 远端用户正在讲话
}
}
}, 0, GET_VOLUME_LEVEL_INTERVAL);
其中,`GET_VOLUME_LEVEL_INTERVAL` 为获取音量值的时间间隔,可根据您的场景自行定义其大小
# 语音激励
从 v5.2.6 版本开始,SDK 可通过
[QNRTCClient.enableAudioVolumeIndication](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#enableAudioVolumeIndication)
接口开启语音激励功能。开启后,房间内用户的语音音量将会以从大到小的顺序,根据配置的时间间隔进行周期性的回调。使用示例如下:
mClient = QNRTC.createClient(new QNClientEventListener() {
@Override
public void onUserVolumeIndication(List<QNAudioVolumeInfo> userVolumeList) {
// 语音激励的回调通知,音量将以从大到小的顺序进行回调
}
});
mClient.enableAudioVolumeIndication(3000); // 配置语音激励回调间隔为 3000ms
其中,`enableAudioVolumeIndication` 的参数为指定的回调周期, ≤0 表示禁用该功能,>0 表示指定间隔,单位为
ms,默认关闭,最小取值为 100
**注意** :若是本地用户,则返回的音量列表中,QNVolumeInfo 中的 userID 字段将会为 ""
# 注意事项
1. 在安静的环境下,**获取到 0.3x 大小的数值可能为环境音的音量,是预期的现象** ,可根据需求自行决定判断用户是否讲话的音量阈值
2. 本地音量获取的数值会受到 [QNLocalAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack#setVolume) 接口的影响,在确定讲话阈值的时候需要搭配使用
3. 获取音量接口为主动接口,需要您启动一个定时器,进行周期性的音量获取
# 示例代码
上述已经简单介绍了通话音量的监听方式,相对应的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MicrophoneOnlyActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,069 |
跨房媒体转发 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >跨房媒体转发
# 跨房媒体转发
最近更新时间: 2022-11-24 18:43:48
本文主要介绍跨房媒体转发的使用以及场景
跨房媒体转发允许主播不离开自己的所在的房间,仅通过信令的操作,转发自己的音视频到其他的房间。七牛 RTC SDK
支持同时转发多路至多个房间(具体按照设备状况以及网络状况决定)。依赖此功能,可以很方便的实现直播过程中的连麦,小班课等业务。
# 名词解释
场景:
* [QNClientMode.LIVE](https://developer.qiniu.com/rtc/10162/QNClientMode#LIVE): 用于互动直播场景,可以通过设置角色来控制权限。主播可以发布和订阅音视频,观众仅能订阅音视频。
* [QNClientMode.RTC](https://developer.qiniu.com/rtc/10162/QNClientMode#RTC): 用于通信场景,所有人都可以发布自己的音视频,不可设置角色。
角色:
* [QNClientRole.BROADCASTER](https://developer.qiniu.com/rtc/10163/QNClientRole#BROADCASTER): 主播角色,拥有发布和订阅音视频的权限。
* [QNClientRole.AUDIENCE](https://developer.qiniu.com/rtc/10163/QNClientRole#AUDIENCE): 观众角色,仅有订阅音视频的权限。
# 使用前注意事项
**请注意当前跨房功能仅对场景为直播,且角色为主播的场景下才能使用:**
// 使用直播场景和主播角色来创建 QNRTCClient
QNRTCClientConfig clientConfig = new QNRTCClientConfig(QNClientMode.LIVE, QNClientRole.BROADCASTER);
QNRTCClient client = QNRTC.createClient(clientConfig, this);
// 创建 client 后依然可以修改角色,但是无法修改场景
client.setClientRole(QNClientRole.BROADCASTER, QNClientRoleResultCallback);
对于以下几种情况:
* 场景为 [QNClientMode.RTC](https://developer.qiniu.com/rtc/10162/QNClientMode#RTC),则必须使用 [QNClientMode.LIVE](https://developer.qiniu.com/rtc/10162/QNClientMode#LIVE) 重新创建房间。
* 已加入房间,且场景为 [QNClientMode.LIVE](https://developer.qiniu.com/rtc/10162/QNClientMode#LIVE) ,但是角色为 [QNClientRole.AUDIENCE](https://developer.qiniu.com/rtc/10163/QNClientRole#AUDIENCE),则不需要退出房间,执行以下步骤即可:
1. 调用 `client.setClientRole(QNClientRole.BROADCASTER, QNClientRoleResultCallback)`;
2. 等待 `QNClientRoleResultCallback.onResult(QNClientRole newRole)` 触发,且角色成功切换为 `QNClientRole.BROADCASTER`。
3. 调用跨房媒体转发 API。
# 开启跨房媒体转发
通过
[QNRTCClient.startMediaRelay](https://developer.qiniu.com/rtc/8684/QNRTCClient#startMediaRelay)
接口开启跨房媒体转发,在 `QNMediaRelayResultCallback.onResult` 中收到回调,具体回调状态参考
`QNMediaRelayState`,成功会返回 `Success`,否则返回其他值:
`UNKNOWN`,`INVALID_TOKEN`,`NO_ROOM`,`ROOM_CLOSED`,`PLAYER_EXISTED`。
public void startMediaRelay(QNMediaRelayConfiguration configuration, QNMediaRelayResultCallback callback);
其中,[QNMediaRelayConfiguration](https://developer.qiniu.com/rtc/10165/QNMediaRelayConfiguration)
为跨房媒体转发的配置类,主要包含如下配置方法:
QNMediaRelayConfiguration.setSrcRoomInfo(QNMediaRelayInfo srcRoomInfo); // 设置源房间信息
QNMediaRelayConfiguration.addDestRoomInfo(QNMediaRelayInfo destRoomInfo); // 添加目标房间信息
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/10167/QNMediaRelayResultCallback)
为跨房媒体转发操作的结果监听,主要包含如下回调接口:
public interface QNMediaRelayResultCallback {
/**
* 跨房媒体转发操作成功时触发
* 跨房媒体转发结果以回调的房间名相对应的 QNMediaRelayState 为准,包括 SUCCESS、INVALID_TOKEN、NO_ROOM 等
*
* @param stateMap 具体目标房间状态, key 为房间名, value 为状态
*/
void onResult(Map<String, QNMediaRelayState> stateMap);
/**
* 失败回调
*
* @param errorCode 失败 error code
* @param description 失败描述
*/
void onError(int errorCode, String description);
}
示例代码如下:
QNMediaRelayInfo sourceInfo = new QNMediaRelayInfo(roomName, token);
QNMediaRelayConfiguration configuration = new QNMediaRelayConfiguration(sourceInfo);
// 添加目标房间
QNMediaRelayInfo destInfo1 = new QNMediaRelayInfo(destRoomName1, destRoomRelayToken1);
QNMediaRelayInfo destInfo2 = new QNMediaRelayInfo(destRoomName2, destRoomRelayToken2);
configuration.addDestRoomInfo(destInfo1);
configuration.addDestRoomInfo(destInfo2);
engine.startMediaRelay(configuration, new QNMediaRelayResultCallback());
# 更新跨房媒体转发
通过
[QNRTCClient.updateMediaRelay](https://developer.qiniu.com/rtc/8684/QNRTCClient#updateMediaRelay)
接口更新跨房媒体转发,在 `QNMediaRelayResultCallback.onResult` 中收到回调
**注意此接口中的`configuration` 为全量更新,如已经开启的跨房的目标房间未被包含,则会被停止**
public void updateMediaRelay(QNMediaRelayConfiguration configuration, QNMediaRelayResultCallback callback);
例:
QNMediaRelayInfo sourceInfo = new QNMediaRelayInfo(roomName, token);
QNMediaRelayConfiguration configuration = new QNMediaRelayConfiguration(sourceInfo);
// 添加目标房间
QNMediaRelayInfo destInfo1 = new QNMediaRelayInfo(destRoomName1, destRoomRelayToken1);
QNMediaRelayInfo destInfo2 = new QNMediaRelayInfo(destRoomName2, destRoomRelayToken2);
configuration.addDestRoomInfo(destInfo1);
configuration.addDestRoomInfo(destInfo2);
engine.updateMediaRelay(configuration, new QNMediaRelayResultCallback());
# 停止跨房媒体转发
通过
[QNRTCClient.stopMediaRelay](https://developer.qiniu.com/rtc/8684/QNRTCClient#stopMediaRelay)
接口停止跨房媒体转发,所有已开启的跨房行为将被停止,在 `QNMediaRelayResultCallback.onResult` 中收到回调
public void stopMediaRelay(QNMediaRelayResultCallback callback);
# 事件通知
* 主动跨房的主播 A,在转发过程中可通过 [QNClientEventListener.onMediaRelayStateChanged](https://developer.qiniu.com/rtc/8643/QNClientEventListener#onMediaRelayStateChanged) 回调接收当前跨房媒体转发流的状态更新;注意,该回调非主动调用触发。
* 被跨房的主播 B,当主播 A 跨房成功之后,会触发 [QNClientEventListener.onUserJoined](https://developer.qiniu.com/rtc/8643/QNClientEventListener#onUserJoined) 等用户加入,离开,发布音视频等回调。
# 直播连麦 pk
使用跨房媒体转发方案,可以很方便的解决连麦 pk 这类场景的需求。 主播 A 不再需要离开自己的房间,只需通过以下步骤即可:
1. 业务协商,主播 A 通过 `RTCSDK` 自定义消息或者业务服务器长连接向主播 B 发送连麦请求,如果请求通过,则进行下一步
2. 主播 A 调用 `QNRTCClient.startMediaRelay`,主播 B 收到主播 A 加入房间和发布音视频等一系列消息后,再使用 `setTranscodingLiveStreamingTracks` 方法更新合流布局即可。[CDN 转推参考](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-cdn-push-android)。
3. 主播 B 操作同主播 A。
4. 连麦结束后,各自调用 `QNRTCClient.stopMediaRelay` 停止跨房,并调用 `removeTranscodingLiveStreamingTracks` 移除连麦布局。[CDN 转推参考](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-cdn-push-android)。
5. 结束
# 示例代码
跨房媒体转发场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MediaRelayActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >跨房媒体转发
# 跨房媒体转发
最近更新时间: 2022-11-24 18:43:48
本文主要介绍跨房媒体转发的使用以及场景
跨房媒体转发允许主播不离开自己的所在的房间,仅通过信令的操作,转发自己的音视频到其他的房间。七牛 RTC SDK
支持同时转发多路至多个房间(具体按照设备状况以及网络状况决定)。依赖此功能,可以很方便的实现直播过程中的连麦,小班课等业务。
# 名词解释
场景:
* [QNClientMode.LIVE](https://developer.qiniu.com/rtc/10162/QNClientMode#LIVE): 用于互动直播场景,可以通过设置角色来控制权限。主播可以发布和订阅音视频,观众仅能订阅音视频。
* [QNClientMode.RTC](https://developer.qiniu.com/rtc/10162/QNClientMode#RTC): 用于通信场景,所有人都可以发布自己的音视频,不可设置角色。
角色:
* [QNClientRole.BROADCASTER](https://developer.qiniu.com/rtc/10163/QNClientRole#BROADCASTER): 主播角色,拥有发布和订阅音视频的权限。
* [QNClientRole.AUDIENCE](https://developer.qiniu.com/rtc/10163/QNClientRole#AUDIENCE): 观众角色,仅有订阅音视频的权限。
# 使用前注意事项
**请注意当前跨房功能仅对场景为直播,且角色为主播的场景下才能使用:**
// 使用直播场景和主播角色来创建 QNRTCClient
QNRTCClientConfig clientConfig = new QNRTCClientConfig(QNClientMode.LIVE, QNClientRole.BROADCASTER);
QNRTCClient client = QNRTC.createClient(clientConfig, this);
// 创建 client 后依然可以修改角色,但是无法修改场景
client.setClientRole(QNClientRole.BROADCASTER, QNClientRoleResultCallback);
对于以下几种情况:
* 场景为 [QNClientMode.RTC](https://developer.qiniu.com/rtc/10162/QNClientMode#RTC),则必须使用 [QNClientMode.LIVE](https://developer.qiniu.com/rtc/10162/QNClientMode#LIVE) 重新创建房间。
* 已加入房间,且场景为 [QNClientMode.LIVE](https://developer.qiniu.com/rtc/10162/QNClientMode#LIVE) ,但是角色为 [QNClientRole.AUDIENCE](https://developer.qiniu.com/rtc/10163/QNClientRole#AUDIENCE),则不需要退出房间,执行以下步骤即可:
1. 调用 `client.setClientRole(QNClientRole.BROADCASTER, QNClientRoleResultCallback)`;
2. 等待 `QNClientRoleResultCallback.onResult(QNClientRole newRole)` 触发,且角色成功切换为 `QNClientRole.BROADCASTER`。
3. 调用跨房媒体转发 API。
# 开启跨房媒体转发
通过
[QNRTCClient.startMediaRelay](https://developer.qiniu.com/rtc/8684/QNRTCClient#startMediaRelay)
接口开启跨房媒体转发,在 `QNMediaRelayResultCallback.onResult` 中收到回调,具体回调状态参考
`QNMediaRelayState`,成功会返回 `Success`,否则返回其他值:
`UNKNOWN`,`INVALID_TOKEN`,`NO_ROOM`,`ROOM_CLOSED`,`PLAYER_EXISTED`。
public void startMediaRelay(QNMediaRelayConfiguration configuration, QNMediaRelayResultCallback callback);
其中,[QNMediaRelayConfiguration](https://developer.qiniu.com/rtc/10165/QNMediaRelayConfiguration)
为跨房媒体转发的配置类,主要包含如下配置方法:
QNMediaRelayConfiguration.setSrcRoomInfo(QNMediaRelayInfo srcRoomInfo); // 设置源房间信息
QNMediaRelayConfiguration.addDestRoomInfo(QNMediaRelayInfo destRoomInfo); // 添加目标房间信息
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/10167/QNMediaRelayResultCallback)
为跨房媒体转发操作的结果监听,主要包含如下回调接口:
public interface QNMediaRelayResultCallback {
/**
* 跨房媒体转发操作成功时触发
* 跨房媒体转发结果以回调的房间名相对应的 QNMediaRelayState 为准,包括 SUCCESS、INVALID_TOKEN、NO_ROOM 等
*
* @param stateMap 具体目标房间状态, key 为房间名, value 为状态
*/
void onResult(Map<String, QNMediaRelayState> stateMap);
/**
* 失败回调
*
* @param errorCode 失败 error code
* @param description 失败描述
*/
void onError(int errorCode, String description);
}
示例代码如下:
QNMediaRelayInfo sourceInfo = new QNMediaRelayInfo(roomName, token);
QNMediaRelayConfiguration configuration = new QNMediaRelayConfiguration(sourceInfo);
// 添加目标房间
QNMediaRelayInfo destInfo1 = new QNMediaRelayInfo(destRoomName1, destRoomRelayToken1);
QNMediaRelayInfo destInfo2 = new QNMediaRelayInfo(destRoomName2, destRoomRelayToken2);
configuration.addDestRoomInfo(destInfo1);
configuration.addDestRoomInfo(destInfo2);
engine.startMediaRelay(configuration, new QNMediaRelayResultCallback());
# 更新跨房媒体转发
通过
[QNRTCClient.updateMediaRelay](https://developer.qiniu.com/rtc/8684/QNRTCClient#updateMediaRelay)
接口更新跨房媒体转发,在 `QNMediaRelayResultCallback.onResult` 中收到回调
**注意此接口中的`configuration` 为全量更新,如已经开启的跨房的目标房间未被包含,则会被停止**
public void updateMediaRelay(QNMediaRelayConfiguration configuration, QNMediaRelayResultCallback callback);
例:
QNMediaRelayInfo sourceInfo = new QNMediaRelayInfo(roomName, token);
QNMediaRelayConfiguration configuration = new QNMediaRelayConfiguration(sourceInfo);
// 添加目标房间
QNMediaRelayInfo destInfo1 = new QNMediaRelayInfo(destRoomName1, destRoomRelayToken1);
QNMediaRelayInfo destInfo2 = new QNMediaRelayInfo(destRoomName2, destRoomRelayToken2);
configuration.addDestRoomInfo(destInfo1);
configuration.addDestRoomInfo(destInfo2);
engine.updateMediaRelay(configuration, new QNMediaRelayResultCallback());
# 停止跨房媒体转发
通过
[QNRTCClient.stopMediaRelay](https://developer.qiniu.com/rtc/8684/QNRTCClient#stopMediaRelay)
接口停止跨房媒体转发,所有已开启的跨房行为将被停止,在 `QNMediaRelayResultCallback.onResult` 中收到回调
public void stopMediaRelay(QNMediaRelayResultCallback callback);
# 事件通知
* 主动跨房的主播 A,在转发过程中可通过 [QNClientEventListener.onMediaRelayStateChanged](https://developer.qiniu.com/rtc/8643/QNClientEventListener#onMediaRelayStateChanged) 回调接收当前跨房媒体转发流的状态更新;注意,该回调非主动调用触发。
* 被跨房的主播 B,当主播 A 跨房成功之后,会触发 [QNClientEventListener.onUserJoined](https://developer.qiniu.com/rtc/8643/QNClientEventListener#onUserJoined) 等用户加入,离开,发布音视频等回调。
# 直播连麦 pk
使用跨房媒体转发方案,可以很方便的解决连麦 pk 这类场景的需求。 主播 A 不再需要离开自己的房间,只需通过以下步骤即可:
1. 业务协商,主播 A 通过 `RTCSDK` 自定义消息或者业务服务器长连接向主播 B 发送连麦请求,如果请求通过,则进行下一步
2. 主播 A 调用 `QNRTCClient.startMediaRelay`,主播 B 收到主播 A 加入房间和发布音视频等一系列消息后,再使用 `setTranscodingLiveStreamingTracks` 方法更新合流布局即可。[CDN 转推参考](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-cdn-push-android)。
3. 主播 B 操作同主播 A。
4. 连麦结束后,各自调用 `QNRTCClient.stopMediaRelay` 停止跨房,并调用 `removeTranscodingLiveStreamingTracks` 移除连麦布局。[CDN 转推参考](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-cdn-push-android)。
5. 结束
# 示例代码
跨房媒体转发场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MediaRelayActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,074 |
音视频本地录制 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音视频本地录制
# 音视频本地录制
最近更新时间: 2024-06-28 17:54:33
本文主要介绍连麦过程中音视频本地录制的使用场景。
> * v6.2.0 版本开始支持使用
> [QNMediaRecorder](https://developer.qiniu.com/rtc/api/12726/QNMediaRecorder-
> Android) 进行音视频本地录制的操作
> * 支持录制格式:wav、aac、mp4
> * 音频 Track 添加混音时,混音数据不支持参与录制保存
> * 录制 mp4
> 的情况下,需确保开启了[保持分辨率](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#MAINTAIN_RESOLUTION)的配置
>
使用方式如下:
# 创建 QNMediaRecorder
SDK 当前支持基于
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack)
和
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8663/QNLocalVideoTrack)
的录制功能,可以通过
[QNRTC.createMediaRecorder](https://developer.qiniu.com/rtc/api/8732/QNRTC#createMediaRecorder)
来创建
[QNMediaRecorder](https://developer.qiniu.com/rtc/api/12726/QNMediaRecorder-
Android) 对象
QNMediaRecorder mediaRecorder = QNRTC.createMediaRecorder();
mediaRecorder.setMediaRecorderListener(new QNMediaRecorderListener());
其中,[QNMediaRecorderListener](https://developer.qiniu.com/rtc/api/12725/QNMediaRecorderListener)
为音视频本地录制回调监听,回调方法定义如下:
/**
* 媒体录制信息更新回调
*
* @param info 媒体录制信息
*/
void onRecordInfoUpdated(QNMediaRecordInfo info);
/**
* 媒体录制状态改变回调
*
* @param state 录制状态
* @param code 状态码
*/
void onRecordStateChanged(QNMediaRecorderState state, int code);
音视频本地录制的错误码可参考[录制相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#8)
# 开始录制
需要设置录制相关配置参考如下:
* **文件路径** :请确保路径完整精确到文件名和类型,存在有效且有读写权限,支持 wav、aac、mp4
* **音频源** :可以设置麦克风或自定义音频,仅支持一路音频轨的设置,重复设置会被覆盖。
* **视频源** :可以设置摄像头或自定义视频,仅支持一路视频轨的设置,重复设置会被覆盖。
参考代码如下:
QNLocalAudioTrack audioTrack = QNRTC.createMicrophoneAudioTrack();
QNLocalVideoTrack videoTrack = QNRTC.createCameraVideoTrack();
QNMediaRecorderConfig mediaConfig = new QNMediaRecorderConfig(filePath, audioTrack, videoTrack);
int result = mediaRecorder.startRecording(mediaConfig);
if (result != 0) {
//开始录制发生错误
}
# 停止录制
参考代码如下:
int result = mediaRecorder.stopRecording();
if (result != 0) {
//结束录制发生错误
}
# 注意事项
1. 录制实现相关配置时,应当务必保证保存地址、Track 有效可用
2. 建议实现 [QNMediaRecorderListener](https://developer.qiniu.com/rtc/api/12725/QNMediaRecorderListener) 回调,对应实际状态做相应处理
3. 开始录制或停止录制时,根据返回值的结果做相应的业务处理,可避免后续非预期行为
4. 对自定义音视频进行录制时,应当确保音视频同步传入,否则可能存在音频录制后播放非预期的情况
# 示例代码
音视频本地录制场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MediaRecorderActivity.java)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >音视频本地录制
# 音视频本地录制
最近更新时间: 2024-06-28 17:54:33
本文主要介绍连麦过程中音视频本地录制的使用场景。
> * v6.2.0 版本开始支持使用
> [QNMediaRecorder](https://developer.qiniu.com/rtc/api/12726/QNMediaRecorder-
> Android) 进行音视频本地录制的操作
> * 支持录制格式:wav、aac、mp4
> * 音频 Track 添加混音时,混音数据不支持参与录制保存
> * 录制 mp4
> 的情况下,需确保开启了[保持分辨率](https://developer.qiniu.com/rtc/api/12393/QNDegradationPreference#MAINTAIN_RESOLUTION)的配置
>
使用方式如下:
# 创建 QNMediaRecorder
SDK 当前支持基于
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack)
和
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8663/QNLocalVideoTrack)
的录制功能,可以通过
[QNRTC.createMediaRecorder](https://developer.qiniu.com/rtc/api/8732/QNRTC#createMediaRecorder)
来创建
[QNMediaRecorder](https://developer.qiniu.com/rtc/api/12726/QNMediaRecorder-
Android) 对象
QNMediaRecorder mediaRecorder = QNRTC.createMediaRecorder();
mediaRecorder.setMediaRecorderListener(new QNMediaRecorderListener());
其中,[QNMediaRecorderListener](https://developer.qiniu.com/rtc/api/12725/QNMediaRecorderListener)
为音视频本地录制回调监听,回调方法定义如下:
/**
* 媒体录制信息更新回调
*
* @param info 媒体录制信息
*/
void onRecordInfoUpdated(QNMediaRecordInfo info);
/**
* 媒体录制状态改变回调
*
* @param state 录制状态
* @param code 状态码
*/
void onRecordStateChanged(QNMediaRecorderState state, int code);
音视频本地录制的错误码可参考[录制相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#8)
# 开始录制
需要设置录制相关配置参考如下:
* **文件路径** :请确保路径完整精确到文件名和类型,存在有效且有读写权限,支持 wav、aac、mp4
* **音频源** :可以设置麦克风或自定义音频,仅支持一路音频轨的设置,重复设置会被覆盖。
* **视频源** :可以设置摄像头或自定义视频,仅支持一路视频轨的设置,重复设置会被覆盖。
参考代码如下:
QNLocalAudioTrack audioTrack = QNRTC.createMicrophoneAudioTrack();
QNLocalVideoTrack videoTrack = QNRTC.createCameraVideoTrack();
QNMediaRecorderConfig mediaConfig = new QNMediaRecorderConfig(filePath, audioTrack, videoTrack);
int result = mediaRecorder.startRecording(mediaConfig);
if (result != 0) {
//开始录制发生错误
}
# 停止录制
参考代码如下:
int result = mediaRecorder.stopRecording();
if (result != 0) {
//结束录制发生错误
}
# 注意事项
1. 录制实现相关配置时,应当务必保证保存地址、Track 有效可用
2. 建议实现 [QNMediaRecorderListener](https://developer.qiniu.com/rtc/api/12725/QNMediaRecorderListener) 回调,对应实际状态做相应处理
3. 开始录制或停止录制时,根据返回值的结果做相应的业务处理,可避免后续非预期行为
4. 对自定义音视频进行录制时,应当确保音视频同步传入,否则可能存在音频录制后播放非预期的情况
# 示例代码
音视频本地录制场景的示例代码可参考 [QNRTC-API-Examples](https://github.com/pili-
engineering/QNRTC-Android/blob/master/QNRTC-API-
Examples/app/src/main/java/com/qiniu/droid/rtc/api/examples/activity/MediaRecorderActivity.java)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,082 |
媒体播放器 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >媒体播放器
# 媒体播放器
最近更新时间: 2024-08-23 17:56:20
本文主要介绍媒体播放器的使用场景。
> * v6.4.0 版本开始支持使用
> [QNMediaPlayer](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer)
> 媒体播放器
> * 支持播放格式:mp4、flv、mov、mp3、wav、opus、flac、ogg、aac 等格式
> * 支持将播放音视频流发布到房间内
> * 解决房间内,因为硬件回音消除,导致媒体播放音量被抑制的问题
>
使用方式如下:
# 创建 QNMediaPlayer
SDK 可以通过
[QNRTC.createMediaPlayer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createMediaPlayer)
来创建 [QNMediaPlayer](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer)
对象
QNMediaPlayer mediaPlayer = QNRTC.createMediaPlayer();
mMediaPlayer.setMediaPlayerListener(new QNMediaPlayerListener());
其中,[QNMediaPlayerListener](https://developer.qiniu.com/rtc/api/12750/QNMediaPlayerListener)
为媒体播放器回调监听类,回调方法定义如下:
/**
* 播放器状态改变时触发
*
* @param state 播放器状态
*/
void onPlayerStateChanged(QNPlayerState state);
/**
* 播放器事件改变时触发
*
* @param event 播放器事件
* @param info 事件信息,如错误码等
*/
void onPlayerEvent(QNPlayerEvent event, QNPlayerEventInfo info);
/**
* 播放进度更新时触发
*
* @param position 当前的播放进度,单位 ms
*/
void onPlayerPositionChanged(long position);
媒体播放器的错误码可参考[播放器相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#9)
# 开始播放
需要配置播放器的数据源
参考代码如下:
QNMediaSource source = new QNMediaSource("xxx.mp4");
int ret = mediaPlayer.play(source);
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "play error : " + ret);
}
# 停止播放
参考代码如下:
int ret = mediaPlayer.stop();
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "stop error : " + ret);
}
# 暂停播放
参考代码如下:
int ret = mediaPlayer.pause();
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "pause error : " + ret);
}
# 恢复播放
参考代码如下:
int ret = mediaPlayer.resume();
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "resume error : " + ret);
}
# 改变播放位置
参考代码如下:
int ret = mediaPlayer.seekTo(2000);
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "seekTo error : " + ret);
}
# 设置循环播放次数
可通过
[QNMediaPlayer.setLoopCount](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#setLoopCount)
接口进行循环次数的设置,未设置的情况下,默认播放一次,若设置了指定循环次数,则将在默认播放一次的基础上,再循环播放指定次数。
参考代码如下:
mediaPlayer.setLoopCount(2); // 一共将会播放三次
# 设置视频渲染视图
可通过
[QNMediaPlayer.setView](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#setView)
接口进行视频画面渲染视图的设置,设置后,若存在有效的视频数据,画面将会在视图上进行显示。
参考代码如下:
mediaPlayer.setView(new QNSurfaceView());
# 获取媒体时长
参考代码如下:
// 获取点播文件总时间
int duration = mediaPlayer.getDuration();
# 获取媒体音频 Track
若想要将媒体发布到房间内,可通过
[QNMediaPlayer.getMediaPlayerAudioTrack](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getMediaPlayerAudioTrack)
方法获取到对应的媒体音频 Track,再通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D)
等接口实现最终的发布。
参考代码如下:
// 获取 audioTrack
QNCustomAudioTrack audioTrack = mediaPlayer.getMediaPlayerAudioTrack();
// 发布到房间内
rtcClient.publish(audioTrack);
# 获取媒体视频 Track
若想要将媒体发布到房间内,可通过
[QNMediaPlayer.getMediaPlayerVideoTrack](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getMediaPlayerVideoTrack)
方法获取到对应的媒体视频 Track,再通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D)
等接口实现最终的发布。
参考代码如下:
// 获取 videoTrack
QNCustomVideoTrack videoTrack = mediaPlayer.getMediaPlayerVideoTrack();
// 发布到房间内
rtcClient.publish(videoTrack);
# 获取当前播放状态
可通过
[QNMediaPlayer.getCurrentPlayerState](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getCurrentPlayerState)
接口获取当前的播放状态。
示例代码如下:
QNPlayerState state = mediaPlayer.getCurrentPlayerState();
# 获取当前的播放位置
可通过
[QNMediaPlayer.getCurrentPosition](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getCurrentPosition)
接口获取当前的播放位置,返回位置单位为 ms。
示例代码如下:
int currentPos = mediaPlayer.getCurrentPosition();
# 错误码
API 返回的错误码和通过
[QNMediaPlayerListener](https://developer.qiniu.com/rtc/api/12750/QNMediaPlayerListener)
的 `onPlayerEvent`
[QNPlayerEventInfo](https://developer.qiniu.com/rtc/api/12754/QNPlayerEventInfo)
回调拿到异步处理过程中的错误码,可查看具体错误码含义
/**
* 播放器打开媒体文件失败
*/
public static final int ERROR_PLAYER_OPEN_FILE_FAILED = 50001;
/**
* 媒体播放器解码失败
*/
public static final int ERROR_PLAYER_DECODER_FAILED = 50002;
/**
* 媒体播放器 seek 失败
*/
public static final int ERROR_PLAYER_SEEK_FAILED = 50003;
/**
* 非法媒体播放器状态
*/
public static final int ERROR_PLAYER_INVALID_STATE = 50004;
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >媒体播放器
# 媒体播放器
最近更新时间: 2024-08-23 17:56:20
本文主要介绍媒体播放器的使用场景。
> * v6.4.0 版本开始支持使用
> [QNMediaPlayer](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer)
> 媒体播放器
> * 支持播放格式:mp4、flv、mov、mp3、wav、opus、flac、ogg、aac 等格式
> * 支持将播放音视频流发布到房间内
> * 解决房间内,因为硬件回音消除,导致媒体播放音量被抑制的问题
>
使用方式如下:
# 创建 QNMediaPlayer
SDK 可以通过
[QNRTC.createMediaPlayer](https://developer.qiniu.com/rtc/api/8732/QNRTC#createMediaPlayer)
来创建 [QNMediaPlayer](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer)
对象
QNMediaPlayer mediaPlayer = QNRTC.createMediaPlayer();
mMediaPlayer.setMediaPlayerListener(new QNMediaPlayerListener());
其中,[QNMediaPlayerListener](https://developer.qiniu.com/rtc/api/12750/QNMediaPlayerListener)
为媒体播放器回调监听类,回调方法定义如下:
/**
* 播放器状态改变时触发
*
* @param state 播放器状态
*/
void onPlayerStateChanged(QNPlayerState state);
/**
* 播放器事件改变时触发
*
* @param event 播放器事件
* @param info 事件信息,如错误码等
*/
void onPlayerEvent(QNPlayerEvent event, QNPlayerEventInfo info);
/**
* 播放进度更新时触发
*
* @param position 当前的播放进度,单位 ms
*/
void onPlayerPositionChanged(long position);
媒体播放器的错误码可参考[播放器相关错误码](https://developer.qiniu.com/rtc/development_guidelines/9904/rtc-
error-code-android#9)
# 开始播放
需要配置播放器的数据源
参考代码如下:
QNMediaSource source = new QNMediaSource("xxx.mp4");
int ret = mediaPlayer.play(source);
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "play error : " + ret);
}
# 停止播放
参考代码如下:
int ret = mediaPlayer.stop();
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "stop error : " + ret);
}
# 暂停播放
参考代码如下:
int ret = mediaPlayer.pause();
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "pause error : " + ret);
}
# 恢复播放
参考代码如下:
int ret = mediaPlayer.resume();
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "resume error : " + ret);
}
# 改变播放位置
参考代码如下:
int ret = mediaPlayer.seekTo(2000);
if (ret != QNErrorCode.SUCCESS) {
Log.e(TAG, "seekTo error : " + ret);
}
# 设置循环播放次数
可通过
[QNMediaPlayer.setLoopCount](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#setLoopCount)
接口进行循环次数的设置,未设置的情况下,默认播放一次,若设置了指定循环次数,则将在默认播放一次的基础上,再循环播放指定次数。
参考代码如下:
mediaPlayer.setLoopCount(2); // 一共将会播放三次
# 设置视频渲染视图
可通过
[QNMediaPlayer.setView](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#setView)
接口进行视频画面渲染视图的设置,设置后,若存在有效的视频数据,画面将会在视图上进行显示。
参考代码如下:
mediaPlayer.setView(new QNSurfaceView());
# 获取媒体时长
参考代码如下:
// 获取点播文件总时间
int duration = mediaPlayer.getDuration();
# 获取媒体音频 Track
若想要将媒体发布到房间内,可通过
[QNMediaPlayer.getMediaPlayerAudioTrack](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getMediaPlayerAudioTrack)
方法获取到对应的媒体音频 Track,再通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D)
等接口实现最终的发布。
参考代码如下:
// 获取 audioTrack
QNCustomAudioTrack audioTrack = mediaPlayer.getMediaPlayerAudioTrack();
// 发布到房间内
rtcClient.publish(audioTrack);
# 获取媒体视频 Track
若想要将媒体发布到房间内,可通过
[QNMediaPlayer.getMediaPlayerVideoTrack](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getMediaPlayerVideoTrack)
方法获取到对应的媒体视频 Track,再通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D)
等接口实现最终的发布。
参考代码如下:
// 获取 videoTrack
QNCustomVideoTrack videoTrack = mediaPlayer.getMediaPlayerVideoTrack();
// 发布到房间内
rtcClient.publish(videoTrack);
# 获取当前播放状态
可通过
[QNMediaPlayer.getCurrentPlayerState](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getCurrentPlayerState)
接口获取当前的播放状态。
示例代码如下:
QNPlayerState state = mediaPlayer.getCurrentPlayerState();
# 获取当前的播放位置
可通过
[QNMediaPlayer.getCurrentPosition](https://developer.qiniu.com/rtc/api/12749/QNMediaPlayer#getCurrentPosition)
接口获取当前的播放位置,返回位置单位为 ms。
示例代码如下:
int currentPos = mediaPlayer.getCurrentPosition();
# 错误码
API 返回的错误码和通过
[QNMediaPlayerListener](https://developer.qiniu.com/rtc/api/12750/QNMediaPlayerListener)
的 `onPlayerEvent`
[QNPlayerEventInfo](https://developer.qiniu.com/rtc/api/12754/QNPlayerEventInfo)
回调拿到异步处理过程中的错误码,可查看具体错误码含义
/**
* 播放器打开媒体文件失败
*/
public static final int ERROR_PLAYER_OPEN_FILE_FAILED = 50001;
/**
* 媒体播放器解码失败
*/
public static final int ERROR_PLAYER_DECODER_FAILED = 50002;
/**
* 媒体播放器 seek 失败
*/
public static final int ERROR_PLAYER_SEEK_FAILED = 50003;
/**
* 非法媒体播放器状态
*/
public static final int ERROR_PLAYER_INVALID_STATE = 50004;
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,086 |
错误码 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >错误码
# 错误码
最近更新时间: 2024-08-23 17:56:29
本文主要介绍 Android QNRTC SDK 相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
ERROR_TOKEN_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
ERROR_TOKEN_EXPIRED| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
ERROR_PLAYER_ALREADY_EXIST| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
ERROR_MEDIA_CAP_NOT_SUPPORT| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_RECONNECT_FAILED| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
ERROR_FATAL| 21005| 非预期错误| 表示 RTC 生命周期异常,需要释放资源并重新初始化
> **SDK 重连机制:**
>
> SDK 内部会尝试不断重连,但若 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出
> `ERROR_RECONNECT_FAILED` 错误
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_DEVICE_CAMERA| 23001| 系统摄像头错误,无权限或者摄像头被占用| 请确认应用是否获取 Camera
的权限或者摄像头是否被占用
ERROR_DEVICE_CAMERA_EVICTED| 23002| 摄像头被其他应用抢占| 请确认是否有其他应用抢占摄像头
ERROR_MIC_INIT_FAILED| 23006| 系统麦克风初始化错误,无权限或者麦克风被占用|
请确认应用是否获取音频录制的权限或者麦克风是否被占用
ERROR_MIC_CAPTURE_FAILED| 23007| 麦克风录制失败| 可尝试取消发布并重新发布麦克风 Track
ERROR_IMAGE_PARSER_FAILED| 25004| 图片推流解析图片失败| 可尝试重新进行图片推流的操作
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
ERROR_INVALID_STATE| 21002| 非法状态| 请检查是否已经加入房间
ERROR_FATAL| 21005| 非预期错误| RTC 生命周期异常,需要释放资源并重新初始化
# 混音相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_AUDIO_MIXING_RESAMPLE_CREATE_FAILED| 22001| 重采样模块创建失败| 请重新尝试混音操作
ERROR_AUDIO_MIXING_AUDIO_NOT_FOUND| 22002| 混音源没有找到有效音轨| 请检查混音源文件是否存在有效音轨
ERROR_AUDIO_MIXING_IO_EXCEPTION| 22003| 混音源文件 IO 错误| 请检查混音源文件是否合法。SDK
支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac;若混音的是在线音频,请检查网络是否正常
ERROR_AUDIO_MIXING_DECODER_EXCEPTION| 22004| 音频解码异常| 可通过 start
接口重新尝试混音操作。若混音的是在线音频,请检查网络是否正常
ERROR_AUDIO_MIXING_SEEK_FAILED| 22005| seek 失败| 请检查是否在开始混音前执行了 Seek 操作
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_NO_PERMISSION| 10051| 无操作权限| 请确认用户 RoomToken 签算时是否有赋予转推权限
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_INVALID_STATE| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
ERROR_NETWORK_TIMEOUT| 21004| 操作超时| 请重新尝试操作
ERROR_FATAL| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
ERROR_LIVE_STREAMING_CLOSED| 21009| 转推任务已关闭| 通常服务端禁播或者直播流异常断开会回调此错误
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_RELAY_TOKEN_ERROR| 24000| Token 验证失败| 请确认 Token 签算是否正确
ERROR_INVALID_CLIENT_MODE| 24001| 使用场景不符| 请切换到互动直播场景
ERROR_INVALID_CLIENT_ROLE| 24002| 用户角色不符| 请根据当前场景切换到指定角色再进行操作
# 日志上传相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_FETCH_TOKEN| 25001| 获取 token 失败| 请检查网络是否联通,并重新上传
ERROR_READ_FILE| 25002| 读取日志文件失败| 当前日志文件不可用,需重新复现场景并上传
ERROR_INVALID_DIR| 25003| 非法日志文件存储路径| 检查日志文件存储路径的合法性以及是否拥有该路径存储空间的访问权限
ERROR_NETWORK_TIMEOUT| 21004| 操作超时| 保证网络情况良好的情况下,尝试重新操作
其他| 无| 其他错误,可参考[上传错误码](https://developer.qiniu.com/insight/5256/the-error)文档|
根据对应的错误码处理建议处理
# 音视频本地录制相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_RECORD_FORMAT_FAILED| 40001| 封装格式操作失败| 请检查传入的文件地址
ERROR_RECORD_STREAM_FAILED| 40002| 流信息操作失败|
ERROR_RECORD_WRITE_FAILED| 40003| 录制过程中写入失败| 请检查数据源
ERROR_RECORD_RESAMPLE_FAILED| 40004| 录制过程中重采样操作失败| 内部错误
ERROR_RECORD_NO_TRACK| 40005| 没有可录制的流(采集中断或远端取消发布中断超过 5s)| 检查输入的 track
ERROR_RECORD_CONFIG_CHANGED| 40006| 录制源配置被改变| 检查是否改变了 track
相关配置,视频需确保开启了保持分辨率的配置
ERROR_RECORD_OUT_OF_MEMORY| 40007| 存储空间不足| 请确认存储空间大小
ERROR_RECORD_SCALE_FAILED| 40008| 录制过程中缩放操作失败| 内部错误
# 播放器相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_PLAYER_OPEN_FILE_FAILED| 50001| 打开文件失败| 请检查传入的文件地址
ERROR_PLAYER_DECODER_FAILED| 50002| 解码失败| 请检查视频文件格式是否支持
ERROR_PLAYER_SEEK_FAILED| 50003| seek 失败| 请确认文件是否支持 seek
ERROR_PLAYER_INVALID_STATE| 50004| 无效的播放状态| 请检查当前播放器状态
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >错误码
# 错误码
最近更新时间: 2024-08-23 17:56:29
本文主要介绍 Android QNRTC SDK 相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
ERROR_TOKEN_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
ERROR_TOKEN_EXPIRED| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
ERROR_PLAYER_ALREADY_EXIST| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
ERROR_MEDIA_CAP_NOT_SUPPORT| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_RECONNECT_FAILED| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
ERROR_FATAL| 21005| 非预期错误| 表示 RTC 生命周期异常,需要释放资源并重新初始化
> **SDK 重连机制:**
>
> SDK 内部会尝试不断重连,但若 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出
> `ERROR_RECONNECT_FAILED` 错误
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_DEVICE_CAMERA| 23001| 系统摄像头错误,无权限或者摄像头被占用| 请确认应用是否获取 Camera
的权限或者摄像头是否被占用
ERROR_DEVICE_CAMERA_EVICTED| 23002| 摄像头被其他应用抢占| 请确认是否有其他应用抢占摄像头
ERROR_MIC_INIT_FAILED| 23006| 系统麦克风初始化错误,无权限或者麦克风被占用|
请确认应用是否获取音频录制的权限或者麦克风是否被占用
ERROR_MIC_CAPTURE_FAILED| 23007| 麦克风录制失败| 可尝试取消发布并重新发布麦克风 Track
ERROR_IMAGE_PARSER_FAILED| 25004| 图片推流解析图片失败| 可尝试重新进行图片推流的操作
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
ERROR_INVALID_STATE| 21002| 非法状态| 请检查是否已经加入房间
ERROR_FATAL| 21005| 非预期错误| RTC 生命周期异常,需要释放资源并重新初始化
# 混音相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_AUDIO_MIXING_RESAMPLE_CREATE_FAILED| 22001| 重采样模块创建失败| 请重新尝试混音操作
ERROR_AUDIO_MIXING_AUDIO_NOT_FOUND| 22002| 混音源没有找到有效音轨| 请检查混音源文件是否存在有效音轨
ERROR_AUDIO_MIXING_IO_EXCEPTION| 22003| 混音源文件 IO 错误| 请检查混音源文件是否合法。SDK
支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac;若混音的是在线音频,请检查网络是否正常
ERROR_AUDIO_MIXING_DECODER_EXCEPTION| 22004| 音频解码异常| 可通过 start
接口重新尝试混音操作。若混音的是在线音频,请检查网络是否正常
ERROR_AUDIO_MIXING_SEEK_FAILED| 22005| seek 失败| 请检查是否在开始混音前执行了 Seek 操作
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_NO_PERMISSION| 10051| 无操作权限| 请确认用户 RoomToken 签算时是否有赋予转推权限
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_INVALID_STATE| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
ERROR_NETWORK_TIMEOUT| 21004| 操作超时| 请重新尝试操作
ERROR_FATAL| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
ERROR_LIVE_STREAMING_CLOSED| 21009| 转推任务已关闭| 通常服务端禁播或者直播流异常断开会回调此错误
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_RELAY_TOKEN_ERROR| 24000| Token 验证失败| 请确认 Token 签算是否正确
ERROR_INVALID_CLIENT_MODE| 24001| 使用场景不符| 请切换到互动直播场景
ERROR_INVALID_CLIENT_ROLE| 24002| 用户角色不符| 请根据当前场景切换到指定角色再进行操作
# 日志上传相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_FETCH_TOKEN| 25001| 获取 token 失败| 请检查网络是否联通,并重新上传
ERROR_READ_FILE| 25002| 读取日志文件失败| 当前日志文件不可用,需重新复现场景并上传
ERROR_INVALID_DIR| 25003| 非法日志文件存储路径| 检查日志文件存储路径的合法性以及是否拥有该路径存储空间的访问权限
ERROR_NETWORK_TIMEOUT| 21004| 操作超时| 保证网络情况良好的情况下,尝试重新操作
其他| 无| 其他错误,可参考[上传错误码](https://developer.qiniu.com/insight/5256/the-error)文档|
根据对应的错误码处理建议处理
# 音视频本地录制相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_RECORD_FORMAT_FAILED| 40001| 封装格式操作失败| 请检查传入的文件地址
ERROR_RECORD_STREAM_FAILED| 40002| 流信息操作失败|
ERROR_RECORD_WRITE_FAILED| 40003| 录制过程中写入失败| 请检查数据源
ERROR_RECORD_RESAMPLE_FAILED| 40004| 录制过程中重采样操作失败| 内部错误
ERROR_RECORD_NO_TRACK| 40005| 没有可录制的流(采集中断或远端取消发布中断超过 5s)| 检查输入的 track
ERROR_RECORD_CONFIG_CHANGED| 40006| 录制源配置被改变| 检查是否改变了 track
相关配置,视频需确保开启了保持分辨率的配置
ERROR_RECORD_OUT_OF_MEMORY| 40007| 存储空间不足| 请确认存储空间大小
ERROR_RECORD_SCALE_FAILED| 40008| 录制过程中缩放操作失败| 内部错误
# 播放器相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_PLAYER_OPEN_FILE_FAILED| 50001| 打开文件失败| 请检查传入的文件地址
ERROR_PLAYER_DECODER_FAILED| 50002| 解码失败| 请检查视频文件格式是否支持
ERROR_PLAYER_SEEK_FAILED| 50003| seek 失败| 请确认文件是否支持 seek
ERROR_PLAYER_INVALID_STATE| 50004| 无效的播放状态| 请检查当前播放器状态
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,093 |
迁移指南 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >迁移指南
# 迁移指南
最近更新时间: 2023-04-21 12:56:19
QNRTC Android SDK v4.x 是基于 v3.x 版本开发的全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
> * **由于 QNRTC Android SDK v4.x 向下不兼容**
> ,因此,如果您是老版本用户并希望升级到最新版本以获得更好的用户体验,可参考本文提供的升级指南进行迁版本升级。
> * 老版本文档可查看 [3.x 及之前版本的相关文档](https://doc.qnsdk.com/rtn/android/)。
>
# 改动简介
4.x 版本优化了 SDK 接口调用逻辑,主要改动如下:
## 优化实时音视频管理方式
在 4.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 和
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 两个类来替代
`QNRTCEnv` 和 `QNRTCEngine` 来进行 SDK
的初始化、[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 的创建以及房间的管理等操作。其中:
* [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 主要负责处理 SDK 的初始化以及本地音视频 Track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 主要负责处理房间的加入、离开,音视频 Track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考当前使用指南部分的核心场景使用姿势,分模块进行更新。
## 优化音视频 Track 的定义及使用方式
区别于 3.x 版本所有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 均使用 `QNTrackInfo`,在 4.x 版本 SDK 中,我们细化了音视频 Track
的分类,基于不同类型的 Track 提供了不同的控制接口,新版本的 Track 对本地 Track 和远端 Track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/8693/QNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/8662/QNLocalTrack)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8663/QNLocalVideoTrack)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8687/QNScreenVideoTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/8676/QNRemoteTrack)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8674/QNRemoteAudioTrack)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack)
> 注意:本地仅支持创建一路音频 Track,重复创建音频 Track 将会返回 null。
4.x 版本除了对音视频 Track 的结构进行了调整,还将部分 Track 的操作接口从 `QNRTCEngine` 移到了 Track
上,包括采集、渲染、美颜以及音视频回调监听的设置等。更详细接口定义请参考对应的 API 文档。
## 优化事件监听接口
v4.x 细化了不同场景下的事件监听,移除了 `QNRTCEngineEventListener` 回调监听。新版本事件监听定义如下:
* [QNRTCEventListener:](https://developer.qiniu.com/rtc/api/8685/QNRTCEventListener) 核心回调接口,定义了设备相关的回调事件,如音频路由改变等
* [QNClientEventListener:](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener) 核心回调接口,定义了房间相关的回调事件,包括房间连接状态、用户加入离开状态等
* [QNCameraEventListener:](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener) 摄像头状态回调接口,监听摄像头成功采集、错误等事件
* [QNVideoFrameListener:](https://developer.qiniu.com/rtc/api/8704/QNVideoFrameListener) 视频数据帧回调接口
* [QNAudioFrameListener:](https://developer.qiniu.com/rtc/api/8630/QNAudioFrameListener) 音频数据帧回调接口
* [QNNetworkQualityListener:](https://developer.qiniu.com/rtc/api/8671/QNNetworkQualityListener) 本地网络状态监听接口,定义了网络质量改变的回调事件
* [QNLiveStreamingListener:](https://developer.qiniu.com/rtc/api/8658/QNLiveStreamingListener) CDN 转推相关回调接口,监听任务转推成功、合流布局更新等事件
* [QNAudioMusicMixerListener:](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener) 混音相关回调接口,监听混音状态、进度等事件
* [QNTrackInfoChangedListener:](https://developer.qiniu.com/rtc/api/8820/QNTrackInfoChangedListener) 音视频 Track 信息变化监听接口,监听大小流切换、Track 静默状态改变等事件
# 核心步骤迁移详解
为了更方便您的版本迁移,本部分详细介绍了新老版本针对通话核心步骤的不同处理方式。
## 初始化
3.x 及之前的版本,初始化操作需要同时调用 `QNRTCEnv` 和 `QNRTCEngine` 的相关方法,示例代码如下:
QNRTCEnv.init(getApplicationContext()); // 初始化 SDK 运行环境,建议在 Application 中调用
QNRTCSetting setting = new QNRTCSetting(); // 创建并初始化 SDK 相关配置
mEngine = QNRTCEngine.createEngine(getApplicationContext(), setting, new QNRTCEngineEventListener()); // 创建 QNRTCEngine 对象
4.x 版本,初始化操作仅需通过 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC)
即可实现,示例代码如下:
QNRTCSetting setting = new QNRTCSetting(); // 创建并初始化 SDK 相关配置
QNRTC.init(this, setting, new QNRTCEventListener()); // 初始化
实现差异:
* 4.x 版本 SDK 移除了 `QNRTCEnv.init` 的操作,仅需通过 [QNRTC.init](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D) 即可完成初始化操作。
更详细的 4.x
版本初始化使用方式可参考[初始化使用指南](https://developer.qiniu.com/rtc/development_guidelines/8727/initialization-
android)
## 加入房间
3.x 及之前的版本,通过 `QNRTCEngine.joinRoom` 的方式加入房间,示例代码如下:
mEngine.joinRoom(mRoomToken); // 加入房间
// 加入房间成功后会触发如下回调
interface QNRTCEngineEventListener {
@Override
public void onRoomStateChanged(QNRoomState state) {
if (state == QNRoomState.CONNECTED) {
// 成功加入房间
}
}
}
4.x 版本加入房间首先需要创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 对象,再通过
[QNRTCClient.join](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#join%5B1/2%5D)
的方式加入房间,示例代码如下:
mClient = QNRTC.createClient(new QNClientEventListener()); // 创建 QNRTCClient 对象,并设置房间事件监听函数
mClient.join(mRoomToken); // 加入房间
// 加入房间成功后会触发如下回调
interface QNClientEventListener {
@Override
public void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info) {
if (state == QNConnectionState.CONNECTED) {
// 成功加入房间
}
}
}
实现差异:
* 4.x 版本移除了 `QNRTCEngine` 的接口调用,使用 [QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 进行房间的相关操作
* 4.x 版本房间连接状态监听回调改为 `QNClientEventListener.onConnectionStateChanged`,监听事件包括加入房间成功、失败以及成功离开房间等
更详细的 4.x
版本房间管理使用方式可参考[房间管理使用指南](https://developer.qiniu.com/rtc/development_guidelines/8768/room-
management-android)
## 创建本地 Track
3.x 及之前的版本,通过 `QNRTCEngine` 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
mLocalAudioTrack = mEngine.createTrackInfoBuilder()
.setSourceType(QNSourceType.AUDIO)
.create();
// 创建本地 Camera 视频 Track
mLocalVideoTrack = mEngine.createTrackInfoBuilder()
.setSourceType(QNSourceType.VIDEO_CAMERA)
.setTag(UserTrackView.TAG_CAMERA)
.setVideoPreviewFormat(new QNVideoFormat(videoWidth, videoHeight, fps)) // 设置采集参数,不设置采用 QNRTCSetting 的采集配置
.setVideoEncodeFormat(new QNVideoFormat(videoWidth, videoHeight, fps)) // 设置编码参数,不设置采用 QNRTCSetting 的编码配置
.create();
4.x 版本通过 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
mMicrophoneAudioTrack = QNRTC.createMicrophoneAudioTrack();
// 创建本地 Camera 视频 Track
QNCameraVideoTrackConfig cameraVideoTrackConfig = new QNCameraVideoTrackConfig("TAG_CAMERA")
.setVideoCaptureConfig(QNVideoCaptureConfigPreset.CAPTURE_640x480)
.setVideoEncoderConfig(new QNVideoEncoderConfig(encoderW, encoderH, encoderFPS, encoderBitrate))
mCameraVideoTrack = QNRTC.createCameraVideoTrack(cameraVideoTrackConfig);
实现差异:
* 4.x 版本移除了 `QNRTCEngine` 创建 Track 的接口,改用 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 相关接口创建
* 4.x 版本 Track 相关的配置通过 [QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/8642/QNCameraVideoTrackConfig) 或者 [QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/8668/QNMicrophoneAudioTrackConfig) 等类似 Config 实现,创建时不传该参数则使用 SDK 提供的默认配置。3.x 版本需要在 `QNTrackInfoBuilder` 中传入,不传则使用 `QNRTCSetting` 中的配置。
更详细的 4.x
版本音视频采集使用方式可参考[音视频采集使用指南](https://developer.qiniu.com/rtc/development_guidelines/8767/audio-
and-video-collection-android)
## Track 的使用
3.x 及之前的版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的大部分操作都由 `QNRTCEngine` 来实现,这里以部分功能举例,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
QNBeautySetting beautySetting = new QNBeautySetting(0.5f, 0.5f, 0.5f); // 美颜参数配置类
beautySetting.setEnable(true); // 开启美颜
mEngine.setBeauty(beautySetting); // 设置美颜参数
mEngine.startCapture(); // 开启 Camera Track 采集
mEngine.stopCapture(); // 停止 Camera Track 采集
// 静默本地 Track
mLocalAudioTrack.setMuted(true); // 设置静默状态
mEngine.muteTracks(Collections.singletonList(mLocalAudioTrack)); // 更新静默状态
mEngine.setLocalAudioRecordVolume(1.0f); // 设置本地音频采集音量
4.x 版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的操作都由对应的 Track 来实现,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
QNBeautySetting beautySetting = new QNBeautySetting(0.5f, 0.5f, 0.5f); // 美颜参数配置类
beautySetting.setEnable(true); // 开启美颜
mCameraVideoTrack.setBeauty(mBeautySetting); // 设置美颜参数
mCameraVideoTrack.startCapture(); // 开启 Camera Track 采集
mCameraVideoTrack.stopCapture(); // 停止 Camera Track 采集
mMicrophoneAudioTrack.setMuted(true); // 静默本地 Track
mMicrophoneAudioTrack.setVolume(1.0f); // 设置本地音频采集音量
实现差异:
* 4.x 版本将 Track 相关操作接口都移交给对应的 Track 来实现,移除了 `QNRTCEngine` 的相关调用
> 上述示例代码仅展示了部分功能的示例,更多 Track 相关的接口使用请参考对应的 Track 接口文档
## 发布本地 Track
3.x 及之前的版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
// 发布本地 Track
mEngine.publishTracks(mLocalTrackList);
// 发布成功后,会触发 QNRTCEngineEventListener.onLocalPublished 回调
interface QNRTCEngineEventListener {
@Override
public void onLocalPublished(List<QNTrackInfo> trackInfoList) {
// 回调发布成功的 Track 列表
}
}
4.x 版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
// 发布本地 Track
mClient.publish(new QNPublishResultCallback() {
@Override
public void onPublished() {
// Track 发布成功
}
@Override
public void onError(int errorCode, String errorMessage) {
// Track 发布失败
}
}, mCameraVideoTrack, mMicrophoneAudioTrack);
实现差异:
* 4.x 版本通过 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D) 来实现本地 Track 的发布,移除了 `QNRTCEngine` 的相关调用
* 4.x 版本发布结果回调改为了 [QNPublishResultCallback](https://developer.qiniu.com/rtc/api/8673/QNPublishResultCallback),可在 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B3/4%5D) 中传入,移除了 `QNRTCEngineEventListener.onLocalPublished` 回调
更详细的 4.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-android)
## 订阅远端 Track
3.x 及之前的版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
mEngine.setAutoSubscribe(true); // 设置是否自动订阅远端 track,默认开启
mEngine.subscribeTracks(trackList); // 手动订阅场景下,订阅远端 Track
// 订阅成功后,会触发 QNRTCEngineEventListener.onSubscribed 回调
interface QNRTCEngineEventListener {
@Override
public void onSubscribed(String remoteUserId, List<QNTrackInfo> trackInfoList) {
// 回调订阅成功的 Track 列表
}
}
4.x 版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
mClient.setAutoSubscribe(true); // 设置是否自动订阅远端 track,默认开启
mClient.subscribe(trackList); // 手动订阅场景下,订阅远端 track,支持可变参数
// 订阅成功后,会触发 QNClientEventListener.onSubscribed 回调
interface QNClientEventListener {
@Override
public void onSubscribed(String remoteUserID, List<QNRemoteAudioTrack> remoteAudioTracks, List<QNRemoteVideoTrack> remoteVideoTracks) {
// 回调订阅成功的 Track 列表
}
}
实现差异:
* 4.x 版本通过 [QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#subscribe%5B1/2%5D) 来实现对 Track 的订阅,移除了 `QNRTCEngine` 的相关调用
* 4.x 版本订阅结果通过 [QNClientEventListener.onSubscribed](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onSubscribed) 回调,移除了 `QNRTCEngineEventListener` 相关的回调
更详细的 4.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-android)
## CDN 转推
3.x 及之前的版本 CDN 转推通过 `QNRTCEngine` 来实现,示例代码如下:
// 创建并配置单路转推任务,配置步骤省略
QNForwardJob forwardJob = new QNForwardJob();
mEngine.createForwardJob(forwardJob); // 开始单路转推任务
mEngine.stopForwardJob(forwardJob.getForwardJobId()); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNMergeJob mergeJob = new QNMergeJob();
mEngine.createMergeJob(mergeJob); // 开始合流转推任务
mEngine.setMergeStreamLayouts(addedTrackOptions, mergeJob.getMergeJobId()); // 更新合流布局
mEngine.removeMergeStreamLayouts(removedTrackOptions, mergeJob.getMergeJobId()); // 移除合流布局
mEngine.stopMergeStream(mergeJob.getMergeJobId()); // 停止合流转推任务
// 创建成功后会触发 QNRTCEngineEventListener 的相关回调
interface QNRTCEngineEventListener {
@Override
public void onCreateForwardJobSuccess(String forwardJobId) {
// 回调创建成功的单路转推 job id
}
@Override
public void onCreateMergeJobSuccess(String mergeJobId) {
// 回调创建成功的合流转推 job id
}
}
4.x 版本 CDN 转推通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
// 设置 CDN 转推状态监听
mClient.setLiveStreamingListener(new QNLiveStreamingListener() {
@Override
public void onStarted(String streamID) {
// 对应 streamID 的转推任务开始转推
}
@Override
public void onStopped(String streamID) {
// 对应 streamID 的转推任务已停止转推
}
@Override
public void onTranscodingTracksUpdated(String streamID) {
// 合流布局更改时触发此回调
}
@Override
public void onError(String streamID, QNLiveStreamingErrorInfo errorInfo) {
// 转推任务出错时触发此回调
}
};)
// 创建并配置单路转推任务,配置步骤省略
QNDirectLiveStreamingConfig directLiveStreamingConfig = new QNDirectLiveStreamingConfig();
mClient.startLiveStreaming(directLiveStreamingConfig); // 开始单路转推任务
mClient.stopLiveStreaming(directLiveStreamingConfig); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNTranscodingLiveStreamingConfig transcodingLiveStreamingConfig = new QNTranscodingLiveStreamingConfig();
mClient.startLiveStreaming(transcodingLiveStreamingConfig); // 开始合流转推任务
mClient.setTranscodingLiveStreamingTracks(transcodingLiveStreamingConfig.getStreamID(), transcodingTracks); // 更新合流布局
mClient.removeTranscodingLiveStreamingTracks(transcodingLiveStreamingConfig.getStreamID(), transcodingTracks); // 移除合流布局
mClient.stopLiveStreaming(transcodingLiveStreamingConfig); // 停止合流转推任务
实现差异:
* 4.x 版本通过 [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8651/QNDirectLiveStreamingConfig) 代替 `QNForwardJob` 实现单路转推的配置;通过 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8696/QNTranscodingLiveStreamingConfig) 代替 `QNMergeJob` 实现合流转推的配置;通过 [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack) 代替 `QNMergeTrackOption` 实现合流布局的控制
* 4.x 版本通过 [QNLiveStreamingListener](https://developer.qiniu.com/rtc/api/8658/QNLiveStreamingListener) 代替 `QNRTCEngineEventListener` 相关方法来实现 CDN 转推状态的监听
更详细的 4.x 版本 CDN 转推使用方式可参考 [CDN
转推使用指南](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-
cdn-push-android)
## 混音
3.x 及之前的版本混音通过 `QNAudioMixingManager` 来实现,示例代码如下:
QNAudioMixingManager audioMixingManager = mEngine.getAudioMusicMixingManager(); // 获取混音控制器
audioMixingManager.setAudioMixingListener(new QNAudioMixingListener()); // 设置混音状态监听
audioMixingManager.startAudioMixing("filePath", 0); // 开始混音
audioMixingManager.pauseAudioMixing(); // 暂停混音
audioMixingManager.resumeAudioMixing(); // 恢复混音
audioMixingManager.stopAudioMixing(); // 停止混音
4.x 版本混音通过
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
来实现,示例代码如下:
QNAudioMusicMixer audioMixer = mMicrophoneAudioTrack.createAudioMusicMixer(filePath, new QNAudioMusicMixerListener()); // 创建混音控制器
audioMixer.start(); // 开始混音
audioMixer.pause(); // 暂停混音
audioMixer.resume(); // 恢复混音
audioMixer.stop(); // 停止混音
实现差异:
* 4.x 版本使用 [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer) 控制混音,创建方式通过 [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack) 来实现,移除了 `QNRTCEngine` 相关接口和 `QNAudioMixingManager` 的状态监听
* 4.x 版本混音回调使用 [QNAudioMusicMixerListener](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener) 来实现,移除了 `QNAudioMixingListener`
更详细的 4.x
版本混音使用方式可参考[背景音乐混音使用指南](https://developer.qiniu.com/rtc/development_guidelines/8771/background-
music-mix-android)
## 离开房间
3.x 及之前的版本离开房间通过 `QNRTCEngine` 来实现,示例代码如下:
mEngine.leaveRoom(); // 离开房间
4.x 版本离开房间通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
mClient.leave(); // 离开房间
实现差异:
* 4.x 版本通过 [QNRTCClient.leave](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#leave) 来实现离开房间的操作,移除了 `QNRTCEngine` 的相关调用
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Android >迁移指南
# 迁移指南
最近更新时间: 2023-04-21 12:56:19
QNRTC Android SDK v4.x 是基于 v3.x 版本开发的全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
> * **由于 QNRTC Android SDK v4.x 向下不兼容**
> ,因此,如果您是老版本用户并希望升级到最新版本以获得更好的用户体验,可参考本文提供的升级指南进行迁版本升级。
> * 老版本文档可查看 [3.x 及之前版本的相关文档](https://doc.qnsdk.com/rtn/android/)。
>
# 改动简介
4.x 版本优化了 SDK 接口调用逻辑,主要改动如下:
## 优化实时音视频管理方式
在 4.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 和
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 两个类来替代
`QNRTCEnv` 和 `QNRTCEngine` 来进行 SDK
的初始化、[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 的创建以及房间的管理等操作。其中:
* [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 主要负责处理 SDK 的初始化以及本地音视频 Track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 主要负责处理房间的加入、离开,音视频 Track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考当前使用指南部分的核心场景使用姿势,分模块进行更新。
## 优化音视频 Track 的定义及使用方式
区别于 3.x 版本所有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 均使用 `QNTrackInfo`,在 4.x 版本 SDK 中,我们细化了音视频 Track
的分类,基于不同类型的 Track 提供了不同的控制接口,新版本的 Track 对本地 Track 和远端 Track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/8693/QNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/8662/QNLocalTrack)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8660/QNLocalAudioTrack)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8646/QNCustomAudioTrack)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8663/QNLocalVideoTrack)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8649/QNCustomVideoTrack)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8687/QNScreenVideoTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/8676/QNRemoteTrack)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8674/QNRemoteAudioTrack)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8680/QNRemoteVideoTrack)
> 注意:本地仅支持创建一路音频 Track,重复创建音频 Track 将会返回 null。
4.x 版本除了对音视频 Track 的结构进行了调整,还将部分 Track 的操作接口从 `QNRTCEngine` 移到了 Track
上,包括采集、渲染、美颜以及音视频回调监听的设置等。更详细接口定义请参考对应的 API 文档。
## 优化事件监听接口
v4.x 细化了不同场景下的事件监听,移除了 `QNRTCEngineEventListener` 回调监听。新版本事件监听定义如下:
* [QNRTCEventListener:](https://developer.qiniu.com/rtc/api/8685/QNRTCEventListener) 核心回调接口,定义了设备相关的回调事件,如音频路由改变等
* [QNClientEventListener:](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener) 核心回调接口,定义了房间相关的回调事件,包括房间连接状态、用户加入离开状态等
* [QNCameraEventListener:](https://developer.qiniu.com/rtc/api/8637/QNCameraEventListener) 摄像头状态回调接口,监听摄像头成功采集、错误等事件
* [QNVideoFrameListener:](https://developer.qiniu.com/rtc/api/8704/QNVideoFrameListener) 视频数据帧回调接口
* [QNAudioFrameListener:](https://developer.qiniu.com/rtc/api/8630/QNAudioFrameListener) 音频数据帧回调接口
* [QNNetworkQualityListener:](https://developer.qiniu.com/rtc/api/8671/QNNetworkQualityListener) 本地网络状态监听接口,定义了网络质量改变的回调事件
* [QNLiveStreamingListener:](https://developer.qiniu.com/rtc/api/8658/QNLiveStreamingListener) CDN 转推相关回调接口,监听任务转推成功、合流布局更新等事件
* [QNAudioMusicMixerListener:](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener) 混音相关回调接口,监听混音状态、进度等事件
* [QNTrackInfoChangedListener:](https://developer.qiniu.com/rtc/api/8820/QNTrackInfoChangedListener) 音视频 Track 信息变化监听接口,监听大小流切换、Track 静默状态改变等事件
# 核心步骤迁移详解
为了更方便您的版本迁移,本部分详细介绍了新老版本针对通话核心步骤的不同处理方式。
## 初始化
3.x 及之前的版本,初始化操作需要同时调用 `QNRTCEnv` 和 `QNRTCEngine` 的相关方法,示例代码如下:
QNRTCEnv.init(getApplicationContext()); // 初始化 SDK 运行环境,建议在 Application 中调用
QNRTCSetting setting = new QNRTCSetting(); // 创建并初始化 SDK 相关配置
mEngine = QNRTCEngine.createEngine(getApplicationContext(), setting, new QNRTCEngineEventListener()); // 创建 QNRTCEngine 对象
4.x 版本,初始化操作仅需通过 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC)
即可实现,示例代码如下:
QNRTCSetting setting = new QNRTCSetting(); // 创建并初始化 SDK 相关配置
QNRTC.init(this, setting, new QNRTCEventListener()); // 初始化
实现差异:
* 4.x 版本 SDK 移除了 `QNRTCEnv.init` 的操作,仅需通过 [QNRTC.init](https://developer.qiniu.com/rtc/api/8732/QNRTC#init%5B1/2%5D) 即可完成初始化操作。
更详细的 4.x
版本初始化使用方式可参考[初始化使用指南](https://developer.qiniu.com/rtc/development_guidelines/8727/initialization-
android)
## 加入房间
3.x 及之前的版本,通过 `QNRTCEngine.joinRoom` 的方式加入房间,示例代码如下:
mEngine.joinRoom(mRoomToken); // 加入房间
// 加入房间成功后会触发如下回调
interface QNRTCEngineEventListener {
@Override
public void onRoomStateChanged(QNRoomState state) {
if (state == QNRoomState.CONNECTED) {
// 成功加入房间
}
}
}
4.x 版本加入房间首先需要创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 对象,再通过
[QNRTCClient.join](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#join%5B1/2%5D)
的方式加入房间,示例代码如下:
mClient = QNRTC.createClient(new QNClientEventListener()); // 创建 QNRTCClient 对象,并设置房间事件监听函数
mClient.join(mRoomToken); // 加入房间
// 加入房间成功后会触发如下回调
interface QNClientEventListener {
@Override
public void onConnectionStateChanged(QNConnectionState state, @Nullable QNConnectionDisconnectedInfo info) {
if (state == QNConnectionState.CONNECTED) {
// 成功加入房间
}
}
}
实现差异:
* 4.x 版本移除了 `QNRTCEngine` 的接口调用,使用 [QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient) 进行房间的相关操作
* 4.x 版本房间连接状态监听回调改为 `QNClientEventListener.onConnectionStateChanged`,监听事件包括加入房间成功、失败以及成功离开房间等
更详细的 4.x
版本房间管理使用方式可参考[房间管理使用指南](https://developer.qiniu.com/rtc/development_guidelines/8768/room-
management-android)
## 创建本地 Track
3.x 及之前的版本,通过 `QNRTCEngine` 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
mLocalAudioTrack = mEngine.createTrackInfoBuilder()
.setSourceType(QNSourceType.AUDIO)
.create();
// 创建本地 Camera 视频 Track
mLocalVideoTrack = mEngine.createTrackInfoBuilder()
.setSourceType(QNSourceType.VIDEO_CAMERA)
.setTag(UserTrackView.TAG_CAMERA)
.setVideoPreviewFormat(new QNVideoFormat(videoWidth, videoHeight, fps)) // 设置采集参数,不设置采用 QNRTCSetting 的采集配置
.setVideoEncodeFormat(new QNVideoFormat(videoWidth, videoHeight, fps)) // 设置编码参数,不设置采用 QNRTCSetting 的编码配置
.create();
4.x 版本通过 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
mMicrophoneAudioTrack = QNRTC.createMicrophoneAudioTrack();
// 创建本地 Camera 视频 Track
QNCameraVideoTrackConfig cameraVideoTrackConfig = new QNCameraVideoTrackConfig("TAG_CAMERA")
.setVideoCaptureConfig(QNVideoCaptureConfigPreset.CAPTURE_640x480)
.setVideoEncoderConfig(new QNVideoEncoderConfig(encoderW, encoderH, encoderFPS, encoderBitrate))
mCameraVideoTrack = QNRTC.createCameraVideoTrack(cameraVideoTrackConfig);
实现差异:
* 4.x 版本移除了 `QNRTCEngine` 创建 Track 的接口,改用 [QNRTC](https://developer.qiniu.com/rtc/api/8732/QNRTC) 相关接口创建
* 4.x 版本 Track 相关的配置通过 [QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/8642/QNCameraVideoTrackConfig) 或者 [QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/8668/QNMicrophoneAudioTrackConfig) 等类似 Config 实现,创建时不传该参数则使用 SDK 提供的默认配置。3.x 版本需要在 `QNTrackInfoBuilder` 中传入,不传则使用 `QNRTCSetting` 中的配置。
更详细的 4.x
版本音视频采集使用方式可参考[音视频采集使用指南](https://developer.qiniu.com/rtc/development_guidelines/8767/audio-
and-video-collection-android)
## Track 的使用
3.x 及之前的版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的大部分操作都由 `QNRTCEngine` 来实现,这里以部分功能举例,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
QNBeautySetting beautySetting = new QNBeautySetting(0.5f, 0.5f, 0.5f); // 美颜参数配置类
beautySetting.setEnable(true); // 开启美颜
mEngine.setBeauty(beautySetting); // 设置美颜参数
mEngine.startCapture(); // 开启 Camera Track 采集
mEngine.stopCapture(); // 停止 Camera Track 采集
// 静默本地 Track
mLocalAudioTrack.setMuted(true); // 设置静默状态
mEngine.muteTracks(Collections.singletonList(mLocalAudioTrack)); // 更新静默状态
mEngine.setLocalAudioRecordVolume(1.0f); // 设置本地音频采集音量
4.x 版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的操作都由对应的 Track 来实现,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
QNBeautySetting beautySetting = new QNBeautySetting(0.5f, 0.5f, 0.5f); // 美颜参数配置类
beautySetting.setEnable(true); // 开启美颜
mCameraVideoTrack.setBeauty(mBeautySetting); // 设置美颜参数
mCameraVideoTrack.startCapture(); // 开启 Camera Track 采集
mCameraVideoTrack.stopCapture(); // 停止 Camera Track 采集
mMicrophoneAudioTrack.setMuted(true); // 静默本地 Track
mMicrophoneAudioTrack.setVolume(1.0f); // 设置本地音频采集音量
实现差异:
* 4.x 版本将 Track 相关操作接口都移交给对应的 Track 来实现,移除了 `QNRTCEngine` 的相关调用
> 上述示例代码仅展示了部分功能的示例,更多 Track 相关的接口使用请参考对应的 Track 接口文档
## 发布本地 Track
3.x 及之前的版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
// 发布本地 Track
mEngine.publishTracks(mLocalTrackList);
// 发布成功后,会触发 QNRTCEngineEventListener.onLocalPublished 回调
interface QNRTCEngineEventListener {
@Override
public void onLocalPublished(List<QNTrackInfo> trackInfoList) {
// 回调发布成功的 Track 列表
}
}
4.x 版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
// 发布本地 Track
mClient.publish(new QNPublishResultCallback() {
@Override
public void onPublished() {
// Track 发布成功
}
@Override
public void onError(int errorCode, String errorMessage) {
// Track 发布失败
}
}, mCameraVideoTrack, mMicrophoneAudioTrack);
实现差异:
* 4.x 版本通过 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B1/4%5D) 来实现本地 Track 的发布,移除了 `QNRTCEngine` 的相关调用
* 4.x 版本发布结果回调改为了 [QNPublishResultCallback](https://developer.qiniu.com/rtc/api/8673/QNPublishResultCallback),可在 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#publish%5B3/4%5D) 中传入,移除了 `QNRTCEngineEventListener.onLocalPublished` 回调
更详细的 4.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-android)
## 订阅远端 Track
3.x 及之前的版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
mEngine.setAutoSubscribe(true); // 设置是否自动订阅远端 track,默认开启
mEngine.subscribeTracks(trackList); // 手动订阅场景下,订阅远端 Track
// 订阅成功后,会触发 QNRTCEngineEventListener.onSubscribed 回调
interface QNRTCEngineEventListener {
@Override
public void onSubscribed(String remoteUserId, List<QNTrackInfo> trackInfoList) {
// 回调订阅成功的 Track 列表
}
}
4.x 版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
mClient.setAutoSubscribe(true); // 设置是否自动订阅远端 track,默认开启
mClient.subscribe(trackList); // 手动订阅场景下,订阅远端 track,支持可变参数
// 订阅成功后,会触发 QNClientEventListener.onSubscribed 回调
interface QNClientEventListener {
@Override
public void onSubscribed(String remoteUserID, List<QNRemoteAudioTrack> remoteAudioTracks, List<QNRemoteVideoTrack> remoteVideoTracks) {
// 回调订阅成功的 Track 列表
}
}
实现差异:
* 4.x 版本通过 [QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#subscribe%5B1/2%5D) 来实现对 Track 的订阅,移除了 `QNRTCEngine` 的相关调用
* 4.x 版本订阅结果通过 [QNClientEventListener.onSubscribed](https://developer.qiniu.com/rtc/api/8643/QNClientEventListener#onSubscribed) 回调,移除了 `QNRTCEngineEventListener` 相关的回调
更详细的 4.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/8769/publish-
and-subscribe-android)
## CDN 转推
3.x 及之前的版本 CDN 转推通过 `QNRTCEngine` 来实现,示例代码如下:
// 创建并配置单路转推任务,配置步骤省略
QNForwardJob forwardJob = new QNForwardJob();
mEngine.createForwardJob(forwardJob); // 开始单路转推任务
mEngine.stopForwardJob(forwardJob.getForwardJobId()); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNMergeJob mergeJob = new QNMergeJob();
mEngine.createMergeJob(mergeJob); // 开始合流转推任务
mEngine.setMergeStreamLayouts(addedTrackOptions, mergeJob.getMergeJobId()); // 更新合流布局
mEngine.removeMergeStreamLayouts(removedTrackOptions, mergeJob.getMergeJobId()); // 移除合流布局
mEngine.stopMergeStream(mergeJob.getMergeJobId()); // 停止合流转推任务
// 创建成功后会触发 QNRTCEngineEventListener 的相关回调
interface QNRTCEngineEventListener {
@Override
public void onCreateForwardJobSuccess(String forwardJobId) {
// 回调创建成功的单路转推 job id
}
@Override
public void onCreateMergeJobSuccess(String mergeJobId) {
// 回调创建成功的合流转推 job id
}
}
4.x 版本 CDN 转推通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
// 设置 CDN 转推状态监听
mClient.setLiveStreamingListener(new QNLiveStreamingListener() {
@Override
public void onStarted(String streamID) {
// 对应 streamID 的转推任务开始转推
}
@Override
public void onStopped(String streamID) {
// 对应 streamID 的转推任务已停止转推
}
@Override
public void onTranscodingTracksUpdated(String streamID) {
// 合流布局更改时触发此回调
}
@Override
public void onError(String streamID, QNLiveStreamingErrorInfo errorInfo) {
// 转推任务出错时触发此回调
}
};)
// 创建并配置单路转推任务,配置步骤省略
QNDirectLiveStreamingConfig directLiveStreamingConfig = new QNDirectLiveStreamingConfig();
mClient.startLiveStreaming(directLiveStreamingConfig); // 开始单路转推任务
mClient.stopLiveStreaming(directLiveStreamingConfig); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNTranscodingLiveStreamingConfig transcodingLiveStreamingConfig = new QNTranscodingLiveStreamingConfig();
mClient.startLiveStreaming(transcodingLiveStreamingConfig); // 开始合流转推任务
mClient.setTranscodingLiveStreamingTracks(transcodingLiveStreamingConfig.getStreamID(), transcodingTracks); // 更新合流布局
mClient.removeTranscodingLiveStreamingTracks(transcodingLiveStreamingConfig.getStreamID(), transcodingTracks); // 移除合流布局
mClient.stopLiveStreaming(transcodingLiveStreamingConfig); // 停止合流转推任务
实现差异:
* 4.x 版本通过 [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8651/QNDirectLiveStreamingConfig) 代替 `QNForwardJob` 实现单路转推的配置;通过 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8696/QNTranscodingLiveStreamingConfig) 代替 `QNMergeJob` 实现合流转推的配置;通过 [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack) 代替 `QNMergeTrackOption` 实现合流布局的控制
* 4.x 版本通过 [QNLiveStreamingListener](https://developer.qiniu.com/rtc/api/8658/QNLiveStreamingListener) 代替 `QNRTCEngineEventListener` 相关方法来实现 CDN 转推状态的监听
更详细的 4.x 版本 CDN 转推使用方式可参考 [CDN
转推使用指南](https://developer.qiniu.com/rtc/development_guidelines/8770/turn-the-
cdn-push-android)
## 混音
3.x 及之前的版本混音通过 `QNAudioMixingManager` 来实现,示例代码如下:
QNAudioMixingManager audioMixingManager = mEngine.getAudioMusicMixingManager(); // 获取混音控制器
audioMixingManager.setAudioMixingListener(new QNAudioMixingListener()); // 设置混音状态监听
audioMixingManager.startAudioMixing("filePath", 0); // 开始混音
audioMixingManager.pauseAudioMixing(); // 暂停混音
audioMixingManager.resumeAudioMixing(); // 恢复混音
audioMixingManager.stopAudioMixing(); // 停止混音
4.x 版本混音通过
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer)
来实现,示例代码如下:
QNAudioMusicMixer audioMixer = mMicrophoneAudioTrack.createAudioMusicMixer(filePath, new QNAudioMusicMixerListener()); // 创建混音控制器
audioMixer.start(); // 开始混音
audioMixer.pause(); // 暂停混音
audioMixer.resume(); // 恢复混音
audioMixer.stop(); // 停止混音
实现差异:
* 4.x 版本使用 [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11921/QNAudioMusicMixer) 控制混音,创建方式通过 [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8667/QNMicrophoneAudioTrack) 来实现,移除了 `QNRTCEngine` 相关接口和 `QNAudioMixingManager` 的状态监听
* 4.x 版本混音回调使用 [QNAudioMusicMixerListener](https://developer.qiniu.com/rtc/api/11919/QNAudioMusicMixerListener) 来实现,移除了 `QNAudioMixingListener`
更详细的 4.x
版本混音使用方式可参考[背景音乐混音使用指南](https://developer.qiniu.com/rtc/development_guidelines/8771/background-
music-mix-android)
## 离开房间
3.x 及之前的版本离开房间通过 `QNRTCEngine` 来实现,示例代码如下:
mEngine.leaveRoom(); // 离开房间
4.x 版本离开房间通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8684/QNRTCClient)
来实现,示例代码如下:
mClient.leave(); // 离开房间
实现差异:
* 4.x 版本通过 [QNRTCClient.leave](https://developer.qiniu.com/rtc/api/8684/QNRTCClient#leave) 来实现离开房间的操作,移除了 `QNRTCEngine` 的相关调用
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,100 |
媒体播放器 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >媒体播放器
# 媒体播放器
最近更新时间: 2024-08-16 17:43:23
本文主要介绍媒体播放器的使用场景。
> * v6.4.0 版本开始支持使用
> [QNMediaPlayer](https://developer.qiniu.com/rtc/api/12775/QNMediaPlayer-iOS)
> 媒体播放器
> * 支持播放格式:mp4、flv、m3u8、wav、flac、opus、mp3、aif、m4s 等格式
> * 支持将播放音视频流发布到房间内
> * 解决房间内,因为硬件回音消除,导致媒体播放音量被抑制的问题
>
使用方式如下:
# 创建 QNMediaPlayer
SDK 可以通过
[QNRTC.createMediaPlayer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createMediaPlayer) 来创建
[QNMediaPlayer](https://developer.qiniu.com/rtc/api/12775/QNMediaPlayer-iOS)
对象
QNMediaPlayer *mediaPlayer = [QNRTC createMediaPlayer];
mediaPlayer.delegate = self;
其中,[QNMediaPlayerDelegate](https://developer.qiniu.com/rtc/api/12780/QNMediaPlayerDelegate-
iOS) 为媒体播放器回调代理,回调方法定义如下:
/**
* 状态发生变化的回调
*
* @param state 播放状态
* @see QNPlayerState
*
* @since v6.4.0
*/
- (void)mediaPlayer:(QNMediaPlayer *)player didPlayerStateChanged:(QNPlayerState)state;
/** 事件变化的回调
*
* @param event 播放事件
* @see QNPlayerEvent
* @param info 事件携带的信息
* @see QNPlayerEventInfo
*
* @since v6.4.0
*/
- (void)mediaPlayer:(QNMediaPlayer *)player didPlayerEvent:(QNPlayerEvent)event eventInfo:(QNPlayerEventInfo *)info;
/**
* 播放进度变化的回调
*
* @param position 播放进度,回调频率 1s 一次,单位(ms)
*
* @since v6.4.0
*/
- (void)mediaPlayer:(QNMediaPlayer *)player didPlayerPositionChanged:(NSUInteger)position;
媒体播放器的错误码可参考[播放器相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#8)
# 开始播放
需要配置播放器的数据源
参考代码如下:
QNMediaSource *source = [[QNMediaSource alloc] init];
source.url = @"http://xxx.mp4";
int ret = mediaPlayer play:source];
if (ret != 0) {
NSLog(@"stop error:%d", ret);
}
# 停止播放
参考代码如下:
int ret = [mediaPlayer stop];
if (ret != 0) {
NSLog(@"stop error:%d", ret);
}
# 暂停播放
参考代码如下:
int ret = [mediaPlayer pause];
if (ret != 0) {
NSLog(@"pause error:%d", ret);
}
# 恢复播放
参考代码如下:
int ret = [mediaPlayer resume];
if (ret != 0) {
NSLog(@"resume error:%d", ret);
}
# seek
参考代码如下:
int ret = [mediaPlayer seek:2000];
if (ret != 0) {
NSLog(@"seek error:%d", ret);
}
# getDuration
参考代码如下:
// 获取点播文件总时间
int duration = [mediaPlayer getDuration];
# getMediaPlayerAudioTrack
参考代码如下:
// 获取 audioTrack
QNCustomAudioTrack* audioTrack = [mediaPlayer getMediaPlayerAudioTrack];
// 发布到房间内
NSMutableArray* publishTracks = [[NSMutableArray alloc] init];
[publishTracks addObject:audioTrack];
[self.rtcClient publish:publishTracks];
# getMediaPlayerVideoTrack
参考代码如下:
// 获取 videoTrack
QNCustomVideoTrack* videoTrack = [mediaPlayer getMediaPlayerVideoTrack];
// 发布到房间内
NSMutableArray* publishTracks = [[NSMutableArray alloc] init];
[publishTracks addObject:videoTrack];
[self.rtcClient publish:publishTracks];
# 错误码
API 返回的错误码和通过
[QNMediaPlayerDelegate](https://developer.qiniu.com/rtc/api/12780/QNMediaPlayerDelegate-
iOS) 的 `didPlayerEvent`
[QNPlayerEventInfo](https://developer.qiniu.com/rtc/api/12779/QNPlayerEventInfo-
iOS) 回调拿到异步处理过程中的错误码,可查看具体错误码含义
typedef NS_ENUM(NSInteger, QNMediaPlayerReasonCode) {
/*!
* @abstract 打开文件失败
*/
QNMediaPlayerOpenFileFailed = 50001,
/*!
* @abstract 解码失败
*/
QNMediaPlayerDecoderFailed = 50002,
/*!
* @abstract seek 失败
*/
QNMediaPlayerSeekFailed = 50003,
/*!
* @abstract 无效的播放状态
*/
QNMediaPlayerInvalidState = 50004
};
# 示例代码
媒体播放器场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/MediaPlayer/MediaPlayerExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >媒体播放器
# 媒体播放器
最近更新时间: 2024-08-16 17:43:23
本文主要介绍媒体播放器的使用场景。
> * v6.4.0 版本开始支持使用
> [QNMediaPlayer](https://developer.qiniu.com/rtc/api/12775/QNMediaPlayer-iOS)
> 媒体播放器
> * 支持播放格式:mp4、flv、m3u8、wav、flac、opus、mp3、aif、m4s 等格式
> * 支持将播放音视频流发布到房间内
> * 解决房间内,因为硬件回音消除,导致媒体播放音量被抑制的问题
>
使用方式如下:
# 创建 QNMediaPlayer
SDK 可以通过
[QNRTC.createMediaPlayer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createMediaPlayer) 来创建
[QNMediaPlayer](https://developer.qiniu.com/rtc/api/12775/QNMediaPlayer-iOS)
对象
QNMediaPlayer *mediaPlayer = [QNRTC createMediaPlayer];
mediaPlayer.delegate = self;
其中,[QNMediaPlayerDelegate](https://developer.qiniu.com/rtc/api/12780/QNMediaPlayerDelegate-
iOS) 为媒体播放器回调代理,回调方法定义如下:
/**
* 状态发生变化的回调
*
* @param state 播放状态
* @see QNPlayerState
*
* @since v6.4.0
*/
- (void)mediaPlayer:(QNMediaPlayer *)player didPlayerStateChanged:(QNPlayerState)state;
/** 事件变化的回调
*
* @param event 播放事件
* @see QNPlayerEvent
* @param info 事件携带的信息
* @see QNPlayerEventInfo
*
* @since v6.4.0
*/
- (void)mediaPlayer:(QNMediaPlayer *)player didPlayerEvent:(QNPlayerEvent)event eventInfo:(QNPlayerEventInfo *)info;
/**
* 播放进度变化的回调
*
* @param position 播放进度,回调频率 1s 一次,单位(ms)
*
* @since v6.4.0
*/
- (void)mediaPlayer:(QNMediaPlayer *)player didPlayerPositionChanged:(NSUInteger)position;
媒体播放器的错误码可参考[播放器相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#8)
# 开始播放
需要配置播放器的数据源
参考代码如下:
QNMediaSource *source = [[QNMediaSource alloc] init];
source.url = @"http://xxx.mp4";
int ret = mediaPlayer play:source];
if (ret != 0) {
NSLog(@"stop error:%d", ret);
}
# 停止播放
参考代码如下:
int ret = [mediaPlayer stop];
if (ret != 0) {
NSLog(@"stop error:%d", ret);
}
# 暂停播放
参考代码如下:
int ret = [mediaPlayer pause];
if (ret != 0) {
NSLog(@"pause error:%d", ret);
}
# 恢复播放
参考代码如下:
int ret = [mediaPlayer resume];
if (ret != 0) {
NSLog(@"resume error:%d", ret);
}
# seek
参考代码如下:
int ret = [mediaPlayer seek:2000];
if (ret != 0) {
NSLog(@"seek error:%d", ret);
}
# getDuration
参考代码如下:
// 获取点播文件总时间
int duration = [mediaPlayer getDuration];
# getMediaPlayerAudioTrack
参考代码如下:
// 获取 audioTrack
QNCustomAudioTrack* audioTrack = [mediaPlayer getMediaPlayerAudioTrack];
// 发布到房间内
NSMutableArray* publishTracks = [[NSMutableArray alloc] init];
[publishTracks addObject:audioTrack];
[self.rtcClient publish:publishTracks];
# getMediaPlayerVideoTrack
参考代码如下:
// 获取 videoTrack
QNCustomVideoTrack* videoTrack = [mediaPlayer getMediaPlayerVideoTrack];
// 发布到房间内
NSMutableArray* publishTracks = [[NSMutableArray alloc] init];
[publishTracks addObject:videoTrack];
[self.rtcClient publish:publishTracks];
# 错误码
API 返回的错误码和通过
[QNMediaPlayerDelegate](https://developer.qiniu.com/rtc/api/12780/QNMediaPlayerDelegate-
iOS) 的 `didPlayerEvent`
[QNPlayerEventInfo](https://developer.qiniu.com/rtc/api/12779/QNPlayerEventInfo-
iOS) 回调拿到异步处理过程中的错误码,可查看具体错误码含义
typedef NS_ENUM(NSInteger, QNMediaPlayerReasonCode) {
/*!
* @abstract 打开文件失败
*/
QNMediaPlayerOpenFileFailed = 50001,
/*!
* @abstract 解码失败
*/
QNMediaPlayerDecoderFailed = 50002,
/*!
* @abstract seek 失败
*/
QNMediaPlayerSeekFailed = 50003,
/*!
* @abstract 无效的播放状态
*/
QNMediaPlayerInvalidState = 50004
};
# 示例代码
媒体播放器场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/MediaPlayer/MediaPlayerExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,123 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >初始化
# 初始化
最近更新时间: 2022-10-27 14:56:14
本部分介绍了实时音视频的初始化方式及其可配置项。
> 在使用 SDK 前,请务必调用
> [QNRTC.initRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#initRTC)
> 方法进行 RTC 环境的初始化工作
# 默认配置初始化
直接使用
[QNRTCConfiguration.defaultConfiguration](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#defaultConfiguration) 默认配置进行初始化,示例代码如下:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration];
若 QNRTCConfiguration 的默认配置无法满足您的场景需要,您可通过
[QNRTCConfiguration](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS) 下的几个 init 方法进行自定义配置初始化。
# 设置媒体传输方式
通过调用初始化方法
[QNRTCConfiguration.initWithPolicy[1/3]](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#initWithPolicy%5B1/3%5D) 设置媒体传输方式,默认使用 UDP 传输。
QNRTCConfiguration *configuration = [[QNRTCConfiguration alloc] initWithPolicy:QNRTCPolicyForceUDP];
其中,媒体传输方式 [QNRTCPolicy](https://developer.qiniu.com/rtc/9257/user-guidance-
iOS/rtc/9254) 有如下几种,可根据实际情况自行选择:
typedef NS_ENUM(NSUInteger, QNRTCPolicy) {
QNRTCPolicyForceUDP = 0, // 使用 UDP
QNRTCPolicyForceTCP, // 使用 TCP
QNRTCPolicyPreferUDP, // 优先 UDP,不通的话自动改为 TCP
};
# 推流固定分辨率开关
通过调用初始化方法
[QNRTCConfiguration.initWithPolicy[2/3]](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#initWithPolicy%5B2/3%5D) 设置是否在推流时使用固定分辨率,即编码分辨率不随网络变化而波动,默认为 NO 不开启。
QNRTCConfiguration *configuration = [[QNRTCConfiguration alloc] initWithPolicy:QNRTCPolicyForceUDP maintainResolutionEnabled:NO];
# 通话模式开关
通过调用初始化方法
[QNRTCConfiguration.initWithPolicy[3/3]](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#initWithPolicy%5B3/3%5D) 设置是否使用通话模式,默认为 YES 开启。
QNRTCConfiguration *configuration = [[QNRTCConfiguration alloc] initWithPolicy:QNRTCPolicyForceUDP maintainResolutionEnabled:NO communicationModeOn:YES];
> 使用声卡并配戴耳机的情况下,建议关闭,可解决声卡模式不匹配带来的音频异常无效等问题
**注意:关闭通话模式将直接关闭硬件回声消除,不佩戴耳机的情况下连麦,可能出现回声。**
# 初始化 QNRTC
在配置好
[QNRTCConfiguration](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS) 后,通过 [QNRTC.initRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#initRTC) 传入。
[QNRTC initRTC:configuration];
# 销毁 QNRTC
通过 [QNRTC.deinit](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#deinit)
销毁。在 QNRTC 使用结束后,请务必主动在 dealloc 前调用此接口来释放相应资源
[QNRTC deinit];
# 设置日志等级
通过调用 [QNRTC.setLogLevel](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#setLogLevel) 设置 SDK 的日志等级,默认是
[QNRTC setLogLevel:QNRTCLogLevelInfo];
设置成功后,可以通过
[QNRTC.enableFileLogging](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#enableFileLogging) 接口开启日志文件保存。
# 设置是否将扬声器作为默认音频输出设备
通过调用
[QNRTC.setAudioRouteToSpeakerphone](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#setAudioRouteToSpeakerphone) 设置是否将扬声器作为默认音频输出设备,默认音频路由为扬声器。
[QNRTC setAudioRouteToSpeakerphone:YES];
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >初始化
# 初始化
最近更新时间: 2022-10-27 14:56:14
本部分介绍了实时音视频的初始化方式及其可配置项。
> 在使用 SDK 前,请务必调用
> [QNRTC.initRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#initRTC)
> 方法进行 RTC 环境的初始化工作
# 默认配置初始化
直接使用
[QNRTCConfiguration.defaultConfiguration](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#defaultConfiguration) 默认配置进行初始化,示例代码如下:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration];
若 QNRTCConfiguration 的默认配置无法满足您的场景需要,您可通过
[QNRTCConfiguration](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS) 下的几个 init 方法进行自定义配置初始化。
# 设置媒体传输方式
通过调用初始化方法
[QNRTCConfiguration.initWithPolicy[1/3]](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#initWithPolicy%5B1/3%5D) 设置媒体传输方式,默认使用 UDP 传输。
QNRTCConfiguration *configuration = [[QNRTCConfiguration alloc] initWithPolicy:QNRTCPolicyForceUDP];
其中,媒体传输方式 [QNRTCPolicy](https://developer.qiniu.com/rtc/9257/user-guidance-
iOS/rtc/9254) 有如下几种,可根据实际情况自行选择:
typedef NS_ENUM(NSUInteger, QNRTCPolicy) {
QNRTCPolicyForceUDP = 0, // 使用 UDP
QNRTCPolicyForceTCP, // 使用 TCP
QNRTCPolicyPreferUDP, // 优先 UDP,不通的话自动改为 TCP
};
# 推流固定分辨率开关
通过调用初始化方法
[QNRTCConfiguration.initWithPolicy[2/3]](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#initWithPolicy%5B2/3%5D) 设置是否在推流时使用固定分辨率,即编码分辨率不随网络变化而波动,默认为 NO 不开启。
QNRTCConfiguration *configuration = [[QNRTCConfiguration alloc] initWithPolicy:QNRTCPolicyForceUDP maintainResolutionEnabled:NO];
# 通话模式开关
通过调用初始化方法
[QNRTCConfiguration.initWithPolicy[3/3]](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS#initWithPolicy%5B3/3%5D) 设置是否使用通话模式,默认为 YES 开启。
QNRTCConfiguration *configuration = [[QNRTCConfiguration alloc] initWithPolicy:QNRTCPolicyForceUDP maintainResolutionEnabled:NO communicationModeOn:YES];
> 使用声卡并配戴耳机的情况下,建议关闭,可解决声卡模式不匹配带来的音频异常无效等问题
**注意:关闭通话模式将直接关闭硬件回声消除,不佩戴耳机的情况下连麦,可能出现回声。**
# 初始化 QNRTC
在配置好
[QNRTCConfiguration](https://developer.qiniu.com/rtc/api/8838/QNRTCConfiguration-
iOS) 后,通过 [QNRTC.initRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#initRTC) 传入。
[QNRTC initRTC:configuration];
# 销毁 QNRTC
通过 [QNRTC.deinit](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#deinit)
销毁。在 QNRTC 使用结束后,请务必主动在 dealloc 前调用此接口来释放相应资源
[QNRTC deinit];
# 设置日志等级
通过调用 [QNRTC.setLogLevel](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#setLogLevel) 设置 SDK 的日志等级,默认是
[QNRTC setLogLevel:QNRTCLogLevelInfo];
设置成功后,可以通过
[QNRTC.enableFileLogging](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#enableFileLogging) 接口开启日志文件保存。
# 设置是否将扬声器作为默认音频输出设备
通过调用
[QNRTC.setAudioRouteToSpeakerphone](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#setAudioRouteToSpeakerphone) 设置是否将扬声器作为默认音频输出设备,默认音频路由为扬声器。
[QNRTC setAudioRouteToSpeakerphone:YES];
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,129 |
音视频采集 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >音视频采集
# 音视频采集
最近更新时间: 2022-09-08 11:58:18
音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 为音视频交互的基本单位,本部分介绍音视频 Track 的创建及采集等功能的使用。
> * 一路 Track 代表一路音频或者视频的数据
> * SDK 支持创建并发布多路视频 Track,但是仅支持同时创建一路音频 Track,重复创建将会失败
>
# 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
为摄像头采集的本地 Track,其创建方式如下:
// 初始化视频编码配置
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:2500 videoEncodeSize:CGSizeMake(720, 1280)];
QNCameraVideoTrackConfig *cameraVideoTrackConfig = [[QNCameraVideoTrackConfig alloc] initWithSourceTag:@"camera" config:config multiStreamEnable:NO];
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrackWithConfig:cameraVideoTrackConfig];
其中,[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/11944/QNVideoEncoderConfig-
iOS) 用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
> 注意:编码分辨率配置 `videoEncodeSize` 时,需要同步设置预览分辨率
> `videoFormat`,保证预览分辨率的宽高大于编码分辨率的宽高,否则设置不生效。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS) 之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
## 开始/停止摄像头采集
通过调用
[QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#startCapture) 接口进行摄像头采集,通过调用
[QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#stopCapture) 接口停止摄像头采集,通过添加
[QNVideoGLView](https://developer.qiniu.com/rtc/api/11950/QNVideoGLView-iOS)
设置摄像头采集的预览视图。
// 开始摄像头采集
[cameraVideoTrack startCapture];
// 停止摄像头采集
[cameraVideoTrack stopCapture];
// 设置摄像头预览视图
QNVideoGLView *preview = [[QNVideoGLView alloc] init];
preview.frame = CGRectMake(0, 0, 360, 640);
[self.view addSubview:preview];
> 注意:App 在进退前后台的过程中,进入后台需要通过调用 `stopCapture` 停止采集,回到前台调用 `startCapture` 恢复采集。
## 开启/关闭预览
通过调用
[QNCameraVideoTrack.play](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#play) 接口进行预览画面的开关控制:
// 开启预览
[cameraVideoTrack play:preview];
// 关闭预览
[cameraVideoTrack play:nil];
## 开启/关闭手电筒
通过设置属性
[QNCameraVideoTrack.torchOn](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#torchOn) 接口开启和关闭手电筒
// 开启手电筒
cameraVideoTrack.torchOn = YES;
// 关闭手电筒
cameraVideoTrack.torchOn = NO;
## 切换摄像头
通过调用
[QNCameraVideoTrack.switchCamera](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#switchCamera) 接口进行摄像头的切换。
[cameraVideoTrack switchCamera];
## 设置缩放
通过设置属性
[QNCameraVideoTrack.videoZoomFactor](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#videoZoomFactor) 对相机采集的画面进行缩放。
> 注意:设置的数值需要小于等于 `videoActiveFormat.videoMaxZoomFactor`,如果大于会设置失败
cameraVideoTrack.videoZoomFactor = 1.0;
## 开启/关闭镜像
SDK 内提供了前置预览镜像、后置预览镜像、前置编码镜像以及后置编码镜像共四种镜像接口,通过调用对应的属性接口即可开启或关闭镜像。
// 开启前置预览镜像
cameraVideoTrack.previewMirrorFrontFacing = YES;
// 关闭后置预览镜像
cameraVideoTrack.previewMirrorRearFacing = NO;
// 开启前置编码镜像
cameraVideoTrack.encodeMirrorFrontFacing = YES;
// 关闭后置编码镜像
cameraVideoTrack.encodeMirrorRearFacing = NO;
> 注意:开启了预览镜像仅仅在本地预览才会镜像,远端看还是正常的画面;编码镜像则决定了远端观看您的用户,观看时是否会有镜像效果。
## 美颜
通过调用
[QNCameraVideoTrack.setBeautifyModeOn](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#setBeautifyModeOn) 接口进行内置美颜的开关。
// 打开内置美颜
[cameraVideoTrack setBeautifyModeOn:YES];
美颜的具体参数可以通过以下三个方法进行设置:
// 设置磨皮程度为 0.5
[cameraVideoTrack setSmoothLevel:0.5];
// 设置美白程度为 0.5
[cameraVideoTrack setWhiten:0.5];
// 设置红润程度为 0.5
[cameraVideoTrack setRedden:0.5];
> 如需接入第三方美颜或者滤镜,可以通过
> [QNLocalVideoTrackDelegate.didGetPixelBuffer](https://developer.qiniu.com/rtc/api/11970/QNLocalVideoTrackDelegate#didGetPixelBuffer)
> 的视频数据回调来实现。
######
# 屏幕录制视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8850/QNScreenVideoTrack-
iOS) 为屏幕录制的本地 Track,使用方式如下:
## 判断设备是否支持屏幕录制
屏幕录制依赖 iOS 的系统版本,可通过 SDK 提供的如下接口判断是否支持:
+ (BOOL)isScreenRecorderAvailable;
示例代码如下:
BOOL isSupported = [QNScreenVideoTrack isScreenRecorderAvailable];
## 创建 Screen Track
在通过了屏幕录制申请后,可以通过如下方式进行录屏
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 的创建:
// 初始化视频编码配置
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:600 videoEncodeSize:CGSizeMake(720, 1280)];
QNScreenVideoTrackConfig *screenVideoTrackConfig = [[QNScreenVideoTrackConfig alloc] initWithSourceTag:@"screen" config:config multiStreamEnable:NO];
QNScreenVideoTrack *screenVideoTrack = [QNRTC createScreenVideoTrackWithConfig:screenVideoTrackConfig];
# 外部导入视频 Track
SDK 外部导入视频连麦支持导入的视频数据格式有 **kCVPixelFormatType_420YpCbCr8BiPlanarFullRange** 以及
**kCVPixelFormatType_420YpCbCr8BiPlanarVideoRange** 两种格式的数据,使用方式如下:
## 创建外部导入视频 Track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS) 为外部数据导入视频 Track,创建方式如下:
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:600];
QNCustomVideoTrackConfig *customVideoTrackConfig = [[QNCustomVideoTrackConfig alloc] initWithTag:@"custom" config:config];
QNCustomVideoTrack *customVideoTrack = [QNRTC createCustomVideoTrackWithConfig:customVideoTrackConfig];
## 数据导入
### 导入 CMSampleBufferRef 数据
SDK 支持导入视频数据,使用
[QNCustomVideoTrack.pushVideoSampleBuffer](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS#pushVideoSampleBuffer) 推送视频数据:
[customVideoTrack pushVideoSampleBuffer:sampleBuffer];
### 导入 CVPixelBufferRef 数据
SDK 支持导入纹理数据,使用
[QNCustomVideoTrack.pushPixelBuffer](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS#pushPixelBuffer) 推送纹理数据:
[customVideoTrack pushPixelBuffer:pixelBuffer];
# 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 为麦克风采集的音频 ,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 为麦克风采集的音频 Track 并发布即可,其创建方式如下:
QNAudioQuality *audioQuality = [[QNAudioQuality alloc] initWithBitrate:64];
QNMicrophoneAudioTrackConfig *microphoneAudioTrackConfig = [[QNMicrophoneAudioTrackConfig alloc] initWithTag:@"microphone" audioQuality:audioQuality];
QNMicrophoneAudioTrack *microphoneAudioTrack = [QNRTC createMicrophoneAudioTrackWithConfig:microphoneAudioTrackConfig];
其中,[QNAudioQuality](https://developer.qiniu.com/rtc/api/11936/QNAudioQuality-
iOS) 代表音频的质量参数,包括编码码率。
> 注意:SDK 当前仅支持一路音频 Track,因此,在创建了
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
> iOS) 之后,将无法再创建
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
> iOS) 实例。
# 外部导入音频 Track
SDK 外部导入音频支持的音频数据格式为:**PCM 格式,48000 采样率,16 位宽,单声道** 。 使用方式如下:
## 创建外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 为外部数据导入音频 Track,创建方式如下:
QNAudioQuality *audioQuality = [[QNAudioQuality alloc] initWithBitrate:64];
QNCustomAudioTrackConfig *customAudioTrackConfig = [[QNCustomAudioTrackConfig alloc] initWithTag:@"custom" audioQuality:audioQuality];
QNCustomAudioTrack *customAudioTrack = [QNRTC createCustomAudioTrackWithConfig:customAudioTrackConfig];
## 数据导入:
可通过调用
[QNCustomAudioTrack.pushAudioBuffer](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS#pushAudioBuffer%5B1/2%5D) 进行外部音频数据的导入,使用方式如下:
[customAudioTrack pushAudioBuffer:audioBuffer];
> 注意:SDK 当前仅支持一路音频 Track,因此,在创建了
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
> iOS) 之后,将无法再创建
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
> iOS) 实例。
# 示例代码
音视频采集场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Video/CameraVideo/CameraVideoExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >音视频采集
# 音视频采集
最近更新时间: 2022-09-08 11:58:18
音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 为音视频交互的基本单位,本部分介绍音视频 Track 的创建及采集等功能的使用。
> * 一路 Track 代表一路音频或者视频的数据
> * SDK 支持创建并发布多路视频 Track,但是仅支持同时创建一路音频 Track,重复创建将会失败
>
# 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8640/QNCameraVideoTrack)
为摄像头采集的本地 Track,其创建方式如下:
// 初始化视频编码配置
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:2500 videoEncodeSize:CGSizeMake(720, 1280)];
QNCameraVideoTrackConfig *cameraVideoTrackConfig = [[QNCameraVideoTrackConfig alloc] initWithSourceTag:@"camera" config:config multiStreamEnable:NO];
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrackWithConfig:cameraVideoTrackConfig];
其中,[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/11944/QNVideoEncoderConfig-
iOS) 用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
> 注意:编码分辨率配置 `videoEncodeSize` 时,需要同步设置预览分辨率
> `videoFormat`,保证预览分辨率的宽高大于编码分辨率的宽高,否则设置不生效。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS) 之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
## 开始/停止摄像头采集
通过调用
[QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#startCapture) 接口进行摄像头采集,通过调用
[QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#stopCapture) 接口停止摄像头采集,通过添加
[QNVideoGLView](https://developer.qiniu.com/rtc/api/11950/QNVideoGLView-iOS)
设置摄像头采集的预览视图。
// 开始摄像头采集
[cameraVideoTrack startCapture];
// 停止摄像头采集
[cameraVideoTrack stopCapture];
// 设置摄像头预览视图
QNVideoGLView *preview = [[QNVideoGLView alloc] init];
preview.frame = CGRectMake(0, 0, 360, 640);
[self.view addSubview:preview];
> 注意:App 在进退前后台的过程中,进入后台需要通过调用 `stopCapture` 停止采集,回到前台调用 `startCapture` 恢复采集。
## 开启/关闭预览
通过调用
[QNCameraVideoTrack.play](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#play) 接口进行预览画面的开关控制:
// 开启预览
[cameraVideoTrack play:preview];
// 关闭预览
[cameraVideoTrack play:nil];
## 开启/关闭手电筒
通过设置属性
[QNCameraVideoTrack.torchOn](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#torchOn) 接口开启和关闭手电筒
// 开启手电筒
cameraVideoTrack.torchOn = YES;
// 关闭手电筒
cameraVideoTrack.torchOn = NO;
## 切换摄像头
通过调用
[QNCameraVideoTrack.switchCamera](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#switchCamera) 接口进行摄像头的切换。
[cameraVideoTrack switchCamera];
## 设置缩放
通过设置属性
[QNCameraVideoTrack.videoZoomFactor](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#videoZoomFactor) 对相机采集的画面进行缩放。
> 注意:设置的数值需要小于等于 `videoActiveFormat.videoMaxZoomFactor`,如果大于会设置失败
cameraVideoTrack.videoZoomFactor = 1.0;
## 开启/关闭镜像
SDK 内提供了前置预览镜像、后置预览镜像、前置编码镜像以及后置编码镜像共四种镜像接口,通过调用对应的属性接口即可开启或关闭镜像。
// 开启前置预览镜像
cameraVideoTrack.previewMirrorFrontFacing = YES;
// 关闭后置预览镜像
cameraVideoTrack.previewMirrorRearFacing = NO;
// 开启前置编码镜像
cameraVideoTrack.encodeMirrorFrontFacing = YES;
// 关闭后置编码镜像
cameraVideoTrack.encodeMirrorRearFacing = NO;
> 注意:开启了预览镜像仅仅在本地预览才会镜像,远端看还是正常的画面;编码镜像则决定了远端观看您的用户,观看时是否会有镜像效果。
## 美颜
通过调用
[QNCameraVideoTrack.setBeautifyModeOn](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS#setBeautifyModeOn) 接口进行内置美颜的开关。
// 打开内置美颜
[cameraVideoTrack setBeautifyModeOn:YES];
美颜的具体参数可以通过以下三个方法进行设置:
// 设置磨皮程度为 0.5
[cameraVideoTrack setSmoothLevel:0.5];
// 设置美白程度为 0.5
[cameraVideoTrack setWhiten:0.5];
// 设置红润程度为 0.5
[cameraVideoTrack setRedden:0.5];
> 如需接入第三方美颜或者滤镜,可以通过
> [QNLocalVideoTrackDelegate.didGetPixelBuffer](https://developer.qiniu.com/rtc/api/11970/QNLocalVideoTrackDelegate#didGetPixelBuffer)
> 的视频数据回调来实现。
######
# 屏幕录制视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8850/QNScreenVideoTrack-
iOS) 为屏幕录制的本地 Track,使用方式如下:
## 判断设备是否支持屏幕录制
屏幕录制依赖 iOS 的系统版本,可通过 SDK 提供的如下接口判断是否支持:
+ (BOOL)isScreenRecorderAvailable;
示例代码如下:
BOOL isSupported = [QNScreenVideoTrack isScreenRecorderAvailable];
## 创建 Screen Track
在通过了屏幕录制申请后,可以通过如下方式进行录屏
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 的创建:
// 初始化视频编码配置
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:600 videoEncodeSize:CGSizeMake(720, 1280)];
QNScreenVideoTrackConfig *screenVideoTrackConfig = [[QNScreenVideoTrackConfig alloc] initWithSourceTag:@"screen" config:config multiStreamEnable:NO];
QNScreenVideoTrack *screenVideoTrack = [QNRTC createScreenVideoTrackWithConfig:screenVideoTrackConfig];
# 外部导入视频 Track
SDK 外部导入视频连麦支持导入的视频数据格式有 **kCVPixelFormatType_420YpCbCr8BiPlanarFullRange** 以及
**kCVPixelFormatType_420YpCbCr8BiPlanarVideoRange** 两种格式的数据,使用方式如下:
## 创建外部导入视频 Track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS) 为外部数据导入视频 Track,创建方式如下:
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:600];
QNCustomVideoTrackConfig *customVideoTrackConfig = [[QNCustomVideoTrackConfig alloc] initWithTag:@"custom" config:config];
QNCustomVideoTrack *customVideoTrack = [QNRTC createCustomVideoTrackWithConfig:customVideoTrackConfig];
## 数据导入
### 导入 CMSampleBufferRef 数据
SDK 支持导入视频数据,使用
[QNCustomVideoTrack.pushVideoSampleBuffer](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS#pushVideoSampleBuffer) 推送视频数据:
[customVideoTrack pushVideoSampleBuffer:sampleBuffer];
### 导入 CVPixelBufferRef 数据
SDK 支持导入纹理数据,使用
[QNCustomVideoTrack.pushPixelBuffer](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS#pushPixelBuffer) 推送纹理数据:
[customVideoTrack pushPixelBuffer:pixelBuffer];
# 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 为麦克风采集的音频 ,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 为麦克风采集的音频 Track 并发布即可,其创建方式如下:
QNAudioQuality *audioQuality = [[QNAudioQuality alloc] initWithBitrate:64];
QNMicrophoneAudioTrackConfig *microphoneAudioTrackConfig = [[QNMicrophoneAudioTrackConfig alloc] initWithTag:@"microphone" audioQuality:audioQuality];
QNMicrophoneAudioTrack *microphoneAudioTrack = [QNRTC createMicrophoneAudioTrackWithConfig:microphoneAudioTrackConfig];
其中,[QNAudioQuality](https://developer.qiniu.com/rtc/api/11936/QNAudioQuality-
iOS) 代表音频的质量参数,包括编码码率。
> 注意:SDK 当前仅支持一路音频 Track,因此,在创建了
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
> iOS) 之后,将无法再创建
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
> iOS) 实例。
# 外部导入音频 Track
SDK 外部导入音频支持的音频数据格式为:**PCM 格式,48000 采样率,16 位宽,单声道** 。 使用方式如下:
## 创建外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 为外部数据导入音频 Track,创建方式如下:
QNAudioQuality *audioQuality = [[QNAudioQuality alloc] initWithBitrate:64];
QNCustomAudioTrackConfig *customAudioTrackConfig = [[QNCustomAudioTrackConfig alloc] initWithTag:@"custom" audioQuality:audioQuality];
QNCustomAudioTrack *customAudioTrack = [QNRTC createCustomAudioTrackWithConfig:customAudioTrackConfig];
## 数据导入:
可通过调用
[QNCustomAudioTrack.pushAudioBuffer](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS#pushAudioBuffer%5B1/2%5D) 进行外部音频数据的导入,使用方式如下:
[customAudioTrack pushAudioBuffer:audioBuffer];
> 注意:SDK 当前仅支持一路音频 Track,因此,在创建了
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
> iOS) 之后,将无法再创建
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
> iOS) 实例。
# 示例代码
音视频采集场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Video/CameraVideo/CameraVideoExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,134 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >房间管理
# 房间管理
最近更新时间: 2022-06-30 17:23:20
**房间**
是对音视频对话空间的抽象,用于隔离不同的通话过程,保障数据的安全及独立。同一房间内的用户可以互相接收对方的音视频数据。本部分介绍如何进行房间管理,获取房间信息、用户信息以及如何实现踢人等常见功能。
> *
> 加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。加入房间后对音视频数据的发送和接收,可参考[发布和订阅](https://developer.qiniu.com/rtc/9260/publish-
> and-subscribe-iOS)相关流程。
> * 加入房间需要携带相应的
> [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
> concept#room_token),[RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept#room_token) 需通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)。
>
# 房间的生命周期
* 当用户加入的房间不存在时,七牛后台服务会自动创建对应的房间。
* 若房间内的所有用户都已离开,那么房间维持空状态 10s 后将会自动关闭。
* 若房间为服务端创建,且创建后无用户进入,那么房间维持空状态 30s 后将会自动关闭。
* 若房间内的用户由于断网等原因,30s 未向七牛后台服务通信,则该用户将被视为退出房间。
# 加入房间
本地通过 [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
传入 [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#room_token) 加入房间。
- (void)join:(NSString *)token;
- (void)join:(NSString *)token userData:(NSString *)userData;
示例代码如下:
[rtcClient join:token];
> 1. 请确保在 `QNConnectionStateDisconnected` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `userData` 携带自定义数据
>
关于 [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#room_token) 在服务端的生成,可查阅 [RoomToken
签发服务](https://developer.qiniu.com/rtc/8813/roomToken)。
**本地用户收到的回调:**
成功加入房间后,会通过
[QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调改变后的房间状态
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
// 当房间状态改变时会触发此回调,成功加入房间后,回调状态为 QNConnectionStateConnected
}
* 若加入房间成功,会回调 [QNConnectionStateConnected](https://developer.qiniu.com/rtc/9261/room-management-iOS/9254) 状态。
* 若加入房间失败,会回调 [QNConnectionStateDisconnected](https://developer.qiniu.com/rtc/9261/room-management-iOS/9254) 状态,同时可以通过 [QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8866/QNConnectionDisconnectedInfo-iOS) 获取失败的[原因](https://developer.qiniu.com/rtc/api/8866/QNConnectionDisconnectedInfo-iOS#reason)以及对应的[错误码](https://developer.qiniu.com/rtc/10084/rtc-error-code-iOS#1)
**远端用户收到的回调:**
- (void)RTCClient:(QNRTCClient *)client didJoinOfUserID:(NSString *)userID userData:(NSString *)userData {
// 当远端用户加入房间时会触发此回调
}
# 离开房间
本地通过调用
[QNRTCClient.leave](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#leave) 退出房间。
- (void)leave;
示例代码如下:
[rtcClient leave];
本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionStateDisconnected,QNConnectionDisconnectedInfo 回调 Reason 为 QNConnectionDisconnectedReasonLeave
}
**远端用户收到的回调:**
- (void)RTCClient:(QNRTCClient *)client didLeaveOfUserID:(NSString *)userID {
// 当远端用户离开房间时会触发此回调
}
# 房间信息
## 获取房间内远端用户信息
本地可调用
[QNRTCClient.getRemoteUser](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getRemoteUser) 接口获取音视频通话房间中的指定用户。
- (QNRemoteUser *)getRemoteUser:(NSString *)userID;
本地可调用
[QNRTCClient.remoteUserList](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#remoteUserList) 接口获取音视频通话房间中的远端用户列表。
@property (nonatomic, strong, readonly) NSArray<QNRemoteUser *> *remoteUserList;
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/8835/QNRemoteUser-iOS)
代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
## 获取房间状态信息
本地可以调用
[QNRTCClient.connectionState](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#connectionState) 接口获取音视频通话的房间状态信息。
@property (nonatomic, assign, readonly) QNConnectionState connectionState;
其中,[QNConnectionState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNConnectionState)
包含如下状态:
typedef NS_ENUM(NSUInteger, QNConnectionState) {
QNConnectionStateDisconnected = 0, // 空闲状态,初始状态或者退出后都会进入该状态
QNConnectionStateConnecting, // 正在加入的状态
QNConnectionStateConnected, // 已加入的状态
QNConnectionStateReconnecting, // 正在重连的状态
QNConnectionStateReconnected // 重连成功的状态
};
# 踢人
## 客户端踢人
客户端 SDK 未提供踢人的接口,但是踢人操作可以通过自定义消息来实现。实现步骤可参考如下:
1. 业务侧协商定义好踢人消息的格式规范
2. 踢人方在执行踢人操作时,向指定用户发送协商好的踢人消息
3. 被踢方接收到踢人消息后,主动离开当前房间
示例代码参考如下:
**踢人方:**
踢人方发送协商好的踢人消息:
[rtcClient sendMessage:@"kickOut" toUsers:@[user] messageId:messageId];
其中,自定义消息的使用方式可以参考
[QNRTCClient.sendMessage](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#sendMessage)。
**被踢方:**
被踢方实现
[QNRTCClientDelegate.didReceiveMessage](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didReceiveMessage)
回调接口来接收踢人消息,并在收到消息后主动离开房间:
- (void)RTCClient:(QNRTCClient *)client didReceiveMessage:(QNMessageInfo *)message {
if ([message.content equalToString:@"kickOut"]) {
// 离开房间
}
}
## 服务端踢人
服务端提供了踢人的接口,详情可参考[服务端文档](https://developer.qiniu.com/rtc/api/8815/api-
room),当服务端执行踢人操作后,会触发被踢方
[QQNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调:
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
if (state == QNConnectionStateDisconnected && info != null && QNConnectionDisconnectedReasonKickedOut == info.reason) {
// 您已被服务端踢出房间
}
}
其中,被服务端踢出房间的场景下,[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8866/QNConnectionDisconnectedInfo-
iOS) 回调的状态为 `QNConnectionStateDisconnected`,同时
`QNConnectionDisconnectedInfo.reason` 为
`QNConnectionDisconnectedReasonKickedOut`。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >房间管理
# 房间管理
最近更新时间: 2022-06-30 17:23:20
**房间**
是对音视频对话空间的抽象,用于隔离不同的通话过程,保障数据的安全及独立。同一房间内的用户可以互相接收对方的音视频数据。本部分介绍如何进行房间管理,获取房间信息、用户信息以及如何实现踢人等常见功能。
> *
> 加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。加入房间后对音视频数据的发送和接收,可参考[发布和订阅](https://developer.qiniu.com/rtc/9260/publish-
> and-subscribe-iOS)相关流程。
> * 加入房间需要携带相应的
> [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
> concept#room_token),[RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-
> rtc-basic-concept#room_token) 需通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)。
>
# 房间的生命周期
* 当用户加入的房间不存在时,七牛后台服务会自动创建对应的房间。
* 若房间内的所有用户都已离开,那么房间维持空状态 10s 后将会自动关闭。
* 若房间为服务端创建,且创建后无用户进入,那么房间维持空状态 30s 后将会自动关闭。
* 若房间内的用户由于断网等原因,30s 未向七牛后台服务通信,则该用户将被视为退出房间。
# 加入房间
本地通过 [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
传入 [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#room_token) 加入房间。
- (void)join:(NSString *)token;
- (void)join:(NSString *)token userData:(NSString *)userData;
示例代码如下:
[rtcClient join:token];
> 1. 请确保在 `QNConnectionStateDisconnected` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `userData` 携带自定义数据
>
关于 [RoomToken](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#room_token) 在服务端的生成,可查阅 [RoomToken
签发服务](https://developer.qiniu.com/rtc/8813/roomToken)。
**本地用户收到的回调:**
成功加入房间后,会通过
[QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调改变后的房间状态
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
// 当房间状态改变时会触发此回调,成功加入房间后,回调状态为 QNConnectionStateConnected
}
* 若加入房间成功,会回调 [QNConnectionStateConnected](https://developer.qiniu.com/rtc/9261/room-management-iOS/9254) 状态。
* 若加入房间失败,会回调 [QNConnectionStateDisconnected](https://developer.qiniu.com/rtc/9261/room-management-iOS/9254) 状态,同时可以通过 [QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8866/QNConnectionDisconnectedInfo-iOS) 获取失败的[原因](https://developer.qiniu.com/rtc/api/8866/QNConnectionDisconnectedInfo-iOS#reason)以及对应的[错误码](https://developer.qiniu.com/rtc/10084/rtc-error-code-iOS#1)
**远端用户收到的回调:**
- (void)RTCClient:(QNRTCClient *)client didJoinOfUserID:(NSString *)userID userData:(NSString *)userData {
// 当远端用户加入房间时会触发此回调
}
# 离开房间
本地通过调用
[QNRTCClient.leave](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#leave) 退出房间。
- (void)leave;
示例代码如下:
[rtcClient leave];
本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionStateDisconnected,QNConnectionDisconnectedInfo 回调 Reason 为 QNConnectionDisconnectedReasonLeave
}
**远端用户收到的回调:**
- (void)RTCClient:(QNRTCClient *)client didLeaveOfUserID:(NSString *)userID {
// 当远端用户离开房间时会触发此回调
}
# 房间信息
## 获取房间内远端用户信息
本地可调用
[QNRTCClient.getRemoteUser](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getRemoteUser) 接口获取音视频通话房间中的指定用户。
- (QNRemoteUser *)getRemoteUser:(NSString *)userID;
本地可调用
[QNRTCClient.remoteUserList](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#remoteUserList) 接口获取音视频通话房间中的远端用户列表。
@property (nonatomic, strong, readonly) NSArray<QNRemoteUser *> *remoteUserList;
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/8835/QNRemoteUser-iOS)
代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
## 获取房间状态信息
本地可以调用
[QNRTCClient.connectionState](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#connectionState) 接口获取音视频通话的房间状态信息。
@property (nonatomic, assign, readonly) QNConnectionState connectionState;
其中,[QNConnectionState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNConnectionState)
包含如下状态:
typedef NS_ENUM(NSUInteger, QNConnectionState) {
QNConnectionStateDisconnected = 0, // 空闲状态,初始状态或者退出后都会进入该状态
QNConnectionStateConnecting, // 正在加入的状态
QNConnectionStateConnected, // 已加入的状态
QNConnectionStateReconnecting, // 正在重连的状态
QNConnectionStateReconnected // 重连成功的状态
};
# 踢人
## 客户端踢人
客户端 SDK 未提供踢人的接口,但是踢人操作可以通过自定义消息来实现。实现步骤可参考如下:
1. 业务侧协商定义好踢人消息的格式规范
2. 踢人方在执行踢人操作时,向指定用户发送协商好的踢人消息
3. 被踢方接收到踢人消息后,主动离开当前房间
示例代码参考如下:
**踢人方:**
踢人方发送协商好的踢人消息:
[rtcClient sendMessage:@"kickOut" toUsers:@[user] messageId:messageId];
其中,自定义消息的使用方式可以参考
[QNRTCClient.sendMessage](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#sendMessage)。
**被踢方:**
被踢方实现
[QNRTCClientDelegate.didReceiveMessage](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didReceiveMessage)
回调接口来接收踢人消息,并在收到消息后主动离开房间:
- (void)RTCClient:(QNRTCClient *)client didReceiveMessage:(QNMessageInfo *)message {
if ([message.content equalToString:@"kickOut"]) {
// 离开房间
}
}
## 服务端踢人
服务端提供了踢人的接口,详情可参考[服务端文档](https://developer.qiniu.com/rtc/api/8815/api-
room),当服务端执行踢人操作后,会触发被踢方
[QQNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged)
回调:
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
if (state == QNConnectionStateDisconnected && info != null && QNConnectionDisconnectedReasonKickedOut == info.reason) {
// 您已被服务端踢出房间
}
}
其中,被服务端踢出房间的场景下,[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/api/8866/QNConnectionDisconnectedInfo-
iOS) 回调的状态为 `QNConnectionStateDisconnected`,同时
`QNConnectionDisconnectedInfo.reason` 为
`QNConnectionDisconnectedReasonKickedOut`。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,146 |
发布和订阅 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >发布和订阅
# 发布和订阅
最近更新时间: 2022-09-08 11:56:19
本部分介绍如何实现在房间发布、订阅媒体流。
> * **发布** 是指将创建好的音视频 Track
> 对应的音视频数据推送到七牛实时音视频服务的操作,执行发布操作后,远端用户可以选择性的进行订阅观看。
> * **订阅** 是指向七牛实时音视频服务请求拉取远端发布的音视频数据的操作。订阅后,本地即可实时的接收远端发布的音视频数据。
> * **有别于 CDN 转推** ,发布和订阅的音视频数据将通过 UDP 协议在房间内流转,若您想要实现 RTMP 直播流分发的场景,请在音视频
> Track 发布后,参考使用指南的 [CDN
> 转推](https://developer.qiniu.com/rtc/development_guidelines/9262/turn-the-
> cdn-push-iOS)进行实现。
>
# 发布 Track
发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/9258/audio-
and-video-collection-iOS),创建好 Track 后即可将该 Track 通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#publish%5B1/2%5D) 向房间内进行发布。
> 请确保在发布前已经成功加入房间,否则将发布失败。
// 发布本地音视频 Track 数组
[rtcClient publish:trackList];
// 发布本地音视频 Track 数组并回调发布结果
[rtcClient publish:trackList completeCallback:callback];
其中,[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNPublishResultCallback)
回调了发布操作的结果通知,其接口定义如下:
typedef void (^QNPublishResultCallback)(BOOL onPublished, NSError *error);
发布 Track 失败的错误码可参考[发布 Track 相关错误码](https://developer.qiniu.com/rtc/10084/rtc-
error-code-iOS#2)。
发布 Track 成功后,远端用户会收到
[QNRTCClientDelegate.didUserPublishTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didUserPublishTracks)
回调:
- (void)RTCClient:(QNRTCClient *)client didUserPublishTracks:(NSArray<QNRemoteTrack *> *)tracks ofUserID:(NSString *)userID;
# 取消发布 Track
调用
[QNRTCClient.unpublish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unpublish) 取消发布本地媒体流。
// 取消发布本地音视频 Track 数组
[rtcClient unpublish:trackList];
取消发布成功后,远端用户会收到
[QNRTCClientDelegate.didUserUnpublishTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didUserUnpublishTracks)
回调:
- (void)RTCClient:(QNRTCClient *)client didUserUnpublishTracks:(NSArray<QNRemoteTrack *> *)tracks ofUserID:(NSString *)userID;
# 订阅远端 Track
## 自动订阅
在 v2.x.x 版本后提供了默认自动订阅的功能,用户可以通过设置
[QNRTCClient.autoSubscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#autoSubscribe) 进行对自动订阅功能的开启与关闭。
// 默认为开启状态
rtcClient.autoSubscribe = YES;
## 手动订阅
在自动订阅功能关闭时,用户可以通过调用
[QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#subscribe) 接口订阅远端 Tracks。
// 订阅远端音视频 Track 数组
[rtcClient subscribe:trackList];
**无论是自动订阅还是手动订阅,当成功订阅远端用户媒体流后,都会触发[QNRTCClientDelegate.didSubscribedRemoteVideoTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didSubscribedRemoteVideoTracks),回调如下:**
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID;
成功订阅远端视频后,即可通过
[QNRemoteVideoTrack.play](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS#play) 接口传入预先创建好的
[QNVideoGLView](https://developer.qiniu.com/rtc/api/11950/QNVideoGLView-iOS)
实例进行远端视频画面的渲染。
示例代码如下:
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
dispatch_async(dispatch_get_main_queue(), ^{
for (QNRemoteVideoTrack * videoTrack in videoTracks) {
[videoTrack play:remoteView];
}
});
}
# 取消订阅远端 Track
调用
[QNRTCClient.unsubscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unsubscribe) 接口取消订阅远端 Track。
// 取消订阅远端音视频 Track 数组
[rtcClient unsubscribe:trackList];
# 示例代码
发布订阅场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Video/CameraVideo/CameraVideoExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >发布和订阅
# 发布和订阅
最近更新时间: 2022-09-08 11:56:19
本部分介绍如何实现在房间发布、订阅媒体流。
> * **发布** 是指将创建好的音视频 Track
> 对应的音视频数据推送到七牛实时音视频服务的操作,执行发布操作后,远端用户可以选择性的进行订阅观看。
> * **订阅** 是指向七牛实时音视频服务请求拉取远端发布的音视频数据的操作。订阅后,本地即可实时的接收远端发布的音视频数据。
> * **有别于 CDN 转推** ,发布和订阅的音视频数据将通过 UDP 协议在房间内流转,若您想要实现 RTMP 直播流分发的场景,请在音视频
> Track 发布后,参考使用指南的 [CDN
> 转推](https://developer.qiniu.com/rtc/development_guidelines/9262/turn-the-
> cdn-push-iOS)进行实现。
>
# 发布 Track
发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/9258/audio-
and-video-collection-iOS),创建好 Track 后即可将该 Track 通过
[QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#publish%5B1/2%5D) 向房间内进行发布。
> 请确保在发布前已经成功加入房间,否则将发布失败。
// 发布本地音视频 Track 数组
[rtcClient publish:trackList];
// 发布本地音视频 Track 数组并回调发布结果
[rtcClient publish:trackList completeCallback:callback];
其中,[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNPublishResultCallback)
回调了发布操作的结果通知,其接口定义如下:
typedef void (^QNPublishResultCallback)(BOOL onPublished, NSError *error);
发布 Track 失败的错误码可参考[发布 Track 相关错误码](https://developer.qiniu.com/rtc/10084/rtc-
error-code-iOS#2)。
发布 Track 成功后,远端用户会收到
[QNRTCClientDelegate.didUserPublishTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didUserPublishTracks)
回调:
- (void)RTCClient:(QNRTCClient *)client didUserPublishTracks:(NSArray<QNRemoteTrack *> *)tracks ofUserID:(NSString *)userID;
# 取消发布 Track
调用
[QNRTCClient.unpublish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unpublish) 取消发布本地媒体流。
// 取消发布本地音视频 Track 数组
[rtcClient unpublish:trackList];
取消发布成功后,远端用户会收到
[QNRTCClientDelegate.didUserUnpublishTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didUserUnpublishTracks)
回调:
- (void)RTCClient:(QNRTCClient *)client didUserUnpublishTracks:(NSArray<QNRemoteTrack *> *)tracks ofUserID:(NSString *)userID;
# 订阅远端 Track
## 自动订阅
在 v2.x.x 版本后提供了默认自动订阅的功能,用户可以通过设置
[QNRTCClient.autoSubscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#autoSubscribe) 进行对自动订阅功能的开启与关闭。
// 默认为开启状态
rtcClient.autoSubscribe = YES;
## 手动订阅
在自动订阅功能关闭时,用户可以通过调用
[QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#subscribe) 接口订阅远端 Tracks。
// 订阅远端音视频 Track 数组
[rtcClient subscribe:trackList];
**无论是自动订阅还是手动订阅,当成功订阅远端用户媒体流后,都会触发[QNRTCClientDelegate.didSubscribedRemoteVideoTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didSubscribedRemoteVideoTracks),回调如下:**
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID;
成功订阅远端视频后,即可通过
[QNRemoteVideoTrack.play](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS#play) 接口传入预先创建好的
[QNVideoGLView](https://developer.qiniu.com/rtc/api/11950/QNVideoGLView-iOS)
实例进行远端视频画面的渲染。
示例代码如下:
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
dispatch_async(dispatch_get_main_queue(), ^{
for (QNRemoteVideoTrack * videoTrack in videoTracks) {
[videoTrack play:remoteView];
}
});
}
# 取消订阅远端 Track
调用
[QNRTCClient.unsubscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#unsubscribe) 接口取消订阅远端 Track。
// 取消订阅远端音视频 Track 数组
[rtcClient unsubscribe:trackList];
# 示例代码
发布订阅场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Video/CameraVideo/CameraVideoExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,154 |
CDN 转推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >CDN 转推
# CDN 转推
最近更新时间: 2023-11-20 10:33:27
本部分介绍了 CDN 转推的使用姿势及其应用场景。
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:**单路流直播、多路流合流直播以及两者结合可切换的直播场景** 。
> CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证已加入房间,且已发布或者订阅了相应的音视频 Track** 。
下面将会对这三种场景的使用姿势进行分别说明。
# 设置监听
在进行 CDN 转推之前,需要实现
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
有关 CDN 转推的代理回调方法:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID {
// 成功创建转推/合流转推任务的回调
}
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID {
// 停止转推/合流转推任务的回调
}
- (void)RTCClient:(QNRTCClient *)client didTranscodingTracksUpdated:(NSString *)streamID {
// 更新合流布局的回调
}
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreaming:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {
// 合流转推出错的回调
}
其中,转推任务出错时的错误信息及原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/8864/QNLiveStreamingErrorInfo-
iOS)
在设置好
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
代理并实现相应回调后,便可以基于实际业务场景进行[单路转推](https://developer.qiniu.com/rtc/quick_start/9909/the-
rtc-basic-
concept#direct_streaming)或者[合流转推](https://developer.qiniu.com/rtc/quick_start/9909/the-
rtc-basic-concept#transcoding_streaming)任务的创建和使用了。
# 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考[多路流合流直播场景](https://developer.qiniu.com/rtc/development_guidelines/9262/turn-
the-cdn-push-iOS#3)实现。
该场景的主要实现步骤如下:
## 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-
iOS) 用于配置单路转推的相关信息,包括推流地址以及参与 CDN 转推的音视频
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track)。
相关配置及创建转推任务的示例代码如下:
// 创建单路转推任务配置对象
QNDirectLiveStreamingConfig *directLiveStreamingConfig = [[QNDirectLiveStreamingConfig alloc] init];
// 设置 stream id,该 id 为合流任务的唯一标识符
directLiveStreamingConfig.streamID = roomName;
// 设置推流地址
directLiveStreamingConfig.publishUrl = @"publish url";
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
directLiveStreamingConfig.audioTrack = microphoneAudioTrack;
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
directLiveStreamingConfig.videoTrack = cameraVideoTrack;
// 开始进行单路转推
[rtcClient startLiveStreamingWithDirect:directLiveStreamingConfig];
单路转推任务创建成功后,会触发
[QNRTCClientDelegate.didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming)
回调接口:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID;
创建成功后,就可以通过相应的播放链接拉取直播流进行观看了。
> 注意:
> [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-
> iOS) 仅支持配置一路视频轨和一路音频轨,重复设置将会被覆盖。
## 停止单路转推任务
可以通过如下方式,调用
[QNRTCClient.stopLiveStreamingWithDirect](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#stopLiveStreamingWithDirect) 实现单路转推任务的停止:
[rtcClient stopLiveStreamingWithDirect:directLiveStreamingConfig];
单路转推任务停止成功后,会触发
[QNRTCClientDelegate.didStopLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStopLiveStreaming)
回调:
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID;
停止转推成功后,相应的播放链接直播流就无法观看了。
# 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

