Spaces:
Runtime error
Runtime error
| <p align="center"> | |
| <a href="https://github.com/lh-sn/react-video-editor"> | |
| <img width="150px" height="150px" src="https://ik.imagekit.io/snapmotion/logo-preview-public.svg"/> | |
| </a> | |
| </p> | |
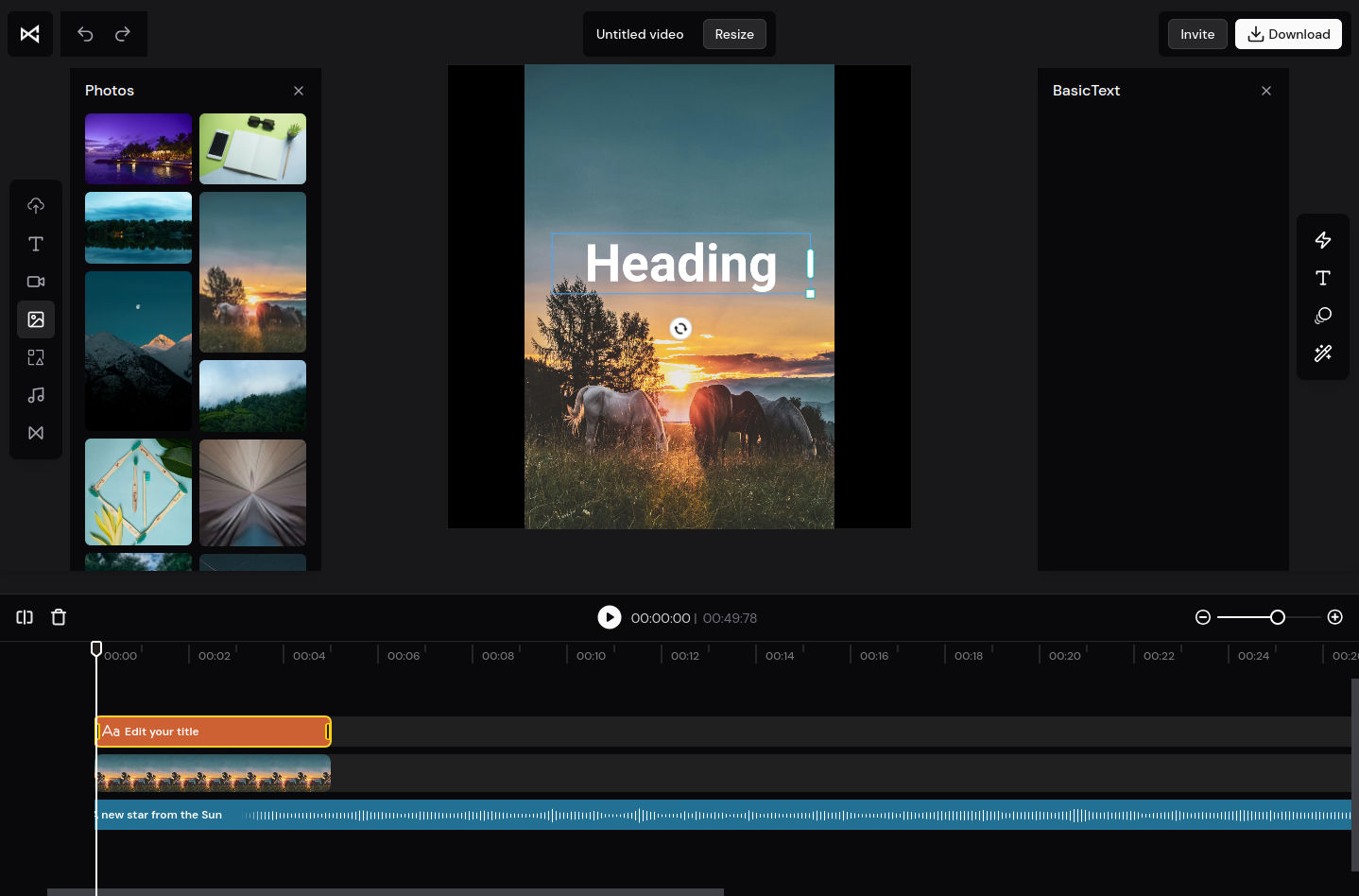
| <h1 align="center">React Video Editor</h1> | |
| <div align="center"> | |
| Video Editor application using React and TypeScript. | |
| <p align="center"> | |
| <a href="https://github.com/lh-sn/react-video-editor">Wombo</a> | |
| · | |
| <a href="https://discord.gg/jrZs3wZyM5">Discord</a> | |
| · | |
| <a href="https://github.com/lh-sn/react-video-editor">X</a> | |
| </p> | |
| </div> | |
| [](https://github.com/lh-sn/react-video-editor) | |
| ## ✨ Features | |
| - 🎬 Timeline Editing: Arrange and trim media on a visual timeline. | |
| - 🌟 Effects and Transitions: Apply visual effects, filters, and transitions. | |
| - 🔀 Multi-track Support: Edit multiple video and audio tracks simultaneously. | |
| - 📤 Export Options: Save videos in various resolutions and formats. | |
| - 👀 Real-time Preview: See immediate previews of edits. | |
| ## ⌨️ Development | |
| Clone locally: | |
| ```bash | |
| $ git clone [email protected]:designcombo/react-video-editor.git | |
| $ cd react-video-editor | |
| $ pnpm install | |
| $ pnpm dev | |
| ``` | |
| Open your browser and visit http://127.0.0.1:8001 , see more at [Development](https://github.com/lh-sn/react-video-editor/react-video-editor). | |
| ## 📝 License | |
| Copyright © 2023 [DesignCombo](https://github.com/lh-sn/react-video-editor). | |