实现该场景需要先了解下相关的配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/8862/QNTranscodingLiveStreamingConfig-iOS) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-iOS) 用于配置参与 CDN 合流的每一路媒体 Track 在合流画布中的位置、大小等信息。
该场景的主要实现步骤如下:
## 开启合流直播
### 创建合流转推任务
QNTranscodingLiveStreamingConfig *transcodingLiveStreamingConfig = [[QNTranscodingLiveStreamingConfig alloc] init];
transcodingLiveStreamingConfig.streamID = streamID; // 设置 stream id,该 id 为合流任务的唯一标识符
transcodingLiveStreamingConfig.publishUrl = @"publish url"; // 设置合流任务的推流地址
transcodingLiveStreamingConfig.width = 480; // 设置合流画布的宽度
transcodingLiveStreamingConfig.height = 848; // 设置合流画布的高度
transcodingLiveStreamingConfig.fps = 20; // 设置合流任务的视频帧率
transcodingLiveStreamingConfig.fillMode = QNVideoFillModePreserveAspectRatioAndFill; // 设置合流任务的默认画面填充方式
transcodingLiveStreamingConfig.bitrateBps = 1000; // 设置合流任务的码率,单位: kbps
QNTranscodingLiveStreamingImage *backgroundImage = [[QNTranscodingLiveStreamingImage alloc] init];
backgroundImage.frame = CGRectMake(0, 0, 480, 848);
backgroundImage.imageUrl = @"http://xxxx";
transcodingLiveStreamingConfig.background = backgroundImage; // 设置合流画布的背景图片,仅支持 HTTP
transcodingLiveStreamingConfig.watermarks = @[backgroundImage]; // 设置合流任务的水印
[rtcClient startLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]; // 开始转推
合流转推任务创建成功后,会触发如下
[QNRTCClientDelegate.didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming)
回调:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID;
此时,可以在该回调接口中设置合流布局。
### 设置合流布局
合流转推任务创建成功之后,就可以基于用户发布的 Track 进行合流布局的配置了。这里首先需要了解下
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
iOS) 的概念。
相关配置的示例代码如下:
QNTranscodingLiveStreamingTrack *transcodingTrack = [[QNTranscodingLiveStreamingTrack alloc] init];
transcodingTrack.trackID = trackID; // 设置待合流 Track id
transcodingTrack.frame = CGRectMake(0, 0, 480, 848); // 设置 Track 画面在合流画面中位置的 x、y 及宽高的位置
transcodingTrack.zOrder = 0; // 设置 Track 画面在合流画面中的层级,0 是最底层
> 音频 Track 和视频 Track 创建合流布局的方法相同,音频 Track 对应创建的
> [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
> iOS) 只需传入
> [trackID](https://developer.qiniu.com/rtc/8863/QNTranscodingLiveStreamingTrack-
> iOS#trackID) 即可。
其中,远端用户的 trackID 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8859/QNRemoteAudioTrack-
iOS) 和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS) 获取:
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
// 当成功订阅远端 Track 时会触发此回调
}
通过调用下面的方法
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack)
更新已有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 的布局:
- (void)setTranscodingLiveStreamingID:(NSString *)streamID withTracks:(NSArray <QNTranscodingLiveStreamingTrack *> *)tracks;
当期望取消某路合流布局时,可以通过调用
[QNRTCClient.removeTranscodingLiveStreamingID](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#removeTranscodingLiveStreamingID) 接口实现:
- (void)removeTranscodingLiveStreamingID:(NSString *)streamID withTracks:(NSArray <QNTranscodingLiveStreamingTrack *> *)tracks;
## 停止合流直播
可以通过如下方式,调用
[QNRTCClient.stopLiveStreamingWithTranscoding](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#stopLiveStreamingWithTranscoding) 实现合流转推任务的停止
[rtcClient stopLiveStreamingWithTranscoding:transcodingLiveStreamingConfig];
合流转推任务停止成功后,会触发
[QNRTCClientDelegate.didStopLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStopLiveStreaming)
回调:
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID;
# 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们七牛直播云引入 `serialnum` 的概念,支持 `serialnum`
决定流的优先级,值越大,优先级越高,可以帮助更好的实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-iOS) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8862/QNTranscodingLiveStreamingConfig-iOS) 两种任务场景推流地址需要保持一致,以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 [didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming) 回调之后,在回调中执行 `[rtcClient stopLiveStreamingWithDirect:directLiveStreamingConfig]` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 [didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming) 回调之后,在回调中执行 `[rtcClient stopLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]` 来停止合流转推任务
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换,具体实现也可参照 [牛互动 Demo](https://github.com/pili-
engineering/QNRTCLive-
iOS/blob/master/QNRTCLiveDemo/QNRTCLiveDemo/QNLiveViewController.m) 中的相关实现
# 发送 SEI
CDN 转推场景支持 SEI 信息的发送,设置方式如下:
[self.cameraVideoTrack sendSEIWithData:@"SEI Message" uuid:@"123456789" repeatCount:@1];
[self.caustomVideoTrack sendSEIWithData:@"SEI Message" uuid:@"123456789" repeatCount:@1];
[self.screenVideoTrack sendSEIWithData:@"SEI Message" uuid:@"123456789" repeatCount:@1];
> 对于单路流直播的场景,调用上述接口后,播放端即可通过使用支持 SEI 解析的播放器获取到对应的 SEI 信息。
> 对于多路流合流直播的场景,调用上述接口后,还需在配置合流布局时,通过
> [QNTranscodingLiveStreamingTrack.supportSEI](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
> iOS#supportSEI) 接口**指定允许携带 SEI 信息的视频 Track** ,才可正常推送 SEI
> 信息。需要注意的是,一个合流任务中,仅支持一路视频 Track 携带 SEI 信息。
# 注意事项
* CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证加入了房间,并且已经发布或者订阅了相应的音视频 Track**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,从 1 开始递增,值越大,优先级越高**
# 示例代码
CDN 转推场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-iOS/Module/CDN%20Streaming)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >CDN 转推
# CDN 转推
最近更新时间: 2023-11-20 10:33:27
本部分介绍了 CDN 转推的使用姿势及其应用场景。
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:**单路流直播、多路流合流直播以及两者结合可切换的直播场景** 。
> CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证已加入房间,且已发布或者订阅了相应的音视频 Track** 。
下面将会对这三种场景的使用姿势进行分别说明。
# 设置监听
在进行 CDN 转推之前,需要实现
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
有关 CDN 转推的代理回调方法:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID {
// 成功创建转推/合流转推任务的回调
}
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID {
// 停止转推/合流转推任务的回调
}
- (void)RTCClient:(QNRTCClient *)client didTranscodingTracksUpdated:(NSString *)streamID {
// 更新合流布局的回调
}
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreaming:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {
// 合流转推出错的回调
}
其中,转推任务出错时的错误信息及原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/8864/QNLiveStreamingErrorInfo-
iOS)
在设置好
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
代理并实现相应回调后,便可以基于实际业务场景进行[单路转推](https://developer.qiniu.com/rtc/quick_start/9909/the-
rtc-basic-
concept#direct_streaming)或者[合流转推](https://developer.qiniu.com/rtc/quick_start/9909/the-
rtc-basic-concept#transcoding_streaming)任务的创建和使用了。
# 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考[多路流合流直播场景](https://developer.qiniu.com/rtc/development_guidelines/9262/turn-
the-cdn-push-iOS#3)实现。
该场景的主要实现步骤如下:
## 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-
iOS) 用于配置单路转推的相关信息,包括推流地址以及参与 CDN 转推的音视频
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track)。
相关配置及创建转推任务的示例代码如下:
// 创建单路转推任务配置对象
QNDirectLiveStreamingConfig *directLiveStreamingConfig = [[QNDirectLiveStreamingConfig alloc] init];
// 设置 stream id,该 id 为合流任务的唯一标识符
directLiveStreamingConfig.streamID = roomName;
// 设置推流地址
directLiveStreamingConfig.publishUrl = @"publish url";
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
directLiveStreamingConfig.audioTrack = microphoneAudioTrack;
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
directLiveStreamingConfig.videoTrack = cameraVideoTrack;
// 开始进行单路转推
[rtcClient startLiveStreamingWithDirect:directLiveStreamingConfig];
单路转推任务创建成功后,会触发
[QNRTCClientDelegate.didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming)
回调接口:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID;
创建成功后,就可以通过相应的播放链接拉取直播流进行观看了。
> 注意:
> [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-
> iOS) 仅支持配置一路视频轨和一路音频轨,重复设置将会被覆盖。
## 停止单路转推任务
可以通过如下方式,调用
[QNRTCClient.stopLiveStreamingWithDirect](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#stopLiveStreamingWithDirect) 实现单路转推任务的停止:
[rtcClient stopLiveStreamingWithDirect:directLiveStreamingConfig];
单路转推任务停止成功后,会触发
[QNRTCClientDelegate.didStopLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStopLiveStreaming)
回调:
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID;
停止转推成功后,相应的播放链接直播流就无法观看了。
# 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

实现该场景需要先了解下相关的配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/8862/QNTranscodingLiveStreamingConfig-iOS) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-iOS) 用于配置参与 CDN 合流的每一路媒体 Track 在合流画布中的位置、大小等信息。
该场景的主要实现步骤如下:
## 开启合流直播
### 创建合流转推任务
QNTranscodingLiveStreamingConfig *transcodingLiveStreamingConfig = [[QNTranscodingLiveStreamingConfig alloc] init];
transcodingLiveStreamingConfig.streamID = streamID; // 设置 stream id,该 id 为合流任务的唯一标识符
transcodingLiveStreamingConfig.publishUrl = @"publish url"; // 设置合流任务的推流地址
transcodingLiveStreamingConfig.width = 480; // 设置合流画布的宽度
transcodingLiveStreamingConfig.height = 848; // 设置合流画布的高度
transcodingLiveStreamingConfig.fps = 20; // 设置合流任务的视频帧率
transcodingLiveStreamingConfig.fillMode = QNVideoFillModePreserveAspectRatioAndFill; // 设置合流任务的默认画面填充方式
transcodingLiveStreamingConfig.bitrateBps = 1000; // 设置合流任务的码率,单位: kbps
QNTranscodingLiveStreamingImage *backgroundImage = [[QNTranscodingLiveStreamingImage alloc] init];
backgroundImage.frame = CGRectMake(0, 0, 480, 848);
backgroundImage.imageUrl = @"http://xxxx";
transcodingLiveStreamingConfig.background = backgroundImage; // 设置合流画布的背景图片,仅支持 HTTP
transcodingLiveStreamingConfig.watermarks = @[backgroundImage]; // 设置合流任务的水印
[rtcClient startLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]; // 开始转推
合流转推任务创建成功后,会触发如下
[QNRTCClientDelegate.didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming)
回调:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID;
此时,可以在该回调接口中设置合流布局。
### 设置合流布局
合流转推任务创建成功之后,就可以基于用户发布的 Track 进行合流布局的配置了。这里首先需要了解下
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
iOS) 的概念。
相关配置的示例代码如下:
QNTranscodingLiveStreamingTrack *transcodingTrack = [[QNTranscodingLiveStreamingTrack alloc] init];
transcodingTrack.trackID = trackID; // 设置待合流 Track id
transcodingTrack.frame = CGRectMake(0, 0, 480, 848); // 设置 Track 画面在合流画面中位置的 x、y 及宽高的位置
transcodingTrack.zOrder = 0; // 设置 Track 画面在合流画面中的层级,0 是最底层
> 音频 Track 和视频 Track 创建合流布局的方法相同,音频 Track 对应创建的
> [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
> iOS) 只需传入
> [trackID](https://developer.qiniu.com/rtc/8863/QNTranscodingLiveStreamingTrack-
> iOS#trackID) 即可。
其中,远端用户的 trackID 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8859/QNRemoteAudioTrack-
iOS) 和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS) 获取:
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
// 当成功订阅远端 Track 时会触发此回调
}
通过调用下面的方法
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8698/QNTranscodingLiveStreamingTrack)
更新已有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 的布局:
- (void)setTranscodingLiveStreamingID:(NSString *)streamID withTracks:(NSArray <QNTranscodingLiveStreamingTrack *> *)tracks;
当期望取消某路合流布局时,可以通过调用
[QNRTCClient.removeTranscodingLiveStreamingID](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#removeTranscodingLiveStreamingID) 接口实现:
- (void)removeTranscodingLiveStreamingID:(NSString *)streamID withTracks:(NSArray <QNTranscodingLiveStreamingTrack *> *)tracks;
## 停止合流直播
可以通过如下方式,调用
[QNRTCClient.stopLiveStreamingWithTranscoding](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#stopLiveStreamingWithTranscoding) 实现合流转推任务的停止
[rtcClient stopLiveStreamingWithTranscoding:transcodingLiveStreamingConfig];
合流转推任务停止成功后,会触发
[QNRTCClientDelegate.didStopLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStopLiveStreaming)
回调:
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID;
# 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们七牛直播云引入 `serialnum` 的概念,支持 `serialnum`
决定流的优先级,值越大,优先级越高,可以帮助更好的实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-iOS) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8862/QNTranscodingLiveStreamingConfig-iOS) 两种任务场景推流地址需要保持一致,以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 [didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming) 回调之后,在回调中执行 `[rtcClient stopLiveStreamingWithDirect:directLiveStreamingConfig]` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 [didStartLiveStreaming](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didStartLiveStreaming) 回调之后,在回调中执行 `[rtcClient stopLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]` 来停止合流转推任务
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换,具体实现也可参照 [牛互动 Demo](https://github.com/pili-
engineering/QNRTCLive-
iOS/blob/master/QNRTCLiveDemo/QNRTCLiveDemo/QNLiveViewController.m) 中的相关实现
# 发送 SEI
CDN 转推场景支持 SEI 信息的发送,设置方式如下:
[self.cameraVideoTrack sendSEIWithData:@"SEI Message" uuid:@"123456789" repeatCount:@1];
[self.caustomVideoTrack sendSEIWithData:@"SEI Message" uuid:@"123456789" repeatCount:@1];
[self.screenVideoTrack sendSEIWithData:@"SEI Message" uuid:@"123456789" repeatCount:@1];
> 对于单路流直播的场景,调用上述接口后,播放端即可通过使用支持 SEI 解析的播放器获取到对应的 SEI 信息。
> 对于多路流合流直播的场景,调用上述接口后,还需在配置合流布局时,通过
> [QNTranscodingLiveStreamingTrack.supportSEI](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
> iOS#supportSEI) 接口**指定允许携带 SEI 信息的视频 Track** ,才可正常推送 SEI
> 信息。需要注意的是,一个合流任务中,仅支持一路视频 Track 携带 SEI 信息。
# 注意事项
* CDN 转推需要配置本地或者远端的音视频 Track,因此,**调用转推接口前请务必保证加入了房间,并且已经发布或者订阅了相应的音视频 Track**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,从 1 开始递增,值越大,优先级越高**
# 示例代码
CDN 转推场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-iOS/Module/CDN%20Streaming)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,160 |
CDN 直推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >CDN 直推
# CDN 直推
最近更新时间: 2024-01-18 17:23:53
本文主要介绍单主播直推 CDN 的使用场景。
在单人直播时,SDK 将主播的音视频直接推流到 CDN 分发,观众端不需要加入 RTC 房间,只需要通过播放器进行拉流播放。
> * QNCDNStreamingConfig 中的 videoTrack 和 audioTrack 参数,确保在整个推流开始和结束的过程中是有效的
>
使用方式如下:
# 创建 QNCDNStreamingClient
QNCDNStreamingClient 为 RTMP 推流的统一管理类,通过
[QNRTC.createCDNStreamingClient](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createCDNStreamingClient) 接口来创建
[QNCDNStreamingClient](https://developer.qiniu.com/rtc/api/12634/QNCDNStreamingClient-
iOS) 对象
QNCDNStreamingClient *streamingClient = [QNRTC createCDNStreamingClient];
# 设置状态回调和统计信息代理
将代理实现类设置给 streamingClient 的 delegate
streamingClient.delegate = self;
其中 delegate
[QNCDNStreamingDelegate](https://developer.qiniu.com/rtc/12641/CDN%20%E7%9B%B4%E6%8E%A8/rtc/api/12635/QNCDNStreamingDelegate)
代理回调方法定义如下:
/*!
* @abstract 推流状态回调
*
* @param client 推流实例
* @param state 推流状态
* @param code 错误码,请参考 QNErrorCode
* @param message 描述信息
*
* @since v6.0.0
*/
- (void)cdnStreamingClient:(QNCDNStreamingClient *)client didCDNStreamingConnectionStateChanged:(QNConnectionState)state
errorCode:(int)code
message:(NSString *)message;
/*!
* @abstract 推流统计信息回调
*
* @param stats 统计信息
* @see QNCDNStreamingStats.
*
* @since v6.0.0
*/
- (void)cdnStreamingClient:(QNCDNStreamingClient *)client didCDNStreamingStats:(QNCDNStreamingStats *)stats;
# 开始推流
开始推流之前,需要配置推流参数
[QNCDNStreamingConfig](https://developer.qiniu.com/rtc/api/12636/QNCDNStreamingConfig-
iOS)。 通过调用 [QNCDNStreamingClient.startWithConfig] 开始推流。使用代码参考如下:
// 配置推流参数
QNCDNStreamingConfig *streamingConfig = [[QNCDNStreamingConfig alloc] init];
streamingConfig.audioTrack = microphoneAudioTrack;
streamingConfig.videoTrack = cameraVideoTrack;
streamingConfig.publishUrl = @"rtmp://host/app/stream";
// 开始推流
[streamingClient startWithConfig:streamingConfig];
# 停止推流
调用 [QNCDNStreamingClient.stop] 停止推流。使用代码参考如下:
// 停止推流
[streamingClient stop];
# 示例代码
RTMP 直推 CDN 的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/CDN%20Streaming/CDNStreamingLive/CDNStreamingLiveExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >CDN 直推
# CDN 直推
最近更新时间: 2024-01-18 17:23:53
本文主要介绍单主播直推 CDN 的使用场景。
在单人直播时,SDK 将主播的音视频直接推流到 CDN 分发,观众端不需要加入 RTC 房间,只需要通过播放器进行拉流播放。
> * QNCDNStreamingConfig 中的 videoTrack 和 audioTrack 参数,确保在整个推流开始和结束的过程中是有效的
>
使用方式如下:
# 创建 QNCDNStreamingClient
QNCDNStreamingClient 为 RTMP 推流的统一管理类,通过
[QNRTC.createCDNStreamingClient](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createCDNStreamingClient) 接口来创建
[QNCDNStreamingClient](https://developer.qiniu.com/rtc/api/12634/QNCDNStreamingClient-
iOS) 对象
QNCDNStreamingClient *streamingClient = [QNRTC createCDNStreamingClient];
# 设置状态回调和统计信息代理
将代理实现类设置给 streamingClient 的 delegate
streamingClient.delegate = self;
其中 delegate
[QNCDNStreamingDelegate](https://developer.qiniu.com/rtc/12641/CDN%20%E7%9B%B4%E6%8E%A8/rtc/api/12635/QNCDNStreamingDelegate)
代理回调方法定义如下:
/*!
* @abstract 推流状态回调
*
* @param client 推流实例
* @param state 推流状态
* @param code 错误码,请参考 QNErrorCode
* @param message 描述信息
*
* @since v6.0.0
*/
- (void)cdnStreamingClient:(QNCDNStreamingClient *)client didCDNStreamingConnectionStateChanged:(QNConnectionState)state
errorCode:(int)code
message:(NSString *)message;
/*!
* @abstract 推流统计信息回调
*
* @param stats 统计信息
* @see QNCDNStreamingStats.
*
* @since v6.0.0
*/
- (void)cdnStreamingClient:(QNCDNStreamingClient *)client didCDNStreamingStats:(QNCDNStreamingStats *)stats;
# 开始推流
开始推流之前,需要配置推流参数
[QNCDNStreamingConfig](https://developer.qiniu.com/rtc/api/12636/QNCDNStreamingConfig-
iOS)。 通过调用 [QNCDNStreamingClient.startWithConfig] 开始推流。使用代码参考如下:
// 配置推流参数
QNCDNStreamingConfig *streamingConfig = [[QNCDNStreamingConfig alloc] init];
streamingConfig.audioTrack = microphoneAudioTrack;
streamingConfig.videoTrack = cameraVideoTrack;
streamingConfig.publishUrl = @"rtmp://host/app/stream";
// 开始推流
[streamingClient startWithConfig:streamingConfig];
# 停止推流
调用 [QNCDNStreamingClient.stop] 停止推流。使用代码参考如下:
// 停止推流
[streamingClient stop];
# 示例代码
RTMP 直推 CDN 的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/CDN%20Streaming/CDNStreamingLive/CDNStreamingLiveExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,173 |
背景音乐混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >背景音乐混音
# 背景音乐混音
最近更新时间: 2023-10-20 19:44:29
本文主要介绍连麦过程中添加背景音乐混音的使用场景。
> * v5.0.0 版本将 `QNAudioMixer` 移除,从 v5.1.0 版本开始,请使用
> [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
> iOS) 进行背景音乐的混音操作
> * 背景音乐混音支持本地文件和在线文件,支持的音频文件格式为:aac、mp3、mp4、wav、m4r、caf、ogg、opus、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
> * 在 [QNRTC deinit] 之前,请先离开房间,再销毁 mixer 和 audioTrack 对象
>
使用方式如下:
# 创建和销毁 QNAudioMusicMixer
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 和
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 的混音功能,可以通过
[QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createAudioMusicMixer) 来创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 对象,使用
[audioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 将 audioMusicMixer 对象添加到 audioTrack 中
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"music" ofType:@"mp3"];
QNAudioMusicMixer *audioMusicMixer = [QNRTC createAudioMusicMixer:filePath musicMixerDelegate:self];
[audioTrack addAudioFilter:audioMusicMixer];
其中,[QNAudioMusicMixerDelegate](https://developer.qiniu.com/rtc/api/11931/QNAudioMusicMixerDelegate)
为背景音乐混音回调代理,回调方法定义如下:
/*!
* @abstract 背景音乐混音发生错误的回调
*
* @param audioMusicMixer 背景音乐混音实例
*
* @param error 错误
*
* @since v5.1.0
*/
- (void)audioMusicMixer:(QNAudioMusicMixer *)audioMusicMixer didFailWithError:(NSError *)error;
/*!
* @abstract 背景音乐混音状态变化的回调
*
* @param audioMusicMixer 背景音乐混音实例
*
* @param musicMixerState 背景音乐混音回调代理
*
* @since v5.1.0
*/
- (void)audioMusicMixer:(QNAudioMusicMixer *)audioMusicMixer didStateChanged:(QNAudioMusicMixerState)musicMixerState;
/*!
* @abstract 背景音乐混音当前进度的回调
*
* @param audioMusicMixer 背景音乐混音实例
*
* @param currentPosition 当前进度
*
* @discussion 需要注意的是这个回调在解码线程,请不要做过于耗时的操作,否则可能阻塞该线程影响音频输出或其他未知问题。
*
* @since v5.1.0
*/
- (void)audioMusicMixer:(QNAudioMusicMixer *)audioMusicMixer didMixing:(int64_t)currentPosition;
其中,混音状态的改变都会通过
[QNAudioMusicMixerDelegate.didStateChanged](https://developer.qiniu.com/rtc/api/11931/QNAudioMusicMixerDelegate#didStateChanged)
回调通知到上层。回调的监听状态可参考
[QNAudioMusicMixerState](https://developer.qiniu.com/rtc/api/11920/QNAudioMusicMixerState)。混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#3)
确认后续不再需要使用或者需要重新创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS),先通过
[audioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 移除 musicMixer,再通过
[QNRTC.destroyAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#destroyAudioMusicMixer) 接口进行销毁,使用代码参考如下:
[audioTrack removeAudioFilter:musicMixer];
[QNRTC destroyAudioMusicMixer:musicMixer];
# 混音控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStateMixing
[audioMusicMixer start];
// 停止混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStateStopped
[audioMusicMixer stop];
// 恢复混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStateMixing
[audioMusicMixer resume];
// 暂停混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStatePaused
[audioMusicMixer pause];
// 跳到指定位置进行混音,成功后回触发 didStateChanged 回调状态 QNAudioMusicMixerStateMixing
[audioMusicMixer seekTo:position);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS)。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**背景音乐混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setVolume) 接口进行配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.setMusicVolume](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-iOS#setMusicVolume) 接口进行配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
[microphoneAudioTrack setVolume:0.5]; // 设置麦克风采集(混音)音量
[microphoneAudioTrack setPlayingVolume:0.5]; // 设置混音后本地播放的音量
[audioMusicMixer setMusicVolume:0.5]; // 设置背景音乐的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#setEarMonitorEnabled) 接口进行开启,参考代码如下:
[microphoneAudioTrack setEarMonitorEnabled:YES]; // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 发布
混音场景下,默认背景音乐发布到远端,即 `publishEnabled` 为 YES。可使用
[QNAudioMusicMixer.setPublishEnabled](https://developer.qiniu.com/rtc/api/11930/QNAudioSourceMixer-
iOS#setPublishEnabled) 选择是否发布到远端,设置 `publishEnabled` 为 NO 时,仅在本地播放,不会发布到远端。
参考代码如下:
[audioMusicMixer setPublishEnabled:NO]; // 不发布到远端,仅在本地播放
# 切换音乐
背景音乐混音**仅支持同时混合一路背景音乐** ,若需要切换背景音乐,可通过重新调用
[QNMicrophoneAudioTrack.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#createAudioMusicMixer) 创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 实例实现。参考代码如下:
// 使用 music-1 进行混音
QNAudioMusicMixer *audioMusicMixer = [microphoneAudioTrack createAudioMusicMixer:music1FilePath musicMixerDelegate:self]; // 创建基于 music-1 的混音控制器
[audioMusicMixer start]; // 开始 music-1 的混音
[audioMusicMixer stop]; // 停止 music-1 的混音
// 切换音乐到 music-2 进行混音
audioMusicMixer = *audioMusicMixer = [microphoneAudioTrack createAudioMusicMixer:music2FilePath musicMixerDelegate:self]; // 创建基于 music-2 的混音控制器
[audioMusicMixer start]; // 开始 music-2 的混音
[audioMusicMixer stop]; // 停止 music-2 的混音
# 注意事项
1. **混音** 功能会将混音音乐与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-and-subscribe-iOS),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用以获得更好的体验。
3. 加入房间后,请确保 `AVAudioSession` 的 category 类型和 mode 模式分别是 `AVAudioSessionCategoryPlayAndRecord` 和 `AVAudioSessionModeVoiceChat`,以免出现播放声音突然变小、录屏失败(报错 -5833)等非预期问题。
# 示例代码
背景音乐混音场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/AudioMusicMix/AudioMusicMixExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >背景音乐混音
# 背景音乐混音
最近更新时间: 2023-10-20 19:44:29
本文主要介绍连麦过程中添加背景音乐混音的使用场景。
> * v5.0.0 版本将 `QNAudioMixer` 移除,从 v5.1.0 版本开始,请使用
> [QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
> iOS) 进行背景音乐的混音操作
> * 背景音乐混音支持本地文件和在线文件,支持的音频文件格式为:aac、mp3、mp4、wav、m4r、caf、ogg、opus、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
> * 在 [QNRTC deinit] 之前,请先离开房间,再销毁 mixer 和 audioTrack 对象
>
使用方式如下:
# 创建和销毁 QNAudioMusicMixer
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 和
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 的混音功能,可以通过
[QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createAudioMusicMixer) 来创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 对象,使用
[audioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 将 audioMusicMixer 对象添加到 audioTrack 中
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"music" ofType:@"mp3"];
QNAudioMusicMixer *audioMusicMixer = [QNRTC createAudioMusicMixer:filePath musicMixerDelegate:self];
[audioTrack addAudioFilter:audioMusicMixer];
其中,[QNAudioMusicMixerDelegate](https://developer.qiniu.com/rtc/api/11931/QNAudioMusicMixerDelegate)
为背景音乐混音回调代理,回调方法定义如下:
/*!
* @abstract 背景音乐混音发生错误的回调
*
* @param audioMusicMixer 背景音乐混音实例
*
* @param error 错误
*
* @since v5.1.0
*/
- (void)audioMusicMixer:(QNAudioMusicMixer *)audioMusicMixer didFailWithError:(NSError *)error;
/*!
* @abstract 背景音乐混音状态变化的回调
*
* @param audioMusicMixer 背景音乐混音实例
*
* @param musicMixerState 背景音乐混音回调代理
*
* @since v5.1.0
*/
- (void)audioMusicMixer:(QNAudioMusicMixer *)audioMusicMixer didStateChanged:(QNAudioMusicMixerState)musicMixerState;
/*!
* @abstract 背景音乐混音当前进度的回调
*
* @param audioMusicMixer 背景音乐混音实例
*
* @param currentPosition 当前进度
*
* @discussion 需要注意的是这个回调在解码线程,请不要做过于耗时的操作,否则可能阻塞该线程影响音频输出或其他未知问题。
*
* @since v5.1.0
*/
- (void)audioMusicMixer:(QNAudioMusicMixer *)audioMusicMixer didMixing:(int64_t)currentPosition;
其中,混音状态的改变都会通过
[QNAudioMusicMixerDelegate.didStateChanged](https://developer.qiniu.com/rtc/api/11931/QNAudioMusicMixerDelegate#didStateChanged)
回调通知到上层。回调的监听状态可参考
[QNAudioMusicMixerState](https://developer.qiniu.com/rtc/api/11920/QNAudioMusicMixerState)。混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#3)
确认后续不再需要使用或者需要重新创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS),先通过
[audioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 移除 musicMixer,再通过
[QNRTC.destroyAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#destroyAudioMusicMixer) 接口进行销毁,使用代码参考如下:
[audioTrack removeAudioFilter:musicMixer];
[QNRTC destroyAudioMusicMixer:musicMixer];
# 混音控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStateMixing
[audioMusicMixer start];
// 停止混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStateStopped
[audioMusicMixer stop];
// 恢复混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStateMixing
[audioMusicMixer resume];
// 暂停混音,成功后会触发 didStateChanged 回调状态 QNAudioMusicMixerStatePaused
[audioMusicMixer pause];
// 跳到指定位置进行混音,成功后回触发 didStateChanged 回调状态 QNAudioMusicMixerStateMixing
[audioMusicMixer seekTo:position);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS)。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**背景音乐混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setVolume) 接口进行配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.setMusicVolume](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-iOS#setMusicVolume) 接口进行配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
[microphoneAudioTrack setVolume:0.5]; // 设置麦克风采集(混音)音量
[microphoneAudioTrack setPlayingVolume:0.5]; // 设置混音后本地播放的音量
[audioMusicMixer setMusicVolume:0.5]; // 设置背景音乐的混音音量
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#setEarMonitorEnabled) 接口进行开启,参考代码如下:
[microphoneAudioTrack setEarMonitorEnabled:YES]; // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 发布
混音场景下,默认背景音乐发布到远端,即 `publishEnabled` 为 YES。可使用
[QNAudioMusicMixer.setPublishEnabled](https://developer.qiniu.com/rtc/api/11930/QNAudioSourceMixer-
iOS#setPublishEnabled) 选择是否发布到远端,设置 `publishEnabled` 为 NO 时,仅在本地播放,不会发布到远端。
参考代码如下:
[audioMusicMixer setPublishEnabled:NO]; // 不发布到远端,仅在本地播放
# 切换音乐
背景音乐混音**仅支持同时混合一路背景音乐** ,若需要切换背景音乐,可通过重新调用
[QNMicrophoneAudioTrack.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#createAudioMusicMixer) 创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 实例实现。参考代码如下:
// 使用 music-1 进行混音
QNAudioMusicMixer *audioMusicMixer = [microphoneAudioTrack createAudioMusicMixer:music1FilePath musicMixerDelegate:self]; // 创建基于 music-1 的混音控制器
[audioMusicMixer start]; // 开始 music-1 的混音
[audioMusicMixer stop]; // 停止 music-1 的混音
// 切换音乐到 music-2 进行混音
audioMusicMixer = *audioMusicMixer = [microphoneAudioTrack createAudioMusicMixer:music2FilePath musicMixerDelegate:self]; // 创建基于 music-2 的混音控制器
[audioMusicMixer start]; // 开始 music-2 的混音
[audioMusicMixer stop]; // 停止 music-2 的混音
# 注意事项
1. **混音** 功能会将混音音乐与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-and-subscribe-iOS),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用以获得更好的体验。
3. 加入房间后,请确保 `AVAudioSession` 的 category 类型和 mode 模式分别是 `AVAudioSessionCategoryPlayAndRecord` 和 `AVAudioSessionModeVoiceChat`,以免出现播放声音突然变小、录屏失败(报错 -5833)等非预期问题。
# 示例代码
背景音乐混音场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/AudioMusicMix/AudioMusicMixExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,177 |
多音效混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >多音效混音
# 多音效混音
最近更新时间: 2023-10-20 19:44:52
本文主要介绍连麦过程中添加多重音效混音的使用场景。
> * 音效混音支持本地文件和在线文件,支持的音频格式为:aac、mp3、mp4、wav、m4r、caf、ogg、opus、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
> * 在 [QNRTC deinit] 之前,请先离开房间,再销毁 mixer 和 audioTrack 对象
>
使用方式如下:
# 创建和销毁 QNAudioEffectMixer
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 和
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 的多重音效混音功能,可以通过
[QNRTC.createAudioEffectMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createAudioEffectMixer) 接口来创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS) 对象,使用
[audioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 将 effectMixer 对象添加到 audioTrack 中
QNAudioEffectMixer *audioEffectMixer = [QNRTC createAudioEffectMixer:self];
[audioTrack addAudioFilter:audioEffectMixer];
其中,[QNAudioEffectMixerDelegate](https://developer.qiniu.com/rtc/api/11929/QNAudioEffectMixerDelegate)
为音效混音代理回调,回调方法定义如下:
/*!
* @abstract 音效混音发生错误的回调
*
* @param audioEffectMixer 音效混音实例
*
* @param error 错误
*
* @since v5.1.0
*/
- (void)audioEffectMixer:(QNAudioEffectMixer *)audioEffectMixer didFailWithError:(NSError *)error;
/*!
* @abstract 音效混音某音效播放完成的回调
*
* @param audioEffectMixer 音效混音实例
*
* @param effectID 音效 ID
*
* @since v5.1.0
*/
- (void)audioEffectMixer:(QNAudioEffectMixer *)audioEffectMixer didFinished:(int)effectID;
其中,混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#3)
确认后续不再需要使用或者需要重新创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS),先通过
[audioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 移除 effectMixer,再通过
[QNRTC.destroyAudioEffectMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#destroyAudioEffectMixer) 接口进行销毁,使用代码参考如下:
[audioTrack removeAudioFilter:audioEffectMixer];
[QNRTC destroyAudioEffectMixer:audioEffectMixer];
# 创建和销毁 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11927/QNAudioEffect-iOS)
为音效文件的配置类,可通过
[QNAudioEffectMixer.createAudioEffectWithEffectID](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS#createAudioEffectWithEffectID) 接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11927/QNAudioEffect-iOS)
实例,使用代码参考如下:
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"effect" ofType:@"mp3"];
QNAudioEffect *audioEffect = [audioEffectMixer createAudioEffect:effectID filePath:filePath];
确认后续不再使用某音效,可以通过
[QNAudioEffectMixer.destroyAudioEffectWithEffectID](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS#destroyAudioEffectWithEffectID) 接口进行销毁,使用代码参考如下
[audioEffectMixer destroyAudioEffectWithEffectID:effectID];
**其中,effectID 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
# 混音控制
在创建了
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS) 音效混音控制器实例和
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11927/QNAudioEffect-iOS)
音效文件实例后,可以通过如下接口进行音效混音操作的控制。
使用代码参考如下:
int effectID = [audioEffect getID];
// 开始指定音效混音
[audioEffectMixer start:effectID];
// 停止指定音效混音
[audioEffectMixer stop:effectID];
// 恢复指定音效混音
[audioEffectMixer resume:effectID];
// 暂停指定音效混音
[audioEffectMixer pause:effectID];
// 停止所有正在混音的音效
[audioEffectMixer stopAll];
// 暂停所有正在混音的音效
[audioEffectMixer pauseAll];
// 恢复所有已经暂停混音的音效
[audioEffectMixer resumeAll];
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS)。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音效混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.setVolume](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-iOS#setVolume) 和 [QNAudioEffectMixer.setAllEffectsVolume](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-iOS#setAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
[microphoneAudioTrack setVolume:0.5]; // 设置麦克风采集(混音)音量
[microphoneAudioTrack setPlayingVolume:0.5]; // 设置混音后本地播放的音量
int effectID = [audioEffect getID];
[audioEffectMixer setVolume:0.5 effectID:effectID]; // 设置指定音效的混音音量
[audioEffectMixer setAllEffectsVolume:0.5]; // 设置所有音效的混音音量
# 发布
混音场景下,默认音效全部发布到远端,即 `publishEnabled` 均为 YES。可使用
[QNAudioEffectMixer.setPublishEnabled](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS#setPublishEnabled) 指定 `effectID` 选择是否发布到远端,设置 `publishEnabled` 为 NO
时,仅在本地播放,不会发布到远端。
参考代码如下:
[audioEffectMixer setPublishEnabled:NO effectID:effectID]; // 设置指定音效的不发布到远端,仅在本地播放
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#setEarMonitorEnabled) 接口进行开启,参考代码如下:
[microphoneAudioTrack setEarMonitorEnabled:YES]; // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-and-subscribe-iOS),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用以获得更好的体验。
3. 加入房间后,请确保 `AVAudioSession` 的 category 类型和 mode 模式分别是 `AVAudioSessionCategoryPlayAndRecord` 和 `AVAudioSessionModeVoiceChat`,以免出现播放声音突然变小、录屏失败(报错 -5833)等非预期问题。
# 示例代码
多音效混音场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/AudioEffectMix/AudioEffectMixExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >多音效混音
# 多音效混音
最近更新时间: 2023-10-20 19:44:52
本文主要介绍连麦过程中添加多重音效混音的使用场景。
> * 音效混音支持本地文件和在线文件,支持的音频格式为:aac、mp3、mp4、wav、m4r、caf、ogg、opus、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
> * 在 [QNRTC deinit] 之前,请先离开房间,再销毁 mixer 和 audioTrack 对象
>
使用方式如下:
# 创建和销毁 QNAudioEffectMixer
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 和
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 的多重音效混音功能,可以通过
[QNRTC.createAudioEffectMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createAudioEffectMixer) 接口来创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS) 对象,使用
[audioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 将 effectMixer 对象添加到 audioTrack 中
QNAudioEffectMixer *audioEffectMixer = [QNRTC createAudioEffectMixer:self];
[audioTrack addAudioFilter:audioEffectMixer];
其中,[QNAudioEffectMixerDelegate](https://developer.qiniu.com/rtc/api/11929/QNAudioEffectMixerDelegate)
为音效混音代理回调,回调方法定义如下:
/*!
* @abstract 音效混音发生错误的回调
*
* @param audioEffectMixer 音效混音实例
*
* @param error 错误
*
* @since v5.1.0
*/
- (void)audioEffectMixer:(QNAudioEffectMixer *)audioEffectMixer didFailWithError:(NSError *)error;
/*!
* @abstract 音效混音某音效播放完成的回调
*
* @param audioEffectMixer 音效混音实例
*
* @param effectID 音效 ID
*
* @since v5.1.0
*/
- (void)audioEffectMixer:(QNAudioEffectMixer *)audioEffectMixer didFinished:(int)effectID;
其中,混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#3)
确认后续不再需要使用或者需要重新创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS),先通过
[audioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 移除 effectMixer,再通过
[QNRTC.destroyAudioEffectMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#destroyAudioEffectMixer) 接口进行销毁,使用代码参考如下:
[audioTrack removeAudioFilter:audioEffectMixer];
[QNRTC destroyAudioEffectMixer:audioEffectMixer];
# 创建和销毁 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11927/QNAudioEffect-iOS)
为音效文件的配置类,可通过
[QNAudioEffectMixer.createAudioEffectWithEffectID](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS#createAudioEffectWithEffectID) 接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11927/QNAudioEffect-iOS)
实例,使用代码参考如下:
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"effect" ofType:@"mp3"];
QNAudioEffect *audioEffect = [audioEffectMixer createAudioEffect:effectID filePath:filePath];
确认后续不再使用某音效,可以通过
[QNAudioEffectMixer.destroyAudioEffectWithEffectID](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS#destroyAudioEffectWithEffectID) 接口进行销毁,使用代码参考如下
[audioEffectMixer destroyAudioEffectWithEffectID:effectID];
**其中,effectID 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
# 混音控制
在创建了
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS) 音效混音控制器实例和
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11927/QNAudioEffect-iOS)
音效文件实例后,可以通过如下接口进行音效混音操作的控制。
使用代码参考如下:
int effectID = [audioEffect getID];
// 开始指定音效混音
[audioEffectMixer start:effectID];
// 停止指定音效混音
[audioEffectMixer stop:effectID];
// 恢复指定音效混音
[audioEffectMixer resume:effectID];
// 暂停指定音效混音
[audioEffectMixer pause:effectID];
// 停止所有正在混音的音效
[audioEffectMixer stopAll];
// 暂停所有正在混音的音效
[audioEffectMixer pauseAll];
// 恢复所有已经暂停混音的音效
[audioEffectMixer resumeAll];
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS)。
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音效混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.setVolume](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-iOS#setVolume) 和 [QNAudioEffectMixer.setAllEffectsVolume](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-iOS#setAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
[microphoneAudioTrack setVolume:0.5]; // 设置麦克风采集(混音)音量
[microphoneAudioTrack setPlayingVolume:0.5]; // 设置混音后本地播放的音量
int effectID = [audioEffect getID];
[audioEffectMixer setVolume:0.5 effectID:effectID]; // 设置指定音效的混音音量
[audioEffectMixer setAllEffectsVolume:0.5]; // 设置所有音效的混音音量
# 发布
混音场景下,默认音效全部发布到远端,即 `publishEnabled` 均为 YES。可使用
[QNAudioEffectMixer.setPublishEnabled](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS#setPublishEnabled) 指定 `effectID` 选择是否发布到远端,设置 `publishEnabled` 为 NO
时,仅在本地播放,不会发布到远端。
参考代码如下:
[audioEffectMixer setPublishEnabled:NO effectID:effectID]; // 设置指定音效的不发布到远端,仅在本地播放
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#setEarMonitorEnabled) 接口进行开启,参考代码如下:
[microphoneAudioTrack setEarMonitorEnabled:YES]; // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-and-subscribe-iOS),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用以获得更好的体验。
3. 加入房间后,请确保 `AVAudioSession` 的 category 类型和 mode 模式分别是 `AVAudioSessionCategoryPlayAndRecord` 和 `AVAudioSessionModeVoiceChat`,以免出现播放声音突然变小、录屏失败(报错 -5833)等非预期问题。
# 示例代码
多音效混音场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/AudioEffectMix/AudioEffectMixExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,187 |
音频裸数据混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >音频裸数据混音
# 音频裸数据混音
最近更新时间: 2023-10-20 19:49:01
本文主要介绍连麦过程中添加 PCM 音频裸数据混音的使用场景。
> * v5.2.0 版本开始支持使用
> [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
> iOS) 进行 PCM 裸数据的混音操作
> * 在 [QNRTC deinit] 之前,请先离开房间,再销毁 mixer 和 audioTrack 对象
> * PCM 混音不支持存储格式为大端的裸数据,即音频数据源的 `AudioStreamBasicDescription` 的
> `mFormatFlags` 不能为 `kAudioFormatFlagIsBigEndian`
>
使用方式如下:
# 创建和销毁 QNAudioSourceMixer
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 和
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 的混音功能,可以通过
[QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createAudioSourceMixer) 来创建
[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS) 对象,使用
[audioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 将 audioSourceMixer 对象添加到 audioTrack 中
QNAudioSourceMixer *audioSourceMixer = [QNRTC createAudioSourceMixer:self];
[audioTrack addAudioFilter:audioMusicMixer];
其中,[QNAudioSourceMixerDelegate](https://developer.qiniu.com/rtc/api/12271/QNAudioSourceMixerDelegate)
为 PCM 混音回调代理,回调方法定义如下:
/*!
* @abstract 音源混音发生错误的回调
*
* @param audioSourceMixer 音源混音实例
*
* @param error 错误
*
* @since v5.2.0
*/
- (void)audioSourceMixer:(QNAudioSourceMixer *)audioSourceMixer didFailWithError:(NSError *)error;
混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#3)
确认后续不再需要使用或者需要重新创建
[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS),先通过
[audioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 移除 sourceMixer,再通过
[QNRTC.destroyAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#destroyAudioSourceMixer) 接口进行销毁,使用代码参考如下:
[audioTrack removeAudioFilter:sourceMixer];
[QNRTC destroyAudioSourceMixer:sourceMixer];
# 创建和销毁 QNAudioSource
[QNAudioSource](https://developer.qiniu.com/rtc/api/12273/QNAudioSource-iOS)
为音源配置类,支持两种构造方法:
1. [QNAudioSourceMixer.createAudioSourceWithSourceID[1/2]](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#createAudioSourceWithSourceID%5B1/2%5D):通过非阻塞模式创建 `QNAudioSource`
2. [QNAudioSourceMixer.createAudioSourceWithSourceID[2/2]](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#createAudioSourceWithSourceID%5B2/2%5D):通过指定阻塞模式创建 `QNAudioSource`
使用代码参考如下:
// 非阻塞模式
QNAudioSource *audioSource = [audioSourceMixer createAudioSource:sourceID];
// 阻塞模式
QNAudioSource *audioSource = [audioSourceMixer createAudioSource:sourceID blockingMode:YES];
> 阻塞模式的配置决定了 SDK 是否会阻塞数据导入的线程:
>
> * 非阻塞模式下,外部数据需要按照每次送入音频数据的时长间隔依次送入,或者直接使用播放器解码后的回调数据来送入,但不宜送入过快,以免丢弃过多的数据。
> * 阻塞模式下,外部数据需要持续送入 SDK,但不宜送入太多,以免阻塞导入线程的时间过长。
>
确认后续不再使用某音源,可以通过
[QNAudioEffectMixer.destroyAudioSourceWithSourceID](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS#destroyAudioSourceWithSourceID) 接口进行销毁,使用代码参考如下
[audioSourceMixer destroyAudioSourceWithSourceID:sourceID];
**其中,sourceID 为音源文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音源混音操作的依据,需保证唯一。**
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音源混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setVolume) 接口进行配置。
* **音源混音音量** :可以通过 [QNAudioSourceMixer.setVolume](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#setVolume) 和 [QNAudioSourceMixer.setAllSourcesVolume](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#setAllSourcesVolume) 接口分别对指定音源和所有音源进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
[microphoneAudioTrack setVolume:0.5]; // 设置麦克风采集(混音)音量
[microphoneAudioTrack setPlayingVolume:0.5]; // 设置混音后本地播放的音量
int sourceID = [audioSource getID];
[audioSourceMixer setVolume:0.5 sourceID:sourceID]; // 设置指定音源的混音音量
[audioSourceMixer setAllSourcesVolume:0.5]; // 设置所有音源的混音音量
# 数据导入
PCM 裸数据导入需要对应 `sourceID` 及音频数据格式 `asbd`
参考代码如下:
[audioSourceMixer pushAudioBuffer:&buffer asbd:&asbd sourceID:sourceID];
**注意:目前音频裸数据格式,还不支持`kAudioFormatFlagIsBigEndian` 大端**
# 发布
混音场景下,默认音源全部发布到远端,即 `publishEnabled` 均为 YES。可使用
[QNAudioSourceMixer.setPublishEnabled](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS#setPublishEnabled) 指定 `sourceID` 选择是否发布到远端,设置 `publishEnabled` 为 NO
时,仅在本地播放,不会发布到远端。
参考代码如下:
[audioSourceMixer setPublishEnabled:NO sourceID:sourceID]; // 设置指定音源的不发布到远端,仅在本地播放
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#setEarMonitorEnabled) 接口进行开启,参考代码如下:
[microphoneAudioTrack setEarMonitorEnabled:YES]; // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-and-subscribe-iOS),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用以获得更好的体验。
3. 加入房间后,请确保 `AVAudioSession` 的 category 类型和 mode 模式分别是 `AVAudioSessionCategoryPlayAndRecord` 和 `AVAudioSessionModeVoiceChat`,以免出现播放声音突然变小、录屏失败(报错 -5833)等非预期问题。
# 示例代码
多音源混音场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/AudioSourceMix/AudioSourceMixExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >音频裸数据混音
# 音频裸数据混音
最近更新时间: 2023-10-20 19:49:01
本文主要介绍连麦过程中添加 PCM 音频裸数据混音的使用场景。
> * v5.2.0 版本开始支持使用
> [QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
> iOS) 进行 PCM 裸数据的混音操作
> * 在 [QNRTC deinit] 之前,请先离开房间,再销毁 mixer 和 audioTrack 对象
> * PCM 混音不支持存储格式为大端的裸数据,即音频数据源的 `AudioStreamBasicDescription` 的
> `mFormatFlags` 不能为 `kAudioFormatFlagIsBigEndian`
>
使用方式如下:
# 创建和销毁 QNAudioSourceMixer
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 和
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 的混音功能,可以通过
[QNRTC.createAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createAudioSourceMixer) 来创建
[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS) 对象,使用
[audioTrack.addAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 将 audioSourceMixer 对象添加到 audioTrack 中
QNAudioSourceMixer *audioSourceMixer = [QNRTC createAudioSourceMixer:self];
[audioTrack addAudioFilter:audioMusicMixer];
其中,[QNAudioSourceMixerDelegate](https://developer.qiniu.com/rtc/api/12271/QNAudioSourceMixerDelegate)
为 PCM 混音回调代理,回调方法定义如下:
/*!
* @abstract 音源混音发生错误的回调
*
* @param audioSourceMixer 音源混音实例
*
* @param error 错误
*
* @since v5.2.0
*/
- (void)audioSourceMixer:(QNAudioSourceMixer *)audioSourceMixer didFailWithError:(NSError *)error;
混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#3)
确认后续不再需要使用或者需要重新创建
[QNAudioSourceMixer](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS),先通过
[audioTrack.removeAudioFilter](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#addAudioFilter) 移除 sourceMixer,再通过
[QNRTC.destroyAudioMusicMixer](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#destroyAudioSourceMixer) 接口进行销毁,使用代码参考如下:
[audioTrack removeAudioFilter:sourceMixer];
[QNRTC destroyAudioSourceMixer:sourceMixer];
# 创建和销毁 QNAudioSource
[QNAudioSource](https://developer.qiniu.com/rtc/api/12273/QNAudioSource-iOS)
为音源配置类,支持两种构造方法:
1. [QNAudioSourceMixer.createAudioSourceWithSourceID[1/2]](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#createAudioSourceWithSourceID%5B1/2%5D):通过非阻塞模式创建 `QNAudioSource`
2. [QNAudioSourceMixer.createAudioSourceWithSourceID[2/2]](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#createAudioSourceWithSourceID%5B2/2%5D):通过指定阻塞模式创建 `QNAudioSource`
使用代码参考如下:
// 非阻塞模式
QNAudioSource *audioSource = [audioSourceMixer createAudioSource:sourceID];
// 阻塞模式
QNAudioSource *audioSource = [audioSourceMixer createAudioSource:sourceID blockingMode:YES];
> 阻塞模式的配置决定了 SDK 是否会阻塞数据导入的线程:
>
> * 非阻塞模式下,外部数据需要按照每次送入音频数据的时长间隔依次送入,或者直接使用播放器解码后的回调数据来送入,但不宜送入过快,以免丢弃过多的数据。
> * 阻塞模式下,外部数据需要持续送入 SDK,但不宜送入太多,以免阻塞导入线程的时间过长。
>
确认后续不再使用某音源,可以通过
[QNAudioEffectMixer.destroyAudioSourceWithSourceID](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS#destroyAudioSourceWithSourceID) 接口进行销毁,使用代码参考如下
[audioSourceMixer destroyAudioSourceWithSourceID:sourceID];
**其中,sourceID 为音源文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音源混音操作的依据,需保证唯一。**
# 音量控制
混音场景下,主要包含三种音量设置:**麦克风混音音量** 、**音源混音音量** 、**本地播放音量** 。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setVolume) 接口进行配置。
* **音源混音音量** :可以通过 [QNAudioSourceMixer.setVolume](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#setVolume) 和 [QNAudioSourceMixer.setAllSourcesVolume](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-iOS#setAllSourcesVolume) 接口分别对指定音源和所有音源进行音量配置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
[microphoneAudioTrack setVolume:0.5]; // 设置麦克风采集(混音)音量
[microphoneAudioTrack setPlayingVolume:0.5]; // 设置混音后本地播放的音量
int sourceID = [audioSource getID];
[audioSourceMixer setVolume:0.5 sourceID:sourceID]; // 设置指定音源的混音音量
[audioSourceMixer setAllSourcesVolume:0.5]; // 设置所有音源的混音音量
# 数据导入
PCM 裸数据导入需要对应 `sourceID` 及音频数据格式 `asbd`
参考代码如下:
[audioSourceMixer pushAudioBuffer:&buffer asbd:&asbd sourceID:sourceID];
**注意:目前音频裸数据格式,还不支持`kAudioFormatFlagIsBigEndian` 大端**
# 发布
混音场景下,默认音源全部发布到远端,即 `publishEnabled` 均为 YES。可使用
[QNAudioSourceMixer.setPublishEnabled](https://developer.qiniu.com/rtc/api/12270/QNAudioSourceMixer-
iOS#setPublishEnabled) 指定 `sourceID` 选择是否发布到远端,设置 `publishEnabled` 为 NO
时,仅在本地播放,不会发布到远端。
参考代码如下:
[audioSourceMixer setPublishEnabled:NO sourceID:sourceID]; // 设置指定音源的不发布到远端,仅在本地播放
# 返听
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS#setEarMonitorEnabled) 接口进行开启,参考代码如下:
[microphoneAudioTrack setEarMonitorEnabled:YES]; // 开启返听
> 为达到最佳体验,建议在**佩戴耳机** 的情况下使用该功能
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未[发布](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-and-subscribe-iOS),则混音操作将失效。
2. 混音功能建议在**佩戴耳机** 的情况下使用以获得更好的体验。
3. 加入房间后,请确保 `AVAudioSession` 的 category 类型和 mode 模式分别是 `AVAudioSessionCategoryPlayAndRecord` 和 `AVAudioSessionModeVoiceChat`,以免出现播放声音突然变小、录屏失败(报错 -5833)等非预期问题。
# 示例代码
多音源混音场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/AudioSourceMix/AudioSourceMixExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,196 |
视频大小流 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >视频大小流
# 视频大小流
最近更新时间: 2022-09-08 11:57:13
本部分介绍视频[大小流](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#multi_stream)的使用方式。
# 功能介绍

当用户 A 开启大小流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
# 开启大小流
在创建音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 时,可以通过
[QNCameraVideoTrackConfig.multiStreamEnable](https://developer.qiniu.com/rtc/api/8844/QNCameraVideoTrackConfig-
iOS#multiStreamEnable) 接口来启用大小流功能,以
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS) 为例,其启用方式如下:
QNCameraVideoTrackConfig *cameraVideoTrackConfig = [QNCameraVideoTrackConfig defaultCameraVideoTrackConfig];
// 配置启用大小流
cameraVideoTrackConfig.multiStreamEnable = YES;
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrackWithConfig:cameraVideoTrackConfig];
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getLocalVideoTrackStats) 来感知发送情况。
# 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.isMultiProfileEnabled](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS#isMultiProfileEnabled) 接口判断远端用户是否发布大小流。若接口返回为 YES,则可通过
[QNRemoteVideoTrack.setProfile](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS#setProfile) 来订阅指定的 QNTrackProfile。
示例代码如下:
if (remoteVideoTrack.isMultiProfileEnabled) {
[remoteVideoTrack setProfile:QNTrackProfileMedium];
}
> **注意:setProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile。**
当订阅指定 profile 生效后,将通过回调
[QNRemoteVideoTrackDelegate.didVideoProfileChanged](https://developer.qiniu.com/rtc/api/11947/QNRemoteVideoTrackDelegate#didVideoProfileChanged)
告知,具体使用方式如下:
- (void)remoteVideoTrack:(QNRemoteVideoTrack *)remoteVideoTrack didVideoProfileChanged:(QNTrackProfile)profile {
// 当订阅的 profile 发生改变时触发,该 profile 为当前实际订阅到的 profile
}
# 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路视频 Track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
# 示例代码
大小流场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/MultiProfile/MultiProfileExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >视频大小流
# 视频大小流
最近更新时间: 2022-09-08 11:57:13
本部分介绍视频[大小流](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#multi_stream)的使用方式。
# 功能介绍

当用户 A 开启大小流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
# 开启大小流
在创建音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track) 时,可以通过
[QNCameraVideoTrackConfig.multiStreamEnable](https://developer.qiniu.com/rtc/api/8844/QNCameraVideoTrackConfig-
iOS#multiStreamEnable) 接口来启用大小流功能,以
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS) 为例,其启用方式如下:
QNCameraVideoTrackConfig *cameraVideoTrackConfig = [QNCameraVideoTrackConfig defaultCameraVideoTrackConfig];
// 配置启用大小流
cameraVideoTrackConfig.multiStreamEnable = YES;
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrackWithConfig:cameraVideoTrackConfig];
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getLocalVideoTrackStats) 来感知发送情况。
# 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.isMultiProfileEnabled](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS#isMultiProfileEnabled) 接口判断远端用户是否发布大小流。若接口返回为 YES,则可通过
[QNRemoteVideoTrack.setProfile](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-
iOS#setProfile) 来订阅指定的 QNTrackProfile。
示例代码如下:
if (remoteVideoTrack.isMultiProfileEnabled) {
[remoteVideoTrack setProfile:QNTrackProfileMedium];
}
> **注意:setProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile。**
当订阅指定 profile 生效后,将通过回调
[QNRemoteVideoTrackDelegate.didVideoProfileChanged](https://developer.qiniu.com/rtc/api/11947/QNRemoteVideoTrackDelegate#didVideoProfileChanged)
告知,具体使用方式如下:
- (void)remoteVideoTrack:(QNRemoteVideoTrack *)remoteVideoTrack didVideoProfileChanged:(QNTrackProfile)profile {
// 当订阅的 profile 发生改变时触发,该 profile 为当前实际订阅到的 profile
}
# 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路视频 Track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
# 示例代码
大小流场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-engineering/QNRTC-
iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/MultiProfile/MultiProfileExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,204 |
通话质量统计 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >通话质量统计
# 通话质量统计
最近更新时间: 2023-09-05 16:04:34
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 上下行网络质量
## 获取本地上下行网络质量
在**加入了房间** 并且**订阅了音视频 Track** 后,可通过
[QNRTCClientDelegate.didNetworkQualityNotified](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didNetworkQualityNotified)
回调来获取本地的上下行网络质量。每隔 3s 会回调一次当前的网络上下行质量信息,质量等级可参考 QNNetworkGrade。
其中,质量等级是基于当前用户通话过程中的网络、丢包以及 RTT 综合评估得出的。
## 获取远端上下行网络质量
不同于本地上下行网络质量的监听获取方式,远端上下行网络质量需**主动调用接口获取** ,您可在需要的时候调用
[QNRTCClient.getUserNetworkQuality](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getUserNetworkQuality) 接口获取当前房间内所有远端用户的上下行质量信息。其中,获取到的质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNNetworkGrade)。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getLocalAudioTrackStats) 接口获取当前本地的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8871/QNLocalAudioTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
uplinkBitrate| 本地音频上行的码率,单位 bps
uplinkRTT| 本地音频上行的网络延时,单位 ms
uplinkLostRate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOSt#getRemoteAudioTrackStats) 接口获取当前远端的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8868/QNRemoteAudioTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
downlinkBitrate| 本地拉取远端音频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端音频上行的网络延时,单位 ms
uplinkLostRate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOSt#getLocalVideoTrackStats) 接口获取当前本地的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8870/QNLocalVideoTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9259/multi-
stream-iOS)文档
uplinkFrameRate| 本地视频上行的帧率
uplinkBitrate| 本地视频上行的码率,单位 bps
uplinkRTT| 本地视频上行的网络延时,单位 ms
uplinkLostRate| 本地视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 本地编码输出的视频宽度
uplinkFrameHeight| 本地编码输出的视频高度
captureFrameRate| 本地实际采集到的视频帧率
captureFrameWidth| 本地采集视频帧宽度
captureFrameHeight| 采集视频帧宽高度
targetFrameRate| 期望的视频帧率
targetFrameWidth| 期望的视频帧宽度
targetFrameHeight| 期望的视频帧高度
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOSt#getRemoteVideoTrackStats) 接口获取当前远端的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8867/QNRemoteVideoTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9259/multi-
stream-iOS)文档
downlinkFrameRate| 本地拉取远端视频时下行的帧率
downlinkBitrate| 本地拉取远端视频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端视频上行的网络延时,单位 ms
uplinkLostRate| 远端视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 远端用户编码输出的视频宽度
uplinkFrameHeight| 远端用户编码输出的视频高度
# 示例代码
上述已经简单介绍了质量统计信息的获取方式,相对应的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/ConnectQuality/ConnectQualityExample.m)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >通话质量统计
# 通话质量统计
最近更新时间: 2023-09-05 16:04:34
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 上下行网络质量
## 获取本地上下行网络质量
在**加入了房间** 并且**订阅了音视频 Track** 后,可通过
[QNRTCClientDelegate.didNetworkQualityNotified](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didNetworkQualityNotified)
回调来获取本地的上下行网络质量。每隔 3s 会回调一次当前的网络上下行质量信息,质量等级可参考 QNNetworkGrade。
其中,质量等级是基于当前用户通话过程中的网络、丢包以及 RTT 综合评估得出的。
## 获取远端上下行网络质量
不同于本地上下行网络质量的监听获取方式,远端上下行网络质量需**主动调用接口获取** ,您可在需要的时候调用
[QNRTCClient.getUserNetworkQuality](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getUserNetworkQuality) 接口获取当前房间内所有远端用户的上下行质量信息。其中,获取到的质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNNetworkGrade)。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#getLocalAudioTrackStats) 接口获取当前本地的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/8871/QNLocalAudioTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
uplinkBitrate| 本地音频上行的码率,单位 bps
uplinkRTT| 本地音频上行的网络延时,单位 ms
uplinkLostRate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOSt#getRemoteAudioTrackStats) 接口获取当前远端的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/8868/QNRemoteAudioTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
downlinkBitrate| 本地拉取远端音频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端音频上行的网络延时,单位 ms
uplinkLostRate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOSt#getLocalVideoTrackStats) 接口获取当前本地的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/8870/QNLocalVideoTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9259/multi-
stream-iOS)文档
uplinkFrameRate| 本地视频上行的帧率
uplinkBitrate| 本地视频上行的码率,单位 bps
uplinkRTT| 本地视频上行的网络延时,单位 ms
uplinkLostRate| 本地视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 本地编码输出的视频宽度
uplinkFrameHeight| 本地编码输出的视频高度
captureFrameRate| 本地实际采集到的视频帧率
captureFrameWidth| 本地采集视频帧宽度
captureFrameHeight| 采集视频帧宽高度
targetFrameRate| 期望的视频帧率
targetFrameWidth| 期望的视频帧宽度
targetFrameHeight| 期望的视频帧高度
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient.getRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOSt#getRemoteVideoTrackStats) 接口获取当前远端的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/8867/QNRemoteVideoTrackStats-
iOS) 主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9259/multi-
stream-iOS)文档
downlinkFrameRate| 本地拉取远端视频时下行的帧率
downlinkBitrate| 本地拉取远端视频时下行的码率,单位 bps
downlinkLostRate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplinkRTT| 远端视频上行的网络延时,单位 ms
uplinkLostRate| 远端视频上行的丢包率,范围 [0, 100]
uplinkFrameWidth| 远端用户编码输出的视频宽度
uplinkFrameHeight| 远端用户编码输出的视频高度
# 示例代码
上述已经简单介绍了质量统计信息的获取方式,相对应的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/ConnectQuality/ConnectQualityExample.m)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,208 |
通话音量监听 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >通话音量监听
# 通话音量监听
最近更新时间: 2022-09-08 11:45:06
本文主要介绍如何通过 SDK 获取本地和远端用户在通话过程中的音量,进而判断用户是否在讲话。
> 实现方式是通过周期性调用 SDK 接口获取本地及远端音频 Track 的音量值,再通过音量值来判断用户是否在讲话
# 监听本地音量
SDK 提供了
[QNLocalAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS#getVolumeLevel) 接口用于获取本地音频 Track 的音量。
以麦克风 Track 为例,可以通过如下方式实现对本地采集音量的感知:
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:kGetVolumeLevelInterval target:self selector:@selector(updateAudioTrackVolume) userInfo:nil repeats:YES];
- (void)updateAudioTrackVolume {
float localVolumeLevel = [self.microphoneAudioTrack getVolumeLevel];
if (localVolume >= 0.1f) {
// 本地用户正在讲话
}
}
其中,`kGetVolumeLevelInterval` 为获取音量值的时间间隔,可根据您的场景自行定义其大小
# 监听远端音量
SDK 提供了
[QNRemoteAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8859/QNRemoteAudioTrack-
iOS#getVolumeLevel) 接口用于获取远端音频 Track 的音量。
可以通过如下方式实现对远端音频 Track 音量的感知:
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:kGetVolumeLevelInterval target:self selector:@selector(updateAudioTrackVolume) userInfo:nil repeats:YES];
- (void)updateAudioTrackVolume {
float remoteVolumeLevel = [self.remoteAudioTrack getVolumeLevel];
if (remoteVolume >= 0.1f) {
// 远端用户正在讲话
}
}
其中,`kGetVolumeLevelInterval` 为获取音量值的时间间隔,可根据您的场景自行定义其大小
# 注意事项
1. 在安静的环境下,**获取到 0.0x 大小的数值可能为环境音的音量,是预期的现象** ,可根据需求自行决定判断用户是否讲话的音量阈值
2. 本地音量获取的数值会受到 [QNLocalAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-iOS#setVolume) 接口的影响,在确定讲话阈值的时候需要搭配使用
3. 获取音量接口为主动接口,需要您启动一个定时器,进行周期性的音量获取
# 示例代码
上述已经简单介绍了通话音量的监听方式,相对应的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Audio/MicrophoneAudio/MicrophoneAudioExample.m)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >通话音量监听
# 通话音量监听
最近更新时间: 2022-09-08 11:45:06
本文主要介绍如何通过 SDK 获取本地和远端用户在通话过程中的音量,进而判断用户是否在讲话。
> 实现方式是通过周期性调用 SDK 接口获取本地及远端音频 Track 的音量值,再通过音量值来判断用户是否在讲话
# 监听本地音量
SDK 提供了
[QNLocalAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS#getVolumeLevel) 接口用于获取本地音频 Track 的音量。
以麦克风 Track 为例,可以通过如下方式实现对本地采集音量的感知:
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:kGetVolumeLevelInterval target:self selector:@selector(updateAudioTrackVolume) userInfo:nil repeats:YES];
- (void)updateAudioTrackVolume {
float localVolumeLevel = [self.microphoneAudioTrack getVolumeLevel];
if (localVolume >= 0.1f) {
// 本地用户正在讲话
}
}
其中,`kGetVolumeLevelInterval` 为获取音量值的时间间隔,可根据您的场景自行定义其大小
# 监听远端音量
SDK 提供了
[QNRemoteAudioTrack.getVolumeLevel](https://developer.qiniu.com/rtc/api/8859/QNRemoteAudioTrack-
iOS#getVolumeLevel) 接口用于获取远端音频 Track 的音量。
可以通过如下方式实现对远端音频 Track 音量的感知:
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:kGetVolumeLevelInterval target:self selector:@selector(updateAudioTrackVolume) userInfo:nil repeats:YES];
- (void)updateAudioTrackVolume {
float remoteVolumeLevel = [self.remoteAudioTrack getVolumeLevel];
if (remoteVolume >= 0.1f) {
// 远端用户正在讲话
}
}
其中,`kGetVolumeLevelInterval` 为获取音量值的时间间隔,可根据您的场景自行定义其大小
# 注意事项
1. 在安静的环境下,**获取到 0.0x 大小的数值可能为环境音的音量,是预期的现象** ,可根据需求自行决定判断用户是否讲话的音量阈值
2. 本地音量获取的数值会受到 [QNLocalAudioTrack.setVolume](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-iOS#setVolume) 接口的影响,在确定讲话阈值的时候需要搭配使用
3. 获取音量接口为主动接口,需要您启动一个定时器,进行周期性的音量获取
# 示例代码
上述已经简单介绍了通话音量的监听方式,相对应的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Audio/MicrophoneAudio/MicrophoneAudioExample.m)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,215 |
跨房媒体转发 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >跨房媒体转发
# 跨房媒体转发
最近更新时间: 2022-06-30 17:17:56
本部分介绍跨房媒体转发的使用以及使用场景
跨房媒体转发允许主播不离开自己的所在的房间,仅通过信令的操作,转发自己的音视频到其他的房间。七牛 RTC SDK
支持同时转发多路至多个房间(具体按照设备状况以及网络状况决定)。依赖此功能,可以很方便的实现直播过程中的连麦,小班课等业务。
# 名词解释
场景:
* [QNClientModeLive](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode):用于互动直播场景,可以通过设置角色来控制权限。主播可以发布和订阅音视频,观众仅能订阅音视频。
* [QNClientModeRTC](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode):用于通信场景,所有人都可以发布自己的音视频,不可设置角色。
角色:
* [QNClientRoleBroadcaster](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole):主播角色,拥有发布和订阅音视频的权限。
* [QNClientRoleAudience](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole):观众角色,仅有订阅音视频的权限。
# 使用前注意事项
**请注意当前跨房功能仅对使用场景为直播,且角色为主播的场景下才能使用。请确保加入房间前调用以下接口:**
// 使用直播场景和主播角色来创建 QNRTCClient
QNClientConfig *clientConfig = [[QNClientConfig alloc] initWithMode:QNClientModeLive role:QNClientRoleBroadcaster];
QNRTCClient *rtcClient = [QNRTC createRTCClient:clientConfig];
// 创建 client 后依然可以修改角色,但是无法修改场景
[rtcClient setClientRole:QNClientRoleBroadcaster completeCallback:nil];
对于以下几种情况:
* 场景为 [QNClientModeRTC](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode),则必须使用 [QNClientModeLive](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode) 重新创建房间
* 已加入房间,且使用场景为 [QNClientModeLive](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode) ,但是角色为 [QNClientRoleAudience](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole),则不需要退出房间,执行以下步骤即可:
1. 调用 `[rtcClient setClientRole:QNClientRoleBroadcaster completeCallback:callback]`
2. 等待 `QNClientRoleResultCallback` 返回结果 `QNClientRole` 成功切换为 [QNClientRoleBroadcaster](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole)。
3. 调用跨房媒体转发 API。
# 开启跨房媒体转发
通过
[QNRTCClient.startRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#startRoomMediaRelay) 接口开启跨房媒体转发,在
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayResultCallback)
中通过字典 `state` 对应房间名 `key` 获取处理结果,具体的 `value` 值参见
[QNMediaRelayState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayState)。
- (void)startRoomMediaRelay:(QNRoomMediaRelayConfiguration *_Nonnull)config completeCallback:(QNMediaRelayResultCallback)callback;
其中,[QNRoomMediaRelayConfiguration](https://developer.qiniu.com/rtc/api/10143/QNRoomMediaRelayConfiguration-
iOS) 为跨房媒体转发的配置类,主要包含如下配置方法:
// 源房间信息
@property (strong, nonatomic) QNRoomMediaRelayInfo *srcRoomInfo;
// 设置目标房间信息
- (BOOL)setDestRoomInfo:(QNRoomMediaRelayInfo *_Nonnull)destRoomInfo forRoomName:(NSString *_Nonnull)roomName;
由跨房媒体转发操作触发的结果,通过如下 block 回调:
/*!
* @typedef QNMediaRelayResultCallback
*
* @abstract 跨房间媒体转发操作的回调
*
* @warning 此接口回调的是所有跨房目标房间的状态。具体每个目标房间转发状态,需要参考回调参数中目标房间对应的 QNMediaRelayState
*
* @param state 目标房间状态, key 为房间名, value 为状态
*
* @param error 操作失败的错误信息
*/
typedef void (^QNMediaRelayResultCallback)(NSDictionary *state, NSError *error);
**注意:跨房媒体转发操作过程中,发生错误的信息,可参见[QNMediaRelayErrorDomain](https://developer.qiniu.com/rtc/10718/media-
relay-iOS/rtc/9254)**
示例代码如下:
QNRoomMediaRelayConfiguration *config = [QNRoomMediaRelayConfiguration new];
QNRoomMediaRelayInfo *srcRoomInfo = [QNRoomMediaRelayInfo new];
srcRoomInfo.roomName = roomName;
srcRoomInfo.token = token;
// 目标房间 1
QNRoomMediaRelayInfo *destInfo1 = [QNRoomMediaRelayInfo new];
destInfo1.roomName = roomName1;
destInfo1.token = token1;
// 目标房间 2
QNRoomMediaRelayInfo *destInfo2 = [QNRoomMediaRelayInfo new];
destInfo2.roomName = roomName2;
destInfo2.token = token2;
// 源房间
config.srcRoomInfo = srcRoomInfo;
// 设置目标房间
[config setdestRoomInfo:destInfo1 forRoomName:roomName1];
[config setdestRoomInfo:destInfo2 forRoomName:roomName2];
// 开启跨房
[rtcClient startRoomMediaRelay:config completeCallback:^(NSDictionary *state, NSError *error) {
if (!error) {
NSString *str = @"开始跨房媒体转发成功";
}
}];
# 更新跨房媒体转发
通过
[QNRTCClient.updateRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#updateRoomMediaRelay) 接口更新跨房媒体转发,在
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayResultCallback)
中通过字典 `state` 对应房间名 `key` 获取处理结果,具体的 `value` 值参见
[QNMediaRelayState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayState)。
> **注意:此接口中的`config` 为全量更新,如已经开启的跨房的目标房间未被包含,则会被停止**
- (void)updateRoomMediaRelay:(QNRoomMediaRelayConfiguration *_Nonnull)config completeCallback:(QNMediaRelayResultCallback)callback;
示例代码如下:
QNRoomMediaRelayConfiguration *config = [QNRoomMediaRelayConfiguration new];
QNRoomMediaRelayInfo *srcRoomInfo = [QNRoomMediaRelayInfo new];
srcRoomInfo.roomName = roomName;
srcRoomInfo.token = token;
// 目标房间 1
QNRoomMediaRelayInfo *destInfo1 = [QNRoomMediaRelayInfo new];
destInfo1.roomName = roomName1;
destInfo1.token = token1;
// 目标房间 2
QNRoomMediaRelayInfo *destInfo2 = [QNRoomMediaRelayInfo new];
destInfo2.roomName = roomName2;
destInfo2.token = token2;
// 设置源房间
config.srcRoomInfo = srcRoomInfo;
// 设置目标房间
[config setdestRoomInfo:destInfo1 forRoomName:roomName1];
[config setdestRoomInfo:destInfo2 forRoomName:roomName2];
// 更新跨房
[rtcClient updateRoomMediaRelay:config completeCallback:^(NSDictionary *state, NSError *error) {
if (!error) {
NSString *str = @"开始跨房媒体转发成功";
}
}];
# 停止跨房媒体转发
通过
[QNRTCClient.stopRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#stopRoomMediaRelay) 接口停止跨房媒体转发,所有已开启的跨房行为将被停止, 在
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayResultCallback)
中通过字典 `state` 对应房间名 `key` 获取处理结果,具体的 `value` 值参见
[QNMediaRelayState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayState)。
- (void)stopRoomMediaRelay:(QNMediaRelayResultCallback)callback;
# 事件通知
* 主动跨房的主播 A,可在 [QNRTCClientDelegate.didMediaRelayStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didMediaRelayStateChanged) 当前跨房请求的状态更新,具体状态参见 [QNMediaRelayState](https://developer.qiniu.com/rtc/9254/QNTypeDefines#QNMediaRelayState)
* 被跨房的主播 B,当主播 A 跨房成功之后,会触发 [QNRTCClientDelegate.didJoinOfUserID](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didJoinOfUserID)、[QNRTCClientDelegate.didLeaveOfUserId](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didLeaveOfUserId) 等用户加入、离开、发布音视频等回调。
# 直播连麦 pk
使用跨房媒体转发方案,可以很方便的解决连麦 pk 这类场景的需求。主播 A 不再需要离开自己的房间,只需通过以下步骤即可:
1. 业务协商,主播 A 通过 `QNRTC` 自定义消息或者业务服务器长连接向主播 B 发送连麦请求,如果请求通过,则进行下一步
2. 主播 A 调用 [QNRTCClient.startRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#startRoomMediaRelay),主播 B 收到主播 A 加入房间和发布音视频等一系列消息后,再使用 [QNRTCClient.setTranscodingLiveStreamingID](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#setTranscodingLiveStreamingID) 方法更新合流布局即可。
3. 主播 B 操作同主播 A。
4. 连麦结束后,各自调用 [QNRTCClient.stopRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#stopRoomMediaRelay) 停止跨房,并调用 [QNRTCClient.removeTranscodingLiveStreamingID](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#removeTranscodingLiveStreamingID) 移除连麦布局。
5. 结束
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >跨房媒体转发
# 跨房媒体转发
最近更新时间: 2022-06-30 17:17:56
本部分介绍跨房媒体转发的使用以及使用场景
跨房媒体转发允许主播不离开自己的所在的房间,仅通过信令的操作,转发自己的音视频到其他的房间。七牛 RTC SDK
支持同时转发多路至多个房间(具体按照设备状况以及网络状况决定)。依赖此功能,可以很方便的实现直播过程中的连麦,小班课等业务。
# 名词解释
场景:
* [QNClientModeLive](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode):用于互动直播场景,可以通过设置角色来控制权限。主播可以发布和订阅音视频,观众仅能订阅音视频。
* [QNClientModeRTC](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode):用于通信场景,所有人都可以发布自己的音视频,不可设置角色。
角色:
* [QNClientRoleBroadcaster](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole):主播角色,拥有发布和订阅音视频的权限。
* [QNClientRoleAudience](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole):观众角色,仅有订阅音视频的权限。
# 使用前注意事项
**请注意当前跨房功能仅对使用场景为直播,且角色为主播的场景下才能使用。请确保加入房间前调用以下接口:**
// 使用直播场景和主播角色来创建 QNRTCClient
QNClientConfig *clientConfig = [[QNClientConfig alloc] initWithMode:QNClientModeLive role:QNClientRoleBroadcaster];
QNRTCClient *rtcClient = [QNRTC createRTCClient:clientConfig];
// 创建 client 后依然可以修改角色,但是无法修改场景
[rtcClient setClientRole:QNClientRoleBroadcaster completeCallback:nil];
对于以下几种情况:
* 场景为 [QNClientModeRTC](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode),则必须使用 [QNClientModeLive](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode) 重新创建房间
* 已加入房间,且使用场景为 [QNClientModeLive](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientMode) ,但是角色为 [QNClientRoleAudience](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole),则不需要退出房间,执行以下步骤即可:
1. 调用 `[rtcClient setClientRole:QNClientRoleBroadcaster completeCallback:callback]`
2. 等待 `QNClientRoleResultCallback` 返回结果 `QNClientRole` 成功切换为 [QNClientRoleBroadcaster](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNClientRole)。
3. 调用跨房媒体转发 API。
# 开启跨房媒体转发
通过
[QNRTCClient.startRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#startRoomMediaRelay) 接口开启跨房媒体转发,在
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayResultCallback)
中通过字典 `state` 对应房间名 `key` 获取处理结果,具体的 `value` 值参见
[QNMediaRelayState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayState)。
- (void)startRoomMediaRelay:(QNRoomMediaRelayConfiguration *_Nonnull)config completeCallback:(QNMediaRelayResultCallback)callback;
其中,[QNRoomMediaRelayConfiguration](https://developer.qiniu.com/rtc/api/10143/QNRoomMediaRelayConfiguration-
iOS) 为跨房媒体转发的配置类,主要包含如下配置方法:
// 源房间信息
@property (strong, nonatomic) QNRoomMediaRelayInfo *srcRoomInfo;
// 设置目标房间信息
- (BOOL)setDestRoomInfo:(QNRoomMediaRelayInfo *_Nonnull)destRoomInfo forRoomName:(NSString *_Nonnull)roomName;
由跨房媒体转发操作触发的结果,通过如下 block 回调:
/*!
* @typedef QNMediaRelayResultCallback
*
* @abstract 跨房间媒体转发操作的回调
*
* @warning 此接口回调的是所有跨房目标房间的状态。具体每个目标房间转发状态,需要参考回调参数中目标房间对应的 QNMediaRelayState
*
* @param state 目标房间状态, key 为房间名, value 为状态
*
* @param error 操作失败的错误信息
*/
typedef void (^QNMediaRelayResultCallback)(NSDictionary *state, NSError *error);
**注意:跨房媒体转发操作过程中,发生错误的信息,可参见[QNMediaRelayErrorDomain](https://developer.qiniu.com/rtc/10718/media-
relay-iOS/rtc/9254)**
示例代码如下:
QNRoomMediaRelayConfiguration *config = [QNRoomMediaRelayConfiguration new];
QNRoomMediaRelayInfo *srcRoomInfo = [QNRoomMediaRelayInfo new];
srcRoomInfo.roomName = roomName;
srcRoomInfo.token = token;
// 目标房间 1
QNRoomMediaRelayInfo *destInfo1 = [QNRoomMediaRelayInfo new];
destInfo1.roomName = roomName1;
destInfo1.token = token1;
// 目标房间 2
QNRoomMediaRelayInfo *destInfo2 = [QNRoomMediaRelayInfo new];
destInfo2.roomName = roomName2;
destInfo2.token = token2;
// 源房间
config.srcRoomInfo = srcRoomInfo;
// 设置目标房间
[config setdestRoomInfo:destInfo1 forRoomName:roomName1];
[config setdestRoomInfo:destInfo2 forRoomName:roomName2];
// 开启跨房
[rtcClient startRoomMediaRelay:config completeCallback:^(NSDictionary *state, NSError *error) {
if (!error) {
NSString *str = @"开始跨房媒体转发成功";
}
}];
# 更新跨房媒体转发
通过
[QNRTCClient.updateRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#updateRoomMediaRelay) 接口更新跨房媒体转发,在
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayResultCallback)
中通过字典 `state` 对应房间名 `key` 获取处理结果,具体的 `value` 值参见
[QNMediaRelayState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayState)。
> **注意:此接口中的`config` 为全量更新,如已经开启的跨房的目标房间未被包含,则会被停止**
- (void)updateRoomMediaRelay:(QNRoomMediaRelayConfiguration *_Nonnull)config completeCallback:(QNMediaRelayResultCallback)callback;
示例代码如下:
QNRoomMediaRelayConfiguration *config = [QNRoomMediaRelayConfiguration new];
QNRoomMediaRelayInfo *srcRoomInfo = [QNRoomMediaRelayInfo new];
srcRoomInfo.roomName = roomName;
srcRoomInfo.token = token;
// 目标房间 1
QNRoomMediaRelayInfo *destInfo1 = [QNRoomMediaRelayInfo new];
destInfo1.roomName = roomName1;
destInfo1.token = token1;
// 目标房间 2
QNRoomMediaRelayInfo *destInfo2 = [QNRoomMediaRelayInfo new];
destInfo2.roomName = roomName2;
destInfo2.token = token2;
// 设置源房间
config.srcRoomInfo = srcRoomInfo;
// 设置目标房间
[config setdestRoomInfo:destInfo1 forRoomName:roomName1];
[config setdestRoomInfo:destInfo2 forRoomName:roomName2];
// 更新跨房
[rtcClient updateRoomMediaRelay:config completeCallback:^(NSDictionary *state, NSError *error) {
if (!error) {
NSString *str = @"开始跨房媒体转发成功";
}
}];
# 停止跨房媒体转发
通过
[QNRTCClient.stopRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#stopRoomMediaRelay) 接口停止跨房媒体转发,所有已开启的跨房行为将被停止, 在
[QNMediaRelayResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayResultCallback)
中通过字典 `state` 对应房间名 `key` 获取处理结果,具体的 `value` 值参见
[QNMediaRelayState](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRelayState)。
- (void)stopRoomMediaRelay:(QNMediaRelayResultCallback)callback;
# 事件通知
* 主动跨房的主播 A,可在 [QNRTCClientDelegate.didMediaRelayStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didMediaRelayStateChanged) 当前跨房请求的状态更新,具体状态参见 [QNMediaRelayState](https://developer.qiniu.com/rtc/9254/QNTypeDefines#QNMediaRelayState)
* 被跨房的主播 B,当主播 A 跨房成功之后,会触发 [QNRTCClientDelegate.didJoinOfUserID](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didJoinOfUserID)、[QNRTCClientDelegate.didLeaveOfUserId](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didLeaveOfUserId) 等用户加入、离开、发布音视频等回调。
# 直播连麦 pk
使用跨房媒体转发方案,可以很方便的解决连麦 pk 这类场景的需求。主播 A 不再需要离开自己的房间,只需通过以下步骤即可:
1. 业务协商,主播 A 通过 `QNRTC` 自定义消息或者业务服务器长连接向主播 B 发送连麦请求,如果请求通过,则进行下一步
2. 主播 A 调用 [QNRTCClient.startRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#startRoomMediaRelay),主播 B 收到主播 A 加入房间和发布音视频等一系列消息后,再使用 [QNRTCClient.setTranscodingLiveStreamingID](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#setTranscodingLiveStreamingID) 方法更新合流布局即可。
3. 主播 B 操作同主播 A。
4. 连麦结束后,各自调用 [QNRTCClient.stopRoomMediaRelay](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#stopRoomMediaRelay) 停止跨房,并调用 [QNRTCClient.removeTranscodingLiveStreamingID](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#removeTranscodingLiveStreamingID) 移除连麦布局。
5. 结束
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,218 |
音视频本地录制 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >音视频本地录制
# 音视频本地录制
最近更新时间: 2024-06-28 16:41:07
本文主要介绍连麦过程中音视频本地录制的使用场景。
> * v6.2.0 版本开始支持使用
> [QNMediaRecorder](https://developer.qiniu.com/rtc/api/12685/QNMediaRecorder-
> iOS) 进行音视频本地录制的操作
> * 在 [QNRTC deinit] 之前,请先停止录制
> * 支持录制格式:wav、aac、mp4
> * 录制保存路径可自定义,未设置则使用默认路径 App Container/Library/Caches/Pili/RecordFile
> * 音频 Track 添加混音时,混音数据不支持参与录制保存
>
使用方式如下:
# 创建 QNMediaRecorder
SDK 当前支持基于
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS) 和
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS) 的录制功能,可以通过
[QNRTC.createMediaRecorder](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createMediaRecorder) 来创建
[QNMediaRecorder](https://developer.qiniu.com/rtc/api/12685/QNMediaRecorder-
iOS) 对象
QNMediaRecorder *mediaRecorder = [QNRTC createMediaRecorder];
mediaRecorder.delegate = self;
其中,[QNMediaRecorderDelegate](https://developer.qiniu.com/rtc/api/12688/QNMediaRecorderDelegate-
iOS) 为音视频本地录制回调代理,回调方法定义如下:
/*!
* @abstract 录制信息更新回调
*
* @param recorder 媒体录制实例
*
* @param info 媒体录制完成的信息
*
* @since v6.2.0
*/
- (void)mediaRecorder:(QNMediaRecorder* _Nonnull)recorder infoDidUpdated:(QNMediaRecordInfo* _Nonnull)info;
/*!
* @abstract 录制状态发生变化回调
*
* @warning 出现错误状态时,会自动停止录制并回调错误信息
*
* @param recorder 媒体录制实例
*
* @param state 录制状态
*
* @param reason 录制错误信息
*
* @since v6.2.0
*/
- (void)mediaRecorder:(QNMediaRecorder* _Nonnull)recorder stateDidChanged:(QNMediaRecorderState)state reason:(QNMediaRecorderReasonCode)reason;
音视频本地录制的错误码可参考[录制相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#7)
# 开始录制
需要设置录制相关配置参考如下:
* **文件路径** :请确保路径完整精确到文件名和类型,存在有效且可读可写,支持 wav、aac、mp4,不设置默认保存在 App Container/Library/Caches/Pili/RecordFile。
* **音频源** :可以设置麦克风或自定义音频,仅支持一路音频轨的设置,重复设置会被覆盖。
* **视频源** :可以设置摄像头或自定义视频,仅支持一路视频轨的设置,重复设置会被覆盖。
参考代码如下:
QNLocalAudioTrack *audioInfo = [QNRTC createMicrophoneAudioTrack];
QNLocalVideoTrack *videoInfo = [QNRTC createCameraVideoTrack];
QNMediaRecorderConfig *mediaConfig = [[QNMediaRecorderConfig alloc] initWithFilePath:@"" localAudioTrack:audioInfo localVideoTrack:videoInfo];
int result = [mediaRecorder startRecording:mediaConfig];
if (result != 0) {
NSLog(@"开始录制发生错误 %ld", result);
}
# 停止录制
参考代码如下:
int result = [mediaRecorder stopRecording];
if (result != 0) {
NSLog(@"结束录制发生错误 %ld", result);
}
# 错误码
错误码通过
[QNMediaRecorderDelegate](https://developer.qiniu.com/rtc/api/12688/QNMediaRecorderDelegate-
iOS) 的 `stateDidChanged`
[QNMediaRecorderReasonCode](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRecorderReasonCode)
回调
typedef NS_ENUM(NSInteger, QNMediaRecorderReasonCode) {
/*!
* @abstract No error 一切正常
*/
QNMediaRecorderReasonCodeNoError = 0,
/*!
* @abstract Format failed 封装格式操作失败
*/
QNMediaRecorderReasonCodeFormatFailed = 40001,
/*!
* @abstract Stream failed 流信息操作失败
*/
QNMediaRecorderReasonCodeStreamFailed = 40002,
/*!
* @abstract Write failed 录制过程中写入失败
*/
QNMediaRecorderReasonCodeWriteFailed = 40003,
/*!
* @abstract Resample failed 录制过程中重采样操作失败
*/
QNMediaRecorderReasonCodeResampleFailed = 40004,
/*!
* @abstract No track 没有可录制的流(采集中断或远端取消发布中断超过 5s)
*/
QNMediaRecorderReasonCodeNoTrack = 40005,
/*!
* @abstract Config changed 录制源配置被改变
*/
QNMediaRecorderReasonCodeConfigChanged = 40006,
/*!
* @abstract Out of memory 存储空间不足
*/
QNMediaRecorderReasonCodeOutOfMemory = 40007,
/*!
* @abstract Scale failed 录制过程中缩放操作失败
*/
QNMediaRecorderReasonCodeScaleFailed = 40008,
};
# 注意事项
1. 录制实现相关配置时,应当务必保证保存地址、Track 有效可用
2. 建议实现[QNMediaRecorderDelegate](https://developer.qiniu.com/rtc/api/12688/QNMediaRecorderDelegate-iOS)回调,对应实际状态做相应处理
3. 开始录制或停止录制时,根据返回值的结果做相应的业务处理,可避免后续非预期行为
4. 对自定义音视频进行录制时,应当确保音视频同步传入,否则可能存在音频录制后播放非预期的情况
# 示例代码
音视频本地录制场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/MediaRecord/MediaRecordExample.m)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >音视频本地录制
# 音视频本地录制
最近更新时间: 2024-06-28 16:41:07
本文主要介绍连麦过程中音视频本地录制的使用场景。
> * v6.2.0 版本开始支持使用
> [QNMediaRecorder](https://developer.qiniu.com/rtc/api/12685/QNMediaRecorder-
> iOS) 进行音视频本地录制的操作
> * 在 [QNRTC deinit] 之前,请先停止录制
> * 支持录制格式:wav、aac、mp4
> * 录制保存路径可自定义,未设置则使用默认路径 App Container/Library/Caches/Pili/RecordFile
> * 音频 Track 添加混音时,混音数据不支持参与录制保存
>
使用方式如下:
# 创建 QNMediaRecorder
SDK 当前支持基于
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS) 和
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS) 的录制功能,可以通过
[QNRTC.createMediaRecorder](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS#createMediaRecorder) 来创建
[QNMediaRecorder](https://developer.qiniu.com/rtc/api/12685/QNMediaRecorder-
iOS) 对象
QNMediaRecorder *mediaRecorder = [QNRTC createMediaRecorder];
mediaRecorder.delegate = self;
其中,[QNMediaRecorderDelegate](https://developer.qiniu.com/rtc/api/12688/QNMediaRecorderDelegate-
iOS) 为音视频本地录制回调代理,回调方法定义如下:
/*!
* @abstract 录制信息更新回调
*
* @param recorder 媒体录制实例
*
* @param info 媒体录制完成的信息
*
* @since v6.2.0
*/
- (void)mediaRecorder:(QNMediaRecorder* _Nonnull)recorder infoDidUpdated:(QNMediaRecordInfo* _Nonnull)info;
/*!
* @abstract 录制状态发生变化回调
*
* @warning 出现错误状态时,会自动停止录制并回调错误信息
*
* @param recorder 媒体录制实例
*
* @param state 录制状态
*
* @param reason 录制错误信息
*
* @since v6.2.0
*/
- (void)mediaRecorder:(QNMediaRecorder* _Nonnull)recorder stateDidChanged:(QNMediaRecorderState)state reason:(QNMediaRecorderReasonCode)reason;
音视频本地录制的错误码可参考[录制相关错误码](https://developer.qiniu.com/rtc/development_guidelines/10084/rtc-
error-code-iOS#7)
# 开始录制
需要设置录制相关配置参考如下:
* **文件路径** :请确保路径完整精确到文件名和类型,存在有效且可读可写,支持 wav、aac、mp4,不设置默认保存在 App Container/Library/Caches/Pili/RecordFile。
* **音频源** :可以设置麦克风或自定义音频,仅支持一路音频轨的设置,重复设置会被覆盖。
* **视频源** :可以设置摄像头或自定义视频,仅支持一路视频轨的设置,重复设置会被覆盖。
参考代码如下:
QNLocalAudioTrack *audioInfo = [QNRTC createMicrophoneAudioTrack];
QNLocalVideoTrack *videoInfo = [QNRTC createCameraVideoTrack];
QNMediaRecorderConfig *mediaConfig = [[QNMediaRecorderConfig alloc] initWithFilePath:@"" localAudioTrack:audioInfo localVideoTrack:videoInfo];
int result = [mediaRecorder startRecording:mediaConfig];
if (result != 0) {
NSLog(@"开始录制发生错误 %ld", result);
}
# 停止录制
参考代码如下:
int result = [mediaRecorder stopRecording];
if (result != 0) {
NSLog(@"结束录制发生错误 %ld", result);
}
# 错误码
错误码通过
[QNMediaRecorderDelegate](https://developer.qiniu.com/rtc/api/12688/QNMediaRecorderDelegate-
iOS) 的 `stateDidChanged`
[QNMediaRecorderReasonCode](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNMediaRecorderReasonCode)
回调
typedef NS_ENUM(NSInteger, QNMediaRecorderReasonCode) {
/*!
* @abstract No error 一切正常
*/
QNMediaRecorderReasonCodeNoError = 0,
/*!
* @abstract Format failed 封装格式操作失败
*/
QNMediaRecorderReasonCodeFormatFailed = 40001,
/*!
* @abstract Stream failed 流信息操作失败
*/
QNMediaRecorderReasonCodeStreamFailed = 40002,
/*!
* @abstract Write failed 录制过程中写入失败
*/
QNMediaRecorderReasonCodeWriteFailed = 40003,
/*!
* @abstract Resample failed 录制过程中重采样操作失败
*/
QNMediaRecorderReasonCodeResampleFailed = 40004,
/*!
* @abstract No track 没有可录制的流(采集中断或远端取消发布中断超过 5s)
*/
QNMediaRecorderReasonCodeNoTrack = 40005,
/*!
* @abstract Config changed 录制源配置被改变
*/
QNMediaRecorderReasonCodeConfigChanged = 40006,
/*!
* @abstract Out of memory 存储空间不足
*/
QNMediaRecorderReasonCodeOutOfMemory = 40007,
/*!
* @abstract Scale failed 录制过程中缩放操作失败
*/
QNMediaRecorderReasonCodeScaleFailed = 40008,
};
# 注意事项
1. 录制实现相关配置时,应当务必保证保存地址、Track 有效可用
2. 建议实现[QNMediaRecorderDelegate](https://developer.qiniu.com/rtc/api/12688/QNMediaRecorderDelegate-iOS)回调,对应实际状态做相应处理
3. 开始录制或停止录制时,根据返回值的结果做相应的业务处理,可避免后续非预期行为
4. 对自定义音视频进行录制时,应当确保音视频同步传入,否则可能存在音频录制后播放非预期的情况
# 示例代码
音视频本地录制场景的示例代码可参考 [API-Examples-iOS](https://github.com/pili-
engineering/QNRTC-iOS/blob/master/QNRTC-API-Examples/Api-Examples-
iOS/Module/Other/MediaRecord/MediaRecordExample.m)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,228 |
错误码 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >错误码
# 错误码
最近更新时间: 2024-08-16 17:44:40
本文主要介绍 iOS QNRTCKit SDK 相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTCErrorTokenError| 10001| 房间 Token 错误| 表示您提供的房间 Token 不符合七牛 Token
签算规则,详情请参考 [RoomToken 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
QNRTCErrorTokenExpired| 10002| 房间 Token 过期| 表示您的房间 Token 过期,需要重新生成 Token 再加入
QNRTCErrorUserAlreadyExist| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
QNRTCErrorMediaCapNotSupport| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
QNRTCErrorAuthFailed| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 Token
验证失败,建议检查签算 Token 的信息是否异常,若 Token 无误,可重新尝试加入房间
QNRTCErrorReconnectFailed| 21003| 房间重连失败| 表示 SDK 发生掉线,并且 30s 内无法完成有效的重连
QNRTCErrorFatalError| 21005| 非预期错误| 表示 RTC 当前状态异常,需要释放进行重新初始化
> **SDK 重连机制:**
>
> * SDK 内部会尝试不断重连,但若 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出
> `QNRTCErrorReconnectFailed` 错误
>
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTCErrorInvalidParameter| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
QNRTCErrorRoomStateError| 21002| 非法状态| 请检查是否已经加入房间
QNRTCErrorFatalError| 21005| 非预期错误| 表示 RTC 当前状态异常,需要释放进行重新初始化
# 混音相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNAudioMixErrorResampleFailed| 22001| 重采样模块创建失败| 请重新尝试混音操作
QNAudioMixErrorAudioNotFound| 22002| 混音源没有找到有效音轨| 请检查混音文件的合法性
QNAudioMixErrorIOException| 22003| 混音源文件 IO 错误| 请检查混音源文件是否存在异常
QNAudioMixErrorDecoderException| 22004| 系统不支持混音源中的音频类型|
支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
QNAudioMixErrorSeekFailed| 22005| seek 失败| 请检查是否在开始混音前执行了 Seek 操作
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTCErrorNoPermission| 10051| 无操作权限| 请检查用户的 Token 签算权限
QNRTCErrorInvalidParameter| 10053| 参数错误| 请检查操作的参数是否合法
QNRTCErrorRoomStateError| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
QNRTCErrorFatalError| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNMediaRelayErrorTokenError| 24000| 跨房转推 Token 错误| 请检查 Token 是否可用
QNMediaRelayErrorAlreadyStart| 24001| 当前跨房已开始| 跨房已开始,请确认实际状态
QNMediaRelayErrorNotStart| 24002| 当前跨房未开始| 跨房未开始,请确认实际状态
QNMediaRelayErrorDestinationRoomNotExisted| 24003| 目标房间不存在| 请确认目标房间 是否存在
QNMediaRelayErrorPlayerInDestRoom| 24004| 已在房间内| 不可重复跨进同一房间
QNMediaRelayErrorStartFailed| 24005| 开始失败| 跨房失败
QNRTCErrorInvalidMode| 24006| 使用场景不符| 请确认实际使用场景
QNRTCErrorInvalidRole| 24007| 用户角色不符| 请确认实际用户角色
# 通用错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNErrorCodeNotInitialized| 30001| 没有初始化,用于 SDK 或者对象没有初始化的情况下,调用了 API|
请检查初始化是否正常
QNErrorCodeUnauthorizedDomain| 30002| 未授权的域名,推流地址的域名,未通过后台审核| 请在后台确认审核状态
QNErrorCodeDuplicatedOperation| 30003| 重复调用 API,可能会触发下面错误| 请确认调用逻辑
# 录制相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNMediaRecorderReasonCodeFormatFailed| 40001| 封装格式操作失败| 请检查传入的文件地址
QNMediaRecorderReasonCodeStreamFailed| 40002| 流信息操作失败|
QNMediaRecorderReasonCodeWriteFailed| 40003| 录制过程中写入失败| 请检查数据源
QNMediaRecorderReasonCodeResampleFailed| 40004| 录制过程中重采样操作失败| 内部错误
QNMediaRecorderReasonCodeNoTrack| 40005| 没有可录制的流(采集中断或远端取消发布中断超过 5s)| 检查输入的
track
QNMediaRecorderReasonCodeConfigChanged| 40006| 录制源配置被改变| 检查是否改变了 track
相关配置,视频需确保开启了保持分辨率的配置
QNMediaRecorderReasonCodeOutOfMemory| 40007| 存储空间不足| 请确认存储空间大小
QNMediaRecorderReasonCodeScaleFailed| 40008| 录制过程中缩放操作失败| 内部错误
# 播放器相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNMediaPlayerOpenFileFailed| 50001| 打开文件失败| 请检查传入的文件地址
QNMediaPlayerDecoderFailed| 50002| 解码失败| 请检查视频文件格式是否支持
QNMediaPlayerSeekFailed| 50003| seek 失败| 请确认文件是否支持 seek
QNMediaPlayerInvalidState| 50004| 无效的播放状态| 请检查当前播放器状态
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >错误码
# 错误码
最近更新时间: 2024-08-16 17:44:40
本文主要介绍 iOS QNRTCKit SDK 相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTCErrorTokenError| 10001| 房间 Token 错误| 表示您提供的房间 Token 不符合七牛 Token
签算规则,详情请参考 [RoomToken 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
QNRTCErrorTokenExpired| 10002| 房间 Token 过期| 表示您的房间 Token 过期,需要重新生成 Token 再加入
QNRTCErrorUserAlreadyExist| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
QNRTCErrorMediaCapNotSupport| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
QNRTCErrorAuthFailed| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 Token
验证失败,建议检查签算 Token 的信息是否异常,若 Token 无误,可重新尝试加入房间
QNRTCErrorReconnectFailed| 21003| 房间重连失败| 表示 SDK 发生掉线,并且 30s 内无法完成有效的重连
QNRTCErrorFatalError| 21005| 非预期错误| 表示 RTC 当前状态异常,需要释放进行重新初始化
> **SDK 重连机制:**
>
> * SDK 内部会尝试不断重连,但若 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出
> `QNRTCErrorReconnectFailed` 错误
>
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTCErrorInvalidParameter| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
QNRTCErrorRoomStateError| 21002| 非法状态| 请检查是否已经加入房间
QNRTCErrorFatalError| 21005| 非预期错误| 表示 RTC 当前状态异常,需要释放进行重新初始化
# 混音相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNAudioMixErrorResampleFailed| 22001| 重采样模块创建失败| 请重新尝试混音操作
QNAudioMixErrorAudioNotFound| 22002| 混音源没有找到有效音轨| 请检查混音文件的合法性
QNAudioMixErrorIOException| 22003| 混音源文件 IO 错误| 请检查混音源文件是否存在异常
QNAudioMixErrorDecoderException| 22004| 系统不支持混音源中的音频类型|
支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
QNAudioMixErrorSeekFailed| 22005| seek 失败| 请检查是否在开始混音前执行了 Seek 操作
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTCErrorNoPermission| 10051| 无操作权限| 请检查用户的 Token 签算权限
QNRTCErrorInvalidParameter| 10053| 参数错误| 请检查操作的参数是否合法
QNRTCErrorRoomStateError| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
QNRTCErrorFatalError| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNMediaRelayErrorTokenError| 24000| 跨房转推 Token 错误| 请检查 Token 是否可用
QNMediaRelayErrorAlreadyStart| 24001| 当前跨房已开始| 跨房已开始,请确认实际状态
QNMediaRelayErrorNotStart| 24002| 当前跨房未开始| 跨房未开始,请确认实际状态
QNMediaRelayErrorDestinationRoomNotExisted| 24003| 目标房间不存在| 请确认目标房间 是否存在
QNMediaRelayErrorPlayerInDestRoom| 24004| 已在房间内| 不可重复跨进同一房间
QNMediaRelayErrorStartFailed| 24005| 开始失败| 跨房失败
QNRTCErrorInvalidMode| 24006| 使用场景不符| 请确认实际使用场景
QNRTCErrorInvalidRole| 24007| 用户角色不符| 请确认实际用户角色
# 通用错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNErrorCodeNotInitialized| 30001| 没有初始化,用于 SDK 或者对象没有初始化的情况下,调用了 API|
请检查初始化是否正常
QNErrorCodeUnauthorizedDomain| 30002| 未授权的域名,推流地址的域名,未通过后台审核| 请在后台确认审核状态
QNErrorCodeDuplicatedOperation| 30003| 重复调用 API,可能会触发下面错误| 请确认调用逻辑
# 录制相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNMediaRecorderReasonCodeFormatFailed| 40001| 封装格式操作失败| 请检查传入的文件地址
QNMediaRecorderReasonCodeStreamFailed| 40002| 流信息操作失败|
QNMediaRecorderReasonCodeWriteFailed| 40003| 录制过程中写入失败| 请检查数据源
QNMediaRecorderReasonCodeResampleFailed| 40004| 录制过程中重采样操作失败| 内部错误
QNMediaRecorderReasonCodeNoTrack| 40005| 没有可录制的流(采集中断或远端取消发布中断超过 5s)| 检查输入的
track
QNMediaRecorderReasonCodeConfigChanged| 40006| 录制源配置被改变| 检查是否改变了 track
相关配置,视频需确保开启了保持分辨率的配置
QNMediaRecorderReasonCodeOutOfMemory| 40007| 存储空间不足| 请确认存储空间大小
QNMediaRecorderReasonCodeScaleFailed| 40008| 录制过程中缩放操作失败| 内部错误
# 播放器相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNMediaPlayerOpenFileFailed| 50001| 打开文件失败| 请检查传入的文件地址
QNMediaPlayerDecoderFailed| 50002| 解码失败| 请检查视频文件格式是否支持
QNMediaPlayerSeekFailed| 50003| seek 失败| 请确认文件是否支持 seek
QNMediaPlayerInvalidState| 50004| 无效的播放状态| 请检查当前播放器状态
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,235 |
迁移指南 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >迁移指南
# 迁移指南
最近更新时间: 2022-06-30 17:18:34
QNRTC iOS SDK v5.x 是基于 v4.x 版本开发的全量重构版本,**接口与 v4.x 的部分接口不兼容** ,**不兼容 v3.x 版本**
。
请在确认好目前使用的 SDK 版本后,根据实际需要,选择参照 [v4.x 升级 v5.x
指南](https://developer.qiniu.com/rtc/development_guidelines/11949/migration-
guide-iOS-v5#1) 或 [v3.x 升级 v5.x
指南](https://developer.qiniu.com/rtc/development_guidelines/11949/migration-
guide-iOS-v5#2) 进行版本升级。
# v4.x 升级 v5.x 指南
> * **由于 QNRTC iOS SDK v5.x 主要接口基本兼容 v4.x 接口** ,因此,如果您是 v4.x
> 版本用户并希望升级到最新版本以获得更好的用户体验,可参考这里提供的升级指南进行迁版本升级。
>
## 改动简介
5.x 版本优化了 SDK 部分非主要接口调用逻辑,主要改动如下:
### 核心系统类 RTC
4.x 版本相关 RTC 销毁,可以通过 dealloc 方法中示例代码如下:
// RTC deinit 销毁
- (void)dealloc {
[QNRTC deinit];
NSLog(@"[dealloc]==> %@", self.description);
}
5.x 版本 [deinit](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#deinit)
方法,**请务必在 dealloc 前调用** ,由于 dealloc 是自发调用,内部可能因为某些资源还未释放,**需要手动主动调用释放**
,示例代码如下:
// RTC deinit 销毁
- (void)viewDidDisappear:(BOOL)animated {
[QNRTC deinit];
[super viewDidDisappear:animated];
}
另外,5.x 版本为保证方法名的命名严谨,重命名部分接口 API,**注意实际功能及使用方式不变** ,涉及的接口列出如下:
// 4.x 初始化 QNRTC,务必使用
+ (void)configRTC:(QNRTCConfiguration *)configuration;
// 5.x 方法重命名后,如下所示:
+ (void)initRTC:(QNRTCConfiguration *)configuration;
// 4.x 设置 QNRTCDelegate 代理回调
+ (void)setAudioRouteDelegate:(id <QNRTCDelegate>)delegate;
// 5.x 方法重命名后,如下所示:
+ (void)setRTCDelegate:(id <QNRTCDelegate>)delegate;
// 4.x 音频输出设备变更的回调
- (void)QNRTCDidChangeRTCAudioOutputToDevice:(QNAudioDeviceType)deviceType;
// 5.x 方法重命名后,如下所示:
- (void)RTCDidAudioRouteChanged:(QNAudioDeviceType)deviceType;
### 核心引擎 Client
4.x 版本支持通过远端的 userID, 直接获取对应的远端 track 列表,示例代码如下:
// 获取指定用户已被自己订阅的 tracks。
NSArray * trackArray = [self.client getSubscribedTracks:remoteUserId];
5.x 版本删除此方法,改为通过
[QNRemoteUser](https://developer.qiniu.com/rtc/api/8835/QNRemoteUser-iOS) 的
audioTrack 和 videoTrack 属性来获取
4.x 版本支持通过传递 userID,直接获取对应用户的网络质量信息,示例代码如下:
// 获取指定用户的网络质量信息。
QNNetworkQuality *quality = [self.client getUserNetworkQuality:remoteUserId];
5.x 版本更改此方法为直接获取当前订阅的所有远端用户网络质量,具体的
[QNNetworkQuality](https://developer.qiniu.com/rtc/api/8869/QNNetworkQuality-
iOS) 可通过 `key` 获取,无需再传值获取,示例代码如下:
// 获取当前订阅的所有远端用户网络质量。
NSDictionary *dic = [self.client getUserNetworkQuality];
5.x 版本在
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
新增回调本地网络质量信息
- (void)RTCClient:(QNRTCClient *)client didNetworkQualityNotified:(QNNetworkQuality *)quality;
另外,
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
在 4.x 基础上,为保证方法名的命名严谨,重命名回调接口 API,**注意实际功能及使用方式不变** ,涉及的回调接口列出如下:
// 4.x 成功创建转推/合流转推任务的回调
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreamingWith:(NSString *)streamID {}
// 5.x 方法重命名后,如下所示:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID {}
// 4.x 停止转推/合流转推任务的回调
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreamingWith:(NSString *)streamID {}
// 5.x 方法重命名后,如下所示:
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID {}
// 4.x 合流转推出错的回调
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreamingWith:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {}
// 5.x 方法重命名后,如下所示:
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreaming:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {}
### 本地 Track 视频数据回调
4.x 的版本,目前只有
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS) 支持获取对应的视频数据帧代理回调,示例代码如下:
// 摄像头视频 Track 数据回调
- (void)cameraVideoTrack:(QNCameraVideoTrack *)cameraVideoTrack didGetSampleBuffer:(CMSampleBufferRef)sampleBuffer {
}
5.x 版本转移至
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS) 中,支持
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS)
子类,包括:[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS);
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8850/QNScreenVideoTrack-
iOS);
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS) 等子类的本地渲染,以及对应数据帧回调,示例代码如下:
// 本地视频 Track 数据回调
- (void)localVideoTrack:(QNLocalVideoTrack *)localVideoTrack didGetPixelBuffer:(CVPixelBufferRef)pixelBuffer {
}
### 本地 Track 音频数据回调
4.x 版本,目前只有
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 支持获取对应的音频数据帧代理回调,示例代码如下:
// 麦克风音频 Track 数据回调
- (void)microphoneAudioTrack:(QNMicrophoneAudioTrack *)microphoneAudioTrack didGetAudioBuffer:(AudioBuffer *)audioBuffer bitsPerSample:(NSUInteger)bitsPerSample sampleRate:(NSUInteger)sampleRate {
}
5.x 版本转移至
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS) 中,支持
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS)
子类,包括:[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS)k;
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 等字类的对应数据帧回调,示例代码如下:
// 本地音频 Track 数据回调
- (void)localAudioTrack:(QNLocalAudioTrack *)localAudioTrack didGetAudioBuffer:(AudioBuffer *)audioBuffer bitsPerSample:(NSUInteger)bitsPerSample sampleRate:(NSUInteger)sampleRate {
}
### 本地视频 Track 发送 SEI
4.x 版本,需要传入 SEI 信息和重复次数
- (void)sendSEI:(NSString *)videoSEI repeatNmuber:(NSNumber *)repeatNumber;
5.x 版本在 4.x 版本基础上,更新增加参数 `uuid` 自定义设置 uuid,便于区分 SEI 信息
- (void)sendSEI:(NSString *)videoSEI uuid:(NSString *)uuid repeatNmuber:(NSNumber *)repeatNumber;
### 本地摄像头 Track
5.x 版本在 4.x 版本基础上,优化移除部分低概率使用属性,移除的属性例举如下:
// 视频 Track 回调代理
@property (nonatomic, weak) id<QNCameraTrackVideoDataDelegate> videoDelegate;
// 视频采集 session,只读变量,给有特殊需求的开发者使用,最好不要修改。
@property (nonatomic, readonly) AVCaptureSession * _Nullable captureSession;
// 视频采集输入源,只读变量,给有特殊需求的开发者使用,最好不要修改。
@property (nonatomic, readonly) AVCaptureDeviceInput * _Nullable videoCaptureDeviceInput;
// 手动点击屏幕进行对焦。默认为 YES
@property (nonatomic, assign, getter=isTouchToFocusEnable) BOOL touchToFocusEnable;
其中,本地摄像头 Track `QNCameraTrackVideoDataDelegate` 在 5.x 版本上改由其子类
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS) 的 `QNLocalVideoTrackDelegate` 实现;
手动点击屏幕进行对焦 `touchToFocusEnable` 改由用户通过实现手势点击,传递对焦位置自主实现。
5.x 版本在 4.x 版本基础上,为保证方法名的命名严谨,重命名接口 API,**注意实际功能及使用方式不变** ,涉及的属性列出如下:
// 4.x 聚焦的位置,(0,0) 代表左上, (1,1) 代表右下。默认为 (0.5, 0.5),即中间位置
@property (nonatomic, assign) CGPoint focusPointOfInterest;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, assign) CGPoint manualFocus;
// 4.x 设备支持的 formats
@property (nonatomic, strong, readonly) NSArray<AVCaptureDeviceFormat *> *videoFormats;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, strong, readonly) NSArray<AVCaptureDeviceFormat *> *supportedVideoFormats;
// 4.x 采集的视频的 videoFormat,默认为 AVCaptureSessionPreset640x480
@property (nonatomic, copy) NSString *sessionPreset;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, copy) NSString *videoFormat;
// 4.x 设置磨皮的程度,范围从 0 ~ 1,0 为不磨皮
- (void)setBeautify:(CGFloat)beautify;
// 5.x 方法重命名后,如下所示:
- (void)setSmoothLevel:(CGFloat)smoothLevel;
// 4.x 设置摄像头 track 发送图片数据
- (void)pushCameraTrackWithImage:(nullable UIImage *)image;
// 5.x 方法重命名后,如下所示:
- (void)pushImage:(nullable UIImage *)image;
### 本地麦克风 Track
4.x 版本使用实现背景音乐混音,通过 `QNMicrophoneAudioTrack` 下的属性 `audioMixer` 操作实现
self.audioTrack.audioMixer.audioURL = [NSURL URLWithString:@"http://www.xxx.com/test.mp3"];
self.audioTrack.audioMixer.delegate = self;
5.x 版本除了支持背景音乐功能,还新增支持多音效混音,依旧需要依赖
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 实现,具体可操作 API 详见
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 和
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS)
self.musicMixer = [self.audioTrack createAudioMusicMixer:_musicString musicMixerDelegate:self];
self.effectMixer = [self.audioTrack createAudioEffectMixer:self];
### Track 的渲染
4.x 的版本本地视频渲染和远端视频渲染,分别对应不同的 view 对象,本地渲染为 `QNGLKView`,远端为
`QNVideoView`,示例代码如下:
//本地摄像头渲染方法实现
self.preview = [[QNGLKView alloc] init];
[self.cameraTrack play:self.preview];
//远端视频 track 渲染方法实现
QNVideoView * videoView = [[QNVideoView alloc] init];
[remoteTrcak play:videoView];
5.x 版本对所有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的渲染 view 都由对应的
[QNVideoGLView](https://developer.qiniu.com/rtc/11949/migration-guide-iOS-v5)
来实现,示例代码如下:
//track 渲染方法实现
QNVideoGLView* videoView = [[QNVideoGLView alloc] init];
[track play:videoView];
另外,原先其他 Track 涉及的 `fillMode` 也改由
[QNVideoGLView](https://developer.qiniu.com/rtc/api/11950/QNVideoGLView-iOS)
配置属性实现。
### 视频编码配置
4.x 版本需要通过对应 Track 的 config 配置初始化传参实现,这里以本地视频 Track `QNCameraVideoTrackConfig`
为例子,示例代码如下:
QNCameraVideoTrackConfig *videoTrackConfig = [[QNCameraVideoTrackConfig alloc] initWithSourceTag:@"camera" bitrate:600 videoEncodeSize:CGSizeNake(480, 640) multiStreamEnable:NO];
5.x 版本统一通过
[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/11944/QNVideoEncoderConfig-
iOS) 配置编码参数
// 使用对象初始化方法,只用默认值可直接使用默认类方法
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:600 videoEncodeSize:CGSizeMake(480, 640) videoFrameRate:24];
QNCameraVideoTrackConfig *videoTrackConfig = [[QNCameraVideoTrackConfig alloc] initWithSourceTag:@"camera" config:config multiStreamEnable:NO];
### 音频编码配置
4.x 版本需要通过对应 Track 的 config 配置初始化传参实现,这里以本地音频 Track
`QNMicrophoneAudioTrackConfig` 为例子,示例代码如下:
QNMicrophoneAudioTrackConfig *audioTrackConfig = [[QNMicrophoneAudioTrackConfig alloc] initWithTag:@"microphone" bitrate:64];
5.x 版本统一通过
[QNAudioQuality](https://developer.qiniu.com/rtc/api/11936/QNAudioQuality-iOS)
配置编码参数
// 使用对象初始化方法,只用默认值可直接使用默认类方法
QNAudioQuality *quality = [[QNAudioQuality alloc] initWithBitrate:64];
QNMicrophoneAudioTrackConfig *audioTrackConfig = [[QNMicrophoneAudioTrackConfig alloc] initWithTag:@"microphone" audioQuality:quality];
### 合流转推
5.x 版本在 4.x 版本基础上,为保证方法名的命名严谨,重命名
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
iOS) 下的 2个属性,**注意实际功能及使用方式不变**
// 4.x 当前要操作的 Track 的 id
@property (nonatomic, strong) NSString *trackId;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, strong) NSString *trackID;
// 4.x 该 Track 在合流画面中的层次,0 为最底层
@property (nonatomic, assign) NSUInteger zIndex;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, assign) NSUInteger zOrder;
### 跨房配置
5.x 版本在 4.x 版本基础上,为保证方法名的命名严谨,方法重命名
[QNRoomMediaRelayConfiguration](https://developer.qiniu.com/rtc/11949/migration-
guide-iOS-v5) 下的删除目标房间接口,**注意实际功能及使用方式不变**
// 4.x 删除目标房间
- (BOOL)removeDestRoomInfoForRoomName:(NSString *_Nonnull)roomName;
// 5.x 方法重命名后,如下所示:
- (BOOL)removeDestRoomInfo:(NSString *_Nonnull)roomName;
# v3.x 升级 v5.x 指南
> * **由于 QNRTC iOS SDK v5.x 不兼容 3.x 版本**
> ,因此,如果您是老版本用户并希望升级到最新版本以获得更好的用户体验,可参考这里提供的升级指南进行迁版本升级。
> * 老版本文档可查看 [3.x 及之前版本的相关文档](https://doc.qnsdk.com/rtn/ios)。
>
## 改动简介
5.x 版本优化了 SDK 接口调用逻辑,主要改动如下:
### 优化实时音视频管理方式
在 5.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS) 和 [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
两个类来替代 `QNRTCEngine` 来进行 SDK 的初始化、Track 的创建以及房间的管理等操作。其中:
* [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS) 主要负责处理 SDK 的初始化以及本地音视频 Track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS) 主要负责处理房间的加入、离开,音视频 Track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考当前使用指南下的核心场景使用文档分模块进行更新。
### 优化音视频 Track 的定义及使用方式
区别于 3.x 版本所有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 均使用 `QNTrackInfo`,在 5.x 版本 SDK 中,我们细化了音视频 Track
的分类,基于不同类型的 Track 提供了不同的控制接口,新版本的 Track 对本地 Track 和远端 Track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/8851/QNTrack-iOS)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/8847/QNLocalTrack-iOS)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-iOS)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-iOS)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-iOS)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-iOS)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-iOS)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8850/QNScreenVideoTrack-iOS)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/8857/QNRemoteTrack-iOS)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8859/QNRemoteAudioTrack-iOS)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-iOS)
> 注意:本地仅支持创建一路音频 Track,重复创建会返回 nil。
5.x 版本除了对音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的结构进行了调整,还将部分 Track 的操作接口从 `QNRTCEngine` 移到了 Track
上,包括采集、渲染、美颜以及音视频回调代理的设置等。更详细接口定义请参考对应的 API 文档。
### 优化事件监听接口
v5.x 细化了不同场景下的事件回调,移除了 `QNRTCEngineDelegate` 回调代理。新版本事件回调代理定义如下:
* [QNRTCClientDelegate:](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate) 核心代理,定义了房间相关的回调事件,包括房间连接状态、用户加入离开状态等
* [QNLocalVideoTrackDelegate:](https://developer.qiniu.com/rtc/api/11970/QNLocalVideoTrackDelegate) 本地视频 Track 代理,回调视频数据帧
* [QNLocalAudioTrackDelegate:](https://developer.qiniu.com/rtc/api/11969/QNLocalAudioTrackDelegate) 本地音频 Track 代理,回调音频数据帧
* [QNScreenVideoTrackDelegate:](https://developer.qiniu.com/rtc/api/9582/QNScreenVideoTrackDelegate) 屏幕录制 Track 代理,回调错误信息
* [QNCustomAudioTrackDelegate:](https://developer.qiniu.com/rtc/api/11946/QNCustomAudioTrackDelegate) 自定义音频 Track 代理,回调错误信息
* [QNRemoteVideoTrackDelegate:](https://developer.qiniu.com/rtc/api/11947/QNRemoteVideoTrackDelegate) 远端视频 Track 代理,回调视频数据帧、静默开关以及监听视频大小流切换
* [QNRemoteAudioTrackDelegate:](https://developer.qiniu.com/rtc/api/11948/QNRemoteAudioTrackDelegate) 远端音频 Track 代理,回调数据帧和静默开关
* * *
## 核心步骤迁移详解
为了更方便您的版本迁移,本部分详细介绍了新老版本针对通话核心步骤的不同处理方式。
### 初始化
3.x 及之前的版本,初始化操作需要调用 `QNRTCEngine` 的相关方法,示例代码如下:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration]; // 创建并初始化 SDK 默认配置
QNRTCEngine *engine = [[QNRTCEngine alloc] initWithConfiguration:configuration];// 创建 QNRTCEngine 对象
5.x 版本,初始化操作直接通过 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS)
类方法即可实现,示例代码如下:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration]; // 创建并初始化 SDK 默认配置
[QNRTC initRTC:configuration]; // QNRTC 初始化
QNRTCClient *rtcClient = [QNRTC createRTCClient]; // 创建 QNRTCClient
实现差异:
* 5.x 版本 SDK 直接通过 [QNRTC.init](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#initRTC) 即可完成初始化操作。
更详细的 5.x
版本初始化使用方式可参考[初始化使用指南](https://developer.qiniu.com/rtc/development_guidelines/9257/user-
guidance-iOS)
### 加入房间
3.x 及之前的版本,通过 `- (void)joinRoomWithToken:(NSString *)token;` 的方式加入房间,示例代码如下:
[rtcEngine joinRoomWithToken:roomToken]; // 加入房间
// 加入房间成功后会触发如下回调
- (void)RTCEngine:(QNRTCEngine *)engine roomStateDidChange:(QNConnectionState)roomState {
if (state == QNConnectionStateConnected) {
// 成功加入房间
}
}
5.x 版本加入房间首先需要创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS) 对象,再通过
[QNRTCClient.join](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#join%5B1/2%5D) 的方式加入房间,示例代码如下:
rtcClient = [QNRTC createRTCClient]; // 创建 QNRTCClient 对象,并设置房间事件监听函数
[rtcClient join:roomToken]; // 加入房间
// 加入房间成功后会触发如下回调
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
if (state == QNConnectionStateConnected) {
// 成功加入房间
}
}
实现差异:
* 5.x 版本移除了 `QNRTCEngine` 的接口调用,使用 [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS) 进行房间的相关操作
* 5.x 版本房间连接状态监听回调改为 [QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged),监听事件包括加入房间成功、失败以及成功离开房间等
更详细的 5.x
版本房间管理使用方式可参考[房间管理使用指南](https://developer.qiniu.com/rtc/development_guidelines/9261/room-
management-iOS)
### 创建本地 Track
3.x 及之前的版本,通过 `QNRTCEngine` 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
QNTrackInfo *audioInfo = [[QNTrackInfo alloc] initWithSourceType:QNRTCSourceTypeAudio master:YES bitrateBps:self.audioBitrate * 1000];
// 创建本地 Camera 视频 Track
QNTrackInfo *videoInfo = [[QNTrackInfo alloc] initWithSourceType:QNRTCSourceTypeCamera master:YES bitrateBps:self.videoBitrate * 1000 videoEncodeSize:self.videoEncodeSize];
5.x 版本通过 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS) 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
QNMicrophoneAudioTrack *microphoneAudioTrack = [QNRTC createMicrophoneAudioTrack];
// 创建本地 Camera 视频 Track
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrack];
实现差异:
* 5.x 版本移除了 `QNRTCEngine` 创建 Track 的接口,改用 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS) 相关接口创建
* 5.x 版本 Track 相关的配置通过 [QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/8844/QNCameraVideoTrackConfig-iOS) 或者 [QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/8837/QNMicrophoneAudioTrackConfig-iOS) 等类似 Config 实现,创建时不传该参数则使用 SDK 提供的默认配置。3.x 版本需要在 `QNTrackInfo` 初始化配置中传入,不传则使用默认配置。
更详细的 5.x
版本音视频采集使用方式可参考[音视频采集使用指南](https://developer.qiniu.com/rtc/development_guidelines/9258/audio-
and-video-collection-iOS)
### Track 的使用
3.x 及之前的版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的大部分操作都由 `QNRTCEngine` 来实现,这里以部分功能举例,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
[rtcEngine setBeautifyModeOn:YES]; // 开启美颜
[rtcEngine setBeautify:0.5]; // 设置美颜参数
[rtcEngine setWhiten:0.5]; // 设置美白参数
[rtcEngine setRedden:0.5]; // 设置红润参数
[rtcEngine startCapture]; // 开启 Camera Track 采集
[rtcEngine stopCapture]; // 停止 Camera Track 采集
// 静默本地 Track
[rtcEngine muteAudio:YES]; // 设置音频静默状态
[rtcEngine muteVideo:YES]; // 设置视频静默状态
5.x 版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的操作都由对应的 Track 来实现,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
[cameraVideoTrack setBeautifyModeOn:YES]; // 开启美颜
[cameraVideoTrack setSmoothLevel:0.5]; // 设置美颜参数
[cameraVideoTrack setWhiten:0.5]; // 设置美白参数
[cameraVideoTrack setRedden:0.5]; // 设置红润参数
[cameraVideoTrack startCapture]; // 开启 Camera Track 采集
[cameraVideoTrack stopCapture]; // 停止 Camera Track 采集
// 静默本地 Track
[localAudio updateMute:YES]; // 设置音频静默状态
[localVideo updateMute:YES]; // 设置视频静默状态
[microphoneAudioTrack setVolume:0.8]; // 设置麦克风采集音量
实现差异:
* 5.x 版本将 Track 相关操作接口都移交给对应的 Track 来实现,移除了 `QNRTCEngine` 的相关调用
> 上述示例代码仅展示了部分功能的示例,更多 Track 相关的接口使用请参考对应的接口文档
### 发布本地 Track
3.x 及之前的版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
// 发布本地 Track
[rtcEngine publishTracks:tracks];
// 发布成功后,会触发 QNRTCEngineDelegate.didPublishLocalTracks 回调
- (void)RTCEngine:(QNRTCEngine *)engine didPublishLocalTracks:(NSArray<QNTrack *> *)tracks {
// 回调发布成功的 Track 列表
}
5.x 版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
// 发布本地 Track
[rtcClient publish:tracks completeCallback:^(BOOL onPublished, NSError *error) {
if (onPublished) {
// Track 发布成功
} else {
// Track 发布失败
}
}];
实现差异:
* 5.x 版本通过 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#publish%5B1/2%5D) 来实现本地 Track 的发布,移除了 `QNRTCEngine` 的相关调用
* 5.x 版本发布结果回调改为了 [QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNPublishResultCallback),可在 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#publish%5B2/2%5D) 中传入,移除了 `QNRTCEngineDelegate.didPublishLocalTracks` 回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-
and-subscribe-iOS)
### 订阅远端 Track
3.x 及之前的版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
rtcEngine.autoSubscribe = YES; // 设置是否自动订阅远端 Track,默认开启
[rtcEngine subscribeTracks:tracks]; // 手动订阅场景下,订阅远端 Track
// 订阅成功后,会触发 QNRTCEngineDelegate.didSubscribedRemoteVideoTracks 回调
- (void)RTCEngine:(QNRTCEngine *)engine didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
// 回调订阅成功的 Track 列表
}
5.x 版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
rtcClient.autoSubscribe = YES; // 设置是否自动订阅远端 Track,默认开启
[rtcClient subscribe:tracks]; // 手动订阅场景下,订阅远端 Track,支持可变参数
// 订阅成功后,会触发 QNRTCClientDelegate.didSubscribedRemoteVideoTracks 回调
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
// 回调订阅成功的 Track 列表
}
实现差异:
* 5.x 版本通过 [QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#subscribe) 来实现对 Track 的订阅,移除了 `QNRTCEngine` 的相关调用
* 5.x 版本订阅结果通过 [QNRTCClientDelegate.didSubscribedRemoteVideoTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didSubscribedRemoteVideoTracks) 回调,移除了 `QNRTCEngineDelegate` 相关的回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-
and-subscribe-iOS)
### CDN 转推
3.x 及之前的版本 CDN 转推通过 `QNRTCEngine` 来实现,示例代码如下:
// 创建并配置单路转推任务,配置步骤省略
QNForwardStreamConfiguration *forwardConfig = [QNForwardStreamConfiguration alloc] init];
[rtcEngine createForwardJobWithConfiguration:forwardConfig]; // 开始单路转推任务
[rtcEngine stopForwardJobWithJobId:forwardConfig.jobId]; // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNMergeStreamConfiguration *mergeConfig = [QNMergeStreamConfiguration alloc] init];
[rtcEngine createMergeStreamJobWithConfiguration:mergeConfig; // 开始合流转推任务
[rtcEngine setMergeStreamLayouts:layouts jobId:mergeConfig.jobId]; // 更新合流布局
[rtcEngine removeMergeStreamLayouts:layouts jobId:mergeConfig.jobId]; // 移除合流布局
[rtcEngine stopMergeStreamWithJobId:mergeConfig.jobId]; // 停止合流转推任务
// 创建成功后会触发 QNRTCEngineDelegate 的相关回调
- (void)RTCEngine:(QNRTCEngine *)engine didCreateForwardJobWithJobId:(NSString *)jobId {
// 回调创建成功的单路转推 job id
}
- (void)RTCEngine:(QNRTCEngine *)engine didCreateMergeStreamWithJobId:(NSString *)jobId {
// 回调创建成功的合流转推 job id
}
5.x 版本 CDN 转推通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
// CDN 转推相关回调
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID {
// 对应 streamID 的单路/合流转推任务开始转推
}
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID {
// 对应 streamID 的单路/合流转推任务已停止转推
}
- (void)RTCClient:(QNRTCClient *)client didTranscodingTracksUpdated:(BOOL)success withStreamID:(NSString *)streamID {
// 合流布局更改时触发此回调
}
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreaming:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {
// 转推任务出错时触发此回调
}
// 创建并配置单路转推任务,配置步骤省略
QNDirectLiveStreamingConfig *directLiveStreamingConfig = [[QNDirectLiveStreamingConfig alloc] init];
[rtcClient startLiveStreamingWithDirect:directLiveStreamingConfig]; // 开始单路转推任务
[rtcClient stopLiveStreamingWithDirect:directLiveStreamingConfig]; // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNTranscodingLiveStreamingConfig *transcodingLiveStreamingConfig = [[QNTranscodingLiveStreamingConfig alloc] init];
[rtcClient startLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]; // 开始合流转推任务
[rtcClient setTranscodingLiveStreamingID:transcodingLiveStreamingConfig.streamID withTracks:transcodingTracks]; // 更新合流布局
[rtcClient removeTranscodingLiveStreamingID:transcodingLiveStreamingConfig.streamID withTracks:transcodingTracks]; // 移除合流布局
[rtcClient stopLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]; // 停止合流转推任务
实现差异:
* 5.x 版本通过 [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-iOS) 代替 `QNForwardStreamConfiguration` 实现单路转推的配置;通过 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8862/QNTranscodingLiveStreamingConfig-iOS) 代替 `QNMergeStreamConfiguration` 实现合流转推的配置;通过 [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-iOS) 代替 `QNMergeStreamLayout` 实现合流布局的控制
* 5.x 版本通过 [QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate) 代替 `QNRTCEngineDelegate` 相关方法来实现 CDN 转推状态的监听
更详细的 5.x 版本 CDN 转推使用方式可参考 [CDN
转推使用指南](https://developer.qiniu.com/rtc/development_guidelines/9262/turn-the-
cdn-push-iOS)
### 离开房间
3.x 及之前的版本离开房间通过 `QNRTCEngine` 来实现,示例代码如下:
[rtcEngine leaveRoom]; // 离开房间
5.x 版本离开房间通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
[rtcClient leave]; // 离开房间
实现差异:
* 5.x 版本通过 [QNRTCClient.leave](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#leave) 来实现离开房间的操作,移除了 `QNRTCEngine` 的相关调用
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > iOS >迁移指南
# 迁移指南
最近更新时间: 2022-06-30 17:18:34
QNRTC iOS SDK v5.x 是基于 v4.x 版本开发的全量重构版本,**接口与 v4.x 的部分接口不兼容** ,**不兼容 v3.x 版本**
。
请在确认好目前使用的 SDK 版本后,根据实际需要,选择参照 [v4.x 升级 v5.x
指南](https://developer.qiniu.com/rtc/development_guidelines/11949/migration-
guide-iOS-v5#1) 或 [v3.x 升级 v5.x
指南](https://developer.qiniu.com/rtc/development_guidelines/11949/migration-
guide-iOS-v5#2) 进行版本升级。
# v4.x 升级 v5.x 指南
> * **由于 QNRTC iOS SDK v5.x 主要接口基本兼容 v4.x 接口** ,因此,如果您是 v4.x
> 版本用户并希望升级到最新版本以获得更好的用户体验,可参考这里提供的升级指南进行迁版本升级。
>
## 改动简介
5.x 版本优化了 SDK 部分非主要接口调用逻辑,主要改动如下:
### 核心系统类 RTC
4.x 版本相关 RTC 销毁,可以通过 dealloc 方法中示例代码如下:
// RTC deinit 销毁
- (void)dealloc {
[QNRTC deinit];
NSLog(@"[dealloc]==> %@", self.description);
}
5.x 版本 [deinit](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#deinit)
方法,**请务必在 dealloc 前调用** ,由于 dealloc 是自发调用,内部可能因为某些资源还未释放,**需要手动主动调用释放**
,示例代码如下:
// RTC deinit 销毁
- (void)viewDidDisappear:(BOOL)animated {
[QNRTC deinit];
[super viewDidDisappear:animated];
}
另外,5.x 版本为保证方法名的命名严谨,重命名部分接口 API,**注意实际功能及使用方式不变** ,涉及的接口列出如下:
// 4.x 初始化 QNRTC,务必使用
+ (void)configRTC:(QNRTCConfiguration *)configuration;
// 5.x 方法重命名后,如下所示:
+ (void)initRTC:(QNRTCConfiguration *)configuration;
// 4.x 设置 QNRTCDelegate 代理回调
+ (void)setAudioRouteDelegate:(id <QNRTCDelegate>)delegate;
// 5.x 方法重命名后,如下所示:
+ (void)setRTCDelegate:(id <QNRTCDelegate>)delegate;
// 4.x 音频输出设备变更的回调
- (void)QNRTCDidChangeRTCAudioOutputToDevice:(QNAudioDeviceType)deviceType;
// 5.x 方法重命名后,如下所示:
- (void)RTCDidAudioRouteChanged:(QNAudioDeviceType)deviceType;
### 核心引擎 Client
4.x 版本支持通过远端的 userID, 直接获取对应的远端 track 列表,示例代码如下:
// 获取指定用户已被自己订阅的 tracks。
NSArray * trackArray = [self.client getSubscribedTracks:remoteUserId];
5.x 版本删除此方法,改为通过
[QNRemoteUser](https://developer.qiniu.com/rtc/api/8835/QNRemoteUser-iOS) 的
audioTrack 和 videoTrack 属性来获取
4.x 版本支持通过传递 userID,直接获取对应用户的网络质量信息,示例代码如下:
// 获取指定用户的网络质量信息。
QNNetworkQuality *quality = [self.client getUserNetworkQuality:remoteUserId];
5.x 版本更改此方法为直接获取当前订阅的所有远端用户网络质量,具体的
[QNNetworkQuality](https://developer.qiniu.com/rtc/api/8869/QNNetworkQuality-
iOS) 可通过 `key` 获取,无需再传值获取,示例代码如下:
// 获取当前订阅的所有远端用户网络质量。
NSDictionary *dic = [self.client getUserNetworkQuality];
5.x 版本在
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
新增回调本地网络质量信息
- (void)RTCClient:(QNRTCClient *)client didNetworkQualityNotified:(QNNetworkQuality *)quality;
另外,
[QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate)
在 4.x 基础上,为保证方法名的命名严谨,重命名回调接口 API,**注意实际功能及使用方式不变** ,涉及的回调接口列出如下:
// 4.x 成功创建转推/合流转推任务的回调
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreamingWith:(NSString *)streamID {}
// 5.x 方法重命名后,如下所示:
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID {}
// 4.x 停止转推/合流转推任务的回调
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreamingWith:(NSString *)streamID {}
// 5.x 方法重命名后,如下所示:
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID {}
// 4.x 合流转推出错的回调
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreamingWith:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {}
// 5.x 方法重命名后,如下所示:
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreaming:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {}
### 本地 Track 视频数据回调
4.x 的版本,目前只有
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS) 支持获取对应的视频数据帧代理回调,示例代码如下:
// 摄像头视频 Track 数据回调
- (void)cameraVideoTrack:(QNCameraVideoTrack *)cameraVideoTrack didGetSampleBuffer:(CMSampleBufferRef)sampleBuffer {
}
5.x 版本转移至
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS) 中,支持
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS)
子类,包括:[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-
iOS);
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8850/QNScreenVideoTrack-
iOS);
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-
iOS) 等子类的本地渲染,以及对应数据帧回调,示例代码如下:
// 本地视频 Track 数据回调
- (void)localVideoTrack:(QNLocalVideoTrack *)localVideoTrack didGetPixelBuffer:(CVPixelBufferRef)pixelBuffer {
}
### 本地 Track 音频数据回调
4.x 版本,目前只有
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 支持获取对应的音频数据帧代理回调,示例代码如下:
// 麦克风音频 Track 数据回调
- (void)microphoneAudioTrack:(QNMicrophoneAudioTrack *)microphoneAudioTrack didGetAudioBuffer:(AudioBuffer *)audioBuffer bitsPerSample:(NSUInteger)bitsPerSample sampleRate:(NSUInteger)sampleRate {
}
5.x 版本转移至
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS) 中,支持
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-
iOS)
子类,包括:[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS)k;
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-
iOS) 等字类的对应数据帧回调,示例代码如下:
// 本地音频 Track 数据回调
- (void)localAudioTrack:(QNLocalAudioTrack *)localAudioTrack didGetAudioBuffer:(AudioBuffer *)audioBuffer bitsPerSample:(NSUInteger)bitsPerSample sampleRate:(NSUInteger)sampleRate {
}
### 本地视频 Track 发送 SEI
4.x 版本,需要传入 SEI 信息和重复次数
- (void)sendSEI:(NSString *)videoSEI repeatNmuber:(NSNumber *)repeatNumber;
5.x 版本在 4.x 版本基础上,更新增加参数 `uuid` 自定义设置 uuid,便于区分 SEI 信息
- (void)sendSEI:(NSString *)videoSEI uuid:(NSString *)uuid repeatNmuber:(NSNumber *)repeatNumber;
### 本地摄像头 Track
5.x 版本在 4.x 版本基础上,优化移除部分低概率使用属性,移除的属性例举如下:
// 视频 Track 回调代理
@property (nonatomic, weak) id<QNCameraTrackVideoDataDelegate> videoDelegate;
// 视频采集 session,只读变量,给有特殊需求的开发者使用,最好不要修改。
@property (nonatomic, readonly) AVCaptureSession * _Nullable captureSession;
// 视频采集输入源,只读变量,给有特殊需求的开发者使用,最好不要修改。
@property (nonatomic, readonly) AVCaptureDeviceInput * _Nullable videoCaptureDeviceInput;
// 手动点击屏幕进行对焦。默认为 YES
@property (nonatomic, assign, getter=isTouchToFocusEnable) BOOL touchToFocusEnable;
其中,本地摄像头 Track `QNCameraTrackVideoDataDelegate` 在 5.x 版本上改由其子类
[QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-
iOS) 的 `QNLocalVideoTrackDelegate` 实现;
手动点击屏幕进行对焦 `touchToFocusEnable` 改由用户通过实现手势点击,传递对焦位置自主实现。
5.x 版本在 4.x 版本基础上,为保证方法名的命名严谨,重命名接口 API,**注意实际功能及使用方式不变** ,涉及的属性列出如下:
// 4.x 聚焦的位置,(0,0) 代表左上, (1,1) 代表右下。默认为 (0.5, 0.5),即中间位置
@property (nonatomic, assign) CGPoint focusPointOfInterest;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, assign) CGPoint manualFocus;
// 4.x 设备支持的 formats
@property (nonatomic, strong, readonly) NSArray<AVCaptureDeviceFormat *> *videoFormats;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, strong, readonly) NSArray<AVCaptureDeviceFormat *> *supportedVideoFormats;
// 4.x 采集的视频的 videoFormat,默认为 AVCaptureSessionPreset640x480
@property (nonatomic, copy) NSString *sessionPreset;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, copy) NSString *videoFormat;
// 4.x 设置磨皮的程度,范围从 0 ~ 1,0 为不磨皮
- (void)setBeautify:(CGFloat)beautify;
// 5.x 方法重命名后,如下所示:
- (void)setSmoothLevel:(CGFloat)smoothLevel;
// 4.x 设置摄像头 track 发送图片数据
- (void)pushCameraTrackWithImage:(nullable UIImage *)image;
// 5.x 方法重命名后,如下所示:
- (void)pushImage:(nullable UIImage *)image;
### 本地麦克风 Track
4.x 版本使用实现背景音乐混音,通过 `QNMicrophoneAudioTrack` 下的属性 `audioMixer` 操作实现
self.audioTrack.audioMixer.audioURL = [NSURL URLWithString:@"http://www.xxx.com/test.mp3"];
self.audioTrack.audioMixer.delegate = self;
5.x 版本除了支持背景音乐功能,还新增支持多音效混音,依旧需要依赖
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-
iOS) 实现,具体可操作 API 详见
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11930/QNAudioMusicMixer-
iOS) 和
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11928/QNAudioEffectMixer-
iOS)
self.musicMixer = [self.audioTrack createAudioMusicMixer:_musicString musicMixerDelegate:self];
self.effectMixer = [self.audioTrack createAudioEffectMixer:self];
### Track 的渲染
4.x 的版本本地视频渲染和远端视频渲染,分别对应不同的 view 对象,本地渲染为 `QNGLKView`,远端为
`QNVideoView`,示例代码如下:
//本地摄像头渲染方法实现
self.preview = [[QNGLKView alloc] init];
[self.cameraTrack play:self.preview];
//远端视频 track 渲染方法实现
QNVideoView * videoView = [[QNVideoView alloc] init];
[remoteTrcak play:videoView];
5.x 版本对所有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的渲染 view 都由对应的
[QNVideoGLView](https://developer.qiniu.com/rtc/11949/migration-guide-iOS-v5)
来实现,示例代码如下:
//track 渲染方法实现
QNVideoGLView* videoView = [[QNVideoGLView alloc] init];
[track play:videoView];
另外,原先其他 Track 涉及的 `fillMode` 也改由
[QNVideoGLView](https://developer.qiniu.com/rtc/api/11950/QNVideoGLView-iOS)
配置属性实现。
### 视频编码配置
4.x 版本需要通过对应 Track 的 config 配置初始化传参实现,这里以本地视频 Track `QNCameraVideoTrackConfig`
为例子,示例代码如下:
QNCameraVideoTrackConfig *videoTrackConfig = [[QNCameraVideoTrackConfig alloc] initWithSourceTag:@"camera" bitrate:600 videoEncodeSize:CGSizeNake(480, 640) multiStreamEnable:NO];
5.x 版本统一通过
[QNVideoEncoderConfig](https://developer.qiniu.com/rtc/api/11944/QNVideoEncoderConfig-
iOS) 配置编码参数
// 使用对象初始化方法,只用默认值可直接使用默认类方法
QNVideoEncoderConfig *config = [[QNVideoEncoderConfig alloc] initWithBitrate:600 videoEncodeSize:CGSizeMake(480, 640) videoFrameRate:24];
QNCameraVideoTrackConfig *videoTrackConfig = [[QNCameraVideoTrackConfig alloc] initWithSourceTag:@"camera" config:config multiStreamEnable:NO];
### 音频编码配置
4.x 版本需要通过对应 Track 的 config 配置初始化传参实现,这里以本地音频 Track
`QNMicrophoneAudioTrackConfig` 为例子,示例代码如下:
QNMicrophoneAudioTrackConfig *audioTrackConfig = [[QNMicrophoneAudioTrackConfig alloc] initWithTag:@"microphone" bitrate:64];
5.x 版本统一通过
[QNAudioQuality](https://developer.qiniu.com/rtc/api/11936/QNAudioQuality-iOS)
配置编码参数
// 使用对象初始化方法,只用默认值可直接使用默认类方法
QNAudioQuality *quality = [[QNAudioQuality alloc] initWithBitrate:64];
QNMicrophoneAudioTrackConfig *audioTrackConfig = [[QNMicrophoneAudioTrackConfig alloc] initWithTag:@"microphone" audioQuality:quality];
### 合流转推
5.x 版本在 4.x 版本基础上,为保证方法名的命名严谨,重命名
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-
iOS) 下的 2个属性,**注意实际功能及使用方式不变**
// 4.x 当前要操作的 Track 的 id
@property (nonatomic, strong) NSString *trackId;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, strong) NSString *trackID;
// 4.x 该 Track 在合流画面中的层次,0 为最底层
@property (nonatomic, assign) NSUInteger zIndex;
// 5.x 方法重命名后,如下所示:
@property (nonatomic, assign) NSUInteger zOrder;
### 跨房配置
5.x 版本在 4.x 版本基础上,为保证方法名的命名严谨,方法重命名
[QNRoomMediaRelayConfiguration](https://developer.qiniu.com/rtc/11949/migration-
guide-iOS-v5) 下的删除目标房间接口,**注意实际功能及使用方式不变**
// 4.x 删除目标房间
- (BOOL)removeDestRoomInfoForRoomName:(NSString *_Nonnull)roomName;
// 5.x 方法重命名后,如下所示:
- (BOOL)removeDestRoomInfo:(NSString *_Nonnull)roomName;
# v3.x 升级 v5.x 指南
> * **由于 QNRTC iOS SDK v5.x 不兼容 3.x 版本**
> ,因此,如果您是老版本用户并希望升级到最新版本以获得更好的用户体验,可参考这里提供的升级指南进行迁版本升级。
> * 老版本文档可查看 [3.x 及之前版本的相关文档](https://doc.qnsdk.com/rtn/ios)。
>
## 改动简介
5.x 版本优化了 SDK 接口调用逻辑,主要改动如下:
### 优化实时音视频管理方式
在 5.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-
iOS) 和 [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
两个类来替代 `QNRTCEngine` 来进行 SDK 的初始化、Track 的创建以及房间的管理等操作。其中:
* [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS) 主要负责处理 SDK 的初始化以及本地音视频 Track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS) 主要负责处理房间的加入、离开,音视频 Track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考当前使用指南下的核心场景使用文档分模块进行更新。
### 优化音视频 Track 的定义及使用方式
区别于 3.x 版本所有 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 均使用 `QNTrackInfo`,在 5.x 版本 SDK 中,我们细化了音视频 Track
的分类,基于不同类型的 Track 提供了不同的控制接口,新版本的 Track 对本地 Track 和远端 Track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/8851/QNTrack-iOS)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/8847/QNLocalTrack-iOS)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/8854/QNLocalAudioTrack-iOS)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/8855/QNMicrophoneAudioTrack-iOS)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/8856/QNCustomAudioTrack-iOS)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/8849/QNLocalVideoTrack-iOS)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/8852/QNCameraVideoTrack-iOS)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/8853/QNCustomVideoTrack-iOS)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/8850/QNScreenVideoTrack-iOS)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/8857/QNRemoteTrack-iOS)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/8859/QNRemoteAudioTrack-iOS)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/8858/QNRemoteVideoTrack-iOS)
> 注意:本地仅支持创建一路音频 Track,重复创建会返回 nil。
5.x 版本除了对音视频 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的结构进行了调整,还将部分 Track 的操作接口从 `QNRTCEngine` 移到了 Track
上,包括采集、渲染、美颜以及音视频回调代理的设置等。更详细接口定义请参考对应的 API 文档。
### 优化事件监听接口
v5.x 细化了不同场景下的事件回调,移除了 `QNRTCEngineDelegate` 回调代理。新版本事件回调代理定义如下:
* [QNRTCClientDelegate:](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate) 核心代理,定义了房间相关的回调事件,包括房间连接状态、用户加入离开状态等
* [QNLocalVideoTrackDelegate:](https://developer.qiniu.com/rtc/api/11970/QNLocalVideoTrackDelegate) 本地视频 Track 代理,回调视频数据帧
* [QNLocalAudioTrackDelegate:](https://developer.qiniu.com/rtc/api/11969/QNLocalAudioTrackDelegate) 本地音频 Track 代理,回调音频数据帧
* [QNScreenVideoTrackDelegate:](https://developer.qiniu.com/rtc/api/9582/QNScreenVideoTrackDelegate) 屏幕录制 Track 代理,回调错误信息
* [QNCustomAudioTrackDelegate:](https://developer.qiniu.com/rtc/api/11946/QNCustomAudioTrackDelegate) 自定义音频 Track 代理,回调错误信息
* [QNRemoteVideoTrackDelegate:](https://developer.qiniu.com/rtc/api/11947/QNRemoteVideoTrackDelegate) 远端视频 Track 代理,回调视频数据帧、静默开关以及监听视频大小流切换
* [QNRemoteAudioTrackDelegate:](https://developer.qiniu.com/rtc/api/11948/QNRemoteAudioTrackDelegate) 远端音频 Track 代理,回调数据帧和静默开关
* * *
## 核心步骤迁移详解
为了更方便您的版本迁移,本部分详细介绍了新老版本针对通话核心步骤的不同处理方式。
### 初始化
3.x 及之前的版本,初始化操作需要调用 `QNRTCEngine` 的相关方法,示例代码如下:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration]; // 创建并初始化 SDK 默认配置
QNRTCEngine *engine = [[QNRTCEngine alloc] initWithConfiguration:configuration];// 创建 QNRTCEngine 对象
5.x 版本,初始化操作直接通过 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS)
类方法即可实现,示例代码如下:
QNRTCConfiguration *configuration = [QNRTCConfiguration defaultConfiguration]; // 创建并初始化 SDK 默认配置
[QNRTC initRTC:configuration]; // QNRTC 初始化
QNRTCClient *rtcClient = [QNRTC createRTCClient]; // 创建 QNRTCClient
实现差异:
* 5.x 版本 SDK 直接通过 [QNRTC.init](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS#initRTC) 即可完成初始化操作。
更详细的 5.x
版本初始化使用方式可参考[初始化使用指南](https://developer.qiniu.com/rtc/development_guidelines/9257/user-
guidance-iOS)
### 加入房间
3.x 及之前的版本,通过 `- (void)joinRoomWithToken:(NSString *)token;` 的方式加入房间,示例代码如下:
[rtcEngine joinRoomWithToken:roomToken]; // 加入房间
// 加入房间成功后会触发如下回调
- (void)RTCEngine:(QNRTCEngine *)engine roomStateDidChange:(QNConnectionState)roomState {
if (state == QNConnectionStateConnected) {
// 成功加入房间
}
}
5.x 版本加入房间首先需要创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS) 对象,再通过
[QNRTCClient.join](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-
iOS#join%5B1/2%5D) 的方式加入房间,示例代码如下:
rtcClient = [QNRTC createRTCClient]; // 创建 QNRTCClient 对象,并设置房间事件监听函数
[rtcClient join:roomToken]; // 加入房间
// 加入房间成功后会触发如下回调
- (void)RTCClient:(QNRTCClient *)client didConnectionStateChanged:(QNConnectionState)state disconnectedInfo:(QNConnectionDisconnectedInfo *)info {
if (state == QNConnectionStateConnected) {
// 成功加入房间
}
}
实现差异:
* 5.x 版本移除了 `QNRTCEngine` 的接口调用,使用 [QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS) 进行房间的相关操作
* 5.x 版本房间连接状态监听回调改为 [QNRTCClientDelegate.didConnectionStateChanged](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didConnectionStateChanged),监听事件包括加入房间成功、失败以及成功离开房间等
更详细的 5.x
版本房间管理使用方式可参考[房间管理使用指南](https://developer.qiniu.com/rtc/development_guidelines/9261/room-
management-iOS)
### 创建本地 Track
3.x 及之前的版本,通过 `QNRTCEngine` 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
QNTrackInfo *audioInfo = [[QNTrackInfo alloc] initWithSourceType:QNRTCSourceTypeAudio master:YES bitrateBps:self.audioBitrate * 1000];
// 创建本地 Camera 视频 Track
QNTrackInfo *videoInfo = [[QNTrackInfo alloc] initWithSourceType:QNRTCSourceTypeCamera master:YES bitrateBps:self.videoBitrate * 1000 videoEncodeSize:self.videoEncodeSize];
5.x 版本通过 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS) 创建本地
[Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-basic-
concept#track),示例代码如下:
// 创建本地音频 Track
QNMicrophoneAudioTrack *microphoneAudioTrack = [QNRTC createMicrophoneAudioTrack];
// 创建本地 Camera 视频 Track
QNCameraVideoTrack *cameraVideoTrack = [QNRTC createCameraVideoTrack];
实现差异:
* 5.x 版本移除了 `QNRTCEngine` 创建 Track 的接口,改用 [QNRTC](https://developer.qiniu.com/rtc/api/8834/QNRTC-iOS) 相关接口创建
* 5.x 版本 Track 相关的配置通过 [QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/8844/QNCameraVideoTrackConfig-iOS) 或者 [QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/8837/QNMicrophoneAudioTrackConfig-iOS) 等类似 Config 实现,创建时不传该参数则使用 SDK 提供的默认配置。3.x 版本需要在 `QNTrackInfo` 初始化配置中传入,不传则使用默认配置。
更详细的 5.x
版本音视频采集使用方式可参考[音视频采集使用指南](https://developer.qiniu.com/rtc/development_guidelines/9258/audio-
and-video-collection-iOS)
### Track 的使用
3.x 及之前的版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的大部分操作都由 `QNRTCEngine` 来实现,这里以部分功能举例,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
[rtcEngine setBeautifyModeOn:YES]; // 开启美颜
[rtcEngine setBeautify:0.5]; // 设置美颜参数
[rtcEngine setWhiten:0.5]; // 设置美白参数
[rtcEngine setRedden:0.5]; // 设置红润参数
[rtcEngine startCapture]; // 开启 Camera Track 采集
[rtcEngine stopCapture]; // 停止 Camera Track 采集
// 静默本地 Track
[rtcEngine muteAudio:YES]; // 设置音频静默状态
[rtcEngine muteVideo:YES]; // 设置视频静默状态
5.x 版本对 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 的操作都由对应的 Track 来实现,示例代码如下:
// 开启 Camera Track 内置美颜并设置美颜参数
[cameraVideoTrack setBeautifyModeOn:YES]; // 开启美颜
[cameraVideoTrack setSmoothLevel:0.5]; // 设置美颜参数
[cameraVideoTrack setWhiten:0.5]; // 设置美白参数
[cameraVideoTrack setRedden:0.5]; // 设置红润参数
[cameraVideoTrack startCapture]; // 开启 Camera Track 采集
[cameraVideoTrack stopCapture]; // 停止 Camera Track 采集
// 静默本地 Track
[localAudio updateMute:YES]; // 设置音频静默状态
[localVideo updateMute:YES]; // 设置视频静默状态
[microphoneAudioTrack setVolume:0.8]; // 设置麦克风采集音量
实现差异:
* 5.x 版本将 Track 相关操作接口都移交给对应的 Track 来实现,移除了 `QNRTCEngine` 的相关调用
> 上述示例代码仅展示了部分功能的示例,更多 Track 相关的接口使用请参考对应的接口文档
### 发布本地 Track
3.x 及之前的版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
// 发布本地 Track
[rtcEngine publishTracks:tracks];
// 发布成功后,会触发 QNRTCEngineDelegate.didPublishLocalTracks 回调
- (void)RTCEngine:(QNRTCEngine *)engine didPublishLocalTracks:(NSArray<QNTrack *> *)tracks {
// 回调发布成功的 Track 列表
}
5.x 版本发布 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
// 发布本地 Track
[rtcClient publish:tracks completeCallback:^(BOOL onPublished, NSError *error) {
if (onPublished) {
// Track 发布成功
} else {
// Track 发布失败
}
}];
实现差异:
* 5.x 版本通过 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#publish%5B1/2%5D) 来实现本地 Track 的发布,移除了 `QNRTCEngine` 的相关调用
* 5.x 版本发布结果回调改为了 [QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9254/QNTypeDefines#QNPublishResultCallback),可在 [QNRTCClient.publish](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#publish%5B2/2%5D) 中传入,移除了 `QNRTCEngineDelegate.didPublishLocalTracks` 回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-
and-subscribe-iOS)
### 订阅远端 Track
3.x 及之前的版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过 `QNRTCEngine` 来实现,示例代码如下:
rtcEngine.autoSubscribe = YES; // 设置是否自动订阅远端 Track,默认开启
[rtcEngine subscribeTracks:tracks]; // 手动订阅场景下,订阅远端 Track
// 订阅成功后,会触发 QNRTCEngineDelegate.didSubscribedRemoteVideoTracks 回调
- (void)RTCEngine:(QNRTCEngine *)engine didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
// 回调订阅成功的 Track 列表
}
5.x 版本订阅 [Track](https://developer.qiniu.com/rtc/quick_start/9909/the-rtc-
basic-concept#track) 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
rtcClient.autoSubscribe = YES; // 设置是否自动订阅远端 Track,默认开启
[rtcClient subscribe:tracks]; // 手动订阅场景下,订阅远端 Track,支持可变参数
// 订阅成功后,会触发 QNRTCClientDelegate.didSubscribedRemoteVideoTracks 回调
- (void)RTCClient:(QNRTCClient *)client didSubscribedRemoteVideoTracks:(NSArray<QNRemoteVideoTrack *> *)videoTracks audioTracks:(NSArray<QNRemoteAudioTrack *> *)audioTracks ofUserID:(NSString *)userID {
// 回调订阅成功的 Track 列表
}
实现差异:
* 5.x 版本通过 [QNRTCClient.subscribe](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#subscribe) 来实现对 Track 的订阅,移除了 `QNRTCEngine` 的相关调用
* 5.x 版本订阅结果通过 [QNRTCClientDelegate.didSubscribedRemoteVideoTracks](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate#didSubscribedRemoteVideoTracks) 回调,移除了 `QNRTCEngineDelegate` 相关的回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9260/publish-
and-subscribe-iOS)
### CDN 转推
3.x 及之前的版本 CDN 转推通过 `QNRTCEngine` 来实现,示例代码如下:
// 创建并配置单路转推任务,配置步骤省略
QNForwardStreamConfiguration *forwardConfig = [QNForwardStreamConfiguration alloc] init];
[rtcEngine createForwardJobWithConfiguration:forwardConfig]; // 开始单路转推任务
[rtcEngine stopForwardJobWithJobId:forwardConfig.jobId]; // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNMergeStreamConfiguration *mergeConfig = [QNMergeStreamConfiguration alloc] init];
[rtcEngine createMergeStreamJobWithConfiguration:mergeConfig; // 开始合流转推任务
[rtcEngine setMergeStreamLayouts:layouts jobId:mergeConfig.jobId]; // 更新合流布局
[rtcEngine removeMergeStreamLayouts:layouts jobId:mergeConfig.jobId]; // 移除合流布局
[rtcEngine stopMergeStreamWithJobId:mergeConfig.jobId]; // 停止合流转推任务
// 创建成功后会触发 QNRTCEngineDelegate 的相关回调
- (void)RTCEngine:(QNRTCEngine *)engine didCreateForwardJobWithJobId:(NSString *)jobId {
// 回调创建成功的单路转推 job id
}
- (void)RTCEngine:(QNRTCEngine *)engine didCreateMergeStreamWithJobId:(NSString *)jobId {
// 回调创建成功的合流转推 job id
}
5.x 版本 CDN 转推通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
// CDN 转推相关回调
- (void)RTCClient:(QNRTCClient *)client didStartLiveStreaming:(NSString *)streamID {
// 对应 streamID 的单路/合流转推任务开始转推
}
- (void)RTCClient:(QNRTCClient *)client didStopLiveStreaming:(NSString *)streamID {
// 对应 streamID 的单路/合流转推任务已停止转推
}
- (void)RTCClient:(QNRTCClient *)client didTranscodingTracksUpdated:(BOOL)success withStreamID:(NSString *)streamID {
// 合流布局更改时触发此回调
}
- (void)RTCClient:(QNRTCClient *)client didErrorLiveStreaming:(NSString *)streamID errorInfo:(QNLiveStreamingErrorInfo *)errorInfo {
// 转推任务出错时触发此回调
}
// 创建并配置单路转推任务,配置步骤省略
QNDirectLiveStreamingConfig *directLiveStreamingConfig = [[QNDirectLiveStreamingConfig alloc] init];
[rtcClient startLiveStreamingWithDirect:directLiveStreamingConfig]; // 开始单路转推任务
[rtcClient stopLiveStreamingWithDirect:directLiveStreamingConfig]; // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
QNTranscodingLiveStreamingConfig *transcodingLiveStreamingConfig = [[QNTranscodingLiveStreamingConfig alloc] init];
[rtcClient startLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]; // 开始合流转推任务
[rtcClient setTranscodingLiveStreamingID:transcodingLiveStreamingConfig.streamID withTracks:transcodingTracks]; // 更新合流布局
[rtcClient removeTranscodingLiveStreamingID:transcodingLiveStreamingConfig.streamID withTracks:transcodingTracks]; // 移除合流布局
[rtcClient stopLiveStreamingWithTranscoding:transcodingLiveStreamingConfig]; // 停止合流转推任务
实现差异:
* 5.x 版本通过 [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8861/QNDirectLiveStreamingConfig-iOS) 代替 `QNForwardStreamConfiguration` 实现单路转推的配置;通过 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/8862/QNTranscodingLiveStreamingConfig-iOS) 代替 `QNMergeStreamConfiguration` 实现合流转推的配置;通过 [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/8863/QNTranscodingLiveStreamingTrack-iOS) 代替 `QNMergeStreamLayout` 实现合流布局的控制
* 5.x 版本通过 [QNRTCClientDelegate](https://developer.qiniu.com/rtc/api/9248/QNRTCClientDelegate) 代替 `QNRTCEngineDelegate` 相关方法来实现 CDN 转推状态的监听
更详细的 5.x 版本 CDN 转推使用方式可参考 [CDN
转推使用指南](https://developer.qiniu.com/rtc/development_guidelines/9262/turn-the-
cdn-push-iOS)
### 离开房间
3.x 及之前的版本离开房间通过 `QNRTCEngine` 来实现,示例代码如下:
[rtcEngine leaveRoom]; // 离开房间
5.x 版本离开房间通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS)
来实现,示例代码如下:
[rtcClient leave]; // 离开房间
实现差异:
* 5.x 版本通过 [QNRTCClient.leave](https://developer.qiniu.com/rtc/api/8836/QNRTCClient-iOS#leave) 来实现离开房间的操作,移除了 `QNRTCEngine` 的相关调用
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,241 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >初始化
# 初始化
最近更新时间: 2022-07-14 15:44:53
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置完成后通过 `QNRTC.createClient` 创建 QNRTCClient对象
即可。
# 设置日志等级
通过调用
[QNRTC.setLogLevel](https://developer.qiniu.com/rtc/9070/WebQNRTC#setLogLevel)
设置 SDK 的日志等级。默认等级为 `VERBOSE`。
例如,下面代码会关闭 SDK 的日志输出:
import QNRTC, { QNLogLevel } from "qnweb-rtc";
QNRTC.setLogLevel(QNLogLevel.NONE);
# 设置媒体传输方式
通过调用
[QNRTC.setTransportPolicy](https://developer.qiniu.com/rtc/9070/WebQNRTC#setTransportPolicy)
设置媒体传输方式。默认使用 `PREFER_UDP`。
例如,下面代码强制媒体数据使用 TCP 传输:
import QNRTC, { QNTransportPolicy } from "qnweb-rtc";
QNRTC.setTransportPolicy(QNTransportPolicy.FORCE_TCP)
> 注意,该选项应当在加入房间之前配置,否则不会生效。
# 创建房间客户端对象
当完成所需配置后,就可以通过
[QNRTC.createClient](https://developer.qiniu.com/rtc/9070/WebQNRTC#createClient)
来创建房间客户端对象
[QNRTCClient](https://developer.qiniu.com/rtc/9090/WebQNRTCClient)。后续的关于房间、发布订阅的逻辑均通过该对象来操作。
import QNRTC from "qnweb-rtc";
const mClient = QNRTC.createClient();
> 注意,同一个页面,该方法仅允许执行一次。即 QNRTCClient 对象应当只创建一个,当作单例对象使用。
# 示例代码
完成示例代码可参考 [API-Examples-Web](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >初始化
# 初始化
最近更新时间: 2022-07-14 15:44:53
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置完成后通过 `QNRTC.createClient` 创建 QNRTCClient对象
即可。
# 设置日志等级
通过调用
[QNRTC.setLogLevel](https://developer.qiniu.com/rtc/9070/WebQNRTC#setLogLevel)
设置 SDK 的日志等级。默认等级为 `VERBOSE`。
例如,下面代码会关闭 SDK 的日志输出:
import QNRTC, { QNLogLevel } from "qnweb-rtc";
QNRTC.setLogLevel(QNLogLevel.NONE);
# 设置媒体传输方式
通过调用
[QNRTC.setTransportPolicy](https://developer.qiniu.com/rtc/9070/WebQNRTC#setTransportPolicy)
设置媒体传输方式。默认使用 `PREFER_UDP`。
例如,下面代码强制媒体数据使用 TCP 传输:
import QNRTC, { QNTransportPolicy } from "qnweb-rtc";
QNRTC.setTransportPolicy(QNTransportPolicy.FORCE_TCP)
> 注意,该选项应当在加入房间之前配置,否则不会生效。
# 创建房间客户端对象
当完成所需配置后,就可以通过
[QNRTC.createClient](https://developer.qiniu.com/rtc/9070/WebQNRTC#createClient)
来创建房间客户端对象
[QNRTCClient](https://developer.qiniu.com/rtc/9090/WebQNRTCClient)。后续的关于房间、发布订阅的逻辑均通过该对象来操作。
import QNRTC from "qnweb-rtc";
const mClient = QNRTC.createClient();
> 注意,同一个页面,该方法仅允许执行一次。即 QNRTCClient 对象应当只创建一个,当作单例对象使用。
# 示例代码
完成示例代码可参考 [API-Examples-Web](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,275 |
浏览器兼容性检测 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >浏览器兼容性检测
# 浏览器兼容性检测
最近更新时间: 2022-01-05 15:28:19
在开始音视频通话之前,建议先对检测当前设备是否正常。根据不同情况,SDK 提供了多种方法来完成检测。
# 接口检测
可以通过
[QNRTC.isBrowserSupported](https://developer.qiniu.com/rtc/9070/WebQNRTC#isBrowserSupported)
来获取 SDK 是否支持当前设备。
if (QNRTC.isBrowserSupported) {
console.log("support!");
} else {
console.log("not support!");
}
# 设备检测
可以直接通过请求创建 Track,来判断是否支持媒体流采集。
// 测试摄像头采集
try {
const track = await QNRTC.createCameraVideoTrack();
} catch(e) {
console.log("camera track not support!");
}
// 测试麦克风采集
try {
const track = await QNRTC.createMicrophoneAudioTrack();
} catch(e) {
console.log("microphone track not support!");
}
# RTC 全流程检测
除了上面两种检测方法外,SDK 还提供了一个
[QNRTC.checkSystemRequirements](https://developer.qiniu.com/rtc/9070/WebQNRTC#checkSystemRequirements)
方法。执行该方法,会自动检测媒体流采集、加入房间、发布、订阅、离开房间等整个流程。使用方法如下。
const result = await QNRTC.checkSystemRequirements();
if (result.ok) {
console.log("test ok!");
} else {
console.log("test fail", result.reason);
}
注意,由于该方法会实际跑一遍 RTC 视频通话的流程,因此比较耗时,一般需要花费 30s 左右。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >浏览器兼容性检测
# 浏览器兼容性检测
最近更新时间: 2022-01-05 15:28:19
在开始音视频通话之前,建议先对检测当前设备是否正常。根据不同情况,SDK 提供了多种方法来完成检测。
# 接口检测
可以通过
[QNRTC.isBrowserSupported](https://developer.qiniu.com/rtc/9070/WebQNRTC#isBrowserSupported)
来获取 SDK 是否支持当前设备。
if (QNRTC.isBrowserSupported) {
console.log("support!");
} else {
console.log("not support!");
}
# 设备检测
可以直接通过请求创建 Track,来判断是否支持媒体流采集。
// 测试摄像头采集
try {
const track = await QNRTC.createCameraVideoTrack();
} catch(e) {
console.log("camera track not support!");
}
// 测试麦克风采集
try {
const track = await QNRTC.createMicrophoneAudioTrack();
} catch(e) {
console.log("microphone track not support!");
}
# RTC 全流程检测
除了上面两种检测方法外,SDK 还提供了一个
[QNRTC.checkSystemRequirements](https://developer.qiniu.com/rtc/9070/WebQNRTC#checkSystemRequirements)
方法。执行该方法,会自动检测媒体流采集、加入房间、发布、订阅、离开房间等整个流程。使用方法如下。
const result = await QNRTC.checkSystemRequirements();
if (result.ok) {
console.log("test ok!");
} else {
console.log("test fail", result.reason);
}
注意,由于该方法会实际跑一遍 RTC 视频通话的流程,因此比较耗时,一般需要花费 30s 左右。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,278 |
音视频采集 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >音视频采集
# 音视频采集
最近更新时间: 2022-07-14 15:45:05
音视频 track 为音视频交互的基本单位。根据 track 功能不同,我们对 track 做了分类。下面来看典型场景下 track
的创建及采集等功能的使用。
# 摄像头视频 Track
可以通过
[QNRTC.createCameraVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCameraVideoTrack)
来创建摄像头视频
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9068/WebQNCameraVideoTrack)。
const mCameraVideoTrack = await QNRTC.createCameraVideoTrack({
encoderConfig: {
width: 640, // 画面宽度
height: 360, // 画面高度
frameRate: 20, // 视频帧率
},
tag: "camera" // 自定义 tag
});
以上例子中,指定了摄像头 track 画面的宽为 `640`,高为 `360`,帧率为 `20`,更多的配置项可以参考
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/9077/WebQNCameraVideoTrackConfig)。
> createCameraVideoTrack 可以重复调用,就算指定的配置选项完全相同,每次调用返回的 Track 也都是各自独立的。
为了后续能够区分不同的 track,可以使用这里的参数 `tag` 来配置一个自定义字符串,可以将这个操作理解为给这个 track 起了一个名字。
> 视频 Track 码率最低 100 kbps,最高 4000 kbps。
# 麦克风音频 Track
可以通过
[QNRTC.createMicrophoneAudioTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createMicrophoneAudioTrack)
来创建麦克风音频
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)。
const mMicrophoneAudioTrack = await QNRTC.createMicrophoneAudioTrack({
encoderConfig: {
sampleRate: 16000, // 采样率
stereo: true // 使用双声道
}
});
上面的例子中,指定了麦克风音频 track 的采样率为 `16000`,并设置为双声道采集,更多配置可参考
[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/9055/WebQNMicrophoneAudioTrackConfig)。
# 屏幕共享
关于屏幕分享,见文档 [屏幕分享](https://developer.qiniu.com/rtc/10785/web-screen-sharing)。
# 外部音频数据 track
除了可以使用媒体设备采集 track 外,还可以直接基于音频文件数据来创建 track。具体来说,通过
[QNRTC.createBufferSourceAudioTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createBufferSourceAudioTrack)
方法来创建外部音频
[QNBufferSourceAudioTrack](https://developer.qiniu.com/rtc/api/9069/WebQNBufferSourceAudioTrack)。
举例来说,首先在 html 页面中创建文件上传标签。
<input type="file" accept=".mp3, .ogg" id="local-audio-file" />
然后绑定回调函数,获取外部音频文件数据。
const localAudioFileInput = document.getElementById("local-audio-file");
localAudioFileInput.onchange = async (e) => {
const file = e.target.files ? e.target.files[0] : undefined;
if (!file) return;
const mBuffeSourceAudioTrack = await QNRTC.createBufferSourceAudioTrack({ source: file, tag: "bufferSourceAudio" });
}
# 画布 track
SDK 还支持通过
[QNRTC.createCanvasVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCanvasVideoTrack)
方法创建一个
[QNCanvasVideoTrack](https://developer.qiniu.com/rtc/10320/WebQNCanvasVideoTrack),可以向画布中画入自定义图片。
例如,下面创建一个画布 track,并在指定的位置画入了两张图片。
const track = await QNRTC.createCanvasVideoTrack({
width: 300, // 画布宽
height: 240, // 画布高
sources: [
{
source: "http://pili-playback.qnsdk.com/ivs_background_1280x720.png",
x: 0, // 图片所处画布的左上角坐标 x
y: 0, // 图片所处画布的左上角坐标 y
width: 100, // 图片占据的宽度
height: 100 // 图片占据的高度
},
{
source: "http://pili-playback.qnsdk.com/ivs_background_1280x720.png",
x: 100,
y: 100,
width: 100,
height: 100
}
],
tag: "canvas-track"
});
# CustomTrack
CustomTrack 可以分为 CustomAudioTrack 和 CustomVideoTrack。可以使用
[QNRTC.createCustomAudioTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCustomAudioTrack)
来创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/9091/WebQNCustomAudioTrack),或者
[QNRTC.createCustomVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCustomVideoTrack)
方法来创建
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/9088/WebQNCustomVideoTrack)。
CustomTrack 的典型使用场景是,将从 video 标签或者 canvas 标签中提取的媒体流发布到七牛房间,或者通过 [Web Audio
API](https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API)
构造自定义音频发布到七牛房间。
例如,html 页面中存在一个 video 标签如下。
<video crossorigin="anonymous" id="m-video" src="https://docs.qnsdk.com/big_buck_bunny_720p_surround.mp4"></video>
<button id="play-btn">play</button>
下面通过 [captureStream](https://developer.mozilla.org/en-
US/docs/Web/API/HTMLMediaElement/captureStream) 提取到媒体流,然后可将其作为媒体源,创建七牛 track。
const mVideo = document.getElementById("m-video");
const playBtn = document.getElementById("play-btn");
playBtn.onclick = async () => {
mVideo.play();
const mediaStream = mVideo.captureStream();
const mediaTracks = mediaStream.getTracks();
for (const mediaTrack of mediaTracks) {
switch (mediaTrack.kind) {
case "audio":
const mCustomAudioTrack = await QNRTC.createCustomAudioTrack({ mediaStreamTrack: mediaTrack, bitrate: 64, tag: "customAudio" });
break;
case "video":
const mCustomVideoTrack = await QNRTC.createCustomVideoTrack({ mediaStreamTrack: mediaTrack, bitrate: 2000, tag: "customVideo" });
break;
}
}
}
# 本地预览
当 track 创建完成之后,下面来看如何播放 track。
首先需要在 html 页面中准备一个容器标签,后续播放时会在该容器下创建播放元素。
<div id="container"></div>
各种类型的 track 都有一个共同的父类
[QNTrack](https://developer.qiniu.com/rtc/9076/WebQNTrack),可以调用该父类上的
[play](https://developer.qiniu.com/rtc/9076/WebQNTrack#play) 方法来完成播放。
const container = document.getElementById("container");
mCameraVideoTrack.play(container);
# 示例代码
外部音频数据场景的示例代码可参考 [API-Examples-
Web/publishExternalAudio](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web/publishExternalAudio) CustomTrack场景的示例代码可参考
[API-Examples-Web/customTrack](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web/customTrack)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >音视频采集
# 音视频采集
最近更新时间: 2022-07-14 15:45:05
音视频 track 为音视频交互的基本单位。根据 track 功能不同,我们对 track 做了分类。下面来看典型场景下 track
的创建及采集等功能的使用。
# 摄像头视频 Track
可以通过
[QNRTC.createCameraVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCameraVideoTrack)
来创建摄像头视频
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9068/WebQNCameraVideoTrack)。
const mCameraVideoTrack = await QNRTC.createCameraVideoTrack({
encoderConfig: {
width: 640, // 画面宽度
height: 360, // 画面高度
frameRate: 20, // 视频帧率
},
tag: "camera" // 自定义 tag
});
以上例子中,指定了摄像头 track 画面的宽为 `640`,高为 `360`,帧率为 `20`,更多的配置项可以参考
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/9077/WebQNCameraVideoTrackConfig)。
> createCameraVideoTrack 可以重复调用,就算指定的配置选项完全相同,每次调用返回的 Track 也都是各自独立的。
为了后续能够区分不同的 track,可以使用这里的参数 `tag` 来配置一个自定义字符串,可以将这个操作理解为给这个 track 起了一个名字。
> 视频 Track 码率最低 100 kbps,最高 4000 kbps。
# 麦克风音频 Track
可以通过
[QNRTC.createMicrophoneAudioTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createMicrophoneAudioTrack)
来创建麦克风音频
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)。
const mMicrophoneAudioTrack = await QNRTC.createMicrophoneAudioTrack({
encoderConfig: {
sampleRate: 16000, // 采样率
stereo: true // 使用双声道
}
});
上面的例子中,指定了麦克风音频 track 的采样率为 `16000`,并设置为双声道采集,更多配置可参考
[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/9055/WebQNMicrophoneAudioTrackConfig)。
# 屏幕共享
关于屏幕分享,见文档 [屏幕分享](https://developer.qiniu.com/rtc/10785/web-screen-sharing)。
# 外部音频数据 track
除了可以使用媒体设备采集 track 外,还可以直接基于音频文件数据来创建 track。具体来说,通过
[QNRTC.createBufferSourceAudioTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createBufferSourceAudioTrack)
方法来创建外部音频
[QNBufferSourceAudioTrack](https://developer.qiniu.com/rtc/api/9069/WebQNBufferSourceAudioTrack)。
举例来说,首先在 html 页面中创建文件上传标签。
<input type="file" accept=".mp3, .ogg" id="local-audio-file" />
然后绑定回调函数,获取外部音频文件数据。
const localAudioFileInput = document.getElementById("local-audio-file");
localAudioFileInput.onchange = async (e) => {
const file = e.target.files ? e.target.files[0] : undefined;
if (!file) return;
const mBuffeSourceAudioTrack = await QNRTC.createBufferSourceAudioTrack({ source: file, tag: "bufferSourceAudio" });
}
# 画布 track
SDK 还支持通过
[QNRTC.createCanvasVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCanvasVideoTrack)
方法创建一个
[QNCanvasVideoTrack](https://developer.qiniu.com/rtc/10320/WebQNCanvasVideoTrack),可以向画布中画入自定义图片。
例如,下面创建一个画布 track,并在指定的位置画入了两张图片。
const track = await QNRTC.createCanvasVideoTrack({
width: 300, // 画布宽
height: 240, // 画布高
sources: [
{
source: "http://pili-playback.qnsdk.com/ivs_background_1280x720.png",
x: 0, // 图片所处画布的左上角坐标 x
y: 0, // 图片所处画布的左上角坐标 y
width: 100, // 图片占据的宽度
height: 100 // 图片占据的高度
},
{
source: "http://pili-playback.qnsdk.com/ivs_background_1280x720.png",
x: 100,
y: 100,
width: 100,
height: 100
}
],
tag: "canvas-track"
});
# CustomTrack
CustomTrack 可以分为 CustomAudioTrack 和 CustomVideoTrack。可以使用
[QNRTC.createCustomAudioTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCustomAudioTrack)
来创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/9091/WebQNCustomAudioTrack),或者
[QNRTC.createCustomVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCustomVideoTrack)
方法来创建
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/9088/WebQNCustomVideoTrack)。
CustomTrack 的典型使用场景是,将从 video 标签或者 canvas 标签中提取的媒体流发布到七牛房间,或者通过 [Web Audio
API](https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API)
构造自定义音频发布到七牛房间。
例如,html 页面中存在一个 video 标签如下。
<video crossorigin="anonymous" id="m-video" src="https://docs.qnsdk.com/big_buck_bunny_720p_surround.mp4"></video>
<button id="play-btn">play</button>
下面通过 [captureStream](https://developer.mozilla.org/en-
US/docs/Web/API/HTMLMediaElement/captureStream) 提取到媒体流,然后可将其作为媒体源,创建七牛 track。
const mVideo = document.getElementById("m-video");
const playBtn = document.getElementById("play-btn");
playBtn.onclick = async () => {
mVideo.play();
const mediaStream = mVideo.captureStream();
const mediaTracks = mediaStream.getTracks();
for (const mediaTrack of mediaTracks) {
switch (mediaTrack.kind) {
case "audio":
const mCustomAudioTrack = await QNRTC.createCustomAudioTrack({ mediaStreamTrack: mediaTrack, bitrate: 64, tag: "customAudio" });
break;
case "video":
const mCustomVideoTrack = await QNRTC.createCustomVideoTrack({ mediaStreamTrack: mediaTrack, bitrate: 2000, tag: "customVideo" });
break;
}
}
}
# 本地预览
当 track 创建完成之后,下面来看如何播放 track。
首先需要在 html 页面中准备一个容器标签,后续播放时会在该容器下创建播放元素。
<div id="container"></div>
各种类型的 track 都有一个共同的父类
[QNTrack](https://developer.qiniu.com/rtc/9076/WebQNTrack),可以调用该父类上的
[play](https://developer.qiniu.com/rtc/9076/WebQNTrack#play) 方法来完成播放。
const container = document.getElementById("container");
mCameraVideoTrack.play(container);
# 示例代码
外部音频数据场景的示例代码可参考 [API-Examples-
Web/publishExternalAudio](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web/publishExternalAudio) CustomTrack场景的示例代码可参考
[API-Examples-Web/customTrack](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web/customTrack)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,281 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >房间管理
# 房间管理
最近更新时间: 2022-11-07 17:34:43
本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
# 监听房间连接状态
SDK 内部维护了当前客户端与房间之间的连接状态,建议在加入房间之前,先对连接状态进行监听,根据当前状态处理相关逻辑。
mClient.on('connection-state-changed', function(connectionState) {
console.log('connection-state-changed', connectionState);
});
其中,[connectionState](https://developer.qiniu.com/rtc/9080/WebQNConnectionState)
表示当前所处状态,每个状态均与相应行为操作相关,例如:
* 初始情况下,状态为 `DISCONNECTED`
* 与房间建立连接过程中,状态变为 `CONNECTING`
* 与房间连接成功后,状态变为 `CONNECTED`
* 与房间连接断开后重连中,状态变为 `RECONNECTING`
* 与房间重连成功后,状态变为 `RECONNECTED`
* 与房间断开连接后,状态再次变为 `DISCONNECTED`
这里需要注意,状态与操作行为相关,如果发生某种操作与当前状态不符的情况,如正处在 `CONNECTED` 中却又一次执行加入房间的行为,则会收到 SDK
抛出的错误。
# 加入房间
在创建房间对象 [QNRTCClient](https://developer.qiniu.com/rtc/9090/WebQNRTCClient)
完成之后,可以调用 [join](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#join)
方法来加入房间。
const roomToken = "xxx";
await mClient.join(roomToken);
> 关于 roomToken 在服务端的生成可查阅 [RoomToken
> 的签算](https://developer.qiniu.com/rtc/8813/roomToken)。
当本地加入房间,其他正在房间中的远端用户可以通过监听 [user-
joined](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-joined)
事件获取该信息。
mClient.on('user-joined', function(user){
console.log('user-joined', user);
});
# 离开房间
本地调用 [leave](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#leave)
方法,可以退出房间。
await mClient.leave();
本地退出房间,正在房间中的远端用户可以通过监听 [user-
left](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-left) 事件获取该信息。
mClient.on('user-left', function(user) {
console.log('user-left', user);
});
# 异常退出房间
在网络发生异常等情况下,如果 SDK 与服务端的连接断开,SDK
内部会尝试主动重连。如果重连成功,[connectionState](https://developer.qiniu.com/rtc/9080/WebQNConnectionState)
的状态会变为 `RECONNECTED`。
但是,如果经过多种重连逻辑均无法恢复正常连接时,SDK 会主动退出房间,房间连接状态变为 `DISCONNECTED`。
此时的事件回调中可以获取到第二个参数
[info](https://developer.qiniu.com/rtc/9071/WebQNConnectionDisconnectedInfo)
对象,该对象中包含了异常退出房间的信息。
import { QNConnectionState, QNConnectionDisconnectedReason } from "qnweb-rtc";
mClient.on('connection-state-changed', function(connectionState, info) {
if (connectionState === QNConnectionState.DISCONNECTED &&
info.reason === QNConnectionDisconnectedReason.ERROR) {
console.warning("网络异常,请检查网络后重试");
}
});
此时建议提示用户网络异常,请用户检查网络后重试。
导致异常退出房间的所有场景和相关错误码
* 用户token错误 `错误码10001`
* 用户token过期 `错误10002`
* 断线重连失败 `错误码10007`
* 用户在其他页面或终端登录 `错误码10022`
* 房间人数已满 `错误码10011`
* 房间已关闭 `错误码10012`
* 重连超时或房间销毁 `错误码21003`
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >房间管理
# 房间管理
最近更新时间: 2022-11-07 17:34:43
本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
# 监听房间连接状态
SDK 内部维护了当前客户端与房间之间的连接状态,建议在加入房间之前,先对连接状态进行监听,根据当前状态处理相关逻辑。
mClient.on('connection-state-changed', function(connectionState) {
console.log('connection-state-changed', connectionState);
});
其中,[connectionState](https://developer.qiniu.com/rtc/9080/WebQNConnectionState)
表示当前所处状态,每个状态均与相应行为操作相关,例如:
* 初始情况下,状态为 `DISCONNECTED`
* 与房间建立连接过程中,状态变为 `CONNECTING`
* 与房间连接成功后,状态变为 `CONNECTED`
* 与房间连接断开后重连中,状态变为 `RECONNECTING`
* 与房间重连成功后,状态变为 `RECONNECTED`
* 与房间断开连接后,状态再次变为 `DISCONNECTED`
这里需要注意,状态与操作行为相关,如果发生某种操作与当前状态不符的情况,如正处在 `CONNECTED` 中却又一次执行加入房间的行为,则会收到 SDK
抛出的错误。
# 加入房间
在创建房间对象 [QNRTCClient](https://developer.qiniu.com/rtc/9090/WebQNRTCClient)
完成之后,可以调用 [join](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#join)
方法来加入房间。
const roomToken = "xxx";
await mClient.join(roomToken);
> 关于 roomToken 在服务端的生成可查阅 [RoomToken
> 的签算](https://developer.qiniu.com/rtc/8813/roomToken)。
当本地加入房间,其他正在房间中的远端用户可以通过监听 [user-
joined](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-joined)
事件获取该信息。
mClient.on('user-joined', function(user){
console.log('user-joined', user);
});
# 离开房间
本地调用 [leave](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#leave)
方法,可以退出房间。
await mClient.leave();
本地退出房间,正在房间中的远端用户可以通过监听 [user-
left](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-left) 事件获取该信息。
mClient.on('user-left', function(user) {
console.log('user-left', user);
});
# 异常退出房间
在网络发生异常等情况下,如果 SDK 与服务端的连接断开,SDK
内部会尝试主动重连。如果重连成功,[connectionState](https://developer.qiniu.com/rtc/9080/WebQNConnectionState)
的状态会变为 `RECONNECTED`。
但是,如果经过多种重连逻辑均无法恢复正常连接时,SDK 会主动退出房间,房间连接状态变为 `DISCONNECTED`。
此时的事件回调中可以获取到第二个参数
[info](https://developer.qiniu.com/rtc/9071/WebQNConnectionDisconnectedInfo)
对象,该对象中包含了异常退出房间的信息。
import { QNConnectionState, QNConnectionDisconnectedReason } from "qnweb-rtc";
mClient.on('connection-state-changed', function(connectionState, info) {
if (connectionState === QNConnectionState.DISCONNECTED &&
info.reason === QNConnectionDisconnectedReason.ERROR) {
console.warning("网络异常,请检查网络后重试");
}
});
此时建议提示用户网络异常,请用户检查网络后重试。
导致异常退出房间的所有场景和相关错误码
* 用户token错误 `错误码10001`
* 用户token过期 `错误10002`
* 断线重连失败 `错误码10007`
* 用户在其他页面或终端登录 `错误码10022`
* 房间人数已满 `错误码10011`
* 房间已关闭 `错误码10012`
* 重连超时或房间销毁 `错误码21003`
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,289 |
发布和订阅 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >发布和订阅
# 发布和订阅
最近更新时间: 2022-07-14 15:45:25
本部分介绍能够实现向房间发布媒体流或取消发布,订阅媒体流或停止订阅等操作。
# 发布本地 Track
发布 Track 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/9387/audio-and-video-
collection-web)。
创建好 Track 后即可将该 Track 通过
[publish](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#publish)
方法向房间内进行发布。
await mClient.publish(tracks);
发布 Track 成功后,远端用户在监听 [user-
published](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-published)
后会收到如下事件通知:
mClient.on('user-published', function(userID, track){
console.log('user-published', userID, track)
});
# 取消发布本地 Track
调用 [unpublish](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#unpublish)
取消发布本地媒体流。
await mClient.unpublish(tracks);
取消发布成功后,远端用户在监听 [user-
unpublished](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-
unpublished) 后会收到如下事件通知:
mClient.on('user-unpublished', function(userID, track) {
console.log('user-unpublished', userID, track);
});
# 订阅远端 Track
当收到远端用户发布的信息后,可以调用
[subscribe](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#subscribe)
方法订阅该 track。
mClient.on('user-published', async function(userID, track) {
const subscribedTrack = await mClient.subscribe(track)
});
与本地 track 相同,成功订阅远端 track 后,即可通过
[play](https://developer.qiniu.com/rtc/9076/WebQNTrack#play) 方法播放。
# 取消订阅远端 Track
调用
[unsubscribe](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#unsubscribe)
方法取消订阅远端 track。
await mClient.unsubscribe(tracks);
# 自动订阅逻辑
/**
* 用生成的roomToken加入房间
*/
async function joinRoom(roomToken) {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
// 需要先监听对应事件再加入房间
autoSubscribe(client);
// 传入RoomToken,加入房间
await client.join(roomToken);
console.log("joinRoom success!");
}
/**
* 订阅远端用户发布的音视频轨道
*/
async function subscribe(client, tracks) {
// 传入远端用户发布的音视频轨道执行订阅操作。
// 订阅成功后异步返回订阅成功的远端音视频轨道
const remoteTracks = await client.subscribe(tracks);
// 选择页面上的一个元素作为父元素,播放远端的音视频轨
const remoteElement = document.getElementById("remotetracks");
// 遍历返回的远端 Track,调用 play 方法完成在页面上的播放
for (const remoteTrack of [...remoteTracks.videoTracks, ...remoteTracks.audioTracks]) {
remoteTrack.play(remoteElement);
}
}
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象, 同上
function autoSubscribe(client) {
// 添加事件监听,当房间中出现新的 Track 时就会触发,参数是 trackInfo 列表
client.on("user-published", (userId,tracks) => {
console.log("user-published!", userId,tracks);
subscribe(client, tracks)
.then(() => console.log("subscribe success!"))
.catch(e => console.error("subscribe error", e));
});
}
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >发布和订阅
# 发布和订阅
最近更新时间: 2022-07-14 15:45:25
本部分介绍能够实现向房间发布媒体流或取消发布,订阅媒体流或停止订阅等操作。
# 发布本地 Track
发布 Track 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/9387/audio-and-video-
collection-web)。
创建好 Track 后即可将该 Track 通过
[publish](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#publish)
方法向房间内进行发布。
await mClient.publish(tracks);
发布 Track 成功后,远端用户在监听 [user-
published](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-published)
后会收到如下事件通知:
mClient.on('user-published', function(userID, track){
console.log('user-published', userID, track)
});
# 取消发布本地 Track
调用 [unpublish](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#unpublish)
取消发布本地媒体流。
await mClient.unpublish(tracks);
取消发布成功后,远端用户在监听 [user-
unpublished](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#user-
unpublished) 后会收到如下事件通知:
mClient.on('user-unpublished', function(userID, track) {
console.log('user-unpublished', userID, track);
});
# 订阅远端 Track
当收到远端用户发布的信息后,可以调用
[subscribe](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#subscribe)
方法订阅该 track。
mClient.on('user-published', async function(userID, track) {
const subscribedTrack = await mClient.subscribe(track)
});
与本地 track 相同,成功订阅远端 track 后,即可通过
[play](https://developer.qiniu.com/rtc/9076/WebQNTrack#play) 方法播放。
# 取消订阅远端 Track
调用
[unsubscribe](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#unsubscribe)
方法取消订阅远端 track。
await mClient.unsubscribe(tracks);
# 自动订阅逻辑
/**
* 用生成的roomToken加入房间
*/
async function joinRoom(roomToken) {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
// 需要先监听对应事件再加入房间
autoSubscribe(client);
// 传入RoomToken,加入房间
await client.join(roomToken);
console.log("joinRoom success!");
}
/**
* 订阅远端用户发布的音视频轨道
*/
async function subscribe(client, tracks) {
// 传入远端用户发布的音视频轨道执行订阅操作。
// 订阅成功后异步返回订阅成功的远端音视频轨道
const remoteTracks = await client.subscribe(tracks);
// 选择页面上的一个元素作为父元素,播放远端的音视频轨
const remoteElement = document.getElementById("remotetracks");
// 遍历返回的远端 Track,调用 play 方法完成在页面上的播放
for (const remoteTrack of [...remoteTracks.videoTracks, ...remoteTracks.audioTracks]) {
remoteTrack.play(remoteElement);
}
}
// 这里的参数 client 是指刚刚初始化的 QNRTCClient 对象, 同上
function autoSubscribe(client) {
// 添加事件监听,当房间中出现新的 Track 时就会触发,参数是 trackInfo 列表
client.on("user-published", (userId,tracks) => {
console.log("user-published!", userId,tracks);
subscribe(client, tracks)
.then(() => console.log("subscribe success!"))
.catch(e => console.error("subscribe error", e));
});
}
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,294 |
设备管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >设备管理
# 设备管理
最近更新时间: 2022-07-14 15:45:42
桌面电脑中可能使用多个媒体设备,本篇文档介绍如何在 SDK 中管理媒体设备。
# 摄像头
可以通过
[QNRTC.getCameras](https://developer.qiniu.com/rtc/9070/WebQNRTC#getCameras)
方法来获取当前所有的摄像头信息。该方法返回值是一个数组,每个元素是一个
[MediaDeviceInfo](https://developer.mozilla.org/en-
US/docs/Web/API/MediaDeviceInfo) 对象,包含了一个摄像头设备的详细信息。获取该对象之后,就可以通过该对象的 label
属性获取设备的名称,通过 deviceId 属性获取设备的唯一标识。
该方法获取是调用时所有的摄像头信息,有些外接摄像头可能存在频繁插入、拔出的情况,因此需要通过监听事件来获取最新的设备信息。代码举例如下:
// 监听摄像头设备变化
QNRTC.onCameraChanged = function(info) {
// 获取到摄像头变化的信息
console.log('camera changed!', info);
// 获取变化后当前所有的摄像头信息
const cameras = await QNRTC.getCameras();
};
获取到 deviceId 后,就可以在采集摄像头 Track 时,传入该参数,指定特定的摄像头采集了。代码举例如下:
const mCameraTrack = await QNRTC.createCameraVideoTrack({
cameraId: "xxx", // 传入前面获取到的 deviceId 值
});
# 麦克风
麦克风的处理逻辑与摄像头类似。首先通过
[QNRTC.getMicrophones](https://developer.qiniu.com/rtc/9070/WebQNRTC#getMicrophones)
方法来获取到所有的麦克风设备,返回数据同样是 [MediaDeviceInfo](https://developer.mozilla.org/en-
US/docs/Web/API/MediaDeviceInfo) 对象数组,然后通过监听事件来获取麦克风设备的变化信息。
代码举例如下:
// 监听麦克风设备变化
QNRTC.onMicrophoneChanged = function(info) {
// 获取到麦克风变化的信息
console.log('microphone changed!', info);
// 获取变化后当前所有的麦克风信息
const microphones = await QNRTC.getMicrophones();
};
// 指定 microphone 采集
const mMicrophoneTrack = await QNRTC.createMicrophoneAudioTrack({
microphoneId: "xxx" // 传入前面获取到的 deviceId 值
});
# 扬声器
扬声器也可能有多个,获取的逻辑与摄像头、麦克风类似。主要区别是,我们不会指定扬声器采集,而是指定扬声器来播放指定的音频 Track。
首先通过
[QNRTC.getPlaybackDevices](https://developer.qiniu.com/rtc/9070/WebQNRTC#getPlaybackDevices)
方法来获取所有的扬声器设备,返回数据同样是 [MediaDeviceInfo](https://developer.mozilla.org/en-
US/docs/Web/API/MediaDeviceInfo) 对象数组,然后通过监听事件来获取扬声器设备的变化信息。代码举例如下:
// 监听扬声器设备变化
QNRTC.onPlaybackDeviceChanged = function(info) {
// 获取到扬声器变化的信息
console.log('playback device changed!', info);
// 获取变化后当前所有的扬声器信息
const playbackDevices = await QNRTC.getPlaybackDevices();
};
获取到扬声器的设备信息后,就可以通过
[setPlaybackDevice](https://developer.qiniu.com/rtc/9087/WebQNRemoteAudioTrack#setPlaybackDevice)
方法来指定特定的扬声器来播放音频。代码举例如下:
// 传入前面获取到的扬声器的 deviceId
await remoteAudioTrack.setPlaybackDevice("xxx");
# 设备权限
前面介绍了三个获取设备信息的方法,分别是:
* getCameras
* getMicrophones
* getPlaybackDevices
这里需要注意的是,浏览器对媒体设备做了权限管理,当还没有获取对应的媒体权限时,获取到的媒体设备信息可能不完整。
因此,这三个方法都可以设置一个
[skipPermissionCheck](https://developer.qiniu.com/rtc/9070/WebQNRTC#getCameras)
参数。当该参数值为 false 时,SDK 在请求媒体设备信息前,先请求对应的媒体设备权限。当用户授予权限后,SDK
就可以请求到完整的媒体设备信息并返回。如果此时用户没有授权,则方法会抛出错误。
# 示例代码
设备管理场景示例代码可参考 [API-Examples-Web/switchMediaDevices](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/switchMediaDevices)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >设备管理
# 设备管理
最近更新时间: 2022-07-14 15:45:42
桌面电脑中可能使用多个媒体设备,本篇文档介绍如何在 SDK 中管理媒体设备。
# 摄像头
可以通过
[QNRTC.getCameras](https://developer.qiniu.com/rtc/9070/WebQNRTC#getCameras)
方法来获取当前所有的摄像头信息。该方法返回值是一个数组,每个元素是一个
[MediaDeviceInfo](https://developer.mozilla.org/en-
US/docs/Web/API/MediaDeviceInfo) 对象,包含了一个摄像头设备的详细信息。获取该对象之后,就可以通过该对象的 label
属性获取设备的名称,通过 deviceId 属性获取设备的唯一标识。
该方法获取是调用时所有的摄像头信息,有些外接摄像头可能存在频繁插入、拔出的情况,因此需要通过监听事件来获取最新的设备信息。代码举例如下:
// 监听摄像头设备变化
QNRTC.onCameraChanged = function(info) {
// 获取到摄像头变化的信息
console.log('camera changed!', info);
// 获取变化后当前所有的摄像头信息
const cameras = await QNRTC.getCameras();
};
获取到 deviceId 后,就可以在采集摄像头 Track 时,传入该参数,指定特定的摄像头采集了。代码举例如下:
const mCameraTrack = await QNRTC.createCameraVideoTrack({
cameraId: "xxx", // 传入前面获取到的 deviceId 值
});
# 麦克风
麦克风的处理逻辑与摄像头类似。首先通过
[QNRTC.getMicrophones](https://developer.qiniu.com/rtc/9070/WebQNRTC#getMicrophones)
方法来获取到所有的麦克风设备,返回数据同样是 [MediaDeviceInfo](https://developer.mozilla.org/en-
US/docs/Web/API/MediaDeviceInfo) 对象数组,然后通过监听事件来获取麦克风设备的变化信息。
代码举例如下:
// 监听麦克风设备变化
QNRTC.onMicrophoneChanged = function(info) {
// 获取到麦克风变化的信息
console.log('microphone changed!', info);
// 获取变化后当前所有的麦克风信息
const microphones = await QNRTC.getMicrophones();
};
// 指定 microphone 采集
const mMicrophoneTrack = await QNRTC.createMicrophoneAudioTrack({
microphoneId: "xxx" // 传入前面获取到的 deviceId 值
});
# 扬声器
扬声器也可能有多个,获取的逻辑与摄像头、麦克风类似。主要区别是,我们不会指定扬声器采集,而是指定扬声器来播放指定的音频 Track。
首先通过
[QNRTC.getPlaybackDevices](https://developer.qiniu.com/rtc/9070/WebQNRTC#getPlaybackDevices)
方法来获取所有的扬声器设备,返回数据同样是 [MediaDeviceInfo](https://developer.mozilla.org/en-
US/docs/Web/API/MediaDeviceInfo) 对象数组,然后通过监听事件来获取扬声器设备的变化信息。代码举例如下:
// 监听扬声器设备变化
QNRTC.onPlaybackDeviceChanged = function(info) {
// 获取到扬声器变化的信息
console.log('playback device changed!', info);
// 获取变化后当前所有的扬声器信息
const playbackDevices = await QNRTC.getPlaybackDevices();
};
获取到扬声器的设备信息后,就可以通过
[setPlaybackDevice](https://developer.qiniu.com/rtc/9087/WebQNRemoteAudioTrack#setPlaybackDevice)
方法来指定特定的扬声器来播放音频。代码举例如下:
// 传入前面获取到的扬声器的 deviceId
await remoteAudioTrack.setPlaybackDevice("xxx");
# 设备权限
前面介绍了三个获取设备信息的方法,分别是:
* getCameras
* getMicrophones
* getPlaybackDevices
这里需要注意的是,浏览器对媒体设备做了权限管理,当还没有获取对应的媒体权限时,获取到的媒体设备信息可能不完整。
因此,这三个方法都可以设置一个
[skipPermissionCheck](https://developer.qiniu.com/rtc/9070/WebQNRTC#getCameras)
参数。当该参数值为 false 时,SDK 在请求媒体设备信息前,先请求对应的媒体设备权限。当用户授予权限后,SDK
就可以请求到完整的媒体设备信息并返回。如果此时用户没有授权,则方法会抛出错误。
# 示例代码
设备管理场景示例代码可参考 [API-Examples-Web/switchMediaDevices](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/switchMediaDevices)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,300 |
屏幕共享 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >屏幕共享
# 屏幕共享
最近更新时间: 2024-06-20 19:58:14
屏幕共享也属于音视频采集的范畴,但是由于不同设备屏幕分享功能的实现逻辑有一定区别,因此单独整理这篇文档来说明。
# 屏幕共享视频 Track
可以通过
[QNRTC.createScreenVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createScreenVideoTrack)
来创建屏幕共享视频
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/9092/WebQNScreenVideoTrack)。
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
encoderConfig: {
width: 1280, // 画面宽度
height: 720, // 画面高度
frameRate: 10, // 视频帧率
bitrate: 1500 // 码率
},
screenVideoTag: "screenVideo"
});
可以看到,这里的配置项与创建摄像头视频 track 时很类似,但是也有一些屏幕共享独有的配置项,详细可以参考
[QNScreenVideoTrackConfig](https://developer.qiniu.com/rtc/9056/WebQNScreenVideoTrackConfig)。
> 注意该方法是 SDK 针对不同设备抽象出来的共有的方法,目前在桌面版 Chrome(72)、Firefox(66)、Safari(13) 中均可支持。
# Chrome 插件采集
如果 Chrome 低于 72 版本,此时浏览器没有提供屏幕采集的接口,如果要在该版本的浏览器中实现屏幕分享,可以使用 Chrome 插件采集的方式。
使用 Chrome 插件采集,需要首先安装我们的 Chrome 插件。安装方式有两种,下面来看具体操作。
第一种,访问 [Chrome 网上应用店](https://chrome.google.com/webstore/detail/qnrtc-screen-
capture/kelbkaklgngbpjmfopeiclhfmpgnkkpe?hl=zh-CN) 直接安装。
如果本地环境无法访问 Google,则可以采用下面的开发者模式安装。
第二种,开发者模式安装。
这个安装方法是目前唯一适用于各个情况下的安装方法。首先下载 [插件 zip 包](http://sdk-
release.qiniushawn.top/QNRTCWebExtension-1.0.1.zip) ,下载完成后将该 zip 包解压到一个文件夹中。之后
Chrome 访问 `chrome://extensions/` 或者`右上角-更多工具-拓展程序`,打开拓展程序页面。

如图所示打开开发者模式,点击 加载已解压的扩展程序,选择我们刚刚解压到的文件夹中的 CaptureExtension
文件夹完成安装。安装完成后,需要重新启动 Chrome。
安装成功后,可以使用如下[方法](https://developer.qiniu.com/rtc/9070/WebQNRTC#isChromeExtensionAvailable)检测插件是否运行正常:
QNRTC.isChromeExtensionAvailable()
.then((result) => {
console.log("is chrome extension available: ", result)
})
.catch((e) => {
console.log("error", e)
})
如果插件运行正常,下一步就是使用插件来创建屏幕分享 Track 了。使用的方法与正常一致,注意参数的区别。
import { QNChromeExtensionSourceType } from "qnweb-rtc";
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
chromeExtensionSourceType: QNChromeExtensionSourceType.ALL
});
这里的 chromeExtensionSourceType 实际上是指定数据源的意思,这里指定为 ALL 表示所有数据源。调用该接口后,Chrome
会弹窗列举出所有数据源供用户选择。
# 系统音频 track
如果想要采集的音频来源不是麦克风,而是系统音频,如浏览器某个标签页中正在播放的音频,这时可以在采集屏幕共享 track 的方法
[QNRTC.createScreenVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createScreenVideoTrack)
中指定
[withAudio](https://developer.qiniu.com/9070/WebQNRTC#createScreenVideoTrack)
参数来采集系统音频 track。该 track 对象类型为
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/9089/WebQNLocalAudioTrack)。
const [mScreenVideoTrack, mScreenAudioTrack] = await QNRTC.createScreenVideoTrack({
encoderConfig: {
width: 1280, // 画面宽度
height: 720, // 画面高度
frameRate: 10, // 视频帧率
bitrate: 1500 // 码率
},
screenVideoTag: "screenVideo",
screenAudioTag: "screenAudio"
},
"enable"
);
当调用该方法后,浏览器会弹出原生 UI,需要用户单独选择 `分享音频` 才能实际采集到系统声音。浏览器原生 UI 如下图所示:

根据用户是否做了单独选择的操作,有不同的处理策略,详细可参考
[withAudio](https://developer.qiniu.com/rtc/9070/WebQNRTC#createScreenVideoTrack)
参数文档。
需要注意几点:
* 分别通过 `screenVideoTag` 和 `screenAudioTag` 来设置屏幕分享视频和系统音频的 tag
* 通过第二个参数 `withAudio` 设置为 `enable` 来指定采集系统音频
* 指定采集系统音频后,方法返回值变为拥有两个元素的数组,第一个元素为屏幕分享视频 track,第二个元素为系统音频 track
* 目前仅 Chrome 支持采集系统声音
# 示例代码
屏幕分享场景示例代码可参考 [API-Examples-Web/screenSharing](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/screenSharing)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >屏幕共享
# 屏幕共享
最近更新时间: 2024-06-20 19:58:14
屏幕共享也属于音视频采集的范畴,但是由于不同设备屏幕分享功能的实现逻辑有一定区别,因此单独整理这篇文档来说明。
# 屏幕共享视频 Track
可以通过
[QNRTC.createScreenVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createScreenVideoTrack)
来创建屏幕共享视频
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/9092/WebQNScreenVideoTrack)。
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
encoderConfig: {
width: 1280, // 画面宽度
height: 720, // 画面高度
frameRate: 10, // 视频帧率
bitrate: 1500 // 码率
},
screenVideoTag: "screenVideo"
});
可以看到,这里的配置项与创建摄像头视频 track 时很类似,但是也有一些屏幕共享独有的配置项,详细可以参考
[QNScreenVideoTrackConfig](https://developer.qiniu.com/rtc/9056/WebQNScreenVideoTrackConfig)。
> 注意该方法是 SDK 针对不同设备抽象出来的共有的方法,目前在桌面版 Chrome(72)、Firefox(66)、Safari(13) 中均可支持。
# Chrome 插件采集
如果 Chrome 低于 72 版本,此时浏览器没有提供屏幕采集的接口,如果要在该版本的浏览器中实现屏幕分享,可以使用 Chrome 插件采集的方式。
使用 Chrome 插件采集,需要首先安装我们的 Chrome 插件。安装方式有两种,下面来看具体操作。
第一种,访问 [Chrome 网上应用店](https://chrome.google.com/webstore/detail/qnrtc-screen-
capture/kelbkaklgngbpjmfopeiclhfmpgnkkpe?hl=zh-CN) 直接安装。
如果本地环境无法访问 Google,则可以采用下面的开发者模式安装。
第二种,开发者模式安装。
这个安装方法是目前唯一适用于各个情况下的安装方法。首先下载 [插件 zip 包](http://sdk-
release.qiniushawn.top/QNRTCWebExtension-1.0.1.zip) ,下载完成后将该 zip 包解压到一个文件夹中。之后
Chrome 访问 `chrome://extensions/` 或者`右上角-更多工具-拓展程序`,打开拓展程序页面。

如图所示打开开发者模式,点击 加载已解压的扩展程序,选择我们刚刚解压到的文件夹中的 CaptureExtension
文件夹完成安装。安装完成后,需要重新启动 Chrome。
安装成功后,可以使用如下[方法](https://developer.qiniu.com/rtc/9070/WebQNRTC#isChromeExtensionAvailable)检测插件是否运行正常:
QNRTC.isChromeExtensionAvailable()
.then((result) => {
console.log("is chrome extension available: ", result)
})
.catch((e) => {
console.log("error", e)
})
如果插件运行正常,下一步就是使用插件来创建屏幕分享 Track 了。使用的方法与正常一致,注意参数的区别。
import { QNChromeExtensionSourceType } from "qnweb-rtc";
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
chromeExtensionSourceType: QNChromeExtensionSourceType.ALL
});
这里的 chromeExtensionSourceType 实际上是指定数据源的意思,这里指定为 ALL 表示所有数据源。调用该接口后,Chrome
会弹窗列举出所有数据源供用户选择。
# 系统音频 track
如果想要采集的音频来源不是麦克风,而是系统音频,如浏览器某个标签页中正在播放的音频,这时可以在采集屏幕共享 track 的方法
[QNRTC.createScreenVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createScreenVideoTrack)
中指定
[withAudio](https://developer.qiniu.com/9070/WebQNRTC#createScreenVideoTrack)
参数来采集系统音频 track。该 track 对象类型为
[QNLocalAudioTrack](https://developer.qiniu.com/rtc/9089/WebQNLocalAudioTrack)。
const [mScreenVideoTrack, mScreenAudioTrack] = await QNRTC.createScreenVideoTrack({
encoderConfig: {
width: 1280, // 画面宽度
height: 720, // 画面高度
frameRate: 10, // 视频帧率
bitrate: 1500 // 码率
},
screenVideoTag: "screenVideo",
screenAudioTag: "screenAudio"
},
"enable"
);
当调用该方法后,浏览器会弹出原生 UI,需要用户单独选择 `分享音频` 才能实际采集到系统声音。浏览器原生 UI 如下图所示:

根据用户是否做了单独选择的操作,有不同的处理策略,详细可参考
[withAudio](https://developer.qiniu.com/rtc/9070/WebQNRTC#createScreenVideoTrack)
参数文档。
需要注意几点:
* 分别通过 `screenVideoTag` 和 `screenAudioTag` 来设置屏幕分享视频和系统音频的 tag
* 通过第二个参数 `withAudio` 设置为 `enable` 来指定采集系统音频
* 指定采集系统音频后,方法返回值变为拥有两个元素的数组,第一个元素为屏幕分享视频 track,第二个元素为系统音频 track
* 目前仅 Chrome 支持采集系统声音
# 示例代码
屏幕分享场景示例代码可参考 [API-Examples-Web/screenSharing](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/screenSharing)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,305 |
CDN 转推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >CDN 转推
# CDN 转推
最近更新时间: 2022-07-14 15:46:06
本部分介绍了 CDN 转推的使用姿势及其应用场景。
# 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
# 实现分析
## 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态变化事件监听 [transcoding-livestreaming-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#transcoding-
livestreaming-state-changed) 和 [direct-livestreaming-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#direct-
livestreaming-state-changed)。
mclient.on('direct-livestreaming-state-changed', function(streamID, state) {
// 单路转推状态变化
});
mclient.on('transcoding-livestreaming-state-changed', function(streamID, state) {
// 合流转推状态变化
});
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
## 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
### 创建单路转推任务
调用
[startDirectLiveStreaming](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#startDirectLiveStreaming)
来创建单路转推任务。
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9049/WebQNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
const directLiveStreamingConfig = {
videoTrack: videoTrack, // 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
audioTrack: audioTrack, // 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
streamID: "room1", // 设置 stream id,该 id 为该单路转推任务的唯一标识符
url: 'rtmp://...' // 设置推流地址
}
// 开始进行单路转推
await mClient.startDirectLiveStreaming(directLiveStreamingConfig);
单路转推任务创建成功后,会触发上述 `direct-livestreaming-state-changed`
事件,成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
await mClient.stopDirectLiveStreaming(streamID);
## 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/9086/WebQNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/9065/WebQNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
### 开启合流直播
#### 创建 QNTranscodingLiveStreamingConfig
const backgroundTranscodingLiveStreamingImage: QNTranscodingLiveStreamingImage = {
x: 0,
y: 0,
width: 600,
height: 480,
url: "background url"
}
const watermarksTranscodingLiveStreamingImages: QNTranscodingLiveStreamingImage[] = [{
x: 0,
y: 0,
width: 100,
height: 100,
url: "watermark url"
}]
const transcodingLiveStreamingConfig = {
streamID: "mstreamid-1", // 设置 stream id,该 id 为合流任务的唯一标识符
url: "rtmp://...", // 设置合流任务的推流地址
width: 600, // 设置合流画布的宽度
height: 480, // 设置合流画布的高度
videoFrameRate: 20, // 设置合流任务的视频帧率
bitrate: 1000, // 设置合流任务的码率,单位: kbps
renderMode: QNRenderMode.ASPECT_FILL, // 设置合流任务的默认画面填充方式
background: backgroundTranscodingLiveStreamingImage, // 设置合流画布背景图片的x轴y轴宽高和url信息,图片仅支持 HTTP
watermarks: watermarksTranscodingLiveStreamingImages // 设置合流合流任务的水印的x轴y轴宽高和url信息
}
await mClient.startTranscodingLiveStreaming(transcodingLiveStreamingConfig); // 开始转推
#### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9065/WebQNTranscodingLiveStreamingTrack)
的概念。操作示例代码如下:
const transcodingLiveStreamingTracks: QNTranscodingLiveStreamingTrack[] = [{
trackID: "xxx", // 设置待合流 track id
x: 220, // 设置 track 画面在合流画面中位置的 x 轴坐标
y: 220, // 设置 track 画面在合流画面中位置的 y 轴坐标
width: 200, // 设置 track 画面在合流画面中位置宽度
height: 200 // 设置 track 画面在合流画面中位置高度
zOrder: 100, // 设置 track 画面在合流画面中的 zOrder 层级
renderMode: QNRenderMode.ASPECT_FILL, // track 画面合流时的填充方式
}]
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9065/WebQNTranscodingLiveStreamingTrack)
,就可以进行布局的配置了:
await mClient.setTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
await mClient.removeTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
await mClient.stopTranscodingLiveStreaming(streamID);
合流转推任务停止成功后,会触发上述 `transcoding-livestreaming-state-changed` 事件,
## 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9049/WebQNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9086/WebQNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,监听 `transcoding-livestreaming-state-changed`事件,当返回 `STARTED` 后执行 `mClient.stopDirectLiveStreaming(streamID)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,监听 `direct-livestreaming-state-changed`事件,当返回 `STARTED` 后执行 `mClient.stopTranscodingLiveStreaming(streamID)` 来停止合流转推任务
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换。
# 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
# 示例代码
单路流直播场景的示例代码可参考 [API-Examples-
Web/directLivestreaming](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web/directLivestreaming) 多路流合流直播场景的示例代码可参考[API-
Examples-Web/transcodingLivestreaming](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/transcodingLivestreaming)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >CDN 转推
# CDN 转推
最近更新时间: 2022-07-14 15:46:06
本部分介绍了 CDN 转推的使用姿势及其应用场景。
# 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
# 实现分析
## 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态变化事件监听 [transcoding-livestreaming-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#transcoding-
livestreaming-state-changed) 和 [direct-livestreaming-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#direct-
livestreaming-state-changed)。
mclient.on('direct-livestreaming-state-changed', function(streamID, state) {
// 单路转推状态变化
});
mclient.on('transcoding-livestreaming-state-changed', function(streamID, state) {
// 合流转推状态变化
});
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
## 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
### 创建单路转推任务
调用
[startDirectLiveStreaming](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#startDirectLiveStreaming)
来创建单路转推任务。
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9049/WebQNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
const directLiveStreamingConfig = {
videoTrack: videoTrack, // 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
audioTrack: audioTrack, // 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
streamID: "room1", // 设置 stream id,该 id 为该单路转推任务的唯一标识符
url: 'rtmp://...' // 设置推流地址
}
// 开始进行单路转推
await mClient.startDirectLiveStreaming(directLiveStreamingConfig);
单路转推任务创建成功后,会触发上述 `direct-livestreaming-state-changed`
事件,成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
await mClient.stopDirectLiveStreaming(streamID);
## 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/9086/WebQNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/9065/WebQNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
### 开启合流直播
#### 创建 QNTranscodingLiveStreamingConfig
const backgroundTranscodingLiveStreamingImage: QNTranscodingLiveStreamingImage = {
x: 0,
y: 0,
width: 600,
height: 480,
url: "background url"
}
const watermarksTranscodingLiveStreamingImages: QNTranscodingLiveStreamingImage[] = [{
x: 0,
y: 0,
width: 100,
height: 100,
url: "watermark url"
}]
const transcodingLiveStreamingConfig = {
streamID: "mstreamid-1", // 设置 stream id,该 id 为合流任务的唯一标识符
url: "rtmp://...", // 设置合流任务的推流地址
width: 600, // 设置合流画布的宽度
height: 480, // 设置合流画布的高度
videoFrameRate: 20, // 设置合流任务的视频帧率
bitrate: 1000, // 设置合流任务的码率,单位: kbps
renderMode: QNRenderMode.ASPECT_FILL, // 设置合流任务的默认画面填充方式
background: backgroundTranscodingLiveStreamingImage, // 设置合流画布背景图片的x轴y轴宽高和url信息,图片仅支持 HTTP
watermarks: watermarksTranscodingLiveStreamingImages // 设置合流合流任务的水印的x轴y轴宽高和url信息
}
await mClient.startTranscodingLiveStreaming(transcodingLiveStreamingConfig); // 开始转推
#### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9065/WebQNTranscodingLiveStreamingTrack)
的概念。操作示例代码如下:
const transcodingLiveStreamingTracks: QNTranscodingLiveStreamingTrack[] = [{
trackID: "xxx", // 设置待合流 track id
x: 220, // 设置 track 画面在合流画面中位置的 x 轴坐标
y: 220, // 设置 track 画面在合流画面中位置的 y 轴坐标
width: 200, // 设置 track 画面在合流画面中位置宽度
height: 200 // 设置 track 画面在合流画面中位置高度
zOrder: 100, // 设置 track 画面在合流画面中的 zOrder 层级
renderMode: QNRenderMode.ASPECT_FILL, // track 画面合流时的填充方式
}]
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9065/WebQNTranscodingLiveStreamingTrack)
,就可以进行布局的配置了:
await mClient.setTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
await mClient.removeTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
await mClient.stopTranscodingLiveStreaming(streamID);
合流转推任务停止成功后,会触发上述 `transcoding-livestreaming-state-changed` 事件,
## 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9049/WebQNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9086/WebQNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,监听 `transcoding-livestreaming-state-changed`事件,当返回 `STARTED` 后执行 `mClient.stopDirectLiveStreaming(streamID)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,监听 `direct-livestreaming-state-changed`事件,当返回 `STARTED` 后执行 `mClient.stopTranscodingLiveStreaming(streamID)` 来停止合流转推任务
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换。
# 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
# 示例代码
单路流直播场景的示例代码可参考 [API-Examples-
Web/directLivestreaming](https://github.com/pili-engineering/QNRTC-
Web/tree/master/API-Examples-Web/directLivestreaming) 多路流合流直播场景的示例代码可参考[API-
Examples-Web/transcodingLivestreaming](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/transcodingLivestreaming)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,311 |
背景音乐/音效混音(新版) | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >背景音乐/音效混音(新版)
# 背景音乐/音效混音(新版)
最近更新时间: 2022-12-01 17:43:17
本部分介绍背景音乐混音功能的使用
> 注意,自 SDK 4.2.0
> 版本开始,增加了新版本的背景音乐混音功能,本篇文档介绍新版本背景音乐混音的用法。如果想要查看旧版本背景音乐混音的用法,可以参考
> [背景音乐混音(旧版)](https://developer.qiniu.com/rtc/9470/background-music-mix-web)。
# 背景音乐混音
用户可在连麦过程中通过混音功能添加背景音乐,支持 MP3、AAC 等格式的本地或在线音乐,使用方式如下:
## 创建 createAudioMusicMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
的混音功能,因此,可以通过
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)
对象。
const filePath = "/sdcard/music/example.mp3";
const musicAudioMixer = mMicrophoneAudioTrack.createAudioMusicMixer(filePath)
`createAudioMusicMixer` 不仅支持文件地址,同时还支持 AudioBuffer 与 File 类型。
## 音乐控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)
实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.start();
// 停止混音,成功后会触发 QNAudioMusicMixerState.STOPPED 状态的回调
mAudioMixer.stop();
// 恢复混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.resume();
// 暂停混音,成功后会触发 QNAudioMusicMixerState.PAUSED 状态的回调
mAudioMixer.pause();
// 跳到指定位置进行混音,成功后回触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.seekTo(positionMs);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)。
> 当前**仅支持一个麦克风 track 混一路音频** ,重复针对同一个麦克风 track 创建不同的
> [QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)
> 并执行 start 操作,后面的会覆盖前面的,即以后执行 start 的音频混音控制器为准进行混音。
# 多音效混音
## 创建 createAudioEffectMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
的多重音效混音功能,可以通过
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
接口来创建 [QNAudioEffectMixer](https://developer.qiniu.com/rtc/12357/background-
music-mix-web-new/rtc/12350/WebQNAudioEffectMixer) 对象。
const filePath = "/sdcard/music/example.mp3";
const audioEffectMixer = mMicrophoneAudioTrack.createAudioEffectMixer()
`createAudioEffectMixer` 不仅支持文件地址,同时还支持 AudioBuffer 与 File 类型。
## 创建 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/12352/WebQNAudioEffect)
为音效文件的配置类,可通过
[QNAudioEffectMixer.createAudioEffect](https://developer.qiniu.com/rtc/12350/WebQNAudioEffectMixer#createAudioEffect)
接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/12352/WebQNAudioEffect)
实例,使用代码参考如下:
const filePath = "/sdcard/effect.mp3";
const effectID = "test";
const audioEffect = mAudioEffectMixer.createAudioEffect(effectID, filePath);
**其中,effectID 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
## 混音控制
// 开始指定音效混音
mAudioEffectMixer.start(audioEffect.getID());
// 停止指定音效混音
mAudioEffectMixer.stop(audioEffect.getID());
// 恢复指定音效混音
mAudioEffectMixer.resume(audioEffect.getID());
// 暂停指定音效混音
mAudioEffectMixer.pause(audioEffect.getID());
// 停止所有正在混音的音效
mAudioEffectMixer.stopAll();
// 暂停所有正在混音的音效
mAudioEffectMixer.pauseAll();
// 恢复所有已经暂停混音的音效
mAudioEffectMixer.resumeAll();
# 音量控制
混音场景下,主要包含三种音量设置:麦克风混音音量、音效/音乐混音音量、本地播放音量。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/9064/WebQNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.setVolume](https://developer.qiniu.com/rtc/12350/WebQNAudioEffectMixer#setVolume) 和 [QNAudioEffectMixer.setAllEffectsVolume](https://developer.qiniu.com/rtc/12350/WebQNAudioEffectMixer#setAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.setMixingVolume](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer#setMixingVolume) 进行音量设置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/9064/WebQNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5); // 设置混音后本地播放的音量
mAudioEffectMixer.setVolume(audioEffect.getID(), 0.5); // 设置指定音效的混音音量
mAudioEffectMixer.setAllEffectsVolume(0.5); // 设置所有音效的混音音量
mAudioMusicMixer.setMixingVolume(0.5); // 设置背景音乐的混音音量
# 耳返
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/9064/WebQNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在佩戴耳机的情况下使用该功能
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >背景音乐/音效混音(新版)
# 背景音乐/音效混音(新版)
最近更新时间: 2022-12-01 17:43:17
本部分介绍背景音乐混音功能的使用
> 注意,自 SDK 4.2.0
> 版本开始,增加了新版本的背景音乐混音功能,本篇文档介绍新版本背景音乐混音的用法。如果想要查看旧版本背景音乐混音的用法,可以参考
> [背景音乐混音(旧版)](https://developer.qiniu.com/rtc/9470/background-music-mix-web)。
# 背景音乐混音
用户可在连麦过程中通过混音功能添加背景音乐,支持 MP3、AAC 等格式的本地或在线音乐,使用方式如下:
## 创建 createAudioMusicMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
的混音功能,因此,可以通过
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)
对象。
const filePath = "/sdcard/music/example.mp3";
const musicAudioMixer = mMicrophoneAudioTrack.createAudioMusicMixer(filePath)
`createAudioMusicMixer` 不仅支持文件地址,同时还支持 AudioBuffer 与 File 类型。
## 音乐控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)
实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.start();
// 停止混音,成功后会触发 QNAudioMusicMixerState.STOPPED 状态的回调
mAudioMixer.stop();
// 恢复混音,成功后会触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.resume();
// 暂停混音,成功后会触发 QNAudioMusicMixerState.PAUSED 状态的回调
mAudioMixer.pause();
// 跳到指定位置进行混音,成功后回触发 QNAudioMusicMixerState.MIXING 状态的回调
mAudioMixer.seekTo(positionMs);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)。
> 当前**仅支持一个麦克风 track 混一路音频** ,重复针对同一个麦克风 track 创建不同的
> [QNAudioMusicMixer](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer)
> 并执行 start 操作,后面的会覆盖前面的,即以后执行 start 的音频混音控制器为准进行混音。
# 多音效混音
## 创建 createAudioEffectMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
的多重音效混音功能,可以通过
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
接口来创建 [QNAudioEffectMixer](https://developer.qiniu.com/rtc/12357/background-
music-mix-web-new/rtc/12350/WebQNAudioEffectMixer) 对象。
const filePath = "/sdcard/music/example.mp3";
const audioEffectMixer = mMicrophoneAudioTrack.createAudioEffectMixer()
`createAudioEffectMixer` 不仅支持文件地址,同时还支持 AudioBuffer 与 File 类型。
## 创建 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/12352/WebQNAudioEffect)
为音效文件的配置类,可通过
[QNAudioEffectMixer.createAudioEffect](https://developer.qiniu.com/rtc/12350/WebQNAudioEffectMixer#createAudioEffect)
接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/12352/WebQNAudioEffect)
实例,使用代码参考如下:
const filePath = "/sdcard/effect.mp3";
const effectID = "test";
const audioEffect = mAudioEffectMixer.createAudioEffect(effectID, filePath);
**其中,effectID 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
## 混音控制
// 开始指定音效混音
mAudioEffectMixer.start(audioEffect.getID());
// 停止指定音效混音
mAudioEffectMixer.stop(audioEffect.getID());
// 恢复指定音效混音
mAudioEffectMixer.resume(audioEffect.getID());
// 暂停指定音效混音
mAudioEffectMixer.pause(audioEffect.getID());
// 停止所有正在混音的音效
mAudioEffectMixer.stopAll();
// 暂停所有正在混音的音效
mAudioEffectMixer.pauseAll();
// 恢复所有已经暂停混音的音效
mAudioEffectMixer.resumeAll();
# 音量控制
混音场景下,主要包含三种音量设置:麦克风混音音量、音效/音乐混音音量、本地播放音量。三种音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.setVolume](https://developer.qiniu.com/rtc/9064/WebQNMicrophoneAudioTrack#setVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.setVolume](https://developer.qiniu.com/rtc/12350/WebQNAudioEffectMixer#setVolume) 和 [QNAudioEffectMixer.setAllEffectsVolume](https://developer.qiniu.com/rtc/12350/WebQNAudioEffectMixer#setAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.setMixingVolume](https://developer.qiniu.com/rtc/12353/WebQNAudioMusicMixer#setMixingVolume) 进行音量设置。
* **本地播放音量** :可以通过 [QNMicrophoneAudioTrack.setPlayingVolume](https://developer.qiniu.com/rtc/9064/WebQNMicrophoneAudioTrack#setPlayingVolume) 接口进行配置,需要注意的是,播放音量是基于混音后的音频进行调整的,会受到混音音量调整的影响。
参考代码如下:
mMicrophoneAudioTrack.setVolume(0.5); // 设置麦克风采集(混音)音量
mMicrophoneAudioTrack.setPlayingVolume(0.5); // 设置混音后本地播放的音量
mAudioEffectMixer.setVolume(audioEffect.getID(), 0.5); // 设置指定音效的混音音量
mAudioEffectMixer.setAllEffectsVolume(0.5); // 设置所有音效的混音音量
mAudioMusicMixer.setMixingVolume(0.5); // 设置背景音乐的混音音量
# 耳返
若您在混音场景下,有开启返听的需要,则可以通过
[QNMicrophoneAudioTrack.setEarMonitorEnabled](https://developer.qiniu.com/rtc/9064/WebQNMicrophoneAudioTrack#setEarMonitorEnabled)
接口进行开启,参考代码如下:
mMicrophoneAudioTrack.setEarMonitorEnabled(true); // 开启返听
> 为达到最佳体验,建议在佩戴耳机的情况下使用该功能
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,321 |
背景音乐混音(旧版) | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >背景音乐混音(旧版)
# 背景音乐混音(旧版)
最近更新时间: 2022-12-01 18:12:15
本部分介绍背景音乐混音功能的使用
> 注意,自 SDK 4.2.0
> 版本开始,发布了新版本的混音功能,新版本混音功能支持多重音效且功能更强大,具体接入参考[混音功能(新版)](https://developer.qiniu.com/rtc/12357/background-
> music-mix-web-new)。
用户可在连麦过程中通过混音功能添加背景音乐,支持 MP3、AAC 等格式的本地或在线音乐,使用方式如下:
# 创建 QNAudioMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
的混音功能,因此,可以通过
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
创建 [QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer)
对象。
const filePath = "/sdcard/music/example.mp3";
const mAudioMixer = mMicrophoneAudioTrack.createAudioMixer(filePath)
`createAudioMixer` 不仅支持文件地址,同时还支持 AudioBuffer 与 File 类型。
# 混音控制
在创建了 [QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer)
实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音
mAudioMixer.start();
// 停止混音
mAudioMixer.stop();
// 恢复混音
mAudioMixer.resume();
// 暂停混音
mAudioMixer.pause();
// 设置混音音量,默认值1
// 0表示静音 1表示原始音量
// 建议设置范围:0-10 之间的浮点数
mAudioMixer.setPlayingVolume(volume);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer)。
> 当前**仅支持一个麦克风 track 混一路音频** ,重复针对同一个麦克风 track 创建不同的
> [QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer) 并执行
> start 操作,后面的会覆盖前面的,即以后执行 start 的音频混音控制器为准进行混音。
## 示例代码
背景音乐混音场景的示例代码可参考 [API-Examples-Web/audioMixing](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/audioMixing)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >背景音乐混音(旧版)
# 背景音乐混音(旧版)
最近更新时间: 2022-12-01 18:12:15
本部分介绍背景音乐混音功能的使用
> 注意,自 SDK 4.2.0
> 版本开始,发布了新版本的混音功能,新版本混音功能支持多重音效且功能更强大,具体接入参考[混音功能(新版)](https://developer.qiniu.com/rtc/12357/background-
> music-mix-web-new)。
用户可在连麦过程中通过混音功能添加背景音乐,支持 MP3、AAC 等格式的本地或在线音乐,使用方式如下:
# 创建 QNAudioMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
的混音功能,因此,可以通过
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
创建 [QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer)
对象。
const filePath = "/sdcard/music/example.mp3";
const mAudioMixer = mMicrophoneAudioTrack.createAudioMixer(filePath)
`createAudioMixer` 不仅支持文件地址,同时还支持 AudioBuffer 与 File 类型。
# 混音控制
在创建了 [QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer)
实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音
mAudioMixer.start();
// 停止混音
mAudioMixer.stop();
// 恢复混音
mAudioMixer.resume();
// 暂停混音
mAudioMixer.pause();
// 设置混音音量,默认值1
// 0表示静音 1表示原始音量
// 建议设置范围:0-10 之间的浮点数
mAudioMixer.setPlayingVolume(volume);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer)。
> 当前**仅支持一个麦克风 track 混一路音频** ,重复针对同一个麦克风 track 创建不同的
> [QNAudioMixer](https://developer.qiniu.com/rtc/api/9066/WebQNAudioMixer) 并执行
> start 操作,后面的会覆盖前面的,即以后执行 start 的音频混音控制器为准进行混音。
## 示例代码
背景音乐混音场景的示例代码可参考 [API-Examples-Web/audioMixing](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/audioMixing)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,328 |
视频大小流(新版) | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >视频大小流(新版)
# 视频大小流(新版)
最近更新时间: 2022-11-22 15:27:59
本部分介绍视频大小流的使用方式。
> 注意,自 SDK 4.0.9 版本开始,增加了新版本的大小流功能,本篇文档介绍新版本大小流的用法。如果想要查看旧版本大小流的用法,可以参考
> [视频大小流(旧版)](https://developer.qiniu.com/rtc/9472/video-size-flow-web)。
# 功能介绍

当用户 A 开启大小流时,会发送两个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
> 新版本大小流功能开启后,会在原视频流的基础上创建一路小流,大流和小流共享同一个 Track,一并发布到房间。
# 开启大小流
在创建视频 track 时,可以通过传入配置参数 lowStreamConfig 来指定小流的配置,该参数接口类型如下:
interface QNLowStreamConfig {
scaleResolutionDownBy: number; // 小流缩放比例
bitrate: number; // 小流码率(kbps)
}
下面是一个实际发送大小流的例子:
// 创建一个摄像头 track
const cameraTrack = await QNRTC.createCameraVideoTrack({
encoderConfig: {
width: 640, // 大流的宽
height: 480, // 大流的高
lowStreamConfig: {
scaleResolutionDownBy: 2, // 小流缩放比例,值为 2 表示小流分辨率是大流配置的 1/2
bitrate: 100 // 小流码率
}
}
});
# 订阅大小流
在选择订阅小流前,首先需要知道目前 track 是否开启了大小流。这个信息可以从
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/9060/WebQNRemoteVideoTrack)
的 [isLowStreamEnabled](https://developer.qiniu.com/rtc/10566/video-size-flow-
web-new/rtc/9060) 属性中获取。
当确认该路流开启了大小流后,可以通过接口 `QNRemoteVideoTrack.setLowStream` 接口来决定是否切换大流和小流。
当调用接口指定切换小流后,因为各种原因(发布方网络差等)可能发生没有成功切换的情况。如果需要明确知道是否切换成功,可以通过监听 `low-stream-
state-changed` 获取该信息。
代码举例如下:
// 监听远端用户发布 track
mClient.on('user-published', async function(userID, remoteTracks){
// 订阅该 track
const {videoTracks, audioTracks} = await client.subscribe(remoteTracks);
for (const track of videoTracks) {
// 检查该 track 是否开启了大小流
if (track.isLowStreamEnabled) {
// 监听事件,判断当前使用的是大流还是小流。回调布尔值,true 表示正在使用小流,false 表示使用的是大流
track.on("low-stream-state-changed", (state: boolean) => { });
// 传入布尔值,true 表示切换成小流,false 表示切换成大流
track.setLowStream(true);
}
}
});
# 注意事项
* 浏览器兼容性:目前仅桌面版 Chrome(78 及以上)和 Safari(14 及以上) 支持
* 发布多路 video track 时,同一时间仅支持其中一路开启大小流
* 小流的分辨率不可太低,否则浏览器编码无法支持。实际测试,Chrome 下当小流分辨率小于 200*150 时,小流会生成失败
# 新旧版本兼容
大小流新版本和旧版本在使用上主要的区别有下面几点:
* 旧版本大小流会发布三路流,新版本发送两路
* 旧版本接口和新版本接口完全不同,两套接口并行
如果完全使用旧版本的大小流,或者完全使用新版本的大小流,均没有问题。但是如果需要在使用旧版本的大小流的客户端和新版本的大小流的客户端之间沟通,则需要注意如下几点:
* 不可在同一个客户端内同时使用新旧两套接口
* 一个客户端使用旧版本接口发布大小流,另一个客户端可以使用新版本接口订阅(只能指定小流,MEDIUM 流无法指定)
* 一个客户端使用新版本接口发布大小流,另一个客户端可以使用旧版本接口订阅(此时没有 MEDIUM 流,不可指定该选项)
# 示例代码
视频大小流示例代码可参考 [API-Examples-Web/videoDualStream](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/videoDualStream)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >视频大小流(新版)
# 视频大小流(新版)
最近更新时间: 2022-11-22 15:27:59
本部分介绍视频大小流的使用方式。
> 注意,自 SDK 4.0.9 版本开始,增加了新版本的大小流功能,本篇文档介绍新版本大小流的用法。如果想要查看旧版本大小流的用法,可以参考
> [视频大小流(旧版)](https://developer.qiniu.com/rtc/9472/video-size-flow-web)。
# 功能介绍

当用户 A 开启大小流时,会发送两个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
> 新版本大小流功能开启后,会在原视频流的基础上创建一路小流,大流和小流共享同一个 Track,一并发布到房间。
# 开启大小流
在创建视频 track 时,可以通过传入配置参数 lowStreamConfig 来指定小流的配置,该参数接口类型如下:
interface QNLowStreamConfig {
scaleResolutionDownBy: number; // 小流缩放比例
bitrate: number; // 小流码率(kbps)
}
下面是一个实际发送大小流的例子:
// 创建一个摄像头 track
const cameraTrack = await QNRTC.createCameraVideoTrack({
encoderConfig: {
width: 640, // 大流的宽
height: 480, // 大流的高
lowStreamConfig: {
scaleResolutionDownBy: 2, // 小流缩放比例,值为 2 表示小流分辨率是大流配置的 1/2
bitrate: 100 // 小流码率
}
}
});
# 订阅大小流
在选择订阅小流前,首先需要知道目前 track 是否开启了大小流。这个信息可以从
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/9060/WebQNRemoteVideoTrack)
的 [isLowStreamEnabled](https://developer.qiniu.com/rtc/10566/video-size-flow-
web-new/rtc/9060) 属性中获取。
当确认该路流开启了大小流后,可以通过接口 `QNRemoteVideoTrack.setLowStream` 接口来决定是否切换大流和小流。
当调用接口指定切换小流后,因为各种原因(发布方网络差等)可能发生没有成功切换的情况。如果需要明确知道是否切换成功,可以通过监听 `low-stream-
state-changed` 获取该信息。
代码举例如下:
// 监听远端用户发布 track
mClient.on('user-published', async function(userID, remoteTracks){
// 订阅该 track
const {videoTracks, audioTracks} = await client.subscribe(remoteTracks);
for (const track of videoTracks) {
// 检查该 track 是否开启了大小流
if (track.isLowStreamEnabled) {
// 监听事件,判断当前使用的是大流还是小流。回调布尔值,true 表示正在使用小流,false 表示使用的是大流
track.on("low-stream-state-changed", (state: boolean) => { });
// 传入布尔值,true 表示切换成小流,false 表示切换成大流
track.setLowStream(true);
}
}
});
# 注意事项
* 浏览器兼容性:目前仅桌面版 Chrome(78 及以上)和 Safari(14 及以上) 支持
* 发布多路 video track 时,同一时间仅支持其中一路开启大小流
* 小流的分辨率不可太低,否则浏览器编码无法支持。实际测试,Chrome 下当小流分辨率小于 200*150 时,小流会生成失败
# 新旧版本兼容
大小流新版本和旧版本在使用上主要的区别有下面几点:
* 旧版本大小流会发布三路流,新版本发送两路
* 旧版本接口和新版本接口完全不同,两套接口并行
如果完全使用旧版本的大小流,或者完全使用新版本的大小流,均没有问题。但是如果需要在使用旧版本的大小流的客户端和新版本的大小流的客户端之间沟通,则需要注意如下几点:
* 不可在同一个客户端内同时使用新旧两套接口
* 一个客户端使用旧版本接口发布大小流,另一个客户端可以使用新版本接口订阅(只能指定小流,MEDIUM 流无法指定)
* 一个客户端使用新版本接口发布大小流,另一个客户端可以使用旧版本接口订阅(此时没有 MEDIUM 流,不可指定该选项)
# 示例代码
视频大小流示例代码可参考 [API-Examples-Web/videoDualStream](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/videoDualStream)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,331 |
视频大小流(旧版) | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >视频大小流(旧版)
# 视频大小流(旧版)
最近更新时间: 2022-03-14 11:40:00
本部分介绍视频大小流的使用方式。
> 注意,自 SDK 4.0.9 版本开始,发布了新版本的大小流功能,新版本大小流功能更加丰富,使用更加简单,推荐使用新版本,具体接入参考
> [视频大小流(新版)](https://developer.qiniu.com/rtc/10566/video-size-flow-web-new)。
# 功能介绍

当用户 A 开启大小流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
> 旧版本大小流功能开启后,会在原视频流的基础上,创建一个一路中流,一路小流,三路流共享同一个 Track,一并发布到房间。
# 开启大小流
在创建音视频 track 时,可以通过 track config 提供的 `isMultiProfileEnabled` 接口来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNRTC.createCameraVideoTrack({
encoderConfig: {
isMultiProfileEnabled: true
}
});
# 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.isMultiProfileEnabled](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack#isMultiProfileEnabled)
属性判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.setProfile](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack#setProfile)
来订阅指定的 QNTrackProfile。
示例代码如下:
if (remoteVideoTrack.isMultiProfileEnabled) {
remoteVideoTrack.setProfile(QNTrackProfile.MEDIUM);
}
> **注意:setProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
可以监听 [QNRemoteVideoTrack.profile-
changed](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack#profile-
changed) 当订阅指定 profile 生效后,将通过事件告知,具体使用方式如下:
track.on('profile-changed',function(profile){
// 当订阅的 profile 发生改变时触发,该 profile 为当前实际订阅到的 profile
console.log('profile-changed',profile)
})
# 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路视频 track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >视频大小流(旧版)
# 视频大小流(旧版)
最近更新时间: 2022-03-14 11:40:00
本部分介绍视频大小流的使用方式。
> 注意,自 SDK 4.0.9 版本开始,发布了新版本的大小流功能,新版本大小流功能更加丰富,使用更加简单,推荐使用新版本,具体接入参考
> [视频大小流(新版)](https://developer.qiniu.com/rtc/10566/video-size-flow-web-new)。
# 功能介绍

当用户 A 开启大小流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
> 旧版本大小流功能开启后,会在原视频流的基础上,创建一个一路中流,一路小流,三路流共享同一个 Track,一并发布到房间。
# 开启大小流
在创建音视频 track 时,可以通过 track config 提供的 `isMultiProfileEnabled` 接口来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNRTC.createCameraVideoTrack({
encoderConfig: {
isMultiProfileEnabled: true
}
});
# 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.isMultiProfileEnabled](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack#isMultiProfileEnabled)
属性判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.setProfile](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack#setProfile)
来订阅指定的 QNTrackProfile。
示例代码如下:
if (remoteVideoTrack.isMultiProfileEnabled) {
remoteVideoTrack.setProfile(QNTrackProfile.MEDIUM);
}
> **注意:setProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
可以监听 [QNRemoteVideoTrack.profile-
changed](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack#profile-
changed) 当订阅指定 profile 生效后,将通过事件告知,具体使用方式如下:
track.on('profile-changed',function(profile){
// 当订阅的 profile 发生改变时触发,该 profile 为当前实际订阅到的 profile
console.log('profile-changed',profile)
})
# 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路视频 track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,336 |
跨房媒体转发 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >跨房媒体转发
# 跨房媒体转发
最近更新时间: 2022-07-14 15:46:31
自 v4.1.0 版本,Web SDK 新增跨房媒体转发功能。
跨房媒体转发允许主播不离开自己的所在的房间,仅通过信令的操作,转发自己的音视频到其他的房间。七牛 RTC SDK
支持同时转发多路至多个房间(具体按照设备状况以及网络状况决定)。依赖此功能,可以很方便的实现直播过程中的连麦,小班课等业务。
# 场景角色配置
场景 [QNClientMode](https://developer.qiniu.com/rtc/11357/QNClientMode-Web):
* `QNClientMode.LIVE`: 用于互动直播场景,可以通过设置角色来控制权限。主播可以发布和订阅音视频,观众仅能订阅音视频。
* `QNClientMode.RTC`: 用于通信场景,所有人都可以发布自己的音视频,不可设置角色。
角色 [QNClientRole](https://developer.qiniu.com/rtc/11358/QNClientRole-Web):
* `QNClientRole.BROADCASTER`: 主播角色,拥有发布和订阅音视频的权限。
* `QNClientRole.AUDIENCE`: 观众角色,仅有订阅音视频的权限。
const client = QNRTC.createClient();
await client.setClientMode(QNClientMode.LIVE);
await client.setClientRole(QNClientRole.BROADCASTER)
await client.join("xxx");
注意,场景仅可在加入房间之前设置,角色在加入房间之前或者之后均可设置。
# 跨房媒体转发
针对跨房媒体转发,SDK
提供了开始([startMediaRelay](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#startMediaRelay))、更新([updateMediaRelay](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#updateMediaRelay))和停止([stopMediaRelay](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#stopMediaRelay))三个接口。
// 转发目标房间名称及房间 token
const relayConfig = { destRoomInfos: [
{ roomName: "destRoomName1"; roomToken: "destRoomToken1"; },
{ roomName: "destRoomName2"; roomToken: "destRoomToken2"; },
]}
// 开始转发
const relayResult = await client.startMediaRelay(relayConfig);
开始转发成功后,会自动将自己在原房间发布的所有媒体流发布到目标房间中。目标房间的用户会正常收到新用户加入和新用户发布新媒体流的通知。
更新转发的接口使用方法类似,只需要指定想要转发的目标房间信息即可。此方法为全量更新,正在跨房媒体转发中却未被包含在参数中的房间,将停止媒体转发。
const relayConfig = { destRoomInfos: [
{ roomName: "destRoomName2"; roomToken: "destRoomToken2"; },
{ roomName: "destRoomName3"; roomToken: "destRoomToken3"; },
]}
// 更新转发
const relayResult = await client.updateMediaRelay(relayConfig);
最后就是停止转发。
const relayResult = await client.stopMediaRelay();
# 转发状态通知
除了在调用媒体转发接口后的 promise 返回后,如果转发过程中发生各种情况,可以通过监听 [media-relay-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#media-relay-
state-changed) 事件获取转发状态通知。
client.on("media-relay-state-changed", (roomName: string, state: QNMediaRelayState) => {
// ...
});
跨房媒体转发状态[QNMediaRelayState](https://developer.qiniu.com/rtc/11353/QNMediaRelayState-
Web)
* 成功 SUCCESS(0)
* 主动退出 STOPPED(1)
* 无效token INVALID_TOKEN(2)
* 目标房间不存在 NO_ROOM(3)
* 目标房间已关闭 ROOM_CLOSED(4)
* 目标房间存在相同用户名的用户 PLAYER_EXISTED(5)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >跨房媒体转发
# 跨房媒体转发
最近更新时间: 2022-07-14 15:46:31
自 v4.1.0 版本,Web SDK 新增跨房媒体转发功能。
跨房媒体转发允许主播不离开自己的所在的房间,仅通过信令的操作,转发自己的音视频到其他的房间。七牛 RTC SDK
支持同时转发多路至多个房间(具体按照设备状况以及网络状况决定)。依赖此功能,可以很方便的实现直播过程中的连麦,小班课等业务。
# 场景角色配置
场景 [QNClientMode](https://developer.qiniu.com/rtc/11357/QNClientMode-Web):
* `QNClientMode.LIVE`: 用于互动直播场景,可以通过设置角色来控制权限。主播可以发布和订阅音视频,观众仅能订阅音视频。
* `QNClientMode.RTC`: 用于通信场景,所有人都可以发布自己的音视频,不可设置角色。
角色 [QNClientRole](https://developer.qiniu.com/rtc/11358/QNClientRole-Web):
* `QNClientRole.BROADCASTER`: 主播角色,拥有发布和订阅音视频的权限。
* `QNClientRole.AUDIENCE`: 观众角色,仅有订阅音视频的权限。
const client = QNRTC.createClient();
await client.setClientMode(QNClientMode.LIVE);
await client.setClientRole(QNClientRole.BROADCASTER)
await client.join("xxx");
注意,场景仅可在加入房间之前设置,角色在加入房间之前或者之后均可设置。
# 跨房媒体转发
针对跨房媒体转发,SDK
提供了开始([startMediaRelay](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#startMediaRelay))、更新([updateMediaRelay](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#updateMediaRelay))和停止([stopMediaRelay](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#stopMediaRelay))三个接口。
// 转发目标房间名称及房间 token
const relayConfig = { destRoomInfos: [
{ roomName: "destRoomName1"; roomToken: "destRoomToken1"; },
{ roomName: "destRoomName2"; roomToken: "destRoomToken2"; },
]}
// 开始转发
const relayResult = await client.startMediaRelay(relayConfig);
开始转发成功后,会自动将自己在原房间发布的所有媒体流发布到目标房间中。目标房间的用户会正常收到新用户加入和新用户发布新媒体流的通知。
更新转发的接口使用方法类似,只需要指定想要转发的目标房间信息即可。此方法为全量更新,正在跨房媒体转发中却未被包含在参数中的房间,将停止媒体转发。
const relayConfig = { destRoomInfos: [
{ roomName: "destRoomName2"; roomToken: "destRoomToken2"; },
{ roomName: "destRoomName3"; roomToken: "destRoomToken3"; },
]}
// 更新转发
const relayResult = await client.updateMediaRelay(relayConfig);
最后就是停止转发。
const relayResult = await client.stopMediaRelay();
# 转发状态通知
除了在调用媒体转发接口后的 promise 返回后,如果转发过程中发生各种情况,可以通过监听 [media-relay-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#media-relay-
state-changed) 事件获取转发状态通知。
client.on("media-relay-state-changed", (roomName: string, state: QNMediaRelayState) => {
// ...
});
跨房媒体转发状态[QNMediaRelayState](https://developer.qiniu.com/rtc/11353/QNMediaRelayState-
Web)
* 成功 SUCCESS(0)
* 主动退出 STOPPED(1)
* 无效token INVALID_TOKEN(2)
* 目标房间不存在 NO_ROOM(3)
* 目标房间已关闭 ROOM_CLOSED(4)
* 目标房间存在相同用户名的用户 PLAYER_EXISTED(5)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,339 |
通话质量统计 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >通话质量统计
# 通话质量统计
最近更新时间: 2022-07-14 15:46:38
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
# 获取网络质量
在**加入了房间** 并且**已经发布或者订阅了音视频 Track** 后,可通过
[QNRTCClient.getNetworkQuality](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#getNetworkQuality)
接口获取本地网络状态,通过
[QNRTCClient.getUserNetworkQuality](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#getUserNetworkQuality)
获取远端网络状态。
其中,质量等级是基于当前用户通话过程中的网络、丢包以及 RTT 综合评估得出的,获取到的质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/9058/WebQNNetworkQuality)。
# 获取音视频媒体数据统计
SDK 中统一通过不同 Track 中的 getStats 方法来获取相关的音视频媒体数据统计,具体来说包含下面四种情况。
第一,本地视频数据统计
[QNLocalVideoTrack.getStats](https://developer.qiniu.com/rtc/9061/WebQNLocalVideoTrack#getStats),此时获取到
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/9051/WebQNLocalVideoTrackStats)
对象,内容如下。
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/9050/WebQNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/9472/video-size-flow-web)文档
uplinkFrameRate| 本地视频上行的帧率
uplinkBitrate| 本地视频上行的码率
uplinkRTT| 本地视频上行的网络延时
uplinkLostRate| 本地视频上行的丢包率
第二,本地音频数据统计
[QNLocalAudioTrack.getStats](https://developer.qiniu.com/rtc/9089/WebQNLocalAudioTrack#getStats),此时获取到
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/9083/WebQNLocalAudioTrackStats)
对象,内容如下。
属性| 描述
---|---
uplinkBitrate| 本地音频上行的码率
uplinkRTT| 本地音频上行的网络延时
uplinkLostRate| 本地音频上行的丢包率
第三,远端视频数据统计
[QNRemoteVideoTrack.getStats](https://developer.qiniu.com/rtc/9060/WebQNRemoteVideoTrack#getStats),此时获取到
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/9380/WebQNRemoteVideoTrackStats)
对象,内容如下。
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/9050/WebQNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/9472/video-size-flow-web)文档
downlinkFrameRate| 本地拉取远端视频时下行的帧率
downlinkBitrate| 本地拉取远端视频时下行的码率
downlinkLostRate| 本地拉取远端视频时下行的丢包率
uplinkRTT| 远端视频上行的网络延时
uplinkLostRate| 远端视频上行的丢包率
第四,远端音频数据统计
[QNRemoteAudioTrack.getStats](https://developer.qiniu.com/rtc/9087/WebQNRemoteAudioTrack#getStats),此时获取到
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/9093/WebQNRemoteAudioTrackStats)
对象,内容如下。
属性| 描述
---|---
downlinkBitrate| 本地拉取远端音频时下行的码率
downlinkLostRate| 本地拉取远端音频时下行的丢包率
uplinkRTT| 远端音频上行的网络延时
uplinkLostRate| 远端音频上行的丢包率
# 通话音量监听
在音频连麦的过程中,我们经常有这种需求,展示当前是谁在发言(比如当某人说话时就在他的麦克风图标上做高亮处理)。为了实现这些需求,我们就需要实时地去获取音频
Track 中正在播放的音频数据。
可以通过定时调用[ QNLocalAudioTrack.getVolumeLevel
](https://developer.qiniu.com/rtc/9089/WebQNLocalAudioTrack#getVolumeLevel)| [
QNRemoteAudioTrack.getVolumeLevel
](https://developer.qiniu.com/rtc/9087/WebQNRemoteAudioTrack#getVolumeLevel)方法来监听房间内用户说话音量。实现的核心代码逻辑如下:
// 用户进入房间,发布tracks时,记录当前用户发布出去的tracks
const publishTracks = xxx;
// 远端用户发布tracks时,当前用户在订阅远端用户后
// 把远端用户的track添加到subscribedTracks中
// 自动订阅远端用户已发布的tracks也需要加入到subscribedTracks中
const subscribedTracks = xxx;
// 把是音频的tracks过滤出来
const audioTracks = [...publishTracks, ...subscribeTracks].filter( track: QNTrack => {
track.isAudio();
});
// 设置定时器,定时执行音频tracks的getVolumeLevel()方法,获取对应track的音量以及处理
const time = 800;
setInterval(() => {
audioTracks.forEach( track: QNLocalAudioTrack | QNRemoteAudioTrack => {
const volumn = track.getVolumeLevel();
// ...
// 前端处理逻辑
// ...
})
}, time);
# 示例代码
视频通话数据统计示例可查看 [API-Examples-Web/videoCallStatistics](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/videoCallStatistics)
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >通话质量统计
# 通话质量统计
最近更新时间: 2022-07-14 15:46:38
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
# 获取网络质量
在**加入了房间** 并且**已经发布或者订阅了音视频 Track** 后,可通过
[QNRTCClient.getNetworkQuality](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#getNetworkQuality)
接口获取本地网络状态,通过
[QNRTCClient.getUserNetworkQuality](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#getUserNetworkQuality)
获取远端网络状态。
其中,质量等级是基于当前用户通话过程中的网络、丢包以及 RTT 综合评估得出的,获取到的质量等级可参考
[QNNetworkGrade](https://developer.qiniu.com/rtc/9058/WebQNNetworkQuality)。
# 获取音视频媒体数据统计
SDK 中统一通过不同 Track 中的 getStats 方法来获取相关的音视频媒体数据统计,具体来说包含下面四种情况。
第一,本地视频数据统计
[QNLocalVideoTrack.getStats](https://developer.qiniu.com/rtc/9061/WebQNLocalVideoTrack#getStats),此时获取到
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/9051/WebQNLocalVideoTrackStats)
对象,内容如下。
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/9050/WebQNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/9472/video-size-flow-web)文档
uplinkFrameRate| 本地视频上行的帧率
uplinkBitrate| 本地视频上行的码率
uplinkRTT| 本地视频上行的网络延时
uplinkLostRate| 本地视频上行的丢包率
第二,本地音频数据统计
[QNLocalAudioTrack.getStats](https://developer.qiniu.com/rtc/9089/WebQNLocalAudioTrack#getStats),此时获取到
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/9083/WebQNLocalAudioTrackStats)
对象,内容如下。
属性| 描述
---|---
uplinkBitrate| 本地音频上行的码率
uplinkRTT| 本地音频上行的网络延时
uplinkLostRate| 本地音频上行的丢包率
第三,远端视频数据统计
[QNRemoteVideoTrack.getStats](https://developer.qiniu.com/rtc/9060/WebQNRemoteVideoTrack#getStats),此时获取到
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/9380/WebQNRemoteVideoTrackStats)
对象,内容如下。
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/9050/WebQNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/9472/video-size-flow-web)文档
downlinkFrameRate| 本地拉取远端视频时下行的帧率
downlinkBitrate| 本地拉取远端视频时下行的码率
downlinkLostRate| 本地拉取远端视频时下行的丢包率
uplinkRTT| 远端视频上行的网络延时
uplinkLostRate| 远端视频上行的丢包率
第四,远端音频数据统计
[QNRemoteAudioTrack.getStats](https://developer.qiniu.com/rtc/9087/WebQNRemoteAudioTrack#getStats),此时获取到
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/9093/WebQNRemoteAudioTrackStats)
对象,内容如下。
属性| 描述
---|---
downlinkBitrate| 本地拉取远端音频时下行的码率
downlinkLostRate| 本地拉取远端音频时下行的丢包率
uplinkRTT| 远端音频上行的网络延时
uplinkLostRate| 远端音频上行的丢包率
# 通话音量监听
在音频连麦的过程中,我们经常有这种需求,展示当前是谁在发言(比如当某人说话时就在他的麦克风图标上做高亮处理)。为了实现这些需求,我们就需要实时地去获取音频
Track 中正在播放的音频数据。
可以通过定时调用[ QNLocalAudioTrack.getVolumeLevel
](https://developer.qiniu.com/rtc/9089/WebQNLocalAudioTrack#getVolumeLevel)| [
QNRemoteAudioTrack.getVolumeLevel
](https://developer.qiniu.com/rtc/9087/WebQNRemoteAudioTrack#getVolumeLevel)方法来监听房间内用户说话音量。实现的核心代码逻辑如下:
// 用户进入房间,发布tracks时,记录当前用户发布出去的tracks
const publishTracks = xxx;
// 远端用户发布tracks时,当前用户在订阅远端用户后
// 把远端用户的track添加到subscribedTracks中
// 自动订阅远端用户已发布的tracks也需要加入到subscribedTracks中
const subscribedTracks = xxx;
// 把是音频的tracks过滤出来
const audioTracks = [...publishTracks, ...subscribeTracks].filter( track: QNTrack => {
track.isAudio();
});
// 设置定时器,定时执行音频tracks的getVolumeLevel()方法,获取对应track的音量以及处理
const time = 800;
setInterval(() => {
audioTracks.forEach( track: QNLocalAudioTrack | QNRemoteAudioTrack => {
const volumn = track.getVolumeLevel();
// ...
// 前端处理逻辑
// ...
})
}, time);
# 示例代码
视频通话数据统计示例可查看 [API-Examples-Web/videoCallStatistics](https://github.com/pili-
engineering/QNRTC-Web/tree/master/API-Examples-Web/videoCallStatistics)
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,344 |
Electron 环境下使用 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >Electron 环境下使用
# Electron 环境下使用
最近更新时间: 2024-06-20 19:25:13
自 v4.0.9 开始,QNRTC Web SDK 支持直接在 Electron 中使用。
# 启动项目
首先初始化一个 Electron 项目,`package.json` 文件大概如下:
{
"name": "rtc-electron-demo",
"version": "1.0.0",
"private": true,
"description": "rtc electron demo",
"main": "main.js",
"scripts": {
"start": "electron .",
"build": "electron-builder -mwl"
},
"license": "MIT",
"devDependencies": {
"electron": "^17.0.0",
"electron-builder": "^22.14.13"
},
"build": {
"appId": "qiniu.pili-rtc-web",
"mac": {
"category": "public.app-category.business"
}
}
}
可以看到,这里定义的入口文件为 `main.js`,下面是一个简单的例子:
const { app, BrowserWindow } = require('electron')
const { ipcMain, desktopCapturer } = require('electron')
// 注意这里,Electron 中实现屏幕共享的一个步骤
ipcMain.handle(
'QNRTC_DESKTOP_CAPTURER_GET_SOURCES',
(event, opts) => desktopCapturer.getSources(opts)
)
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
})
// 直接加载牛会议 Demo
win.loadURL('https://demo-rtc.qiniuapi.com/')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
最后安装相关依赖,即可启动:
npm install
npm run start
# 屏幕共享
Electron 中可以直接调用 Web SDK 的接口,但是屏幕共享功能在 Electron 环境中比较特殊,需要调用单独的接口。
Electron 中实现屏幕共享,需要调用 Electron 提供的 [desktop
capturer](https://www.electronjs.org/docs/latest/api/desktop-capturer) 接口。
可以自己调用该接口来获取数据源,然后结合 SDK 提供的
[createCustomVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCustomVideoTrack)
接口来创建自定义视频 Track 发布到房间。
SDK 也对该功能提供了一定程度的封装,提供了两种方法,方便直接调用。下面来看如何使用 SDK 提供的接口完成屏幕共享。
由于 Electron 在 17.0 中 [删除](https://www.electronjs.org/docs/latest/breaking-
changes#planned-breaking-api-changes-170) 了在 renderer 中直接引用
desktopCapturer,因此需要在主进程中将该方法提供给 renderer,供 SDK 运行时调用。代码如下:
const { ipcMain, desktopCapturer } = require('electron')
// 注意参数不可修改,SDK 需要根据这里的参数定义来做相应的调用
ipcMain.handle(
'QNRTC_DESKTOP_CAPTURER_GET_SOURCES',
(event, opts) => desktopCapturer.getSources(opts)
)
然后下面就可以开始调用 SDK 的方法来完成屏幕共享了。
第一种方法,直接调用 createScreenVideoTrack 方法,调用与正常逻辑完全一致,SDK 会自动判断是否处于 Electron
环境,并调用相应的方法来完成屏幕数据采集。
使用这个方法,SDK 提供了一个默认的 UI 选择框,用户点击相应的数据源之后就会直接采集了。
第二种方法,可以先调用接口获取数据源列表,然后再指定特定的数据源进行屏幕数据采集。这种方法针对需要进行更多自定义的场景。示例代码如下:
import QNRTC, { QNElectronScreenSourceType } from "qnweb-rtc";
// 获取数据源列表
const sources = await QNRTC.getElectronScreenSources(QNElectronScreenSourceType.ALL);
// 选择特定的数据源
const targetSourceID = sources[0].ID;
// 采集特定 sourceID 的屏幕数据
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
electronScreenSourceID: targetSourceID
});
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >Electron 环境下使用
# Electron 环境下使用
最近更新时间: 2024-06-20 19:25:13
自 v4.0.9 开始,QNRTC Web SDK 支持直接在 Electron 中使用。
# 启动项目
首先初始化一个 Electron 项目,`package.json` 文件大概如下:
{
"name": "rtc-electron-demo",
"version": "1.0.0",
"private": true,
"description": "rtc electron demo",
"main": "main.js",
"scripts": {
"start": "electron .",
"build": "electron-builder -mwl"
},
"license": "MIT",
"devDependencies": {
"electron": "^17.0.0",
"electron-builder": "^22.14.13"
},
"build": {
"appId": "qiniu.pili-rtc-web",
"mac": {
"category": "public.app-category.business"
}
}
}
可以看到,这里定义的入口文件为 `main.js`,下面是一个简单的例子:
const { app, BrowserWindow } = require('electron')
const { ipcMain, desktopCapturer } = require('electron')
// 注意这里,Electron 中实现屏幕共享的一个步骤
ipcMain.handle(
'QNRTC_DESKTOP_CAPTURER_GET_SOURCES',
(event, opts) => desktopCapturer.getSources(opts)
)
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
})
// 直接加载牛会议 Demo
win.loadURL('https://demo-rtc.qiniuapi.com/')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
最后安装相关依赖,即可启动:
npm install
npm run start
# 屏幕共享
Electron 中可以直接调用 Web SDK 的接口,但是屏幕共享功能在 Electron 环境中比较特殊,需要调用单独的接口。
Electron 中实现屏幕共享,需要调用 Electron 提供的 [desktop
capturer](https://www.electronjs.org/docs/latest/api/desktop-capturer) 接口。
可以自己调用该接口来获取数据源,然后结合 SDK 提供的
[createCustomVideoTrack](https://developer.qiniu.com/rtc/9070/WebQNRTC#createCustomVideoTrack)
接口来创建自定义视频 Track 发布到房间。
SDK 也对该功能提供了一定程度的封装,提供了两种方法,方便直接调用。下面来看如何使用 SDK 提供的接口完成屏幕共享。
由于 Electron 在 17.0 中 [删除](https://www.electronjs.org/docs/latest/breaking-
changes#planned-breaking-api-changes-170) 了在 renderer 中直接引用
desktopCapturer,因此需要在主进程中将该方法提供给 renderer,供 SDK 运行时调用。代码如下:
const { ipcMain, desktopCapturer } = require('electron')
// 注意参数不可修改,SDK 需要根据这里的参数定义来做相应的调用
ipcMain.handle(
'QNRTC_DESKTOP_CAPTURER_GET_SOURCES',
(event, opts) => desktopCapturer.getSources(opts)
)
然后下面就可以开始调用 SDK 的方法来完成屏幕共享了。
第一种方法,直接调用 createScreenVideoTrack 方法,调用与正常逻辑完全一致,SDK 会自动判断是否处于 Electron
环境,并调用相应的方法来完成屏幕数据采集。
使用这个方法,SDK 提供了一个默认的 UI 选择框,用户点击相应的数据源之后就会直接采集了。
第二种方法,可以先调用接口获取数据源列表,然后再指定特定的数据源进行屏幕数据采集。这种方法针对需要进行更多自定义的场景。示例代码如下:
import QNRTC, { QNElectronScreenSourceType } from "qnweb-rtc";
// 获取数据源列表
const sources = await QNRTC.getElectronScreenSources(QNElectronScreenSourceType.ALL);
// 选择特定的数据源
const targetSourceID = sources[0].ID;
// 采集特定 sourceID 的屏幕数据
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
electronScreenSourceID: targetSourceID
});
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,350 |
最佳实践 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >最佳实践
# 最佳实践
最近更新时间: 2022-07-14 15:46:51
# 房间对象
在使用 SDK 的第一步,应当是创建一个
[QNRTCClient](https://developer.qiniu.com/rtc/9090/WebQNRTCClient)
对象,之后所有关于房间的连接、发布订阅等操作,均通过该对象完成。
const mClient = QNRTC.createClient();
这里要注意的点是,同一个页面,该方法仅允许执行一次。即 QNRTCClient 对象应当只创建一个,当作单例对象使用。
# 监听远端用户
不管是先加入房间,还是后加入房间,均通过监听事件获取远端用户信息。这样的逻辑就要求,一定要在加入房间之前,注册好事件监听,这样才可以在加入房间后,立刻收到房间内已有用户的信息。
const mClient = QNRTC.createClient()
// 监听远端用户加入房间
mClient.on("user-joined", (userID, userData) => {
// ...
})
// 监听远端用户发布 track
mClient.on("user-published", (userID, tracks) => {
// ...
})
// 注册好前面的事件监听后,再加入房间
mClient.join("your room token")
.then(() => {
console.log("join room success")
})
# 断网重连处理
监控房间连接状态的用法,可以参考文档 [房间管理](https://developer.qiniu.com/rtc/9465/room-
management-web)。这里需要注意的点是,断网重连的处理。
默认情况下,当发生网络异常等情况,SDK 会进入自动重连状态,此时房间连接状态会变为 RECONNECTING,表示重连中。之后就会两种可能:
第一种,此后如果网络状态恢复正常,则 SDK 会完成自动重连,房间连接状态会变为 RECONNECTED,表示重连成功。重连成功后,SDK
会自动恢复原有的发布和订阅状态。也就是说,如果在重连之前有发布过 tracks 或者订阅过 tracks,重连成功后,SDK 会自动重新发布/订阅这些
tracks。
第二种,如果 SDK 自动重连后,仍然无法正常连接网络,则 SDK 会自动退出房间,此时房间连接状态变为
DISCONNECTED,错误码为21003,表示断开连接。在断开连接状态时,[connection-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#connection-state-
changed)中会带有第二个参数
[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/9071/WebQNConnectionDisconnectedInfo),用来表示断开的原因。此时应当根据断开原因不同,做不同的逻辑处理。具体见如下代码。
mClient.on('connection-state-changed', function(connectionState, info) {
console.log('connection-state-changed', connectionState);
// 当进入连接断开状态
if (connectionState === QNConnectionState.DISCONNECTED) {
// 监控断开原因
switch(info.reason) {
// 当异常断开时
case QNConnectionDisconnectedReason.ERROR:
break;
// 当被踢出房间时
case QNConnectionDisconnectedReason.KICKED_OUT:
break;
// 当调用接口,主动离开房间时
case QNConnectionDisconnectedReason.LEAVE:
break;
}
});
此时,最需要关注的是异常断开的情况。一般处理模式有两种:
* 通知用户:展示 UI,通知用户网络异常,用户可选择调整网络后重试
* 自动重连:可以在收到异常断开的通知后,主动调用重新加入房间的方法,主动再次重试
# 切换前后摄像头
手机浏览器中,一般会有切换前后摄像头的需求。web 中切换前后摄像头无法一步完成,需要按照如下逻辑。
<body>
<div id="container"></div>
<button id="switchCamera">切换摄像头</button>
<script>
const switchCameraBtn = document.getElementById("switchCamera")
const playContainer = document.getElementById("container")
let facingMode = "user"
let cameraTrack;
switchCameraBtn.onclick = async () => {
// facingMode 参数用于指定采集前置摄像头还是后置摄像头
facingMode = facingMode === "user" ? "environment" : "user"
// 之前采集的 camera track 必须销毁
// 注意,如果该 camera track 发布过,就也要先取消发布
if (cameraTrack) {
// unpublish
// ...
cameraTrack.destroy()
cameraTrack = undefined;
}
// 重新采集指定的摄像头
cameraTrack = await QNRTC.createCameraVideoTrack({ facingMode })
// 再次播放
cameraTrack.play(playContainer);
}
</script>
</body>
# local track 断流处理
本地采集的 local track,某些情况下可能会发生断流,一般常见的有下面几种情况:
* 摄像头被拔出
* 麦克风被拔出
* 用户主动停止了屏幕共享
* 媒体设备故障
当发生断流时,视频 track 会黑屏,音频 track 会没有声音。此时如果该 track 已发布,SDK 会自动取消发布该 track,并触发
QNLocalTrack 对象上的
[ended](https://developer.qiniu.com/rtc/9085/WebQNLocalTrack#ended)
事件,可以通过监听该事件,来处理这种情况。
const track = await QNRTC.createScreenVideoTrack({ screenVideoTag: "screen-share" })
track.on("ended", () => {
console.log(`track: ${track.tag} ended!`)
// 后续逻辑
// 1. 通知用户
// 2. 自动重新采集
// 3. 其他等...
})
> 仅需关注 local track 的 ended 情况,remote track 的 ended 由远端用户自行处理,每个本地用户处理自己的 local
> track 即可。
# 自动播放失败处理
浏览器中为了安全和用户体验等方面考虑,对媒体数据的自动播放做了限制:在没有用户交互操作的情况下,不允许媒体播放。也就是说,在没有用户交互的情况下,如果直接调用
[play](https://developer.qiniu.com/rtc/9076/WebQNTrack#play) 方法播放
track,一定概率会被浏览器阻止,导致播放失败。
针对这种情况,一般处理策略有两种。
第一种,始终保证在用户交互之后,调用 play 方法播放。例如,在一个 button 的点击回调函数中调用。
const playBtn = document.getElementById("playBtn")
const playContainer = document.getElementById("container")
// create track
// ...
playBtn.onclick = () => {
// 这里,点击回调函数中调用
track.play(playContainer)
}
第二种,可以选择在自动播放失败时,引导用户交互,在用户的交互中,再次播放。
<body>
<div id="container"></div>
<button id="resumeBtn" disabled>恢复播放</button>
<script>
const resumeBtn = document.getElementById("resumeBtn")
const playContainer = document.getElementById("container");
// 用来存储播放失败的 tracks
let toBeResumedTracks = []
// 引导用户点击的 button,点击后再次执行播放
resumeBtn.onclick = () => {
for (const track of toBeResumedTracks) {
track.play(playContainer)
}
// 将数组清空
toBeResumedTracks = []
// 隐藏重新播放按钮
resumeBtn.disabled = true
}
const mClient = QNRTC.createClient()
mClient.on("user-published", (userID, tracks) => {
mClient.subscribe(tracks)
.then(({ videoTracks, audioTracks }) => {
const tracks = [...videoTracks, ...audioTracks]
for (const track of tracks) {
// 播放 track
track.play(playContainer).catch(e => {
console.log("play fail", track)
// 如果播放失败,push 到待恢复数组中
toBeResumedTracks.push(track)
// 显示按钮,引导用户点击
resumeBtn.disabled = false
})
}
})
})
mClient.join("your room token")
.then(() => {
console.log("join room success")
})
</script>
</body>
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >最佳实践
# 最佳实践
最近更新时间: 2022-07-14 15:46:51
# 房间对象
在使用 SDK 的第一步,应当是创建一个
[QNRTCClient](https://developer.qiniu.com/rtc/9090/WebQNRTCClient)
对象,之后所有关于房间的连接、发布订阅等操作,均通过该对象完成。
const mClient = QNRTC.createClient();
这里要注意的点是,同一个页面,该方法仅允许执行一次。即 QNRTCClient 对象应当只创建一个,当作单例对象使用。
# 监听远端用户
不管是先加入房间,还是后加入房间,均通过监听事件获取远端用户信息。这样的逻辑就要求,一定要在加入房间之前,注册好事件监听,这样才可以在加入房间后,立刻收到房间内已有用户的信息。
const mClient = QNRTC.createClient()
// 监听远端用户加入房间
mClient.on("user-joined", (userID, userData) => {
// ...
})
// 监听远端用户发布 track
mClient.on("user-published", (userID, tracks) => {
// ...
})
// 注册好前面的事件监听后,再加入房间
mClient.join("your room token")
.then(() => {
console.log("join room success")
})
# 断网重连处理
监控房间连接状态的用法,可以参考文档 [房间管理](https://developer.qiniu.com/rtc/9465/room-
management-web)。这里需要注意的点是,断网重连的处理。
默认情况下,当发生网络异常等情况,SDK 会进入自动重连状态,此时房间连接状态会变为 RECONNECTING,表示重连中。之后就会两种可能:
第一种,此后如果网络状态恢复正常,则 SDK 会完成自动重连,房间连接状态会变为 RECONNECTED,表示重连成功。重连成功后,SDK
会自动恢复原有的发布和订阅状态。也就是说,如果在重连之前有发布过 tracks 或者订阅过 tracks,重连成功后,SDK 会自动重新发布/订阅这些
tracks。
第二种,如果 SDK 自动重连后,仍然无法正常连接网络,则 SDK 会自动退出房间,此时房间连接状态变为
DISCONNECTED,错误码为21003,表示断开连接。在断开连接状态时,[connection-state-
changed](https://developer.qiniu.com/rtc/9090/WebQNRTCClient#connection-state-
changed)中会带有第二个参数
[QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/9071/WebQNConnectionDisconnectedInfo),用来表示断开的原因。此时应当根据断开原因不同,做不同的逻辑处理。具体见如下代码。
mClient.on('connection-state-changed', function(connectionState, info) {
console.log('connection-state-changed', connectionState);
// 当进入连接断开状态
if (connectionState === QNConnectionState.DISCONNECTED) {
// 监控断开原因
switch(info.reason) {
// 当异常断开时
case QNConnectionDisconnectedReason.ERROR:
break;
// 当被踢出房间时
case QNConnectionDisconnectedReason.KICKED_OUT:
break;
// 当调用接口,主动离开房间时
case QNConnectionDisconnectedReason.LEAVE:
break;
}
});
此时,最需要关注的是异常断开的情况。一般处理模式有两种:
* 通知用户:展示 UI,通知用户网络异常,用户可选择调整网络后重试
* 自动重连:可以在收到异常断开的通知后,主动调用重新加入房间的方法,主动再次重试
# 切换前后摄像头
手机浏览器中,一般会有切换前后摄像头的需求。web 中切换前后摄像头无法一步完成,需要按照如下逻辑。
<body>
<div id="container"></div>
<button id="switchCamera">切换摄像头</button>
<script>
const switchCameraBtn = document.getElementById("switchCamera")
const playContainer = document.getElementById("container")
let facingMode = "user"
let cameraTrack;
switchCameraBtn.onclick = async () => {
// facingMode 参数用于指定采集前置摄像头还是后置摄像头
facingMode = facingMode === "user" ? "environment" : "user"
// 之前采集的 camera track 必须销毁
// 注意,如果该 camera track 发布过,就也要先取消发布
if (cameraTrack) {
// unpublish
// ...
cameraTrack.destroy()
cameraTrack = undefined;
}
// 重新采集指定的摄像头
cameraTrack = await QNRTC.createCameraVideoTrack({ facingMode })
// 再次播放
cameraTrack.play(playContainer);
}
</script>
</body>
# local track 断流处理
本地采集的 local track,某些情况下可能会发生断流,一般常见的有下面几种情况:
* 摄像头被拔出
* 麦克风被拔出
* 用户主动停止了屏幕共享
* 媒体设备故障
当发生断流时,视频 track 会黑屏,音频 track 会没有声音。此时如果该 track 已发布,SDK 会自动取消发布该 track,并触发
QNLocalTrack 对象上的
[ended](https://developer.qiniu.com/rtc/9085/WebQNLocalTrack#ended)
事件,可以通过监听该事件,来处理这种情况。
const track = await QNRTC.createScreenVideoTrack({ screenVideoTag: "screen-share" })
track.on("ended", () => {
console.log(`track: ${track.tag} ended!`)
// 后续逻辑
// 1. 通知用户
// 2. 自动重新采集
// 3. 其他等...
})
> 仅需关注 local track 的 ended 情况,remote track 的 ended 由远端用户自行处理,每个本地用户处理自己的 local
> track 即可。
# 自动播放失败处理
浏览器中为了安全和用户体验等方面考虑,对媒体数据的自动播放做了限制:在没有用户交互操作的情况下,不允许媒体播放。也就是说,在没有用户交互的情况下,如果直接调用
[play](https://developer.qiniu.com/rtc/9076/WebQNTrack#play) 方法播放
track,一定概率会被浏览器阻止,导致播放失败。
针对这种情况,一般处理策略有两种。
第一种,始终保证在用户交互之后,调用 play 方法播放。例如,在一个 button 的点击回调函数中调用。
const playBtn = document.getElementById("playBtn")
const playContainer = document.getElementById("container")
// create track
// ...
playBtn.onclick = () => {
// 这里,点击回调函数中调用
track.play(playContainer)
}
第二种,可以选择在自动播放失败时,引导用户交互,在用户的交互中,再次播放。
<body>
<div id="container"></div>
<button id="resumeBtn" disabled>恢复播放</button>
<script>
const resumeBtn = document.getElementById("resumeBtn")
const playContainer = document.getElementById("container");
// 用来存储播放失败的 tracks
let toBeResumedTracks = []
// 引导用户点击的 button,点击后再次执行播放
resumeBtn.onclick = () => {
for (const track of toBeResumedTracks) {
track.play(playContainer)
}
// 将数组清空
toBeResumedTracks = []
// 隐藏重新播放按钮
resumeBtn.disabled = true
}
const mClient = QNRTC.createClient()
mClient.on("user-published", (userID, tracks) => {
mClient.subscribe(tracks)
.then(({ videoTracks, audioTracks }) => {
const tracks = [...videoTracks, ...audioTracks]
for (const track of tracks) {
// 播放 track
track.play(playContainer).catch(e => {
console.log("play fail", track)
// 如果播放失败,push 到待恢复数组中
toBeResumedTracks.push(track)
// 显示按钮,引导用户点击
resumeBtn.disabled = false
})
}
})
})
mClient.join("your room token")
.then(() => {
console.log("join room success")
})
</script>
</body>
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,356 |
错误码 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >错误码
# 错误码
最近更新时间: 2022-09-06 15:02:03
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
JOIN_ROOM_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
JOIN_ROOM_ERROR| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
JOIN_ROOM_ERROR| 10022| 房间内已经有同名用户| 后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
JOIN_ROOM_ERROR| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_RECONNECT_FAILED| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
ERROR_FATAL| 21005| 非预期错误| 需要检查接口调用、设备状态、网络状态等是否正常
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_NOT_SUPPORT| 21006| 设备原因,对当前操作涉及的接口、媒体格式等不兼容| 更新浏览器版本或者调整输入的媒体数据格式
ERROR_PLUGIN_NOT_AVAILABLE| 23003| 指定了 Chrome 插件采集,但是浏览器未安装该插件|
提示用户安装浏览器[插件](https://chrome.google.com/webstore/detail/qnrtc-screen-
capture/kelbkaklgngbpjmfopeiclhfmpgnkkpe?hl=zh-CN)
ERROR_DEVICE_NOT_ALLOWED| 23004| 采集时请求媒体设备未获得用户授权| 提示用户同意授权
CREATE_SCREEN_AUDIO_ERROR| 23005| 屏幕采集时指定了要求采集系统声音,但是用户未选择系统声音选项| 提示用户选择系统声音选项
# Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
ERROR_FATAL| 21005| 非预期错误| 需要检查接口调用、设备状态、网络状态等是否正常
ERROR_PLAY_NOT_ALLOWED| 21007| 自动播放失败|
参考[最佳实践文档](https://developer.qiniu.com/rtc/10266/we-best-practices)处理
# 混音相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_AUDIO_DECODE_ERROR| 22011| 媒体文件解码错误| 检查媒体文件是否正常
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_FATAL| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >错误码
# 错误码
最近更新时间: 2022-09-06 15:02:03
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
JOIN_ROOM_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)
JOIN_ROOM_ERROR| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
JOIN_ROOM_ERROR| 10022| 房间内已经有同名用户| 后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
JOIN_ROOM_ERROR| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_RECONNECT_FAILED| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
ERROR_FATAL| 21005| 非预期错误| 需要检查接口调用、设备状态、网络状态等是否正常
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_NOT_SUPPORT| 21006| 设备原因,对当前操作涉及的接口、媒体格式等不兼容| 更新浏览器版本或者调整输入的媒体数据格式
ERROR_PLUGIN_NOT_AVAILABLE| 23003| 指定了 Chrome 插件采集,但是浏览器未安装该插件|
提示用户安装浏览器[插件](https://chrome.google.com/webstore/detail/qnrtc-screen-
capture/kelbkaklgngbpjmfopeiclhfmpgnkkpe?hl=zh-CN)
ERROR_DEVICE_NOT_ALLOWED| 23004| 采集时请求媒体设备未获得用户授权| 提示用户同意授权
CREATE_SCREEN_AUDIO_ERROR| 23005| 屏幕采集时指定了要求采集系统声音,但是用户未选择系统声音选项| 提示用户选择系统声音选项
# Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
ERROR_FATAL| 21005| 非预期错误| 需要检查接口调用、设备状态、网络状态等是否正常
ERROR_PLAY_NOT_ALLOWED| 21007| 自动播放失败|
参考[最佳实践文档](https://developer.qiniu.com/rtc/10266/we-best-practices)处理
# 混音相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_AUDIO_DECODE_ERROR| 22011| 媒体文件解码错误| 检查媒体文件是否正常
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_FATAL| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,366 |
迁移指南 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >迁移指南
# 迁移指南
最近更新时间: 2022-07-14 15:47:07
QNRTC Web SDK 4.x 是一个全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
# 概览
在 4.x 版本 SDK 中,我们提供了
[QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 和
[QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient)
两个类来管理房间和音视频流的采集、发布、订阅等操作。
* [QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 主要负责处理 SDK 全局配置以及本地音视频 track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient) 主要负责处理房间的加入、离开,音视频 track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考 [RTC 4.x
使用指南](https://developer.qiniu.com/rtc/9386/user-guidance-web) 的使用姿势分模块进行更新。
# 设备管理
v4.x 统一在 [QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 对象上实现设备管理。
可以通过下面几个方法来分别获取摄像头、麦克风和音频播放设备:
* [getCameras](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getCameras)
* [getMicrophones](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getMicrophones)
* [getPlaybackDevices](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getPlaybackDevices)
* [getDevices](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getDevices)
可以通过配置下面三个回调函数,来实时监听当前媒体设备的变化:
* [onCameraChanged](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#onCameraChanged)
* [onMicrophoneChanged](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#onMicrophoneChanged)
* [onPlaybackDeviceChanged](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#onPlaybackDeviceChanged)
# track 的定义及使用方式
在 4.x 版本 SDK 中,我们细化了音视频 track 的分类,基于不同类型的 track 提供了不同的控制接口,新版本的 track 对本地
track 和远端 track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/9076/WebQNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/9085/WebQNLocalTrack)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/9089/WebQNLocalAudioTrack)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
* [QNBufferSourceAudioTrack](https://developer.qiniu.com/rtc/api/9069/WebQNBufferSourceAudioTrack)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9091/WebQNCustomAudioTrack)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/9061/WebQNLocalVideoTrack)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9068/WebQNCameraVideoTrack)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/9092/WebQNScreenVideoTrack)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9088/WebQNCustomVideoTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/9082/WebQNRemoteTrack)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9087/WebQNRemoteAudioTrack)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack)
v4.x 版本除了对音视频 track 的结构进行了调整,还将部分 track 的操作接口从 `deviceManager` 移到了 track 上。
对从本地采集的角度来说,在 [QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC)
对象中提供了采集本地 track 的方法:
* [createCameraVideoTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createCameraVideoTrack)
* [createMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createMicrophoneAudioTrack)
* [createMicrophoneAndCameraTracks](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createMicrophoneAndCameraTracks)
* [createBufferSourceAudioTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createBufferSourceAudioTrack)
* [createScreenVideoTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createScreenVideoTrack)
* [createCustomAudioTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createCustomAudioTrack)
* [createCustomVideoTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createCustomVideoTrack)
对订阅远端的媒体流来来说,当远端发布时,本地可以通过监听
[QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient) 上的
`user-published` 事件来获取远端媒体流
[QNRemoteTrack](https://developer.qiniu.com/rtc/api/9082/WebQNRemoteTrack)
对象。当订阅成功之后,可以获得对应的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9087/WebQNRemoteAudioTrack)
和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack)
对象。
# 房间管理
在 4.x 版本中,创建房间对象需要调用
[QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 类的静态方法
`createClient` 来创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient)
房间对象。下面来看如下使用该对象来管理房间。
首先是加入和离开房间。可以通过
[join](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#join) 和
[leave](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#leave)
方法来加入/离开房间,可以通过监听 [user-
joined](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-joined) 和
[user-left](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-left)
事件来判断远端用户是否加入/离开房间。
然后是发布和取消发布 Track。可以通过
[publish](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#publish) 和
[unpublish](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#unpublish)
方法来发布和取消发布 Track,可以通过监听 [user-
published](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-
published) 和 [user-
unpublished](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-
unpublished) 事件来获取远端用户的发布/取消发布信息。
最后是订阅远端的 Track。可以通过
[subscribe](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#subscribe)
和
[unsubscribe](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#unsubscribe)
方法来实现订阅/取消订阅远端用户发布的 Track。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Web >迁移指南
# 迁移指南
最近更新时间: 2022-07-14 15:47:07
QNRTC Web SDK 4.x 是一个全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
# 概览
在 4.x 版本 SDK 中,我们提供了
[QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 和
[QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient)
两个类来管理房间和音视频流的采集、发布、订阅等操作。
* [QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 主要负责处理 SDK 全局配置以及本地音视频 track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient) 主要负责处理房间的加入、离开,音视频 track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考 [RTC 4.x
使用指南](https://developer.qiniu.com/rtc/9386/user-guidance-web) 的使用姿势分模块进行更新。
# 设备管理
v4.x 统一在 [QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 对象上实现设备管理。
可以通过下面几个方法来分别获取摄像头、麦克风和音频播放设备:
* [getCameras](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getCameras)
* [getMicrophones](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getMicrophones)
* [getPlaybackDevices](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getPlaybackDevices)
* [getDevices](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#getDevices)
可以通过配置下面三个回调函数,来实时监听当前媒体设备的变化:
* [onCameraChanged](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#onCameraChanged)
* [onMicrophoneChanged](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#onMicrophoneChanged)
* [onPlaybackDeviceChanged](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#onPlaybackDeviceChanged)
# track 的定义及使用方式
在 4.x 版本 SDK 中,我们细化了音视频 track 的分类,基于不同类型的 track 提供了不同的控制接口,新版本的 track 对本地
track 和远端 track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/9076/WebQNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/9085/WebQNLocalTrack)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/9089/WebQNLocalAudioTrack)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9064/WebQNMicrophoneAudioTrack)
* [QNBufferSourceAudioTrack](https://developer.qiniu.com/rtc/api/9069/WebQNBufferSourceAudioTrack)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9091/WebQNCustomAudioTrack)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/9061/WebQNLocalVideoTrack)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9068/WebQNCameraVideoTrack)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/9092/WebQNScreenVideoTrack)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9088/WebQNCustomVideoTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/9082/WebQNRemoteTrack)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9087/WebQNRemoteAudioTrack)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack)
v4.x 版本除了对音视频 track 的结构进行了调整,还将部分 track 的操作接口从 `deviceManager` 移到了 track 上。
对从本地采集的角度来说,在 [QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC)
对象中提供了采集本地 track 的方法:
* [createCameraVideoTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createCameraVideoTrack)
* [createMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createMicrophoneAudioTrack)
* [createMicrophoneAndCameraTracks](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createMicrophoneAndCameraTracks)
* [createBufferSourceAudioTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createBufferSourceAudioTrack)
* [createScreenVideoTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createScreenVideoTrack)
* [createCustomAudioTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createCustomAudioTrack)
* [createCustomVideoTrack](https://developer.qiniu.com/rtc/api/9070/WebQNRTC#createCustomVideoTrack)
对订阅远端的媒体流来来说,当远端发布时,本地可以通过监听
[QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient) 上的
`user-published` 事件来获取远端媒体流
[QNRemoteTrack](https://developer.qiniu.com/rtc/api/9082/WebQNRemoteTrack)
对象。当订阅成功之后,可以获得对应的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9087/WebQNRemoteAudioTrack)
和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9060/WebQNRemoteVideoTrack)
对象。
# 房间管理
在 4.x 版本中,创建房间对象需要调用
[QNRTC](https://developer.qiniu.com/rtc/api/9070/WebQNRTC) 类的静态方法
`createClient` 来创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient)
房间对象。下面来看如下使用该对象来管理房间。
首先是加入和离开房间。可以通过
[join](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#join) 和
[leave](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#leave)
方法来加入/离开房间,可以通过监听 [user-
joined](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-joined) 和
[user-left](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-left)
事件来判断远端用户是否加入/离开房间。
然后是发布和取消发布 Track。可以通过
[publish](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#publish) 和
[unpublish](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#unpublish)
方法来发布和取消发布 Track,可以通过监听 [user-
published](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-
published) 和 [user-
unpublished](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#user-
unpublished) 事件来获取远端用户的发布/取消发布信息。
最后是订阅远端的 Track。可以通过
[subscribe](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#subscribe)
和
[unsubscribe](https://developer.qiniu.com/rtc/api/9090/WebQNRTCClient#unsubscribe)
方法来实现订阅/取消订阅远端用户发布的 Track。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,369 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >初始化
# 初始化
最近更新时间: 2022-03-24 13:58:58
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置好后通过 QNRTC::CreateClient 创建 QNRTCClient对象 即可。
## 初始化
qiniu::QNRTCSetting setting;
qiniu::QNRTC::Init(setting, this);
## 设置日志等级
通过调用 `QNRTC::SetLogFile` 设置 SDK 的日志等级
static int32_t SetLogFile(QNLogLevel level,const std::string& dir_name,const std::string& file_name);
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >初始化
# 初始化
最近更新时间: 2022-03-24 13:58:58
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置好后通过 QNRTC::CreateClient 创建 QNRTCClient对象 即可。
## 初始化
qiniu::QNRTCSetting setting;
qiniu::QNRTC::Init(setting, this);
## 设置日志等级
通过调用 `QNRTC::SetLogFile` 设置 SDK 的日志等级
static int32_t SetLogFile(QNLogLevel level,const std::string& dir_name,const std::string& file_name);
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,377 |
音视频采集 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >音视频采集
# 音视频采集
最近更新时间: 2022-03-24 14:11:09
音视频 track 为音视频交互的基本单位,本部分介绍音视频 track 的创建及采集等功能的使用。
## 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9404/QNCameraVideoTrack)
为摄像头采集的本地 track,其创建方式如下:
QNCameraVideoTrackConfig camera_info = {{width, height, 30, 2000},
{width, height, 30},
video_dev_id,
CAMERA_TAG,
enable_simulcast_};
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(camera_info, this);
其中:
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/9406/QNCameraVideoTrackConfig)
用来配置摄像头采集参数和编码参数。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9404/QNCameraVideoTrack)
之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
### 开启/关闭预览
// 预览摄像头(如要取消则将 QNView.hwnd 设置为空)
virtual void Play(QNView& view) = 0;
### 开启/关闭镜像
virtual void SetMirror(bool mirror) = 0;
## 屏幕录制视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/9448/QNScreenVideoTrack)
为屏幕录制的本地 track,录屏连麦的主要步骤如下:
### 创建 screen track
在通过了屏幕录制申请后,可以通过如下方式进行 screen track 的创建:
QNScreenVideoTrackConfig screen_info{{1920, 1080, 30, 2000},
source_id,
SCREENCASTS_TAG,
enable_simulcast_,
is_window_graphics_capture_enabled};
QNScreenVideoTrack video_track = QNRTC::CreateScreenVideoTrack(screen_info);
其中,[QNScreenVideoTrackConfig](https://developer.qiniu.com/rtc/api/9449/QNScreenVideoTrackConfig)
用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
### 开启/关闭预览
// 预览摄像头(如要取消则将 QNView.hwnd 设置为空)
virtual void Play(QNView& view) = 0;
## 外部导入视频 track
SDK 外部导入视频连麦仅支持导入 **kI420 数据** 格式的数据,使用方式如下:
### 创建外部导入视频 track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomVideoTrack)
为外部数据导入视频 track,创建方式如下:
QNCustomVideoTrackConfig video_custom_info = {
{426, 240, 30, 300}, EXTERNAL_VIDEO, enable_simulcast_};
QNCustomVideoTrack video_track = QNRTC::CreateCustomVideoTrack(video_custom_info);
其中,[QNCustomVideoTrackConfig](https://developer.qiniu.com/rtc/api/9410/QNCustomVideoTrackConfig)
用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
### 数据导入
#### 导入 I420 数据
SDK 支持导入 I420 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomVideoTrack)
之后,可通过如下方式推送数据:
/**
* 推送自定义视频帧
*
* @param data 视频数据
* @param data_size 数据长度
* @param width 图像宽度
* @param height 图像高度
* @param timestamp_us 时间戳,注意单位为:微妙
* @param video_frame_type 视频原始格式,目前支持:kI420
* @param rotation 导入后旋转角度,如果不需要旋转则使用默认值 kVideoRotation0
* 即可
* @param mirror 导入后是否镜像
*/
virtual int32_t PushVideoFrame(const uint8_t* data, const uint32_t data_size,
const int32_t width, const int32_t height,
const int64_t timestamp_us,
QNVideoFrameType video_frame_type,
QNVideoRotation rotation,
bool mirror = false) = 0;
## 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
为麦克风采集的音频 track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
并发布即可,其创建方式如下:
QNMicrophoneAudioTrackConfig micro_info = {{0, 0, 0, 32}, MICROPHONE_TAG};
QNMicrophoneAudioTrack audio_track = QNRTC::CreateMicrophoneAudioTrack(micro_info);
其中,[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/9434/QNMicrophoneAudioTrackConfig)
包括音频的码率等,这里麦克风的采样率、声道数等由系统录制设备控制
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
> 之后,将无法再创建
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
> 实例**
## 外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
为外部导入音频 track,如需导入音频数据作为音频源,仅需创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
即可,然后通过调用 `QNCustomAudioTrack.PushAudioFrame` 进行外部音频数据的导入。
支持的音频数据格式为:PCM 格式。
使用方式可参考如下示例:
/**
* 推送自定义音频帧
*
* @param data 音频数据
* @param data_size 数据长度
* @param bits_per_sample 位宽,即每个采样点占用位数
* @param sample_rate 采样率
* @param channels 声道数
*/
virtual int32_t PushAudioFrame(const uint8_t* data, uint32_t data_size,
uint32_t bits_per_sample, uint32_t sample_rate,
uint32_t channels) = 0;
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
> 之后,将无法再创建
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
> 实例**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >音视频采集
# 音视频采集
最近更新时间: 2022-03-24 14:11:09
音视频 track 为音视频交互的基本单位,本部分介绍音视频 track 的创建及采集等功能的使用。
## 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9404/QNCameraVideoTrack)
为摄像头采集的本地 track,其创建方式如下:
QNCameraVideoTrackConfig camera_info = {{width, height, 30, 2000},
{width, height, 30},
video_dev_id,
CAMERA_TAG,
enable_simulcast_};
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(camera_info, this);
其中:
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/9406/QNCameraVideoTrackConfig)
用来配置摄像头采集参数和编码参数。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9404/QNCameraVideoTrack)
之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
### 开启/关闭预览
// 预览摄像头(如要取消则将 QNView.hwnd 设置为空)
virtual void Play(QNView& view) = 0;
### 开启/关闭镜像
virtual void SetMirror(bool mirror) = 0;
## 屏幕录制视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/9448/QNScreenVideoTrack)
为屏幕录制的本地 track,录屏连麦的主要步骤如下:
### 创建 screen track
在通过了屏幕录制申请后,可以通过如下方式进行 screen track 的创建:
QNScreenVideoTrackConfig screen_info{{1920, 1080, 30, 2000},
source_id,
SCREENCASTS_TAG,
enable_simulcast_,
is_window_graphics_capture_enabled};
QNScreenVideoTrack video_track = QNRTC::CreateScreenVideoTrack(screen_info);
其中,[QNScreenVideoTrackConfig](https://developer.qiniu.com/rtc/api/9449/QNScreenVideoTrackConfig)
用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
### 开启/关闭预览
// 预览摄像头(如要取消则将 QNView.hwnd 设置为空)
virtual void Play(QNView& view) = 0;
## 外部导入视频 track
SDK 外部导入视频连麦仅支持导入 **kI420 数据** 格式的数据,使用方式如下:
### 创建外部导入视频 track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomVideoTrack)
为外部数据导入视频 track,创建方式如下:
QNCustomVideoTrackConfig video_custom_info = {
{426, 240, 30, 300}, EXTERNAL_VIDEO, enable_simulcast_};
QNCustomVideoTrack video_track = QNRTC::CreateCustomVideoTrack(video_custom_info);
其中,[QNCustomVideoTrackConfig](https://developer.qiniu.com/rtc/api/9410/QNCustomVideoTrackConfig)
用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
### 数据导入
#### 导入 I420 数据
SDK 支持导入 I420 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomVideoTrack)
之后,可通过如下方式推送数据:
/**
* 推送自定义视频帧
*
* @param data 视频数据
* @param data_size 数据长度
* @param width 图像宽度
* @param height 图像高度
* @param timestamp_us 时间戳,注意单位为:微妙
* @param video_frame_type 视频原始格式,目前支持:kI420
* @param rotation 导入后旋转角度,如果不需要旋转则使用默认值 kVideoRotation0
* 即可
* @param mirror 导入后是否镜像
*/
virtual int32_t PushVideoFrame(const uint8_t* data, const uint32_t data_size,
const int32_t width, const int32_t height,
const int64_t timestamp_us,
QNVideoFrameType video_frame_type,
QNVideoRotation rotation,
bool mirror = false) = 0;
## 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
为麦克风采集的音频 track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
并发布即可,其创建方式如下:
QNMicrophoneAudioTrackConfig micro_info = {{0, 0, 0, 32}, MICROPHONE_TAG};
QNMicrophoneAudioTrack audio_track = QNRTC::CreateMicrophoneAudioTrack(micro_info);
其中,[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/9434/QNMicrophoneAudioTrackConfig)
包括音频的码率等,这里麦克风的采样率、声道数等由系统录制设备控制
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
> 之后,将无法再创建
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
> 实例**
## 外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
为外部导入音频 track,如需导入音频数据作为音频源,仅需创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
即可,然后通过调用 `QNCustomAudioTrack.PushAudioFrame` 进行外部音频数据的导入。
支持的音频数据格式为:PCM 格式。
使用方式可参考如下示例:
/**
* 推送自定义音频帧
*
* @param data 音频数据
* @param data_size 数据长度
* @param bits_per_sample 位宽,即每个采样点占用位数
* @param sample_rate 采样率
* @param channels 声道数
*/
virtual int32_t PushAudioFrame(const uint8_t* data, uint32_t data_size,
uint32_t bits_per_sample, uint32_t sample_rate,
uint32_t channels) = 0;
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
> 之后,将无法再创建
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
> 实例**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,379 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >房间管理
# 房间管理
最近更新时间: 2022-03-24 14:16:17
房间表示一个多人的视频会话,本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
## 加入房间
本地调用 [QNRTCClient.Join(String
token)](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Join) 通过
roomToken 加入房间。
virtual void Join(const std::string& token, const std::string& user_data = "") = 0;
示例代码如下:
client->Join(room_token);
> 1. 请确保在 `QNConnectionState.kDisconnected` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `user_data` 携带自定义数据
>
关于 roomToken 在服务端的生成可查阅 [RoomToken
的签算](https://doc.qnsdk.com/rtn/docs/rtn_startup)。
本地加入房间成功后,会触发如下回调:
**本地用户收到的回调:**
当成功加入房间后,会通过
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnConnectionStateChanged)
接收到房间状态改变的通知
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功加入房间后,回调状态为 QNConnectionState.kConnected
virtual void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户加入房间时会触发此回调
virtual void OnUserJoined(const std::string& remote_user_id, const std::string& user_data) = 0;
}
* * *
## 离开房间
本地调用
[QNRTCClient.Leave()](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Leave)
退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.kDisconnected,QNConnectionDisconnectedInfo 回调 Reason 为 kLeave
void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户离开房间时会触发此回调
virtual void OnUserLeft(const std::string& remote_user_id) = 0;
}
* * *
## 房间信息
### 获取房间内远端用户信息
本地可调用 [QNRTCClient.GetRemoteUsers(const std::string&
userId)](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteUsers%5B1/2%5D)
接口获取音视频通话房间中的指定用户。
virtual QNRemoteUser& GetRemoteUsers(const std::string& userId) = 0;
本地可调用
[QNRTCClient.GetRemoteUsers()](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteUsers%5B2/2%5D)
接口获取音视频通话房间中的远端用户列表。
virtual RemoteUserList& GetRemoteUsers() = 0;
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/9441/QNRemoteUser)
代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >房间管理
# 房间管理
最近更新时间: 2022-03-24 14:16:17
房间表示一个多人的视频会话,本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
## 加入房间
本地调用 [QNRTCClient.Join(String
token)](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Join) 通过
roomToken 加入房间。
virtual void Join(const std::string& token, const std::string& user_data = "") = 0;
示例代码如下:
client->Join(room_token);
> 1. 请确保在 `QNConnectionState.kDisconnected` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `user_data` 携带自定义数据
>
关于 roomToken 在服务端的生成可查阅 [RoomToken
的签算](https://doc.qnsdk.com/rtn/docs/rtn_startup)。
本地加入房间成功后,会触发如下回调:
**本地用户收到的回调:**
当成功加入房间后,会通过
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnConnectionStateChanged)
接收到房间状态改变的通知
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功加入房间后,回调状态为 QNConnectionState.kConnected
virtual void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户加入房间时会触发此回调
virtual void OnUserJoined(const std::string& remote_user_id, const std::string& user_data) = 0;
}
* * *
## 离开房间
本地调用
[QNRTCClient.Leave()](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Leave)
退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.kDisconnected,QNConnectionDisconnectedInfo 回调 Reason 为 kLeave
void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户离开房间时会触发此回调
virtual void OnUserLeft(const std::string& remote_user_id) = 0;
}
* * *
## 房间信息
### 获取房间内远端用户信息
本地可调用 [QNRTCClient.GetRemoteUsers(const std::string&
userId)](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteUsers%5B1/2%5D)
接口获取音视频通话房间中的指定用户。
virtual QNRemoteUser& GetRemoteUsers(const std::string& userId) = 0;
本地可调用
[QNRTCClient.GetRemoteUsers()](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteUsers%5B2/2%5D)
接口获取音视频通话房间中的远端用户列表。
virtual RemoteUserList& GetRemoteUsers() = 0;
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/9441/QNRemoteUser)
代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,387 |
发布和订阅 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >发布和订阅
# 发布和订阅
最近更新时间: 2022-03-24 14:19:06
本部分介绍能够实现向房间发布或取消发布媒体流,订阅或停止订阅媒体流等操作。
## 发布 Track
发布 Track 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/9546/media_capture),创建好
Track 后即可将该 Track 通过 `QNRTCClient.Publish` 向房间内进行发布。
virtual int Publish(LocalTrackList& track_list) = 0;
其中,发布结果通过[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback)
回调了发布操作的结果通知,其接口定义如下:
class QINIU_EXPORT_DLL QNPublishResultCallback
{
public:
/**
* 发布成功后触发此回调
*/
virtual void OnPublished() = 0;
/**
* 发布失败后触发此回调
*
* @param error_code 错误码
* @param error_message 错误消息
*/
virtual void OnPublishError(int error_code, const std::string& error_message) = 0;
protected:
~QNPublishResultCallback() {}
};
发布 Track 成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 发布时会触发此回调
virtual void OnUserPublished(const std::string& remote_user_id_, const RemoteTrackList& track_list) = 0;
}
## 取消发布 Track
调用 `QNRTCClient.UnPublish` 取消发布本地媒体流。
// 取消发布本地音视频 track,支持可变参数
virtual int UnPublish(LocalTrackList& track_list) = 0;
取消发布成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 取消发布时会触发此回调
virtual void OnUserUnpublished(const std::string& remote_user_id, const RemoteTrackList& track_list) = 0;
}
## 订阅远端 Track
在 v4.x.x 版本后提供了默认自动订阅的功能,用户可以通过调用 `QNRTCClient.SetAutoSubscribe`
进行对自动订阅功能的开启与关闭,默认为开启状态。
virtual void SetAutoSubscribe(bool auto_subscribe) = 0;
在自动订阅功能关闭时,用户可以通过调用 `QNRTCClient.Subscribe` 接口订阅远端 Tracks。
// 订阅远端音视频 track,支持可变参数
virtual void Subscribe(const RemoteTrackList& track_list) = 0;
本地订阅远端用户媒体流成功后,会触如下回调:
class QNClientEventListener
{
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id, const RemoteAudioTrackList& remote_audio_track_list, const RemoteVideoTrackList& remote_video_track_list) = 0;
}
## 取消订阅远端 Track
调用 `QNRTCClient.UnSubscribe` 接口取消订阅远端 Tracks。
virtual void UnSubscribe(const RemoteTrackList& track_list) = 0;
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >发布和订阅
# 发布和订阅
最近更新时间: 2022-03-24 14:19:06
本部分介绍能够实现向房间发布或取消发布媒体流,订阅或停止订阅媒体流等操作。
## 发布 Track
发布 Track 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/9546/media_capture),创建好
Track 后即可将该 Track 通过 `QNRTCClient.Publish` 向房间内进行发布。
virtual int Publish(LocalTrackList& track_list) = 0;
其中,发布结果通过[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback)
回调了发布操作的结果通知,其接口定义如下:
class QINIU_EXPORT_DLL QNPublishResultCallback
{
public:
/**
* 发布成功后触发此回调
*/
virtual void OnPublished() = 0;
/**
* 发布失败后触发此回调
*
* @param error_code 错误码
* @param error_message 错误消息
*/
virtual void OnPublishError(int error_code, const std::string& error_message) = 0;
protected:
~QNPublishResultCallback() {}
};
发布 Track 成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 发布时会触发此回调
virtual void OnUserPublished(const std::string& remote_user_id_, const RemoteTrackList& track_list) = 0;
}
## 取消发布 Track
调用 `QNRTCClient.UnPublish` 取消发布本地媒体流。
// 取消发布本地音视频 track,支持可变参数
virtual int UnPublish(LocalTrackList& track_list) = 0;
取消发布成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 取消发布时会触发此回调
virtual void OnUserUnpublished(const std::string& remote_user_id, const RemoteTrackList& track_list) = 0;
}
## 订阅远端 Track
在 v4.x.x 版本后提供了默认自动订阅的功能,用户可以通过调用 `QNRTCClient.SetAutoSubscribe`
进行对自动订阅功能的开启与关闭,默认为开启状态。
virtual void SetAutoSubscribe(bool auto_subscribe) = 0;
在自动订阅功能关闭时,用户可以通过调用 `QNRTCClient.Subscribe` 接口订阅远端 Tracks。
// 订阅远端音视频 track,支持可变参数
virtual void Subscribe(const RemoteTrackList& track_list) = 0;
本地订阅远端用户媒体流成功后,会触如下回调:
class QNClientEventListener
{
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id, const RemoteAudioTrackList& remote_audio_track_list, const RemoteVideoTrackList& remote_video_track_list) = 0;
}
## 取消订阅远端 Track
调用 `QNRTCClient.UnSubscribe` 接口取消订阅远端 Tracks。
virtual void UnSubscribe(const RemoteTrackList& track_list) = 0;
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,391 |
CDN 转推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >CDN 转推
# CDN 转推
最近更新时间: 2022-03-24 14:25:27
本部分介绍了 CDN 转推的使用姿势及其应用场景。
## 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
## 实现分析
### 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态监听:
// 设置监听
virtual void SetLiveStreamingListener(QNLiveStreamingListener* listener) = 0;
// 监听接口类
class QNLiveStreamingListener
{
public:
/**
* 转推任务成功创建时触发此回调
*
* @param stream_id 转推成功的 stream id
*/
virtual void OnStarted(const std::string& stream_id) = 0;
/**
* 转推任务成功停止时触发此回调
*
* @param stream_id 停止转推的 stream id
*/
virtual void OnStopped(const std::string& stream_id) = 0;
/**
* 转推任务配置更新时触发此回调
*
* @param stream_id 配置更新的 stream id
*/
virtual void OnTranscodingTracksUpdated(const std::string& stream_id) = 0;
/**
* 转推任务出错时触发此回调
* @param stream_id 出现错误的 stream id
* @param error_info 详细错误原因
*/
virtual void OnError(const std::string& stream_id, const QNLiveStreamingErrorInfo& error_info) = 0;
protected:
virtual ~QNLiveStreamingListener() {}
};
其中,转推任务出错时的错误原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/9417/QNLiveStreamingErrorInfo)
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
### 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
#### 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9414/QNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
qiniu::QNDirectLiveStreamingConfig config;
// 设置 stream id,该 id 为合流任务的唯一标识符
config.stream_id = _custom_forward_id;
// 设置推流地址
config.publish_url = "rtmp://pili-publish.qnsdk.com/sdk-live/window-forward";
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
config.local_video_track = _camera_track_ptr;
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
config.local_audio_track = _microphone_audio_track_ptr;
// 开始进行单路转推
client->StartLiveStreaming(config);
单路转推任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted`
回调接口,回调该接口即代表成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
#### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
client->StopLiveStreaming(config);
单路转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/9456/QNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
* [QNTranscodingLiveStreamingImage:](https://developer.qiniu.com/rtc/api/9457/QNTranscodingLiveStreamingImage) 用于配置合流背景、水印配置参数。
了解上述概念后,该场景的主要实现步骤如下:
#### 开启合流直播
##### 创建 QNTranscodingLiveStreamingConfig
qiniu::QNTranscodingLiveStreamingConfig config;
config.stream_id = unicode2utf(_room_name.GetBuffer()) + "_merge";; // 设置 stream id,该 id 为合流任务的唯一标识符
config.publish_url = _merge_config.publish_url;; // 设置合流任务的推流地址
config.width = _merge_config.job_width; // 设置合流画布的宽度
config.height = _merge_config.job_height; // 设置合流画布的高度
config.fps = _merge_config.job_fps; // 设置合流任务的视频帧率
config.stretch_mode = _merge_config.job_stretch_mode; // 设置合流任务的默认画面填充方式
config.bitrate = _merge_config.job_bitrate; // 设置合流任务的码率,单位: kbps
config.merge_background = background; // 设置合流画布的背景图片,仅支持 HTTP
config.merge_watermark.emplace_back(mark); // 设置合流任务的水印
client->StartLiveStreaming(config); // 开始转推
合流任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted` 回调接口。可以在该回调接口中设置合流布局
##### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack)
的概念。操作示例代码如下:
qiniu::QNTranscodingLiveStreamingTrack merge_opt;
merge_opt.track_id = _camera_track_ptr->GetTrackID(); // 设置待合流 track id
merge_opt.x = _merge_config.local_video_x; // 设置 track 画面在合流画面中位置的 x 轴坐标
merge_opt.y = _merge_config.local_video_y; // 设置 track 画面在合流画面中位置的 y 轴坐标
merge_opt.z = 1; // 设置 track 画面在合流画面中的 zOrder 层级
merge_opt.width = _merge_config.local_video_width; // 设置 track 画面在合流画面中位置宽度
merge_opt.height = _merge_config.local_video_height; // 设置 track 画面在合流画面中位置高度
其中,远端用户的 track id 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9438/QNRemoteAudioTrack)
和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack)
获取:
class QNClientEventListener {
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id,const RemoteAudioTrackList& remote_audio_track_list,const RemoteVideoTrackList& remote_video_track_list) = 0;
}
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack)
或者更新了已有的 track 布局配置后,就可以进行布局的配置了:
/**
* 添加合流的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 增加的 track 合流配置信息
*/
virtual void SetTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
当期望取消某路合流布局时,可以通过如下调用实现:
/**
* 删除合流中的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 删除的 track
*/
virtual void RemoveTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
#### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
client->StopLiveStreaming(config);
合流转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9414/QNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9456/QNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 `OnStarted` 回调之后,在回调中执行 `client->StopLiveStreaming(direct_config)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 `OnStarted` 回调之后,在回调中执行 `_rtc_client_ptr->StopLiveStreaming(transcoding_config)` 来停止合流转推任务
## 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >CDN 转推
# CDN 转推
最近更新时间: 2022-03-24 14:25:27
本部分介绍了 CDN 转推的使用姿势及其应用场景。
## 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
## 实现分析
### 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态监听:
// 设置监听
virtual void SetLiveStreamingListener(QNLiveStreamingListener* listener) = 0;
// 监听接口类
class QNLiveStreamingListener
{
public:
/**
* 转推任务成功创建时触发此回调
*
* @param stream_id 转推成功的 stream id
*/
virtual void OnStarted(const std::string& stream_id) = 0;
/**
* 转推任务成功停止时触发此回调
*
* @param stream_id 停止转推的 stream id
*/
virtual void OnStopped(const std::string& stream_id) = 0;
/**
* 转推任务配置更新时触发此回调
*
* @param stream_id 配置更新的 stream id
*/
virtual void OnTranscodingTracksUpdated(const std::string& stream_id) = 0;
/**
* 转推任务出错时触发此回调
* @param stream_id 出现错误的 stream id
* @param error_info 详细错误原因
*/
virtual void OnError(const std::string& stream_id, const QNLiveStreamingErrorInfo& error_info) = 0;
protected:
virtual ~QNLiveStreamingListener() {}
};
其中,转推任务出错时的错误原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/9417/QNLiveStreamingErrorInfo)
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
### 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
#### 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9414/QNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
qiniu::QNDirectLiveStreamingConfig config;
// 设置 stream id,该 id 为合流任务的唯一标识符
config.stream_id = _custom_forward_id;
// 设置推流地址
config.publish_url = "rtmp://pili-publish.qnsdk.com/sdk-live/window-forward";
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
config.local_video_track = _camera_track_ptr;
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
config.local_audio_track = _microphone_audio_track_ptr;
// 开始进行单路转推
client->StartLiveStreaming(config);
单路转推任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted`
回调接口,回调该接口即代表成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
#### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
client->StopLiveStreaming(config);
单路转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/9456/QNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
* [QNTranscodingLiveStreamingImage:](https://developer.qiniu.com/rtc/api/9457/QNTranscodingLiveStreamingImage) 用于配置合流背景、水印配置参数。
了解上述概念后,该场景的主要实现步骤如下:
#### 开启合流直播
##### 创建 QNTranscodingLiveStreamingConfig
qiniu::QNTranscodingLiveStreamingConfig config;
config.stream_id = unicode2utf(_room_name.GetBuffer()) + "_merge";; // 设置 stream id,该 id 为合流任务的唯一标识符
config.publish_url = _merge_config.publish_url;; // 设置合流任务的推流地址
config.width = _merge_config.job_width; // 设置合流画布的宽度
config.height = _merge_config.job_height; // 设置合流画布的高度
config.fps = _merge_config.job_fps; // 设置合流任务的视频帧率
config.stretch_mode = _merge_config.job_stretch_mode; // 设置合流任务的默认画面填充方式
config.bitrate = _merge_config.job_bitrate; // 设置合流任务的码率,单位: kbps
config.merge_background = background; // 设置合流画布的背景图片,仅支持 HTTP
config.merge_watermark.emplace_back(mark); // 设置合流任务的水印
client->StartLiveStreaming(config); // 开始转推
合流任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted` 回调接口。可以在该回调接口中设置合流布局
##### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack)
的概念。操作示例代码如下:
qiniu::QNTranscodingLiveStreamingTrack merge_opt;
merge_opt.track_id = _camera_track_ptr->GetTrackID(); // 设置待合流 track id
merge_opt.x = _merge_config.local_video_x; // 设置 track 画面在合流画面中位置的 x 轴坐标
merge_opt.y = _merge_config.local_video_y; // 设置 track 画面在合流画面中位置的 y 轴坐标
merge_opt.z = 1; // 设置 track 画面在合流画面中的 zOrder 层级
merge_opt.width = _merge_config.local_video_width; // 设置 track 画面在合流画面中位置宽度
merge_opt.height = _merge_config.local_video_height; // 设置 track 画面在合流画面中位置高度
其中,远端用户的 track id 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9438/QNRemoteAudioTrack)
和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack)
获取:
class QNClientEventListener {
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id,const RemoteAudioTrackList& remote_audio_track_list,const RemoteVideoTrackList& remote_video_track_list) = 0;
}
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack)
或者更新了已有的 track 布局配置后,就可以进行布局的配置了:
/**
* 添加合流的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 增加的 track 合流配置信息
*/
virtual void SetTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
当期望取消某路合流布局时,可以通过如下调用实现:
/**
* 删除合流中的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 删除的 track
*/
virtual void RemoveTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
#### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
client->StopLiveStreaming(config);
合流转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9414/QNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9456/QNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 `OnStarted` 回调之后,在回调中执行 `client->StopLiveStreaming(direct_config)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 `OnStarted` 回调之后,在回调中执行 `_rtc_client_ptr->StopLiveStreaming(transcoding_config)` 来停止合流转推任务
## 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,395 |
背景音乐混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >背景音乐混音
# 背景音乐混音
最近更新时间: 2022-03-24 14:27:55
本文主要介绍背景音乐混音功能的使用。
用户可在连麦过程中将需要混音的音乐文件使用电脑中的音乐播放器进行播放,SDK 通过监听电脑声卡来获取需要混音的声音数据
## Windows
### 开启声卡监听
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/qnmicrophoneaudiotrack)
或
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/qncustomaudiotrack)
的混音功能, 在创建完
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/qnmicrophoneaudiotrack)
或者
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/qncustomaudiotrack)
实例之后,调用
[QNRTCClient::MixDesktopAudio](https://developer.qiniu.com/rtc/api/9420/qnlocalaudiotrack#MixDesktopAudio)
接口来开启监听
virtual void MixAudioWithSoundCard(bool enable, float volume_scale_ratio = 1.0f) = 0;
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >背景音乐混音
# 背景音乐混音
最近更新时间: 2022-03-24 14:27:55
本文主要介绍背景音乐混音功能的使用。
用户可在连麦过程中将需要混音的音乐文件使用电脑中的音乐播放器进行播放,SDK 通过监听电脑声卡来获取需要混音的声音数据
## Windows
### 开启声卡监听
SDK 当前支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/qnmicrophoneaudiotrack)
或
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/qncustomaudiotrack)
的混音功能, 在创建完
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/qnmicrophoneaudiotrack)
或者
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/qncustomaudiotrack)
实例之后,调用
[QNRTCClient::MixDesktopAudio](https://developer.qiniu.com/rtc/api/9420/qnlocalaudiotrack#MixDesktopAudio)
接口来开启监听
virtual void MixAudioWithSoundCard(bool enable, float volume_scale_ratio = 1.0f) = 0;
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,407 |
视频大小流 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >视频大小流
# 视频大小流
最近更新时间: 2022-03-24 14:40:39
本部分介绍视频大小流的使用方式。
## 功能介绍

当用户 A 开启大流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
## 开启大小流
在创建摄像头 track 时,可以通过 track config 提供的 `multi_profile_enabled` 成员来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNCameraVideoTrackConfig camera_info = {{width, height, 30, 2000},
{width, height, 30},
video_dev_id,
CAMERA_TAG,
enable_simulcast_}; // 是否开启大小流
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(camera_info);
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetLocalVideoTrackStats)
来感知发送情况。
## 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.IsMultiProfileEnabled](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack#IsMultiProfileEnabled)
接口判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.SetProfile](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack#SetProfile)
来订阅指定的 QNTrackProfile。
示例代码如下:
if (remote_video_track.IsMultiProfileEnabled()) {
remote_video_track.SetProfile(qiniu::QNTrackProfile::kMedium);
}
> **注意:SetProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
当订阅指定 profile 生效后,将通过回调
[QNTrackInfoChangedListener.OnVideoProfileChanged](https://developer.qiniu.com/rtc/api/9453/QNTrackInfoChangedListener#OnVideoProfileChanged)
告知。
## 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路 camera 视频 track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >视频大小流
# 视频大小流
最近更新时间: 2022-03-24 14:40:39
本部分介绍视频大小流的使用方式。
## 功能介绍

当用户 A 开启大流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
## 开启大小流
在创建摄像头 track 时,可以通过 track config 提供的 `multi_profile_enabled` 成员来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNCameraVideoTrackConfig camera_info = {{width, height, 30, 2000},
{width, height, 30},
video_dev_id,
CAMERA_TAG,
enable_simulcast_}; // 是否开启大小流
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(camera_info);
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetLocalVideoTrackStats)
来感知发送情况。
## 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.IsMultiProfileEnabled](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack#IsMultiProfileEnabled)
接口判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.SetProfile](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack#SetProfile)
来订阅指定的 QNTrackProfile。
示例代码如下:
if (remote_video_track.IsMultiProfileEnabled()) {
remote_video_track.SetProfile(qiniu::QNTrackProfile::kMedium);
}
> **注意:SetProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
当订阅指定 profile 生效后,将通过回调
[QNTrackInfoChangedListener.OnVideoProfileChanged](https://developer.qiniu.com/rtc/api/9453/QNTrackInfoChangedListener#OnVideoProfileChanged)
告知。
## 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路 camera 视频 track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,409 |
通话质量统计 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >通话质量统计
# 通话质量统计
最近更新时间: 2022-03-24 16:17:57
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetLocalAudioTrackStats)
接口获取当前本地的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/9421/QNLocalAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
uplink_bitrate| 本地音频上行的码率,单位 bps
uplink_rtt| 本地音频上行的网络延时,单位 ms
uplink_lostrate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteAudioTrackStats)
接口获取当前远端的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/9439/QNRemoteAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
downlink_bitrate| 本地拉取远端音频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端音频上行的网络延时,单位 ms
uplink_lostrate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetLocalVideoTrackStats)
接口获取当前本地的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/9425/QNLocalVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/9454/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9550/multi_stream)文档
uplink_framerate| 本地视频上行的帧率,单位 fps
uplink_bitrate| 本地视频上行的码率,单位 bps
uplink_rtt| 本地视频上行的网络延时,单位 ms
uplink_lostrate| 本地视频上行的丢包率,范围 [0, 100]
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteVideoTrackStats)
接口获取当前远端的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/9444/QNRemoteVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/9454/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9550/multi_stream)文档
downlink_framerate| 本地拉取远端视频时下行的帧率,单位 fps
downlink_bitrate| 本地拉取远端视频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端视频上行的网络延时,单位 ms
uplink_lostrate| 远端视频上行的丢包率,范围 [0, 100]
# 示例代码
上述已经简单介绍了质量统计信息的获取方式,相对应的示例代码可参考[体验 demo](https://github.com/pili-
engineering/QNRTC-Windows)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >通话质量统计
# 通话质量统计
最近更新时间: 2022-03-24 16:17:57
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetLocalAudioTrackStats)
接口获取当前本地的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/9421/QNLocalAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
uplink_bitrate| 本地音频上行的码率,单位 bps
uplink_rtt| 本地音频上行的网络延时,单位 ms
uplink_lostrate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteAudioTrackStats)
接口获取当前远端的音频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/9439/QNRemoteAudioTrackStats)
主要包含如下信息:
属性| 描述
---|---
downlink_bitrate| 本地拉取远端音频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端音频上行的网络延时,单位 ms
uplink_lostrate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetLocalVideoTrackStats)
接口获取当前本地的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/9425/QNLocalVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/9454/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9550/multi_stream)文档
uplink_framerate| 本地视频上行的帧率,单位 fps
uplink_bitrate| 本地视频上行的码率,单位 bps
uplink_rtt| 本地视频上行的网络延时,单位 ms
uplink_lostrate| 本地视频上行的丢包率,范围 [0, 100]
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#GetRemoteVideoTrackStats)
接口获取当前远端的视频质量统计信息,并通过 trackID 来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/9444/QNRemoteVideoTrackStats)
主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/9454/QNTrackProfile),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/9550/multi_stream)文档
downlink_framerate| 本地拉取远端视频时下行的帧率,单位 fps
downlink_bitrate| 本地拉取远端视频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端视频上行的网络延时,单位 ms
uplink_lostrate| 远端视频上行的丢包率,范围 [0, 100]
# 示例代码
上述已经简单介绍了质量统计信息的获取方式,相对应的示例代码可参考[体验 demo](https://github.com/pili-
engineering/QNRTC-Windows)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,412 |
错误码 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >错误码
# 错误码
最近更新时间: 2022-03-24 15:40:56
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
ERROR_TOKEN_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://doc.qnsdk.com/rtn/docs/server_overview#1)
ERROR_TOKEN_EXPIRED| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
ERROR_PLAYER_ALREADY_EXIST| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
ERROR_MEDIA_CAP_NOT_SUPPORT| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_RECONNECT_FAILED| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
ERROR_FATAL| 21005| 非预期错误| 表示 RTC 生命周期异常,需要释放资源并重新初始化
> **SDK 重连机制:**
>
> * SDK 内部会尝试无限重连
> * 如果 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出 `ERROR_RECONNECT_FAILED` 错误
>
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_DEVICE_CAMERA_EVICTED| 23002| 摄像头被其他应用抢占| 请确认是否有其他应用抢占摄像头
ERROR_MIC_INIT_FAILED| 23006| 系统麦克风初始化错误,无权限或者麦克风被占用|
请确认应用是否获取音频录制的权限或者麦克风是否被占用
ERROR_MIC_CAPTURE_FAILED| 23007| 麦克风录制失败| 可尝试取消发布并重新发布麦克风 Track
Err_Speaker_Init_failed| 23008| 扬声器无权限或者被占用| 请确认应用是否获取音频播放的权限或者扬声器被占用
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
ERROR_INVALID_STATE| 21002| 非法状态| 请检查是否已经加入房间
ERROR_FATAL| 21005| 非预期错误| RTC 生命周期异常,需要释放资源并重新初始化
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_NO_PERMISSION| 10051| 无操作权限| 请检查用户的 token 签算权限
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_INVALID_STATE| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
ERROR_NETWORK_TIMEOUT| 21004| 操作超时| 请重新尝试操作
ERROR_FATAL| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Relay_Token_Invalid| 24000| Token 验证失败| 请确认 Token 签算是否正确
Err_Relay_Already_Start| 24001| 已开启跨房| 请勿重复操作
Err_Relay_Not_Start| 24002| 跨房没有开启| 请先开启跨房再进行操作
Err_Relay_Destination_Room_Not_Existed| 24003| 目标房间不存在| 请确认跨房的目标房间是否存在
Err_Relay_Player_In_Dest_Room| 24004| 用户不在目标房间内| 请确认用户是否在目标房间内
Err_Relay_Start_Failed| 24004| 跨房开启失败| 请确认跨房参数是否正确
Err_Invalid_Client_Mode| 24006| 使用场景不符| 请切换到互动直播场景
Err_Invalid_Client_Role| 24007| 用户角色不符| 请根据当前场景切换到指定角色再进行操作
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >错误码
# 错误码
最近更新时间: 2022-03-24 15:40:56
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
ERROR_TOKEN_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://doc.qnsdk.com/rtn/docs/server_overview#1)
ERROR_TOKEN_EXPIRED| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
ERROR_PLAYER_ALREADY_EXIST| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
ERROR_MEDIA_CAP_NOT_SUPPORT| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_RECONNECT_FAILED| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
ERROR_FATAL| 21005| 非预期错误| 表示 RTC 生命周期异常,需要释放资源并重新初始化
> **SDK 重连机制:**
>
> * SDK 内部会尝试无限重连
> * 如果 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出 `ERROR_RECONNECT_FAILED` 错误
>
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_DEVICE_CAMERA_EVICTED| 23002| 摄像头被其他应用抢占| 请确认是否有其他应用抢占摄像头
ERROR_MIC_INIT_FAILED| 23006| 系统麦克风初始化错误,无权限或者麦克风被占用|
请确认应用是否获取音频录制的权限或者麦克风是否被占用
ERROR_MIC_CAPTURE_FAILED| 23007| 麦克风录制失败| 可尝试取消发布并重新发布麦克风 Track
Err_Speaker_Init_failed| 23008| 扬声器无权限或者被占用| 请确认应用是否获取音频播放的权限或者扬声器被占用
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
ERROR_INVALID_STATE| 21002| 非法状态| 请检查是否已经加入房间
ERROR_FATAL| 21005| 非预期错误| RTC 生命周期异常,需要释放资源并重新初始化
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_NO_PERMISSION| 10051| 无操作权限| 请检查用户的 token 签算权限
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_INVALID_STATE| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
ERROR_NETWORK_TIMEOUT| 21004| 操作超时| 请重新尝试操作
ERROR_FATAL| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Relay_Token_Invalid| 24000| Token 验证失败| 请确认 Token 签算是否正确
Err_Relay_Already_Start| 24001| 已开启跨房| 请勿重复操作
Err_Relay_Not_Start| 24002| 跨房没有开启| 请先开启跨房再进行操作
Err_Relay_Destination_Room_Not_Existed| 24003| 目标房间不存在| 请确认跨房的目标房间是否存在
Err_Relay_Player_In_Dest_Room| 24004| 用户不在目标房间内| 请确认用户是否在目标房间内
Err_Relay_Start_Failed| 24004| 跨房开启失败| 请确认跨房参数是否正确
Err_Invalid_Client_Mode| 24006| 使用场景不符| 请切换到互动直播场景
Err_Invalid_Client_Role| 24007| 用户角色不符| 请根据当前场景切换到指定角色再进行操作
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,417 |
迁移指南 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >迁移指南
# 迁移指南
最近更新时间: 2022-03-24 15:05:01
QNRTC Windows SDK v5.x 是基于 v3.x 版本开发的全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
# 升级指南
> * **由于 QNRTC Windows SDK v5.x 向下不兼容**
> ,因此,如果您是老版本用户并希望升级到最新版本以获得更好的用户体验,可参考本文提供的升级指南进行迁版本升级。
> * 老版本文档可查看 [3.x 及之前版本的相关文档](https://doc.qnsdk.com/rtn/windows)。
>
## 改动简介
5.x 版本优化了 SDK 接口调用逻辑,主要改动如下:
### 优化实时音视频管理方式
在 5.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 和
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 两个类来替代
`QNRoomInterface` 、 `QNVideoInterface` 和 `QNAudioInterface` 来进行 SDK 的初始化、track
的创建以及房间的管理等操作。其中:
* [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 主要负责处理 SDK 的初始化以及本地音视频 track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 主要负责处理房间的加入、离开,音视频 track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考 [RTC v5.x
使用指南](https://developer.qiniu.com/rtc/development_guidelines/9544/guidelines-
windows) 的使用姿势分模块进行更新。
### 优化音视频 track 的定义及使用方式
区别于 3.x 版本所有 track 均使用 `QNTrackInfo`,在 5.x 版本 SDK 中,我们细化了音视频 track 的分类,基于不同类型的
track 提供了不同的控制接口,新版本的 track 对本地 track 和远端 track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/9445/QNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/9422/QNLocalTrack)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/9420/QNLocalAudioTrack)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/9424/QNLocalVideoTrack)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9404/QNCameraVideoTrack)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9412/QNCustomVideoTrack)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/9448/QNScreenVideoTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/9440/QNRemoteTrack)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9438/QNRemoteAudioTrack)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack)
> 注意:本地仅支持创建一路音频 track,重复创建音频 track 将会返回 null。
5.x 版本除了对音视频 track 的结构进行了调整,还将部分 track 的操作接口从 `QNRoomInterface` 、
`QNVideoInterface` 、 `QNAudioInterface` 和 `QNTrackInfo` 移到了 track
上,包括采集、渲染、以及音视频回调监听的设置等。更详细接口定义请参考对应的 API 文档。
### 优化事件监听接口
v5.x 细化了不同场景下的事件监听,移除了 `QNRoomListener`、`QNVideoListener` 和 `QNAudioListener`
回调监听。新版本事件监听定义如下:
* [QNClientEventListener:](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener) 核心回调接口,定义了房间相关的回调事件,包括房间连接状态、用户加入离开状态等
* [QNPublishResultCallback:](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback) 核心回调接口,定义了 Publish 结果的回调事件
* [QNLocalAudioFrameListener:](https://developer.qiniu.com/rtc/api/9419/QNLocalAudioFrameListener) 本地音频数据帧回调接口
* [QNLocalVideoFrameListener:](https://developer.qiniu.com/rtc/api/9423/QNLocalVideoFrameListener) 本地视频数据帧回调接口
* [QNRemoteAudioFrameListener:](https://developer.qiniu.com/rtc/api/9436/QNRemoteAudioFrameListener) 远端音频频数据帧回调接口
* [QNRemoteVideoFrameListener:](https://developer.qiniu.com/rtc/api/9442/QNRemoteVideoFrameListener) 远端视频数据帧回调接口
* [QNRemoteAudioMixedFrameListener:](https://developer.qiniu.com/rtc/api/9437/QNRemoteAudioMixedFrameListener) 远端音频数据混音后的回调
* [QNLiveStreamingListener:](https://developer.qiniu.com/rtc/api/9418/QNLiveStreamingListener) CDN 转推相关回调接口,监听任务转推成功、合流布局更新等事件
* [QNTrackInfoChangedListener:](https://developer.qiniu.com/rtc/api/9453/QNTrackInfoChangedListener) 音视频 track 信息变化监听接口,监听大小流切换、track 静默状态改变等事件
## 核心步骤迁移详解
为了更方便您的版本迁移,本部分详细介绍了新老版本针对通话核心步骤的不同处理方式。
### 初始化
3.x 及之前的版本,初始化操作需要同时调用 `QNRoomInterface` 、 `QNVideoInterface` 和
`QNAudioInterface` 的相关方法,示例代码如下:
_rtc_room_interface = qiniu_v2::QNRoomInterface::ObtainRoomInterface();
_rtc_room_interface->SetRoomListener(this);
_rtc_video_interface = _rtc_room_interface->ObtainVideoInterface();
_rtc_video_interface->SetVideoListener(this);
_rtc_audio_interface = _rtc_room_interface->ObtainAudioInterface();
_rtc_audio_interface->SetAudioListener(this);
5.x 版本,初始化操作仅需通过 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC)
即可实现,示例代码如下:
_rtc_client_ptr = QNRTC::CreateClient();
_rtc_client_ptr->SetQNClientEventListener(this);
_rtc_client_ptr->SetQNPublishResultCallback(this);
_rtc_client_ptr->SetLiveStreamingListener(this);
更详细的 5.x
版本初始化使用方式可参考[初始化使用指南](https://developer.qiniu.com/rtc/development_guidelines/9545/user-
guidance-windows)
### 加入房间
3.x 及之前的版本,通过 `_rtc_room_interface->JoinRoom` 的方式加入房间,示例代码如下:
_rtc_room_interface->JoinRoom(_room_token); // 加入房间
// 加入房间成功后会触发如下回调
void CRtcDemoV2::OnJoinResult(
int error_code_,
const string& error_str_,
const UserInfoList& user_list_,
const TrackInfoList& tracks_list_,
bool reconnect_flag_)
{
}
5.x 版本加入房间首先需要创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 对象,再通过
[QNRTCClient.Join](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Join)
的方式加入房间,示例代码如下:
_rtc_client_ptr->Join(_room_token); // 加入房间
// 加入房间成功后会触发如下回调
void CRtcDemoV2::OnConnectionStateChanged(qiniu::QNConnectionState state, const qiniu::QNConnectionDisconnectedInfo& info)
{
if (state == CONNECTED) {
_wnd_status_bar.SetText(_T("登录成功!"), 1, 0);
}
}
实现差异:
* 5.x 版本移除了 `QNRoomInterface` 的接口调用,使用 [QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 进行房间的相关操作
* 5.x 版本房间连接状态监听回调改为 `QNClientEventListener.OnConnectionStateChanged`,监听事件包括加入房间成功、失败以及成功离开房间等
更详细的 5.x
版本房间管理使用方式可参考[房间管理使用指南](https://developer.qiniu.com/rtc/development_guidelines/9547/room-
management-windows)
### 创建本地 track
3.x 及之前的版本,通过 `CreateVideoTrackInfo` 和 `CreateAudioTrackInfo`创建本地
track,示例代码如下:
// 创建本地音频 track
auto audio_track = qiniu_v2::QNTrackInfo::CreateAudioTrackInfo(
MICROPHONE_TAG,
32000,
false
);
// 创建本地 Camera 视频 track
auto video_track_ptr = qiniu_v2::QNTrackInfo::CreateVideoTrackInfo(
std::to_string(source_id),
SCREENCASTS_TAG,
GetDlgItem(IDC_STATIC_VIDEO_PREVIEW2)->m_hWnd,
640,
480,
25,
2000000,
qiniu_v2::tst_ScreenCasts,
false,
_enable_simulcast
);
5.x 版本通过 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 创建本地
track,示例代码如下:
// 创建本地音频 track
QNMicrophoneAudioTrackConfig micro_info = { 32000,MICROPHONE_TAG };
_microphone_audio_track_ptr = QNRTC::CreateMicrophoneAudioTrack(micro_info);
// 创建本地 Camera 视频 track
QNCameraVideoTrackConfig camera_info = { width,height,30,2000000,video_dev_id,CAMERA_TAG,m_hWnd,_enable_simulcast };
_camera_track_ptr = QNRTC::CreateCameraVideoTrack(camera_info);
实现差异:
* 5.x 版本移除了 `QNTrackInfo` 创建 track 的接口,改用 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 相关接口创建
* 5.x 版本 track 相关的配置通过 [QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/9406/QNCameraVideoTrackConfig) 或者 [QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/9434/QNMicrophoneAudioTrackConfig) 等类似 Config 实现。
更详细的 5.x
版本音视频采集使用方式可参考[音视频采集使用指南](https://developer.qiniu.com/rtc/development_guidelines/9546/audio-
and-video-collection-windows)
### track 的使用
3.x 及之前的版本对 track 的大部分操作都由 `QNRoomInterface` 、 `QNVideoInterface` 和
`QNAudioInterface` 来实现,这里以部分功能举例,示例代码如下:
// 静默本地 track
_rtc_room_interface->MuteVideo(itor->GetTrackId(), true); // 设置静默状态
_rtc_audio_interface->SetAudioVolume(unicode2utf(local_userid, pos / 100.0f); // 设置本地音频采集音量
5.x 版本对 track 的操作都由对应的 track 来实现,示例代码如下:
_microphone_audio_track_ptr->SetMuted(true); // 静默本地 track
_microphone_audio_track_ptr->SetVolume(pos / 100.0f); // 设置本地音频采集音量
实现差异:
* 5.x 版本将 track 相关操作接口都移交给对应的 track 来实现,移除了 `QNRoomInterface` 、 `QNVideoInterface` 和 `QNAudioInterface` 的相关调用
> 上述示例代码仅展示了部分功能的示例,更多 track 相关的接口使用请参考对应的 track 接口文档
### 发布本地 track
3.x 及之前的版本发布 track 通过 `QNRoomInterface` 来实现,示例代码如下:
// 发布本地 track
_rtc_room_interface->PublishTracks(track_list);
// 发布成功后,会触发 QNRTCEngineEventListener.onLocalPublished 回调
void CRtcDemoV2::OnPublishTracksResult(int error_code_,
const string& error_str_, const qiniu_v2::TrackInfoList& track_info_list_)
{
}
5.x 版本发布 track 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
_rtc_client_ptr->Publish(track_list);
// 发布后,会触发 QNPublishResultCallback 回调
class QNPublishResultCallback
{
public:
/**
* 发布成功后触发此回调
*/
virtual void OnPublished() = 0;
/**
* 发布失败后触发此回调
*
* @param errorCode 错误码
* @param errorMessage 错误消息
*/
virtual void OnPublishError(int errorCode, const std::string& errorMessage) = 0;
protected:
~QNPublishResultCallback() {}
};
实现差异:
* 5.x 版本通过 [QNRTCClient.Publish](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Publish) 来实现本地 track 的发布,移除了 `QNRoomInterface` 的相关调用
* 5.x 版本发布结果回调改为了 [QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback),可在 [QNRTCClient.SetQNPublishResultCallback](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#SetQNPublishResultCallback) 中传入,移除了 `QNRoomListener.OnPublishTracksResult` 回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9548/publish-
and-subscribe-windows)
### 订阅远端 track
3.x 及之前的版本订阅 track 通过 `QNRoomInterface` 来实现,示例代码如下:
_rtc_room_interface->SubscribeTracks(sub_tracks_list); // 不支持自动订阅,需手动订阅订阅远端 track
// 订阅成功后,会触发 QNRoomInterface.OnSubscribeTracksResult 回调
void CRtcDemoV2::OnSubscribeTracksResult(int error_code_,
const std::string &error_str_, const qiniu_v2::TrackInfoList &track_info_list_)
{
}
5.x 版本订阅 track 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
_rtc_client_ptr->SetAutoSubscribe(true); // 设置是否自动订阅远端 track,默认关闭
_rtc_client_ptr->Subscribe(trackList); // 手动订阅场景下,订阅远端 track,支持可变参数
// 订阅成功后,会触发 QNClientEventListener.OnSubscribed 回调
void CRtcDemoV2::OnSubscribed(
const std::string& remoteUserID,
const qiniu::RemoteAudioTrackList& remoteAudioTracks,
const qiniu::RemoteVideoTrackList& remoteVideoTracks)
{
}
实现差异:
* 5.x 版本通过 [QNRTCClient.Subscribe](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Subscribe) 来实现对 track 的订阅,移除了 `QNRoomInterface` 的相关调用
* 5.x 版本订阅结果通过 [QNClientEventListener.OnSubscribed](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnSubscribed) 回调,移除了 `QNRoomInterface` 相关的回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9548/publish-
and-subscribe-windows)
### CDN 转推
3.x 及之前的版本 CDN 转推通过 `QNRoomInterface` 来实现,示例代码如下:
// 创建并配置单路转推任务,配置步骤省略
_rtc_room_interface->CreateForwardJob(forwardInfo); // 开始单路转推任务
_rtc_room_interface->StopForwardJob(_custom_forward_id, 0); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
_rtc_room_interface->CreateMergeJob(job_desc, background, watermarks); // 开始合流转推任务
_rtc_room_interface->SetMergeStreamlayouts(add_tracks_list, remove_tracks_list); // 更新、移除合流布局
_rtc_room_interface->StopMergeStream(_custom_merge_id, 0); // 停止合流转推任务
// 创建成功后会触发 QNRTCEngineEventListener 的相关回调
void CRtcDemoV2::OnCreateForwardResult(
const std::string& job_id_,
int error_code_,
const std::string& error_str_)
{
}
void CRtcDemoV2::OnCreateMergeResult(
const std::string& job_id_,
int error_code_,
const std::string& error_str_)
{
}
5.x 版本 CDN 转推通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
// 设置 CDN 转推状态监听
_rtc_client_ptr->SetLiveStreamingListener(this);
// 创建并配置单路转推任务,配置步骤省略
_rtc_client_ptr->StartLiveStreaming(forwardInfo); // 开始单路转推任务
_rtc_client_ptr->StopLiveStreaming(forwardInfo); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
_rtc_client_ptr->StartLiveStreaming(job_desc); // 开始合流转推任务
_rtc_client_ptr->SetTranscodingLiveStreamingTracks(_custom_merge_id, add_tracks_list); // 更新合流布局
_rtc_client_ptr->RemoveTranscodingLiveStreamingTracks(_custom_merge_id, remove_tracks_list); // 移除合流布局
_rtc_client_ptr->StopLiveStreaming(job_desc); // 停止合流转推任务
实现差异:
* 5.x 版本通过 [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9414/QNDirectLiveStreamingConfig) 代替 `ForwardOptInfo` 实现单路转推的配置;通过 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9456/QNTranscodingLiveStreamingConfig) 代替 `MergeJob` 实现合流转推的配置;通过 [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack) 代替 `MergeOptInfo` 实现合流布局的控制
* 5.x 版本通过 [QNLiveStreamingListener](https://developer.qiniu.com/rtc/api/9418/QNLiveStreamingListener) 代替 `QNRoomListener` 相关方法来实现 CDN 转推状态的监听
更详细的 5.x 版本 CDN 转推使用方式可参考 [CDN
转推使用指南](https://developer.qiniu.com/rtc/development_guidelines/9549/turn-the-
cdn-push-windows)
### 离开房间
3.x 及之前的版本离开房间通过 `QNRoomInterface` 来实现,示例代码如下:
_rtc_room_interface->LeaveRoom(); // 离开房间
5.x 版本离开房间通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
_rtc_client_ptr->Leave(); // 离开房间
实现差异:
* 5.x 版本通过 [QNRTCClient.Leave](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Leave) 来实现离开房间的操作,移除了 `QNRoomInterface` 的相关调用
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Windows >迁移指南
# 迁移指南
最近更新时间: 2022-03-24 15:05:01
QNRTC Windows SDK v5.x 是基于 v3.x 版本开发的全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
# 升级指南
> * **由于 QNRTC Windows SDK v5.x 向下不兼容**
> ,因此,如果您是老版本用户并希望升级到最新版本以获得更好的用户体验,可参考本文提供的升级指南进行迁版本升级。
> * 老版本文档可查看 [3.x 及之前版本的相关文档](https://doc.qnsdk.com/rtn/windows)。
>
## 改动简介
5.x 版本优化了 SDK 接口调用逻辑,主要改动如下:
### 优化实时音视频管理方式
在 5.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 和
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 两个类来替代
`QNRoomInterface` 、 `QNVideoInterface` 和 `QNAudioInterface` 来进行 SDK 的初始化、track
的创建以及房间的管理等操作。其中:
* [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 主要负责处理 SDK 的初始化以及本地音视频 track 的创建采集等房间无关的操作。
* [QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 主要负责处理房间的加入、离开,音视频 track 的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考 [RTC v5.x
使用指南](https://developer.qiniu.com/rtc/development_guidelines/9544/guidelines-
windows) 的使用姿势分模块进行更新。
### 优化音视频 track 的定义及使用方式
区别于 3.x 版本所有 track 均使用 `QNTrackInfo`,在 5.x 版本 SDK 中,我们细化了音视频 track 的分类,基于不同类型的
track 提供了不同的控制接口,新版本的 track 对本地 track 和远端 track 做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/api/9445/QNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/api/9422/QNLocalTrack)
* [QNLocalAudioTrack](https://developer.qiniu.com/rtc/api/9420/QNLocalAudioTrack)
* [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/9433/QNMicrophoneAudioTrack)
* [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/9409/QNCustomAudioTrack)
* [QNLocalVideoTrack](https://developer.qiniu.com/rtc/api/9424/QNLocalVideoTrack)
* [QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/9404/QNCameraVideoTrack)
* [QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/9412/QNCustomVideoTrack)
* [QNScreenVideoTrack](https://developer.qiniu.com/rtc/api/9448/QNScreenVideoTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/api/9440/QNRemoteTrack)
* [QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/9438/QNRemoteAudioTrack)
* [QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/9443/QNRemoteVideoTrack)
> 注意:本地仅支持创建一路音频 track,重复创建音频 track 将会返回 null。
5.x 版本除了对音视频 track 的结构进行了调整,还将部分 track 的操作接口从 `QNRoomInterface` 、
`QNVideoInterface` 、 `QNAudioInterface` 和 `QNTrackInfo` 移到了 track
上,包括采集、渲染、以及音视频回调监听的设置等。更详细接口定义请参考对应的 API 文档。
### 优化事件监听接口
v5.x 细化了不同场景下的事件监听,移除了 `QNRoomListener`、`QNVideoListener` 和 `QNAudioListener`
回调监听。新版本事件监听定义如下:
* [QNClientEventListener:](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener) 核心回调接口,定义了房间相关的回调事件,包括房间连接状态、用户加入离开状态等
* [QNPublishResultCallback:](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback) 核心回调接口,定义了 Publish 结果的回调事件
* [QNLocalAudioFrameListener:](https://developer.qiniu.com/rtc/api/9419/QNLocalAudioFrameListener) 本地音频数据帧回调接口
* [QNLocalVideoFrameListener:](https://developer.qiniu.com/rtc/api/9423/QNLocalVideoFrameListener) 本地视频数据帧回调接口
* [QNRemoteAudioFrameListener:](https://developer.qiniu.com/rtc/api/9436/QNRemoteAudioFrameListener) 远端音频频数据帧回调接口
* [QNRemoteVideoFrameListener:](https://developer.qiniu.com/rtc/api/9442/QNRemoteVideoFrameListener) 远端视频数据帧回调接口
* [QNRemoteAudioMixedFrameListener:](https://developer.qiniu.com/rtc/api/9437/QNRemoteAudioMixedFrameListener) 远端音频数据混音后的回调
* [QNLiveStreamingListener:](https://developer.qiniu.com/rtc/api/9418/QNLiveStreamingListener) CDN 转推相关回调接口,监听任务转推成功、合流布局更新等事件
* [QNTrackInfoChangedListener:](https://developer.qiniu.com/rtc/api/9453/QNTrackInfoChangedListener) 音视频 track 信息变化监听接口,监听大小流切换、track 静默状态改变等事件
## 核心步骤迁移详解
为了更方便您的版本迁移,本部分详细介绍了新老版本针对通话核心步骤的不同处理方式。
### 初始化
3.x 及之前的版本,初始化操作需要同时调用 `QNRoomInterface` 、 `QNVideoInterface` 和
`QNAudioInterface` 的相关方法,示例代码如下:
_rtc_room_interface = qiniu_v2::QNRoomInterface::ObtainRoomInterface();
_rtc_room_interface->SetRoomListener(this);
_rtc_video_interface = _rtc_room_interface->ObtainVideoInterface();
_rtc_video_interface->SetVideoListener(this);
_rtc_audio_interface = _rtc_room_interface->ObtainAudioInterface();
_rtc_audio_interface->SetAudioListener(this);
5.x 版本,初始化操作仅需通过 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC)
即可实现,示例代码如下:
_rtc_client_ptr = QNRTC::CreateClient();
_rtc_client_ptr->SetQNClientEventListener(this);
_rtc_client_ptr->SetQNPublishResultCallback(this);
_rtc_client_ptr->SetLiveStreamingListener(this);
更详细的 5.x
版本初始化使用方式可参考[初始化使用指南](https://developer.qiniu.com/rtc/development_guidelines/9545/user-
guidance-windows)
### 加入房间
3.x 及之前的版本,通过 `_rtc_room_interface->JoinRoom` 的方式加入房间,示例代码如下:
_rtc_room_interface->JoinRoom(_room_token); // 加入房间
// 加入房间成功后会触发如下回调
void CRtcDemoV2::OnJoinResult(
int error_code_,
const string& error_str_,
const UserInfoList& user_list_,
const TrackInfoList& tracks_list_,
bool reconnect_flag_)
{
}
5.x 版本加入房间首先需要创建
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 对象,再通过
[QNRTCClient.Join](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Join)
的方式加入房间,示例代码如下:
_rtc_client_ptr->Join(_room_token); // 加入房间
// 加入房间成功后会触发如下回调
void CRtcDemoV2::OnConnectionStateChanged(qiniu::QNConnectionState state, const qiniu::QNConnectionDisconnectedInfo& info)
{
if (state == CONNECTED) {
_wnd_status_bar.SetText(_T("登录成功!"), 1, 0);
}
}
实现差异:
* 5.x 版本移除了 `QNRoomInterface` 的接口调用,使用 [QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient) 进行房间的相关操作
* 5.x 版本房间连接状态监听回调改为 `QNClientEventListener.OnConnectionStateChanged`,监听事件包括加入房间成功、失败以及成功离开房间等
更详细的 5.x
版本房间管理使用方式可参考[房间管理使用指南](https://developer.qiniu.com/rtc/development_guidelines/9547/room-
management-windows)
### 创建本地 track
3.x 及之前的版本,通过 `CreateVideoTrackInfo` 和 `CreateAudioTrackInfo`创建本地
track,示例代码如下:
// 创建本地音频 track
auto audio_track = qiniu_v2::QNTrackInfo::CreateAudioTrackInfo(
MICROPHONE_TAG,
32000,
false
);
// 创建本地 Camera 视频 track
auto video_track_ptr = qiniu_v2::QNTrackInfo::CreateVideoTrackInfo(
std::to_string(source_id),
SCREENCASTS_TAG,
GetDlgItem(IDC_STATIC_VIDEO_PREVIEW2)->m_hWnd,
640,
480,
25,
2000000,
qiniu_v2::tst_ScreenCasts,
false,
_enable_simulcast
);
5.x 版本通过 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 创建本地
track,示例代码如下:
// 创建本地音频 track
QNMicrophoneAudioTrackConfig micro_info = { 32000,MICROPHONE_TAG };
_microphone_audio_track_ptr = QNRTC::CreateMicrophoneAudioTrack(micro_info);
// 创建本地 Camera 视频 track
QNCameraVideoTrackConfig camera_info = { width,height,30,2000000,video_dev_id,CAMERA_TAG,m_hWnd,_enable_simulcast };
_camera_track_ptr = QNRTC::CreateCameraVideoTrack(camera_info);
实现差异:
* 5.x 版本移除了 `QNTrackInfo` 创建 track 的接口,改用 [QNRTC](https://developer.qiniu.com/rtc/api/9445/QNRTC) 相关接口创建
* 5.x 版本 track 相关的配置通过 [QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/9406/QNCameraVideoTrackConfig) 或者 [QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/9434/QNMicrophoneAudioTrackConfig) 等类似 Config 实现。
更详细的 5.x
版本音视频采集使用方式可参考[音视频采集使用指南](https://developer.qiniu.com/rtc/development_guidelines/9546/audio-
and-video-collection-windows)
### track 的使用
3.x 及之前的版本对 track 的大部分操作都由 `QNRoomInterface` 、 `QNVideoInterface` 和
`QNAudioInterface` 来实现,这里以部分功能举例,示例代码如下:
// 静默本地 track
_rtc_room_interface->MuteVideo(itor->GetTrackId(), true); // 设置静默状态
_rtc_audio_interface->SetAudioVolume(unicode2utf(local_userid, pos / 100.0f); // 设置本地音频采集音量
5.x 版本对 track 的操作都由对应的 track 来实现,示例代码如下:
_microphone_audio_track_ptr->SetMuted(true); // 静默本地 track
_microphone_audio_track_ptr->SetVolume(pos / 100.0f); // 设置本地音频采集音量
实现差异:
* 5.x 版本将 track 相关操作接口都移交给对应的 track 来实现,移除了 `QNRoomInterface` 、 `QNVideoInterface` 和 `QNAudioInterface` 的相关调用
> 上述示例代码仅展示了部分功能的示例,更多 track 相关的接口使用请参考对应的 track 接口文档
### 发布本地 track
3.x 及之前的版本发布 track 通过 `QNRoomInterface` 来实现,示例代码如下:
// 发布本地 track
_rtc_room_interface->PublishTracks(track_list);
// 发布成功后,会触发 QNRTCEngineEventListener.onLocalPublished 回调
void CRtcDemoV2::OnPublishTracksResult(int error_code_,
const string& error_str_, const qiniu_v2::TrackInfoList& track_info_list_)
{
}
5.x 版本发布 track 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
_rtc_client_ptr->Publish(track_list);
// 发布后,会触发 QNPublishResultCallback 回调
class QNPublishResultCallback
{
public:
/**
* 发布成功后触发此回调
*/
virtual void OnPublished() = 0;
/**
* 发布失败后触发此回调
*
* @param errorCode 错误码
* @param errorMessage 错误消息
*/
virtual void OnPublishError(int errorCode, const std::string& errorMessage) = 0;
protected:
~QNPublishResultCallback() {}
};
实现差异:
* 5.x 版本通过 [QNRTCClient.Publish](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Publish) 来实现本地 track 的发布,移除了 `QNRoomInterface` 的相关调用
* 5.x 版本发布结果回调改为了 [QNPublishResultCallback](https://developer.qiniu.com/rtc/api/9435/QNPublishResultCallback),可在 [QNRTCClient.SetQNPublishResultCallback](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#SetQNPublishResultCallback) 中传入,移除了 `QNRoomListener.OnPublishTracksResult` 回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9548/publish-
and-subscribe-windows)
### 订阅远端 track
3.x 及之前的版本订阅 track 通过 `QNRoomInterface` 来实现,示例代码如下:
_rtc_room_interface->SubscribeTracks(sub_tracks_list); // 不支持自动订阅,需手动订阅订阅远端 track
// 订阅成功后,会触发 QNRoomInterface.OnSubscribeTracksResult 回调
void CRtcDemoV2::OnSubscribeTracksResult(int error_code_,
const std::string &error_str_, const qiniu_v2::TrackInfoList &track_info_list_)
{
}
5.x 版本订阅 track 通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
_rtc_client_ptr->SetAutoSubscribe(true); // 设置是否自动订阅远端 track,默认关闭
_rtc_client_ptr->Subscribe(trackList); // 手动订阅场景下,订阅远端 track,支持可变参数
// 订阅成功后,会触发 QNClientEventListener.OnSubscribed 回调
void CRtcDemoV2::OnSubscribed(
const std::string& remoteUserID,
const qiniu::RemoteAudioTrackList& remoteAudioTracks,
const qiniu::RemoteVideoTrackList& remoteVideoTracks)
{
}
实现差异:
* 5.x 版本通过 [QNRTCClient.Subscribe](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Subscribe) 来实现对 track 的订阅,移除了 `QNRoomInterface` 的相关调用
* 5.x 版本订阅结果通过 [QNClientEventListener.OnSubscribed](https://developer.qiniu.com/rtc/api/9407/QNClientEventListener#OnSubscribed) 回调,移除了 `QNRoomInterface` 相关的回调
更详细的 5.x
版本发布和订阅使用方式可参考[发布和订阅使用指南](https://developer.qiniu.com/rtc/development_guidelines/9548/publish-
and-subscribe-windows)
### CDN 转推
3.x 及之前的版本 CDN 转推通过 `QNRoomInterface` 来实现,示例代码如下:
// 创建并配置单路转推任务,配置步骤省略
_rtc_room_interface->CreateForwardJob(forwardInfo); // 开始单路转推任务
_rtc_room_interface->StopForwardJob(_custom_forward_id, 0); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
_rtc_room_interface->CreateMergeJob(job_desc, background, watermarks); // 开始合流转推任务
_rtc_room_interface->SetMergeStreamlayouts(add_tracks_list, remove_tracks_list); // 更新、移除合流布局
_rtc_room_interface->StopMergeStream(_custom_merge_id, 0); // 停止合流转推任务
// 创建成功后会触发 QNRTCEngineEventListener 的相关回调
void CRtcDemoV2::OnCreateForwardResult(
const std::string& job_id_,
int error_code_,
const std::string& error_str_)
{
}
void CRtcDemoV2::OnCreateMergeResult(
const std::string& job_id_,
int error_code_,
const std::string& error_str_)
{
}
5.x 版本 CDN 转推通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
// 设置 CDN 转推状态监听
_rtc_client_ptr->SetLiveStreamingListener(this);
// 创建并配置单路转推任务,配置步骤省略
_rtc_client_ptr->StartLiveStreaming(forwardInfo); // 开始单路转推任务
_rtc_client_ptr->StopLiveStreaming(forwardInfo); // 停止单路转推任务
// 创建并配置合流转推任务,配置步骤省略
_rtc_client_ptr->StartLiveStreaming(job_desc); // 开始合流转推任务
_rtc_client_ptr->SetTranscodingLiveStreamingTracks(_custom_merge_id, add_tracks_list); // 更新合流布局
_rtc_client_ptr->RemoveTranscodingLiveStreamingTracks(_custom_merge_id, remove_tracks_list); // 移除合流布局
_rtc_client_ptr->StopLiveStreaming(job_desc); // 停止合流转推任务
实现差异:
* 5.x 版本通过 [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9414/QNDirectLiveStreamingConfig) 代替 `ForwardOptInfo` 实现单路转推的配置;通过 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/9456/QNTranscodingLiveStreamingConfig) 代替 `MergeJob` 实现合流转推的配置;通过 [QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/9458/QNTranscodingLiveStreamingTrack) 代替 `MergeOptInfo` 实现合流布局的控制
* 5.x 版本通过 [QNLiveStreamingListener](https://developer.qiniu.com/rtc/api/9418/QNLiveStreamingListener) 代替 `QNRoomListener` 相关方法来实现 CDN 转推状态的监听
更详细的 5.x 版本 CDN 转推使用方式可参考 [CDN
转推使用指南](https://developer.qiniu.com/rtc/development_guidelines/9549/turn-the-
cdn-push-windows)
### 离开房间
3.x 及之前的版本离开房间通过 `QNRoomInterface` 来实现,示例代码如下:
_rtc_room_interface->LeaveRoom(); // 离开房间
5.x 版本离开房间通过
[QNRTCClient](https://developer.qiniu.com/rtc/api/9446/QNRTCClient)
来实现,示例代码如下:
_rtc_client_ptr->Leave(); // 离开房间
实现差异:
* 5.x 版本通过 [QNRTCClient.Leave](https://developer.qiniu.com/rtc/api/9446/QNRTCClient#Leave) 来实现离开房间的操作,移除了 `QNRoomInterface` 的相关调用
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,421 |
背景音乐混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >背景音乐混音
# 背景音乐混音
最近更新时间: 2022-06-20 15:19:48
本文主要介绍连麦过程中添加背景音乐混音的使用场景。
> * 背景音乐混音支持本地文件和在线文件,支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioMusicMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 的混音功能,可以通过
[QNMicrophoneAudioTrack.CreateAudioMusicMixer](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux#CreateAudioMusicMixer) 来创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux) 对象
std::string file_path = "../example.mp3";
QNAudioMusicMixer* audio_mixer = microphone_audio_track->CreateAudioMusicMixer(file_path, listener);
其中,[QNAudioMusicMixerListener](https://developer.qiniu.com/rtc/api/11990/QNAudioMusicMixerListener-
Linux) 为混音状态监听器,监听回调定义如下:
class QINIU_EXPORT_DLL QNAudioMusicMixerListener {
public:
/**
* 错误回调
*
* @param error_code 错误码
* @param error_message 错误信息
*/
virtual void OnAudioMusicMixerError(int error_code,
const std::string& error_message) = 0;
/**
* 背景音乐混音状态变化回调
*
* @param music_state_ 背景音乐混音状态
*/
virtual void OnAudioMusicMixerStateChanged(QNMusicMixerState music_state) = 0;
/**
* 背景音乐播放进度回调
*
* @param current_pos 背景音乐播放当前进度
*/
virtual void OnAudioMusicMixing(int64_t current_pos) = 0;
protected:
~QNAudioMusicMixerListener(){};
};
其中,混音状态的改变都会通过
[QNAudioMusicMixerListener.OnAudioMusicMixerStateChanged](https://developer.qiniu.com/rtc/api/11990/QNAudioMusicMixerListener-
Linux#onStateChanged) 回调通知到上层。回调的监听状态可参考
[QNMusicMixerState](https://developer.qiniu.com/rtc/api/11991/QNMusicMixerState-
Linux)。混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/11369/error-
code-linux)
# 混音控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux) 实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 QNMusicMixerState.kStateMixing 状态的回调
mAudioMixer->Start();
// 停止混音,成功后会触发 QNMusicMixerState.kStateStopped 状态的回调
mAudioMixer->Stop();
// 恢复混音,成功后会触发 QNMusicMixerState.kStateMixing 状态的回调
mAudioMixer->Resume();
// 暂停混音,成功后会触发 QNMusicMixerState.kStatePaused 状态的回调
mAudioMixer->Pause();
// 跳到指定位置进行混音,成功后回触发 QNMusicMixerState.kStateMixing 状态的回调
mAudioMixer->SeekTo(position_ms);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux)。
# 音量控制
混音场景下,主要包含两种音量设置:**麦克风混音音量** 、**背景音乐混音音量** 。音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.SetVolume](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-Linux#SetVolume) 接口进行配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.SetMixingVolume](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-Linux#SetMixingVolume) 接口进行配置。
参考代码如下:
microphone_audio_track->SetVolume(0.5f); // 设置麦克风采集(混音)音量
audio_music_mixer->SetMixingVolume(0.5f); // 设置背景音乐的混音音量
# 切换音乐
背景音乐混音**仅支持同时混合一路背景音乐** ,若需要切换背景音乐,可通过重新调用
[QNMicrophoneAudioTrack.CreateAudioMusicMixer](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux#CreateAudioMusicMixer) 创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux) 实例实现。参考代码如下:
// 使用 music-1 进行混音
QNAudioMusicMixer* audio_music_mixer = microphone_audio_track->CreateAudioMusicMixer(music1_file_path, listener); // 创建基于 music-1 的混音控制器
audio_music_mixer->Start(); // 开始 music-1 的混音
audio_music_mixer->Stop(); // 停止 music-1 的混音
microphone_audio_track->DestroyAudioMusicMixer(audio_music_mixer); // 销毁第一个 mixer
// 切换音乐到 music-2 进行混音
audio_music_mixer = microphone_audio_track->CreateAudioMusicMixer(music2_file_path, listener); // 创建基于 music-2 的混音控制器
audio_music_mixer->Start(); // 开始 music-2 的混音
audio_music_mixer->Stop(); // 停止 music-2 的混音
# 注意事项
1. **混音** 功能会将混音音乐与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未发布,则混音操作将失效。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >背景音乐混音
# 背景音乐混音
最近更新时间: 2022-06-20 15:19:48
本文主要介绍连麦过程中添加背景音乐混音的使用场景。
> * 背景音乐混音支持本地文件和在线文件,支持的音频文件格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioMusicMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 的混音功能,可以通过
[QNMicrophoneAudioTrack.CreateAudioMusicMixer](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux#CreateAudioMusicMixer) 来创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux) 对象
std::string file_path = "../example.mp3";
QNAudioMusicMixer* audio_mixer = microphone_audio_track->CreateAudioMusicMixer(file_path, listener);
其中,[QNAudioMusicMixerListener](https://developer.qiniu.com/rtc/api/11990/QNAudioMusicMixerListener-
Linux) 为混音状态监听器,监听回调定义如下:
class QINIU_EXPORT_DLL QNAudioMusicMixerListener {
public:
/**
* 错误回调
*
* @param error_code 错误码
* @param error_message 错误信息
*/
virtual void OnAudioMusicMixerError(int error_code,
const std::string& error_message) = 0;
/**
* 背景音乐混音状态变化回调
*
* @param music_state_ 背景音乐混音状态
*/
virtual void OnAudioMusicMixerStateChanged(QNMusicMixerState music_state) = 0;
/**
* 背景音乐播放进度回调
*
* @param current_pos 背景音乐播放当前进度
*/
virtual void OnAudioMusicMixing(int64_t current_pos) = 0;
protected:
~QNAudioMusicMixerListener(){};
};
其中,混音状态的改变都会通过
[QNAudioMusicMixerListener.OnAudioMusicMixerStateChanged](https://developer.qiniu.com/rtc/api/11990/QNAudioMusicMixerListener-
Linux#onStateChanged) 回调通知到上层。回调的监听状态可参考
[QNMusicMixerState](https://developer.qiniu.com/rtc/api/11991/QNMusicMixerState-
Linux)。混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/11369/error-
code-linux)
# 混音控制
在创建了
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux) 实例后,可以通过该实例提供的混音控制接口进行混音操作的控制,使用代码参考如下:
// 开始混音,成功后会触发 QNMusicMixerState.kStateMixing 状态的回调
mAudioMixer->Start();
// 停止混音,成功后会触发 QNMusicMixerState.kStateStopped 状态的回调
mAudioMixer->Stop();
// 恢复混音,成功后会触发 QNMusicMixerState.kStateMixing 状态的回调
mAudioMixer->Resume();
// 暂停混音,成功后会触发 QNMusicMixerState.kStatePaused 状态的回调
mAudioMixer->Pause();
// 跳到指定位置进行混音,成功后回触发 QNMusicMixerState.kStateMixing 状态的回调
mAudioMixer->SeekTo(position_ms);
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux)。
# 音量控制
混音场景下,主要包含两种音量设置:**麦克风混音音量** 、**背景音乐混音音量** 。音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack.SetVolume](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-Linux#SetVolume) 接口进行配置。
* **背景音乐混音音量** :可以通过 [QNAudioMusicMixer.SetMixingVolume](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-Linux#SetMixingVolume) 接口进行配置。
参考代码如下:
microphone_audio_track->SetVolume(0.5f); // 设置麦克风采集(混音)音量
audio_music_mixer->SetMixingVolume(0.5f); // 设置背景音乐的混音音量
# 切换音乐
背景音乐混音**仅支持同时混合一路背景音乐** ,若需要切换背景音乐,可通过重新调用
[QNMicrophoneAudioTrack.CreateAudioMusicMixer](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux#CreateAudioMusicMixer) 创建
[QNAudioMusicMixer](https://developer.qiniu.com/rtc/api/11989/QNAudioMusicMixer-
Linux) 实例实现。参考代码如下:
// 使用 music-1 进行混音
QNAudioMusicMixer* audio_music_mixer = microphone_audio_track->CreateAudioMusicMixer(music1_file_path, listener); // 创建基于 music-1 的混音控制器
audio_music_mixer->Start(); // 开始 music-1 的混音
audio_music_mixer->Stop(); // 停止 music-1 的混音
microphone_audio_track->DestroyAudioMusicMixer(audio_music_mixer); // 销毁第一个 mixer
// 切换音乐到 music-2 进行混音
audio_music_mixer = microphone_audio_track->CreateAudioMusicMixer(music2_file_path, listener); // 创建基于 music-2 的混音控制器
audio_music_mixer->Start(); // 开始 music-2 的混音
audio_music_mixer->Stop(); // 停止 music-2 的混音
# 注意事项
1. **混音** 功能会将混音音乐与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未发布,则混音操作将失效。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,439 |
多音效混音 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >多音效混音
# 多音效混音
最近更新时间: 2022-06-20 15:34:30
本文主要介绍连麦过程中添加多重音效混音的使用场景。
> * 音效混音支持本地文件和在线文件,支持的音频格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioEffectMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 的多重音效混音功能,可以通过
[QNMicrophoneAudioTrack.CreateAudioEffectMixer](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux#CreateAudioEffectMixer) 接口来创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux) 对象
QNAudioEffectMixer* audio_effect_mixer = microphone_audio_track.CreateAudioEffectMixer(listener);
其中,[QNAudioEffectMixerListener](https://developer.qiniu.com/rtc/api/11988/QNAudioEffectMixerListener-
Linux) 为音效混音监听器,监听回调定义如下:
class QINIU_EXPORT_DLL QNAudioEffectMixerListener {
public:
/**
* 错误回调
*
* @param error_code 错误码
* @param error_message 错误信息
*/
virtual void OnAudioEffectMixerError(int error_code,
const std::string& error_message) = 0;
/**
* 某音效播放完成的回调
*
* @param effect_id 音效 id
*/
virtual void OnAudioEffectFinished(int effect_id) = 0;
protected:
~QNAudioEffectMixerListener(){};
};
其中,混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/11369/error-
code-linux)
# 创建 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11986/QNAudioEffect-Linux)
为音效文件的配置类,可通过
[QNAudioEffectMixer.CreateAudioEffect](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux#CreateAudioEffect) 接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11986/QNAudioEffect-Linux)
实例,使用代码参考如下:
string file_path = "../effect.mp3";
QNAudioEffect* audio_effect = audio_effect_mixer->CreateAudioEffect(effect_id, file_path);
**其中,effect_id 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
# 混音控制
在创建了
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux) 音效混音控制器实例和
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11986/QNAudioEffect-Linux)
音效文件实例后,可以通过如下接口进行音效混音操作的控制。
使用代码参考如下:
// 开始指定音效混音
audio_effect_mixer->Start(audio_effect.GetID());
// 停止指定音效混音
audio_effect_mixer->Stop(audio_effect.GetID());
// 恢复指定音效混音
audio_effect_mixer->Resume(audio_effect.GetID());
// 暂停指定音效混音
audio_effect_mixer->Pause(audio_effect.GetID());
// 停止所有正在混音的音效
audio_effect_mixer->StopAll();
// 暂停所有正在混音的音效
audio_effect_mixer->PauseAll();
// 恢复所有已经暂停混音的音效
audio_effect_mixer->ResumeAll();
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux)。
# 音量控制
混音场景下,主要包含两种音量设置:**麦克风混音音量** 、**音效混音音量** 。音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack->SetVolume](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-Linux#SetVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.SetVolume](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-Linux#SetVolume) 和 [QNAudioEffectMixer.SetAllEffectsVolume](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-Linux#SetAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
参考代码如下:
microphone_audio_track.SetVolume(0.5f); // 设置麦克风采集(混音)音量
audio_effect_mixer->SetVolume(audio_effect.GetID(), 0.5f); // 设置指定音效的混音音量
audio_effect_mixer->SetAllEffectsVolume(0.5f); // 设置所有音效的混音音量
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未发布,则混音操作将失效。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >多音效混音
# 多音效混音
最近更新时间: 2022-06-20 15:34:30
本文主要介绍连麦过程中添加多重音效混音的使用场景。
> * 音效混音支持本地文件和在线文件,支持的音频格式为:aac、mp3、mp4、ogg、opus、wav、m4a、flac
> * 请尽量使用本地音乐文件,避免因为网络资源的异常导致的混音卡顿等情况
>
使用方式如下:
# 创建 QNAudioEffectMixer
SDK 当前仅支持基于
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 的多重音效混音功能,可以通过
[QNMicrophoneAudioTrack.CreateAudioEffectMixer](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux#CreateAudioEffectMixer) 接口来创建
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux) 对象
QNAudioEffectMixer* audio_effect_mixer = microphone_audio_track.CreateAudioEffectMixer(listener);
其中,[QNAudioEffectMixerListener](https://developer.qiniu.com/rtc/api/11988/QNAudioEffectMixerListener-
Linux) 为音效混音监听器,监听回调定义如下:
class QINIU_EXPORT_DLL QNAudioEffectMixerListener {
public:
/**
* 错误回调
*
* @param error_code 错误码
* @param error_message 错误信息
*/
virtual void OnAudioEffectMixerError(int error_code,
const std::string& error_message) = 0;
/**
* 某音效播放完成的回调
*
* @param effect_id 音效 id
*/
virtual void OnAudioEffectFinished(int effect_id) = 0;
protected:
~QNAudioEffectMixerListener(){};
};
其中,混音场景下的错误码可参考[混音相关错误码](https://developer.qiniu.com/rtc/development_guidelines/11369/error-
code-linux)
# 创建 QNAudioEffect
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11986/QNAudioEffect-Linux)
为音效文件的配置类,可通过
[QNAudioEffectMixer.CreateAudioEffect](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux#CreateAudioEffect) 接口进行创建,每一个音效文件都需对应一个
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11986/QNAudioEffect-Linux)
实例,使用代码参考如下:
string file_path = "../effect.mp3";
QNAudioEffect* audio_effect = audio_effect_mixer->CreateAudioEffect(effect_id, file_path);
**其中,effect_id 为音效文件的唯一标识符,可自行生成并维护,该标识符为控制一系列音效混音操作的依据,需保证唯一。**
# 混音控制
在创建了
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux) 音效混音控制器实例和
[QNAudioEffect](https://developer.qiniu.com/rtc/api/11986/QNAudioEffect-Linux)
音效文件实例后,可以通过如下接口进行音效混音操作的控制。
使用代码参考如下:
// 开始指定音效混音
audio_effect_mixer->Start(audio_effect.GetID());
// 停止指定音效混音
audio_effect_mixer->Stop(audio_effect.GetID());
// 恢复指定音效混音
audio_effect_mixer->Resume(audio_effect.GetID());
// 暂停指定音效混音
audio_effect_mixer->Pause(audio_effect.GetID());
// 停止所有正在混音的音效
audio_effect_mixer->StopAll();
// 暂停所有正在混音的音效
audio_effect_mixer->PauseAll();
// 恢复所有已经暂停混音的音效
audio_effect_mixer->ResumeAll();
上述为混音基本流程的控制,更多控制方式请参考
[QNAudioEffectMixer](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-
Linux)。
# 音量控制
混音场景下,主要包含两种音量设置:**麦克风混音音量** 、**音效混音音量** 。音量的设置方式参考如下:
* **麦克风混音音量** :可以通过 [QNMicrophoneAudioTrack->SetVolume](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-Linux#SetVolume) 接口进行配置。
* **音效混音音量** :可以通过 [QNAudioEffectMixer.SetVolume](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-Linux#SetVolume) 和 [QNAudioEffectMixer.SetAllEffectsVolume](https://developer.qiniu.com/rtc/api/11987/QNAudioEffectMixer-Linux#SetAllEffectsVolume) 接口分别对指定音效和所有音效进行音量配置。
参考代码如下:
microphone_audio_track.SetVolume(0.5f); // 设置麦克风采集(混音)音量
audio_effect_mixer->SetVolume(audio_effect.GetID(), 0.5f); // 设置指定音效的混音音量
audio_effect_mixer->SetAllEffectsVolume(0.5f); // 设置所有音效的混音音量
# 注意事项
1. **混音** 功能会将混音音频与当前已发布的音频 Track 数据混合并推送出去,若当前的音频 Track 尚未发布,则混音操作将失效。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,446 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >初始化
# 初始化
最近更新时间: 2022-03-28 16:03:48
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置好后通过 QNRTC::CreateClient 创建 QNRTCClient对象 即可。
## 初始化
qiniu::QNRTCSetting setting;
qiniu::QNRTC::Init(setting, this);
## 设置日志等级
通过调用 `QNRTC::SetLogFile` 设置 SDK 的日志等级
static int32_t SetLogFile(QNLogLevel level, const std::string& dir_name, const std::string& file_name);
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >初始化
# 初始化
最近更新时间: 2022-03-28 16:03:48
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置好后通过 QNRTC::CreateClient 创建 QNRTCClient对象 即可。
## 初始化
qiniu::QNRTCSetting setting;
qiniu::QNRTC::Init(setting, this);
## 设置日志等级
通过调用 `QNRTC::SetLogFile` 设置 SDK 的日志等级
static int32_t SetLogFile(QNLogLevel level, const std::string& dir_name, const std::string& file_name);
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,452 |
音视频采集 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >音视频采集
# 音视频采集
最近更新时间: 2022-05-24 22:25:56
音视频交互的基本单位,本部分介绍音视频 track 的创建及采集等功能的使用。
## 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/11198/QNCameraVideoTrack-
Linux) 为摄像头采集的本地 track,其创建方式如下:
QNCameraVideoTrackConfig video_track_config;
video_track_config.id = camera_device_id;
video_track_config.capture_config = {width, height, fps};
video_track_config.encoder_config = {width, height, fps, bitrate};
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(video_track_config);
其中:
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/11201/QNCameraVideoTrackConfig-
Linux) 用来配置摄像头采集参数和编码参数。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/11198/QNCameraVideoTrack-
Linux) 之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
### 开启/关闭镜像
virtual void SetMirror(bool mirror) = 0;
## 外部导入视频 track
SDK 外部导入视频连麦仅支持导入 **kI420 数据** 格式的数据,使用方式如下:
### I420 track
#### 创建 I420 track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 为外部数据导入视频 track,创建方式如下:
QNCustomVideoTrackConfig video_track_config;
video_track_config.encoder_config = {width, height, fps, bitrate};
QNCustomVideoTrack video_track = QNRTC::CreateCustomVideoTrack(video_track_config);
其中,[QNCustomVideoTrackConfig](https://developer.qiniu.com/rtc/api/11206/QNCustomVideoTrackConfig-
Linux) 用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
#### 导入 I420 数据
SDK 支持导入 I420 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 之后,可通过如下方式推送数据:
/**
* 推送自定义视频帧
*
* @param data 视频数据
* @param data_size 数据长度
* @param width 图像宽度
* @param height 图像高度
* @param timestamp_us 时间戳,注意单位为:微妙
* @param video_frame_type 视频原始格式,目前支持:kI420, kH264Raw
* @param rotation 导入后旋转角度,如果不需要旋转则使用默认值 kVideoRotation0, H264 不支持这个属性
* 即可
* @param mirror 导入后是否镜像, H264 不支持这个属性
*/
virtual int32_t PushVideoFrame(const uint8_t* data, const uint32_t data_size,
const int32_t width, const int32_t height,
const int64_t timestamp_us,
QNVideoFrameType video_frame_type,
QNVideoRotation rotation,
bool mirror = false) = 0;
### H264 track
#### 创建 H264 track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 为外部数据导入视频 track,创建方式如下:
// 注意: 初始化时, QNRTCSetting.encoder_type 需要设置为 kExternal
QNCustomVideoTrackConfig video_track_config;
// H264 编码配置
video_track_config.encoder_config = {width, height, fps, bitrate};
// 必须添加以下这句
video_track_config.frame_type = QNVideoFrameType::kH264Raw;
QNCustomVideoTrack video_track = QNRTC::CreateCustomVideoTrack(video_track_config);
#### 导入 H264 数据
SDK 支持导入 H264 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 之后,可通过如下方式推送数据:
/**
* 推送自定义视频帧
*
* @param data 视频数据,必须为完整的一帧 h264 数据
* @param data_size 数据长度
* @param width 图像宽度
* @param height 图像高度
* @param timestamp_us 时间戳,注意单位为:微妙
* @param video_frame_type 视频原始格式,目前支持:kI420, kH264Raw
* @param rotation 导入后旋转角度,如果不需要旋转则使用默认值 kVideoRotation0, H264 不支持这个属性
* 即可
* @param mirror 导入后是否镜像, H264 不支持这个属性
*/
virtual int32_t PushVideoFrame(const uint8_t* data, const uint32_t data_size,
const int32_t width, const int32_t height,
const int64_t timestamp_us,
QNVideoFrameType video_frame_type,
QNVideoRotation rotation,
bool mirror = false) = 0;
## 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 为麦克风采集的音频 track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 并发布即可,其创建方式如下:
QNMicrophoneAudioTrackConfig audio_track_config;
audio_track_config.audio_quality = {sample_rate, channels, bits_per_sample, bitrate};
QNMicrophoneAudioTrack audio_track = QNRTC::CreateMicrophoneAudioTrack(audio_track_config);
其中,[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/11211/QNMicrophoneAudioTrackConfig-
Linux) 包括音频的码率等,这里麦克风的采样率、声道数等由系统录制设备控制
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
> Linux) 之后,将无法再创建
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
> Linux) 实例**
## 外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
Linux) 为外部导入音频 track,如需导入音频数据作为音频源,仅需创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
Linux) 即可,然后通过调用 `QNCustomAudioTrack.PushAudioFrame` 进行外部音频数据的导入。
支持的音频数据格式为:PCM 格式。
使用方式可参考如下示例:
/**
* 推送自定义音频帧
*
* @param data 音频数据
* @param data_size 数据长度
* @param bits_per_sample 位宽,即每个采样点占用位数
* @param sample_rate 采样率
* @param channels 声道数
*/
virtual int32_t PushAudioFrame(const uint8_t* data, uint32_t data_size,
uint32_t bits_per_sample, uint32_t sample_rate,
uint32_t channels) = 0;
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
> Linux) 之后,将无法再创建
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
> Linux) 实例**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >音视频采集
# 音视频采集
最近更新时间: 2022-05-24 22:25:56
音视频交互的基本单位,本部分介绍音视频 track 的创建及采集等功能的使用。
## 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/11198/QNCameraVideoTrack-
Linux) 为摄像头采集的本地 track,其创建方式如下:
QNCameraVideoTrackConfig video_track_config;
video_track_config.id = camera_device_id;
video_track_config.capture_config = {width, height, fps};
video_track_config.encoder_config = {width, height, fps, bitrate};
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(video_track_config);
其中:
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/api/11201/QNCameraVideoTrackConfig-
Linux) 用来配置摄像头采集参数和编码参数。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/api/11198/QNCameraVideoTrack-
Linux) 之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
### 开启/关闭镜像
virtual void SetMirror(bool mirror) = 0;
## 外部导入视频 track
SDK 外部导入视频连麦仅支持导入 **kI420 数据** 格式的数据,使用方式如下:
### I420 track
#### 创建 I420 track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 为外部数据导入视频 track,创建方式如下:
QNCustomVideoTrackConfig video_track_config;
video_track_config.encoder_config = {width, height, fps, bitrate};
QNCustomVideoTrack video_track = QNRTC::CreateCustomVideoTrack(video_track_config);
其中,[QNCustomVideoTrackConfig](https://developer.qiniu.com/rtc/api/11206/QNCustomVideoTrackConfig-
Linux) 用来配置视频的编码参数,包括分辨率、帧率和码率(kbps)等。
#### 导入 I420 数据
SDK 支持导入 I420 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 之后,可通过如下方式推送数据:
/**
* 推送自定义视频帧
*
* @param data 视频数据
* @param data_size 数据长度
* @param width 图像宽度
* @param height 图像高度
* @param timestamp_us 时间戳,注意单位为:微妙
* @param video_frame_type 视频原始格式,目前支持:kI420, kH264Raw
* @param rotation 导入后旋转角度,如果不需要旋转则使用默认值 kVideoRotation0, H264 不支持这个属性
* 即可
* @param mirror 导入后是否镜像, H264 不支持这个属性
*/
virtual int32_t PushVideoFrame(const uint8_t* data, const uint32_t data_size,
const int32_t width, const int32_t height,
const int64_t timestamp_us,
QNVideoFrameType video_frame_type,
QNVideoRotation rotation,
bool mirror = false) = 0;
### H264 track
#### 创建 H264 track
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 为外部数据导入视频 track,创建方式如下:
// 注意: 初始化时, QNRTCSetting.encoder_type 需要设置为 kExternal
QNCustomVideoTrackConfig video_track_config;
// H264 编码配置
video_track_config.encoder_config = {width, height, fps, bitrate};
// 必须添加以下这句
video_track_config.frame_type = QNVideoFrameType::kH264Raw;
QNCustomVideoTrack video_track = QNRTC::CreateCustomVideoTrack(video_track_config);
#### 导入 H264 数据
SDK 支持导入 H264 的数据,在创建好
[QNCustomVideoTrack](https://developer.qiniu.com/rtc/api/11205/QNCustomVideoTrack-
Linux) 之后,可通过如下方式推送数据:
/**
* 推送自定义视频帧
*
* @param data 视频数据,必须为完整的一帧 h264 数据
* @param data_size 数据长度
* @param width 图像宽度
* @param height 图像高度
* @param timestamp_us 时间戳,注意单位为:微妙
* @param video_frame_type 视频原始格式,目前支持:kI420, kH264Raw
* @param rotation 导入后旋转角度,如果不需要旋转则使用默认值 kVideoRotation0, H264 不支持这个属性
* 即可
* @param mirror 导入后是否镜像, H264 不支持这个属性
*/
virtual int32_t PushVideoFrame(const uint8_t* data, const uint32_t data_size,
const int32_t width, const int32_t height,
const int64_t timestamp_us,
QNVideoFrameType video_frame_type,
QNVideoRotation rotation,
bool mirror = false) = 0;
## 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 为麦克风采集的音频 track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
Linux) 并发布即可,其创建方式如下:
QNMicrophoneAudioTrackConfig audio_track_config;
audio_track_config.audio_quality = {sample_rate, channels, bits_per_sample, bitrate};
QNMicrophoneAudioTrack audio_track = QNRTC::CreateMicrophoneAudioTrack(audio_track_config);
其中,[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/api/11211/QNMicrophoneAudioTrackConfig-
Linux) 包括音频的码率等,这里麦克风的采样率、声道数等由系统录制设备控制
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
> Linux) 之后,将无法再创建
> [QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
> Linux) 实例**
## 外部导入音频 Track
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
Linux) 为外部导入音频 track,如需导入音频数据作为音频源,仅需创建一个
[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
Linux) 即可,然后通过调用 `QNCustomAudioTrack.PushAudioFrame` 进行外部音频数据的导入。
支持的音频数据格式为:PCM 格式。
使用方式可参考如下示例:
/**
* 推送自定义音频帧
*
* @param data 音频数据
* @param data_size 数据长度
* @param bits_per_sample 位宽,即每个采样点占用位数
* @param sample_rate 采样率
* @param channels 声道数
*/
virtual int32_t PushAudioFrame(const uint8_t* data, uint32_t data_size,
uint32_t bits_per_sample, uint32_t sample_rate,
uint32_t channels) = 0;
> **注意:SDK 当前仅支持一路音频
> Track,因此,在创建了[QNCustomAudioTrack](https://developer.qiniu.com/rtc/api/11203/QNCustomAudioTrack-
> Linux) 之后,将无法再创建
> [QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/api/11210/QNMicrophoneAudioTrack-
> Linux) 实例**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,454 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >房间管理
# 房间管理
最近更新时间: 2022-03-28 17:18:31
房间表示一个多人的视频会话,本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
## 加入房间
本地调用 [QNRTCClient.Join(String
token)](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-Linux#Join) 通过
roomToken 加入房间。
virtual void Join(const std::string& token, const std::string& user_data = "") = 0;
示例代码如下:
client->Join(room_token);
> 1. 请确保在 `QNConnectionState.kDisconnected` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `user_data` 携带自定义数据
>
关于 roomToken 在服务端的生成可查阅 [RoomToken
的签算](https://doc.qnsdk.com/rtn/docs/rtn_startup)。
本地加入房间成功后,会触发如下回调:
**本地用户收到的回调:**
当成功加入房间后,会通过
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/11261/QNClientEventListener-
Linux#OnConnectionStateChanged) 接收到房间状态改变的通知
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功加入房间后,回调状态为 QNConnectionState.kConnected
virtual void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户加入房间时会触发此回调
virtual void OnUserJoined(const std::string& remote_user_id, const std::string& user_data) = 0;
}
* * *
## 离开房间
本地调用
[QNRTCClient.Leave()](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#Leave) 退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.kDisconnected,QNConnectionDisconnectedInfo 回调 Reason 为 kLeave
void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户离开房间时会触发此回调
virtual void OnUserLeft(const std::string& remote_user_id) = 0;
}
* * *
## 房间信息
### 获取房间内远端用户信息
本地可调用 [QNRTCClient.GetRemoteUsers(const std::string&
userId)](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteUsers%5B1/2%5D) 接口获取音视频通话房间中的指定用户。
virtual QNRemoteUser& GetRemoteUsers(const std::string& userId) = 0;out/
本地可调用
[QNRTCClient.GetRemoteUsers()](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteUsers%5B2/2%5D) 接口获取音视频通话房间中的远端用户列表。
virtual RemoteUserList& GetRemoteUsers() = 0;
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/11214/QNRemoteUser-
Linux) 代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >房间管理
# 房间管理
最近更新时间: 2022-03-28 17:18:31
房间表示一个多人的视频会话,本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
## 加入房间
本地调用 [QNRTCClient.Join(String
token)](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-Linux#Join) 通过
roomToken 加入房间。
virtual void Join(const std::string& token, const std::string& user_data = "") = 0;
示例代码如下:
client->Join(room_token);
> 1. 请确保在 `QNConnectionState.kDisconnected` 状态下调用该接口加入房间,否则接口调用无效
> 2. 加入房间时根据业务需求,每个用户可通过 `user_data` 携带自定义数据
>
关于 roomToken 在服务端的生成可查阅 [RoomToken
的签算](https://doc.qnsdk.com/rtn/docs/rtn_startup)。
本地加入房间成功后,会触发如下回调:
**本地用户收到的回调:**
当成功加入房间后,会通过
[QNClientEventListener.OnConnectionStateChanged](https://developer.qiniu.com/rtc/api/11261/QNClientEventListener-
Linux#OnConnectionStateChanged) 接收到房间状态改变的通知
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功加入房间后,回调状态为 QNConnectionState.kConnected
virtual void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户加入房间时会触发此回调
virtual void OnUserJoined(const std::string& remote_user_id, const std::string& user_data) = 0;
}
* * *
## 离开房间
本地调用
[QNRTCClient.Leave()](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#Leave) 退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
class QNClientEventListener
{
public:
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.kDisconnected,QNConnectionDisconnectedInfo 回调 Reason 为 kLeave
void OnConnectionStateChanged(QNConnectionState state, const QNConnectionDisconnectedInfo& info) = 0;
}
**远端用户收到的回调:**
class QNClientEventListener
{
public:
// 当远端用户离开房间时会触发此回调
virtual void OnUserLeft(const std::string& remote_user_id) = 0;
}
* * *
## 房间信息
### 获取房间内远端用户信息
本地可调用 [QNRTCClient.GetRemoteUsers(const std::string&
userId)](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteUsers%5B1/2%5D) 接口获取音视频通话房间中的指定用户。
virtual QNRemoteUser& GetRemoteUsers(const std::string& userId) = 0;out/
本地可调用
[QNRTCClient.GetRemoteUsers()](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteUsers%5B2/2%5D) 接口获取音视频通话房间中的远端用户列表。
virtual RemoteUserList& GetRemoteUsers() = 0;
其中,[QNRemoteUser](https://developer.qiniu.com/rtc/api/11214/QNRemoteUser-
Linux) 代表远端用户的信息,通过该对象可以获取指定 user 发布的音视频列表以及本地对其的订阅情况。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,463 |
发布和订阅 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >发布和订阅
# 发布和订阅
最近更新时间: 2022-03-28 17:17:24
本部分介绍能够实现向房间发布或取消发布媒体流,订阅或停止订阅媒体流等操作。
## 发布 Track
发布 Track 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/11371/media-
capture-linux),创建好 Track 后即可将该 Track 通过 `QNRTCClient.Publish` 向房间内进行发布。
virtual int Publish(LocalTrackList& track_list) = 0;
其中,发布结果通过[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/11283/QNPublishResultCallback-
Linux) 回调了发布操作的结果通知,其接口定义如下:
class QINIU_EXPORT_DLL QNPublishResultCallback
{
public:
/**
* 发布成功后触发此回调
*/
virtual void OnPublished() = 0;
/**
* 发布失败后触发此回调
*
* @param error_code 错误码
* @param error_message 错误消息
*/
virtual void OnPublishError(int error_code, const std::string& error_message) = 0;
protected:
~QNPublishResultCallback() {}
};
发布 Track 成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 发布时会触发此回调
virtual void OnUserPublished(const std::string& remote_user_id_, const RemoteTrackList& track_list) = 0;
}
## 取消发布 Track
调用 `QNRTCClient.UnPublish` 取消发布本地媒体流。
// 取消发布本地音视频 track,支持可变参数
virtual int UnPublish(LocalTrackList& track_list) = 0;
取消发布成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 取消发布时会触发此回调
virtual void OnUserUnpublished(const std::string& remote_user_id, const RemoteTrackList& track_list) = 0;
}
## 订阅远端 Track
在 v4.x.x 版本后提供了默认自动订阅的功能,用户可以通过调用 `QNRTCClient.SetAutoSubscribe`
进行对自动订阅功能的开启与关闭,默认为开启状态。
virtual void SetAutoSubscribe(bool auto_subscribe) = 0;
在自动订阅功能关闭时,用户可以通过调用 `QNRTCClient.Subscribe` 接口订阅远端 Tracks。
// 订阅远端音视频 track,支持可变参数
virtual void Subscribe(const RemoteTrackList& track_list) = 0;
本地订阅远端用户媒体流成功后,会触如下回调:
class QNClientEventListener
{
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id, const RemoteAudioTrackList& remote_audio_track_list, const RemoteVideoTrackList& remote_video_track_list) = 0;
}
## 取消订阅远端 Track
调用 `QNRTCClient.UnSubscribe` 接口取消订阅远端 Tracks。
virtual void UnSubscribe(const RemoteTrackList& track_list) = 0;
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >发布和订阅
# 发布和订阅
最近更新时间: 2022-03-28 17:17:24
本部分介绍能够实现向房间发布或取消发布媒体流,订阅或停止订阅媒体流等操作。
## 发布 Track
发布 Track 前,需要对 Track
进行配置和创建,详情请见[音视频采集](https://developer.qiniu.com/rtc/development_guidelines/11371/media-
capture-linux),创建好 Track 后即可将该 Track 通过 `QNRTCClient.Publish` 向房间内进行发布。
virtual int Publish(LocalTrackList& track_list) = 0;
其中,发布结果通过[QNPublishResultCallback](https://developer.qiniu.com/rtc/api/11283/QNPublishResultCallback-
Linux) 回调了发布操作的结果通知,其接口定义如下:
class QINIU_EXPORT_DLL QNPublishResultCallback
{
public:
/**
* 发布成功后触发此回调
*/
virtual void OnPublished() = 0;
/**
* 发布失败后触发此回调
*
* @param error_code 错误码
* @param error_message 错误消息
*/
virtual void OnPublishError(int error_code, const std::string& error_message) = 0;
protected:
~QNPublishResultCallback() {}
};
发布 Track 成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 发布时会触发此回调
virtual void OnUserPublished(const std::string& remote_user_id_, const RemoteTrackList& track_list) = 0;
}
## 取消发布 Track
调用 `QNRTCClient.UnPublish` 取消发布本地媒体流。
// 取消发布本地音视频 track,支持可变参数
virtual int UnPublish(LocalTrackList& track_list) = 0;
取消发布成功后,远端用户会收到如下通知回调:
class QNClientEventListener
{
public:
// 当远端 track 取消发布时会触发此回调
virtual void OnUserUnpublished(const std::string& remote_user_id, const RemoteTrackList& track_list) = 0;
}
## 订阅远端 Track
在 v4.x.x 版本后提供了默认自动订阅的功能,用户可以通过调用 `QNRTCClient.SetAutoSubscribe`
进行对自动订阅功能的开启与关闭,默认为开启状态。
virtual void SetAutoSubscribe(bool auto_subscribe) = 0;
在自动订阅功能关闭时,用户可以通过调用 `QNRTCClient.Subscribe` 接口订阅远端 Tracks。
// 订阅远端音视频 track,支持可变参数
virtual void Subscribe(const RemoteTrackList& track_list) = 0;
本地订阅远端用户媒体流成功后,会触如下回调:
class QNClientEventListener
{
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id, const RemoteAudioTrackList& remote_audio_track_list, const RemoteVideoTrackList& remote_video_track_list) = 0;
}
## 取消订阅远端 Track
调用 `QNRTCClient.UnSubscribe` 接口取消订阅远端 Tracks。
virtual void UnSubscribe(const RemoteTrackList& track_list) = 0;
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,467 |
CDN转推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >CDN转推
# CDN转推
最近更新时间: 2022-03-28 17:19:38
本部分介绍了 CDN 转推的使用姿势及其应用场景。
## 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
## 实现分析
### 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态监听:
// 设置监听
virtual void SetLiveStreamingListener(QNLiveStreamingListener* listener) = 0;
// 监听接口类
class QNLiveStreamingListener
{
public:
/**
* 转推任务成功创建时触发此回调
*
* @param stream_id 转推成功的 stream id
*/
virtual void OnStarted(const std::string& stream_id) = 0;
/**
* 转推任务成功停止时触发此回调
*
* @param stream_id 停止转推的 stream id
*/
virtual void OnStopped(const std::string& stream_id) = 0;
/**
* 转推任务配置更新时触发此回调
*
* @param stream_id 配置更新的 stream id
*/
virtual void OnTranscodingTracksUpdated(const std::string& stream_id) = 0;
/**
* 转推任务出错时触发此回调
* @param stream_id 出现错误的 stream id
* @param error_info 详细错误原因
*/
virtual void OnError(const std::string& stream_id, const QNLiveStreamingErrorInfo& error_info) = 0;
protected:
virtual ~QNLiveStreamingListener() {}
};
其中,转推任务出错时的错误原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/11271/QNLiveStreamingErrorInfo-
Linux)
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
### 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
#### 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/11268/QNDirectLiveStreamingConfig-
Linux) 用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
qiniu::QNDirectLiveStreamingConfig config;
// 设置 stream id,该 id 为合流任务的唯一标识符
config.stream_id = _custom_forward_id;
// 设置推流地址
config.publish_url = "rtmp://pili-publish.qnsdk.com/sdk-live/window-forward";
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
config.local_video_track = _camera_track_ptr;
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
config.local_audio_track = _microphone_audio_track_ptr;
// 开始进行单路转推
client->StartLiveStreaming(config);
单路转推任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted`
回调接口,回调该接口即代表成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
#### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
client->StopLiveStreaming(config);
单路转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/11294/QNTranscodingLiveStreamingConfig-Linux) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/11296/QNTranscodingLiveStreamingTrack-Linux) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
* [QNTranscodingLiveStreamingImage:](https://developer.qiniu.com/rtc/api/11295/QNTranscodingLiveStreamingImage-Linux) 用于配置合流背景、水印配置参数。
了解上述概念后,该场景的主要实现步骤如下:
#### 开启合流直播
##### 创建 QNTranscodingLiveStreamingConfig
qiniu::QNTranscodingLiveStreamingConfig config;
config.stream_id = unicode2utf(_room_name.GetBuffer()) + "_merge";; // 设置 stream id,该 id 为合流任务的唯一标识符
config.publish_url = _merge_config.publish_url;; // 设置合流任务的推流地址
config.width = _merge_config.job_width; // 设置合流画布的宽度
config.height = _merge_config.job_height; // 设置合流画布的高度
config.fps = _merge_config.job_fps; // 设置合流任务的视频帧率
config.stretch_mode = _merge_config.job_stretch_mode; // 设置合流任务的默认画面填充方式
config.bitrate = _merge_config.job_bitrate; // 设置合流任务的码率,单位: kbps
config.merge_background = background; // 设置合流画布的背景图片,仅支持 HTTP
config.merge_watermark.emplace_back(mark); // 设置合流任务的水印
client->StartLiveStreaming(config); // 开始转推
合流任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted` 回调接口。可以在该回调接口中设置合流布局
##### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/11296/QNTranscodingLiveStreamingTrack-
Linux) 的概念。操作示例代码如下:
qiniu::QNTranscodingLiveStreamingTrack merge_opt;
merge_opt.track_id = _camera_track_ptr->GetTrackID(); // 设置待合流 track id
merge_opt.x = _merge_config.local_video_x; // 设置 track 画面在合流画面中位置的 x 轴坐标
merge_opt.y = _merge_config.local_video_y; // 设置 track 画面在合流画面中位置的 y 轴坐标
merge_opt.z = 1; // 设置 track 画面在合流画面中的 zOrder 层级
merge_opt.width = _merge_config.local_video_width; // 设置 track 画面在合流画面中位置宽度
merge_opt.height = _merge_config.local_video_height; // 设置 track 画面在合流画面中位置高度
其中,远端用户的 track id 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/11212/QNRemoteAudioTrack-
Linux) 和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/11215/QNRemoteVideoTrack-
Linux) 获取:
class QNClientEventListener {
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id,const RemoteAudioTrackList& remote_audio_track_list,const RemoteVideoTrackList& remote_video_track_list) = 0;
}
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/11296/QNTranscodingLiveStreamingTrack-
Linux) 或者更新了已有的 track 布局配置后,就可以进行布局的配置了:
/**
* 添加合流的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 增加的 track 合流配置信息
*/
virtual void SetTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
当期望取消某路合流布局时,可以通过如下调用实现:
/**
* 删除合流中的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 删除的 track
*/
virtual void RemoveTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
#### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
client->StopLiveStreaming(config);
合流转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/11268/QNDirectLiveStreamingConfig-Linux) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/11294/QNTranscodingLiveStreamingConfig-Linux) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 `OnStarted` 回调之后,在回调中执行 `client->StopLiveStreaming(direct_config)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 `OnStarted` 回调之后,在回调中执行 `_rtc_client_ptr->StopLiveStreaming(transcoding_config)` 来停止合流转推任务
## 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >CDN转推
# CDN转推
最近更新时间: 2022-03-28 17:19:38
本部分介绍了 CDN 转推的使用姿势及其应用场景。
## 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
## 实现分析
### 设置监听
在进行 CDN 转推之前,需要设置 CDN 转推流的状态监听:
// 设置监听
virtual void SetLiveStreamingListener(QNLiveStreamingListener* listener) = 0;
// 监听接口类
class QNLiveStreamingListener
{
public:
/**
* 转推任务成功创建时触发此回调
*
* @param stream_id 转推成功的 stream id
*/
virtual void OnStarted(const std::string& stream_id) = 0;
/**
* 转推任务成功停止时触发此回调
*
* @param stream_id 停止转推的 stream id
*/
virtual void OnStopped(const std::string& stream_id) = 0;
/**
* 转推任务配置更新时触发此回调
*
* @param stream_id 配置更新的 stream id
*/
virtual void OnTranscodingTracksUpdated(const std::string& stream_id) = 0;
/**
* 转推任务出错时触发此回调
* @param stream_id 出现错误的 stream id
* @param error_info 详细错误原因
*/
virtual void OnError(const std::string& stream_id, const QNLiveStreamingErrorInfo& error_info) = 0;
protected:
virtual ~QNLiveStreamingListener() {}
};
其中,转推任务出错时的错误原因可参考
[QNLiveStreamingErrorInfo](https://developer.qiniu.com/rtc/api/11271/QNLiveStreamingErrorInfo-
Linux)
在设置好监听后,便可以基于业务场景进行`单路转推任务`或者`合流转推任务`的创建了。
### 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
场景示意图如下:

注意:如果主播有两路视频流(采集+录屏)需要合流转推,请参考多路流合流直播场景实现
单路流转推场景主要实现步骤如下:
#### 创建单路转推任务
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/11268/QNDirectLiveStreamingConfig-
Linux) 用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
qiniu::QNDirectLiveStreamingConfig config;
// 设置 stream id,该 id 为合流任务的唯一标识符
config.stream_id = _custom_forward_id;
// 设置推流地址
config.publish_url = "rtmp://pili-publish.qnsdk.com/sdk-live/window-forward";
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
config.local_video_track = _camera_track_ptr;
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
config.local_audio_track = _microphone_audio_track_ptr;
// 开始进行单路转推
client->StartLiveStreaming(config);
单路转推任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted`
回调接口,回调该接口即代表成功开启了单路流转推,可以通过相应的播放链接拉取直播流进行观看。
**注意:**
1. **QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖**
#### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
client->StopLiveStreaming(config);
单路转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/api/11294/QNTranscodingLiveStreamingConfig-Linux) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/api/11296/QNTranscodingLiveStreamingTrack-Linux) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
* [QNTranscodingLiveStreamingImage:](https://developer.qiniu.com/rtc/api/11295/QNTranscodingLiveStreamingImage-Linux) 用于配置合流背景、水印配置参数。
了解上述概念后,该场景的主要实现步骤如下:
#### 开启合流直播
##### 创建 QNTranscodingLiveStreamingConfig
qiniu::QNTranscodingLiveStreamingConfig config;
config.stream_id = unicode2utf(_room_name.GetBuffer()) + "_merge";; // 设置 stream id,该 id 为合流任务的唯一标识符
config.publish_url = _merge_config.publish_url;; // 设置合流任务的推流地址
config.width = _merge_config.job_width; // 设置合流画布的宽度
config.height = _merge_config.job_height; // 设置合流画布的高度
config.fps = _merge_config.job_fps; // 设置合流任务的视频帧率
config.stretch_mode = _merge_config.job_stretch_mode; // 设置合流任务的默认画面填充方式
config.bitrate = _merge_config.job_bitrate; // 设置合流任务的码率,单位: kbps
config.merge_background = background; // 设置合流画布的背景图片,仅支持 HTTP
config.merge_watermark.emplace_back(mark); // 设置合流任务的水印
client->StartLiveStreaming(config); // 开始转推
合流任务创建成功后,会触发上述 `QNLiveStreamingListener.OnStarted` 回调接口。可以在该回调接口中设置合流布局
##### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/11296/QNTranscodingLiveStreamingTrack-
Linux) 的概念。操作示例代码如下:
qiniu::QNTranscodingLiveStreamingTrack merge_opt;
merge_opt.track_id = _camera_track_ptr->GetTrackID(); // 设置待合流 track id
merge_opt.x = _merge_config.local_video_x; // 设置 track 画面在合流画面中位置的 x 轴坐标
merge_opt.y = _merge_config.local_video_y; // 设置 track 画面在合流画面中位置的 y 轴坐标
merge_opt.z = 1; // 设置 track 画面在合流画面中的 zOrder 层级
merge_opt.width = _merge_config.local_video_width; // 设置 track 画面在合流画面中位置宽度
merge_opt.height = _merge_config.local_video_height; // 设置 track 画面在合流画面中位置高度
其中,远端用户的 track id 可以通过 SDK 提供的相关回调返回的
[QNRemoteAudioTrack](https://developer.qiniu.com/rtc/api/11212/QNRemoteAudioTrack-
Linux) 和
[QNRemoteVideoTrack](https://developer.qiniu.com/rtc/api/11215/QNRemoteVideoTrack-
Linux) 获取:
class QNClientEventListener {
public:
// 当成功订阅远端 track 时会触发此回调
virtual void OnSubscribed(const std::string& remote_user_id,const RemoteAudioTrackList& remote_audio_track_list,const RemoteVideoTrackList& remote_video_track_list) = 0;
}
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/api/11296/QNTranscodingLiveStreamingTrack-
Linux) 或者更新了已有的 track 布局配置后,就可以进行布局的配置了:
/**
* 添加合流的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 增加的 track 合流配置信息
*/
virtual void SetTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
当期望取消某路合流布局时,可以通过如下调用实现:
/**
* 删除合流中的 track
*
* @param stream_id 合流任务 id
* @param transcoding_track_list 删除的 track
*/
virtual void RemoveTranscodingLiveStreamingTracks(std::string& stream_id, QNTranscodeingTrackList& transcoding_track_list) = 0;
#### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
client->StopLiveStreaming(config);
合流转推任务停止成功后,会触发上述 `QNLiveStreamingListener.OnStopped` 回调接口。
### 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/api/11268/QNDirectLiveStreamingConfig-Linux) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/api/11294/QNTranscodingLiveStreamingConfig-Linux) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,在收到合流转推任务的 `OnStarted` 回调之后,在回调中执行 `client->StopLiveStreaming(direct_config)` 来停止单路转推任务
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,在收到单路转推任务的 `OnStarted` 回调之后,在回调中执行 `_rtc_client_ptr->StopLiveStreaming(transcoding_config)` 来停止合流转推任务
## 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,471 |
视频大小流 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >视频大小流
# 视频大小流
最近更新时间: 2022-03-28 17:07:49
本部分介绍视频大小流的使用方式。
## 功能介绍

当用户 A 开启大流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
## 开启大小流
在创建摄像头 track 时,可以通过 track config 提供的 `multi_profile_enabled` 成员来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNCameraVideoTrackConfig video_track_config;
video_track_config.id = camera_device_id;
video_track_config.capture_config = {width, height, fps};
video_track_config.encoder_config = {width, height, fps, bitrate};
video_track_config.multi_profile_enabled = true; // 是否开启大小流
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(video_track_config);
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetLocalVideoTrackStats) 来感知发送情况。
## 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.IsMultiProfileEnabled](https://developer.qiniu.com/rtc/api/11215/QNRemoteVideoTrack-
Linux#IsMultiProfileEnabled) 接口判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.SetProfile](https://developer.qiniu.com/rtc/api/11215/QNRemoteVideoTrack-
Linux#SetProfile) 来订阅指定的 QNTrackProfile。
示例代码如下:
if (remote_video_track.IsMultiProfileEnabled()) {
remote_video_track.SetProfile(qiniu::QNTrackProfile::kMedium);
}
> **注意:SetProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
当订阅指定 profile 生效后,将通过回调
[QNTrackInfoChangedListener.OnVideoProfileChanged](https://developer.qiniu.com/rtc/api/11223/QNTrackInfoChangedListener-
Linux#OnVideoProfileChanged) 告知。
## 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路 camera 视频 track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >视频大小流
# 视频大小流
最近更新时间: 2022-03-28 17:07:49
本部分介绍视频大小流的使用方式。
## 功能介绍

当用户 A 开启大流时,会发送多个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A
的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
## 开启大小流
在创建摄像头 track 时,可以通过 track config 提供的 `multi_profile_enabled` 成员来启用大小流功能,以
QNCameraVideoTrack 为例,其启用方式如下:
QNCameraVideoTrackConfig video_track_config;
video_track_config.id = camera_device_id;
video_track_config.capture_config = {width, height, fps};
video_track_config.encoder_config = {width, height, fps, bitrate};
video_track_config.multi_profile_enabled = true; // 是否开启大小流
QNCameraVideoTrack video_track = QNRTC::CreateCameraVideoTrack(video_track_config);
开启大小流功能后,发送端可以通过获取统计信息的接口
[QNRTCClient.GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetLocalVideoTrackStats) 来感知发送情况。
## 订阅大小流
订阅端可以通过
[QNRemoteVideoTrack.IsMultiProfileEnabled](https://developer.qiniu.com/rtc/api/11215/QNRemoteVideoTrack-
Linux#IsMultiProfileEnabled) 接口判断远端用户是否发布大小流。若接口返回 true,则可通过
[QNRemoteVideoTrack.SetProfile](https://developer.qiniu.com/rtc/api/11215/QNRemoteVideoTrack-
Linux#SetProfile) 来订阅指定的 QNTrackProfile。
示例代码如下:
if (remote_video_track.IsMultiProfileEnabled()) {
remote_video_track.SetProfile(qiniu::QNTrackProfile::kMedium);
}
> **注意:SetProfile 接口仅是设置预期的流等级,并不代表实际的订阅等级,若实际发送端还未发送指定等级的流,则将无法订阅到指定的
> profile**
当订阅指定 profile 生效后,将通过回调
[QNTrackInfoChangedListener.OnVideoProfileChanged](https://developer.qiniu.com/rtc/api/11223/QNTrackInfoChangedListener-
Linux#OnVideoProfileChanged) 告知。
## 注意事项
* **开启大小流功能设置编码宽高最低为 1280 x 720**
* **目前仅支持在发送端发布单路 camera 视频 track 的场景下,使用大小流功能**
* **对于开启大小流的用户,建议保证有良好的网络环境,保证多流发送质量**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,483 |
通话质量统计 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >通话质量统计
# 通话质量统计
最近更新时间: 2022-03-28 17:21:13
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetLocalAudioTrackStats) 接口获取当前本地的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/11273/QNLocalAudioTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
uplink_bitrate| 本地音频上行的码率,单位 bps
uplink_rtt| 本地音频上行的网络延时,单位 ms
uplink_lostrate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteAudioTrackStats) 接口获取当前远端的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/11285/QNRemoteAudioTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
downlink_bitrate| 本地拉取远端音频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端音频上行的网络延时,单位 ms
uplink_lostrate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetLocalVideoTrackStats) 接口获取当前本地的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/11274/QNLocalVideoTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/11293/QNTrackProfile-
Linux),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/11370/multi-
stream-linux)文档
uplink_framerate| 本地视频上行的帧率,单位 fps
uplink_bitrate| 本地视频上行的码率,单位 bps
uplink_rtt| 本地视频上行的网络延时,单位 ms
uplink_lostrate| 本地视频上行的丢包率,范围 [0, 100]
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteVideoTrackStats) 接口获取当前远端的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/11286/QNRemoteVideoTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/11293/QNTrackProfile-
Linux),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/11370/multi-
stream-linux)文档
downlink_framerate| 本地拉取远端视频时下行的帧率,单位 fps
downlink_bitrate| 本地拉取远端视频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端视频上行的网络延时,单位 ms
uplink_lostrate| 远端视频上行的丢包率,范围 [0, 100]
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >通话质量统计
# 通话质量统计
最近更新时间: 2022-03-28 17:21:13
本文主要介绍 SDK 如何对通话过程中的网络以及音视频的质量进行监控。
> 获取通话中的质量监测信息前,请确保您已经**加入了房间** 并且**已经发布或订阅了相关的音视频 Track** 。
# 音频质量统计
## 获取本地音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetLocalAudioTrackStats) 接口获取当前本地的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalAudioTrackStats](https://developer.qiniu.com/rtc/api/11273/QNLocalAudioTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
uplink_bitrate| 本地音频上行的码率,单位 bps
uplink_rtt| 本地音频上行的网络延时,单位 ms
uplink_lostrate| 本地音频上行的丢包率,范围 [0, 100]
## 获取远端音频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteAudioTrackStats) 接口获取当前远端的音频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteAudioTrackStats](https://developer.qiniu.com/rtc/api/11285/QNRemoteAudioTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
downlink_bitrate| 本地拉取远端音频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端音频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端音频上行的网络延时,单位 ms
uplink_lostrate| 远端音频上行的丢包率,范围 [0, 100]
# 视频质量统计
## 获取本地视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetLocalVideoTrackStats) 接口获取当前本地的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNLocalVideoTrackStats](https://developer.qiniu.com/rtc/api/11274/QNLocalVideoTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
profile|
当前所统计视频的[质量等级](https://developer.qiniu.com/rtc/api/11293/QNTrackProfile-
Linux),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/11370/multi-
stream-linux)文档
uplink_framerate| 本地视频上行的帧率,单位 fps
uplink_bitrate| 本地视频上行的码率,单位 bps
uplink_rtt| 本地视频上行的网络延时,单位 ms
uplink_lostrate| 本地视频上行的丢包率,范围 [0, 100]
## 获取远端视频质量统计
SDK 质量统计接口均为**主动调用接口** ,您可以在适当的时机通过调用
[QNRTCClient::GetRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/11288/QNRTCClient-
Linux#GetRemoteVideoTrackStats) 接口获取当前远端的视频质量统计信息,并通过 trackID
来获取对应轨道的质量统计。获取到的质量统计内容
[QNRemoteVideoTrackStats](https://developer.qiniu.com/rtc/api/11286/QNRemoteVideoTrackStats-
Linux) 主要包含如下信息:
属性| 描述
---|---
profile|
当前订阅的视频的[质量等级](https://developer.qiniu.com/rtc/api/11293/QNTrackProfile-
Linux),profile
说明亦可参考[视频大小流](https://developer.qiniu.com/rtc/development_guidelines/11370/multi-
stream-linux)文档
downlink_framerate| 本地拉取远端视频时下行的帧率,单位 fps
downlink_bitrate| 本地拉取远端视频时下行的码率,单位 bps
downlink_lostrate| 本地拉取远端视频时下行的丢包率,范围 [0, 100]
uplink_rtt| 远端视频上行的网络延时,单位 ms
uplink_lostrate| 远端视频上行的丢包率,范围 [0, 100]
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,487 |
错误码 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >错误码
# 错误码
最近更新时间: 2022-03-28 16:57:03
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTC_OK| 0| 无错误| 无
Err_Token_Error| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://doc.qnsdk.com/rtn/docs/server_overview#1)
Err_Token_Expired| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
Err_User_Already_Exist| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
Err_Media_Not_Support| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
Err_Auth_Failed| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
Err_Reconnect_Failed| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
Err_Fatal| 21005| 非预期错误| 表示 RTC 生命周期异常,需要释放资源并重新初始化
> **SDK 重连机制:**
>
> * SDK 内部会尝试无限重连
> * 如果 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出 `Err_Reconnect_Failed` 错误
>
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Mic_Init_Failed| 23006| 系统麦克风初始化错误,无权限或者麦克风被占用| 请确认应用是否获取音频录制的权限或者麦克风是否被占用
Err_Mic_Capture_Failed| 23007| 麦克风录制失败| 可尝试取消发布并重新发布麦克风 Track
Err_Speaker_Init_failed| 23008| 扬声器无权限或者被占用| 请确认应用是否获取音频播放的权限或者扬声器被占用
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Invalid_Parameter| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
Err_Invalid_State| 21002| 非法状态| 请检查是否已经加入房间
Err_Fatal| 21005| 非预期错误| RTC 生命周期异常,需要释放资源并重新初始化
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_No_Permission| 10051| 无操作权限| 请检查用户的 token 签算权限
Err_Invalid_Parameter| 10053| 参数错误| 请检查操作的参数是否合法
Err_Invalid_State| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
Err_Network_Timeout| 21004| 操作超时| 请重新尝试操作
Err_Fatal| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Relay_Token_Invalid| 24000| Token 验证失败| 请确认 Token 签算是否正确
Err_Relay_Already_Start| 24001| 已开启跨房| 请勿重复操作
Err_Relay_Not_Start| 24002| 跨房没有开启| 请先开启跨房再进行操作
Err_Relay_Destination_Room_Not_Existed| 24003| 目标房间不存在| 请确认跨房的目标房间是否存在
Err_Relay_Player_In_Dest_Room| 24004| 用户不在目标房间内| 请确认用户是否在目标房间内
Err_Relay_Start_Failed| 24004| 跨房开启失败| 请确认跨房参数是否正确
Err_Invalid_Client_Mode| 24006| 使用场景不符| 请切换到互动直播场景
Err_Invalid_Client_Role| 24007| 用户角色不符| 请根据当前场景切换到指定角色再进行操作
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Linux >错误码
# 错误码
最近更新时间: 2022-03-28 16:57:03
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
QNRTC_OK| 0| 无错误| 无
Err_Token_Error| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://doc.qnsdk.com/rtn/docs/server_overview#1)
Err_Token_Expired| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
Err_User_Already_Exist| 10022| 房间内已经有同名用户|
后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
Err_Media_Not_Support| 10054| 媒体协商失败| 表示该设备不支持指定的音视频格式,无法进行连麦的操作
Err_Auth_Failed| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
Err_Reconnect_Failed| 21003| 30s 内未能重连成功或者重连时房间已被销毁| 建议检查网络并重新申请 token
加入房间。当发生该错误时,之前创建的转推任务将被服务销毁,如有需要,应在下次成功加入房间后按业务需要恢复
Err_Fatal| 21005| 非预期错误| 表示 RTC 生命周期异常,需要释放资源并重新初始化
> **SDK 重连机制:**
>
> * SDK 内部会尝试无限重连
> * 如果 30s 内无法完成有效的重连过程,则超时后的重连请求在到达 RTC 服务后会抛出 `Err_Reconnect_Failed` 错误
>
# 设备采集相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Mic_Init_Failed| 23006| 系统麦克风初始化错误,无权限或者麦克风被占用| 请确认应用是否获取音频录制的权限或者麦克风是否被占用
Err_Mic_Capture_Failed| 23007| 麦克风录制失败| 可尝试取消发布并重新发布麦克风 Track
Err_Speaker_Init_failed| 23008| 扬声器无权限或者被占用| 请确认应用是否获取音频播放的权限或者扬声器被占用
# 发布 Track 相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Invalid_Parameter| 10053| 非法参数| 请检查待发布 Track 是否为本地 Track,并且不为空
Err_Invalid_State| 21002| 非法状态| 请检查是否已经加入房间
Err_Fatal| 21005| 非预期错误| RTC 生命周期异常,需要释放资源并重新初始化
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_No_Permission| 10051| 无操作权限| 请检查用户的 token 签算权限
Err_Invalid_Parameter| 10053| 参数错误| 请检查操作的参数是否合法
Err_Invalid_State| 21002| 状态异常| 请检查房间状态,加入房间后才可以创建转推任务
Err_Network_Timeout| 21004| 操作超时| 请重新尝试操作
Err_Fatal| 21005| 服务端错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
# 跨房媒体转发相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
Err_Relay_Token_Invalid| 24000| Token 验证失败| 请确认 Token 签算是否正确
Err_Relay_Already_Start| 24001| 已开启跨房| 请勿重复操作
Err_Relay_Not_Start| 24002| 跨房没有开启| 请先开启跨房再进行操作
Err_Relay_Destination_Room_Not_Existed| 24003| 目标房间不存在| 请确认跨房的目标房间是否存在
Err_Relay_Player_In_Dest_Room| 24004| 用户不在目标房间内| 请确认用户是否在目标房间内
Err_Relay_Start_Failed| 24004| 跨房开启失败| 请确认跨房参数是否正确
Err_Invalid_Client_Mode| 24006| 使用场景不符| 请切换到互动直播场景
Err_Invalid_Client_Role| 24007| 用户角色不符| 请根据当前场景切换到指定角色再进行操作
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,492 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >初始化
# 初始化
最近更新时间: 2022-02-28 15:35:22
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置完成后通过 `QNRTC.createClient` 创建 **QNRTCClient**
对象 即可。
# 设置日志等级
通过调用
[QNRTC.setLogLevel](https://developer.qiniu.com/rtc/10958/WXAppQNRTC#setLogLevel)
设置 SDK 的日志等级。默认等级为 `VERBOSE`。
例如,下面代码会关闭 SDK 的日志输出:
import QNRTC, { QNLogLevel } from "qnwxapp-rtc";
QNRTC.setLogLevel(QNLogLevel.NONE);
# 创建房间客户端对象
当完成所需配置后,就可以通过
[QNRTC.createClient](https://developer.qiniu.com/rtc/10958/WXAppQNRTC#createClient)
来创建房间客户端对象
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)。后续的关于房间、发布订阅的逻辑均通过该对象来操作。
import QNRTC from "qnwxapp-rtc";
const mClient = QNRTC.createClient();
> 注意,同一个页面,该方法仅允许执行一次。即 **QNRTCClient** 对象应当只创建一个,当作单例对象使用。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >初始化
# 初始化
最近更新时间: 2022-02-28 15:35:22
本部分介绍了实时音视频的初始化方式及其配置项。
在加入房间前,SDK 提供了一系列的方法用来进行初始化配置。在配置完成后通过 `QNRTC.createClient` 创建 **QNRTCClient**
对象 即可。
# 设置日志等级
通过调用
[QNRTC.setLogLevel](https://developer.qiniu.com/rtc/10958/WXAppQNRTC#setLogLevel)
设置 SDK 的日志等级。默认等级为 `VERBOSE`。
例如,下面代码会关闭 SDK 的日志输出:
import QNRTC, { QNLogLevel } from "qnwxapp-rtc";
QNRTC.setLogLevel(QNLogLevel.NONE);
# 创建房间客户端对象
当完成所需配置后,就可以通过
[QNRTC.createClient](https://developer.qiniu.com/rtc/10958/WXAppQNRTC#createClient)
来创建房间客户端对象
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)。后续的关于房间、发布订阅的逻辑均通过该对象来操作。
import QNRTC from "qnwxapp-rtc";
const mClient = QNRTC.createClient();
> 注意,同一个页面,该方法仅允许执行一次。即 **QNRTCClient** 对象应当只创建一个,当作单例对象使用。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,496 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >房间管理
# 房间管理
最近更新时间: 2022-02-28 15:56:09
本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
# 监听房间连接状态
SDK 内部维护了当前客户端与房间之间的连接状态,建议在加入房间之前,先对连接状态进行监听,根据当前状态处理相关逻辑。
client.on("connection-state-changed", (connectionState) => {
console.log("connection-state-changed", connectionState);
});
其中
[connectionState](https://developer.qiniu.com/rtc/10955/WXAppQNConnectionState)
表示当前所处状态,每个状态均与相应行为操作相关,例如:
* 初始情况下,状态为 `DISCONNECTED`
* 与房间建立连接过程中,状态变为 `CONNECTING`
* 与房间连接成功后,状态变为 `CONNECTED`
* 与房间断开连接后,状态再次变为 `DISCONNECTED`
# 加入房间
在创建房间对象 [QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)
完成之后,可以调用 [join](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#join)
方法来加入房间。
const roomToken = "...";
await client.join(roomToken);
> 关于 roomToken 在服务端的生成可查阅 [RoomToken
> 的签算](https://developer.qiniu.com/rtc/8802/pd-overview)。
当本地加入房间,其他正在房间中的远端用户可以通过监听 [user-
joined](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_JOINED)
事件获取该信息。
Client.on("user-joined", (user) => {
console.log("user-joined", user);
});
# 离开房间
本地调用 [leave](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#leave)
方法,可以退出房间。
await client.leave();
本地退出房间,正在房间中的远端用户可以通过监听 [user-
left](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_LEFT)
事件获取该信息。
client.on("user-left", (user) => {
console.log("user-left", user);
});
# 异常退出房间
在网络发生异常等情况下,如果 SDK 与服务端的连接断开,SDK
内部会尝试主动重连。如果重连成功,[connectionState](https://developer.qiniu.com/rtc/10955/WXAppQNConnectionState)
的状态会变为 `RECONNECTED`。
但是,如果经过多种重连逻辑均无法恢复正常连接时,SDK 会主动退出房间,房间连接状态变为 `DISCONNECTED`。
此时的事件回调中可以获取到第二个参数
[info](https://developer.qiniu.com/rtc/10943/WXAppQNConnectionDisconnectedInfo)
对象,该对象中包含了异常退出房间的信息。
import { QNConnectionState, QNConnectionDisconnectedReason } from "qnweb-rtc";
client.on("connection-state-changed", function (connectionState, info) {
if (
connectionState === QNConnectionState.DISCONNECTED &&
info.reason === QNConnectionDisconnectedReason.ERROR
) {
console.warning("网络异常,请检查网络后重试");
}
});
此时建议提示用户网络异常,请用户检查网络后重试。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >房间管理
# 房间管理
最近更新时间: 2022-02-28 15:56:09
本部分介绍如何进行房间管理,获取房间信息以及用户信息等常见功能。
# 监听房间连接状态
SDK 内部维护了当前客户端与房间之间的连接状态,建议在加入房间之前,先对连接状态进行监听,根据当前状态处理相关逻辑。
client.on("connection-state-changed", (connectionState) => {
console.log("connection-state-changed", connectionState);
});
其中
[connectionState](https://developer.qiniu.com/rtc/10955/WXAppQNConnectionState)
表示当前所处状态,每个状态均与相应行为操作相关,例如:
* 初始情况下,状态为 `DISCONNECTED`
* 与房间建立连接过程中,状态变为 `CONNECTING`
* 与房间连接成功后,状态变为 `CONNECTED`
* 与房间断开连接后,状态再次变为 `DISCONNECTED`
# 加入房间
在创建房间对象 [QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)
完成之后,可以调用 [join](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#join)
方法来加入房间。
const roomToken = "...";
await client.join(roomToken);
> 关于 roomToken 在服务端的生成可查阅 [RoomToken
> 的签算](https://developer.qiniu.com/rtc/8802/pd-overview)。
当本地加入房间,其他正在房间中的远端用户可以通过监听 [user-
joined](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_JOINED)
事件获取该信息。
Client.on("user-joined", (user) => {
console.log("user-joined", user);
});
# 离开房间
本地调用 [leave](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#leave)
方法,可以退出房间。
await client.leave();
本地退出房间,正在房间中的远端用户可以通过监听 [user-
left](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_LEFT)
事件获取该信息。
client.on("user-left", (user) => {
console.log("user-left", user);
});
# 异常退出房间
在网络发生异常等情况下,如果 SDK 与服务端的连接断开,SDK
内部会尝试主动重连。如果重连成功,[connectionState](https://developer.qiniu.com/rtc/10955/WXAppQNConnectionState)
的状态会变为 `RECONNECTED`。
但是,如果经过多种重连逻辑均无法恢复正常连接时,SDK 会主动退出房间,房间连接状态变为 `DISCONNECTED`。
此时的事件回调中可以获取到第二个参数
[info](https://developer.qiniu.com/rtc/10943/WXAppQNConnectionDisconnectedInfo)
对象,该对象中包含了异常退出房间的信息。
import { QNConnectionState, QNConnectionDisconnectedReason } from "qnweb-rtc";
client.on("connection-state-changed", function (connectionState, info) {
if (
connectionState === QNConnectionState.DISCONNECTED &&
info.reason === QNConnectionDisconnectedReason.ERROR
) {
console.warning("网络异常,请检查网络后重试");
}
});
此时建议提示用户网络异常,请用户检查网络后重试。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,498 |
发布和订阅 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >发布和订阅
# 发布和订阅
最近更新时间: 2022-08-08 16:48:11
本部分介绍能够实现向房间发布媒体流与订阅媒体流等操作。
# 发布本地 Track
与其他 `SDK` 不同,小程序只需要在 `live-pusher` 组件中提供推流地址,当推流成功后,`SDK` 即可获得所发布的本地音视频
**Track** 。所以首先需要获取推流地址:
import { QNPublishStatus } from "pili-rtc-wxapp"
client.publish((status, data) => {
if(status === QNPublishStatus.READY) {
this.setData({
publishPath: data.url
})
}
})
其中 `publish` 的回调状态有三种:
* `READY` 该状态中可以获取对应的推流地址
* `COMPLETED` 当推流成功后,该状态可以获取推流所发布的音视频 **Track**
* `ERROR` 该状态表示推流失败
当获取到推流地址后,传入 `live-pusher` 组件:
<!-- index.wxml -->
<live-pusher
autopush
mode="RTC"
url="{{publishPath}}"
>
</live-pusher>
当推流成功后,`publish` 回调收到 `COMPLETED` 状态,同时返回所发布的 **Track** ,完整代码如下:
import { QNPublishStatus } from "pili-rtc-wxapp"
client.publish((status, data) => {
if(status === QNPublishStatus.READY) {
this.setData({
publishPath: data.url
})
}else if(status === QNPublishStatus.COMPLETED) {
this.setData({
localTracks: data.tracks
})
}else if(status === QNPublishStatus.ERROR) {
console.log("发布失败")
}
})
`live-pusher` 设置 autopush 时,填入对应推流地址即会自动推流,如果需要监听是否推流成功,可以使用小程序所提供的事件函数
`bindstatechange` ,根据
[官网](https://developers.weixin.qq.com/miniprogram/dev/component/live-
pusher.html) 所提供的 `code` 码判断状态:
<!-- index.wxml -->
<live-pusher
autopush
mode="RTC"
url="{{publishPath}}"
bindstatechange="handleStateChange"
>
</live-pusher>
Page({
handleStateChange(e) {
console.log('live-pusher code:', e.detail.code)
}
})
> `live-pusher` 除了 autopush,还支持对应 API 操作推流与否,详情可见
> [官方文档](https://developers.weixin.qq.com/miniprogram/dev/api/media/live/LivePusherContext.html)
> 。
当推流成功后,远端用户在监听 [user-
published](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_PUBLISHED)
后会收到如下事件通知:
client.on('user-published', (userID, track) => {
console.log('user-published', userID, track)
});
# 取消发布本地 Track
发布成功后,只有当离开房间才表示取消发布本地 **Track** 。
取消发布成功后,远端用户在监听 [user-
unpublished](https://developer.qiniu.com/rtc/9090/WXAppQNRTCClient#USER_UNPUBLISHED)
后会收到如下事件通知:
client.on('user-unpublished', (userID, track) => {
console.log('user-unpublished', userID, track);
});
> 有一个例外,当调用 `wx.createLivePusherContext().stop()` ,再调用
> `wx.createLivePusherContext().start()` 后,远端用户亦会监听到 `user-unpublished`
> 事件触发,紧随着监听到 `user-published` 事件。
# 订阅远端 Track
当收到远端用户发布的信息后,可以调用
[subscribe](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#subscribe)
方法订阅该 **Track** 。
client.on('user-published', async (userID, tracks) => {
const url = await client.subscribe({
videoTrack: tracks.find(track => track.isVideo()),
audioTrack: tracks.find(track => track.isAudio())
})
this.setData({
subscribeList: [...this.data.subscribeList, url]
})
});
订阅成功后,返回对应 **QNRemoteTrack** 所生成的拉流地址,然后在 `live-player` 组件中设置对应的拉流地址即可:
<!-- index.wxml -->
<live-player
autoplay
wx:for="{{subscribeList}}"
src="{{item}}"
mode="RTC"
>
</live-player>
需要注意的是,`subscribe` 方法所传入的音视频 **QNRemoteTrack** 必须为同一个用户所发布的。另外,如果小程序与其他
`七牛音视频SDK` 进行通讯时,一个用户可能不单单只发布一个音频 **Track** 和一个视频 **Track** ,很有可能有多个
**Tracks** ,这时需要使用者根据 **QNRemoteTrack** 的 `tag` 属性来判断应该订阅哪一个 **QNRemoteTrack**
。
> 在 `小程序SDK` 中,发布的 **Track** 的 `tag` 值默认为 `debug`,在其他 `SDK` 中可以根据使用者需要进行自定义。
# 取消订阅远端 Track
在小程序中,关闭 `live-player` 即表示取消订阅 `live-player` 中拉流地址所对应的 `Track`。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >发布和订阅
# 发布和订阅
最近更新时间: 2022-08-08 16:48:11
本部分介绍能够实现向房间发布媒体流与订阅媒体流等操作。
# 发布本地 Track
与其他 `SDK` 不同,小程序只需要在 `live-pusher` 组件中提供推流地址,当推流成功后,`SDK` 即可获得所发布的本地音视频
**Track** 。所以首先需要获取推流地址:
import { QNPublishStatus } from "pili-rtc-wxapp"
client.publish((status, data) => {
if(status === QNPublishStatus.READY) {
this.setData({
publishPath: data.url
})
}
})
其中 `publish` 的回调状态有三种:
* `READY` 该状态中可以获取对应的推流地址
* `COMPLETED` 当推流成功后,该状态可以获取推流所发布的音视频 **Track**
* `ERROR` 该状态表示推流失败
当获取到推流地址后,传入 `live-pusher` 组件:
<!-- index.wxml -->
<live-pusher
autopush
mode="RTC"
url="{{publishPath}}"
>
</live-pusher>
当推流成功后,`publish` 回调收到 `COMPLETED` 状态,同时返回所发布的 **Track** ,完整代码如下:
import { QNPublishStatus } from "pili-rtc-wxapp"
client.publish((status, data) => {
if(status === QNPublishStatus.READY) {
this.setData({
publishPath: data.url
})
}else if(status === QNPublishStatus.COMPLETED) {
this.setData({
localTracks: data.tracks
})
}else if(status === QNPublishStatus.ERROR) {
console.log("发布失败")
}
})
`live-pusher` 设置 autopush 时,填入对应推流地址即会自动推流,如果需要监听是否推流成功,可以使用小程序所提供的事件函数
`bindstatechange` ,根据
[官网](https://developers.weixin.qq.com/miniprogram/dev/component/live-
pusher.html) 所提供的 `code` 码判断状态:
<!-- index.wxml -->
<live-pusher
autopush
mode="RTC"
url="{{publishPath}}"
bindstatechange="handleStateChange"
>
</live-pusher>
Page({
handleStateChange(e) {
console.log('live-pusher code:', e.detail.code)
}
})
> `live-pusher` 除了 autopush,还支持对应 API 操作推流与否,详情可见
> [官方文档](https://developers.weixin.qq.com/miniprogram/dev/api/media/live/LivePusherContext.html)
> 。
当推流成功后,远端用户在监听 [user-
published](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_PUBLISHED)
后会收到如下事件通知:
client.on('user-published', (userID, track) => {
console.log('user-published', userID, track)
});
# 取消发布本地 Track
发布成功后,只有当离开房间才表示取消发布本地 **Track** 。
取消发布成功后,远端用户在监听 [user-
unpublished](https://developer.qiniu.com/rtc/9090/WXAppQNRTCClient#USER_UNPUBLISHED)
后会收到如下事件通知:
client.on('user-unpublished', (userID, track) => {
console.log('user-unpublished', userID, track);
});
> 有一个例外,当调用 `wx.createLivePusherContext().stop()` ,再调用
> `wx.createLivePusherContext().start()` 后,远端用户亦会监听到 `user-unpublished`
> 事件触发,紧随着监听到 `user-published` 事件。
# 订阅远端 Track
当收到远端用户发布的信息后,可以调用
[subscribe](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#subscribe)
方法订阅该 **Track** 。
client.on('user-published', async (userID, tracks) => {
const url = await client.subscribe({
videoTrack: tracks.find(track => track.isVideo()),
audioTrack: tracks.find(track => track.isAudio())
})
this.setData({
subscribeList: [...this.data.subscribeList, url]
})
});
订阅成功后,返回对应 **QNRemoteTrack** 所生成的拉流地址,然后在 `live-player` 组件中设置对应的拉流地址即可:
<!-- index.wxml -->
<live-player
autoplay
wx:for="{{subscribeList}}"
src="{{item}}"
mode="RTC"
>
</live-player>
需要注意的是,`subscribe` 方法所传入的音视频 **QNRemoteTrack** 必须为同一个用户所发布的。另外,如果小程序与其他
`七牛音视频SDK` 进行通讯时,一个用户可能不单单只发布一个音频 **Track** 和一个视频 **Track** ,很有可能有多个
**Tracks** ,这时需要使用者根据 **QNRemoteTrack** 的 `tag` 属性来判断应该订阅哪一个 **QNRemoteTrack**
。
> 在 `小程序SDK` 中,发布的 **Track** 的 `tag` 值默认为 `debug`,在其他 `SDK` 中可以根据使用者需要进行自定义。
# 取消订阅远端 Track
在小程序中,关闭 `live-player` 即表示取消订阅 `live-player` 中拉流地址所对应的 `Track`。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,503 |
CDN 转推 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >CDN 转推
# CDN 转推
最近更新时间: 2022-03-01 10:39:27
本部分介绍了 CDN 转推的使用姿势及其应用场景。
# 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
# 实现分析
### 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
单路流转推场景主要实现步骤如下:
#### 创建单路转推任务
调用
[startDirectLiveStreaming](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#startDirectLiveStreaming)
来创建单路转推任务。
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/10945/WXAppQNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
const directLiveStreamingConfig = {
videoTrack: videoTrack, // 设置单路流中的本地视频轨,仅支持一路视频的设置,重复设置会被覆盖
audioTrack: audioTrack, // 设置单路流中的本地音频轨,仅支持一路音频的设置,重复设置会被覆盖
streamID: "room1", // 设置 stream id,该 id 为该单路转推任务的唯一标识符
url: 'rtmp://...' // 设置推流地址
}
// 开始进行单路转推
client.startDirectLiveStreaming(directLiveStreamingConfig).then(() => {
console.log("转推成功")
}).catch(e => {
console.log("转推失败", e)
})
> QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖。
#### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
await client.stopDirectLiveStreaming(streamID);
### 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/10959/WXAppQNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/10961/WXAppQNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
#### 开启合流直播
#### 创建 QNTranscodingLiveStreamingConfig
const backgroundTranscodingLiveStreamingImage = {
x: 0,
y: 0,
width: 600,
height: 480,
url: "background url"
}
const watermarksTranscodingLiveStreamingImages = [{
x: 0,
y: 0,
width: 100,
height: 100,
url: "watermark url"
}]
const transcodingLiveStreamingConfig = {
streamID: "mstreamid-1", // 设置 stream id,该 id 为合流任务的唯一标识符
url: "rtmp://...", // 设置合流任务的推流地址
width: 600, // 设置合流画布的宽度
height: 480, // 设置合流画布的高度
videoFrameRate: 20, // 设置合流任务的视频帧率
bitrate: 1000, // 设置合流任务的码率,单位: kbps
renderMode: QNRenderMode.ASPECT_FILL, // 设置合流任务的默认画面填充方式
background: backgroundTranscodingLiveStreamingImage, // 设置合流画布背景图片的x轴y轴宽高和url信息,图片仅支持 HTTP
watermarks: watermarksTranscodingLiveStreamingImages // 设置合流合流任务的水印的x轴y轴宽高和url信息
}
await client.startTranscodingLiveStreaming(transcodingLiveStreamingConfig); // 开始转推
##### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/10961/WXAppQNTranscodingLiveStreamingTrack))
的概念。操作示例代码如下:
const transcodingLiveStreamingTracks = [{
trackID: "xxx", // 设置待合流 track id
x: 220, // 设置 track 画面在合流画面中位置的 x 轴坐标
y: 220, // 设置 track 画面在合流画面中位置的 y 轴坐标
width: 200, // 设置 track 画面在合流画面中位置宽度
height: 200 // 设置 track 画面在合流画面中位置高度
zOrder: 100, // 设置 track 画面在合流画面中的 zOrder 层级
renderMode: QNRenderMode.ASPECT_FILL, // track 画面合流时的填充方式
}]
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/10961/WXAppQNTranscodingLiveStreamingTrack)
,就可以进行布局的配置了:
await client.setTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
await client.removeTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
#### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
try{
await client.stopTranscodingLiveStreaming(streamID)
console.log("停止合流成功")
}catch(e) {
console.log("停止合流失败", e)
}
### 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/10945/WXAppQNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/10959/WXAppQNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播。
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,合流成功后后执行 `client.stopDirectLiveStreaming(streamID)` 来停止单路转推任务。
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,转推成功后执行 `client.stopTranscodingLiveStreaming(streamID)` 来停止合流转推任务。
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换。
# 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高。**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖。**
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >CDN 转推
# CDN 转推
最近更新时间: 2022-03-01 10:39:27
本部分介绍了 CDN 转推的使用姿势及其应用场景。
# 应用场景
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
下面将会就三种场景的的使用姿势进行说明。
# 实现分析
### 单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于`不包含连麦的秀场直播`、`连麦中需要将某一路流单独转推落存储`等场景。
单路流转推场景主要实现步骤如下:
#### 创建单路转推任务
调用
[startDirectLiveStreaming](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#startDirectLiveStreaming)
来创建单路转推任务。
[QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/10945/WXAppQNDirectLiveStreamingConfig)
用于配置单路转推的相关信息,包括推流地址、参与 CDN 转推的音视频轨。
创建转推任务的示例代码如下:
const directLiveStreamingConfig = {
videoTrack: videoTrack, // 设置单路流中的本地视频轨,仅支持一路视频的设置,重复设置会被覆盖
audioTrack: audioTrack, // 设置单路流中的本地音频轨,仅支持一路音频的设置,重复设置会被覆盖
streamID: "room1", // 设置 stream id,该 id 为该单路转推任务的唯一标识符
url: 'rtmp://...' // 设置推流地址
}
// 开始进行单路转推
client.startDirectLiveStreaming(directLiveStreamingConfig).then(() => {
console.log("转推成功")
}).catch(e => {
console.log("转推失败", e)
})
> QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置会被覆盖。
#### 停止单路转推任务
可以通过如下方式实现单路转推任务的停止:
await client.stopDirectLiveStreaming(streamID);
### 多路流合流直播场景
多路流合流直播场景,主要适用于`连麦互动直播`、`PK
直播`以及`单主播需要两路以上视频合流转推`等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
为了实现该场景,首先,需要了解下相关配置类及其作用:
* [QNTranscodingLiveStreamingConfig:](https://developer.qiniu.com/rtc/10959/WXAppQNTranscodingLiveStreamingConfig) 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
* [QNTranscodingLiveStreamingTrack:](https://developer.qiniu.com/rtc/10961/WXAppQNTranscodingLiveStreamingTrack) 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
#### 开启合流直播
#### 创建 QNTranscodingLiveStreamingConfig
const backgroundTranscodingLiveStreamingImage = {
x: 0,
y: 0,
width: 600,
height: 480,
url: "background url"
}
const watermarksTranscodingLiveStreamingImages = [{
x: 0,
y: 0,
width: 100,
height: 100,
url: "watermark url"
}]
const transcodingLiveStreamingConfig = {
streamID: "mstreamid-1", // 设置 stream id,该 id 为合流任务的唯一标识符
url: "rtmp://...", // 设置合流任务的推流地址
width: 600, // 设置合流画布的宽度
height: 480, // 设置合流画布的高度
videoFrameRate: 20, // 设置合流任务的视频帧率
bitrate: 1000, // 设置合流任务的码率,单位: kbps
renderMode: QNRenderMode.ASPECT_FILL, // 设置合流任务的默认画面填充方式
background: backgroundTranscodingLiveStreamingImage, // 设置合流画布背景图片的x轴y轴宽高和url信息,图片仅支持 HTTP
watermarks: watermarksTranscodingLiveStreamingImages // 设置合流合流任务的水印的x轴y轴宽高和url信息
}
await client.startTranscodingLiveStreaming(transcodingLiveStreamingConfig); // 开始转推
##### 设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。这里首先需要了解
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/10961/WXAppQNTranscodingLiveStreamingTrack))
的概念。操作示例代码如下:
const transcodingLiveStreamingTracks = [{
trackID: "xxx", // 设置待合流 track id
x: 220, // 设置 track 画面在合流画面中位置的 x 轴坐标
y: 220, // 设置 track 画面在合流画面中位置的 y 轴坐标
width: 200, // 设置 track 画面在合流画面中位置宽度
height: 200 // 设置 track 画面在合流画面中位置高度
zOrder: 100, // 设置 track 画面在合流画面中的 zOrder 层级
renderMode: QNRenderMode.ASPECT_FILL, // track 画面合流时的填充方式
}]
通过上述代码创建
[QNTranscodingLiveStreamingTrack](https://developer.qiniu.com/rtc/10961/WXAppQNTranscodingLiveStreamingTrack)
,就可以进行布局的配置了:
await client.setTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
await client.removeTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
#### 停止合流直播
可以通过如下方式实现合流转推任务的停止:
try{
await client.stopTranscodingLiveStreaming(streamID)
console.log("停止合流成功")
}catch(e) {
console.log("停止合流失败", e)
}
### 单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于`有连麦需求的秀场直播`等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们引入 `serialnum` 的概念以实现两路流的平滑切换:
* [QNDirectLiveStreamingConfig](https://developer.qiniu.com/rtc/10945/WXAppQNDirectLiveStreamingConfig) 和 [QNTranscodingLiveStreamingConfig](https://developer.qiniu.com/rtc/10959/WXAppQNTranscodingLiveStreamingConfig) 两种任务场景推流地址需要保持一致以避免播放端需要实现多余的切流操作
* 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 `serialnum` 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。
综上,单路流、合流切换场景的实现步骤如下:
1. 创建单路流转推任务,同时进行单路流直播。
2. 需要从单路转推任务切换到合流转推任务时,`创建自定义合流任务`,注意要使用自定义合流任务指定带有 `serialnum` 参数的推流地址,合流成功后后执行 `client.stopDirectLiveStreaming(streamID)` 来停止单路转推任务。
3. 需要从合流转推任务切换到单路转推任务时,创建单路转推任务,其推流地址需要带有 `serialnum` 参数,转推成功后执行 `client.stopTranscodingLiveStreaming(streamID)` 来停止合流转推任务。
通过上述方式,即可实现单路流直播、多路流合流直播之间的切换。
# 注意事项
* **如果场景涉及到单路流直播、多路流合流直播之间的切换,那么合流任务务必使用自定义合流任务以指定带有`serialnum` 的推流地址。其中,serialnum 决定流的优先级,值越大,优先级越高。**
* **单路流直播场景,一路流仅支持一路音频轨和一路视频轨的设置,重复设置会被覆盖。**
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,509 |
错误码 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >错误码
# 错误码
最近更新时间: 2022-03-01 10:40:38
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
JOIN_ROOM_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://doc.qnsdk.com/rtn/docs/server_overview#1)
JOIN_ROOM_ERROR| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
JOIN_ROOM_ERROR| 10022| 房间内已经有同名用户| 后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_FATAL| 21005| 非预期错误| 需要检查接口调用、设备状态、网络状态等是否正常
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_FATAL| 21005| 非预期错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >错误码
# 错误码
最近更新时间: 2022-03-01 10:40:38
本文主要介绍 QNRTC SDK 各端相关的错误码及其建议的处理方式。
> 若返回的错误码本文未提及,请[提交工单](https://support.qiniu.com/tickets/new)或者联系七牛技术支持同学协助解决
# 房间相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
SUCCESS| 0| 无错误| 无
JOIN_ROOM_ERROR| 10001| 房间 Token 错误| 表示您提供的房间 token 不符合七牛 token 签算规则,详情请参考
[RoomToken 签发服务](https://doc.qnsdk.com/rtn/docs/server_overview#1)
JOIN_ROOM_ERROR| 10002| 房间 Token 过期| 表示您的房间 token 过期,需要重新生成 token 再加入
JOIN_ROOM_ERROR| 10022| 房间内已经有同名用户| 后台如果配置为开启“禁止自动踢人”,则同一用户重复加入/未正常退出再加入会触发此错误
ERROR_AUTH_FAILED| 21001| 加入房间认证失败| 服务验证时出错,可能为服务网络异常,也可能是 token 验证失败,建议检查签算
token 的信息是否异常,若 token 无误,可重新尝试加入房间
ERROR_FATAL| 21005| 非预期错误| 需要检查接口调用、设备状态、网络状态等是否正常
# CDN 转推相关错误码
枚举值| 错误码| 说明| 处理方式
---|---|---|---
ERROR_INVALID_PARAMETER| 10053| 参数错误| 请检查操作的参数是否合法
ERROR_FATAL| 21005| 非预期错误| 请重新尝试操作或者联系七牛技术支持同学协助定位
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,517 |
迁移指南 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >迁移指南
# 迁移指南
最近更新时间: 2022-02-28 15:36:51
QNRTC WXApp SDK 4.x 是一个全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
# 概览
在 4.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/10958/WXAppQNRTC)
和 [QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)
两个类来管理房间和音视频流的采集、发布、订阅等操作。
* [QNRTC](https://developer.qiniu.com/rtc/10958/WXAppQNRTC) 主要负责处理 SDK 全局配置等。
* [QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient) 主要负责处理房间的加入、离开,音视频轨的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考 [RTC 4.x
使用指南](https://developer.qiniu.com/rtc/11146/user-guidance-wxapp) 的使用姿势分模块进行更新。
# Track 的定义及使用方式
在 4.x 版本 SDK 中,我们新增了音视频 **Track** 类,并对本地 **Track** 和远端 **Track**
做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/10944/WXAppQNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/10942/WXAppQNLocalTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/10948/WXAppQNRemoteTrack)
v4.x 版本除了新增音视频 **Track** 类,还将本地静音 **Track** 以及监听远端 **Track** 静音状态等逻辑添加到
**Track** 类上。
对从本地采集的角度来说,通过
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient) 上
[publish](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#publish)
方法的回调函数,获取本地采集的 **Track** :
对订阅远端的媒体流来来说,当远端发布时,本地可以通过监听
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient) 上的
`user-published` 事件来获取远端媒体流
[QNRemoteTrack](https://developer.qiniu.com/rtc/10948/WXAppQNRemoteTrack) 对象。
# 房间管理
在 4.x 版本中,创建房间对象需要调用 [QNRTC](https://developer.qiniu.com/rtc/10958/WXAppQNRTC)
类的静态方法 `createClient` 来创建
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)
房间对象。下面来看如下使用该对象来管理房间:
1. 首先是加入和离开房间。可以通过 [join](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#join) 和 [leave](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#leave) 方法来加入/离开房间,可以通过监听 [user-joined](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_JOINED) 和 [user-left](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_LEFT) 事件来判断远端用户是否加入/离开房间。
2. 然后是发布 **Track** 。使用 [publish](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#publish) 方法进行发布 **Track** ,通过监听 [user-published](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_PUBLISHED) 和 [user-unpublished](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_UNPUBLISHED) 事件获取远端用户的发布/取消发布信息。
3. 最后是订阅远端 **Track** 。使用 [subscribe](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#subscribe) 方法进行订阅远端用户所发布的 **Track** 。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > WXApp >迁移指南
# 迁移指南
最近更新时间: 2022-02-28 15:36:51
QNRTC WXApp SDK 4.x 是一个全量重构版本,简化了接口调用逻辑,提高了接口的易用性,提供了更友好的事件监听机制。
# 概览
在 4.x 版本 SDK 中,我们提供了 [QNRTC](https://developer.qiniu.com/rtc/10958/WXAppQNRTC)
和 [QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)
两个类来管理房间和音视频流的采集、发布、订阅等操作。
* [QNRTC](https://developer.qiniu.com/rtc/10958/WXAppQNRTC) 主要负责处理 SDK 全局配置等。
* [QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient) 主要负责处理房间的加入、离开,音视频轨的发布、订阅等房间交互相关的操作。
上述管理方式的改动将影响到 SDK 的主要交互流程,若您需要升级,可以参考 [RTC 4.x
使用指南](https://developer.qiniu.com/rtc/11146/user-guidance-wxapp) 的使用姿势分模块进行更新。
# Track 的定义及使用方式
在 4.x 版本 SDK 中,我们新增了音视频 **Track** 类,并对本地 **Track** 和远端 **Track**
做了区分,继承结构定义如下:
* [QNTrack](https://developer.qiniu.com/rtc/10944/WXAppQNTrack)
* [QNLocalTrack](https://developer.qiniu.com/rtc/10942/WXAppQNLocalTrack)
* [QNRemoteTrack](https://developer.qiniu.com/rtc/10948/WXAppQNRemoteTrack)
v4.x 版本除了新增音视频 **Track** 类,还将本地静音 **Track** 以及监听远端 **Track** 静音状态等逻辑添加到
**Track** 类上。
对从本地采集的角度来说,通过
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient) 上
[publish](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#publish)
方法的回调函数,获取本地采集的 **Track** :
对订阅远端的媒体流来来说,当远端发布时,本地可以通过监听
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient) 上的
`user-published` 事件来获取远端媒体流
[QNRemoteTrack](https://developer.qiniu.com/rtc/10948/WXAppQNRemoteTrack) 对象。
# 房间管理
在 4.x 版本中,创建房间对象需要调用 [QNRTC](https://developer.qiniu.com/rtc/10958/WXAppQNRTC)
类的静态方法 `createClient` 来创建
[QNRTCClient](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient)
房间对象。下面来看如下使用该对象来管理房间:
1. 首先是加入和离开房间。可以通过 [join](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#join) 和 [leave](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#leave) 方法来加入/离开房间,可以通过监听 [user-joined](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_JOINED) 和 [user-left](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_LEFT) 事件来判断远端用户是否加入/离开房间。
2. 然后是发布 **Track** 。使用 [publish](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#publish) 方法进行发布 **Track** ,通过监听 [user-published](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_PUBLISHED) 和 [user-unpublished](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#USER_UNPUBLISHED) 事件获取远端用户的发布/取消发布信息。
3. 最后是订阅远端 **Track** 。使用 [subscribe](https://developer.qiniu.com/rtc/10950/WXAppQNRTCClient#subscribe) 方法进行订阅远端用户所发布的 **Track** 。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,519 |
初始化 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Uniapp >初始化
# 初始化
最近更新时间: 2023-12-18 15:11:49
本部分介绍了实时音视频的初始化方式及其配置项。
> 在加入房间前,需要使用 SDK 提供的
> [configRTC](https://developer.qiniu.com/rtc/11415/UniappQNRTC#configRTC)
> 用来进行初始化配置。
#默认配置初始化
直接使用
[QNRTC.configRTC](https://developer.qiniu.com/rtc/11415/UniappQNRTC#configRTC)
默认配置进行初始化,示例代码如下:
QNRTC.init()
// 老版本 QNRTC.configRTC() 已废弃
若 默认配置无法满足您的场景需要,您可通过传入
[QNRTCConfiguration](https://developer.qiniu.com/rtc/11385/UniappQNRTCConfiguration)
对象进行自定义初始化配置。
#设置媒体传输方式
通过 policy 参数设置媒体传输方式,默认使用 UDP 传输。
QNRTC.configRTC({
policy: QNRTCPolicy.forceTCP
})
其中,媒体传输方式有如下几种,可根据实际情况自行选择:
enum QNRTCPolicy {
forceTCP = "forceTCP", // 强制 tcp
forceUDP = "forceUDP", // 强制 udp
preferUDP = "preferUDP" // 优先 UDP,不通的话自动改为 TCP
}
#设置日志等级
通过 logLevel 参数设置 SDK 的日志等级。
QNRTC.configRTC({
logLevel: QNRTCLogLevel.error
})
> 由于 uniapp 兼容 iOS 与 Android,除了上述两种自定义配置项,sdk 还提供了专属于 iOS 与 Android
> 的配置项,具体完整配置可参考
> [QNRTCConfiguration](https://developer.qiniu.com/rtc/11385/UniappQNRTCConfiguration)。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Uniapp >初始化
# 初始化
最近更新时间: 2023-12-18 15:11:49
本部分介绍了实时音视频的初始化方式及其配置项。
> 在加入房间前,需要使用 SDK 提供的
> [configRTC](https://developer.qiniu.com/rtc/11415/UniappQNRTC#configRTC)
> 用来进行初始化配置。
#默认配置初始化
直接使用
[QNRTC.configRTC](https://developer.qiniu.com/rtc/11415/UniappQNRTC#configRTC)
默认配置进行初始化,示例代码如下:
QNRTC.init()
// 老版本 QNRTC.configRTC() 已废弃
若 默认配置无法满足您的场景需要,您可通过传入
[QNRTCConfiguration](https://developer.qiniu.com/rtc/11385/UniappQNRTCConfiguration)
对象进行自定义初始化配置。
#设置媒体传输方式
通过 policy 参数设置媒体传输方式,默认使用 UDP 传输。
QNRTC.configRTC({
policy: QNRTCPolicy.forceTCP
})
其中,媒体传输方式有如下几种,可根据实际情况自行选择:
enum QNRTCPolicy {
forceTCP = "forceTCP", // 强制 tcp
forceUDP = "forceUDP", // 强制 udp
preferUDP = "preferUDP" // 优先 UDP,不通的话自动改为 TCP
}
#设置日志等级
通过 logLevel 参数设置 SDK 的日志等级。
QNRTC.configRTC({
logLevel: QNRTCLogLevel.error
})
> 由于 uniapp 兼容 iOS 与 Android,除了上述两种自定义配置项,sdk 还提供了专属于 iOS 与 Android
> 的配置项,具体完整配置可参考
> [QNRTCConfiguration](https://developer.qiniu.com/rtc/11385/UniappQNRTCConfiguration)。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,523 |
音视频采集 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Uniapp >音视频采集
# 音视频采集
最近更新时间: 2023-12-18 15:12:05
本部分介绍音视频 [Track](https://developer.qiniu.com/rtc/11390/UniappQNTrack)
的创建及采集等功能的使用。
> * 一路 Track 代表一路音频或者视频的数据
> * SDK 支持创建并发布多路视频 Track,但是仅支持同时创建一路音频 Track,重复创建将会失败
>
# 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack)
为摄像头采集的本地 track,其创建方式如下:
QNRTC.createCameraVideoTrack({
bitrate: 800,
height: 480,
width: 640
})
其中可以传入
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/11394/UniappQNCameraVideoTrackConfig)
对象修改默认配置。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack)
之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
### 开始/停止摄像头采集
通过调用
[QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#startCapture)
接口进行摄像头采集,通过调用
[QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#stopCapture)
接口停止摄像头采集。
const cameraVideoTrack = QNRTC.createCameraVideoTrack()
cameraVideoTrack.startCapture()
cameraVideoTrack.stopCapture()
> 创建 **Track** 后, sdk 会自动采集,由于 **Android** 和 **iOS**
> 中的相机资源是单例的,若应用占用了相机资源则会导致其他应用无法获取到相机资源,SDK 支持在通话过程中可以通过
> [QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#startCapture)
> 获取相机资源,通过
> [QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#stopCapture)
> 释放相机资源。
### 预览窗口
通过在 nvue 中添加原生组件,即可在试图中预览摄像头采集的窗口
<QNRTC-UniPlugin-SurfaceView :local="0" :identifyID="cameraVideoTrack.identifyID" :trackID="cameraVideoTrack.trackID"></QNRTC-UniPlugin-SurfaceView>
* local: 0 本地 track 视图,1 远端 track 视图
* identifyID: uniapp 中每个 track 的唯一标识符
* trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
### 开启/关闭闪光灯
通过调用
[QNCameraVideoTrack.turnLightOn](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#turnLightOn)
接口开启闪光灯,通过调用
[QNCameraVideoTrack.turnLightOff](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#turnLightOff)
接口关闭闪光灯:
cameraVideoTrack.turnLightOn()
cameraVideoTrack.turnLightOff()
### 切换摄像头
通过调用
[QNCameraVideoTrack.switchCamera](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#switchCamera)
接口进行摄像头的切换。
cameraVideoTrack.switchCamera()
### 设置缩放
通过调用
[QNCameraVideoTrack.setZoom](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#setZoom)
接口对相机采集的画面进行缩放。需要注意的是 setZoom 里的参数必须是通过调用
[QNCameraVideoTrack.getZoom](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#getZooms)
接口获取到的列表范围内的数值,如果
[QNCameraVideoTrack.getZooms](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#getZooms)
接口获取到的列表为空,即代表不支持缩放设置:
cameraVideoTrack.setZoom()
# 屏幕共享视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/11421/UniappQNScreenVideoTrack)
为屏幕共享的本地 track,录屏连麦的主要步骤如下:
### 判断设备是否支持屏幕共享
屏幕共享依赖系统版本,可通过 SDK 提供的如下接口判断是否支持:
const track = QNRTC.createScreenVideoTrack()
const isSupported track.isScreenCaptureSupported()
### 发起屏幕共享请求
由于 iOS 与 Android 系统的差异,在 Android 中需要发起屏幕共享请求,iOS 可跳过此步骤:
const track = QNRTC.createScreenVideoTrack()
track.requestPermission((res) => {
if(res) {
// 请求成功
}else {
// 请求失败
}
})
# 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/11388/UniappQNMicrophoneAudioTrack)
为麦克风采集的音频 track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/11388/UniappQNMicrophoneAudioTrack)
并发布即可,其创建方式如下:
QNRTC.createMicrophoneAudioTrack({
bitrate: 24
})
可以传入
[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/11431/UniappQNMicrophoneAudioTrackConfig)
对象进行参数配置。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Uniapp >音视频采集
# 音视频采集
最近更新时间: 2023-12-18 15:12:05
本部分介绍音视频 [Track](https://developer.qiniu.com/rtc/11390/UniappQNTrack)
的创建及采集等功能的使用。
> * 一路 Track 代表一路音频或者视频的数据
> * SDK 支持创建并发布多路视频 Track,但是仅支持同时创建一路音频 Track,重复创建将会失败
>
# 摄像头视频 Track
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack)
为摄像头采集的本地 track,其创建方式如下:
QNRTC.createCameraVideoTrack({
bitrate: 800,
height: 480,
width: 640
})
其中可以传入
[QNCameraVideoTrackConfig](https://developer.qiniu.com/rtc/11394/UniappQNCameraVideoTrackConfig)
对象修改默认配置。
在创建好
[QNCameraVideoTrack](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack)
之后,就可以通过调用 SDK 提供的相关方法进行摄像头的相关操作:
### 开始/停止摄像头采集
通过调用
[QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#startCapture)
接口进行摄像头采集,通过调用
[QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#stopCapture)
接口停止摄像头采集。
const cameraVideoTrack = QNRTC.createCameraVideoTrack()
cameraVideoTrack.startCapture()
cameraVideoTrack.stopCapture()
> 创建 **Track** 后, sdk 会自动采集,由于 **Android** 和 **iOS**
> 中的相机资源是单例的,若应用占用了相机资源则会导致其他应用无法获取到相机资源,SDK 支持在通话过程中可以通过
> [QNCameraVideoTrack.startCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#startCapture)
> 获取相机资源,通过
> [QNCameraVideoTrack.stopCapture](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#stopCapture)
> 释放相机资源。
### 预览窗口
通过在 nvue 中添加原生组件,即可在试图中预览摄像头采集的窗口
<QNRTC-UniPlugin-SurfaceView :local="0" :identifyID="cameraVideoTrack.identifyID" :trackID="cameraVideoTrack.trackID"></QNRTC-UniPlugin-SurfaceView>
* local: 0 本地 track 视图,1 远端 track 视图
* identifyID: uniapp 中每个 track 的唯一标识符
* trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
### 开启/关闭闪光灯
通过调用
[QNCameraVideoTrack.turnLightOn](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#turnLightOn)
接口开启闪光灯,通过调用
[QNCameraVideoTrack.turnLightOff](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#turnLightOff)
接口关闭闪光灯:
cameraVideoTrack.turnLightOn()
cameraVideoTrack.turnLightOff()
### 切换摄像头
通过调用
[QNCameraVideoTrack.switchCamera](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#switchCamera)
接口进行摄像头的切换。
cameraVideoTrack.switchCamera()
### 设置缩放
通过调用
[QNCameraVideoTrack.setZoom](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#setZoom)
接口对相机采集的画面进行缩放。需要注意的是 setZoom 里的参数必须是通过调用
[QNCameraVideoTrack.getZoom](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#getZooms)
接口获取到的列表范围内的数值,如果
[QNCameraVideoTrack.getZooms](https://developer.qiniu.com/rtc/11433/UniappQNCameraVideoTrack#getZooms)
接口获取到的列表为空,即代表不支持缩放设置:
cameraVideoTrack.setZoom()
# 屏幕共享视频 Track
[QNScreenVideoTrack](https://developer.qiniu.com/rtc/11421/UniappQNScreenVideoTrack)
为屏幕共享的本地 track,录屏连麦的主要步骤如下:
### 判断设备是否支持屏幕共享
屏幕共享依赖系统版本,可通过 SDK 提供的如下接口判断是否支持:
const track = QNRTC.createScreenVideoTrack()
const isSupported track.isScreenCaptureSupported()
### 发起屏幕共享请求
由于 iOS 与 Android 系统的差异,在 Android 中需要发起屏幕共享请求,iOS 可跳过此步骤:
const track = QNRTC.createScreenVideoTrack()
track.requestPermission((res) => {
if(res) {
// 请求成功
}else {
// 请求失败
}
})
# 麦克风音频 Track
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/11388/UniappQNMicrophoneAudioTrack)
为麦克风采集的音频 track,如需以麦克风采集数据作为音频源,仅需创建一个
[QNMicrophoneAudioTrack](https://developer.qiniu.com/rtc/11388/UniappQNMicrophoneAudioTrack)
并发布即可,其创建方式如下:
QNRTC.createMicrophoneAudioTrack({
bitrate: 24
})
可以传入
[QNMicrophoneAudioTrackConfig](https://developer.qiniu.com/rtc/11431/UniappQNMicrophoneAudioTrackConfig)
对象进行参数配置。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,526 |
房间管理 | 实时音视频 | [实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Uniapp >房间管理
# 房间管理
最近更新时间: 2023-12-18 15:12:19
**房间**
是对音视频对话空间的抽象,用于隔离不同的通话过程,保障数据的安全及独立。同一房间内的用户可以互相接收对方的音视频数据。本部分介绍如何进行房间管理,获取房间信息、用户信息以及如何实现踢人等常见功能。
> *
> 加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。加入房间后对于音视频数据的发送和接收,可参考发布和订阅相关流程。
> * 加入房间需要携带相应的 [RoomToken](https://developer.qiniu.com/rtc/9909/the-rtc-
> basic-
> concept#room_token),[RoomToken](https://developer.qiniu.com/rtc/9909/the-
> rtc-basic-concept#room_token) 需通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)。
>
# 房间的生命周期
* 当用户加入的房间不存在时,七牛后台服务会自动创建对应的房间。
* 若房间内的所有用户都已离开,那么房间维持空状态 10s 后将会自动关闭。
* 若房间为服务端创建,且创建后无用户进入,那么房间维持空状态 30s 后将会自动关闭。
* 若房间内的用户由于断网等原因,30s 未向七牛后台服务通信,则该用户将被视为退出房间。
# 加入房间
本地调用
[QNRTCClient.join](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#join)
通过 roomToken 加入房间。
const token = "..."
const userData = "..."
client.join(token, userData)
> 1.请确保在 `QNConnectionState.DISCONNECTED` 状态下调用该接口加入房间,否则接口调用无效
> 2.加入房间时根据业务需求,每个用户可通过 `userData` 携带自定义数据
关于 roomToken 的签算规则,可查阅 [RoomToken
的签算文档](https://developer.qiniu.com/rtc/8813/roomToken)。
**本地用户收到的回调:**
调用
[QNRTCClient.join](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#join)
接口后,会触发
[onConnectionStateChanged](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#connectionStateChanged)
监听回调房间状态改变的通知
* 若加入房间成功,会回调 [QNConnectionState.CONNECTED](https://developer.qiniu.com/rtc/11407/UniappQNConnectionState#CONNECTED) 状态。
* 若加入房间失败,会回调 [QNConnectionState.DISCONNECTED](https://developer.qiniu.com/rtc/11407/UniappQNConnectionState#DISCONNECTED) 状态,同时可以通过 [QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/11387/UniappQNConnectionDisconnectedInfo) 获取失败的原因以及对应的错误码
**远端用户收到的回调:**
client.on("onUserJoined", (remoteUserID, userData) => {
// ...
})
# 离开房间
本地调用 [QNRTCClient.leave](https://developer.qiniu.com/rtc/11841/room-
management-uniapp) 退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
client.on("onConnectionStateChanged", (info, state) => {
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.DISCONNECTED,QNConnectionDisconnectedInfo 回调 Reason 为 LEAVE
// ...
})
**远端用户收到的回调:**
client.on("onUserLeft", (remoteUserID) => {
// ...
})
# 房间信息
### 获取房间内远端用户信息
本地可调用
[QNRTCClient.getRemoteUser](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#getRemoteUsers)
接口获取音视频通话房间中的所有远端用户。
const users = client.getRemoteUser()
### 获取房间状态信息
本地可以调用
[QNRTCClient.getConnectionState](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#getConnectionState)
接口获取音视频通话的房间状态信息。
const state = client.getConnectionState()
其中 **QNConnectionState** 包含如下状态:
enum QNConnectionState {
// 未链接状态, SDK 出现无法恢复错误时也进入该状态
DISCONNECTED,
// 正在连接状态, 加入房间时首先进入该状态,表示开始连接房间服务
CONNECTING,
// 连接成功状态,在完成和房间服务连接后进入该状态
CONNECTED,
// 正在重连状态,当和房间的已有连接由于网络中断、网络异常等原因断开,SDK 进行周期性重连时进入该状态
RECONNECTING,
// 重连成功状态,当从 RECONNECTING 状态,重新和房间服务建立连接后进入该状态
RECONNECTED
}
# 踢人
### 客户端踢人
客户端 SDK 未提供踢人的接口,但是踢人操作可以通过自定义消息来实现。实现步骤可参考如下:
1.业务侧协商定义好踢人消息的格式规范 2.踢人方在执行踢人操作时,向指定用户发送协商好的踢人消息 3.被踢方接收到踢人消息后,主动离开当前房间
示例代码参考如下:
**踢人方:**
踢人方发送协商好的踢人消息:
client.sendMessage("kickOut", ["user1"], "message1");
其中,自定义消息的使用方式可以参考
[QNRTCClient.sendMessage](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#sendMessage)。
**被踢方:**
被踢方监听
[onMessageReceived](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onMessageReceived)
回调接口来接收踢人消息,并在收到消息后主动离开房间:
client.on("onMessageReceived", (info) => {
if(info.message === "kickOut") {
// 离开房间
}
})
}
### 服务端踢人
服务端提供了踢人的接口,详情可参考服务端文档,当服务端执行踢人操作后,会触发被踢方
[onConnectionStateChanged](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onConnectionStateChanged)
回调。
其中,被服务端踢出房间的场景下回调的状态为
[QNConnectionState.DISCONNECTED](https://developer.qiniu.com/rtc/11407/UniappQNConnectionState#DISCONNECTED),同时
[QNConnectionDisconnectedReason](https://developer.qiniu.com/rtc/11398/UniappQNConnectionDisconnectedReason#KICKED_OUT)
为 **KICKED_OUT** 。
以上内容是否对您有帮助?
| * __
* __
* __
* __
* __
[实时音视频](https://developer.qiniu.com/rtc) > 使用指南 > Uniapp >房间管理
# 房间管理
最近更新时间: 2023-12-18 15:12:19
**房间**
是对音视频对话空间的抽象,用于隔离不同的通话过程,保障数据的安全及独立。同一房间内的用户可以互相接收对方的音视频数据。本部分介绍如何进行房间管理,获取房间信息、用户信息以及如何实现踢人等常见功能。
> *
> 加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。加入房间后对于音视频数据的发送和接收,可参考发布和订阅相关流程。
> * 加入房间需要携带相应的 [RoomToken](https://developer.qiniu.com/rtc/9909/the-rtc-
> basic-
> concept#room_token),[RoomToken](https://developer.qiniu.com/rtc/9909/the-
> rtc-basic-concept#room_token) 需通过您的服务端生成,签算方式可参考 [RoomToken
> 签发服务](https://developer.qiniu.com/rtc/8813/roomToken)。
>
# 房间的生命周期
* 当用户加入的房间不存在时,七牛后台服务会自动创建对应的房间。
* 若房间内的所有用户都已离开,那么房间维持空状态 10s 后将会自动关闭。
* 若房间为服务端创建,且创建后无用户进入,那么房间维持空状态 30s 后将会自动关闭。
* 若房间内的用户由于断网等原因,30s 未向七牛后台服务通信,则该用户将被视为退出房间。
# 加入房间
本地调用
[QNRTCClient.join](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#join)
通过 roomToken 加入房间。
const token = "..."
const userData = "..."
client.join(token, userData)
> 1.请确保在 `QNConnectionState.DISCONNECTED` 状态下调用该接口加入房间,否则接口调用无效
> 2.加入房间时根据业务需求,每个用户可通过 `userData` 携带自定义数据
关于 roomToken 的签算规则,可查阅 [RoomToken
的签算文档](https://developer.qiniu.com/rtc/8813/roomToken)。
**本地用户收到的回调:**
调用
[QNRTCClient.join](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#join)
接口后,会触发
[onConnectionStateChanged](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#connectionStateChanged)
监听回调房间状态改变的通知
* 若加入房间成功,会回调 [QNConnectionState.CONNECTED](https://developer.qiniu.com/rtc/11407/UniappQNConnectionState#CONNECTED) 状态。
* 若加入房间失败,会回调 [QNConnectionState.DISCONNECTED](https://developer.qiniu.com/rtc/11407/UniappQNConnectionState#DISCONNECTED) 状态,同时可以通过 [QNConnectionDisconnectedInfo](https://developer.qiniu.com/rtc/11387/UniappQNConnectionDisconnectedInfo) 获取失败的原因以及对应的错误码
**远端用户收到的回调:**
client.on("onUserJoined", (remoteUserID, userData) => {
// ...
})
# 离开房间
本地调用 [QNRTCClient.leave](https://developer.qiniu.com/rtc/11841/room-
management-uniapp) 退出房间。本地退出房间成功后,会触发如下回调:
**本地用户收到的回调:**
client.on("onConnectionStateChanged", (info, state) => {
// 当房间状态改变时会触发此回调,成功离开房间后,回调状态为 QNConnectionState.DISCONNECTED,QNConnectionDisconnectedInfo 回调 Reason 为 LEAVE
// ...
})
**远端用户收到的回调:**
client.on("onUserLeft", (remoteUserID) => {
// ...
})
# 房间信息
### 获取房间内远端用户信息
本地可调用
[QNRTCClient.getRemoteUser](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#getRemoteUsers)
接口获取音视频通话房间中的所有远端用户。
const users = client.getRemoteUser()
### 获取房间状态信息
本地可以调用
[QNRTCClient.getConnectionState](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#getConnectionState)
接口获取音视频通话的房间状态信息。
const state = client.getConnectionState()
其中 **QNConnectionState** 包含如下状态:
enum QNConnectionState {
// 未链接状态, SDK 出现无法恢复错误时也进入该状态
DISCONNECTED,
// 正在连接状态, 加入房间时首先进入该状态,表示开始连接房间服务
CONNECTING,
// 连接成功状态,在完成和房间服务连接后进入该状态
CONNECTED,
// 正在重连状态,当和房间的已有连接由于网络中断、网络异常等原因断开,SDK 进行周期性重连时进入该状态
RECONNECTING,
// 重连成功状态,当从 RECONNECTING 状态,重新和房间服务建立连接后进入该状态
RECONNECTED
}
# 踢人
### 客户端踢人
客户端 SDK 未提供踢人的接口,但是踢人操作可以通过自定义消息来实现。实现步骤可参考如下:
1.业务侧协商定义好踢人消息的格式规范 2.踢人方在执行踢人操作时,向指定用户发送协商好的踢人消息 3.被踢方接收到踢人消息后,主动离开当前房间
示例代码参考如下:
**踢人方:**
踢人方发送协商好的踢人消息:
client.sendMessage("kickOut", ["user1"], "message1");
其中,自定义消息的使用方式可以参考
[QNRTCClient.sendMessage](https://developer.qiniu.com/rtc/11402/UniappQNRTCClient#sendMessage)。
**被踢方:**
被踢方监听
[onMessageReceived](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onMessageReceived)
回调接口来接收踢人消息,并在收到消息后主动离开房间:
client.on("onMessageReceived", (info) => {
if(info.message === "kickOut") {
// 离开房间
}
})
}
### 服务端踢人
服务端提供了踢人的接口,详情可参考服务端文档,当服务端执行踢人操作后,会触发被踢方
[onConnectionStateChanged](https://developer.qiniu.com/rtc/11404/UniappQNRTCClinetEvent#onConnectionStateChanged)
回调。
其中,被服务端踢出房间的场景下回调的状态为
[QNConnectionState.DISCONNECTED](https://developer.qiniu.com/rtc/11407/UniappQNConnectionState#DISCONNECTED),同时
[QNConnectionDisconnectedReason](https://developer.qiniu.com/rtc/11398/UniappQNConnectionDisconnectedReason#KICKED_OUT)
为 **KICKED_OUT** 。
以上内容是否对您有帮助?
* __
* __
* __
* __
* __
文档反馈 (如有产品使用问题,请[ 提交工单](https://support.qiniu.com/tickets/category))
提交
| 5,532 |
Subsets and Splits
No community queries yet
The top public SQL queries from the community will appear here once available.